适用场景
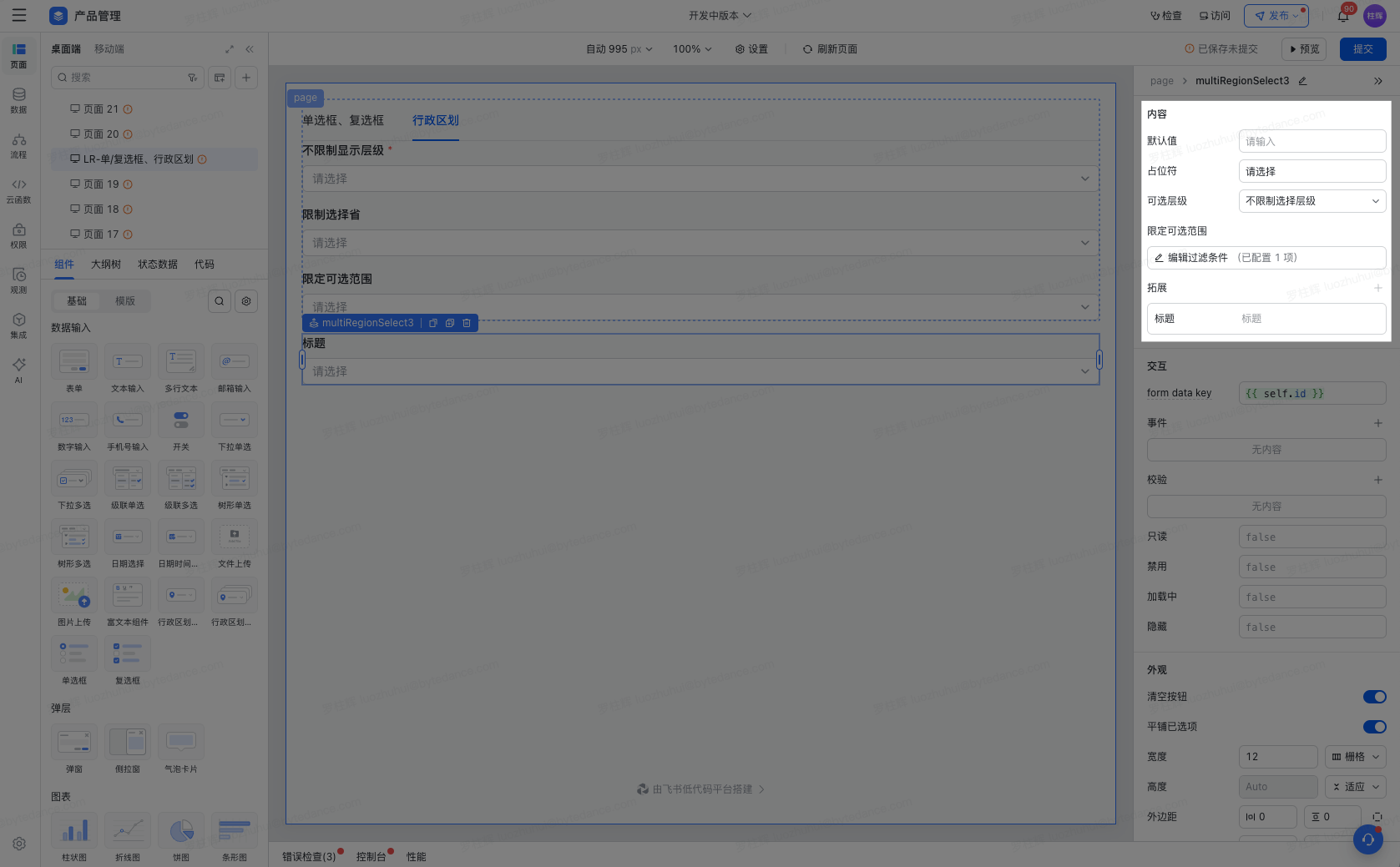
multiRegionSelect,用以选择多个行政区划数据。
使用说明
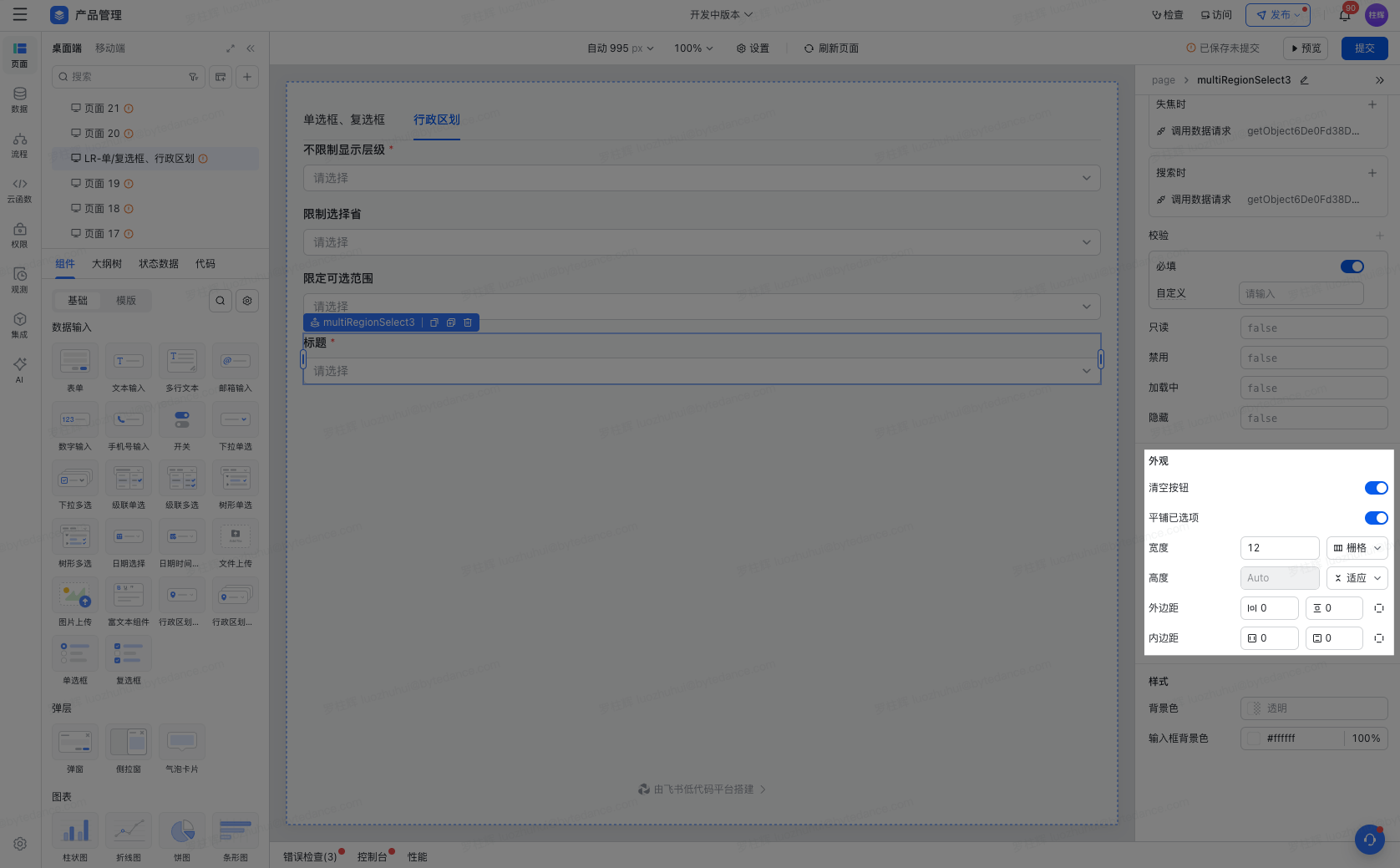
属性API
{
textContent:"标题",
tooltipText:"",
wrapping:false,
layout:"top",
