案例1:实现图表与其他图表或数据的联动
- 场景说明:
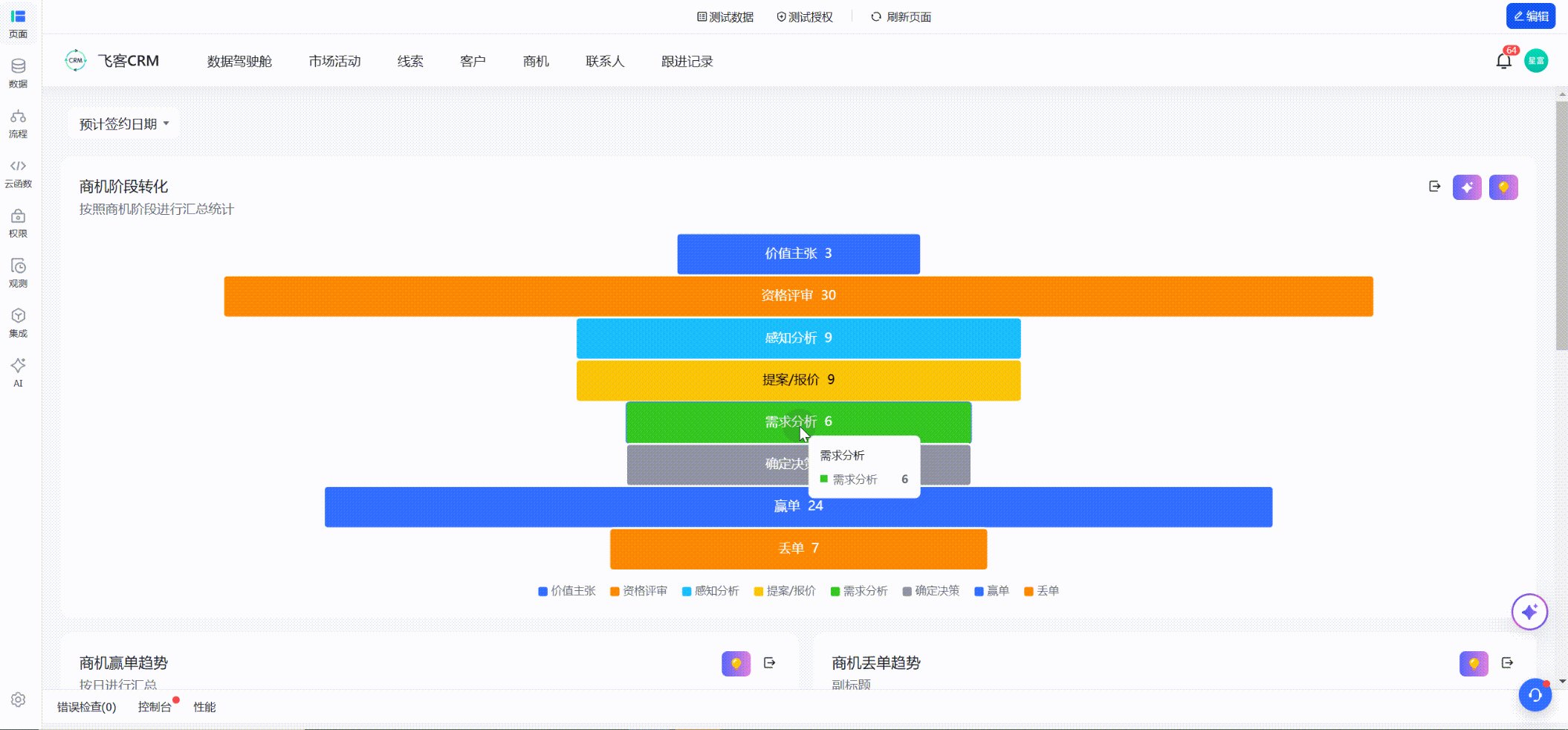
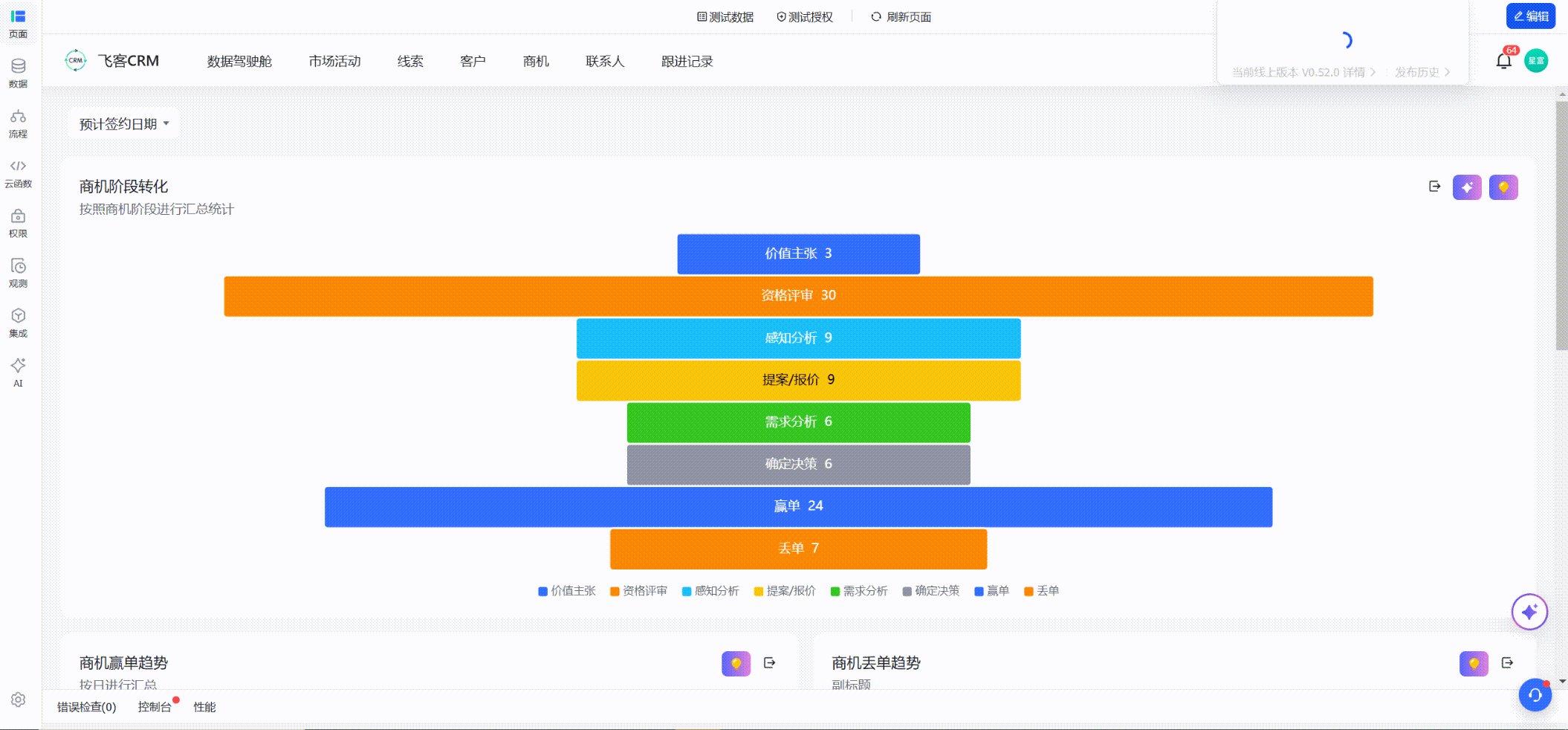
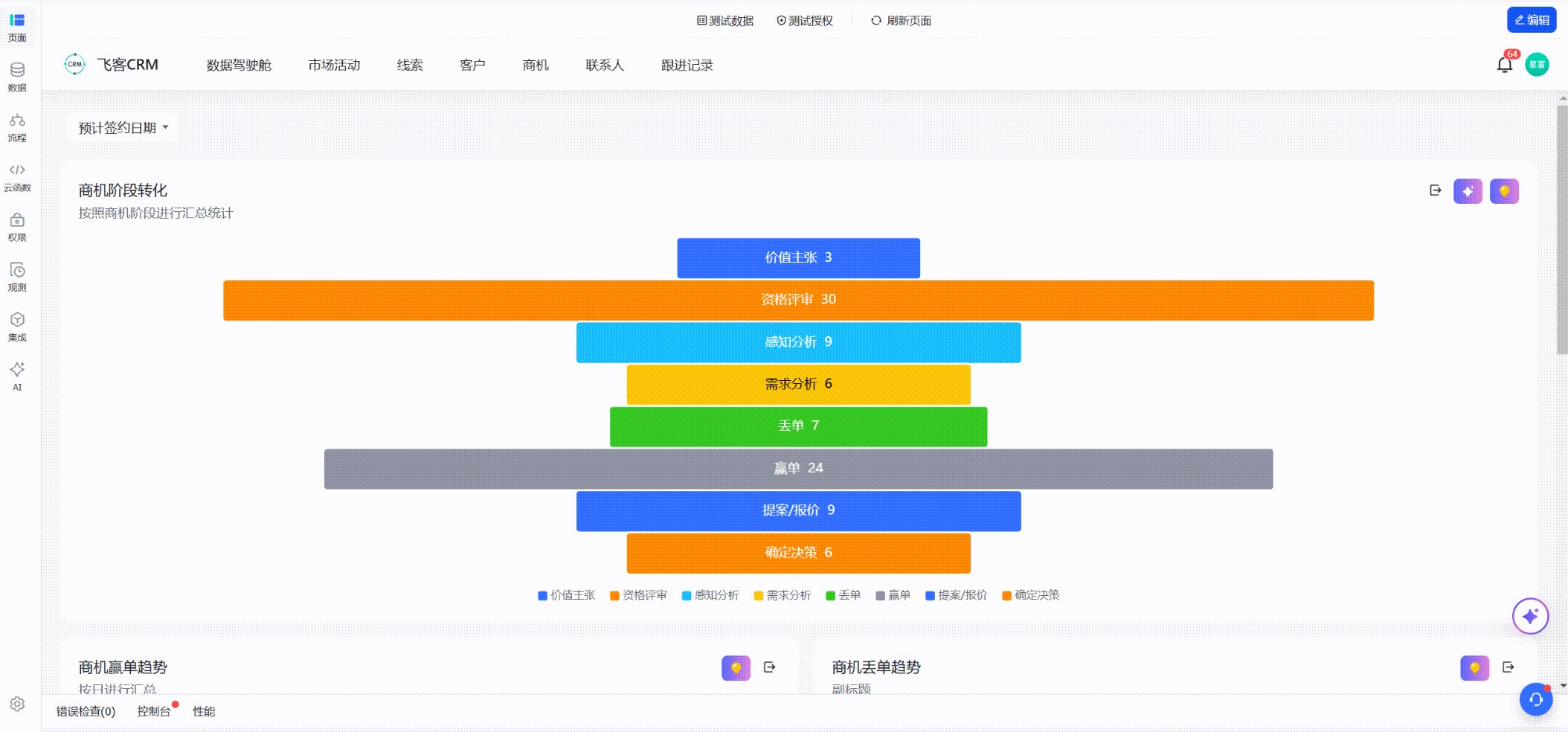
一个图表中的指标值与其他图表或数据相关联,希望点击指标值可以查看相关联的图表。此处中以 CRM 场景下商机转化的漏斗图为示例,期望在点击漏斗图的相应层时能够看到具体的商机明细数据在每天的商机数量分布为例。
- 实现方法概述:
在新版图表中,我们常用的方法是在指标(数值)中添加事件,通过事件实现与其他图表或数据联动:图表-指标-交互中添加点击指标事件-调用组件方法,接下来,也将主要介绍此动作的事件创建方式。

