功能说明
在「流程表单」编辑页面,通过在「事件」中配置对应的 JS 事件,可控制「对象或字段」、「基础组件」的显隐、只读,不支持「展示元素」字段,即对表单内输入组件的基本状态进行读写。

250px|700px|reset
场景演示
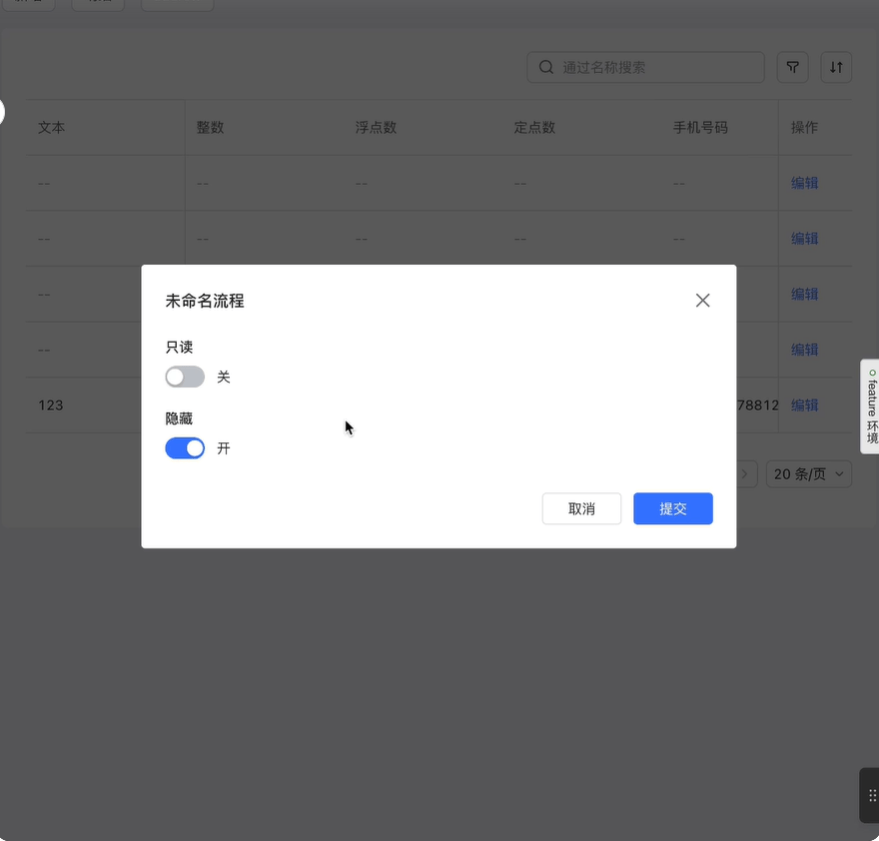
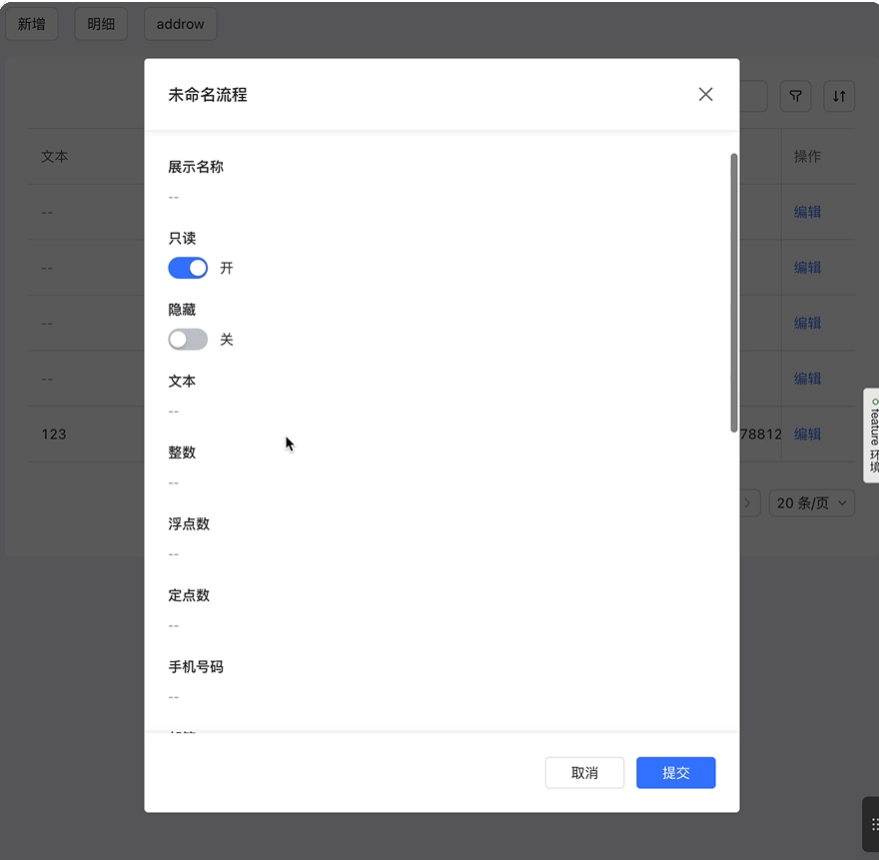
