概述
众所周知,图表是一种相对直观的处理数据的重要方式,它应用在各行各业,比如销售数据分析、招生数据分析、项目进度分析、生产数据分析、金融投资分析等等。
图表可以让数据可视化,生成不同的展示方式,利于使用者更清晰的筛选出自己需要的数据;可以进行数据的比对,利于使用者进行选择决策,趋利避害;可以将数据进行详细分析,利于使用者预测趋势,明确进一步计划......
因此,制作一张满足需求的图表需要强大的工具支持,「图表组件」正是可以实现这些数据分析功能的工具。
图表类型
在「图表组件」中,目前线上已上线支持 8 大类的图表可以使用。具体搭建步骤可查看组件详细帮助文档。
图表组件 | 能力说明 |
柱状图 | 柱状图是通过同一宽度不同高度的柱子来代表数据,利用柱高来反映数据的差异。
|
条形图 | 条形图是柱状图的横向展示方式,用若干个细长的横条长度来表达各类维度数量大小的图形,主要用于数据间的比较。
|
折线图 | 折线图是一系列由直线连接成的点组成,反映事物随时间或有序类别的变化趋势。
|
组合图 | 柱状图和折线图的组合,可设置不同的指标(Y轴)
|
饼图 | 圆环是通过扇形来比较各种分类维度,展示各类别的占比,中间区域可以展现数据或者文本信息。
|
漏斗图 | 漏斗图是一种直观的分析方法,漏斗状的框架可以展示关键路径中每一步的转化率,快速定位问题,实现对每一层级的监控。
|
进度图 | 利用百分比和条状图颜色占比来展示一个项目当前的完成情况
|
指标卡 | 用来显示关心的某一个指标值(即度量值)
|
案例一:实现图表与其他图表或数据的联动
- 场景描述:
一个图表中的指标值与其他图表或数据相关联,希望点击指标值可以查看相关联的图表。
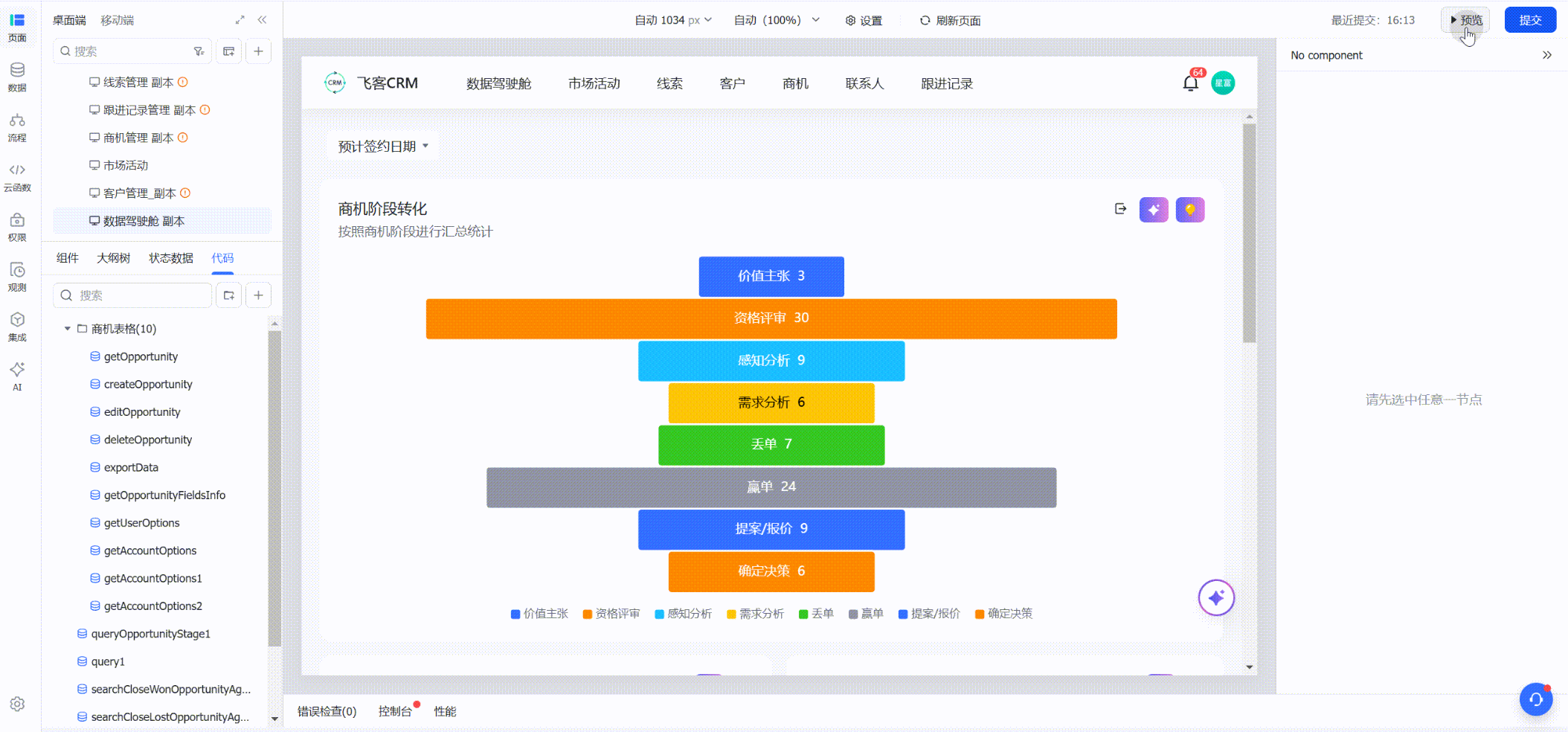
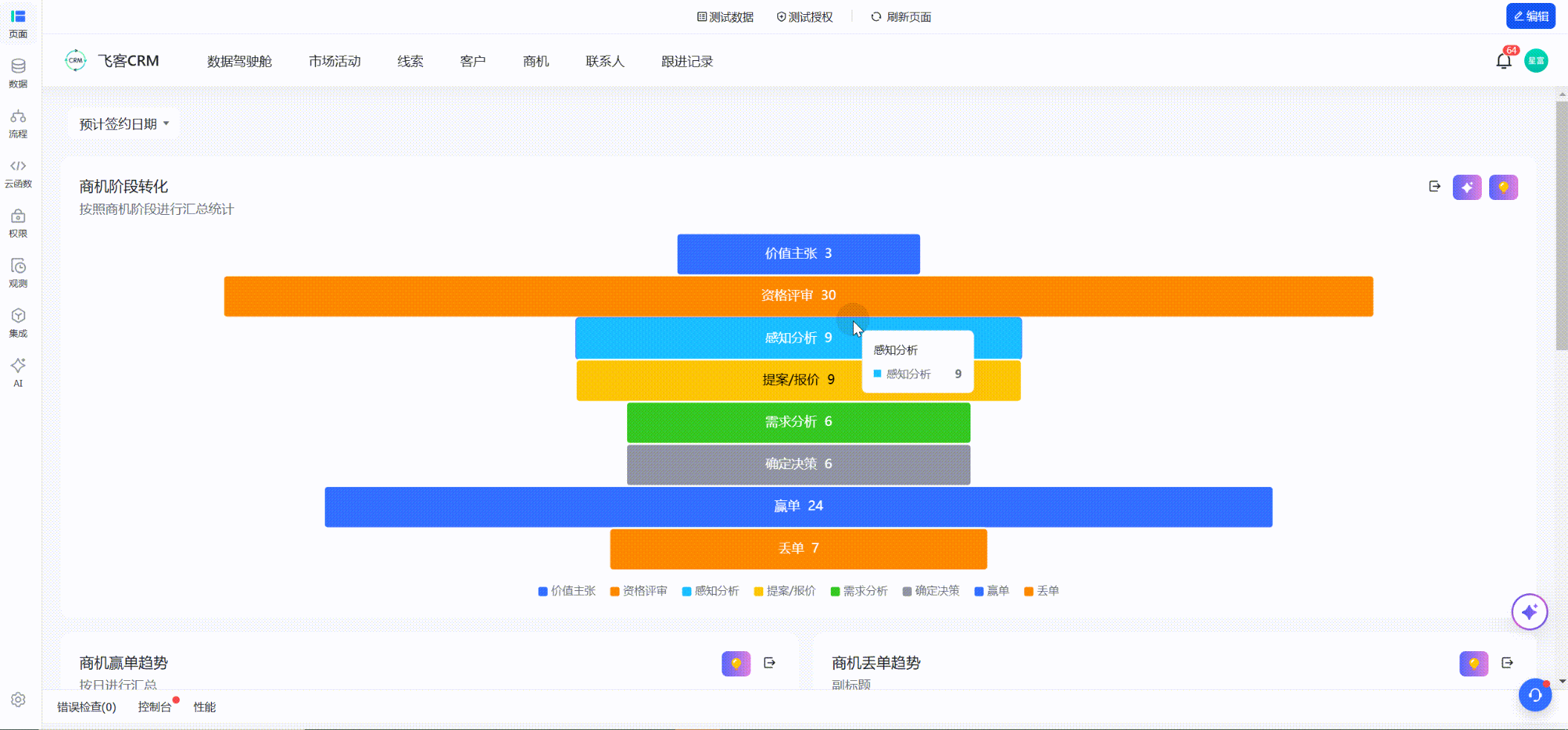
此处中以 CRM 场景下商机转化的漏斗图为示例,期望在点击漏斗图的相应层时能够看到具体的商机明细数据在每天的商机数量分布为例。
- 实现方法概述:
在新版图表中,我们常用的方法是在指标(数值)中添加事件,通过事件实现与其他图表或数据联动:图表-指标-交互中添加点击指标事件-调用组件方法,
接下来,也将主要介绍此动作的事件创建方式。