250px|700px|reset
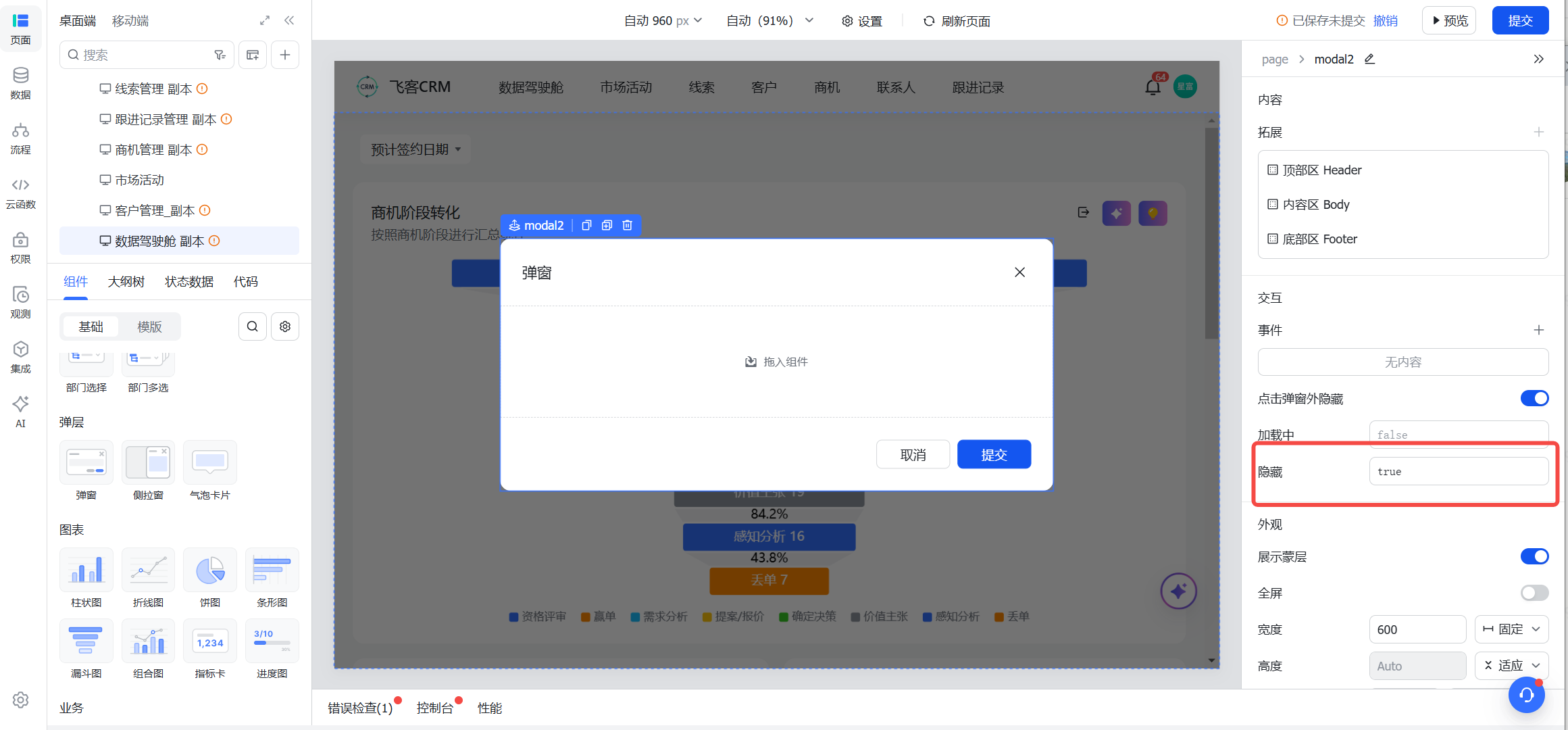
Step 1:拖入弹窗配置弹窗内容
- 拖入弹窗,设置隐藏属性为true

250px|700px|reset
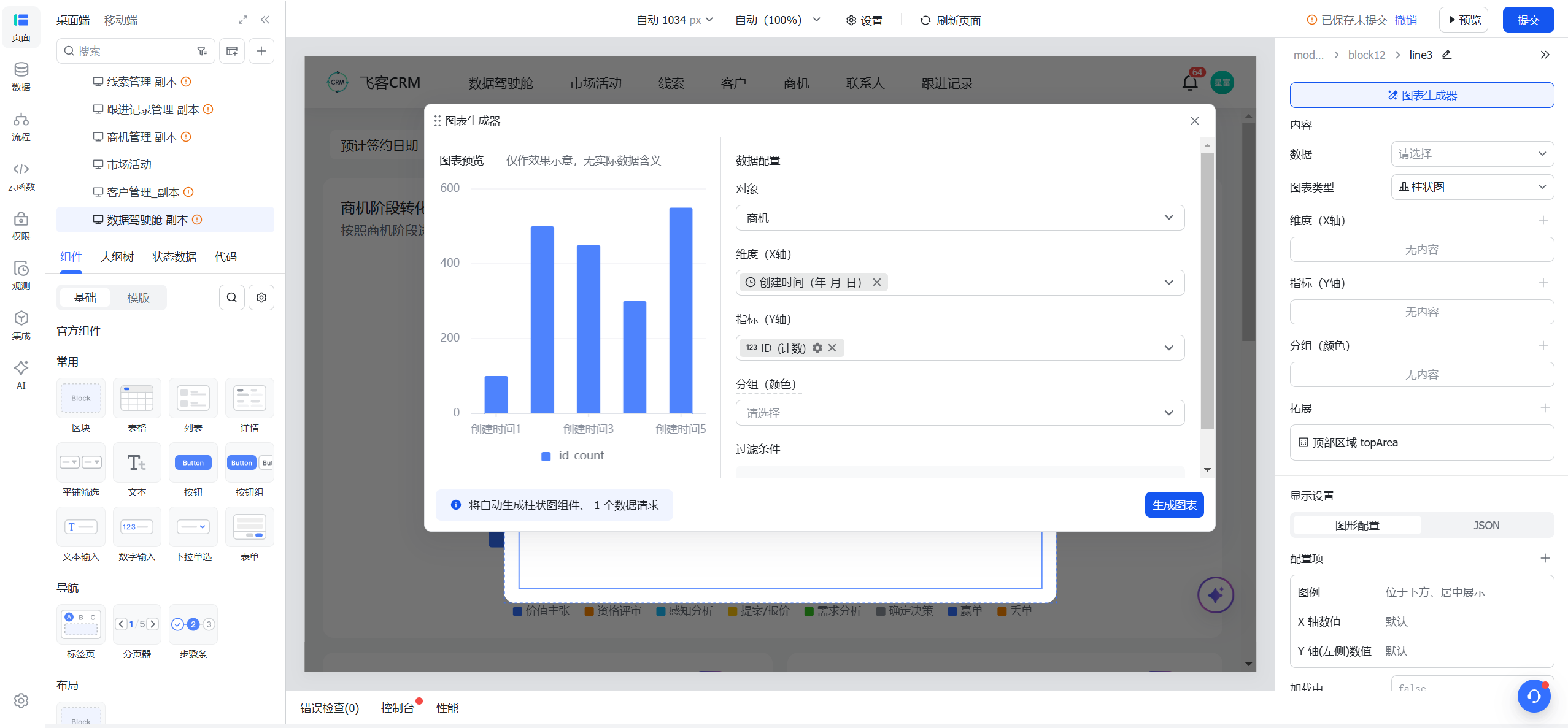
- 在弹窗中拖入柱状图组件,利用图表生成器配置柱状图为每天增加的商机的数量分布

250px|700px|reset
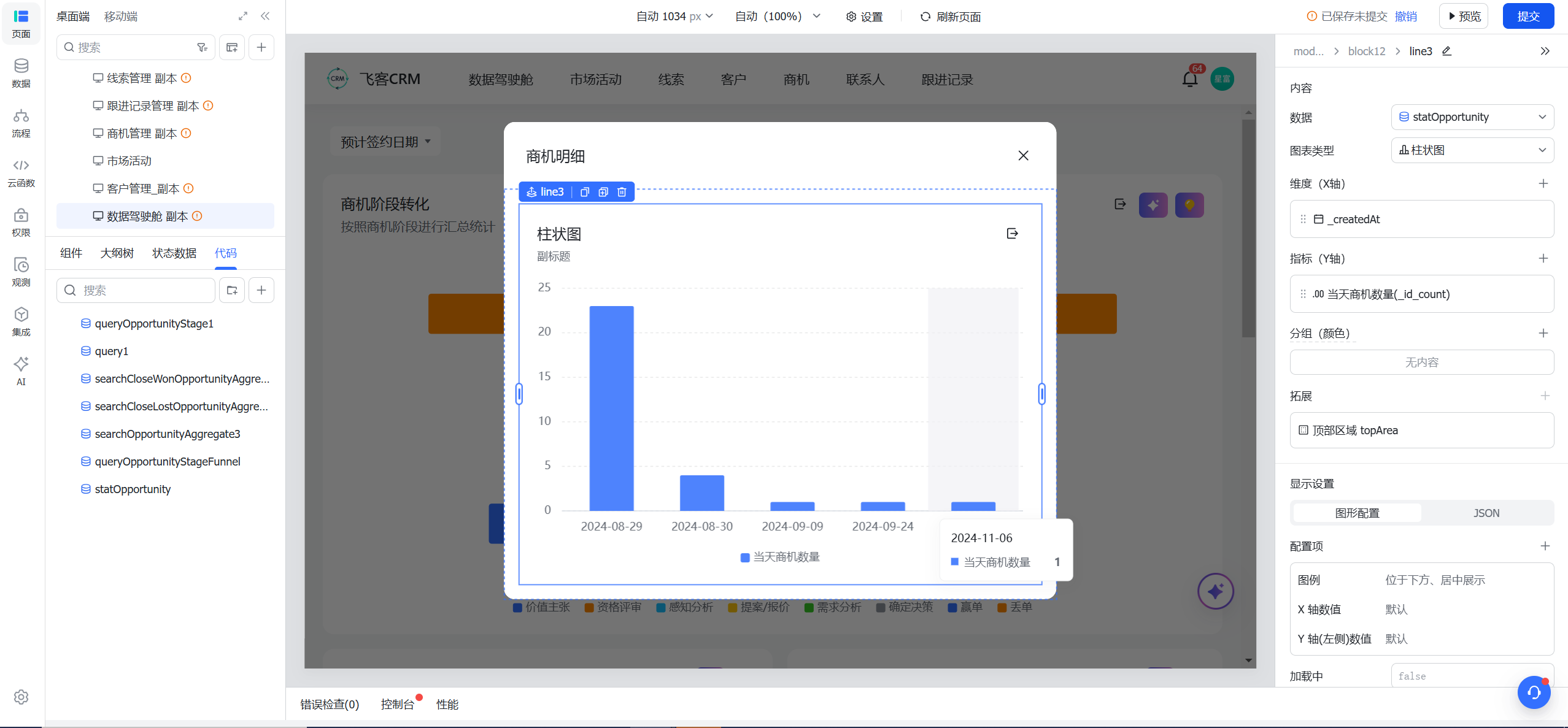
- 编辑弹窗标题和删除取消、提交按钮,保留为仅展示柱状图的弹窗

