概述
对于展示多条记录的场景,如商品列表。每一条记录可能包含多种字段类型的数据,例如每一条记录中想要同时展示图片、标签、文本、数字等,并且这些内容之间的布局需要相对灵活。这种情况,可以通过列表组件实现。
配置方式
- 快速创建
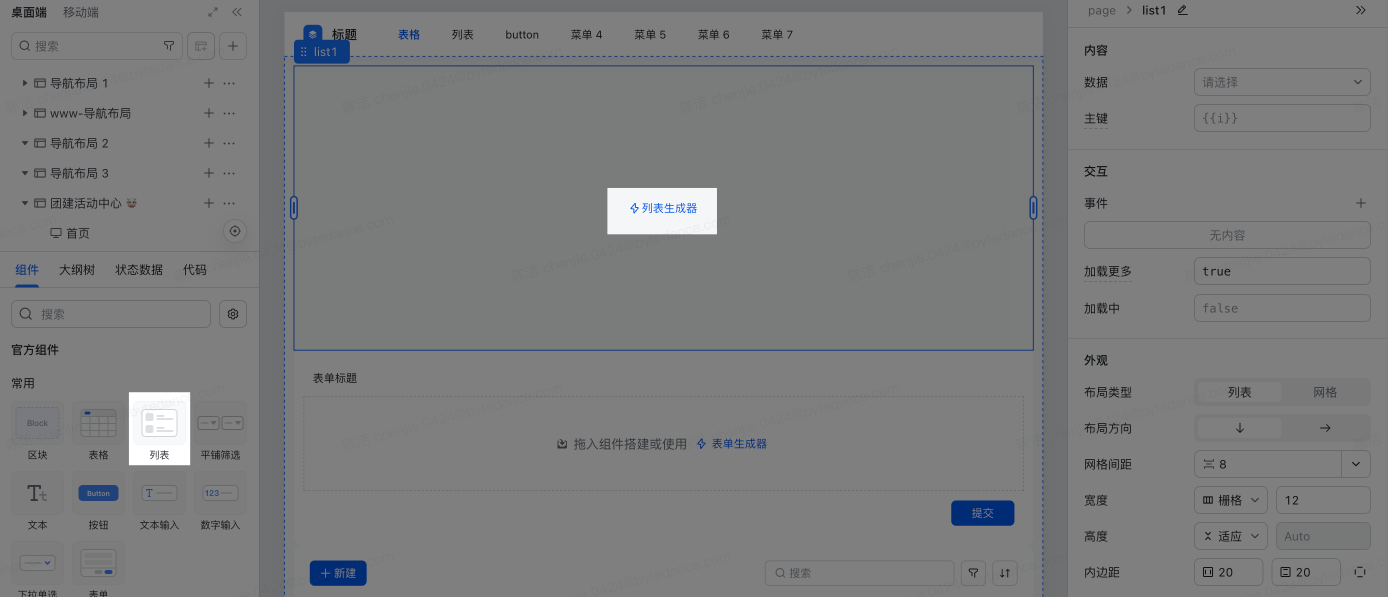
