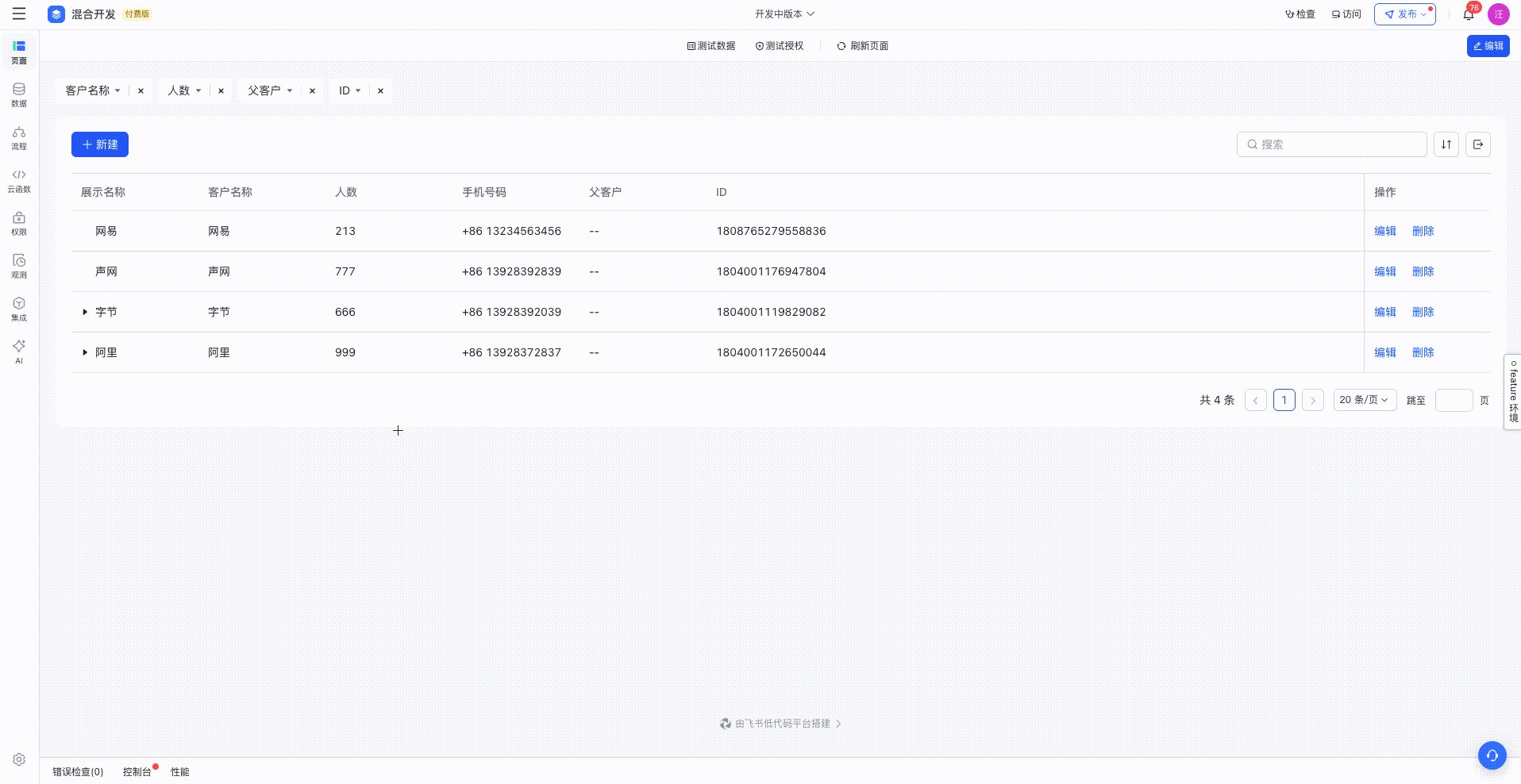
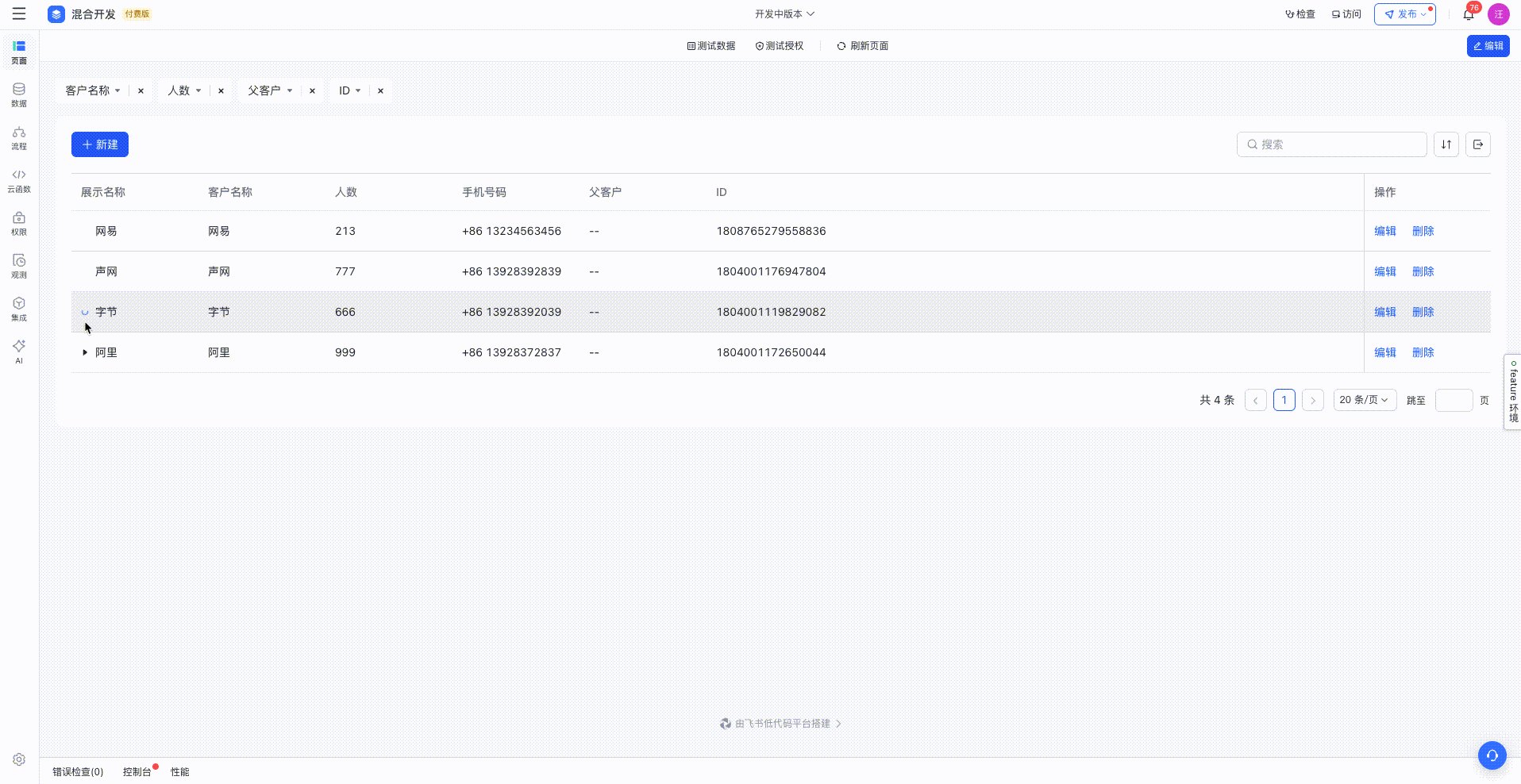
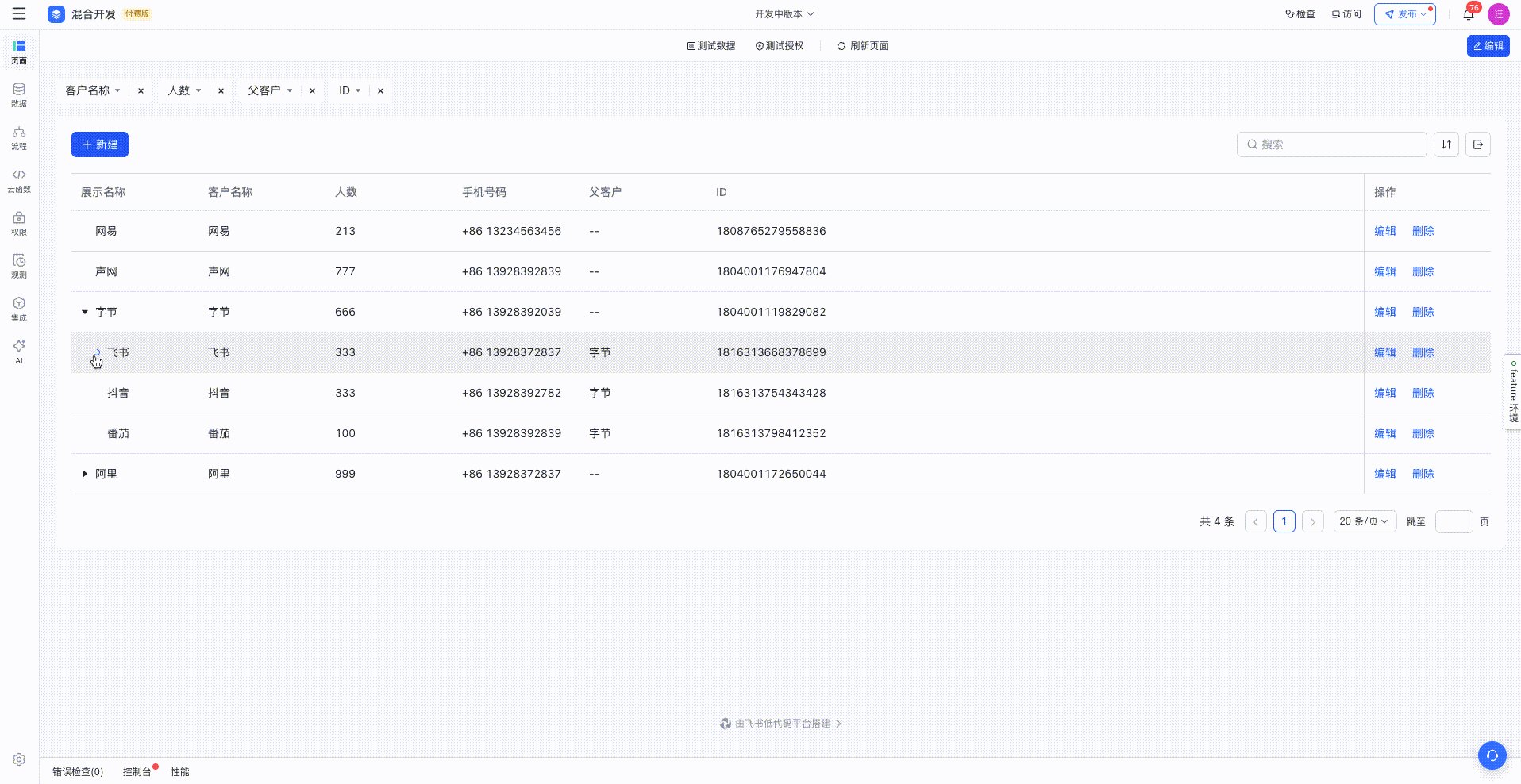
预期效果
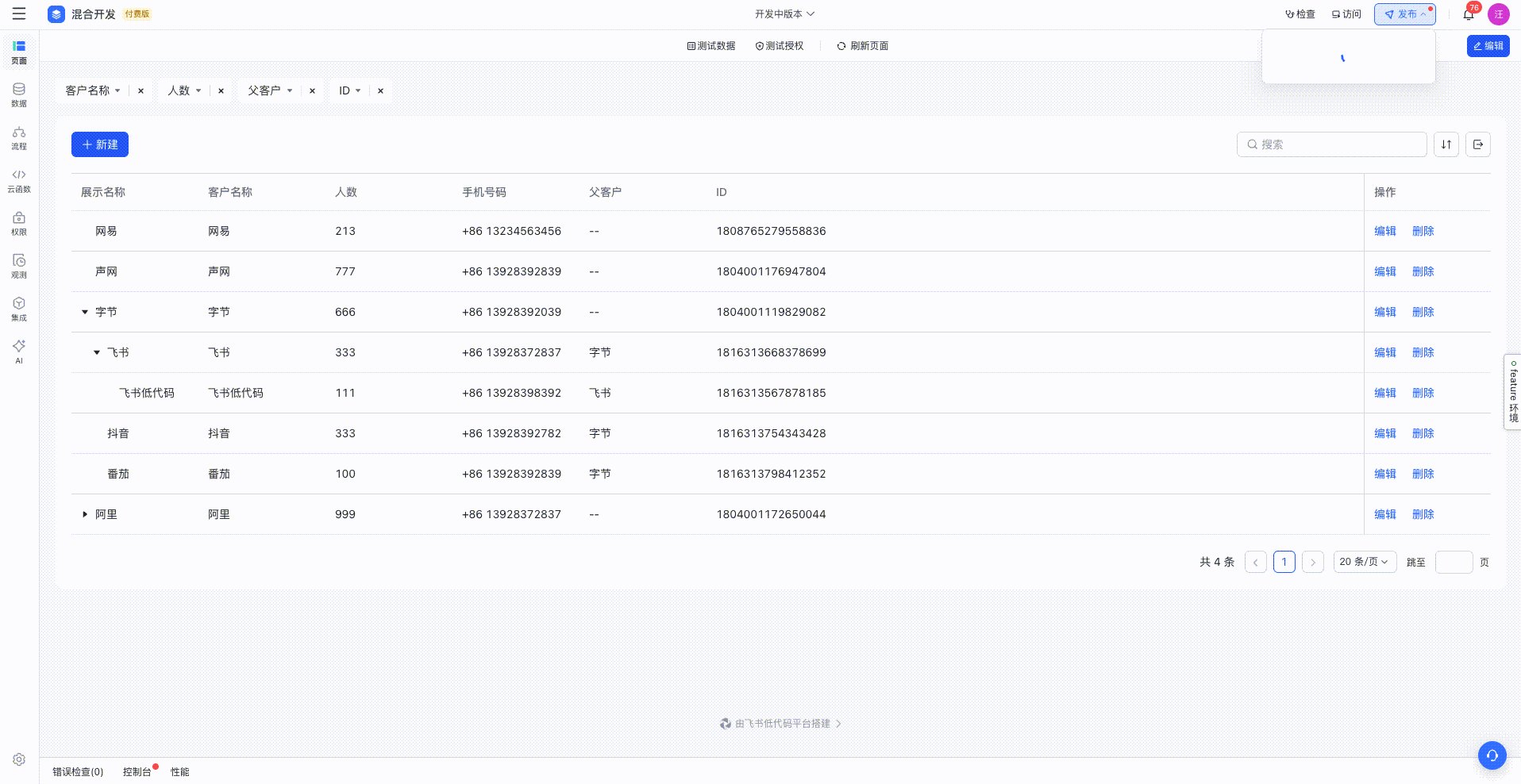
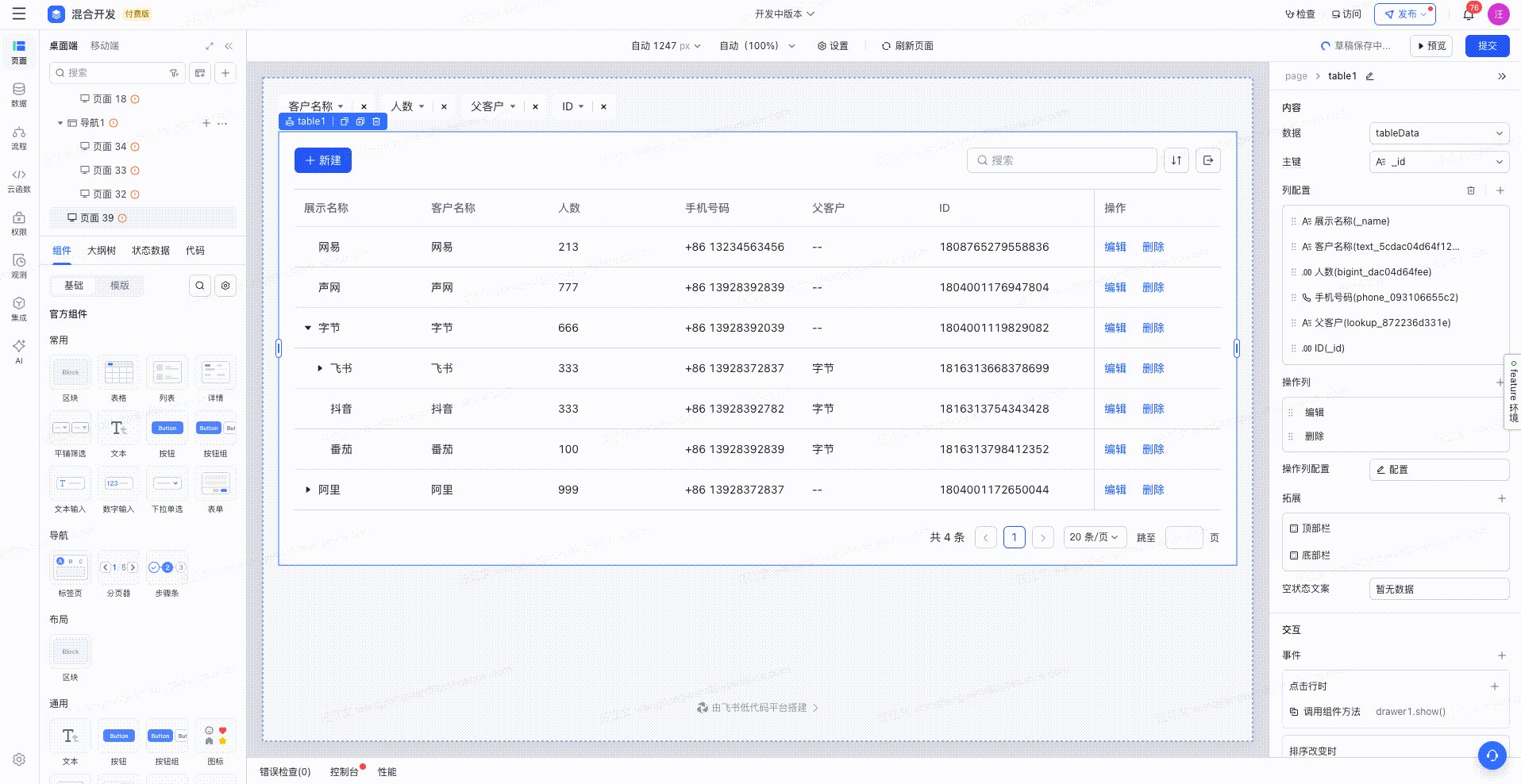
支持在同一个表格中展示父、子级数据,可以逐级展开来获取/查看下一级数据

250px|700px|reset
搭建步骤