250px|700px|reset

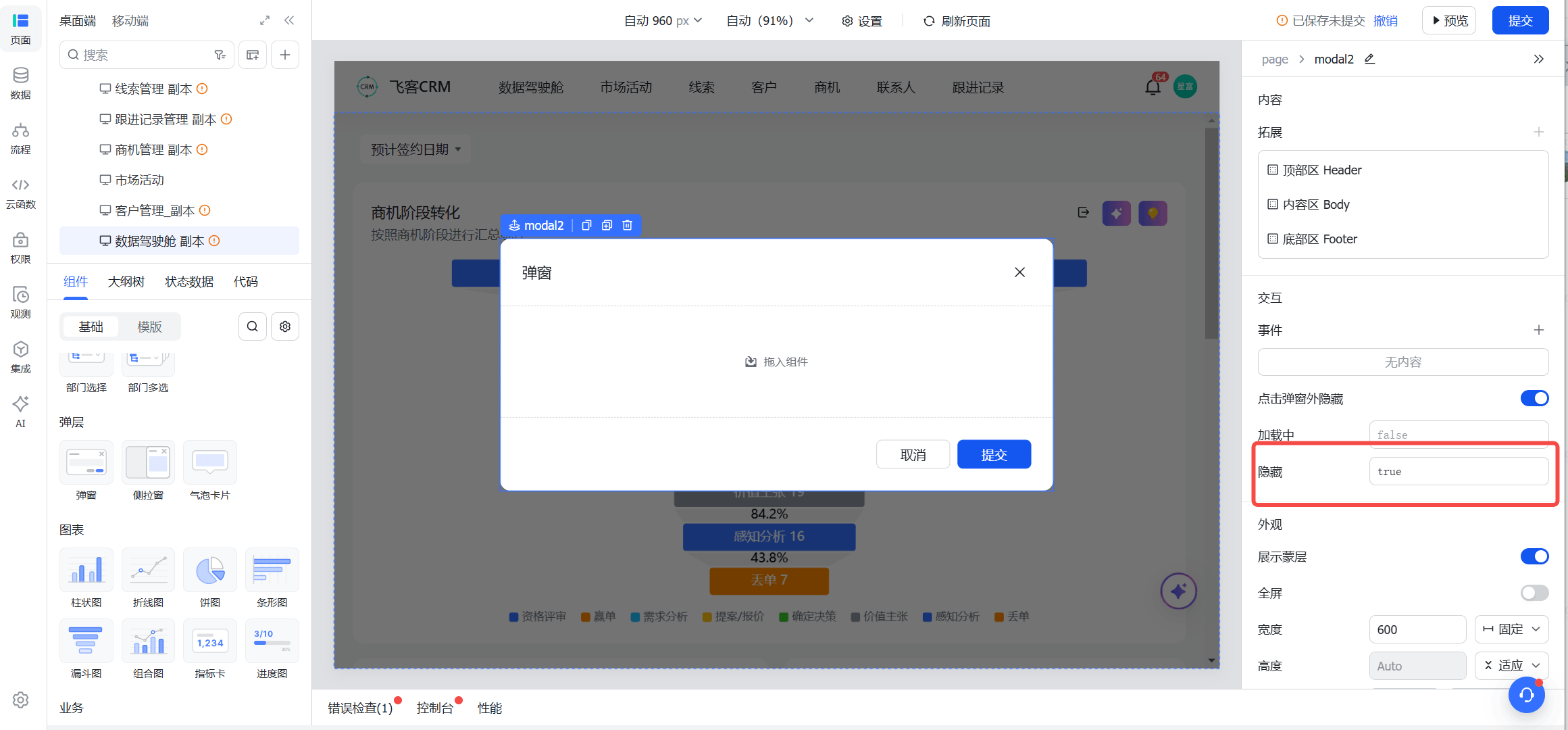
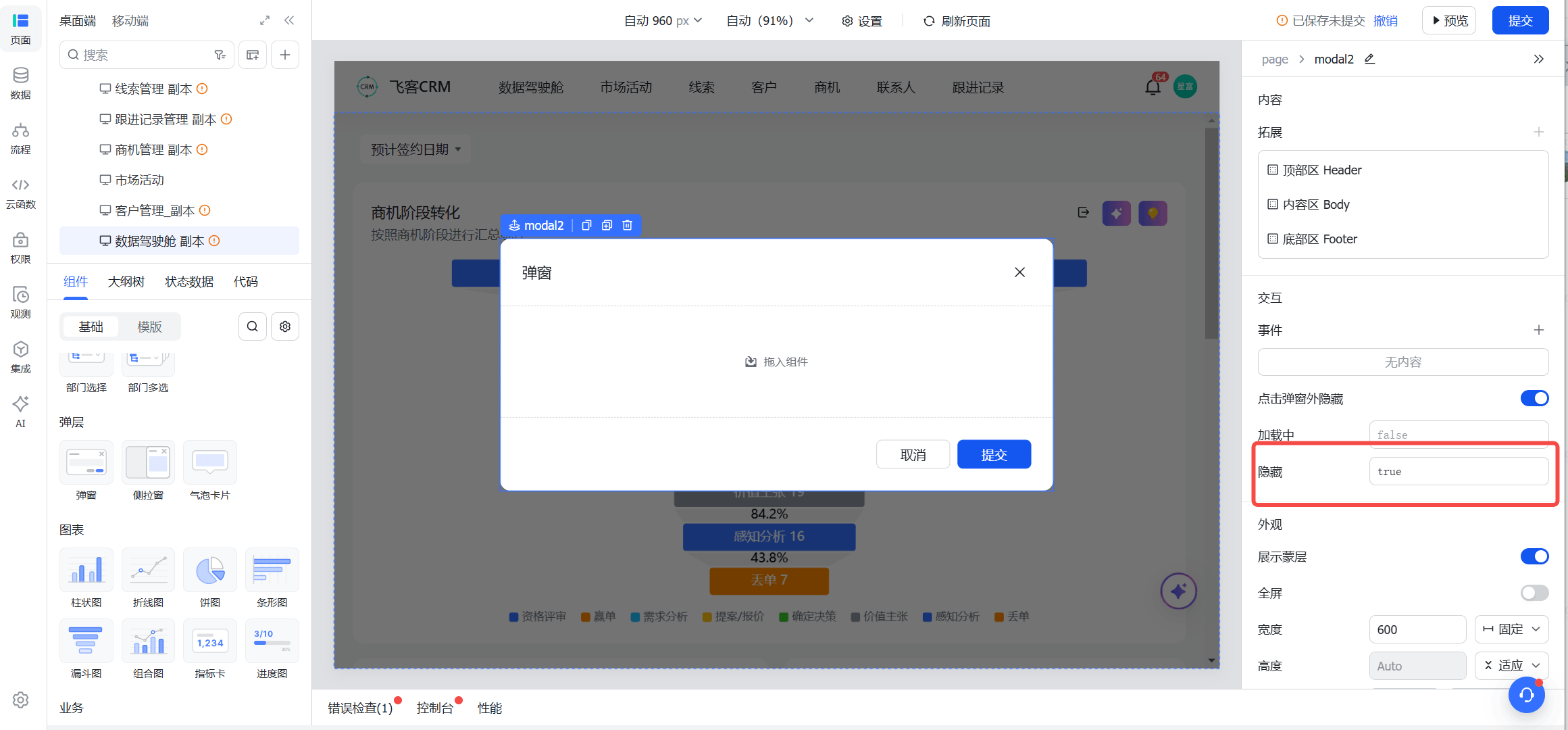
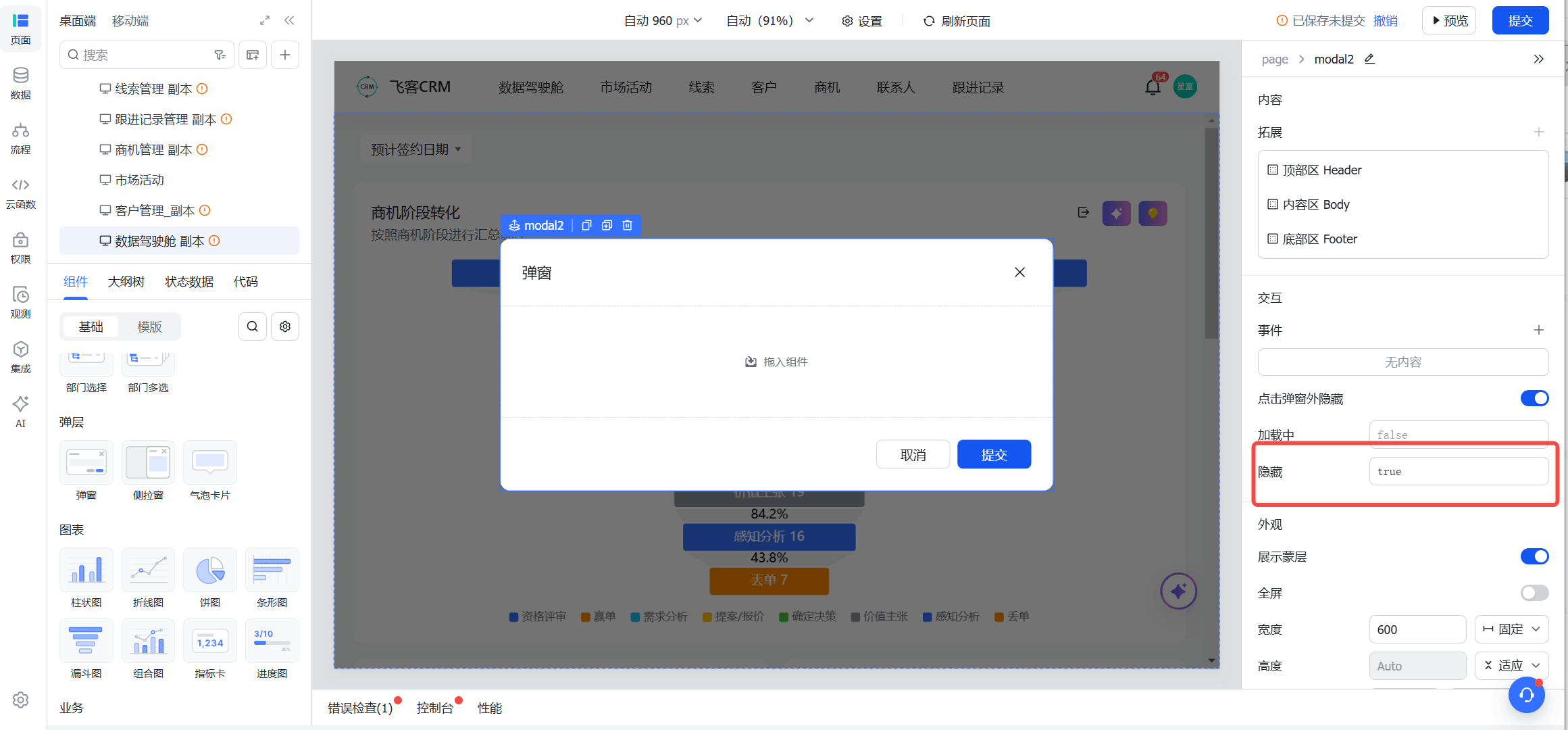
Step 1:拖入弹窗配置弹窗内容
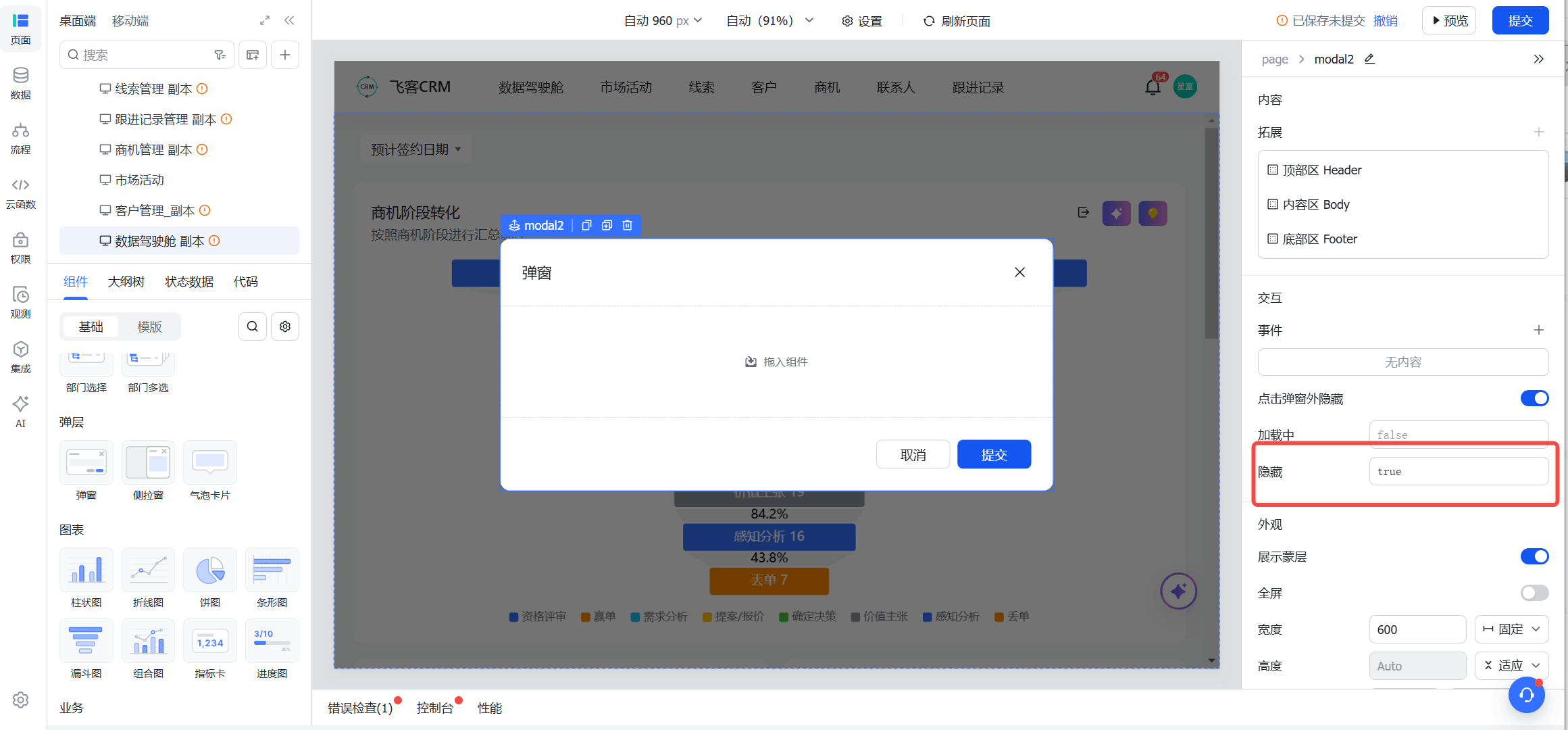
1、拖入弹窗,设置隐藏属性为 true

250px|700px|reset

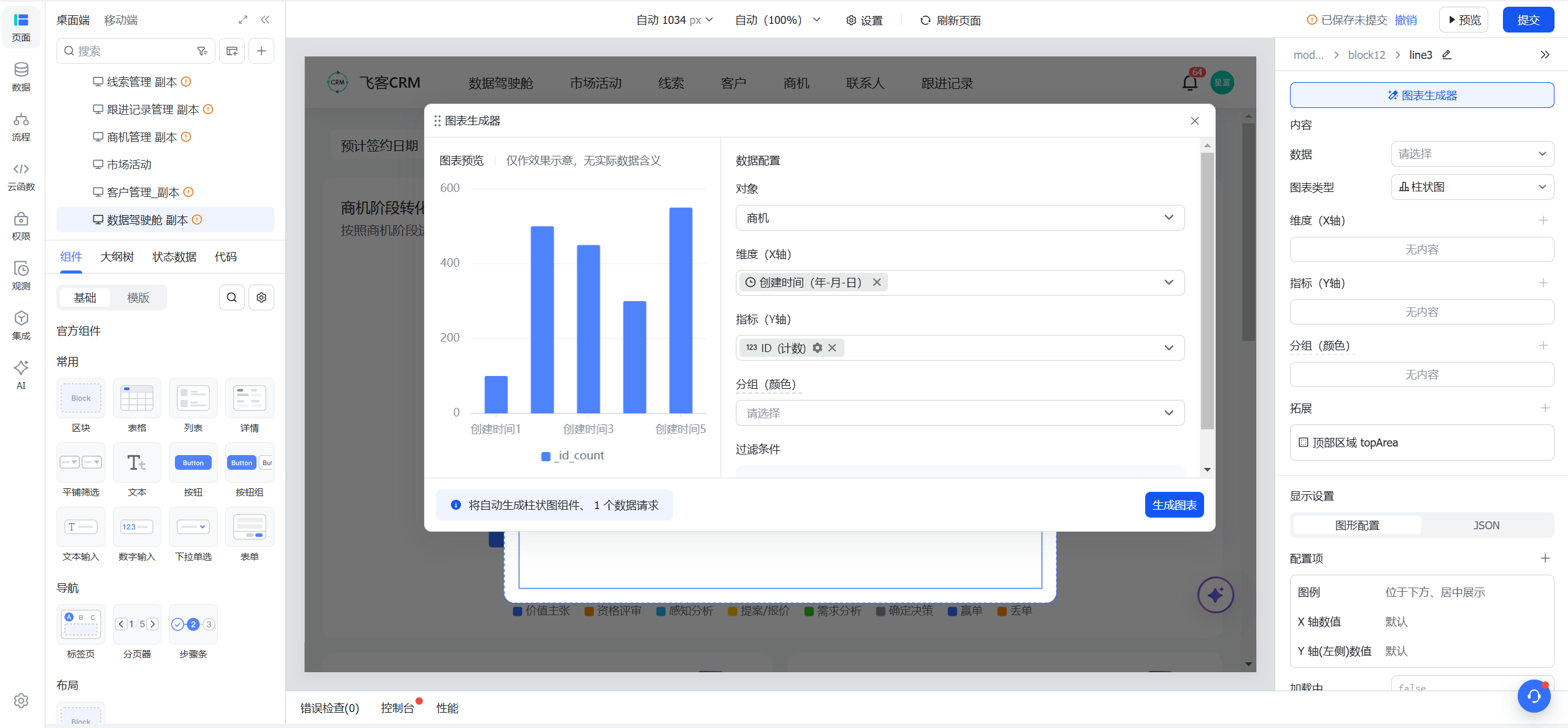
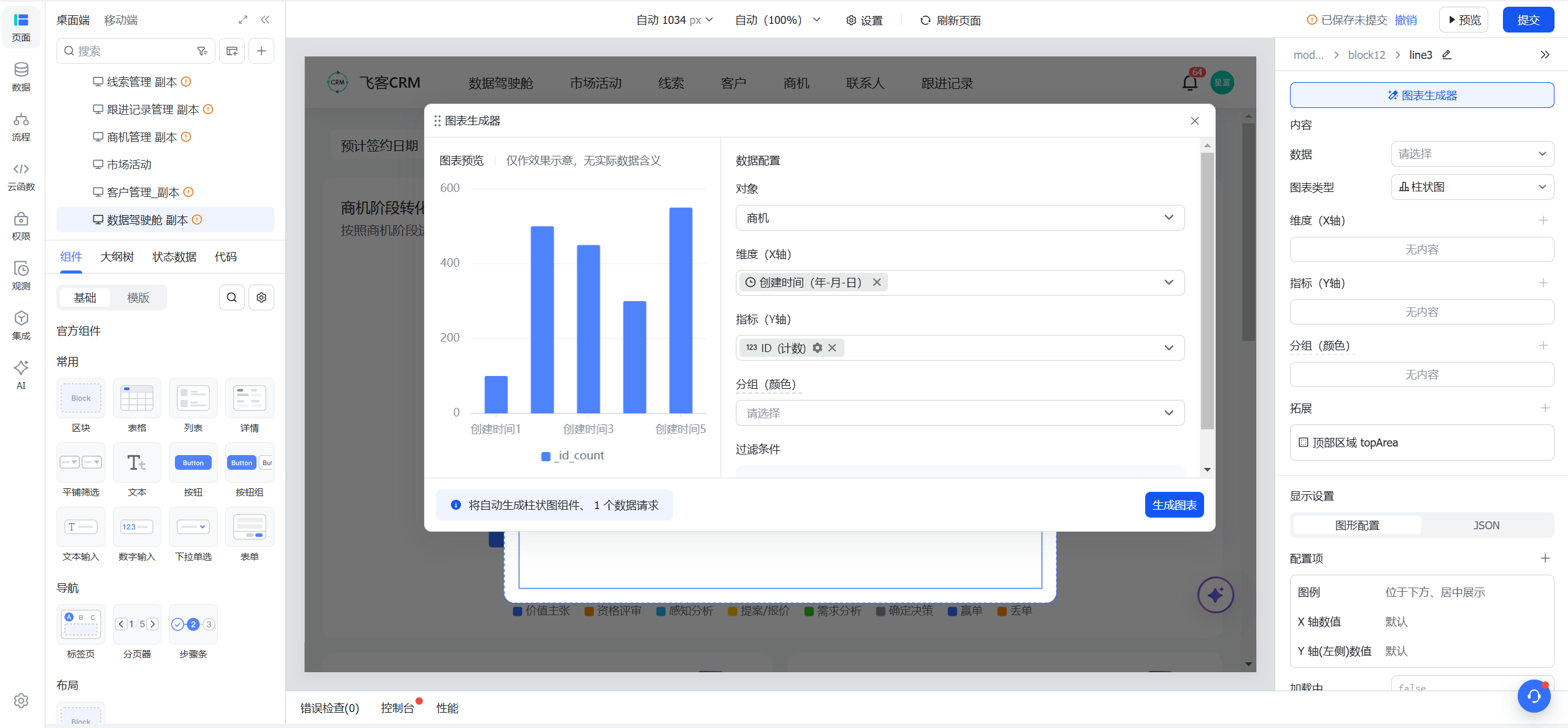
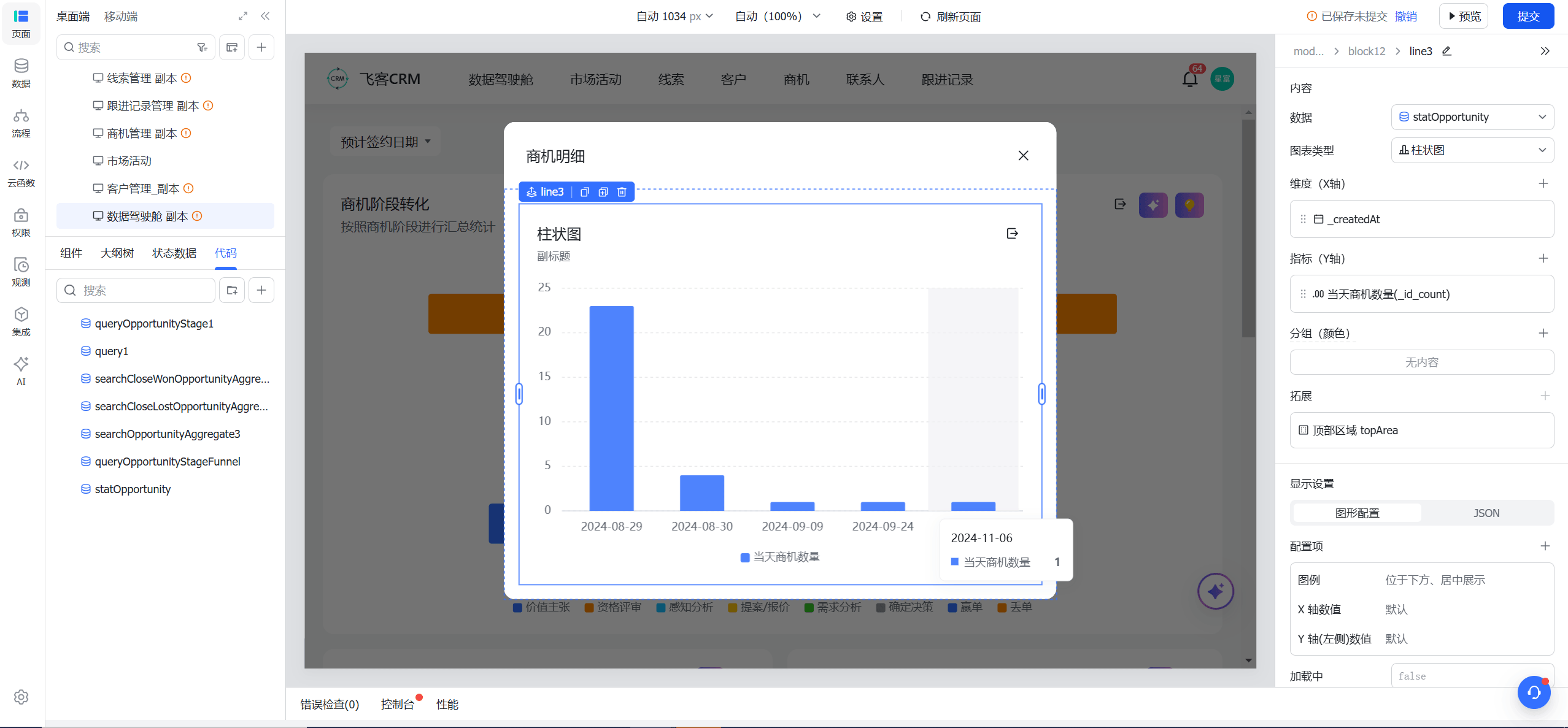
2、在弹窗中拖入柱状图组件,利用图表生成器配置柱状图为每天增加的商机的数量分布