align:"left",
width:4,
unit:"col"
}
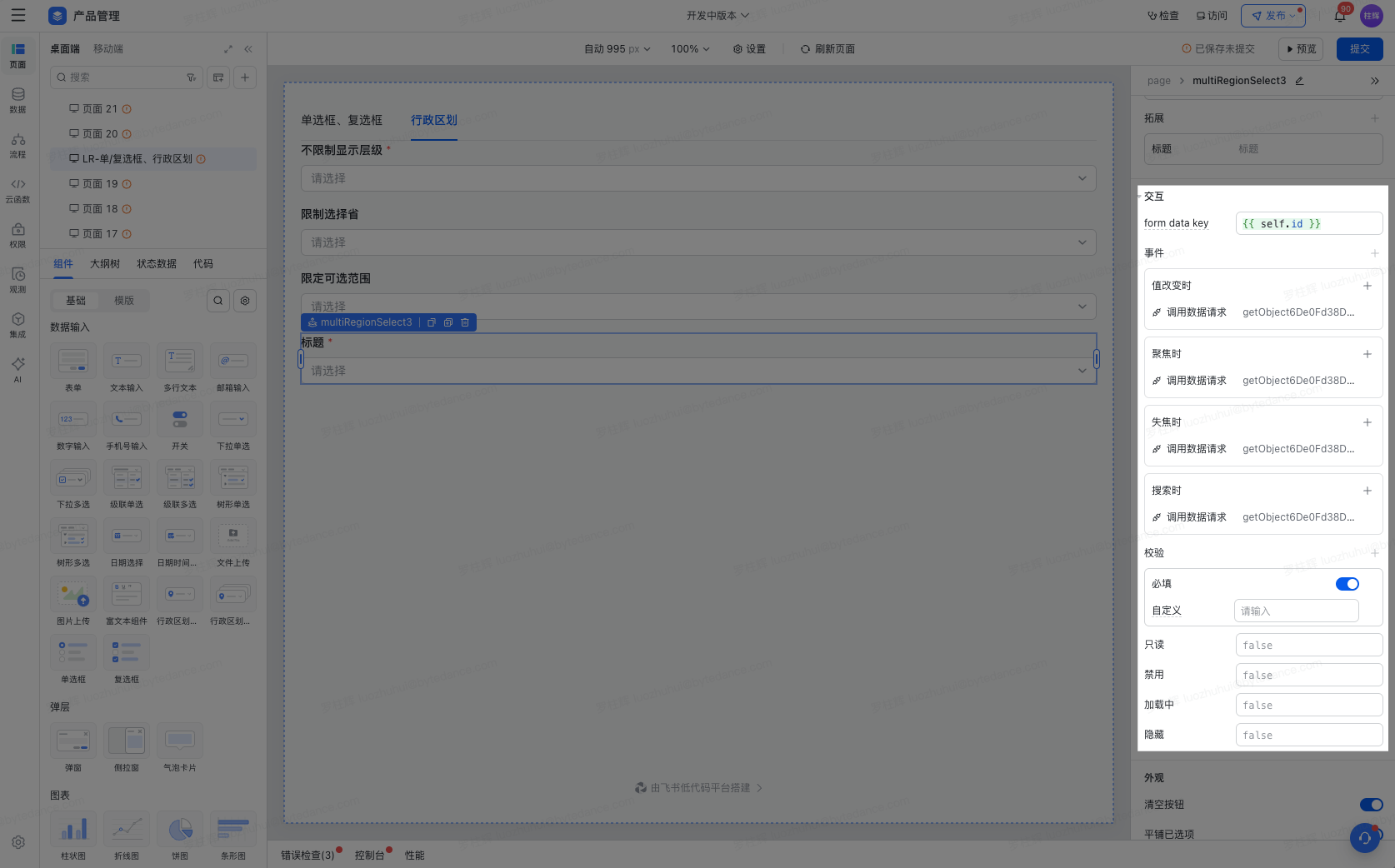
方法API
方法 | 说明 |
setValue(value: boolean | string | number | void) | 设置组件值 |
clearValue() | 清空组件值 |
validate() | 触发校验 |
clearValidation() | 清空校验状态 |
reset() | 重置组件值 |
setDisabled(disabled: boolean) | 设置是否禁用 |
setLoading(loading:boolean) | 设置是否加载中 |
setHidden(visible:boolean) | 设置是否隐藏 |
setReadOnly(readOnly:boolean) | 设置是否只读 |