250px|700px|reset
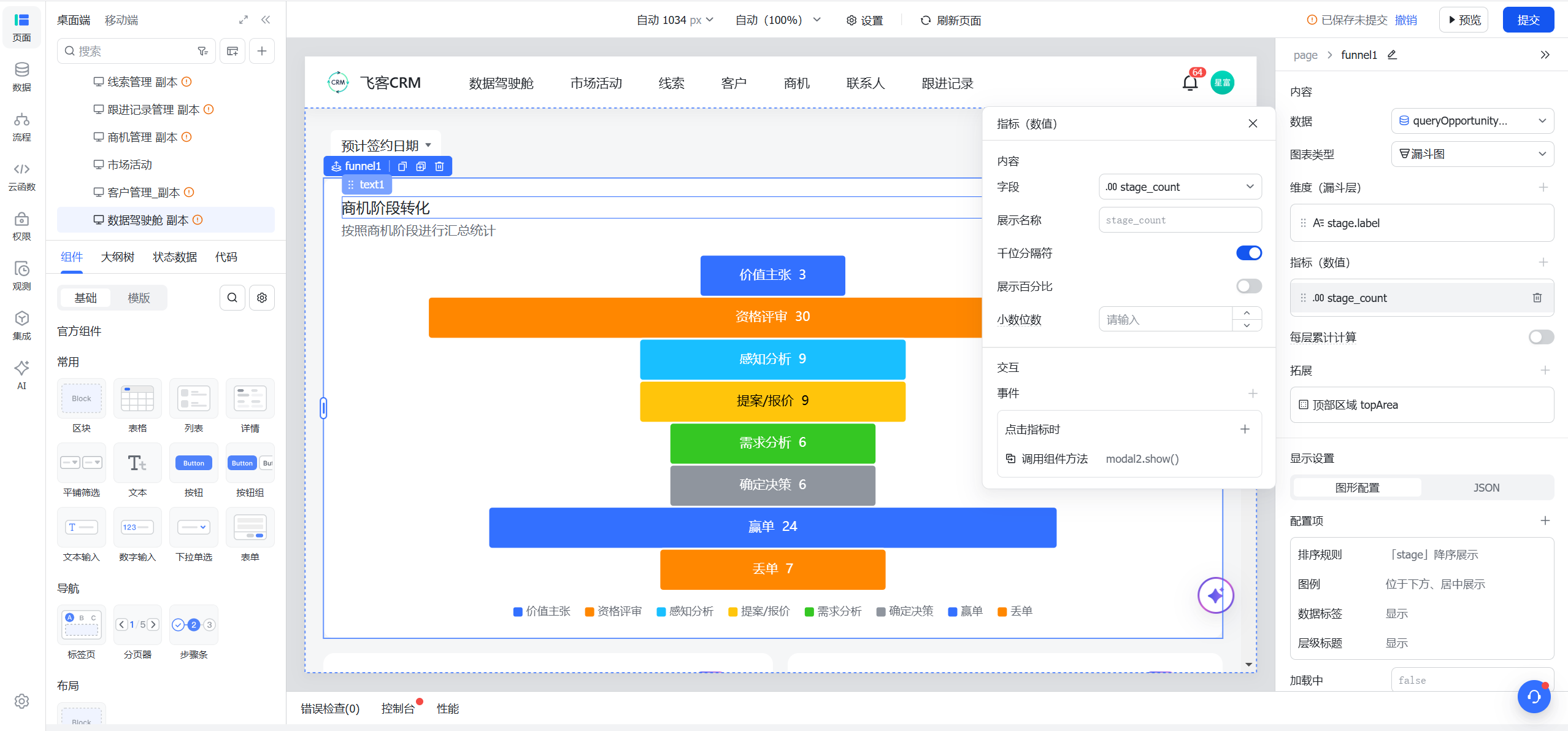
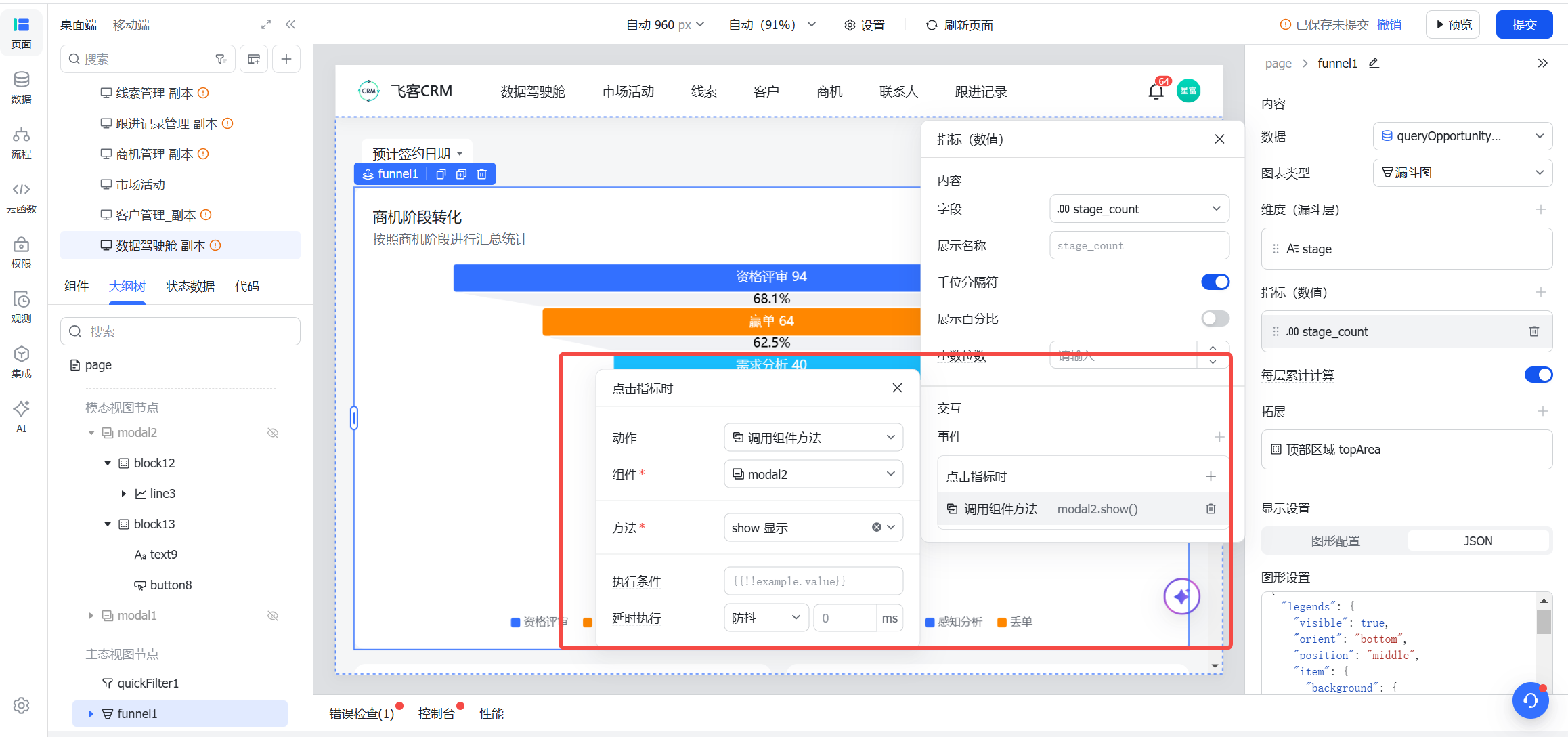
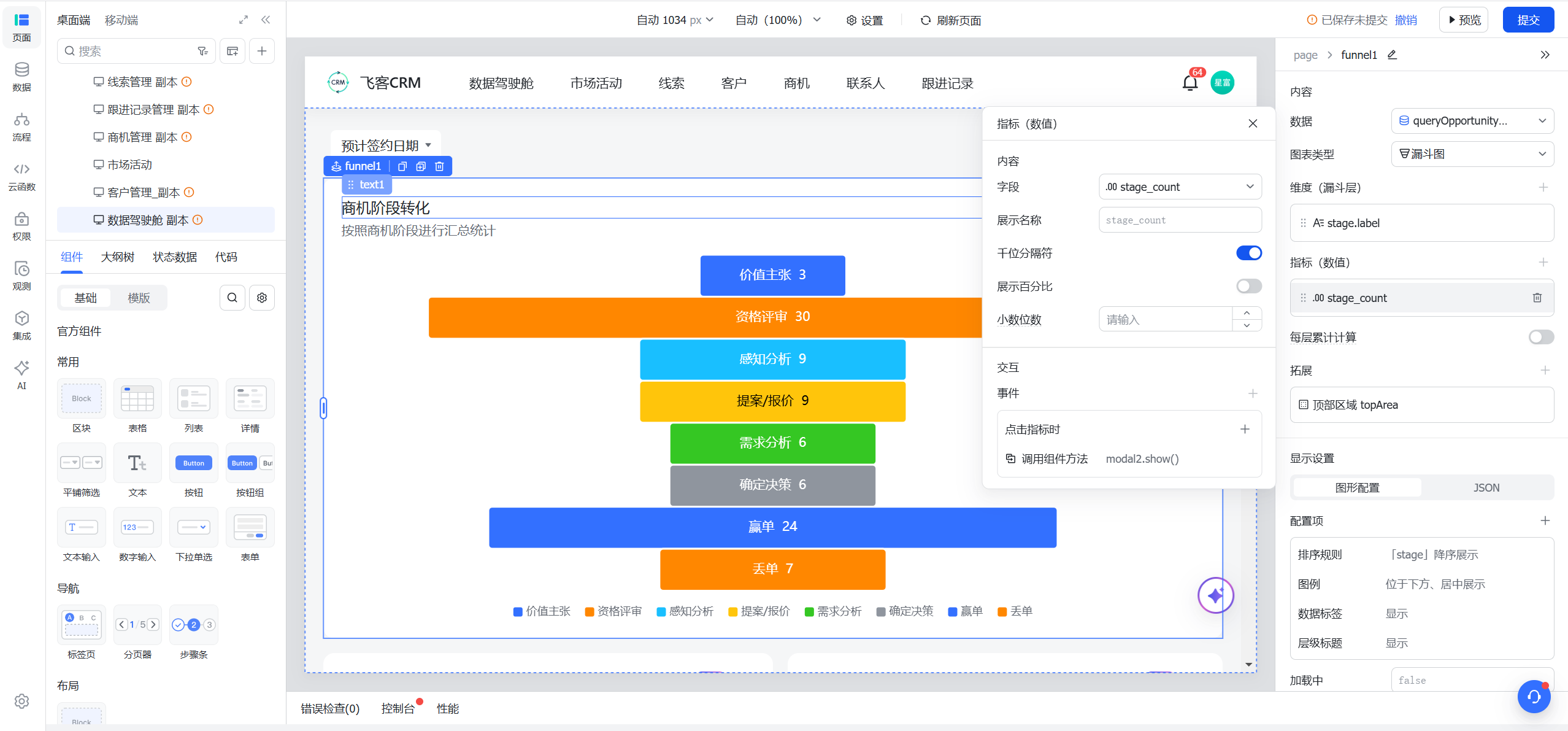
Step 2:配置漏斗图和弹窗事件联动
配置项内容:
- 指标交互中添加事件,点击指标时
- 配置事件为调用组件方法
- 组件:modal2(step1中配置的弹窗组件)
- 方法:show 显示