250px|700px|reset

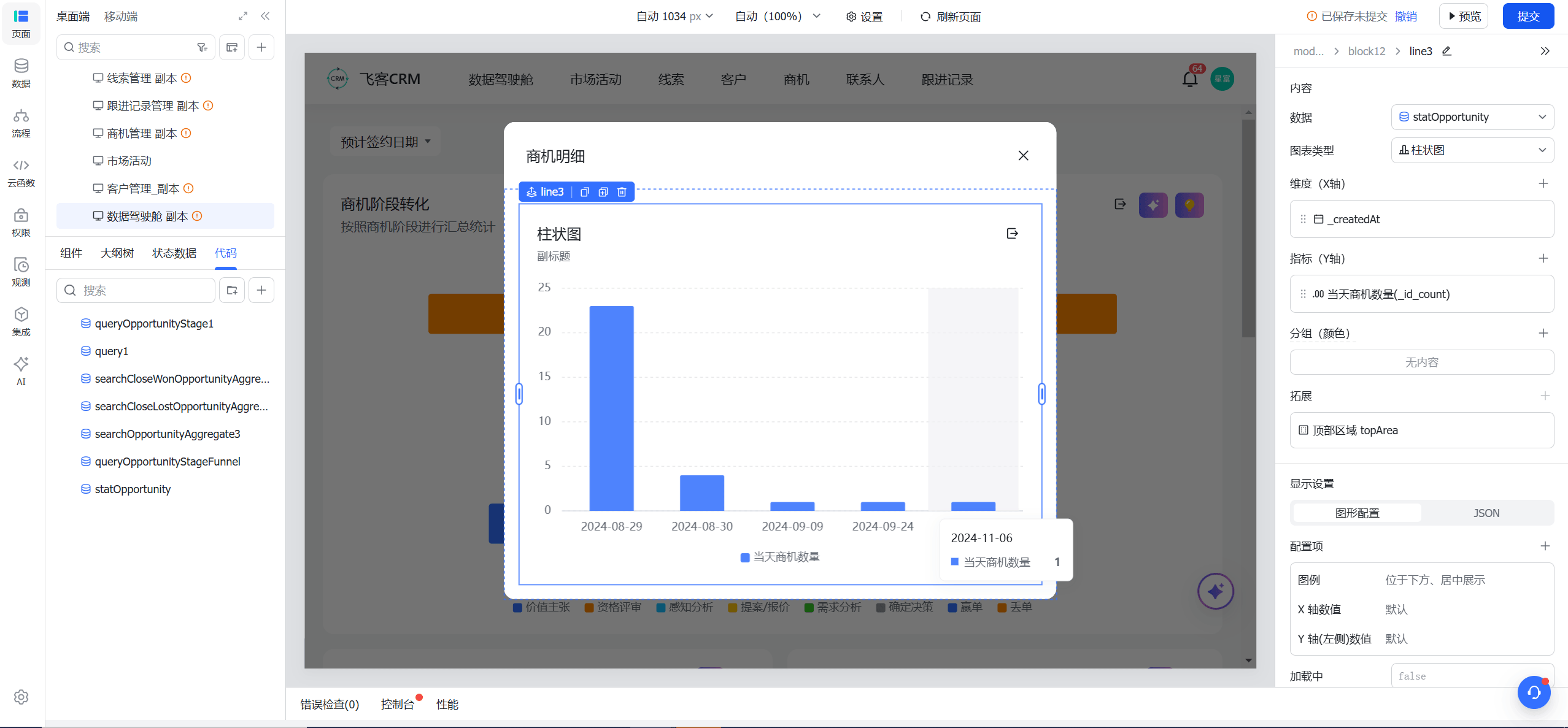
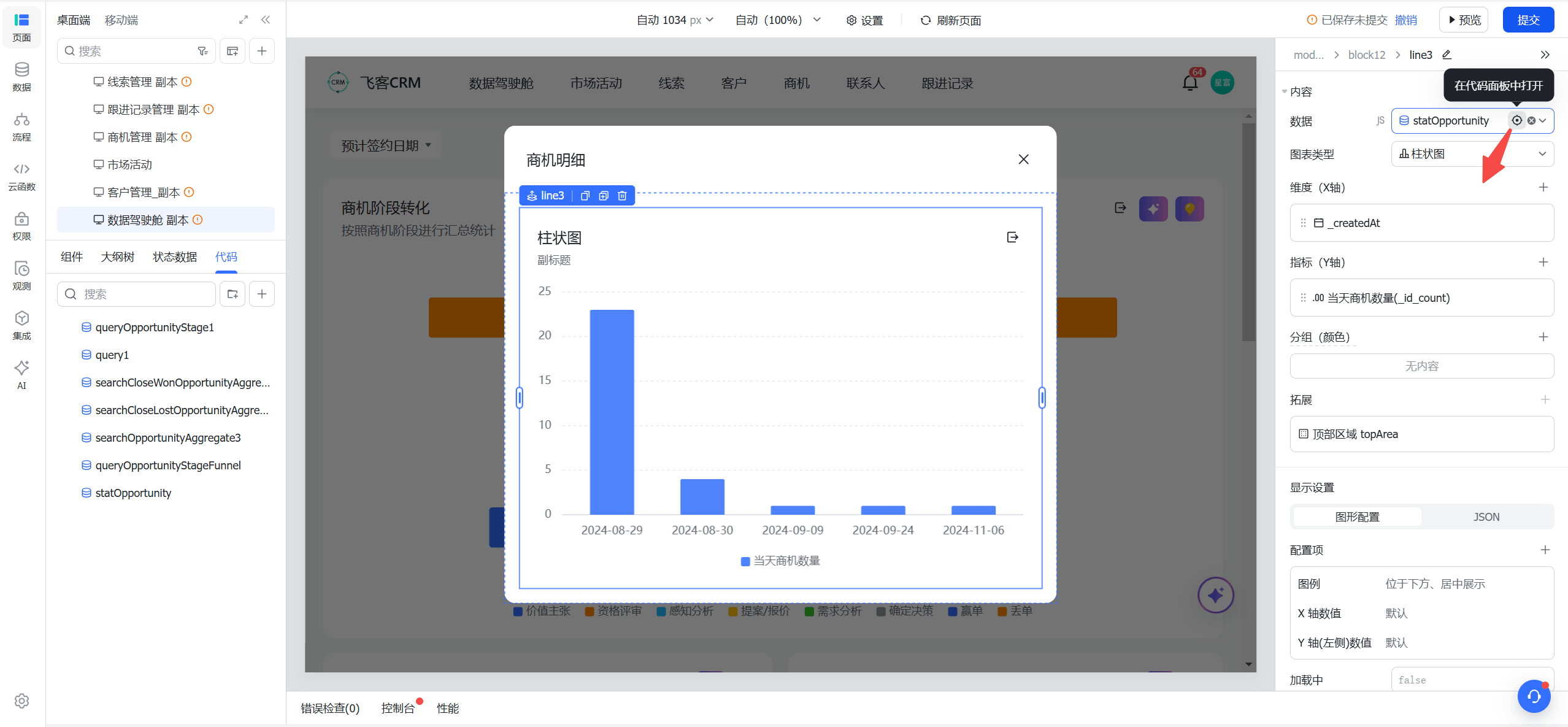
3、编辑弹窗标题和删除取消、提交按钮,保留为仅展示柱状图的弹窗