目前通过引导式搭建已经可以一键生成树状表格,本文用于阐明树状表格逻辑细节及原理,用于参考学习
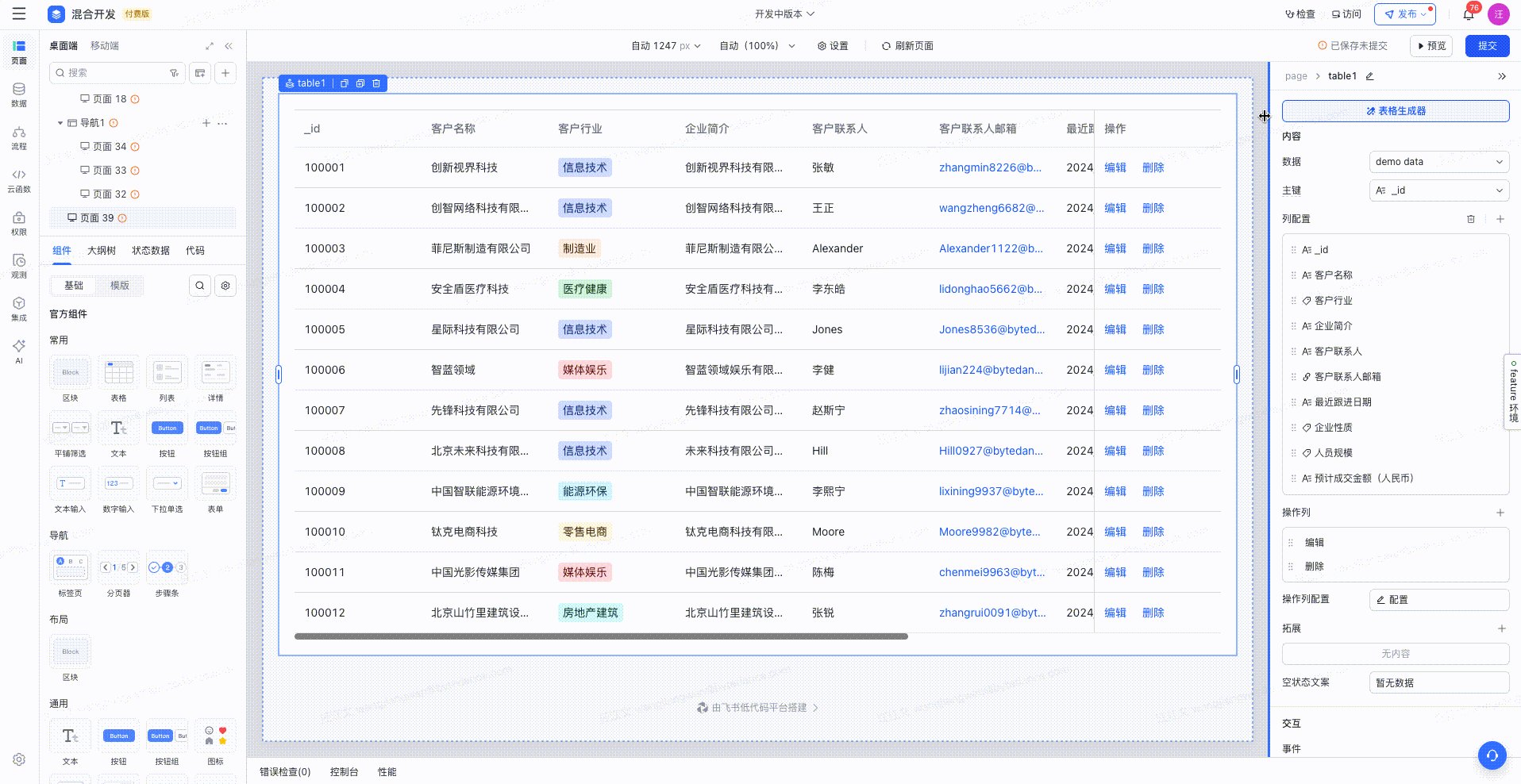
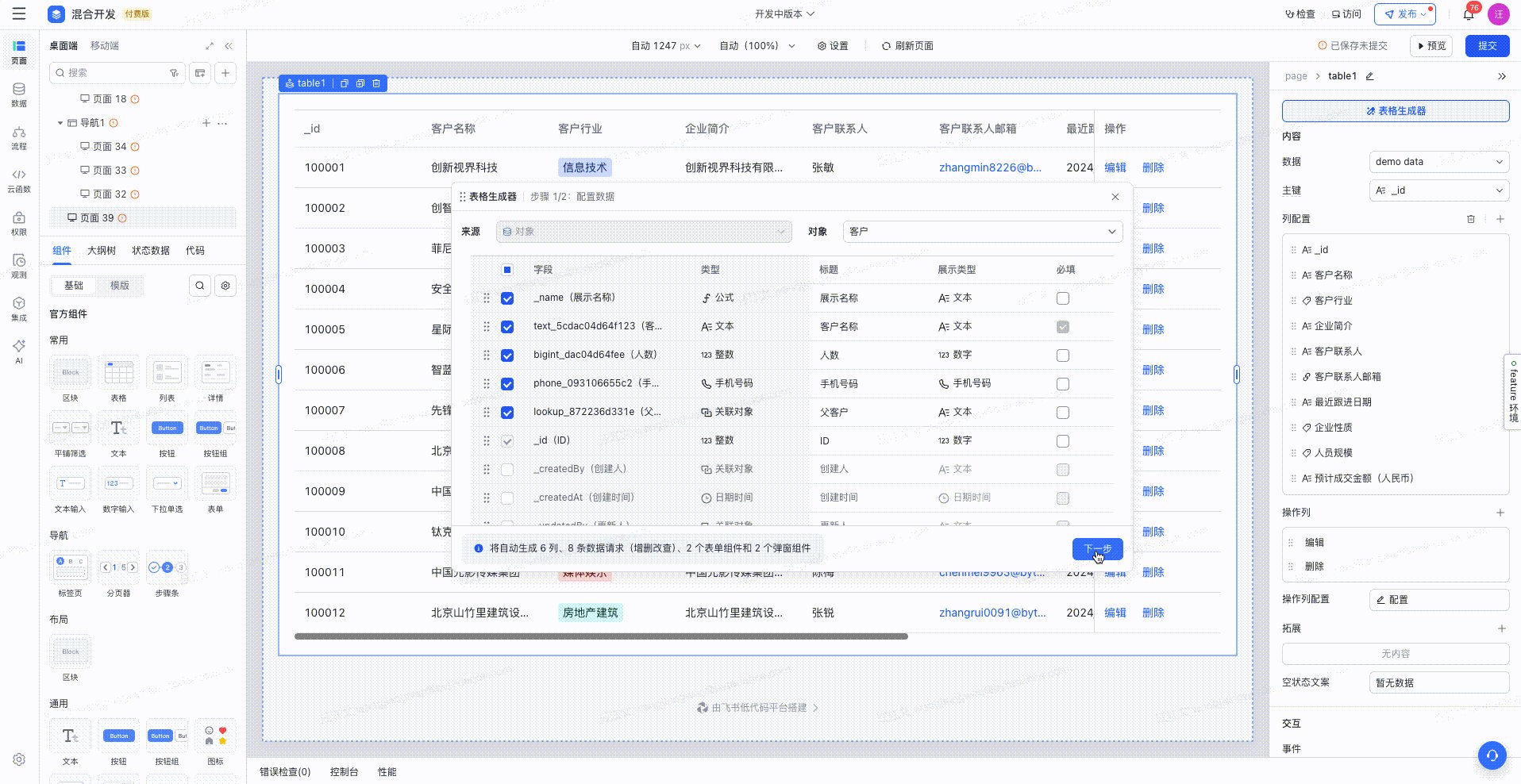
Step1. 通过引导式搭建生成树状表格
- 搭建演示:

250px|700px|reset
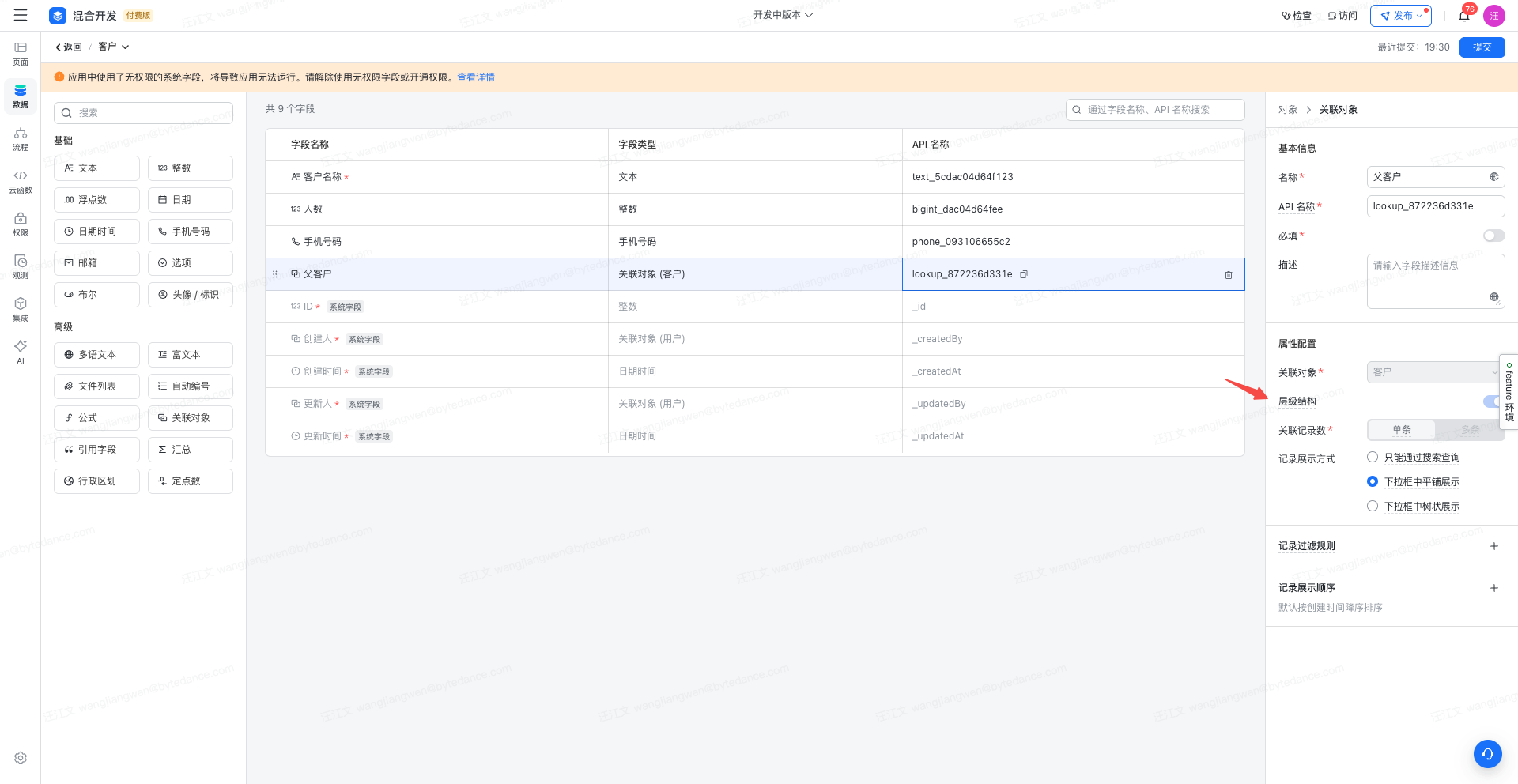
- 注意:仅具备「层级关系」的对象支持生成树状表格

250px|700px|reset
Step2. 查看生成的数据请求
树状表格一般会生成 3 个主要的数据请求