250px|700px|reset
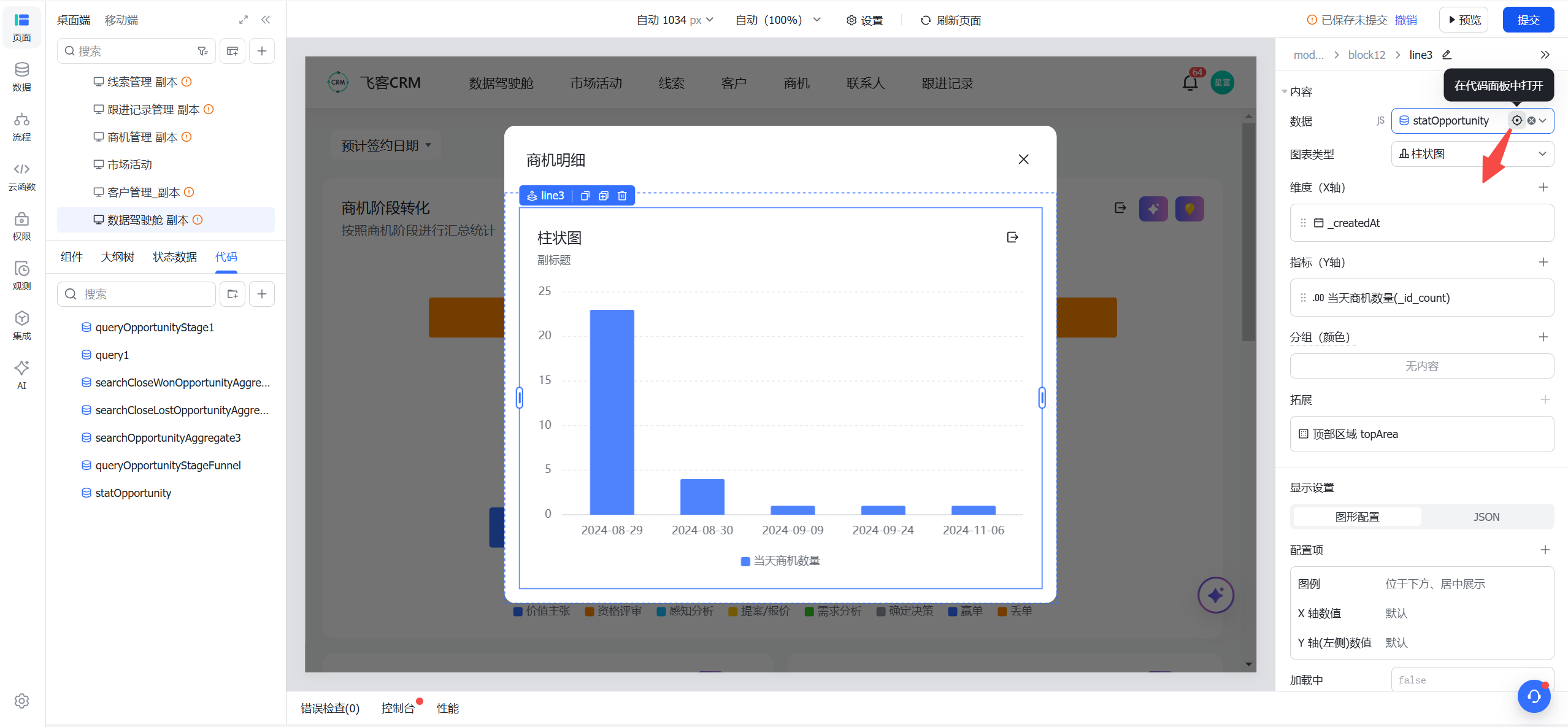
Step 3:配置数据联动
配置弹窗中的柱状图的数据过滤条件,依赖于漏斗图的返回数据。
- 找到弹窗的柱状图的数据请求打开数据请求的代码面板

250px|700px|reset
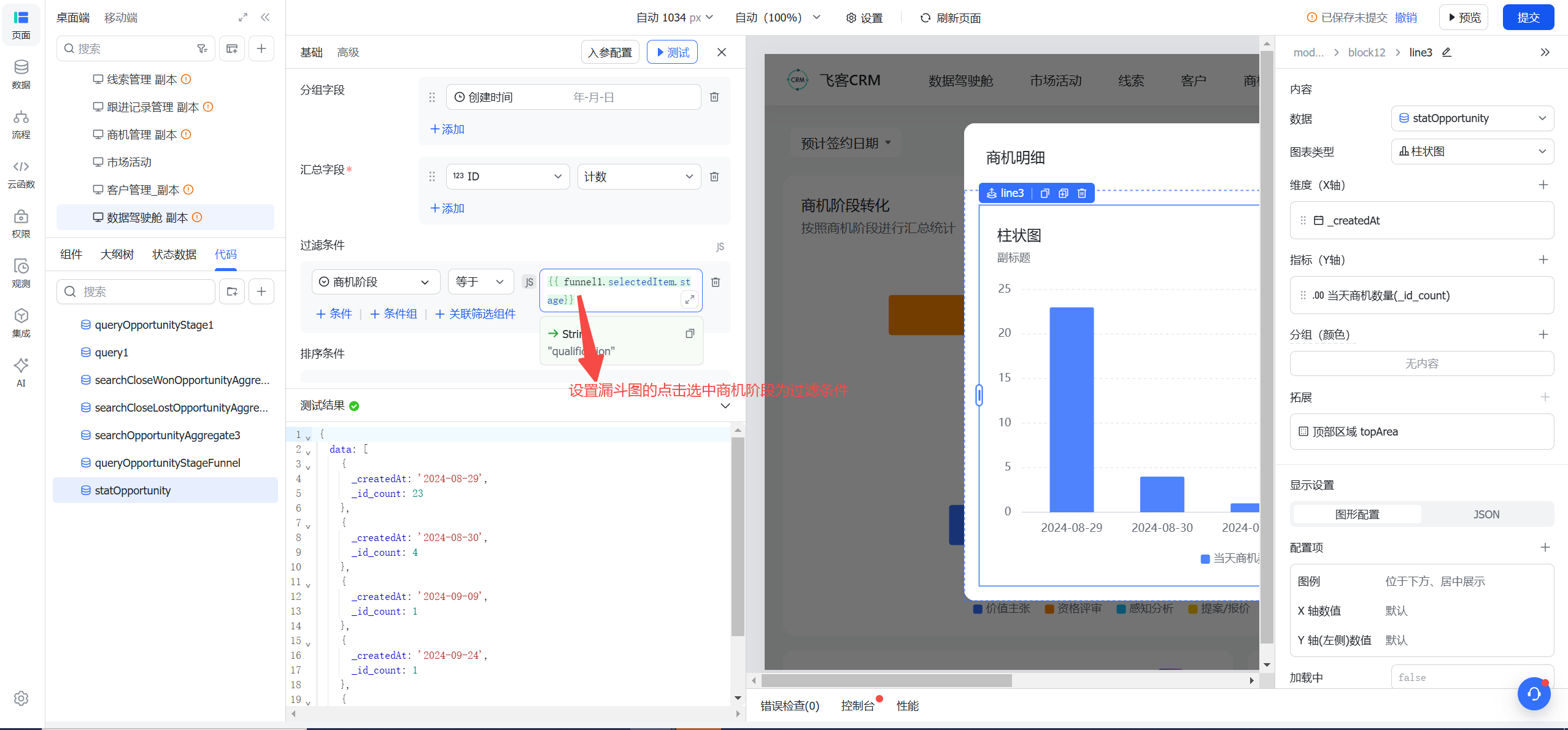
- 配置弹窗的数据过滤增加漏斗图的点击选中项为过滤条件
注意:商机阶段是个选项字段,这里默认传入的为 api name 做过滤