250px|700px|reset

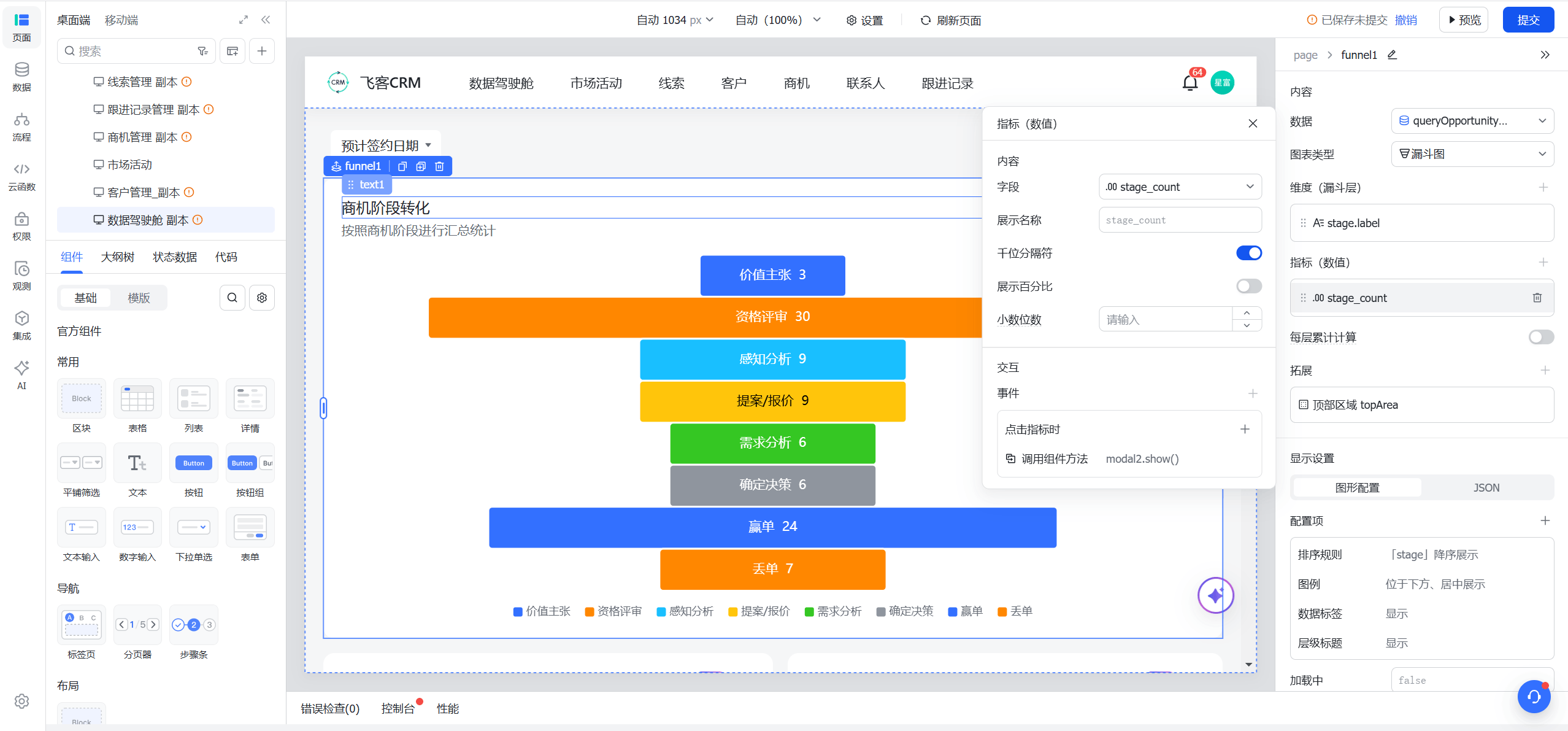
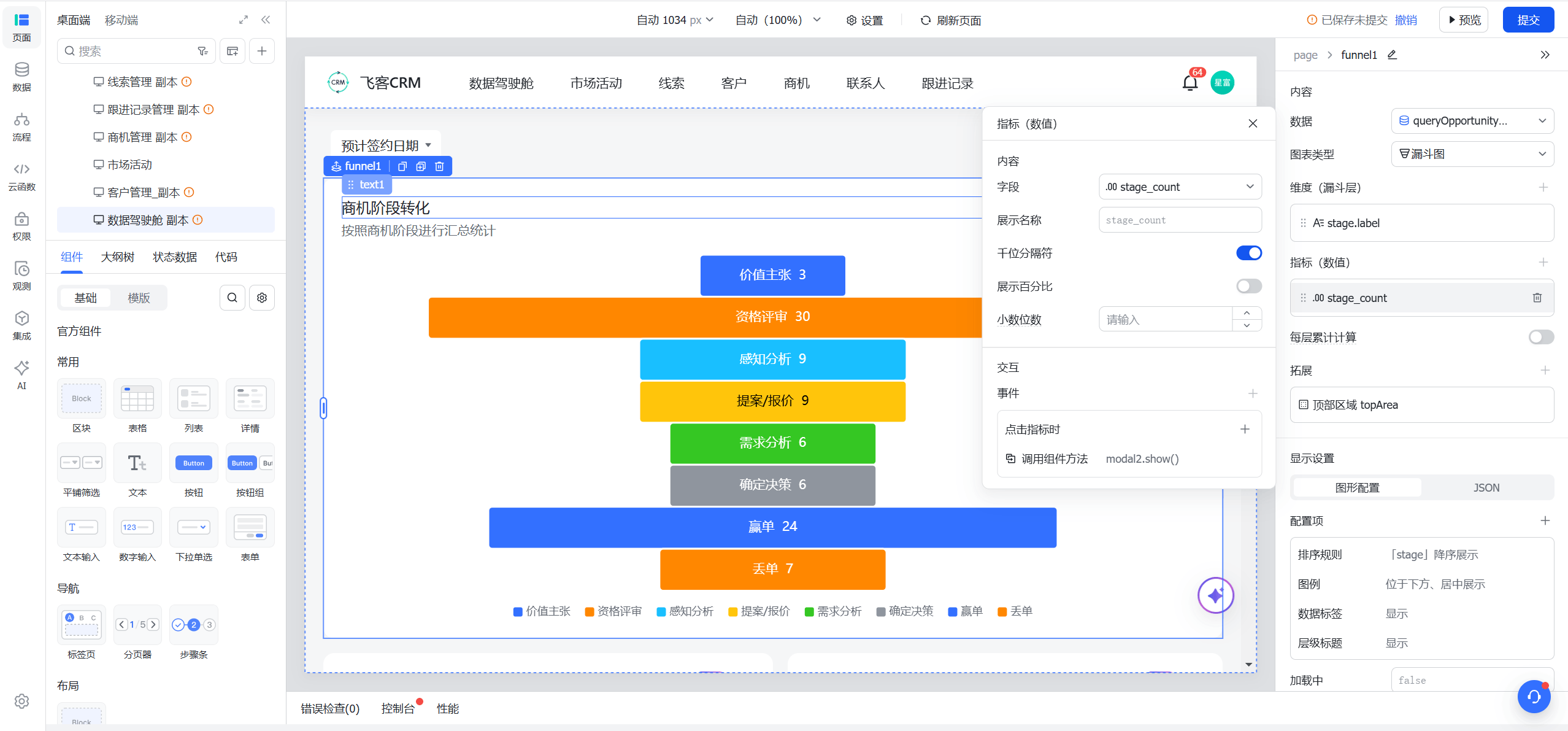
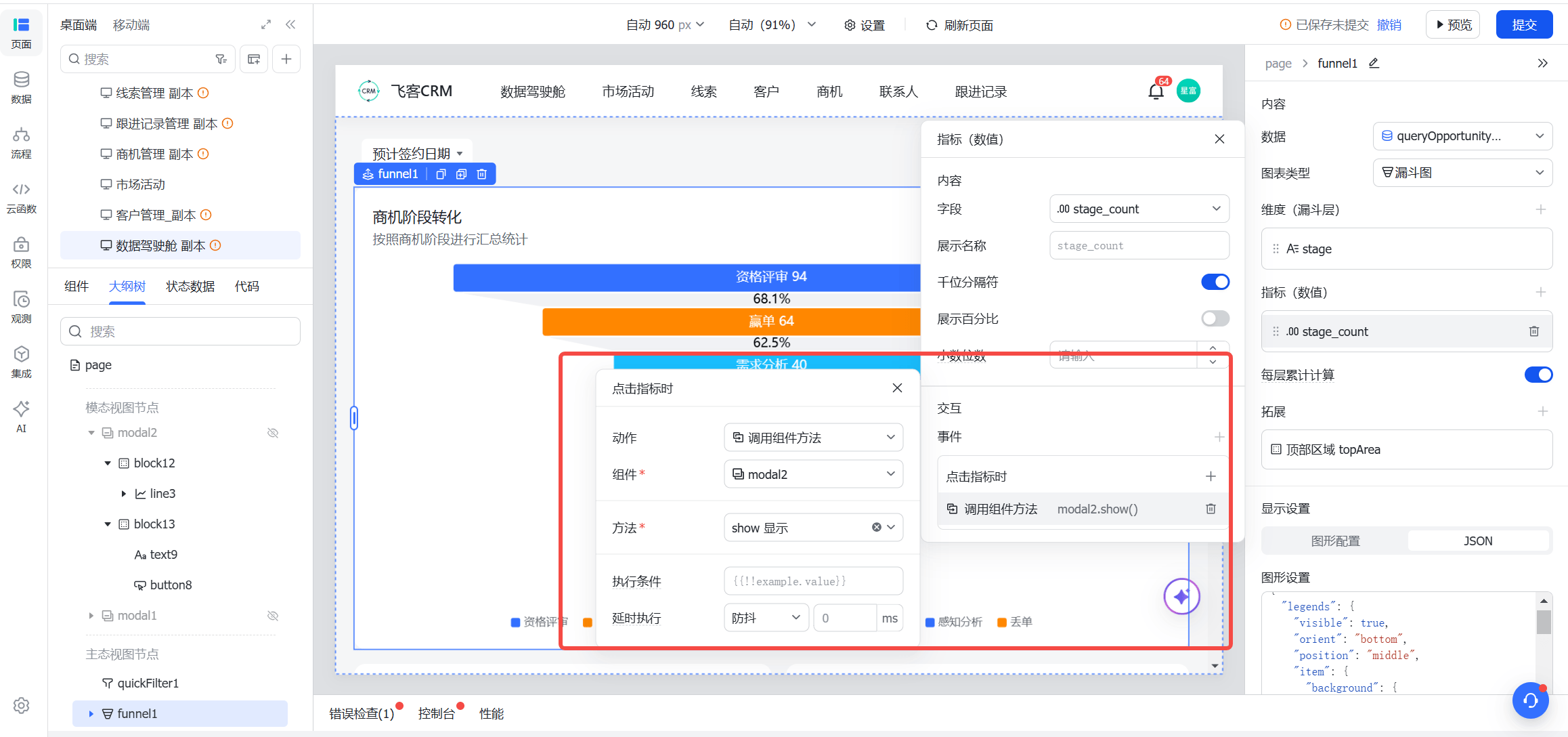
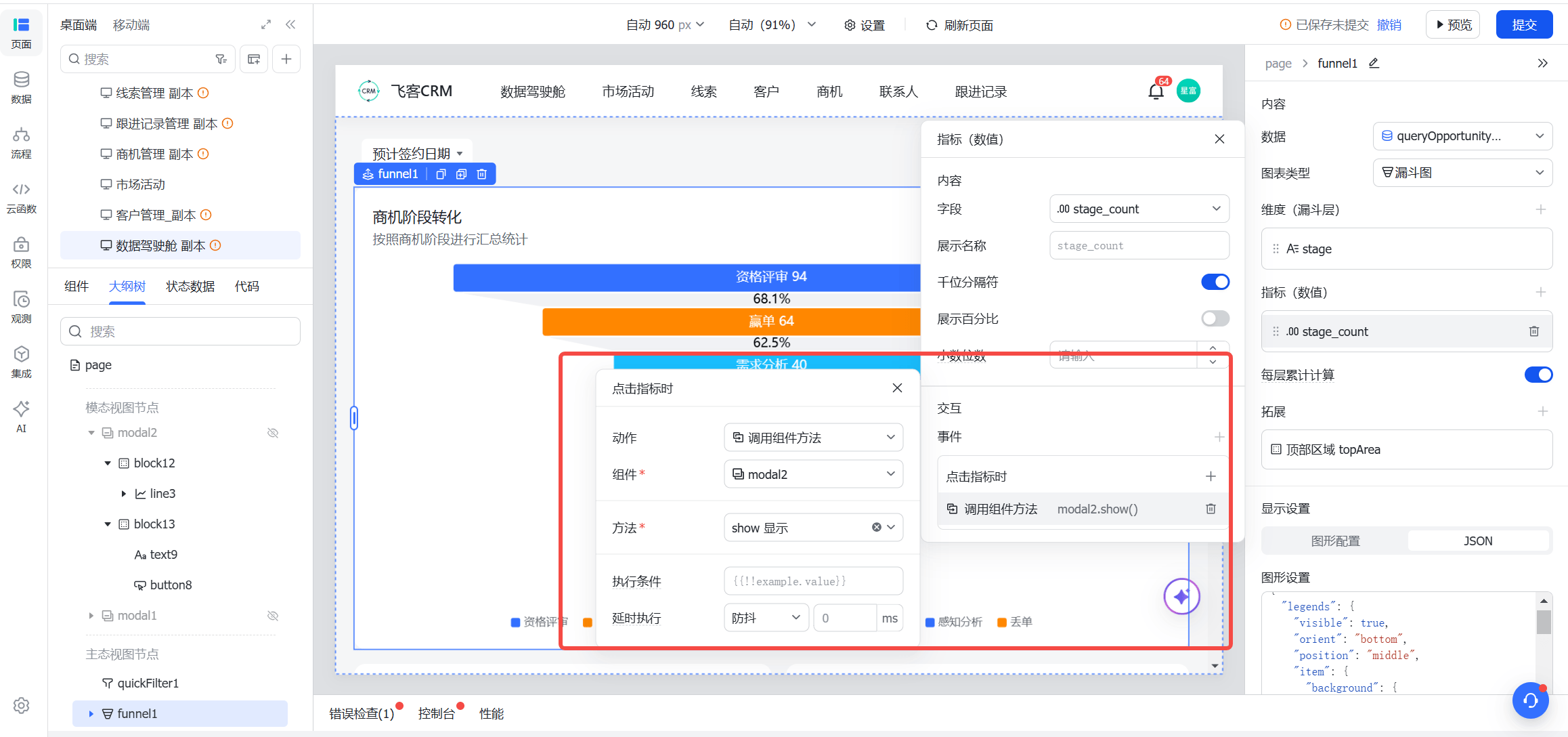
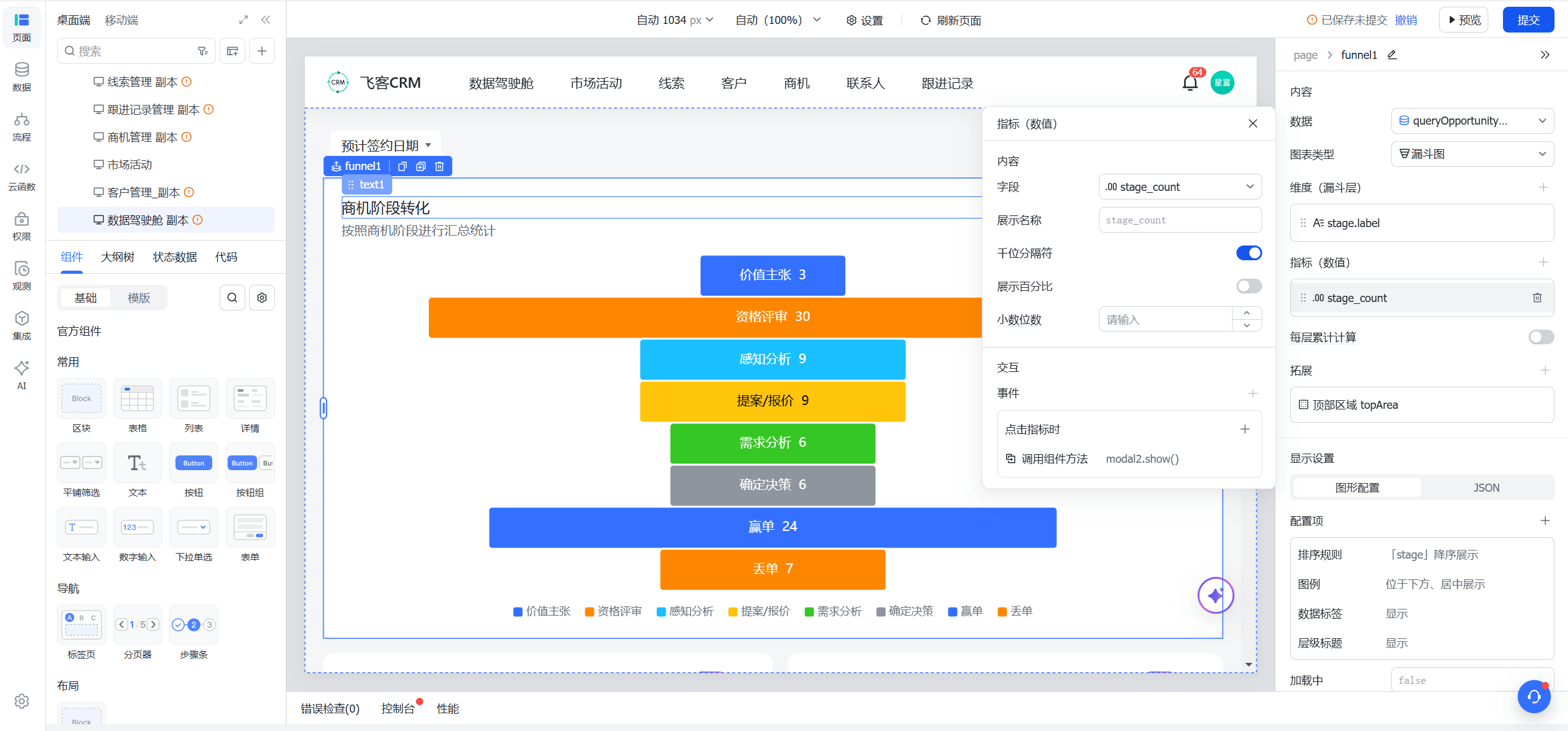
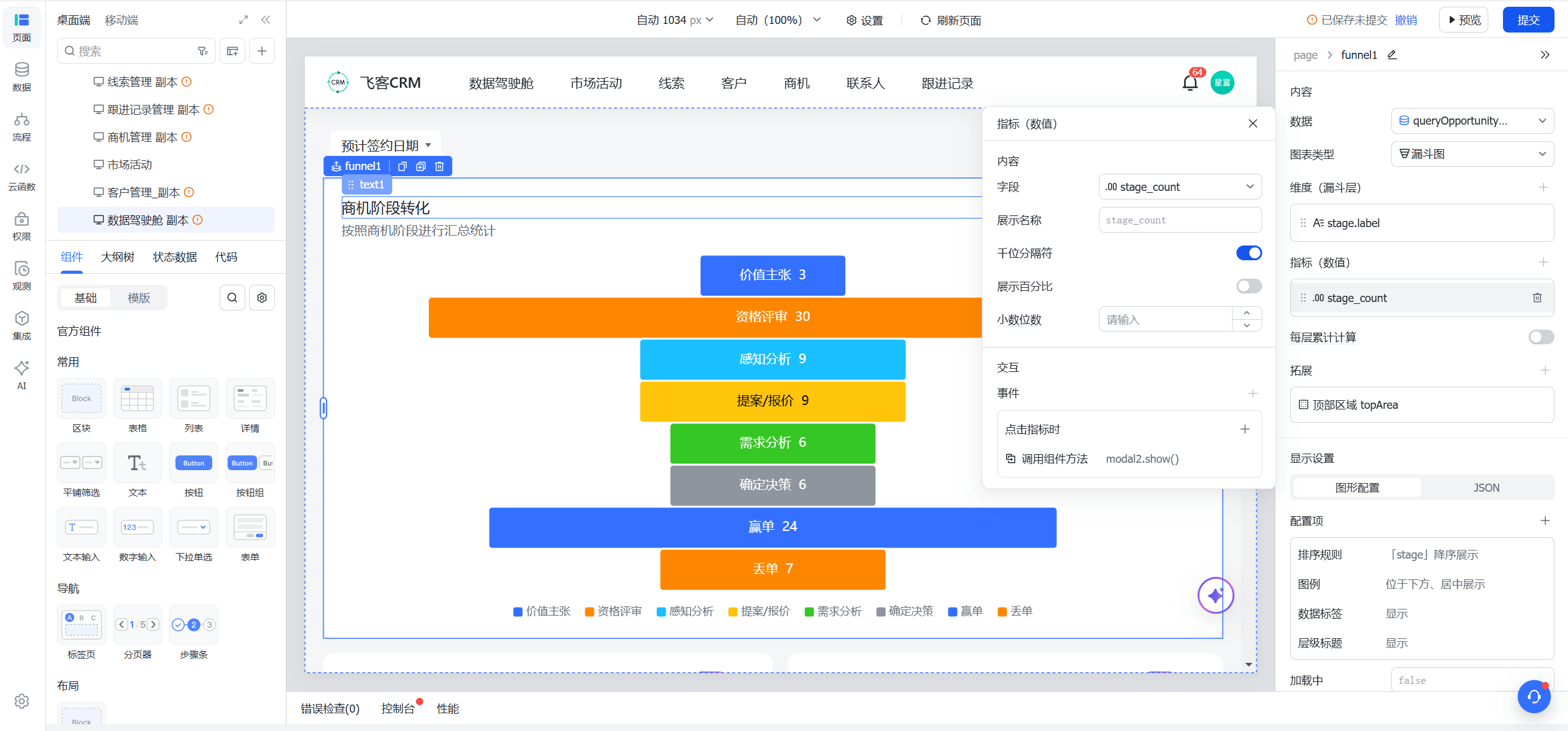
Step 2:配置漏斗图和弹窗事件联动
配置项内容:
- 指标交互中添加事件,点击指标时
- 配置事件为调用组件方法
- 组件:modal2(step1中配置的弹窗组件)
- 方法:show 显示

