概述
- 条形图是柱状图的横向展示方式,用若干个细长的横条长度来表达各类维度数量大小的图形,主要用于数据间的比较。
- 条形图适用场景:
- 图表维度数量较多
- 维度名称长度较长时,横向展示,符合阅读习惯
属性说明
此处仅说明针对条形图的属性配置
暴露的状态
暴露的方法
常见场景示例
场景一:如何配置「分组条形图」
新版的条形图是通过维度(Y轴)来进行分组的配置,可以选择添加颜色分组来实现不同的分组展现不同的颜色来区分。
方法一:用「图表生成器」搭建(引导式搭建)
操作步骤如下:
- 拖入条形图
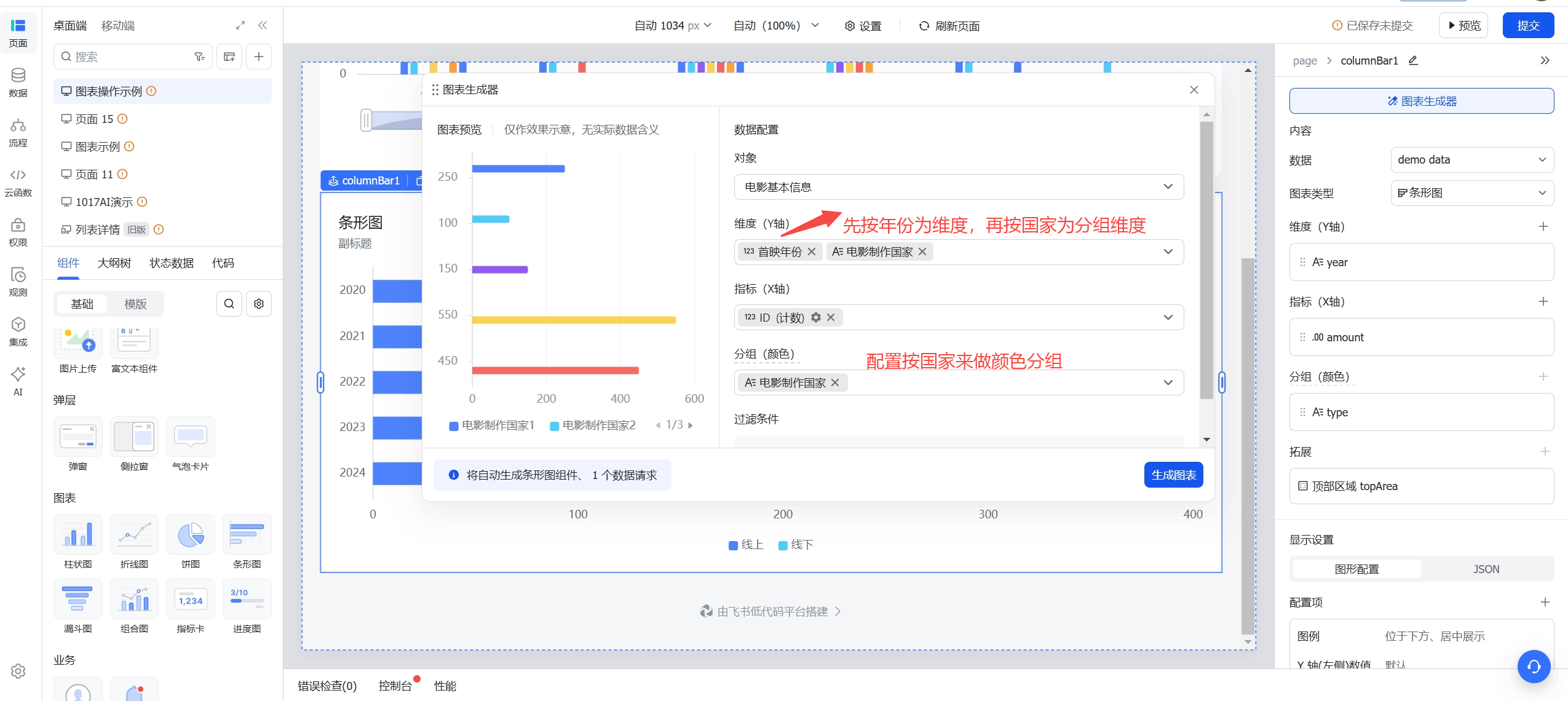
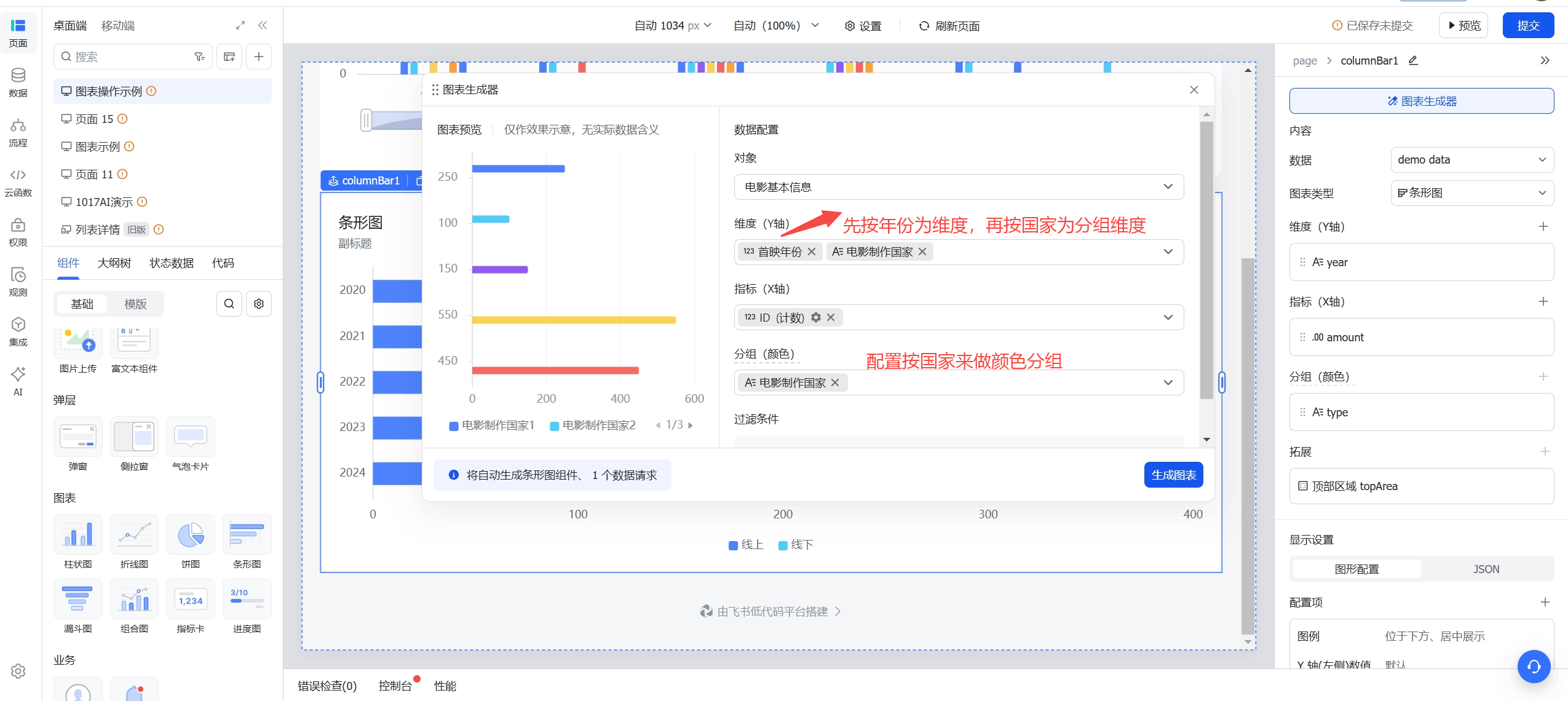
- 使用图表生成器
- 选择数据对象
- 配置维度(Y轴),注意字段顺序
