适用场景
richText,适用于需要丰富文本格式内容输入的场景,支持调整文本样式、插入图片、链接等内容的富文本表单组件。
使用说明
区域 | 说明 | 示意图 |
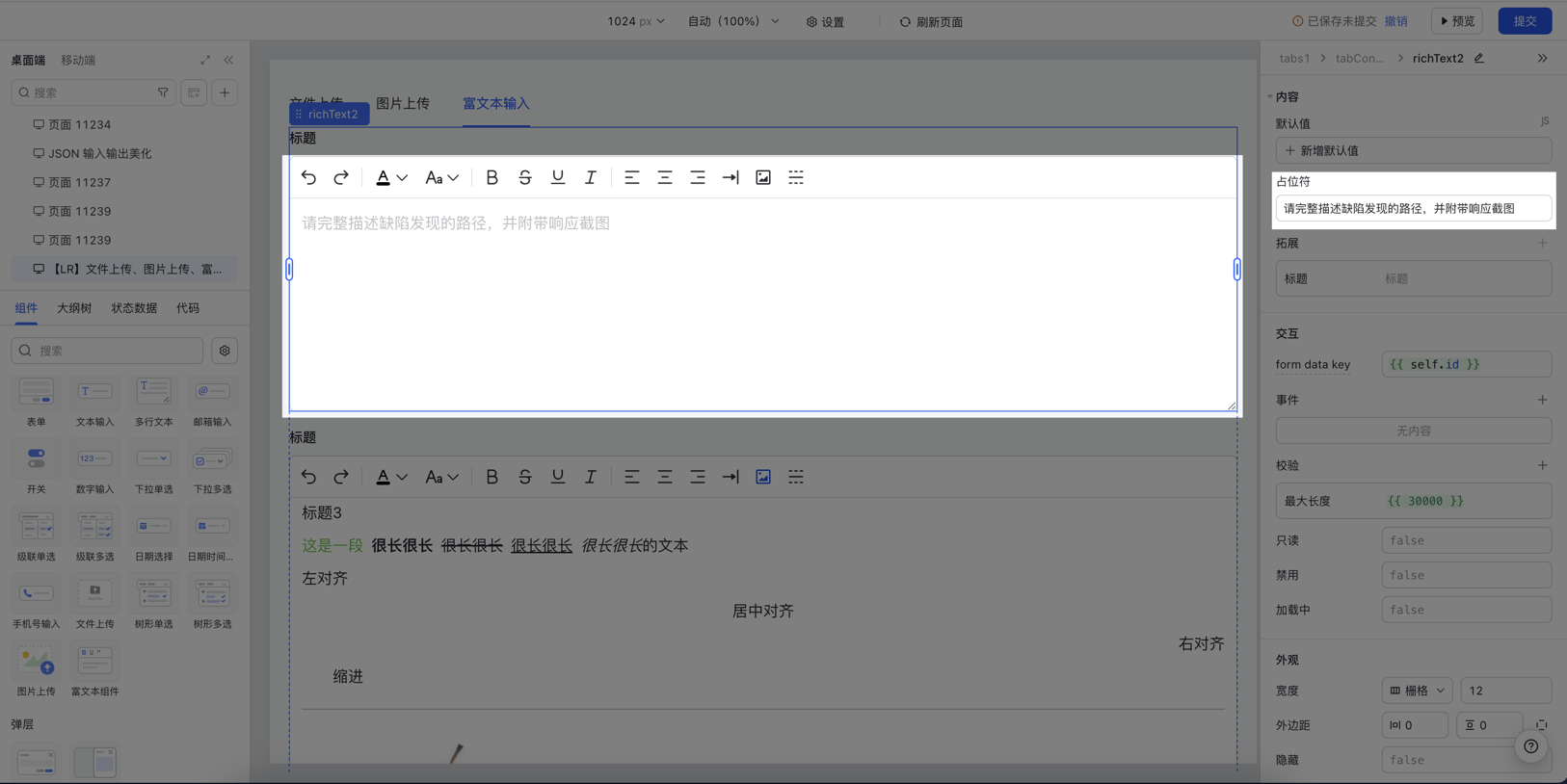
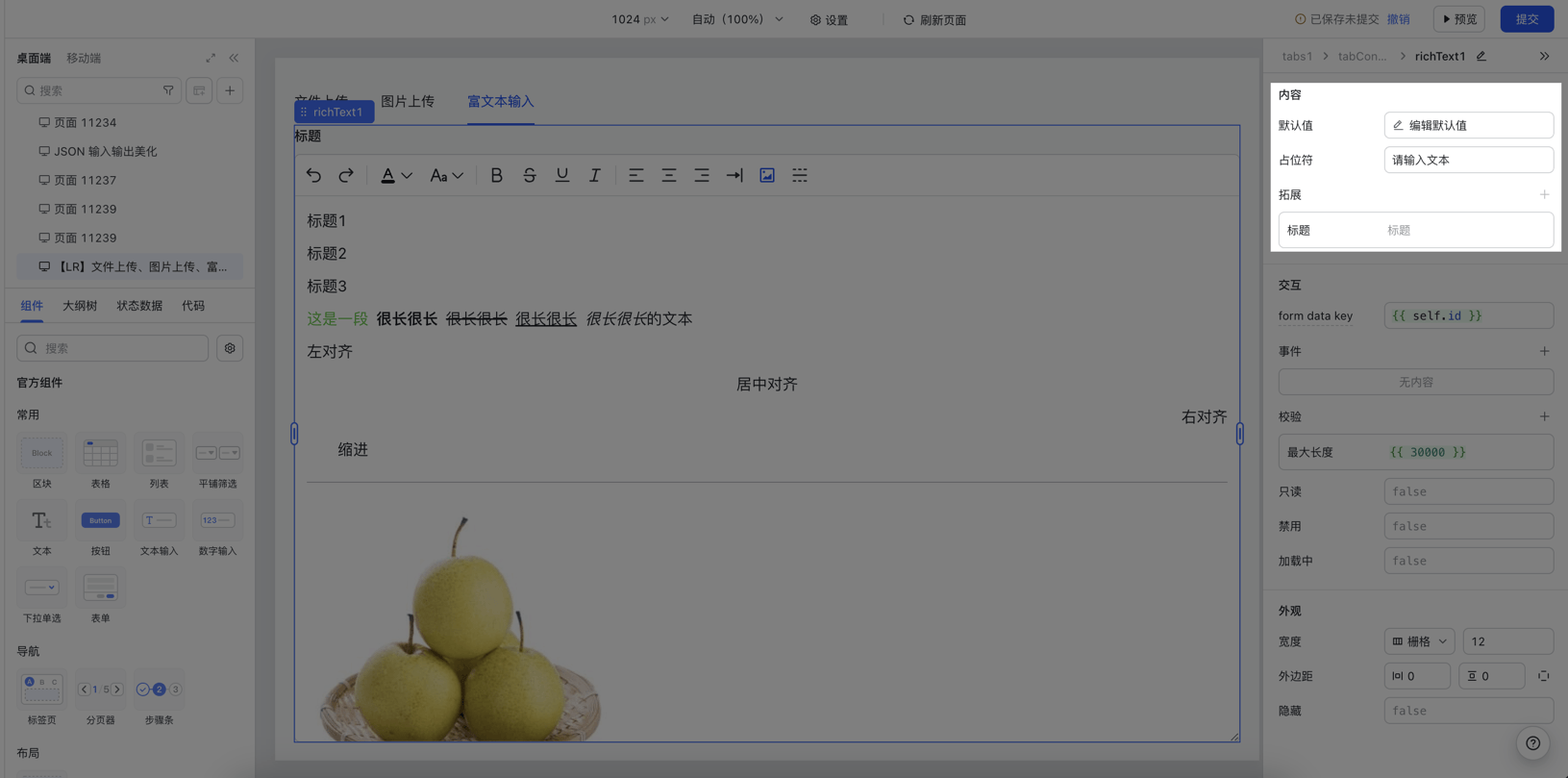
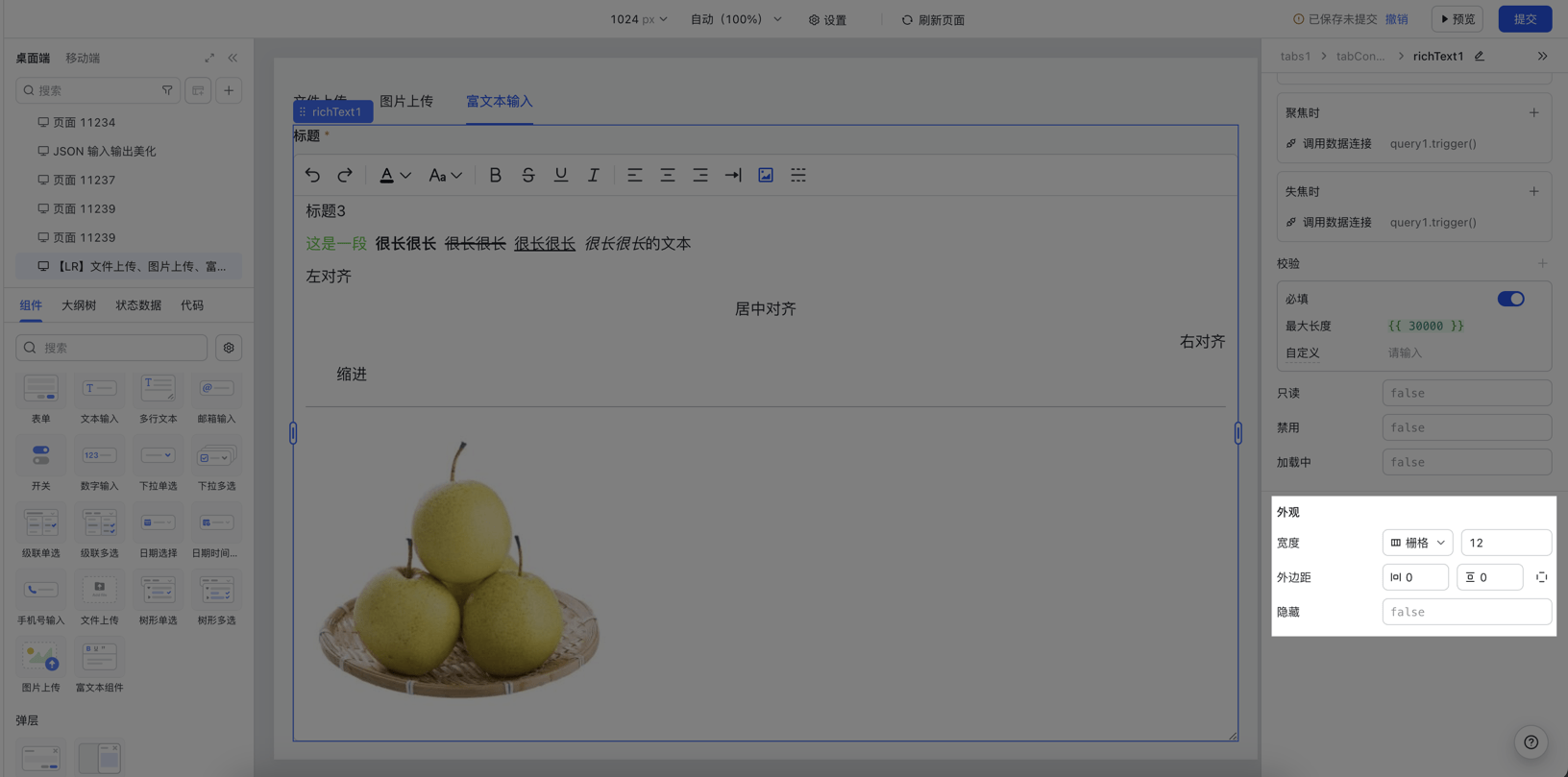
内容区 |
//富文本值示例 "<div data-zone-id="0" data-line-index="0" data-line="true" style="white-space: pre-wrap;">标题1</div><div data-zone-id="0" data-line-index="1" data-line="true" style="white-space: pre-wrap;">标题2</div><div data-zone-id="0" data-line-index="2" data-line="true" style="white-space: pre-wrap;">标题3</div><div data-zone-id="0" data-line-index="3" data-line="true" style="white-space: pre-wrap;"><span style="color: rgb(52, 199, 36);">这是一段 </span><b>很长很长</b> <s>很长很长</s> <u>很长很长</u> <i>很长很长</i>的文本</div><div data-zone-id="0" data-line-index="4" data-line="true" style="white-space: pre-wrap;"><div elementtiming="@kunlun/app-maker-v3-element-timing" style="text-align: left;">左对齐</div></div><div data-zone-id="0" data-line-index="5" data-line="true" style="white-space: pre-wrap;"><div