250px|700px|reset

Step 3:配置数据联动
配置弹窗中的柱状图的数据过滤条件,依赖于漏斗图的返回数据
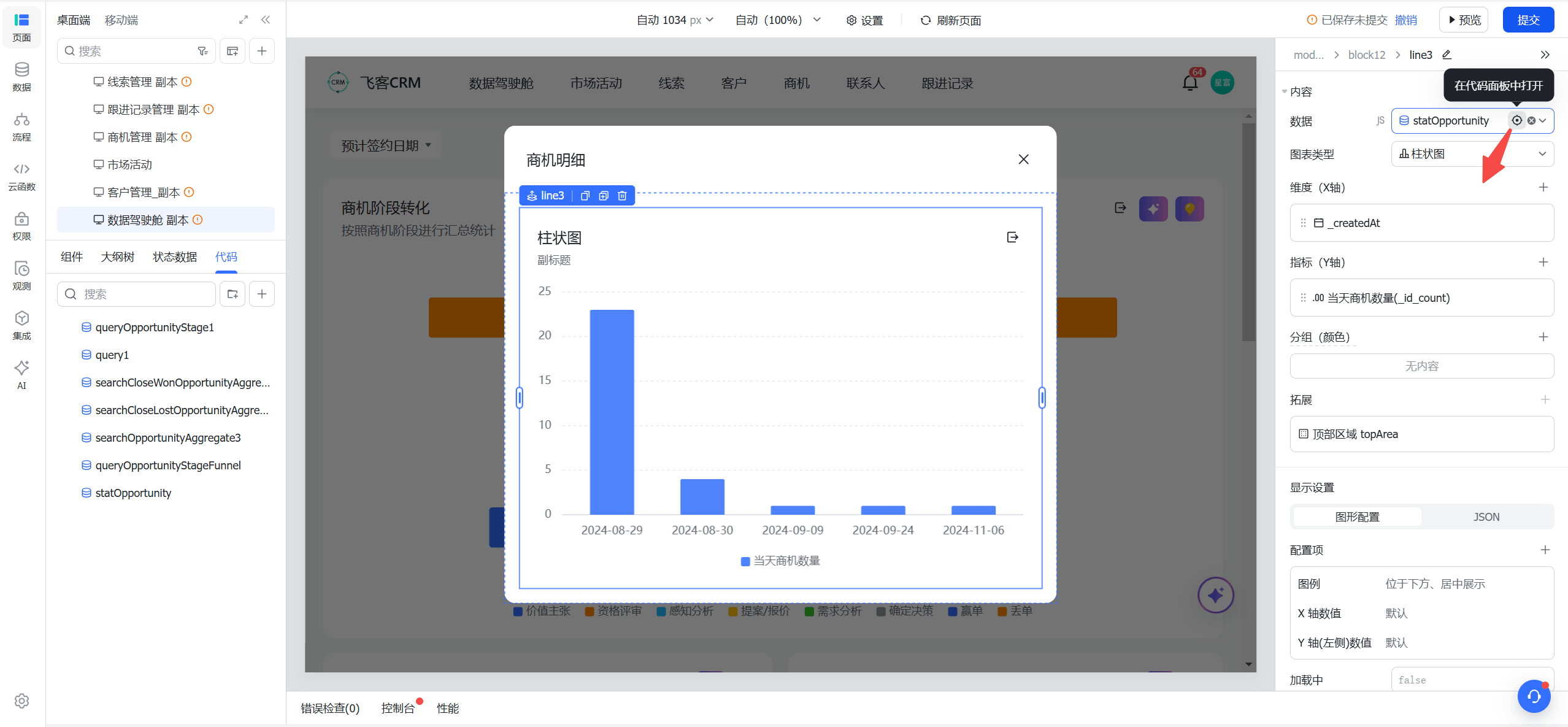
1、找到弹窗的柱状图的数据请求打开数据请求的代码面板

250px|700px|reset

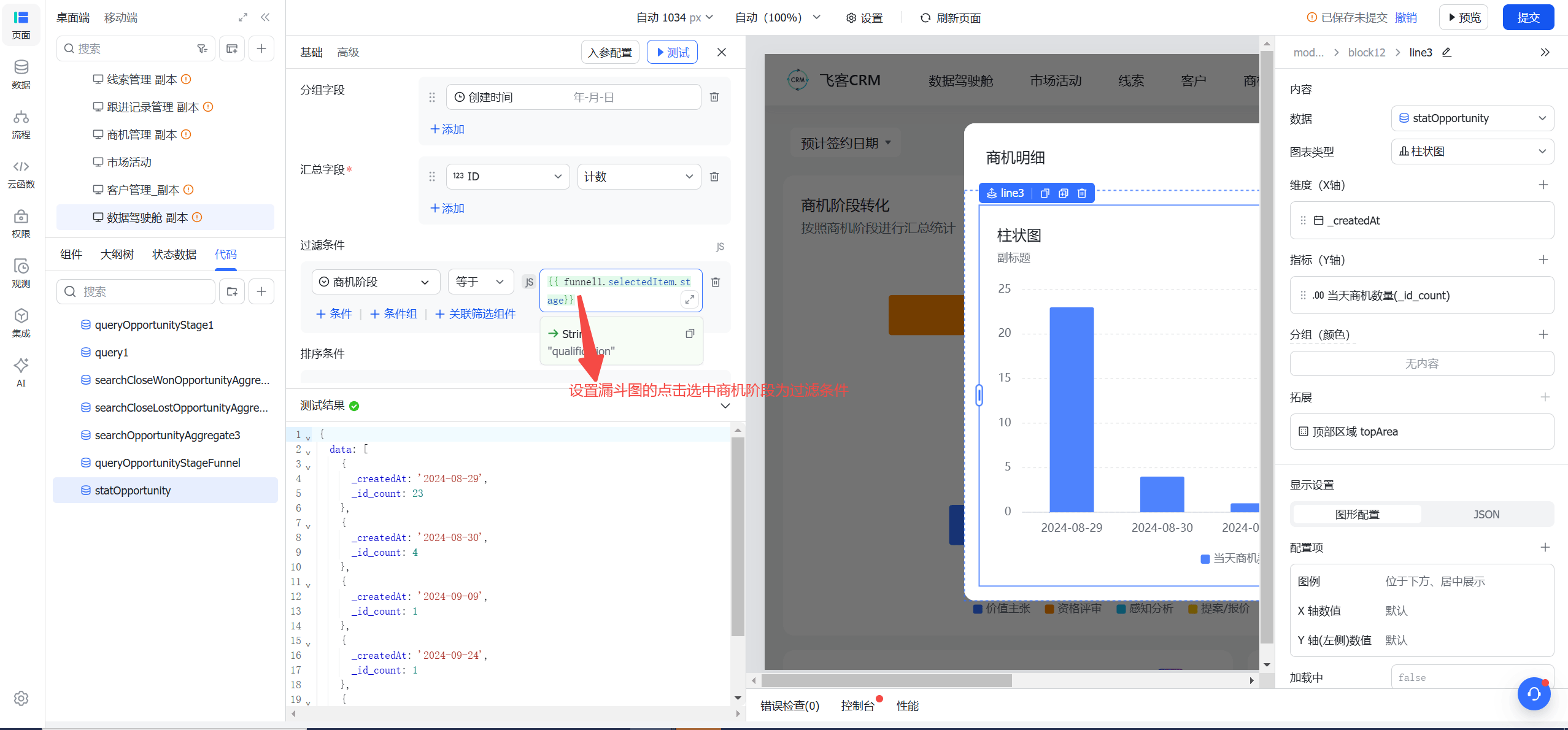
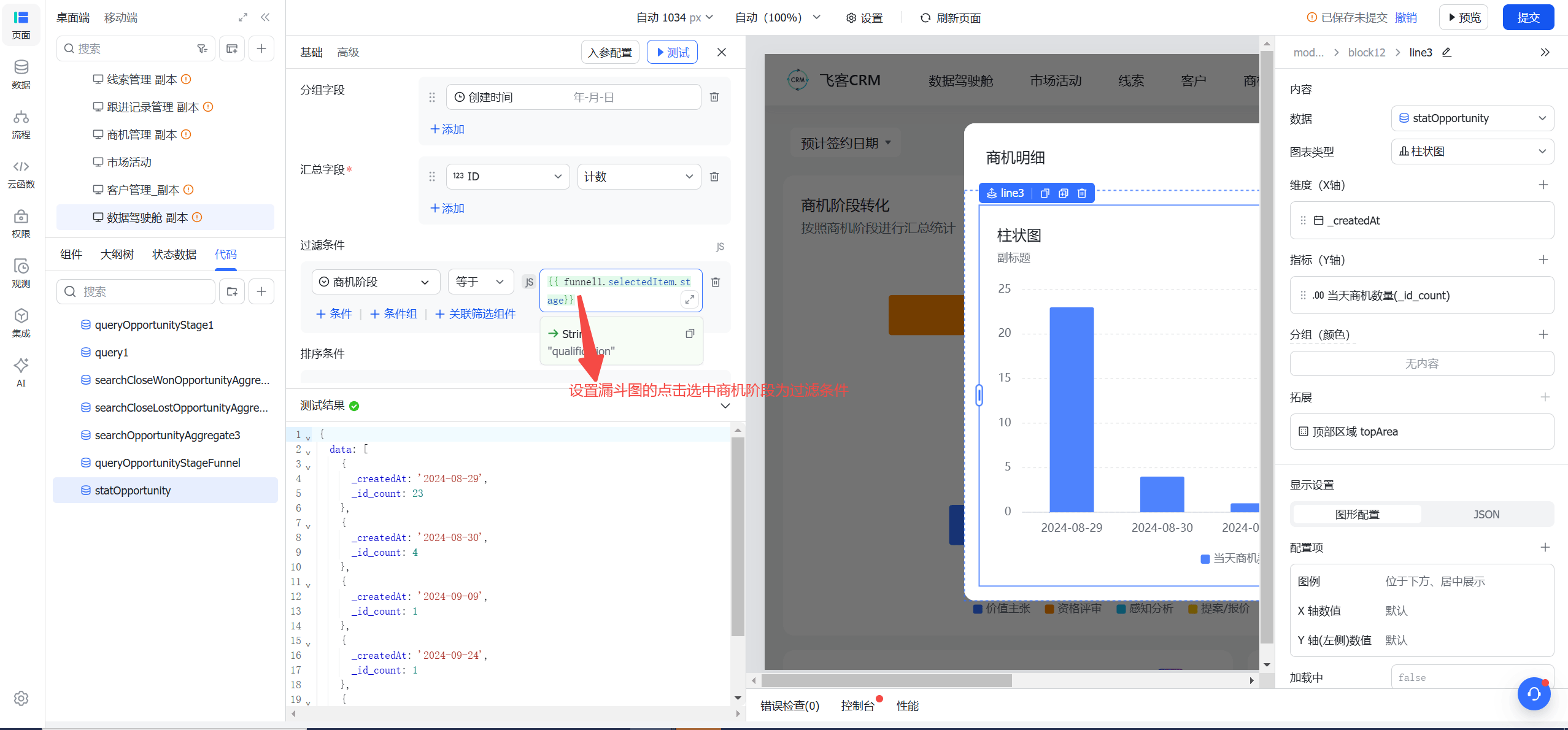
2、配置弹窗的数据过滤增加漏斗图的点击选中项,为过滤条件
注意:商机阶段是个选项字段,这里默认传入的为 api name 做过滤