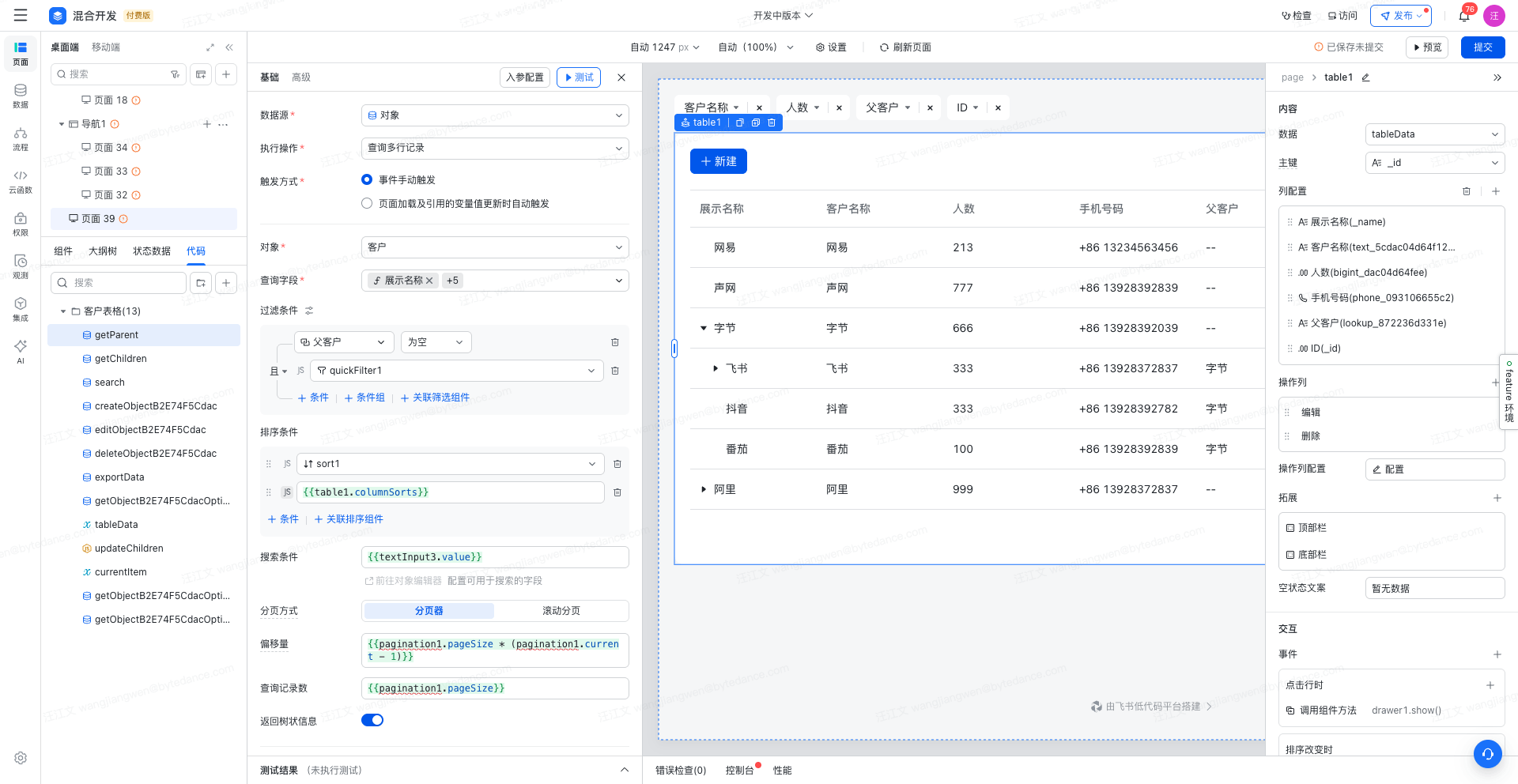
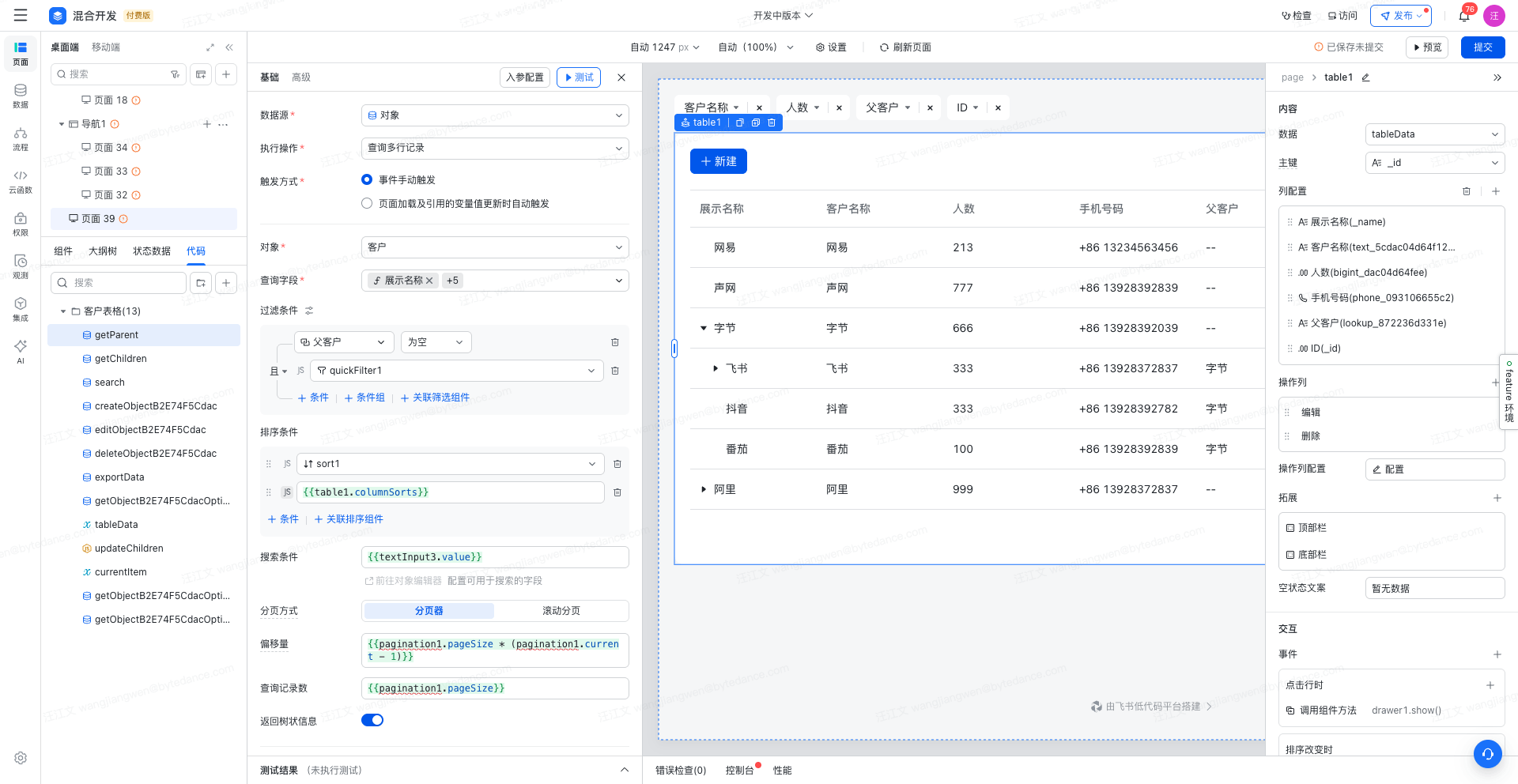
- 查询根层级的父级数据:getParent
用于获取没有父级的根层级数据,此处通过「过滤条件」设置来实现这个逻辑
- 过滤条件:父客户 = 空

250px|700px|reset

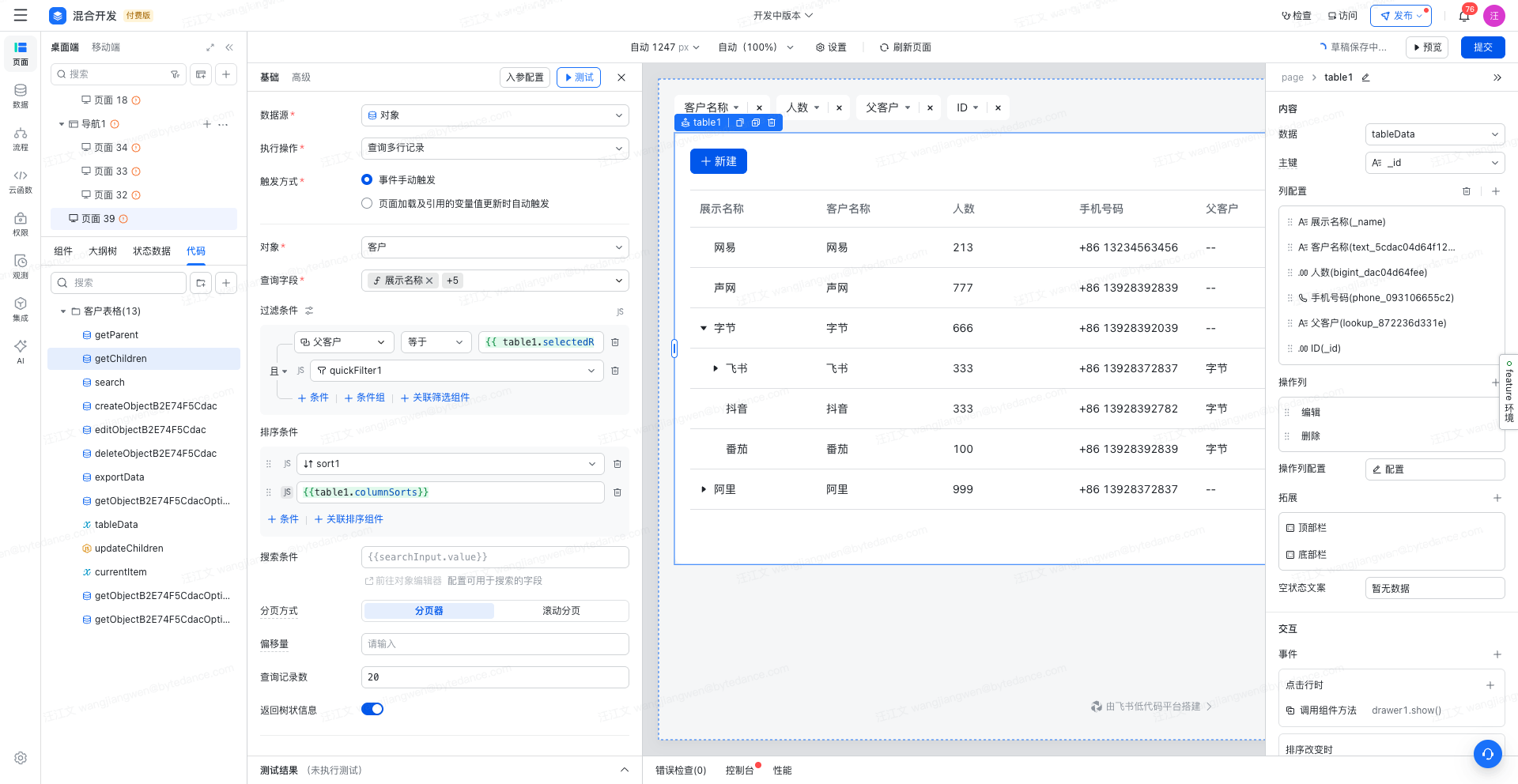
- 根据指定父数据查询其子级数据:getChildren
用户在点击某一行父级数据时,查询其子级数据,此处通过「过滤条件」设置来实现这个逻辑。