elementtiming="@kunlun/app-maker-v3-element-timing" style="text-align: center;">居中对齐</div></div><div data-zone-id="0" data-line-index="6" data-line="true" style="white-space: pre-wrap;"><div elementtiming="@kunlun/app-maker-v3-element-timing" style="text-align: right;">右对齐</div></div><div data-zone-id="0" data-line-index="7" data-line="true" style="white-space: pre-wrap;"><div style="text-indent: 2em" class="text-indent" elementtiming="@kunlun/app-maker-v3-element-timing">缩进</div></div><div data-zone-id="0" data-line-index="8" data-line="true" style="white-space: pre-wrap;"><span class="horizontal-line"><hr class="horizontal-line" elementtiming="@kunlun/app-maker-v3-element-timing"></span></div><div data-zone-id="0" data-line-index="9" data-line="true" style="white-space: pre-wrap;"><img src="/ae/api/v1/assets/attachment/download?token=bce5b305f6a64226ba26522cf84dd461&preview=true" image="true" alt="梨子 (1).jpg" uuid="F0lKsNgVU4P35LZDQoG0" width="316"></div><div data-zone-id="0" data-line-index="10" data-line="true" style="white-space: pre-wrap;"></div>"
//富文本值示例 "<div data-zone-id="0" data-line-index="0" data-line="true" style="white-space: pre-wrap;">标题1</div><div data-zone-id="0" data-line-index="1" data-line="true" style="white-space: pre-wrap;">标题2</div><div data-zone-id="0" data-line-index="2" data-line="true" style="white-space: pre-wrap;">标题3</div><div data-zone-id="0" data-line-index="3" data-line="true" style="white-space: pre-wrap;"><span style="color: rgb(52, 199, 36);">这是一段 </span><b>很长很长</b> <s>很长很长</s> <u>很长很长</u> <i>很长很长</i>的文本</div><div data-zone-id="0" data-line-index="4" data-line="true" style="white-space: pre-wrap;"><div elementtiming="@kunlun/app-maker-v3-element-timing" style="text-align: left;">左对齐</div></div><div data-zone-id="0" data-line-index="5" data-line="true" style="white-space: pre-wrap;"><div elementtiming="@kunlun/app-maker-v3-element-timing" style="text-align: center;">居中对齐</div></div><div data-zone-id="0" data-line-index="6" data-line="true" style="white-space: pre-wrap;"><div