拖动列表组件进入中间画布后,点击「列表生成器」即可以快速创建一个全新列表:

250px|700px|reset

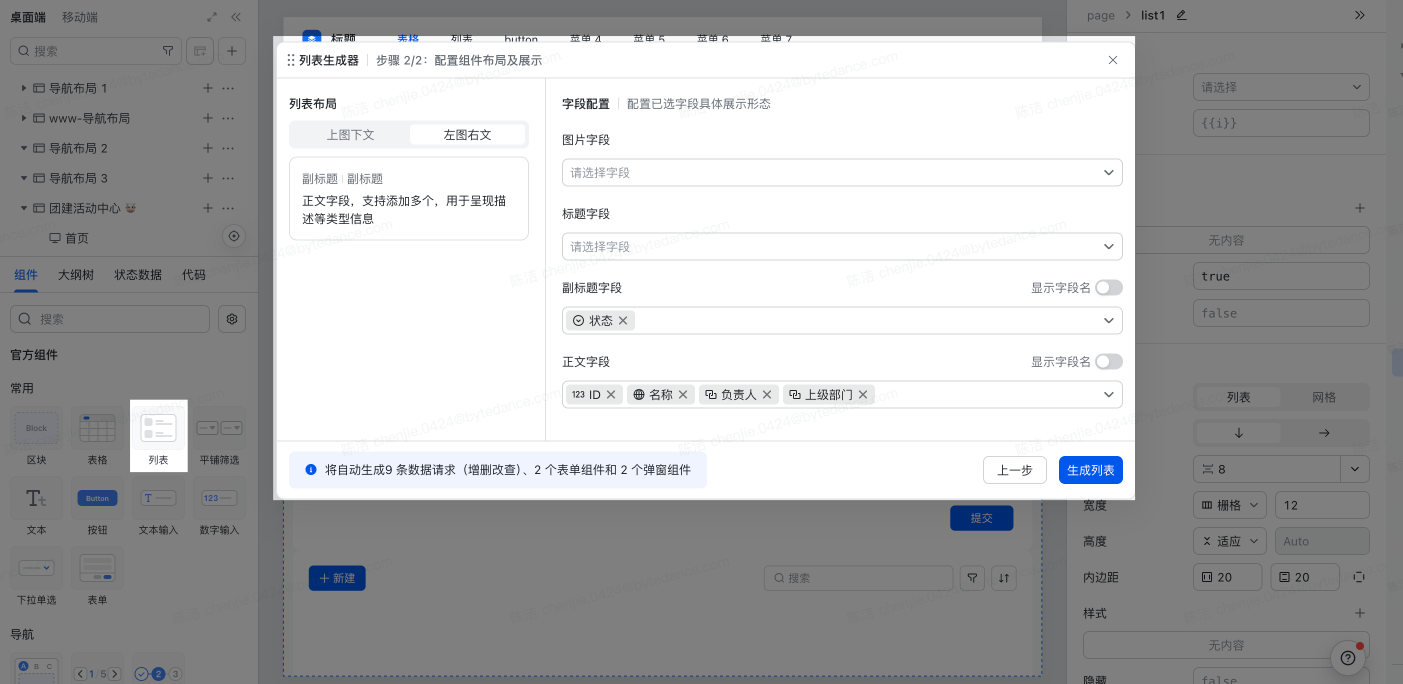
250px|700px|reset
- 从 0 到 1 搭建
属性的配置
事件的配置
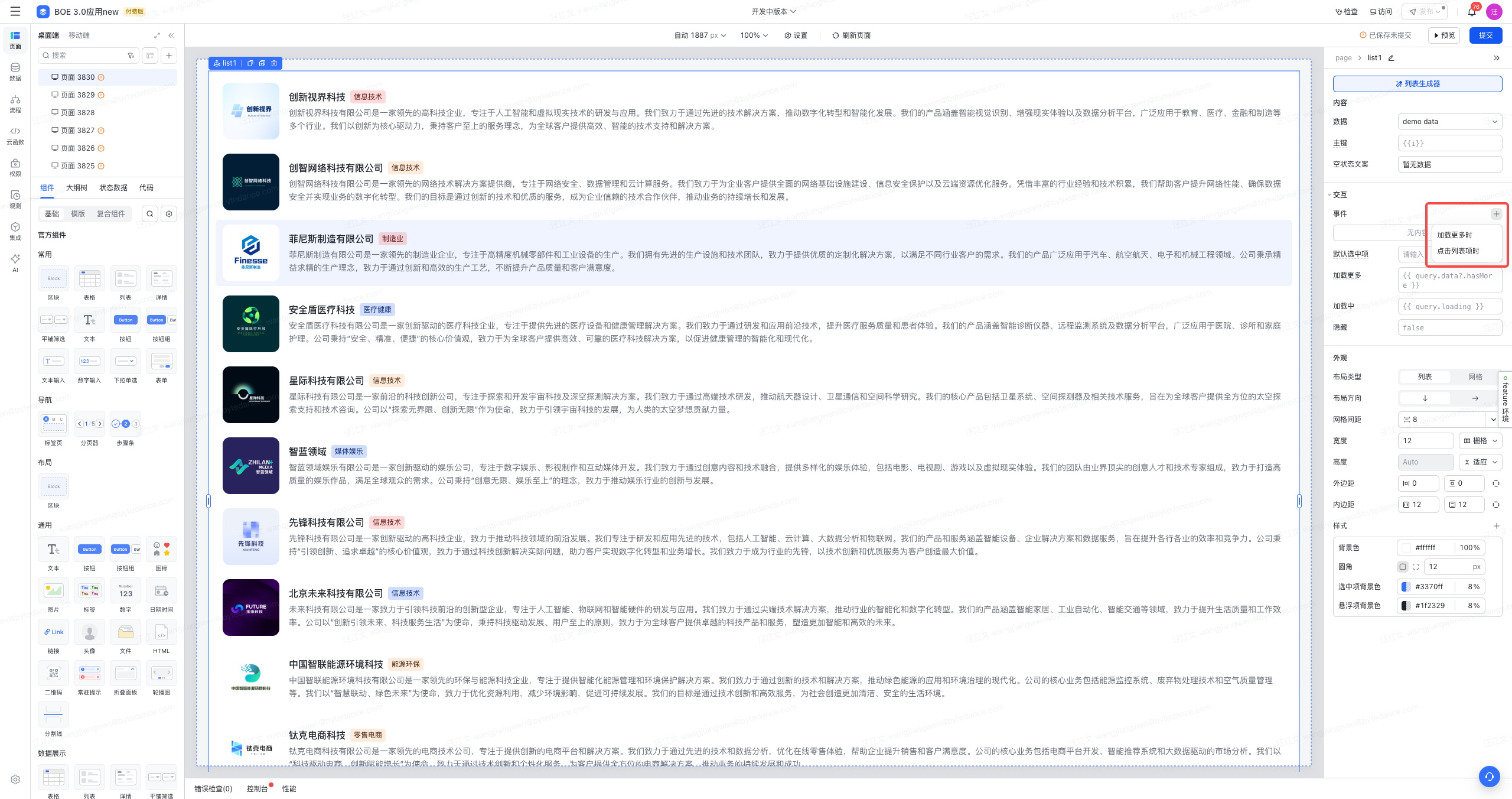