250px|700px|reset

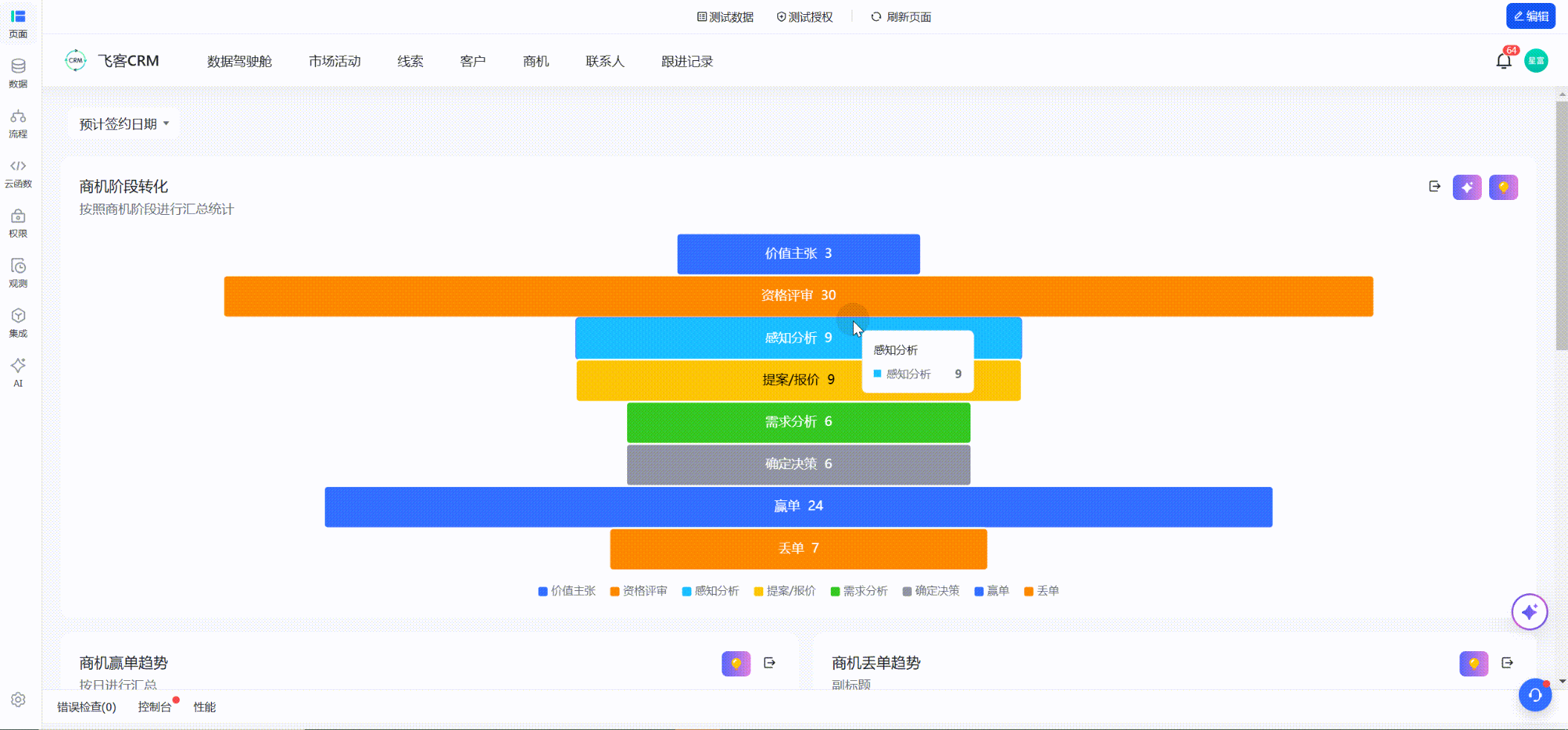
Step 4:效果预览

250px|700px|reset

案例二:实现图表下钻查看详细明细数据
- 场景描述:
一个图表中的指标值与其他图表或数据相关联,希望点击指标值可以下钻查看明细数据。此处仍然以 CRM 场景下商机转化的漏斗图为示例,期望在点击漏斗图的相应层时能够看到具体的商机明细数据。
- 实现方法概述:
在新版图表中,我们常用的方法是在指标(数值)中添加事件,通过事件实现明细数据下钻:图表-指标-交互中添加点击指标事件-调用组件方法,接下来,也将主要介绍此动作的事件创建方式。

250px|700px|reset

Step 1:拖入弹窗配置弹窗内容
1、拖入弹窗,设置隐藏属性为true

250px|700px|reset

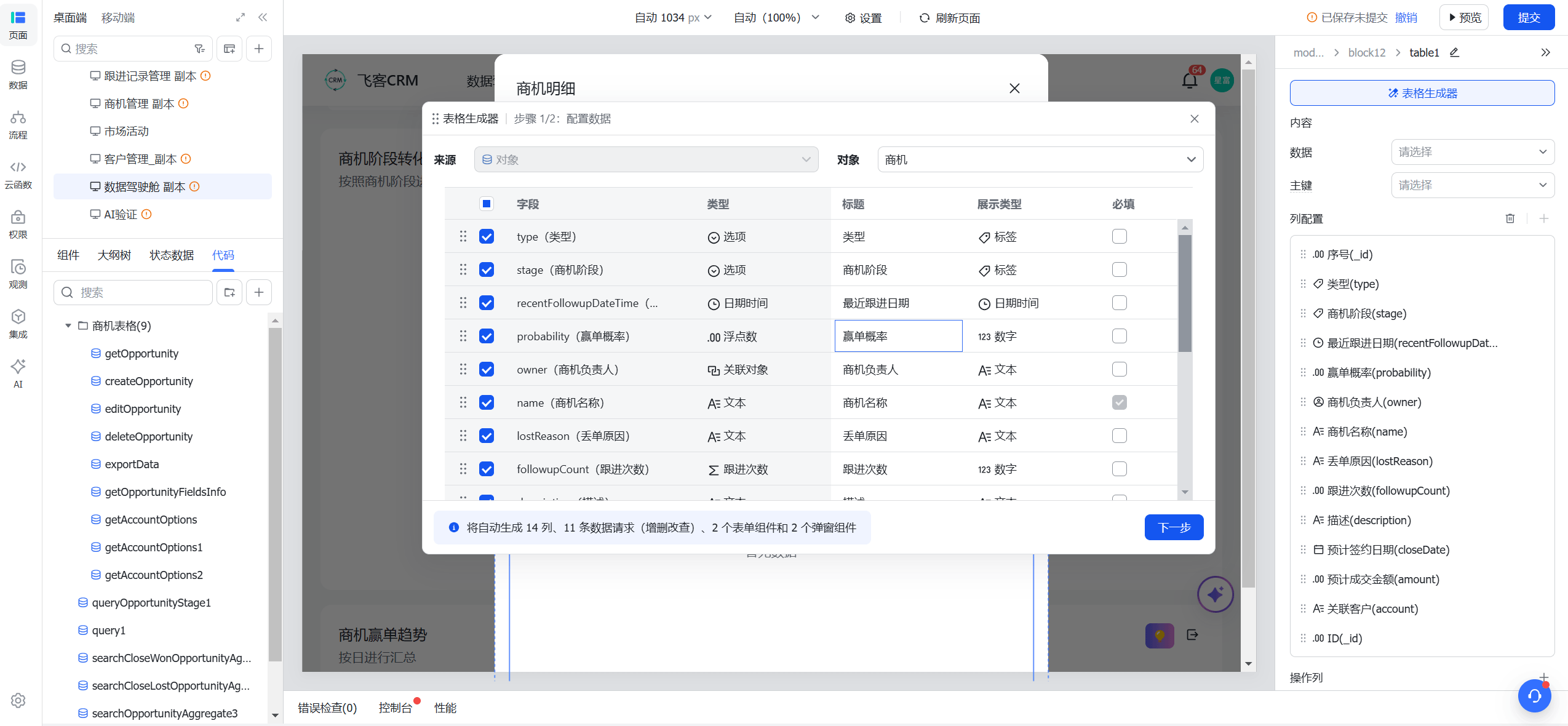
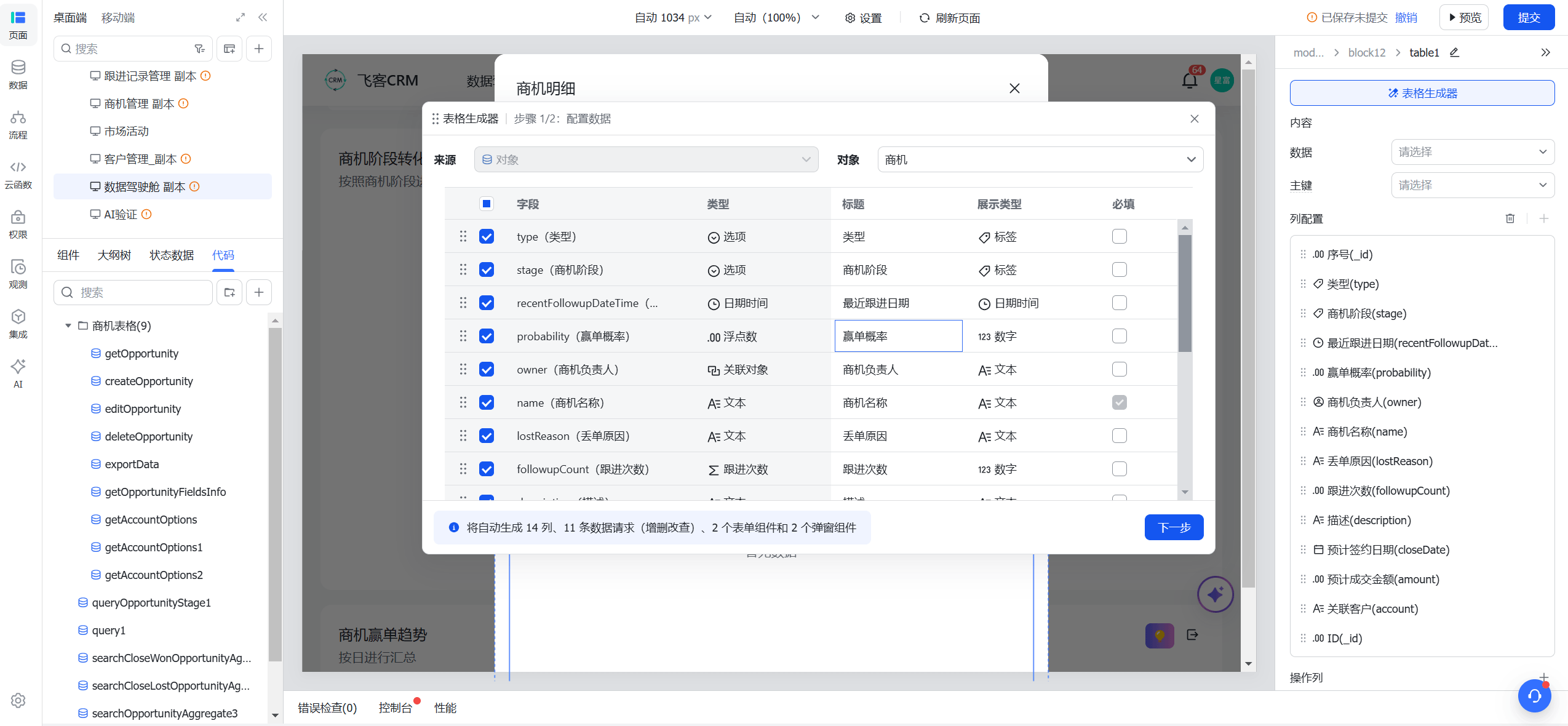
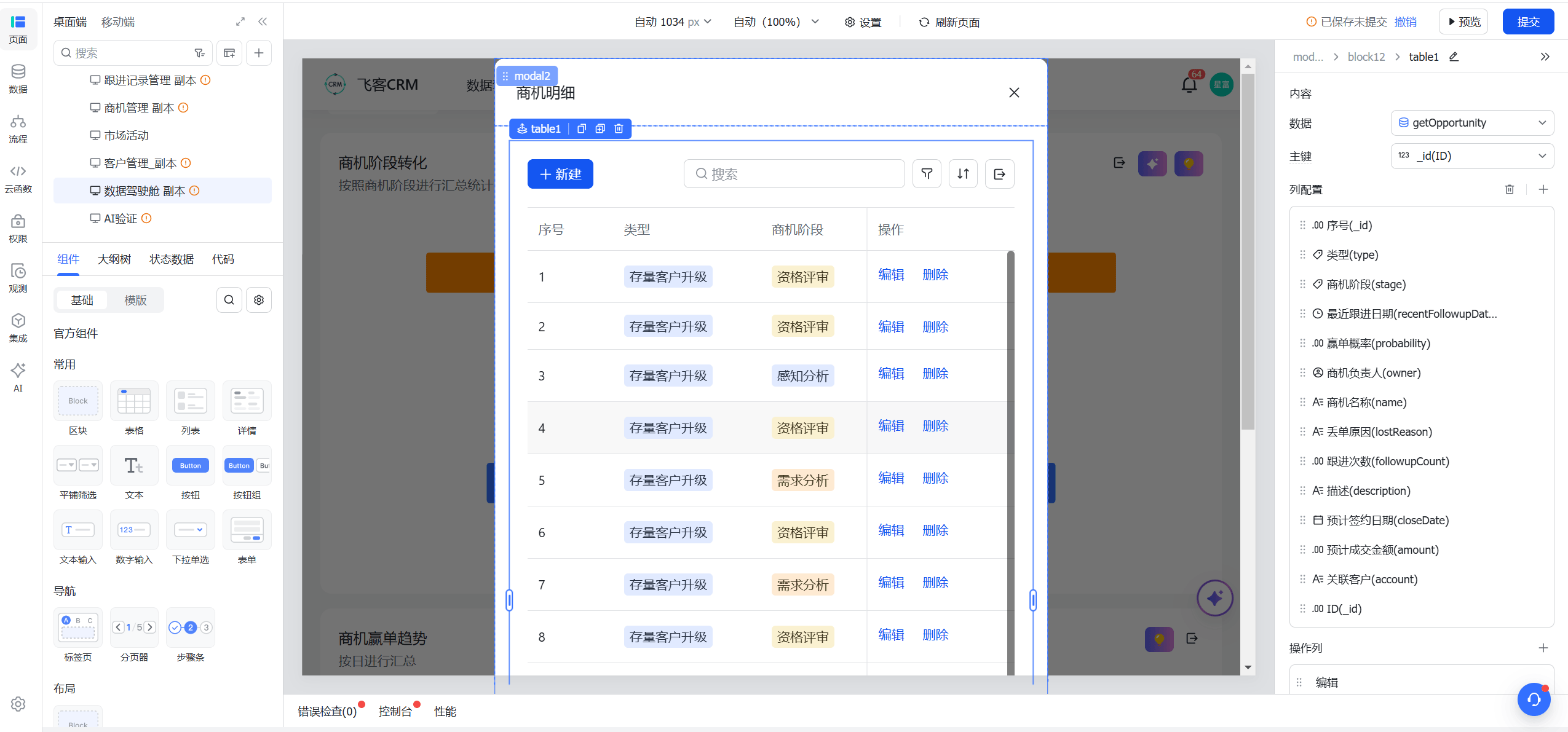
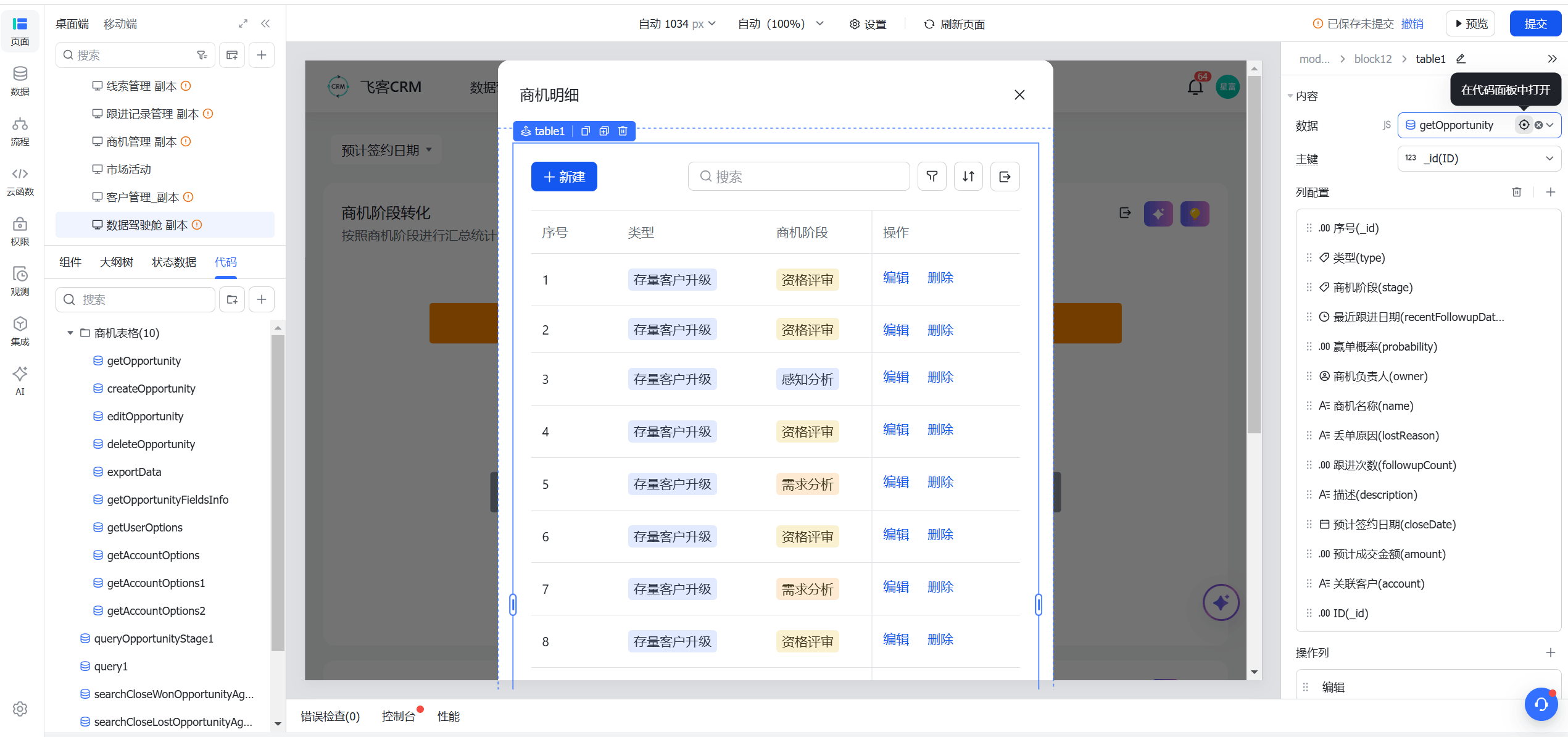
2、在弹窗中拖入表格组件,利用表格生成器配置为商机的数据明细记录