elementtiming="@kunlun/app-maker-v3-element-timing" style="text-align: right;">右对齐</div></div><div data-zone-id="0" data-line-index="7" data-line="true" style="white-space: pre-wrap;"><div style="text-indent: 2em" class="text-indent" elementtiming="@kunlun/app-maker-v3-element-timing">缩进</div></div><div data-zone-id="0" data-line-index="8" data-line="true" style="white-space: pre-wrap;"><span class="horizontal-line"><hr class="horizontal-line" elementtiming="@kunlun/app-maker-v3-element-timing"></span></div><div data-zone-id="0" data-line-index="9" data-line="true" style="white-space: pre-wrap;"><img src="/ae/api/v1/assets/attachment/download?token=bce5b305f6a64226ba26522cf84dd461&preview=true" image="true" alt="梨子 (1).jpg" uuid="F0lKsNgVU4P35LZDQoG0" width="316"></div><div data-zone-id="0" data-line-index="10" data-line="true" style="white-space: pre-wrap;"></div>"
250px|700px|reset 
250px|700px|reset  | 内容区示意图 250px|700px|reset  |
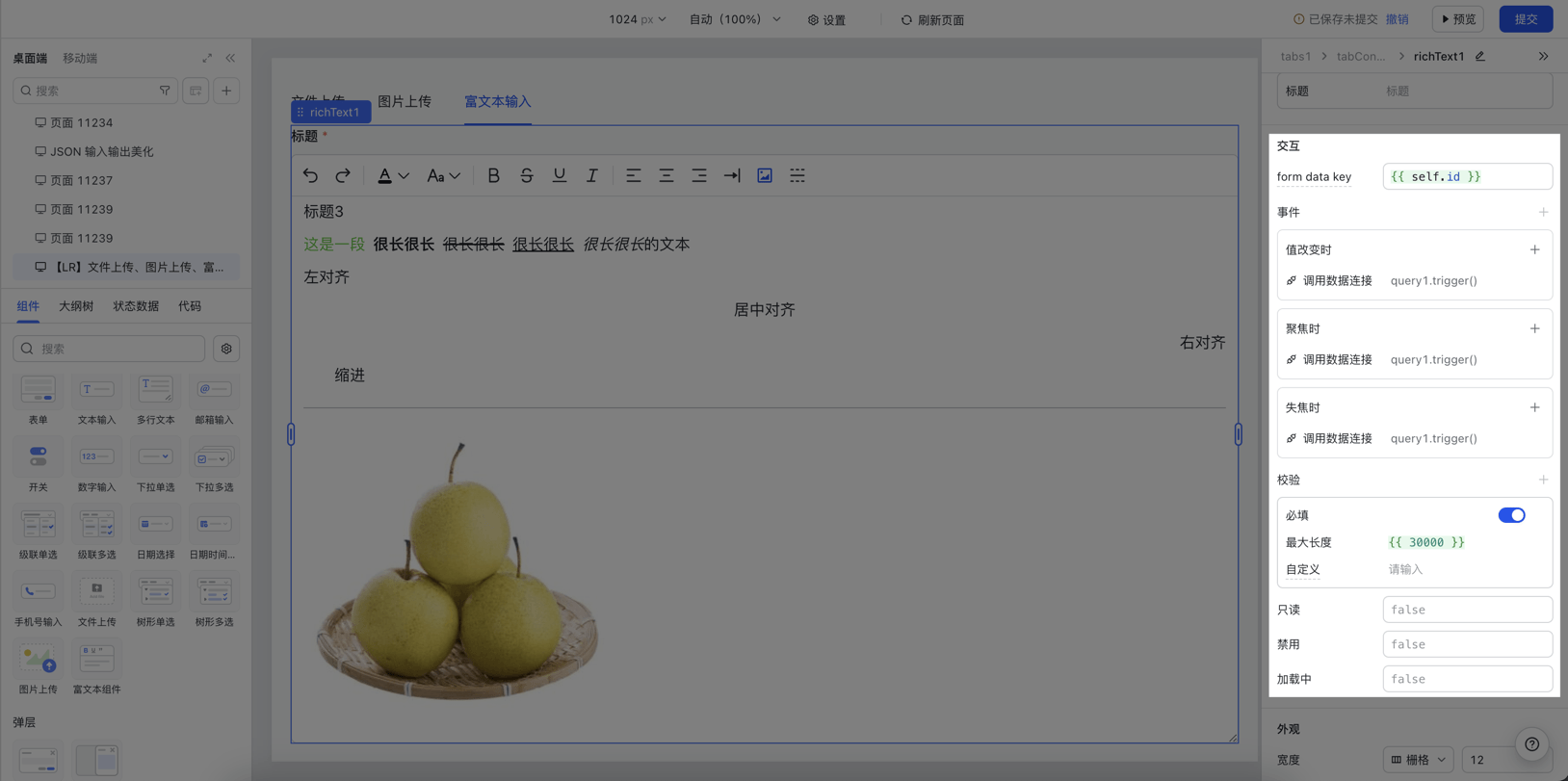
交互区 |