列表项点击事件、列表加载更多事件(分页)均需要选择整个列表组件进行配置

250px|700px|reset
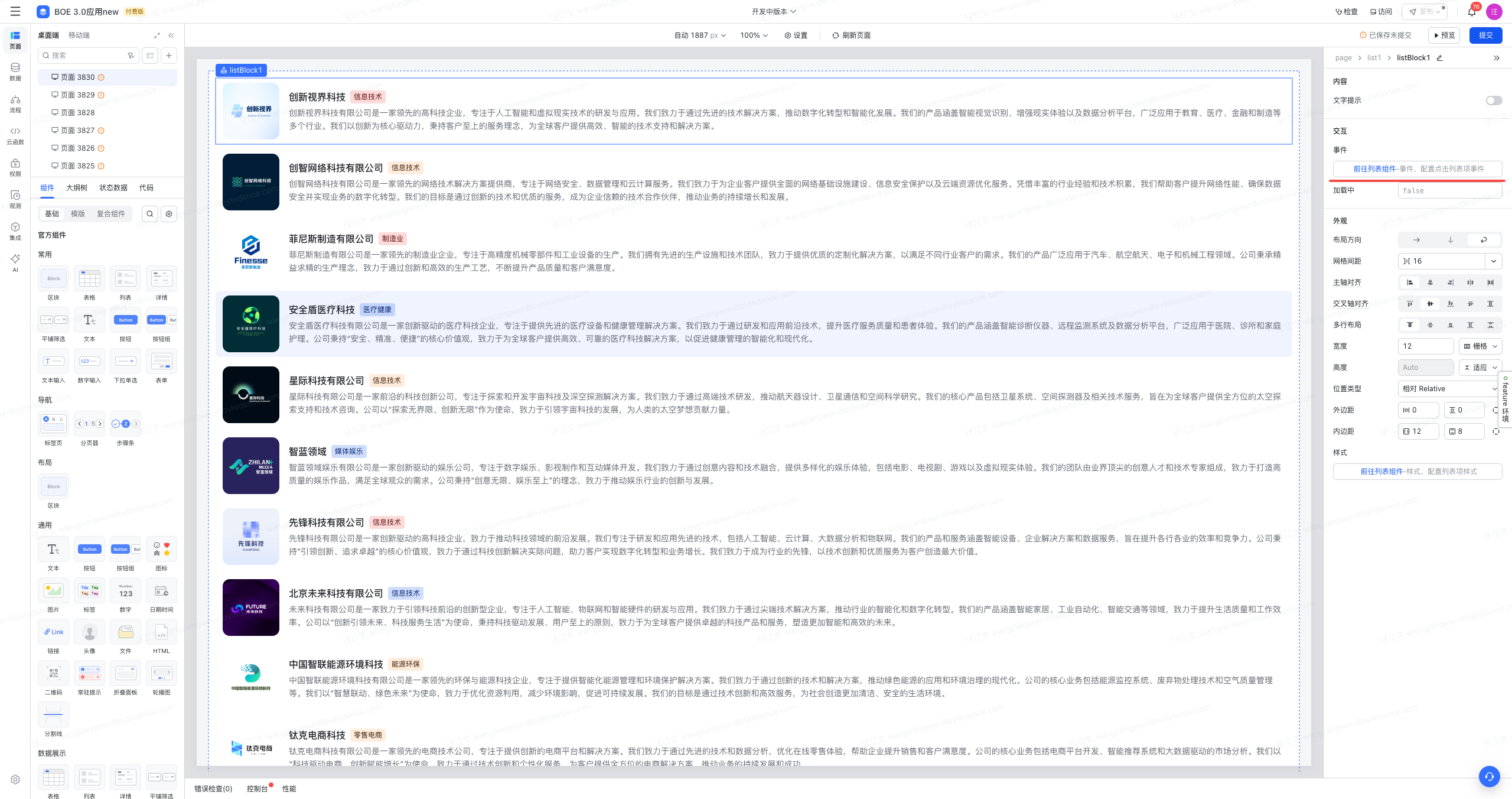
选中列表项时,也会引导你前往列表组件添加事件

250px|700px|reset
暴露的状态
暴露的方法