- 首映年份
- 电影制作国家
- 配置指标(X轴)
- ID(计数)
- 配置分组(颜色)
- 电影制作国家
- 点击生成图表

250px|700px|reset

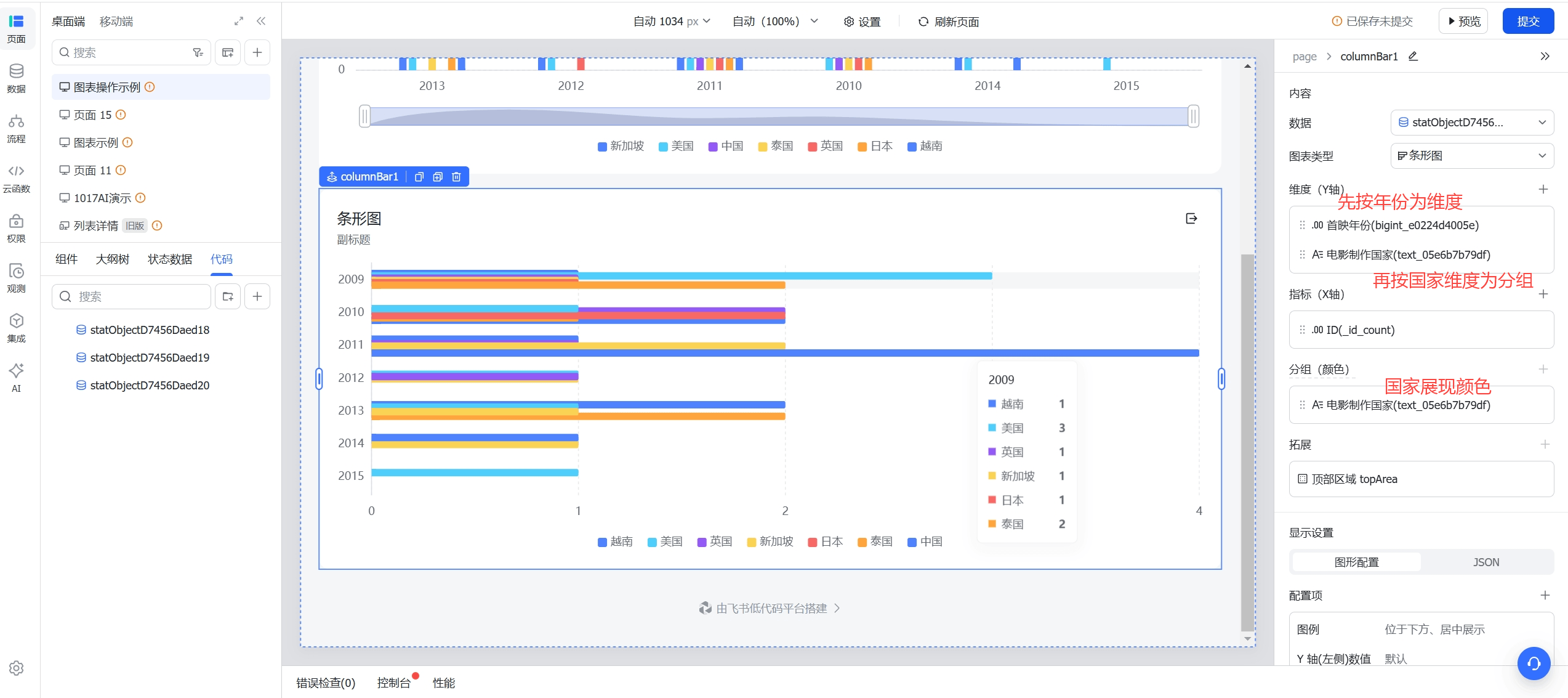
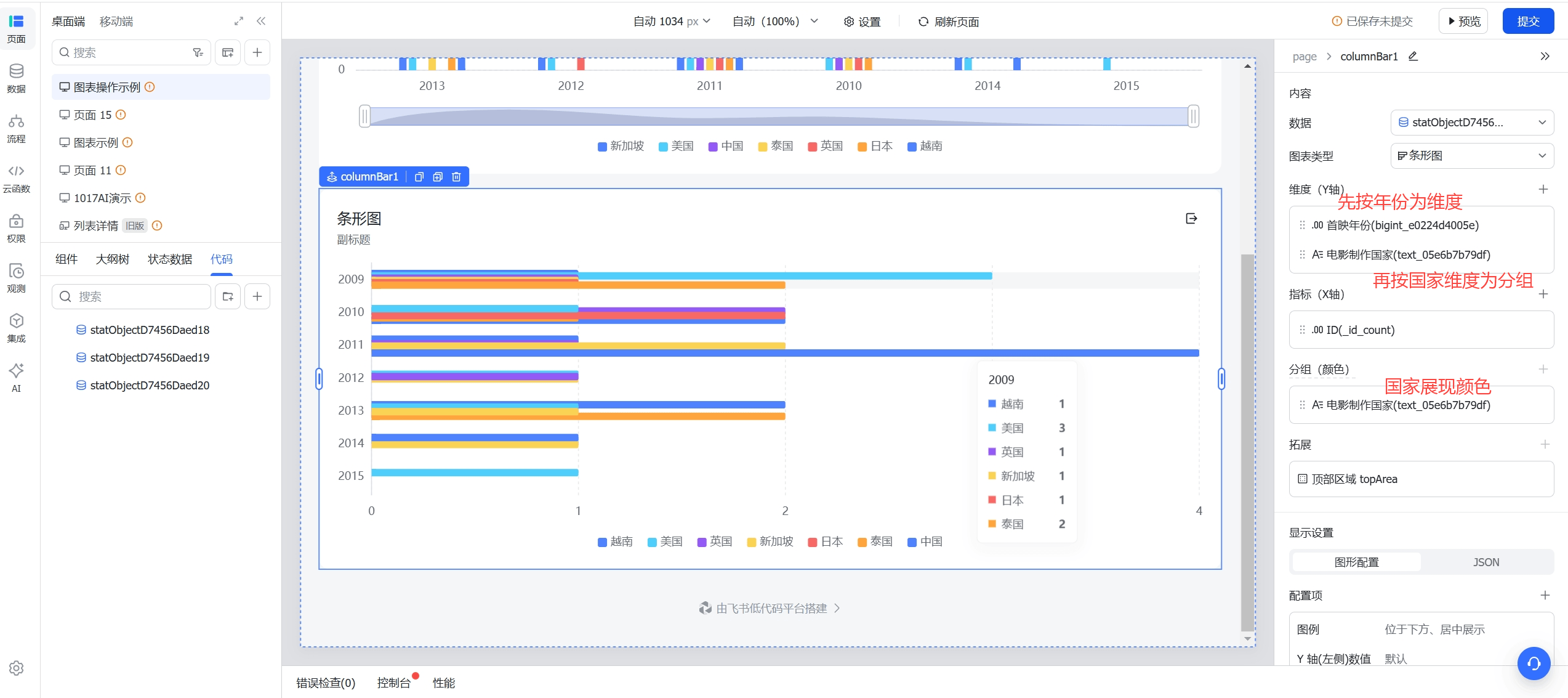
- 搭建实现效果:自动填入字段和维度颜色效果