250px|700px|reset
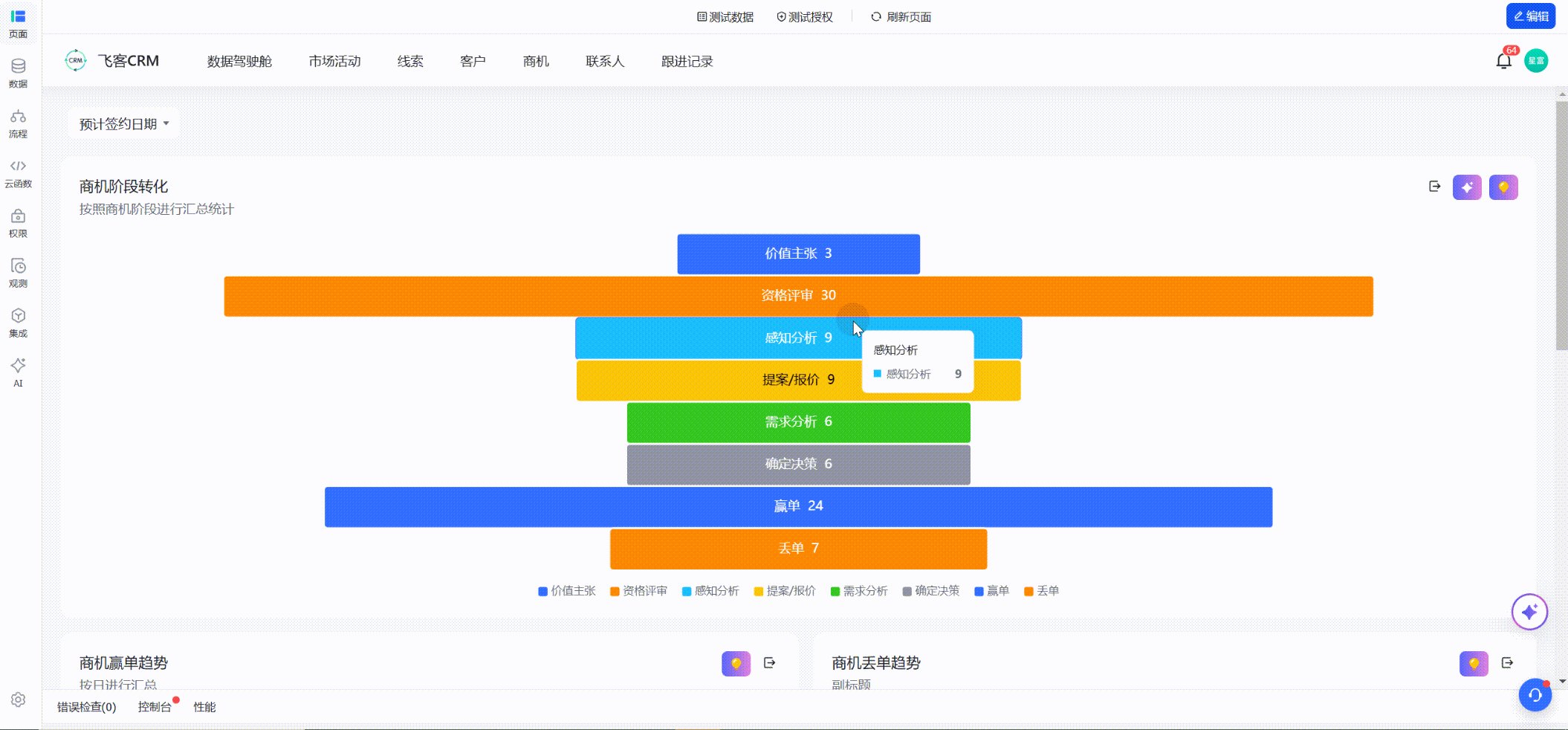
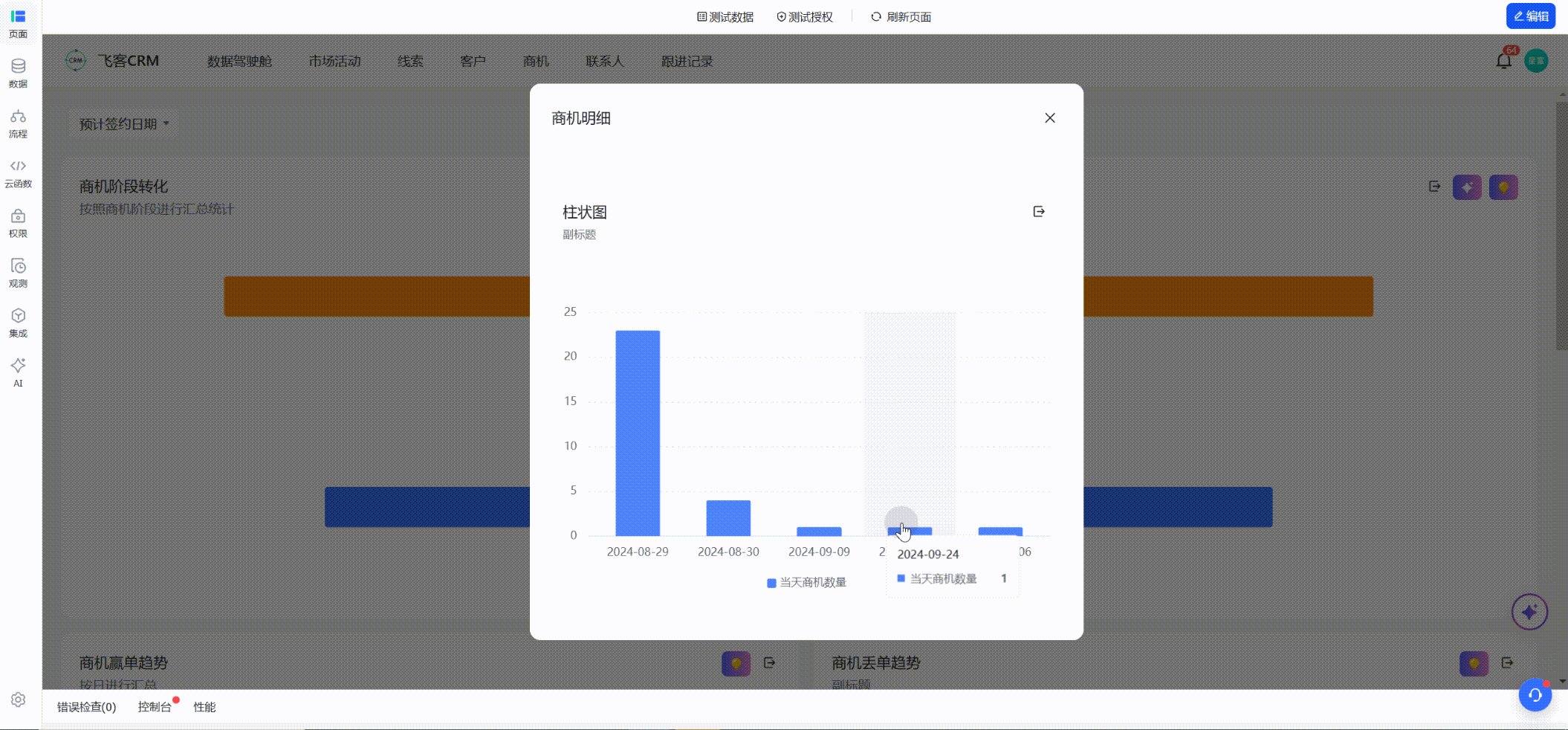
Step 4:效果预览

250px|700px|reset
案例2:实现图表下钻查看详细明细数据
- 场景说明
一个图表中的指标值与其他图表或数据相关联,希望点击指标值可以下钻查看明细数据。此处仍然以 CRM 场景下商机转化的漏斗图为示例,期望在点击漏斗图的相应层时能够看到具体的商机明细数据。
- 实现方法概述:
在新版图表中,我们常用的方法是在指标(数值)中添加事件,通过事件实现明细数据下钻:图表-指标-交互中添加点击指标事件-调用组件方法,接下来,也将主要介绍此动作的事件创建方式。

250px|700px|reset
Step 1:拖入弹窗配置弹窗内容
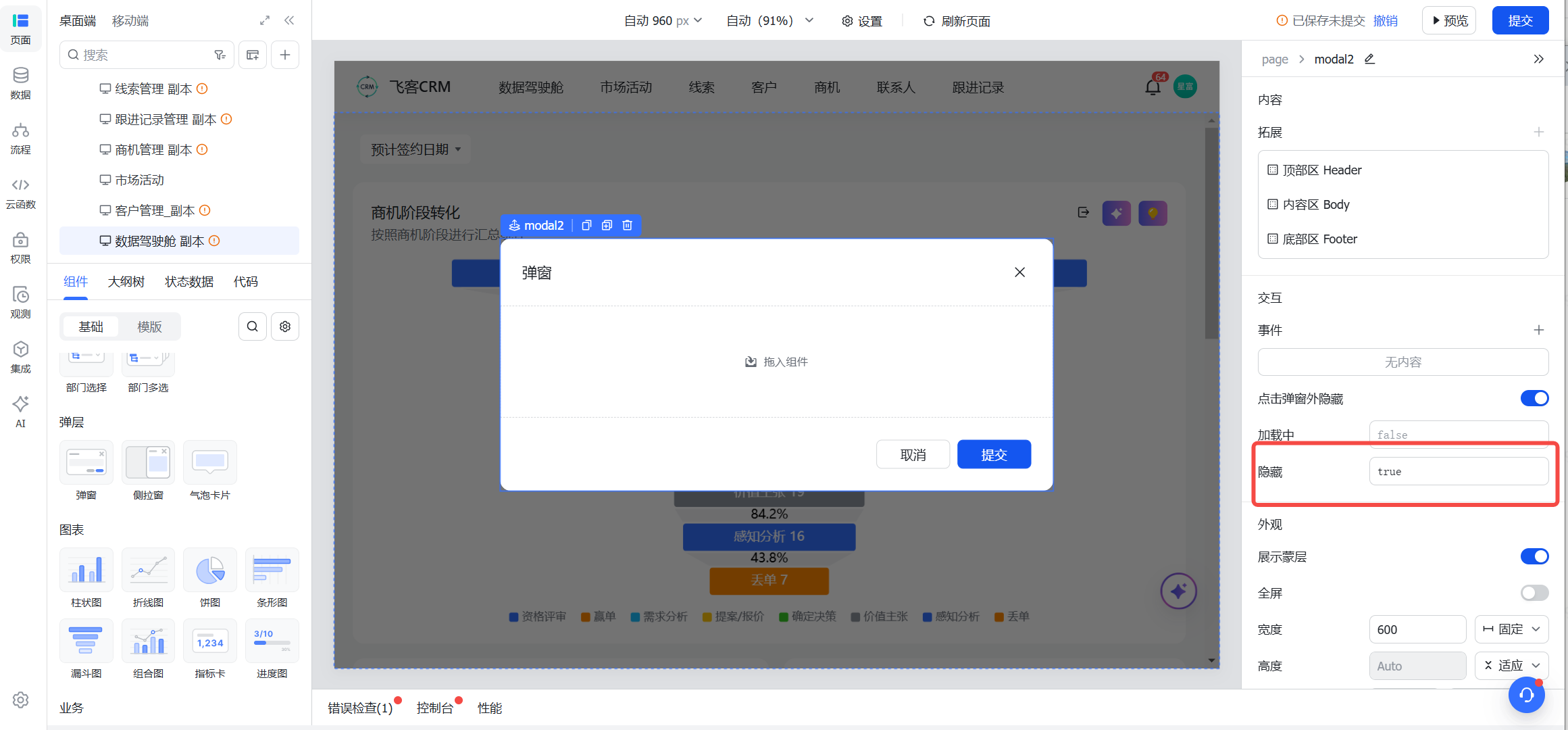
- 拖入弹窗,设置隐藏属性为true