250px|700px|reset

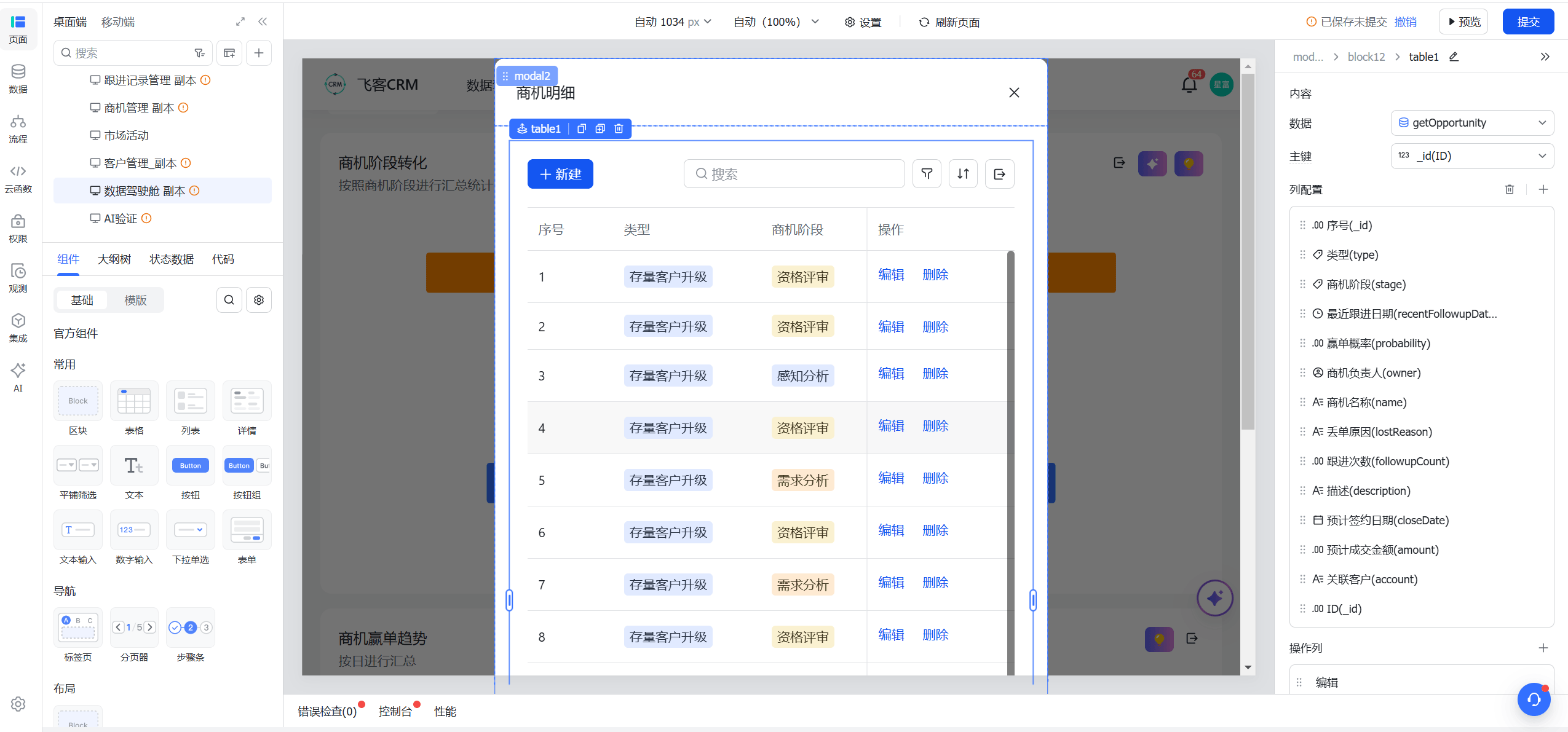
3、编辑弹窗标题和删除取消、提交按钮,保留为仅展示表格的弹窗

250px|700px|reset

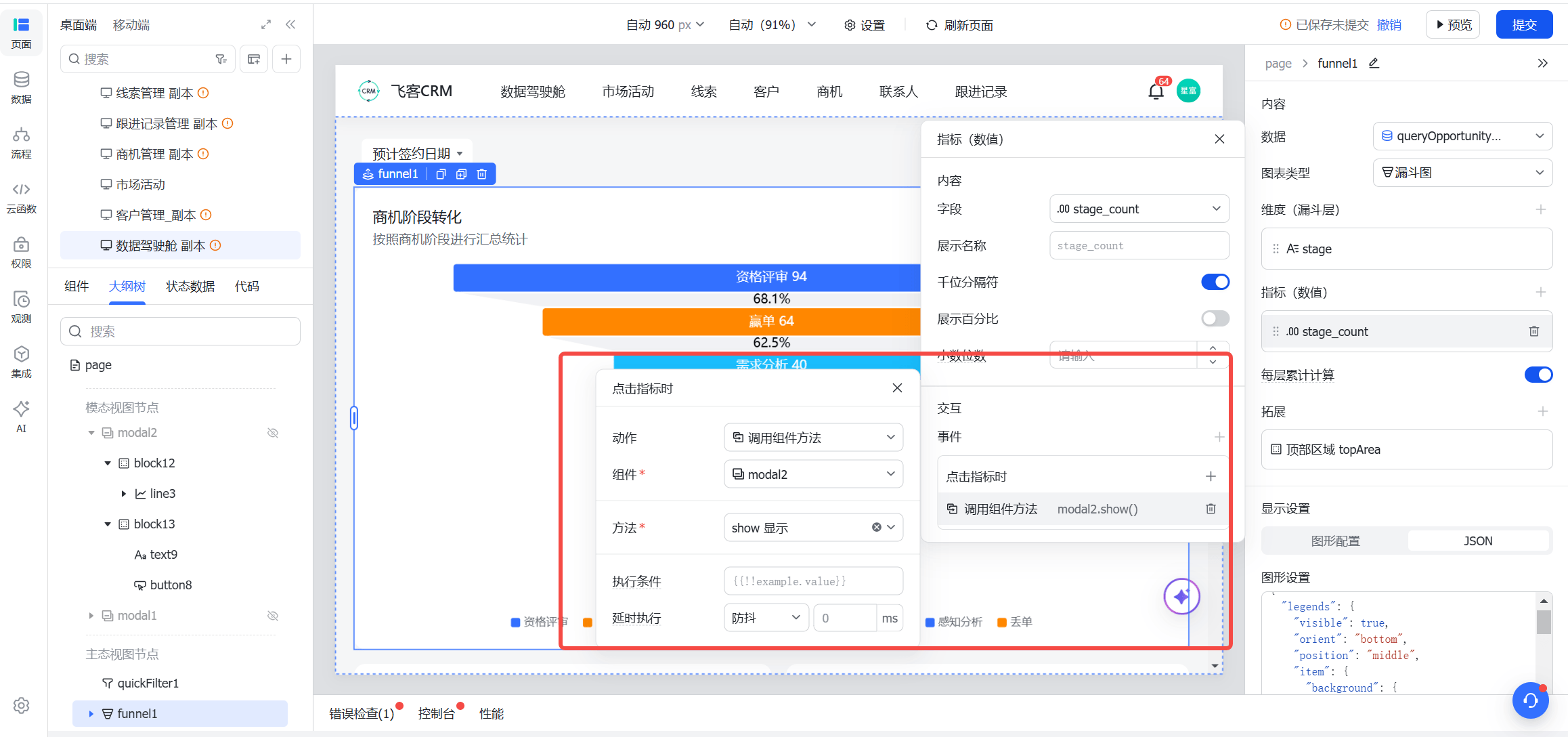
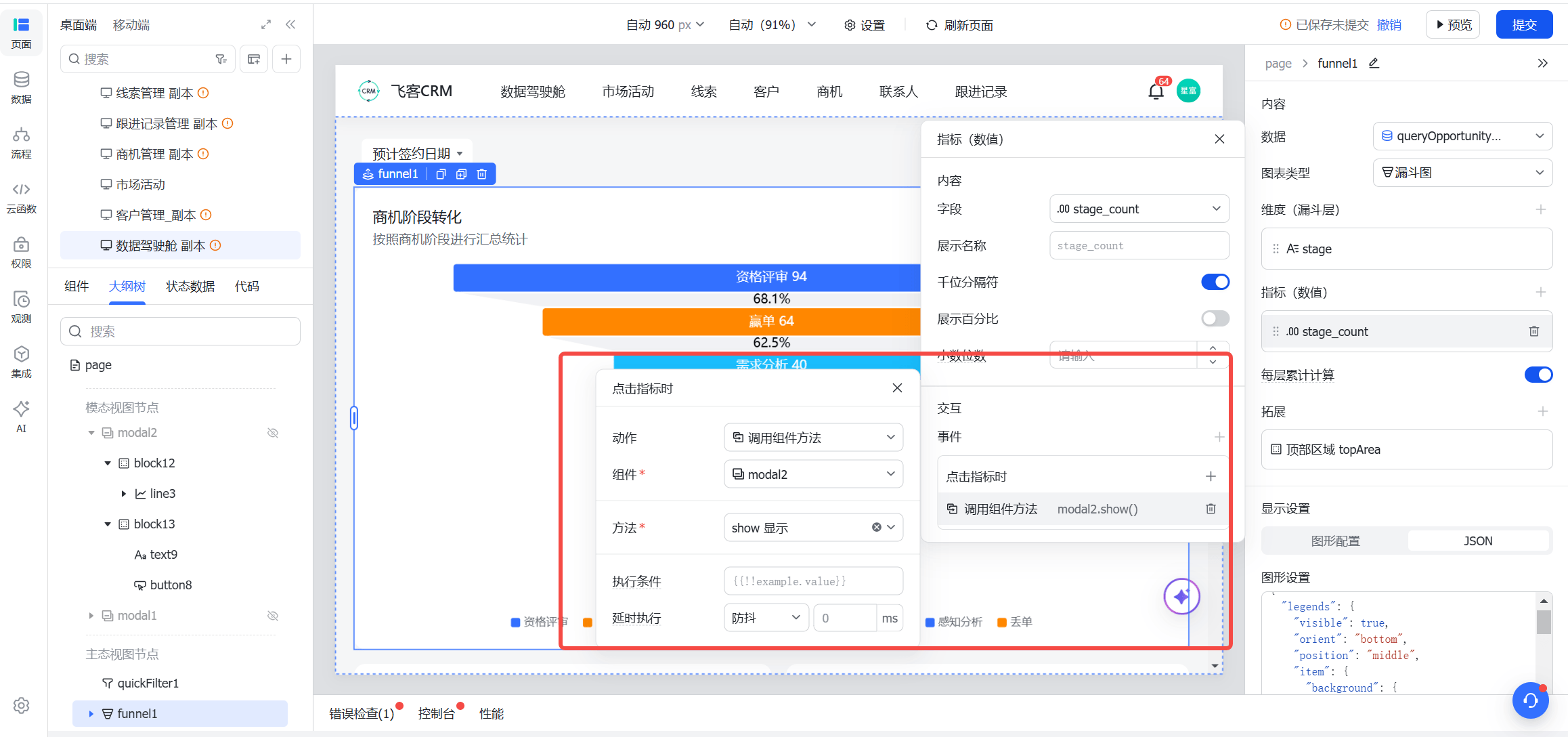
Step 2:配置漏斗图和弹窗事件联动
配置项内容:
- 指标交互中添加事件,点击指标时
- 配置事件为调用组件方法
- 组件:modal2(step1中配置的弹窗组件)
- 方法:show 显示