250px|700px|reset

方法二:用属性配置搭建(从 0 到 1 搭建)
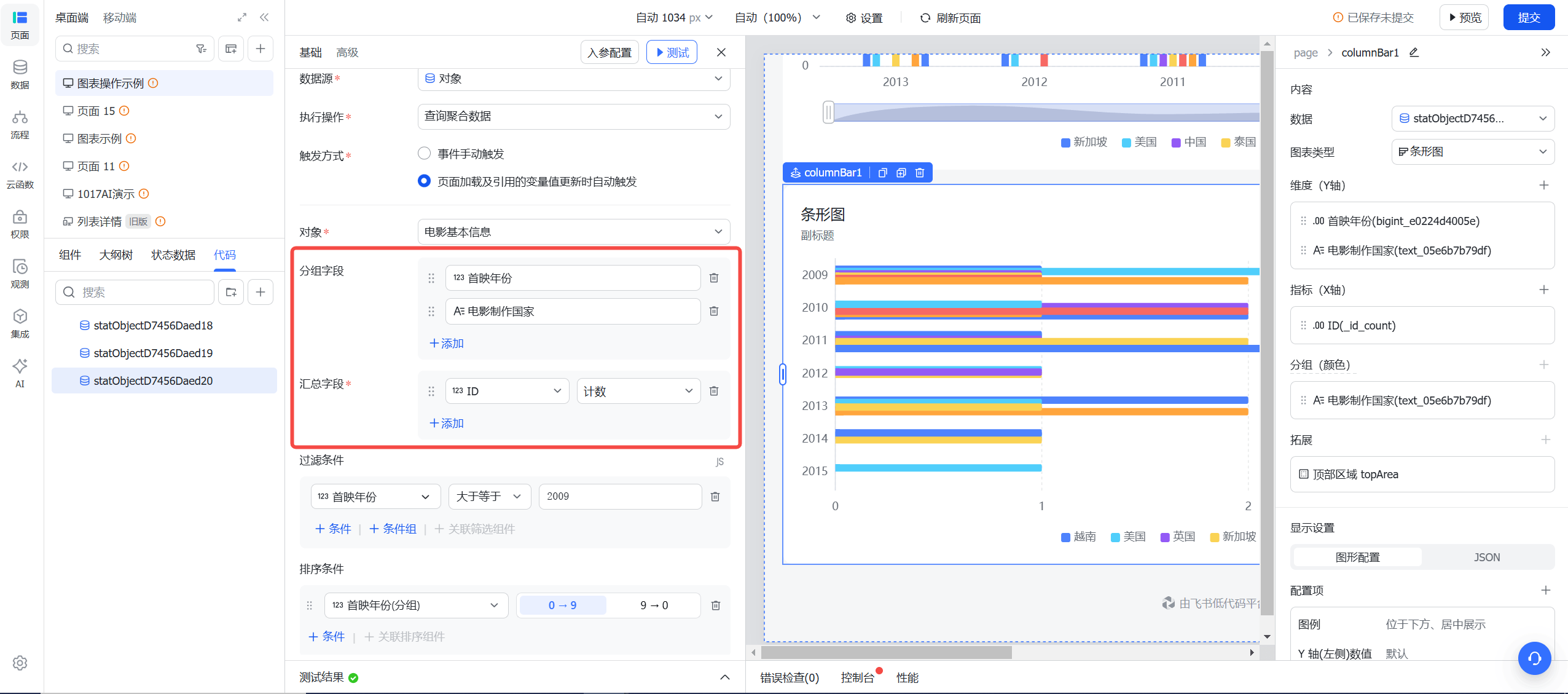
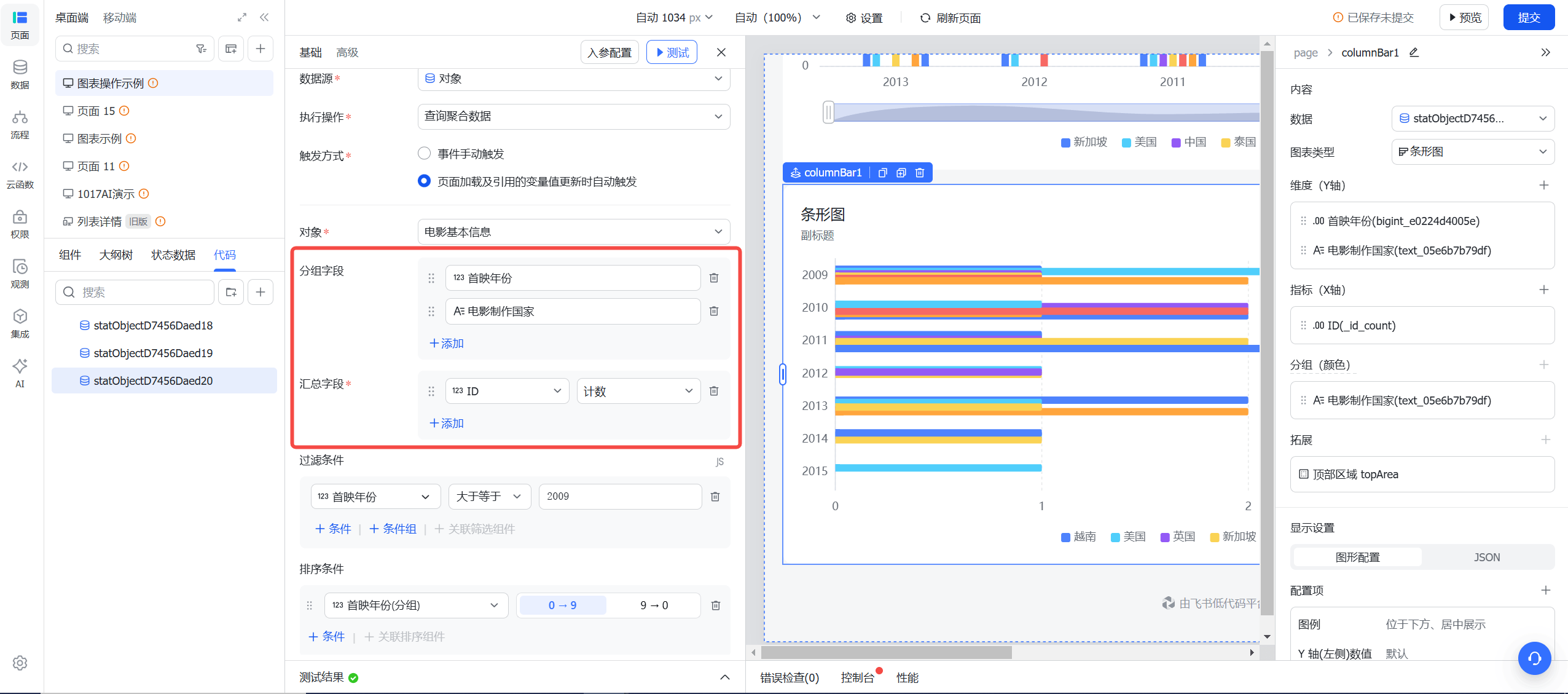
- 用数据请求配置数据:
- 配置两个分组字段:首映年份和电影制作国家,
- 配置汇总字段 ID
- 聚合方式为计数