250px|700px|reset
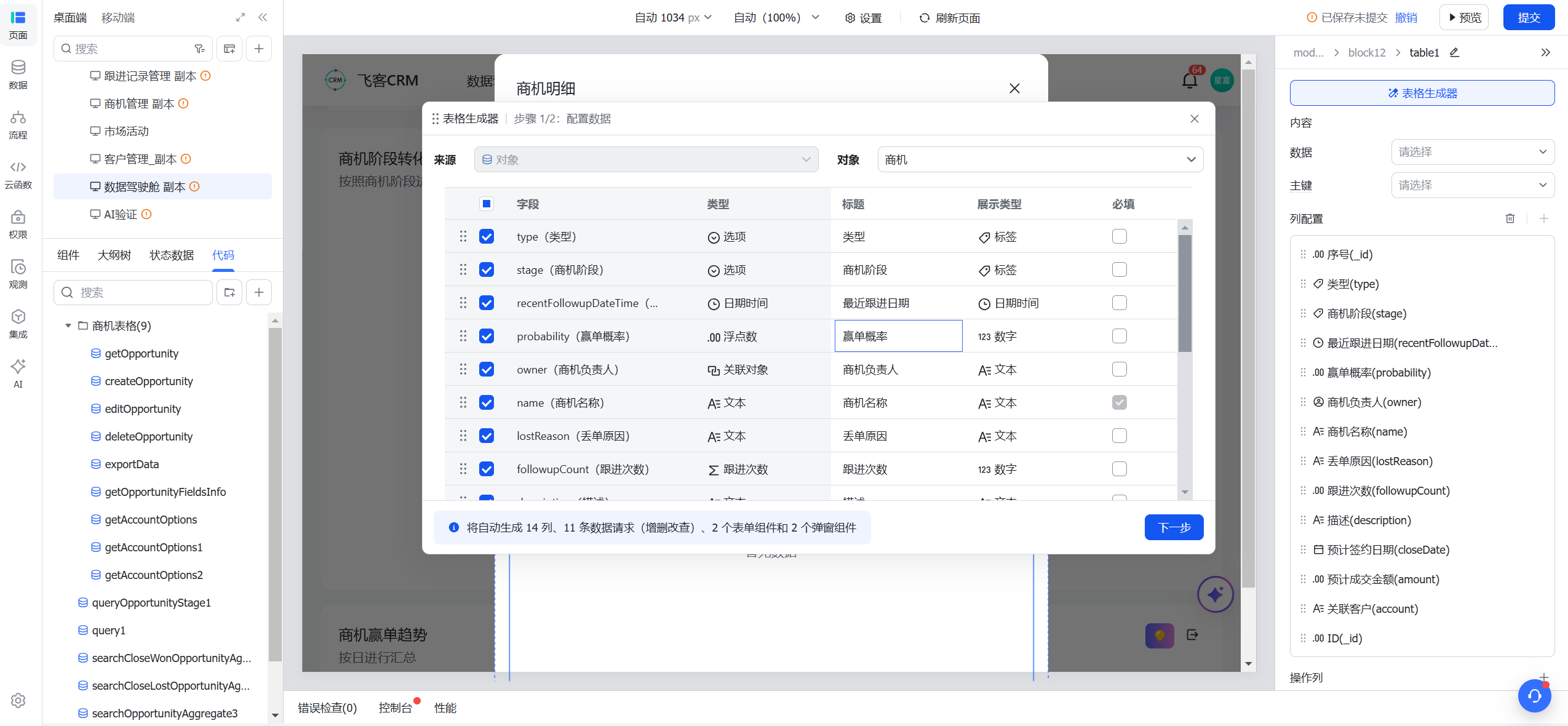
- 在弹窗中拖入表格组件,利用表格生成器配置为商机的数据明细记录

250px|700px|reset
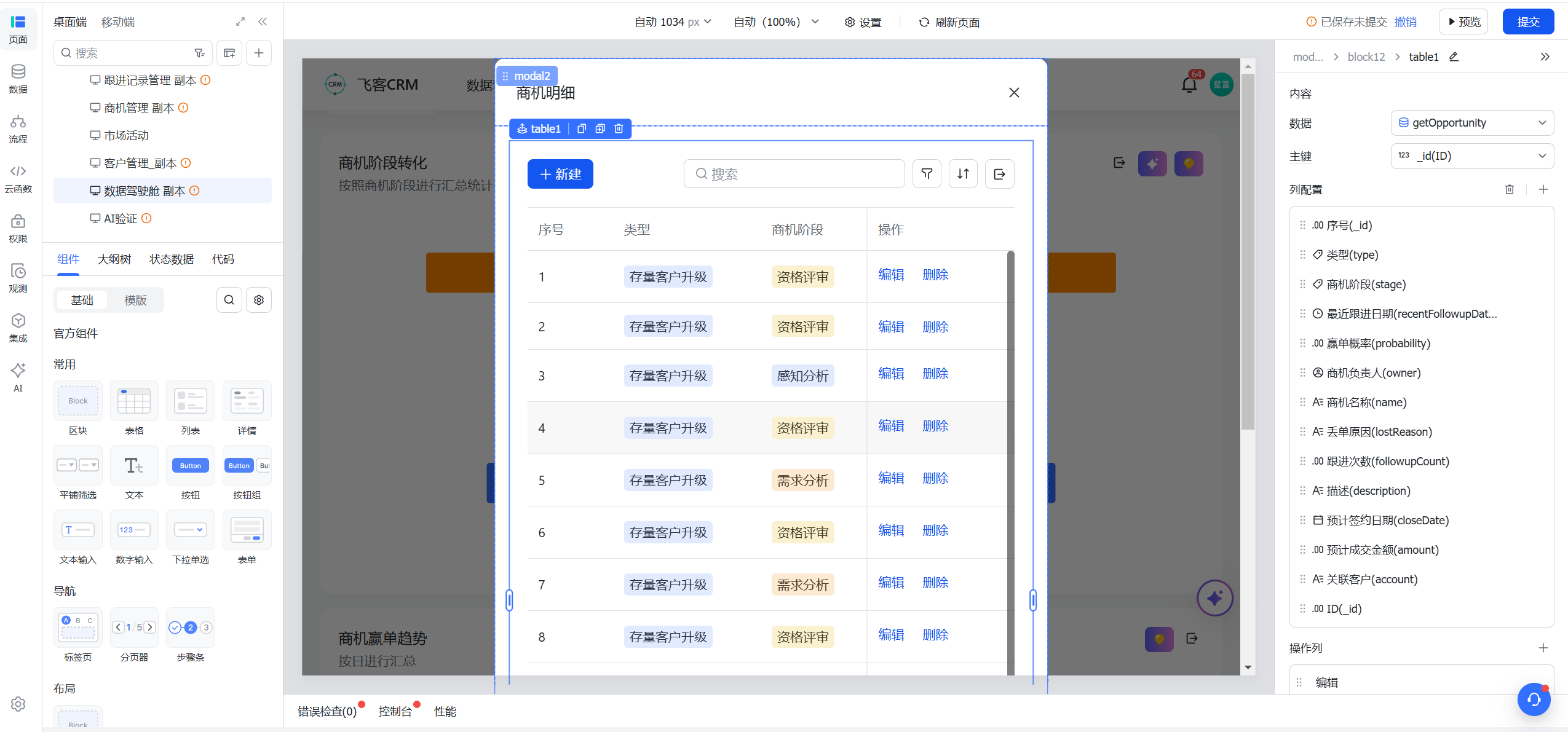
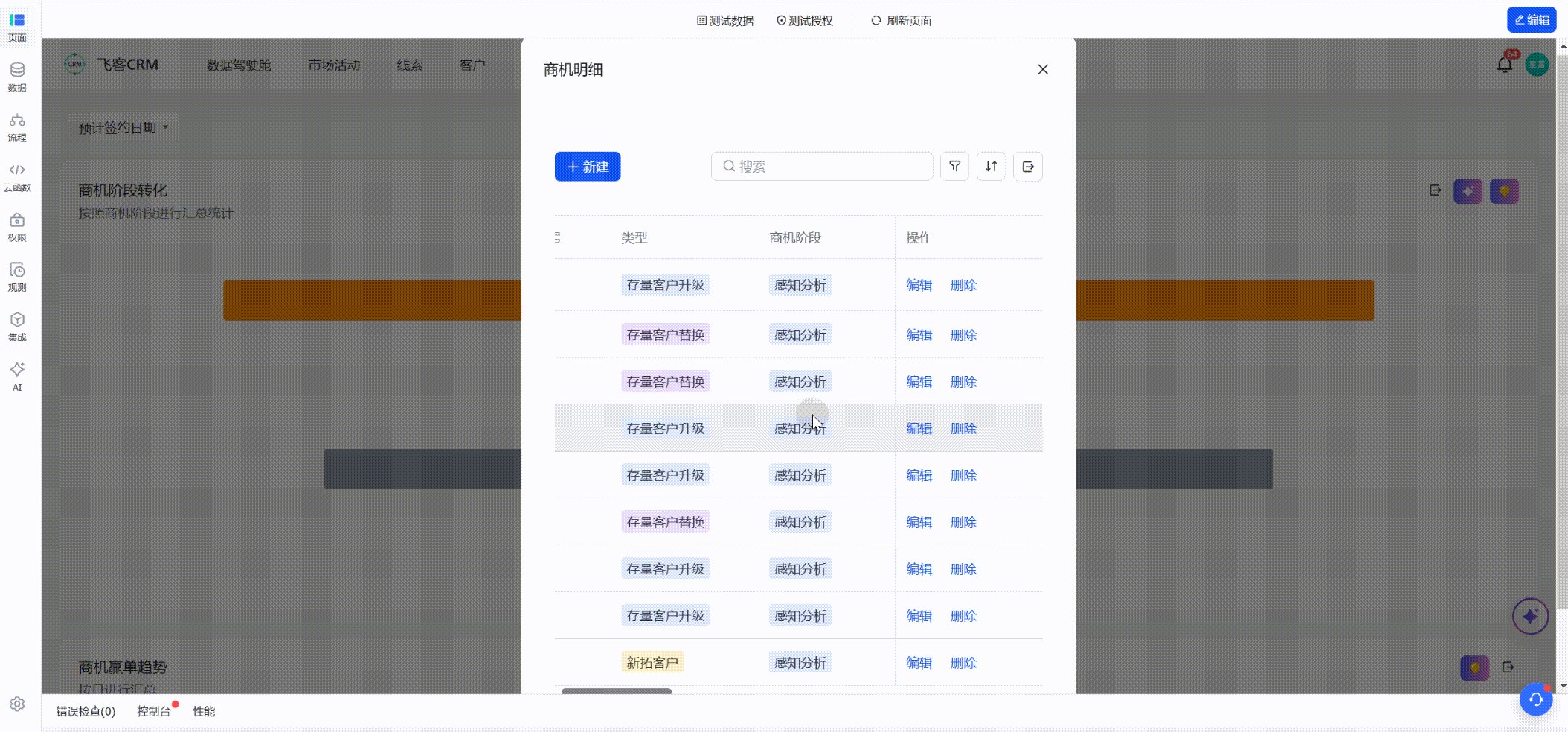
- 编辑弹窗标题和删除取消、提交按钮,保留为仅展示表格的弹窗