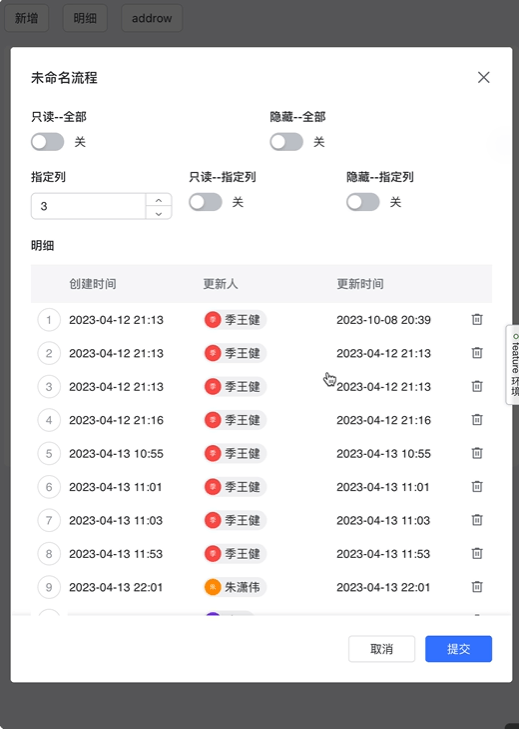
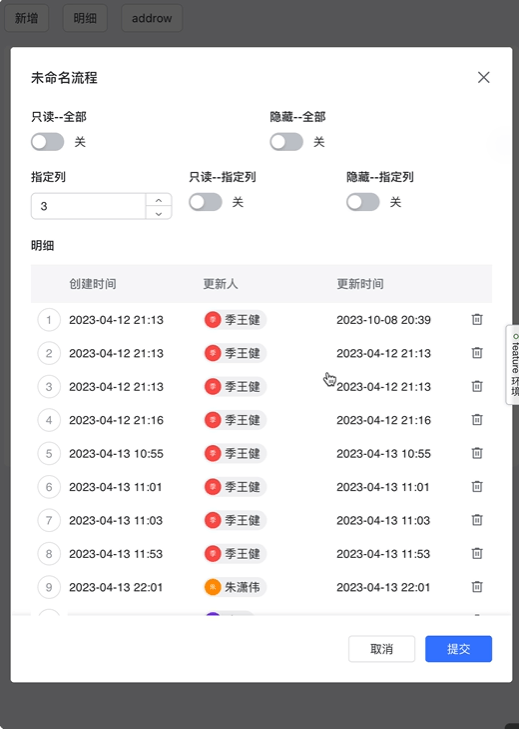