- 过滤条件:父客户 = 当前想要展开的行
- { { table1.selectedRow._id } }

250px|700px|reset
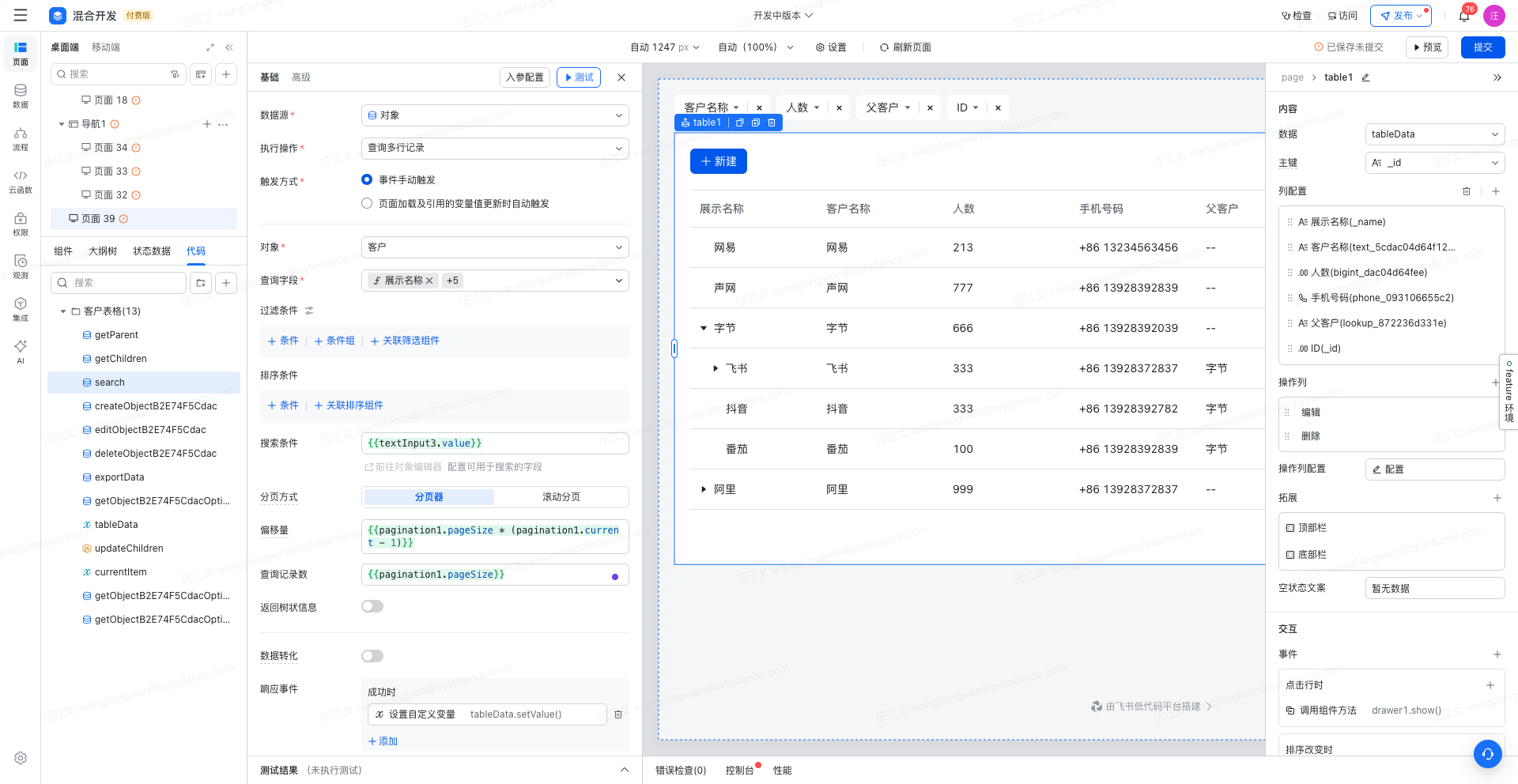
- 模糊搜索全部数据,不区分父子级(结果平铺展示):search
用户在输入搜索框内容进行搜索时,通过此请求来获取搜索结果。

250px|700px|reset
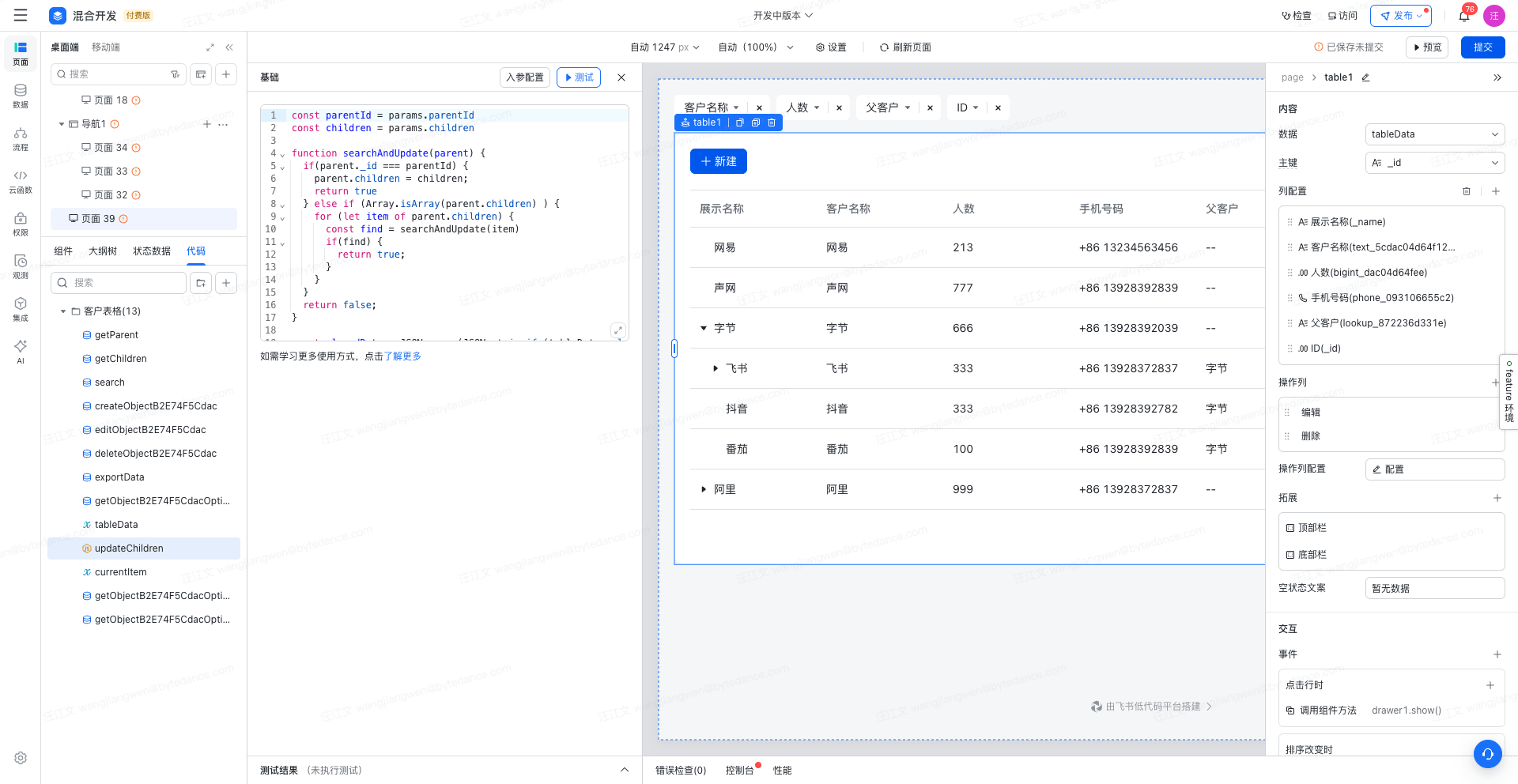
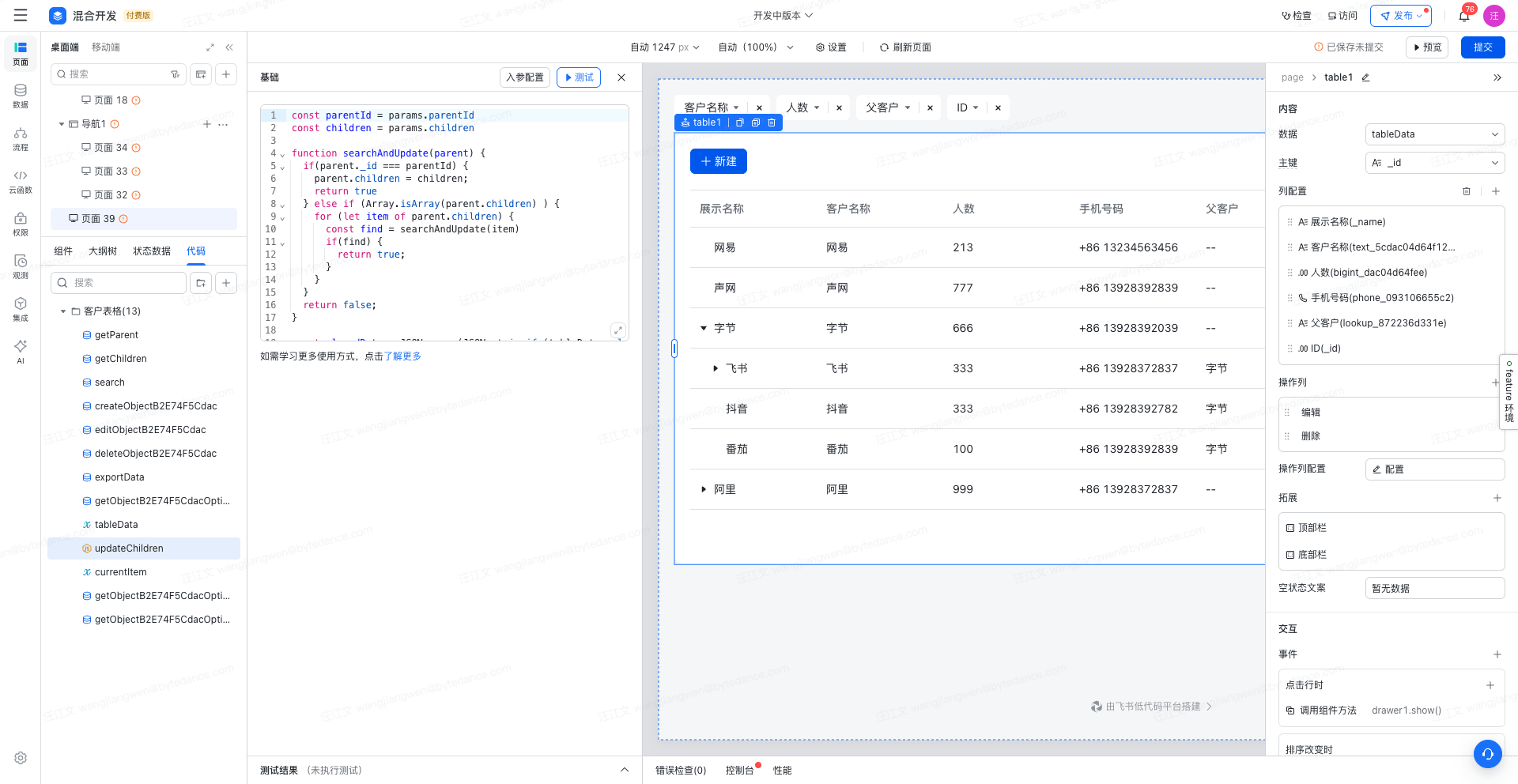