250px|700px|reset
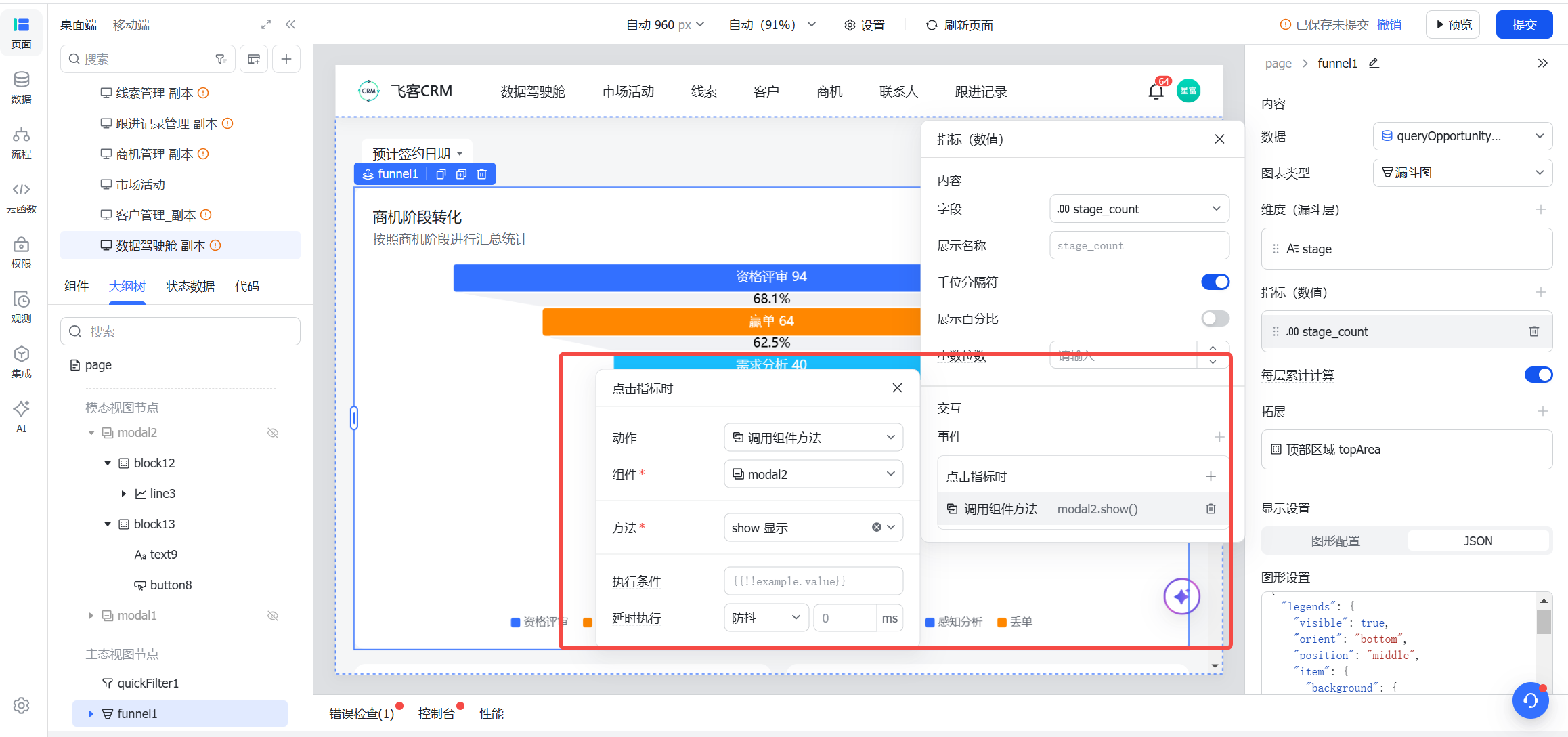
Step 2:配置漏斗图和弹窗事件联动
配置项内容:
- 指标交互中添加事件,点击指标时
- 配置事件为调用组件方法
- 组件:modal2(step1中配置的弹窗组件)
- 方法:show 显示

250px|700px|reset
Step 3:配置数据联动
配置弹窗中的柱状图的数据过滤条件,依赖于漏斗图的返回数据
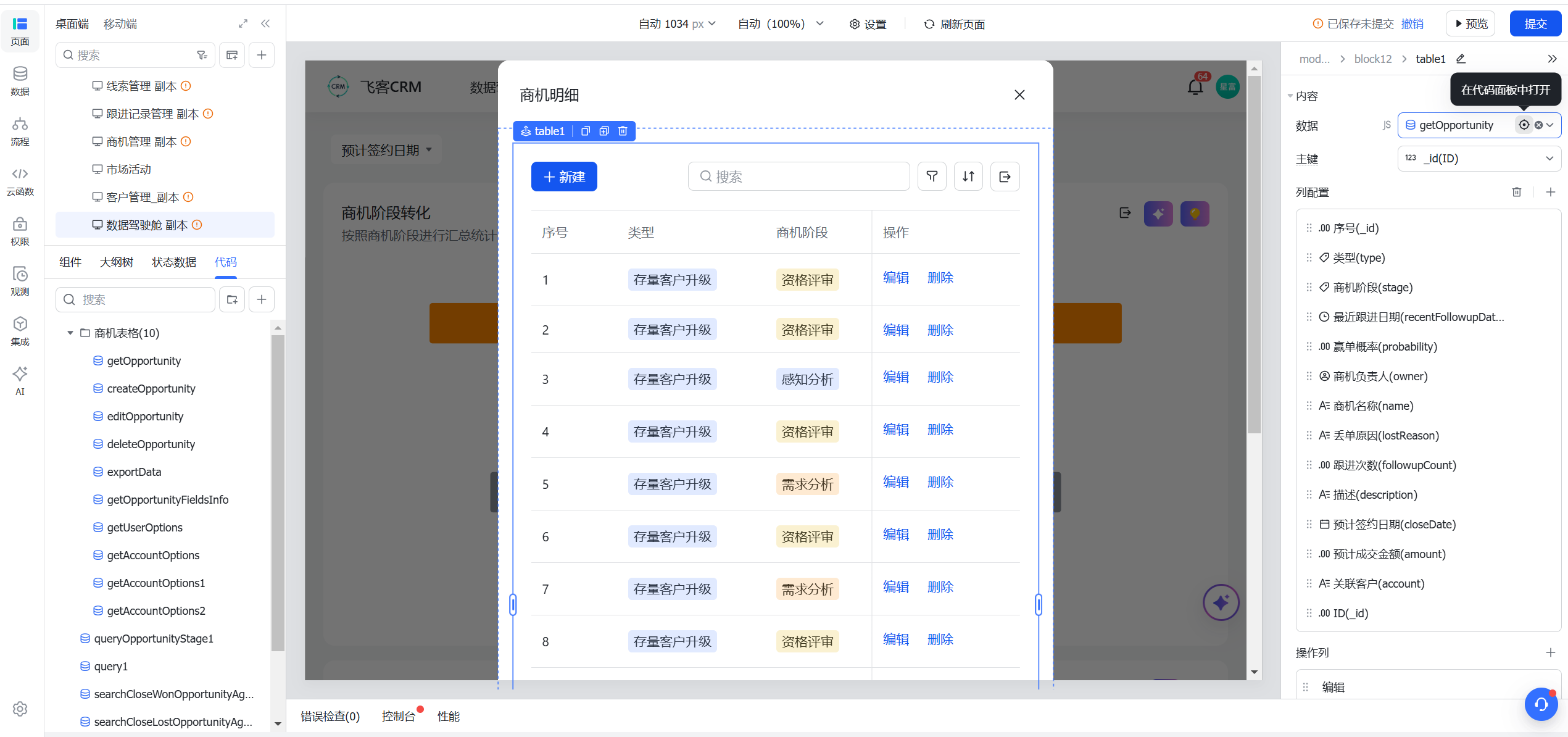
- 找到弹窗的柱状图的数据请求打开数据请求的代码面板