比如,文本输入组件的「form data key」配置为"first_name",表单的data信息中会包含"first_name",并且其值为该文本输入组件的值,可以通过{ { form.data.first_name } }消费该组件的值
示例:{ {self.value === 'test' ? 'error': ''} }
| 250px|700px|reset  |
外观区 |
| 250px|700px|reset  |
属性 API
属性 | 类型 | 默认值 | 描述 |
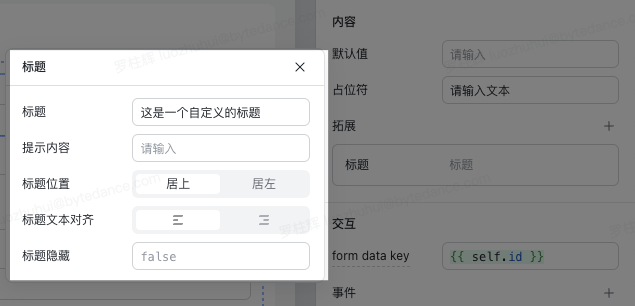
label | object | { textContent:"标题", tooltipText:"", wrapping:false, layout:"top", align:"left", width:4, unit:"col" } | 聚合标题相关的属性 聚合标题相关的属性,包含:
|
loading | boolean | false | 是否显示加载中 |
formDataKey | string | 默认为组件id | 值标识 |
disabled | boolean | false | 是否禁用 |
hidden | boolean | false | 是否隐藏 |
readOnly | boolean | false | 是否只读 |
rules | json | {} | 示例 rules:{ required:false, custom:"" } |
placeholder | string | null | 占位符 |
方法 API
方法 | 说明 |
setValue(value: boolean | string | number | void) | 设置组件值 |
clearValue() | 清空组件值 |
validate() | 触发校验 |
clearValidation() | 清空校验状态 |
reset() | 重置组件值 |
setDisabled(disabled: boolean) | 设置是否禁用 |
setLoading(loading:boolean) | 设置是否加载中 |
setHidden(visible:boolean) | 设置是否隐藏 |
setReadOnly(readOnly:boolean) | 设置是否只读 |