Step3. 查看生成的 JS Code、变量
用户在展开子级后,通过此 JS 动作来自动组装父级、自己数据为一个完整的数据列表,用于整体提供给表格进行消费。
- JS Code 输出的结果会设值给一个自定义变量,表格则消费此变量来呈现数据。

250px|700px|reset

代码内容
const parentId = params.parentIdconst children = params.childrenfunction searchAndUpdate(parent) { if(parent._id === parentId) { parent.children = children; return true } else if (Array.isArray(parent.children) ) { for (let item of parent.children) { const find = searchAndUpdate(item) if(find) { return true; } } } return false;}const clonedData = JSON.parse(JSON.stringify(tableData.value))for(let item of clonedData) { const find = searchAndUpdate(item) if(find) break}tableData.setValue(clonedData))
Step4. 查看生成的变量
会生成两个变量,其用户如下
- tableData:用于缓存 Step1-3 返回的数据结果,便于表格直接消费,而不用与多个请求进行关联
- currentItem:用于缓存点击展开的是哪一行,便于在表格展开按钮展示 Loading 状态时,精准的控制仅被点击的行会 Loading

250px|700px|reset

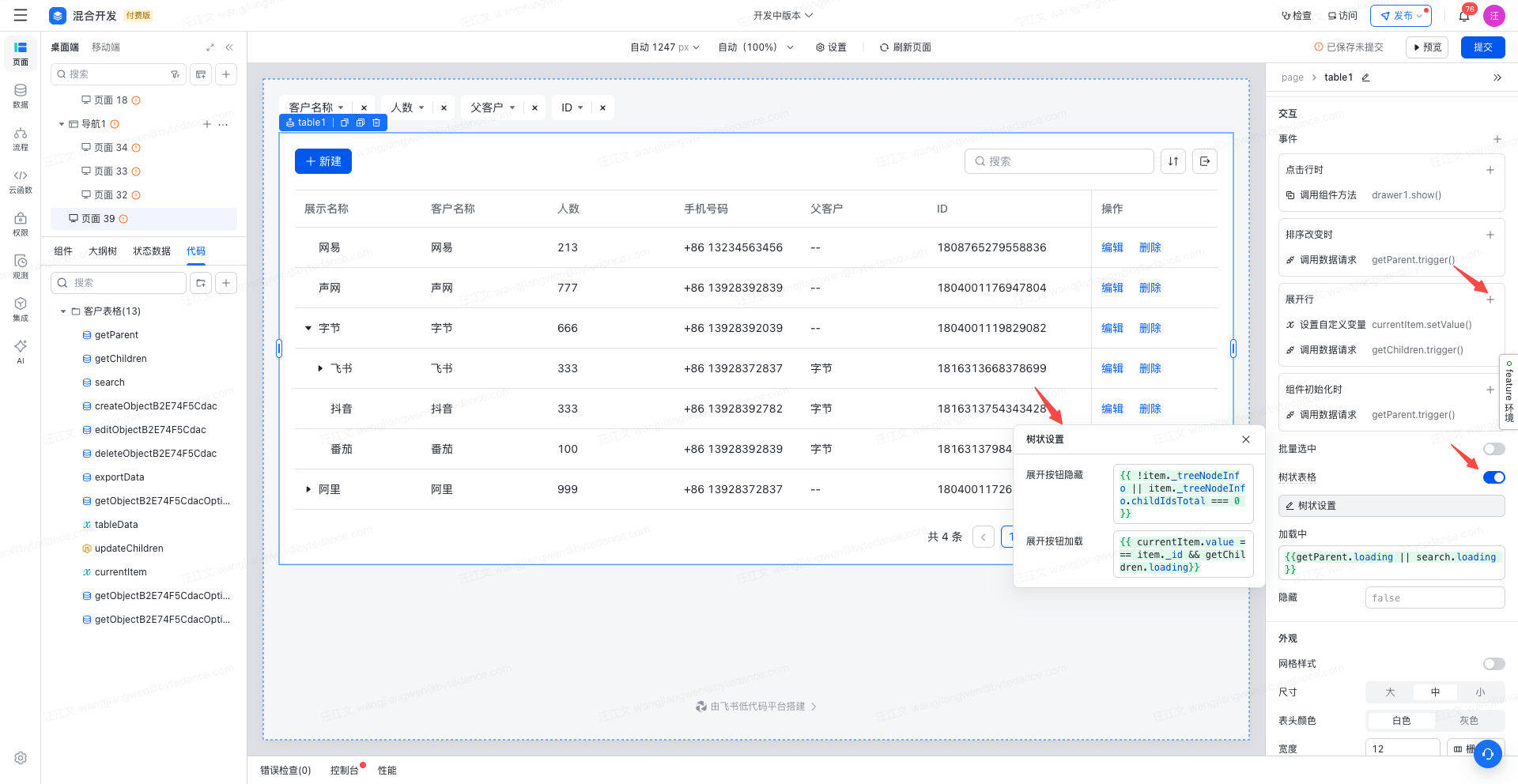
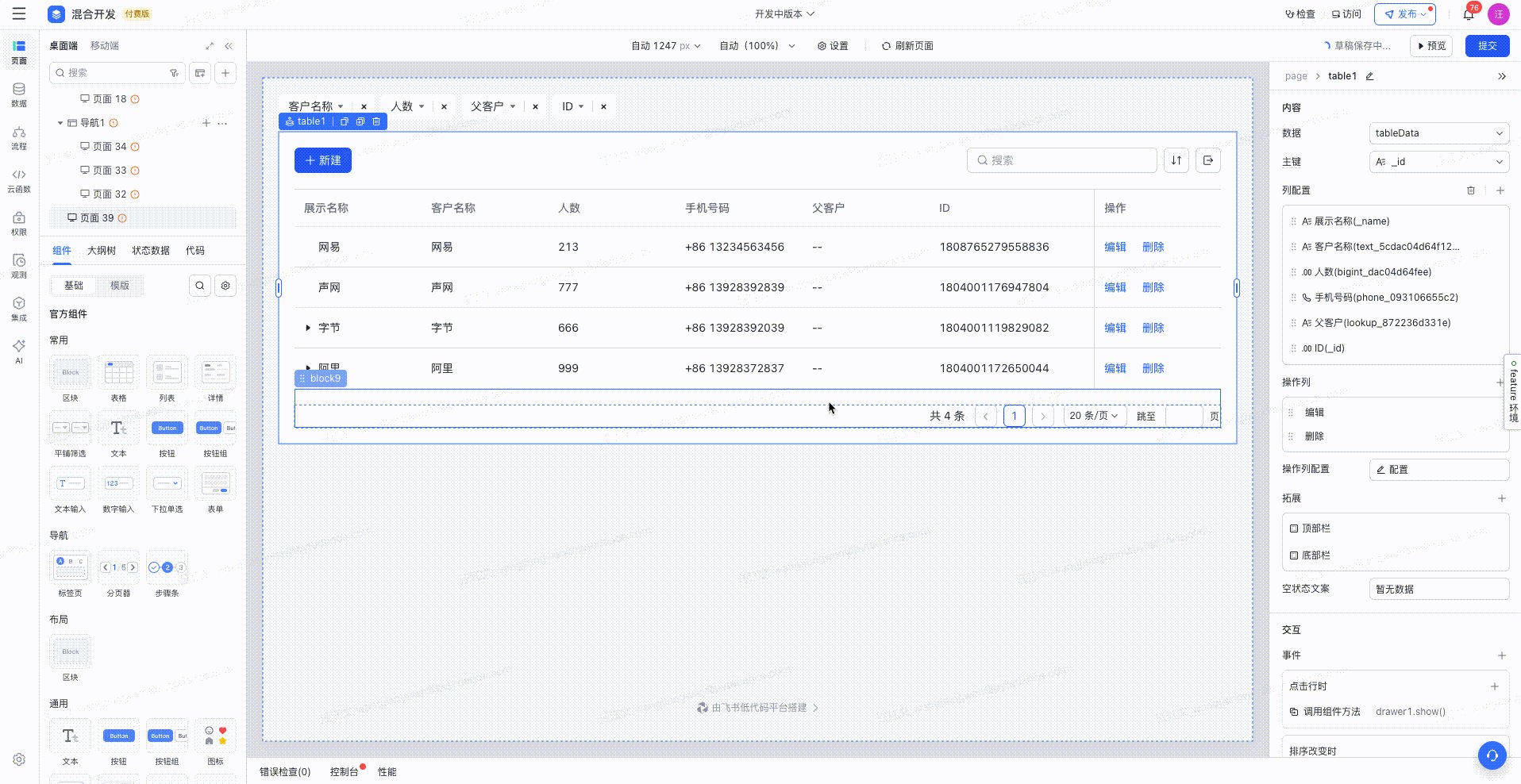
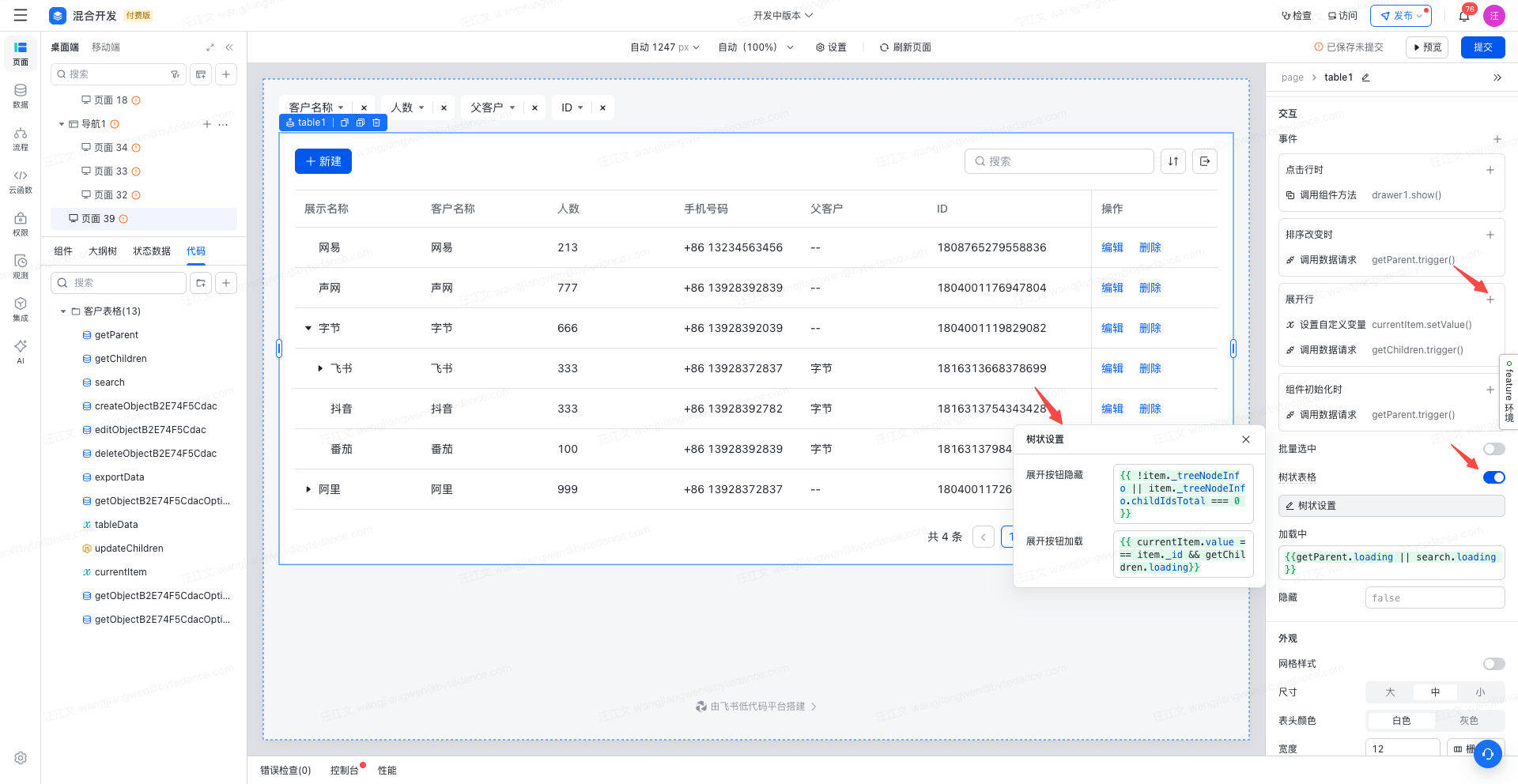
Step5. 查看生成的表格配置
表格会支持「树状表格」配置,此场景下
- 通过「展开行」事件,来触发 getChildren 获取下一级数据
- 通过打开「树状表格」开关,使得表格能够接受嵌套格式的树状数据
- 通过「展开按钮隐藏」,来控制没有下一级的数据行不要展示展开按钮;展开按钮加载同理

250px|700px|reset