250px|700px|reset
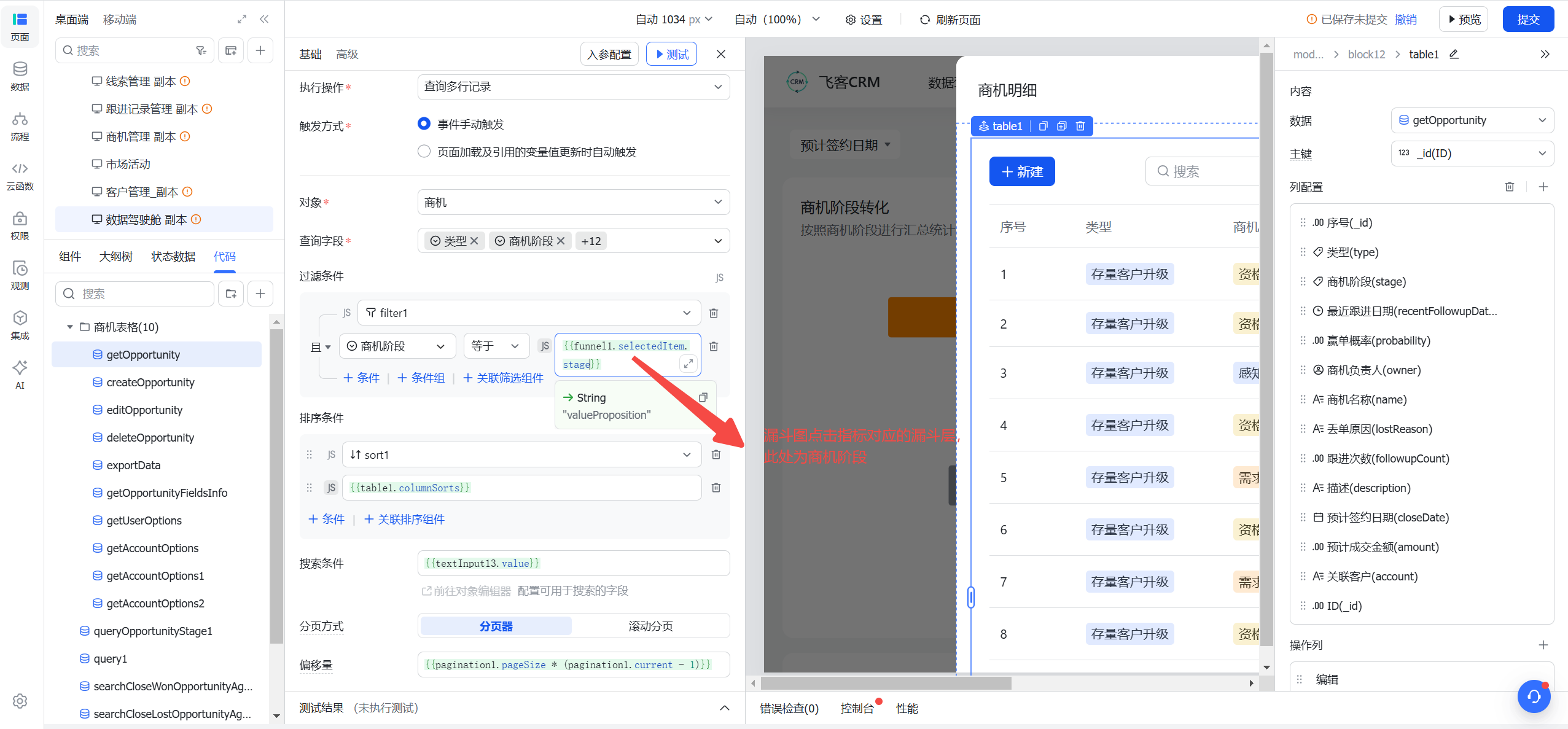
- 配置弹窗的数据过滤增加漏斗图的点击选中项为过滤条件
注意:商机阶段是个选项字段,这里默认传入的为 api name 做过滤
打开对应的数据请求,增加过滤条件,过滤关系为 ”且“ ,配置新增条件为商机阶段 = 漏斗图点击选中的指标对应的商机阶段。

250px|700px|reset
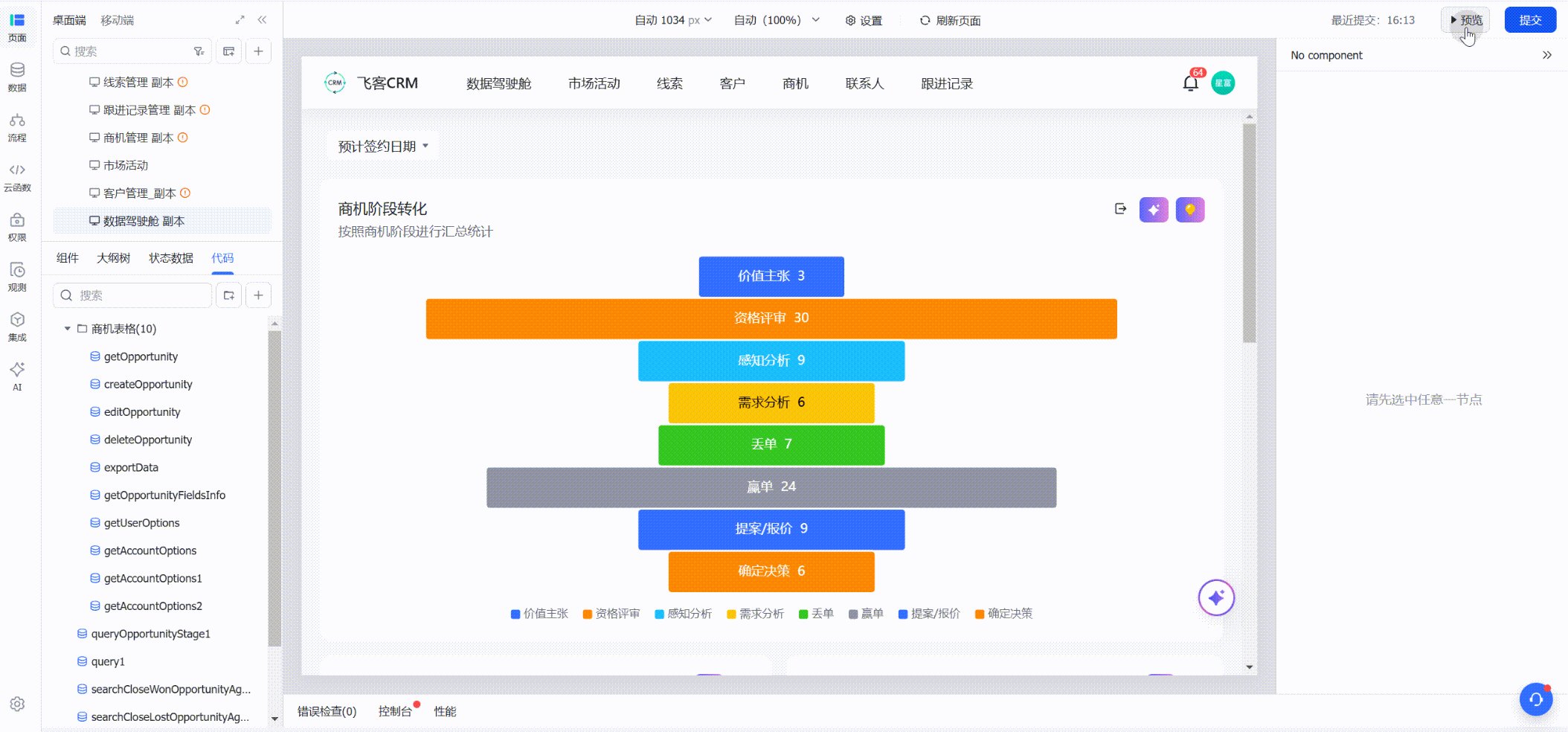
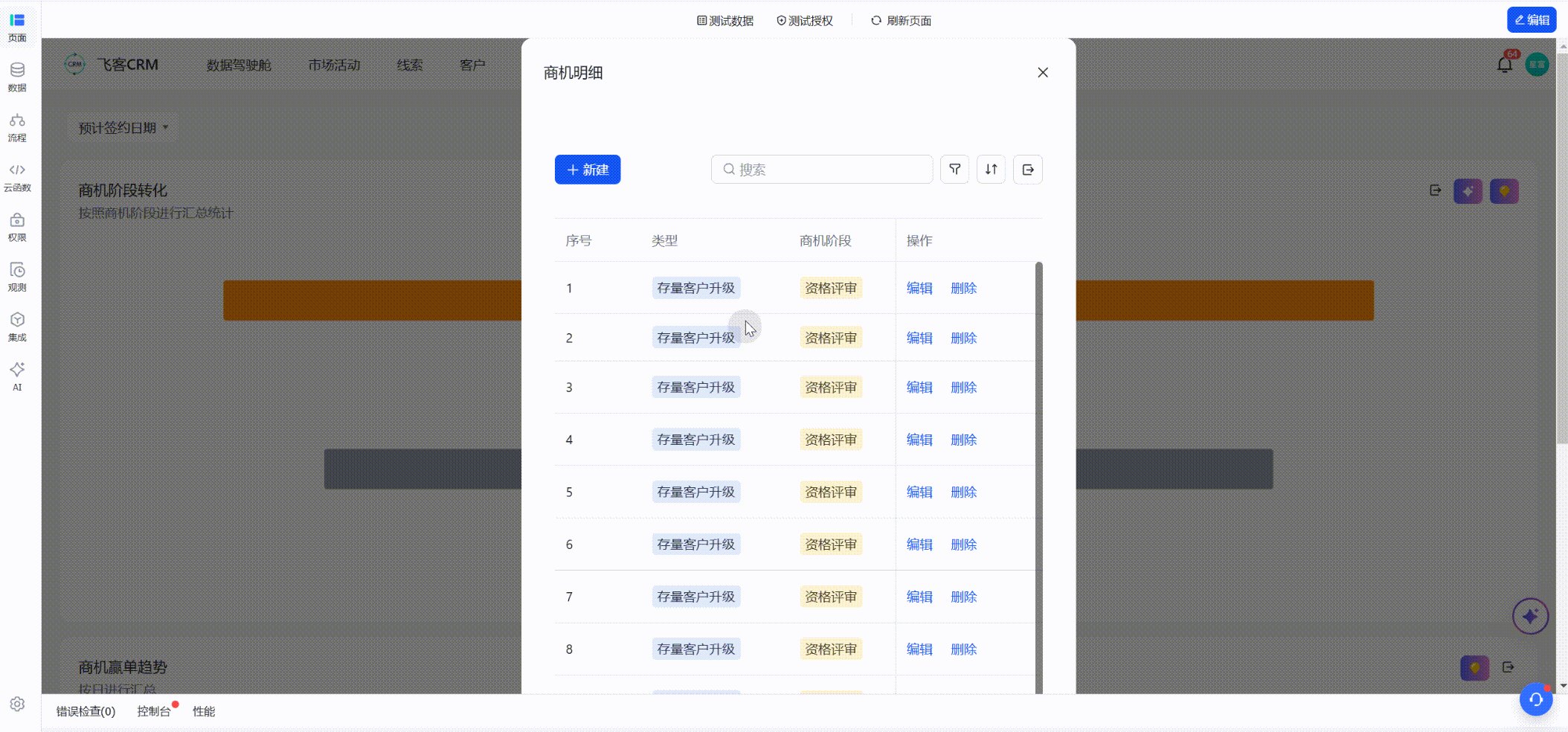
Step 4:效果预览

250px|700px|reset