250px|700px|reset

Step 3:配置数据联动
配置弹窗中的柱状图的数据过滤条件,依赖于漏斗图的返回数据。
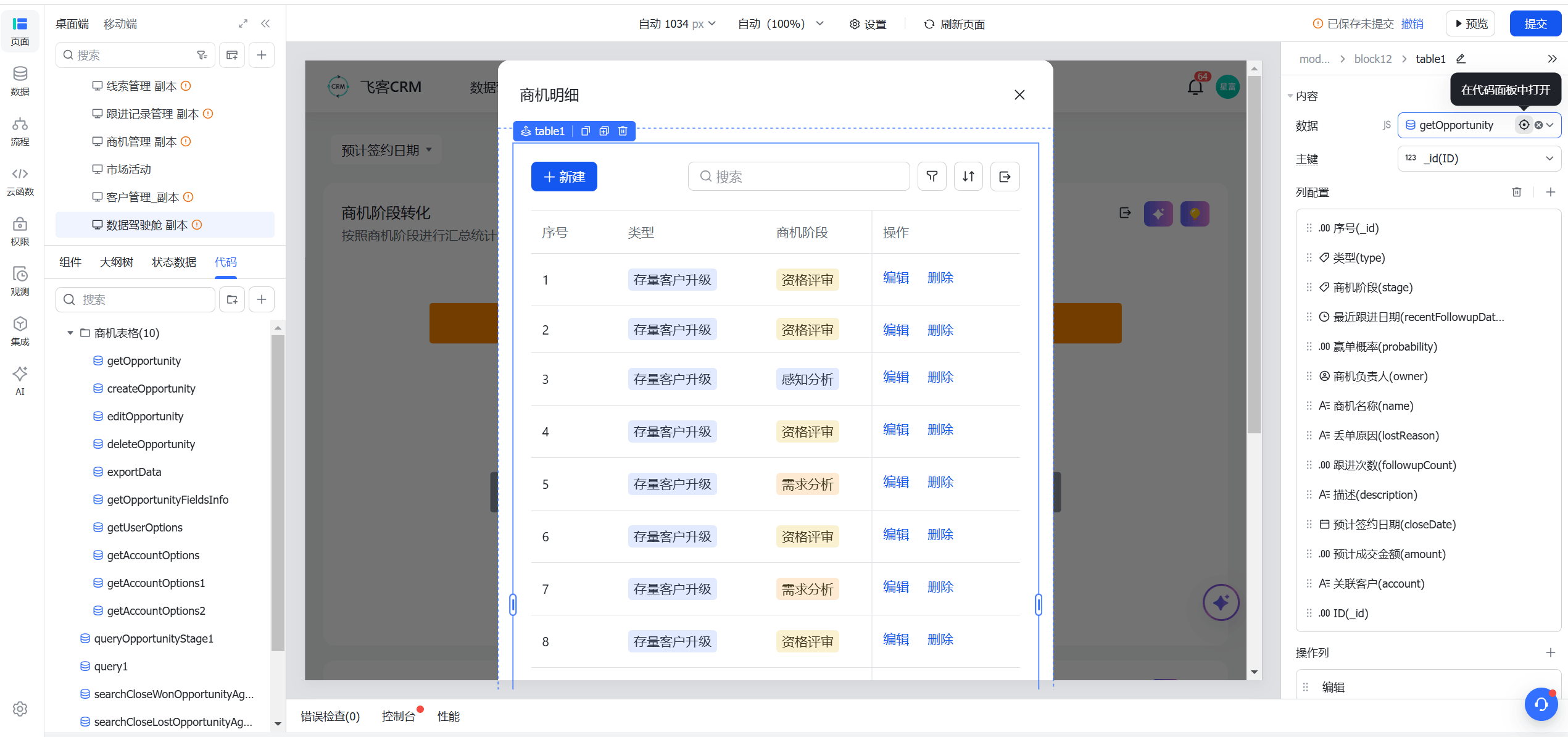
1、找到弹窗的柱状图的数据请求打开数据请求的代码面板

250px|700px|reset

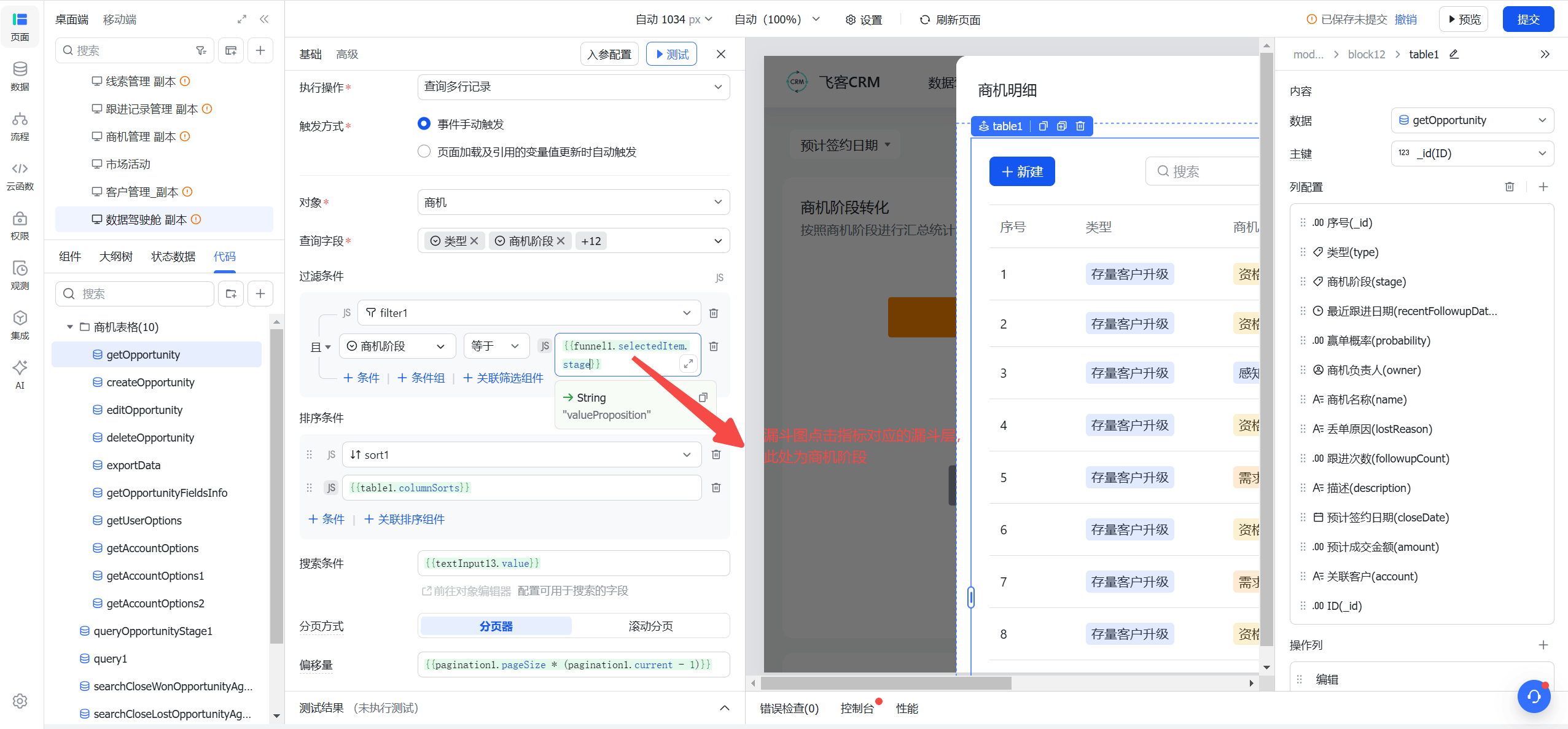
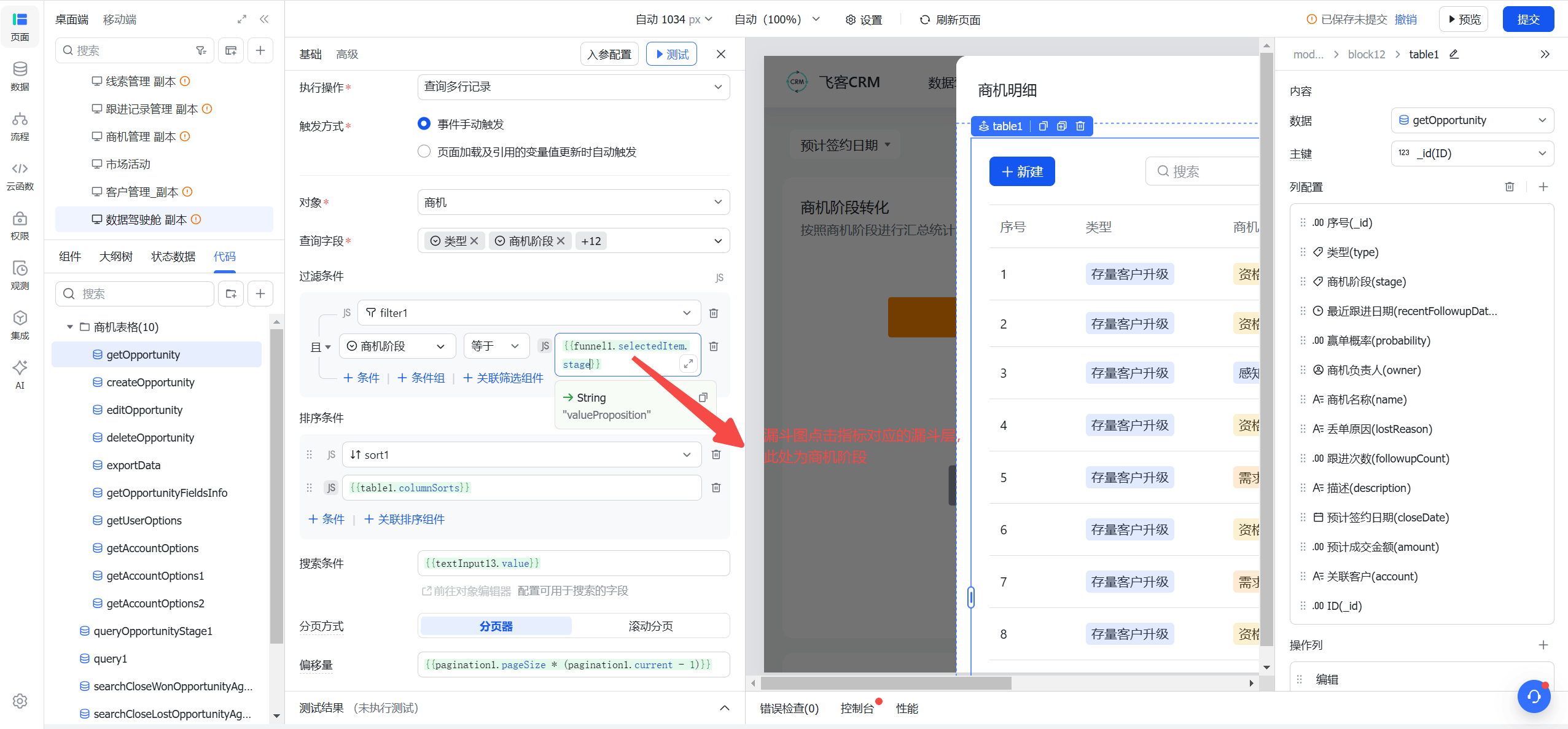
2、配置弹窗的数据过滤增加漏斗图的点击选中项,为过滤条件
注意:商机阶段是个选项字段,这里默认传入的为api name做过滤
打开对应的数据请求,增加过滤条件,过滤关系为 ”且“ ,配置新增条件为商机阶段 = 漏斗图点击选中的指标对应的商机阶段。

250px|700px|reset

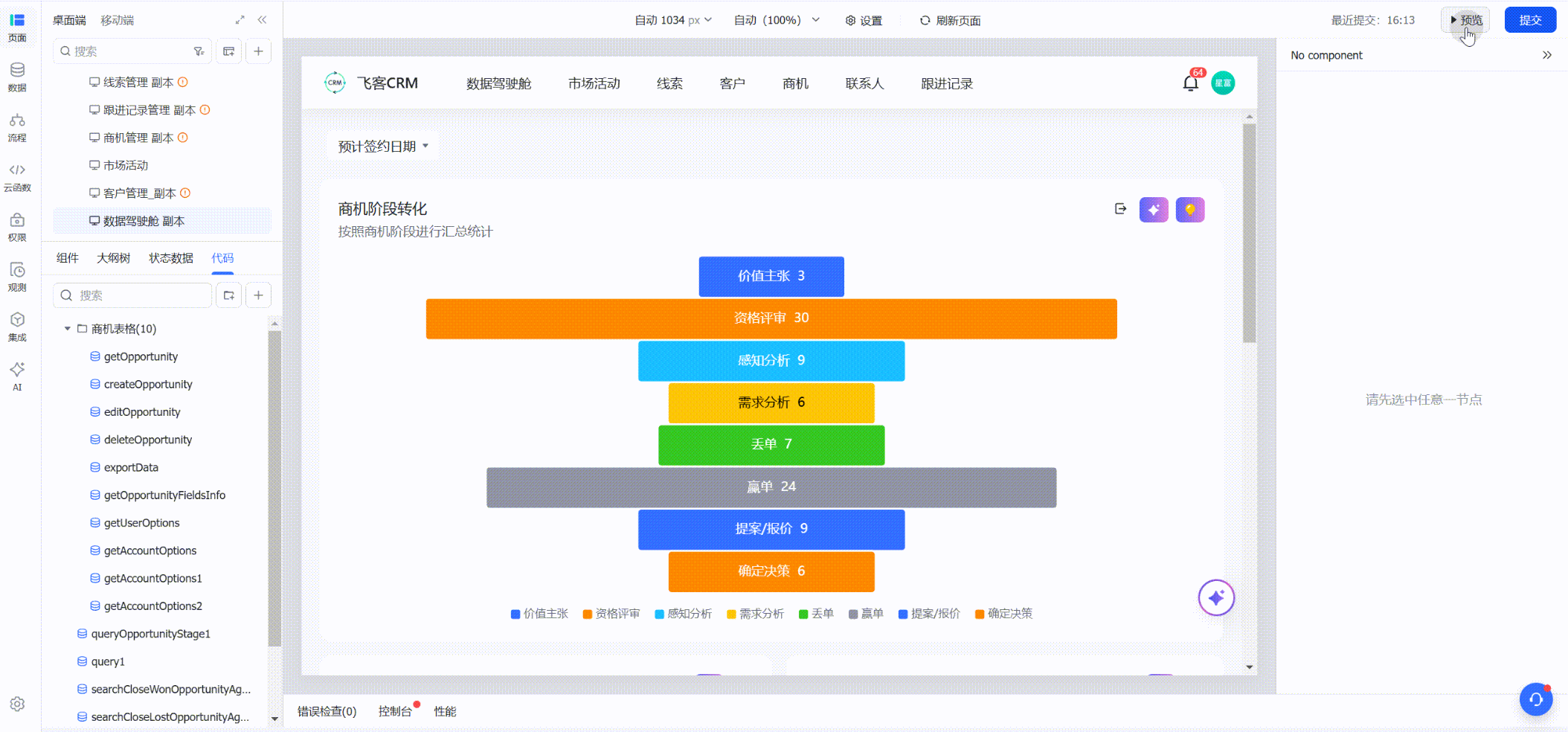
Step 4:效果预览

250px|700px|reset