场景说明:打开流程表单,默认部分字段被隐藏,可通过开关按钮控制字段的显示与隐藏
配置步骤
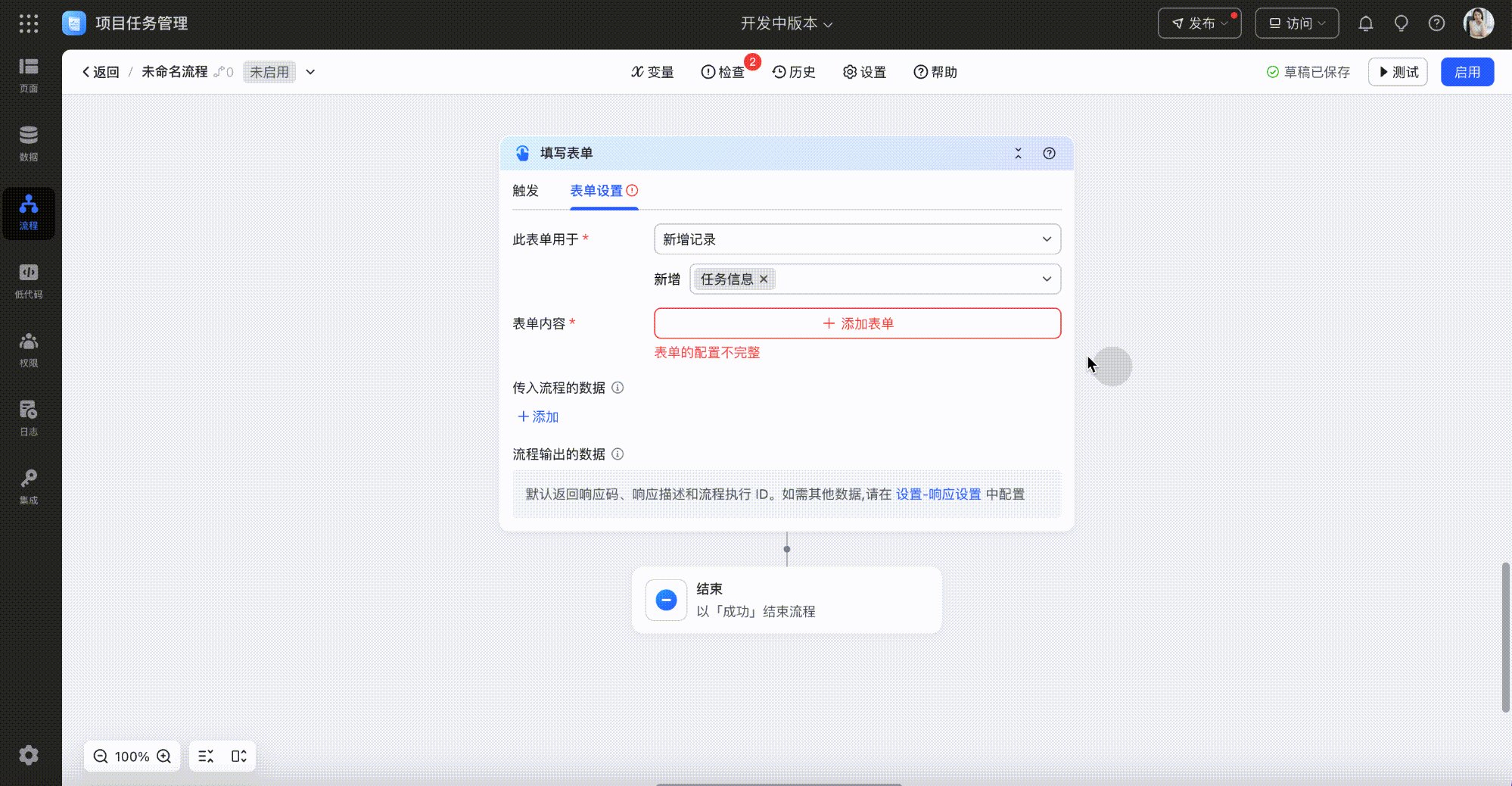