- 根据实际是否需要增加筛选条件

250px|700px|reset

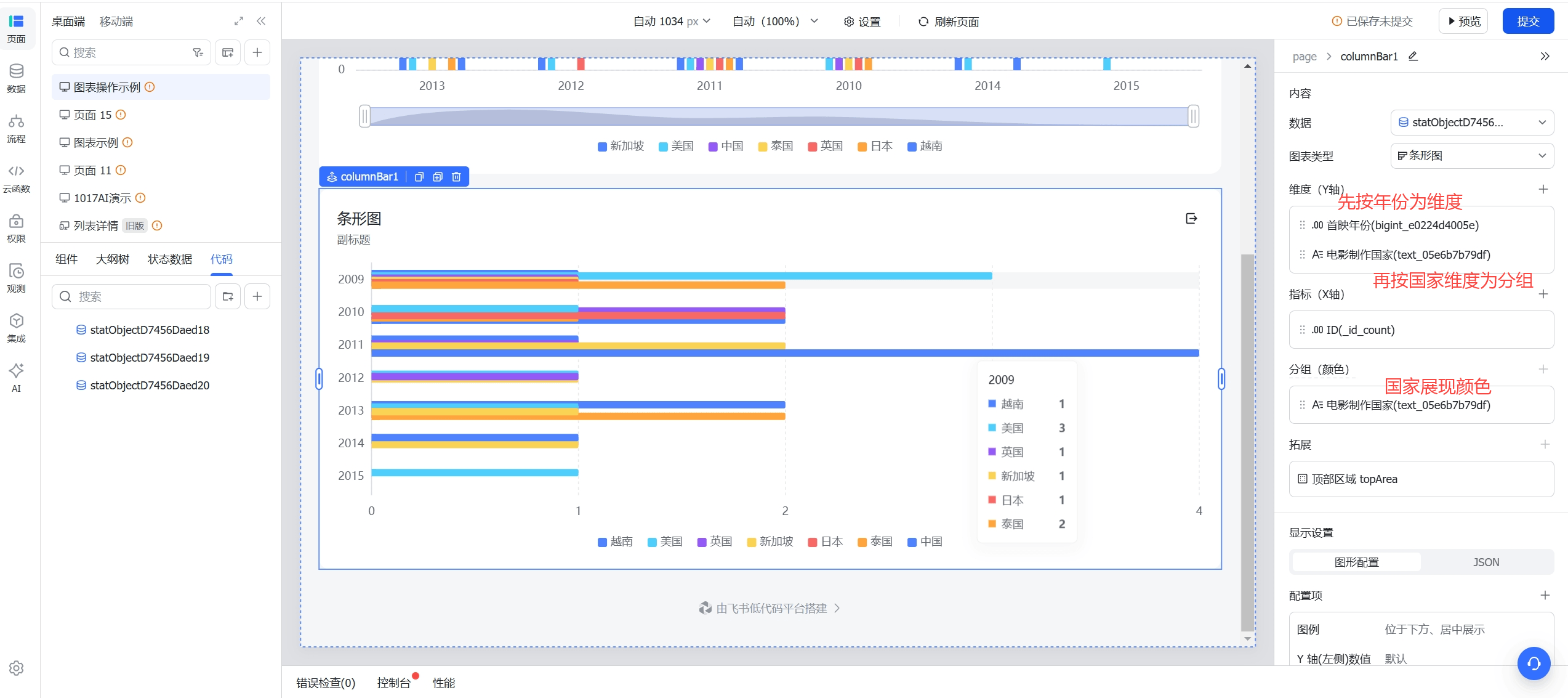
- 配置完数据请求后,拖入「条形图组件」到画布中,选择上面配置的数据请求,然后配置图表字段属性,参考如下:
- 维度(X轴):
- 首映年份
- 制作国家
- 指标(Y轴):电影数量_id_count
