- API
1.1 Props
1.2 返回值类型
type Value = Array<Record<string, unknown>>
- 示例
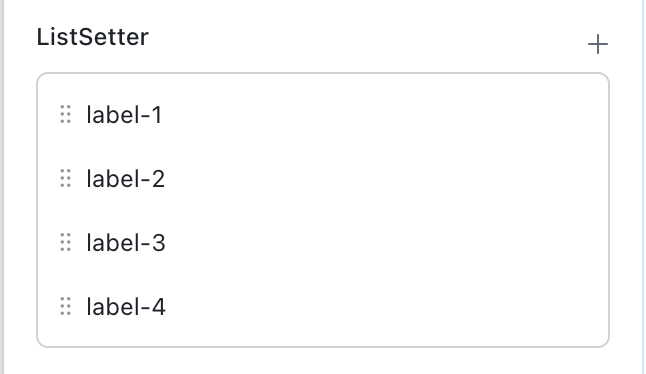
2.1 基础用法
props: [
{
type: 'Array',
title: 'ListSetter',
name: 'list-2',
decorator: 'Block',
decoratorProps: {
// 分割线
divider: true,
// 标题加粗
boldTitle: true,
actions: [
{
action: ListAction,
},
],
},
setter: 'ListSetter',
setterProps: {
displayItemPath: 'label-1',
},
item: {
type: 'Object',
title: '字段配置',
properties: [
{
type: 'Void',
title: '内容',
decorator: 'Block',
decoratorProps: {
divider: true,
boldTitle: true,
},
children: [
{
type: 'String',
name: 'label-1',
title: '内容',
setter: 'TextSetter',
},
],
},
{
type: 'Boolean',
name: 'listItemBool',
setter: 'SwitchSetter',
},
{
type: 'String',
name: 'list-2-1',
setter: 'SelectSetter',
title: 'Label',
visible: '{{ !$record?.listItemBool }}',
},
{
type: 'String',
name: 'list-2-2',
setter: 'TextSetter',
title: 'Label',
visible: '{{ !$record?.listItemBool }}',
},
],
},
},
]
function ListAction(props: {
readonly value?: unknown[];
readonly onChange: (val: unknown[]) => void;
}) {
const { value = [], onChange } = props;
return (
<div
onClick={() => {
onChange([
...value,
{
'label-1': `label-${value.length + 1}`,
},
]);
} }
>
<svg
width="12"
height="12"
viewBox="0 0 12 12"
fill="none"
>
<path
d="M6 1C5.72386 1 5.5 1.22386 5.5 1.5V5.5H1.5C1.22386 5.5 1 5.72386 1 6C1 6.27614 1.22386 6.5 1.5 6.5H5.5V10.5C5.5 10.7761 5.72386 11 6 11C6.27614 11 6.5 10.7761 6.5 10.5V6.5H10.5C10.7761 6.5 11 6.27614 11 6C11 5.72386 10.7761 5.5 10.5 5.5H6.5V1.5C6.5 1.22386 6.27614 1 6 1Z"
fill="#646A73"
/>
</svg>
</div>
);
}

250px|700px|reset

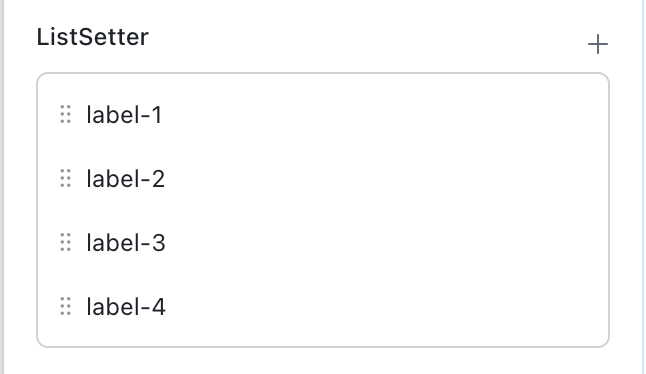
2.2 自定义 Item 渲染
props: [
{
type: 'Array',
title: 'ListSetter',
name: 'list-23333',
decorator: 'Block',
decoratorProps: {
// 分割线
divider: true,
// 标题加粗
boldTitle: true,
actions: [
{
action: "AddListItem",
actionProps: {
onBeforeAddItem: (res: any) => ({
'label-1': `${res.value.length + 1}`,
}),
}
},
],
},
setter: 'ListSetter',
setterProps: {
// displayItemPath: 'label-1',
// 自定义渲染
customItemRender: ({item}) => `哈哈哈哈哈哈-${item['label-1']}`,
},
item: {
type: 'Object',
title: '字段配置',
properties: [
{
type: 'Void',
title: '内容',
decorator: 'Block',
decoratorProps: {
divider: true,
boldTitle: true,
},
children: [
{
type: 'String',
name: 'label-1',
title: '内容',
setter: 'TextSetter',
},
],
},
{
type: 'Boolean',
name: 'listItemBool',
setter: 'SwitchSetter',
},
{
type: 'String',
name: 'list-2-1',
setter: 'SelectSetter',
title: 'Label',
visible: '{{ !$record?.listItemBool }}',
},
{
type: 'String',
name: 'list-2-2',
setter: 'TextSetter',
title: 'Label',
visible: '{{ !$record?.listItemBool }}',
},
],
},
},
]
function ListAction(props: {
readonly value?: unknown[];
readonly onChange: (val: unknown[]) => void;
}) {
const { value = [], onChange } = props;
return (
<div
onClick={() => {
onChange([
...value,
{
'label-1': `label-${value.length + 1}`,
},
]);
}}
>
<svg
width="12"
height="12"
viewBox="0 0 12 12"
fill="none"
>
<path
d="M6 1C5.72386 1 5.5 1.22386 5.5 1.5V5.5H1.5C1.22386 5.5 1 5.72386 1 6C1 6.27614 1.22386 6.5 1.5 6.5H5.5V10.5C5.5 10.7761 5.72386 11 6 11C6.27614 11 6.5 10.7761 6.5 10.5V6.5H10.5C10.7761 6.5 11 6.27614 11 6C11 5.72386 10.7761 5.5 10.5 5.5H6.5V1.5C6.5 1.22386 6.27614 1 6 1Z"
fill="#646A73"
/>
</svg>
</div>
);
}

250px|700px|reset