- 分组(颜色):制作国家
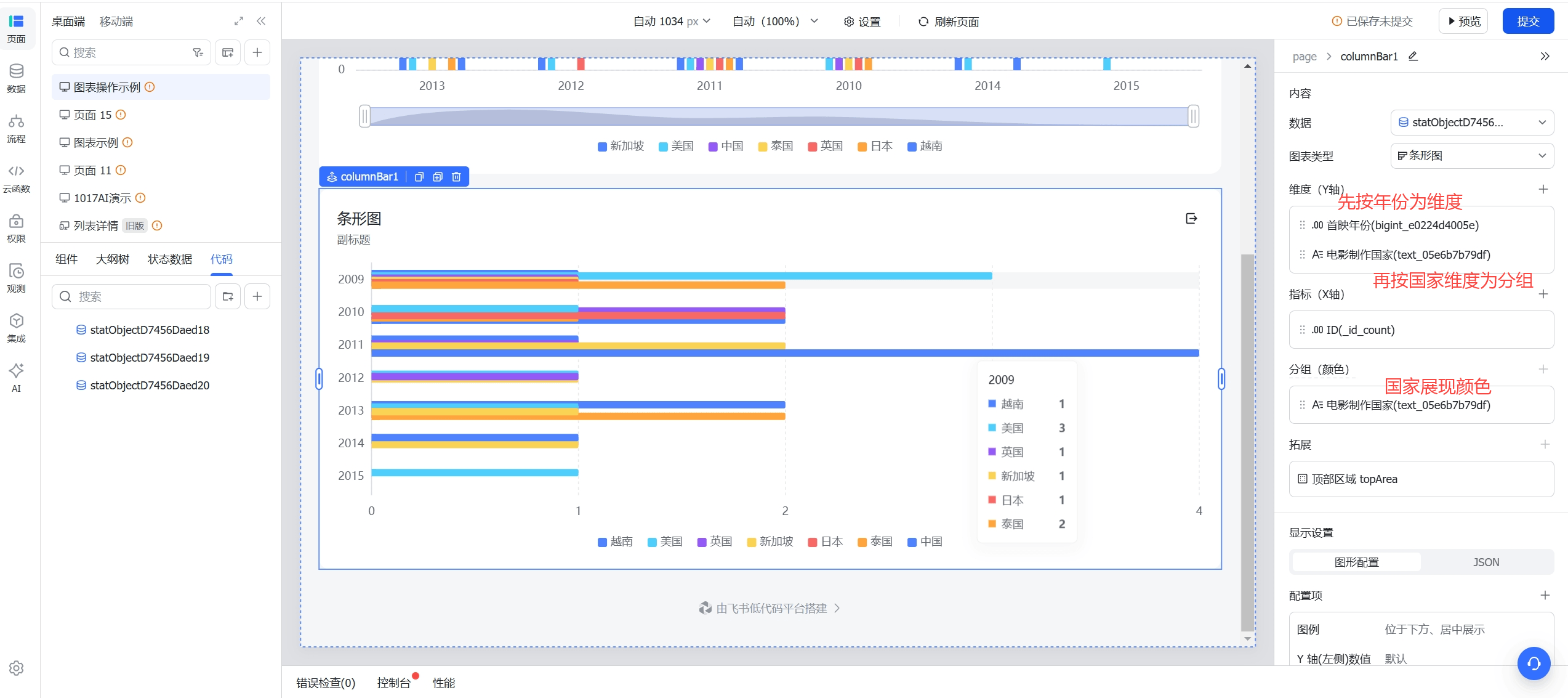
- 搭建实现效果:
- 以「首映年份」和「制作国家」作为条形
- 条形的长度代表电影数量
- 条形的颜色代表制作国家
- 分颜色的条形长度代表该年份该国家的电影数量

250px|700px|reset

场景二:如何配置「堆叠条形图」
堆叠条形图需要有 1 个指标字段,2 个维度字段:
- 指标字段配置项为指标(X轴);
- 其中一个维度为Y轴,配置项为维度(Y轴);
- 另一个维度在水平方向上堆叠,配置项为分组(颜色)。
搭建说明:
- 针对数据请求结果返回数据包含「年份字段 year,渠道字段 type,销售数量字段 amount」的示例数据。
- 配置如下:
- 维度(Y轴):年份year
- 指标(X轴):销售数量amount
- 分组(颜色):渠道字段type
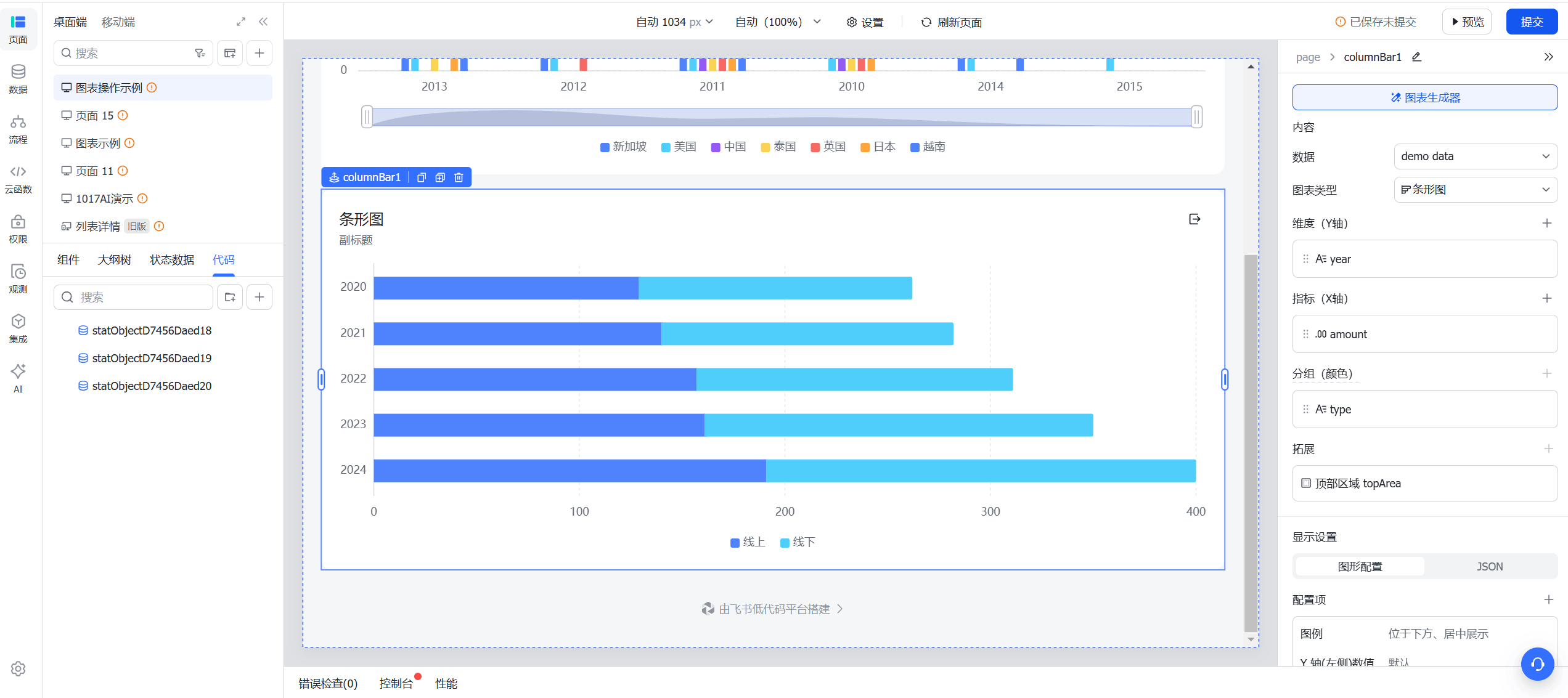
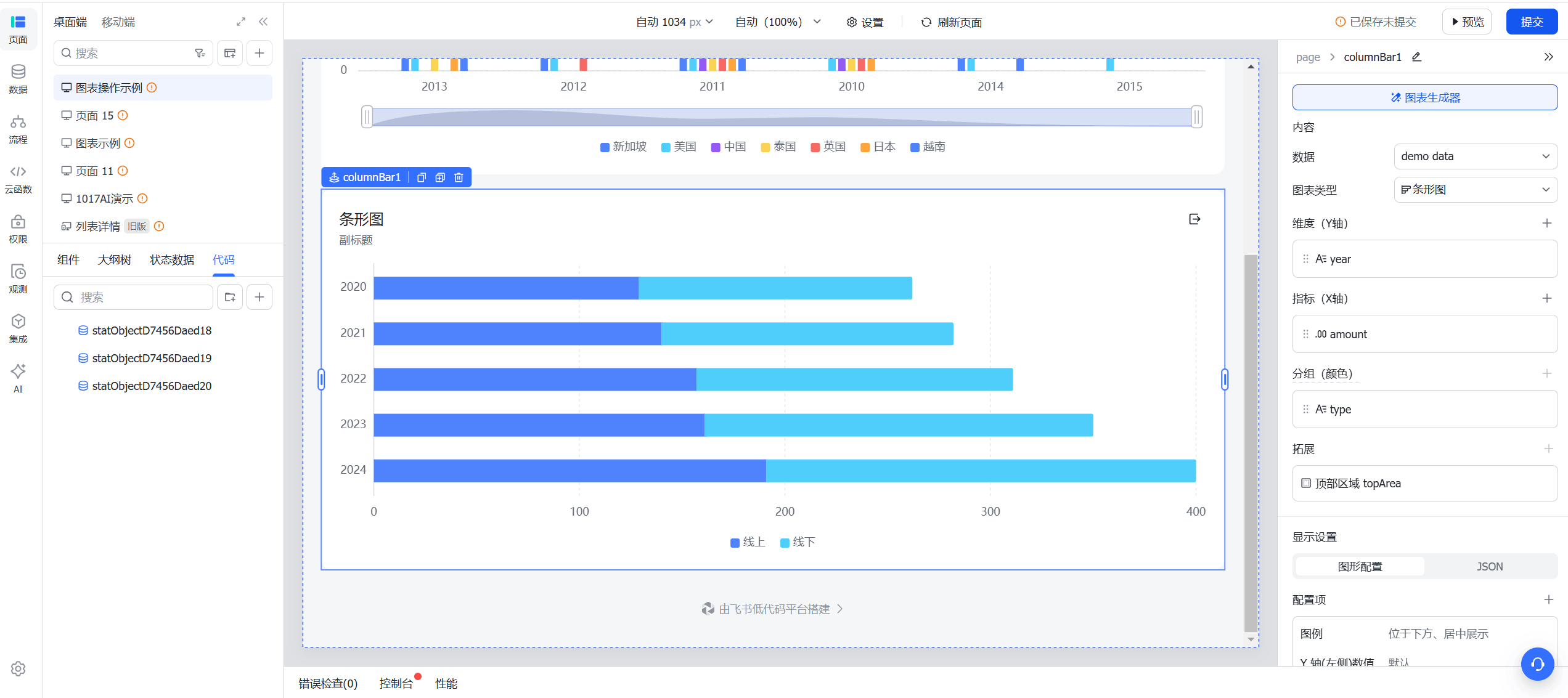
- 实现效果
- 以年份作为 Y 轴
- 条形的长度代表销售数量
- 条形的颜色代表渠道
- 分颜色的条形高度代表渠道对应年份的销售数量

250px|700px|reset