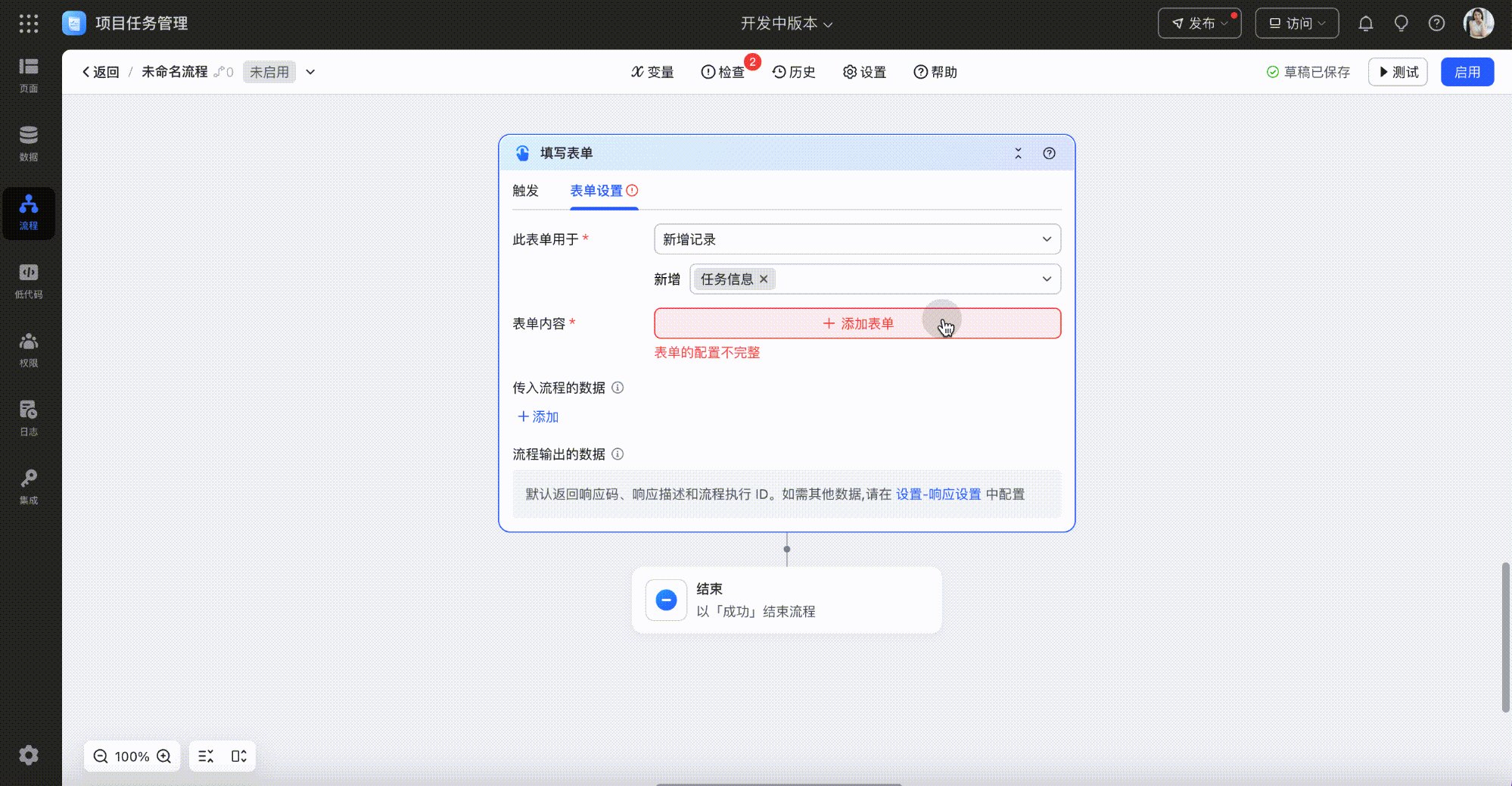
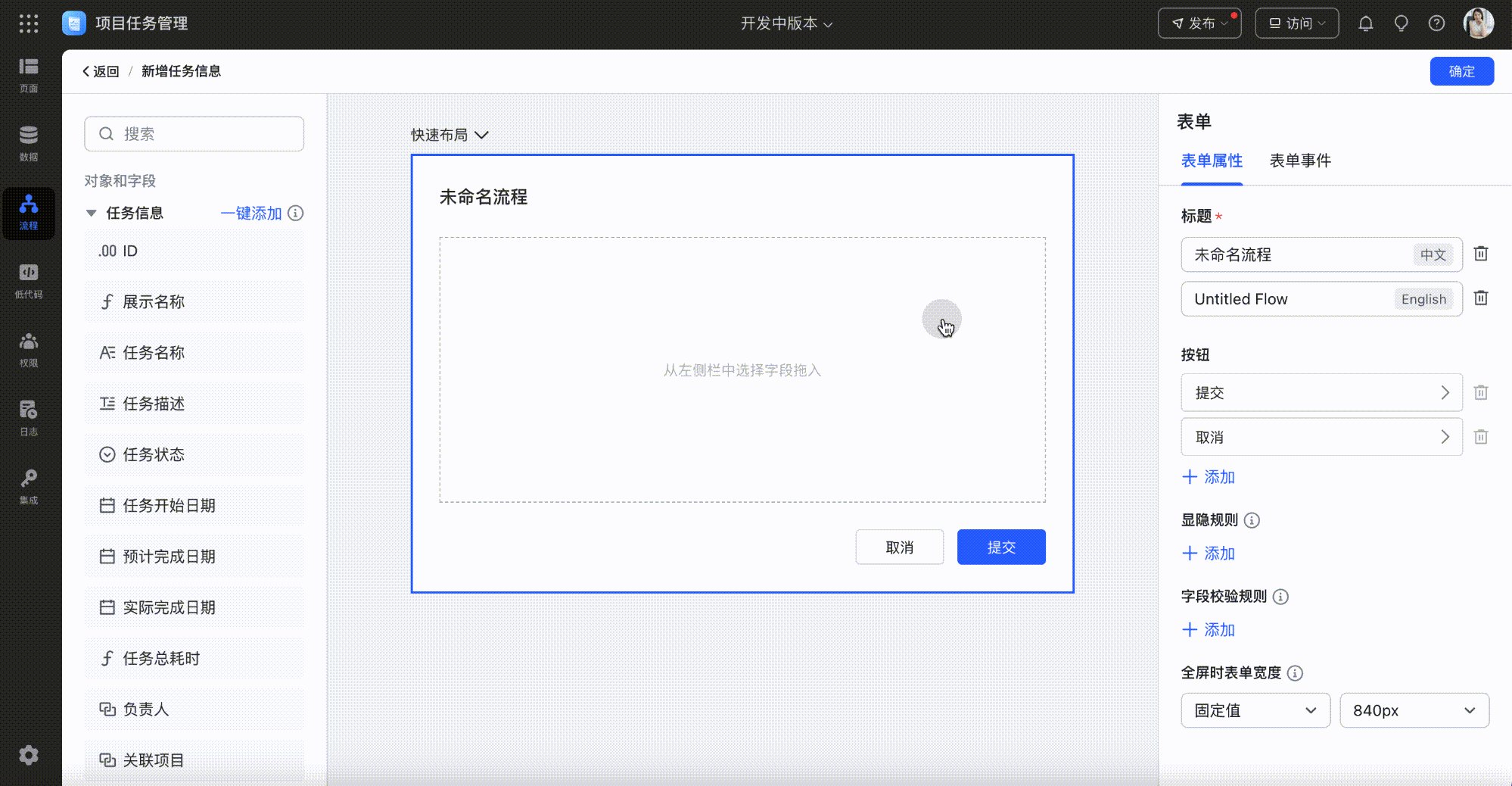
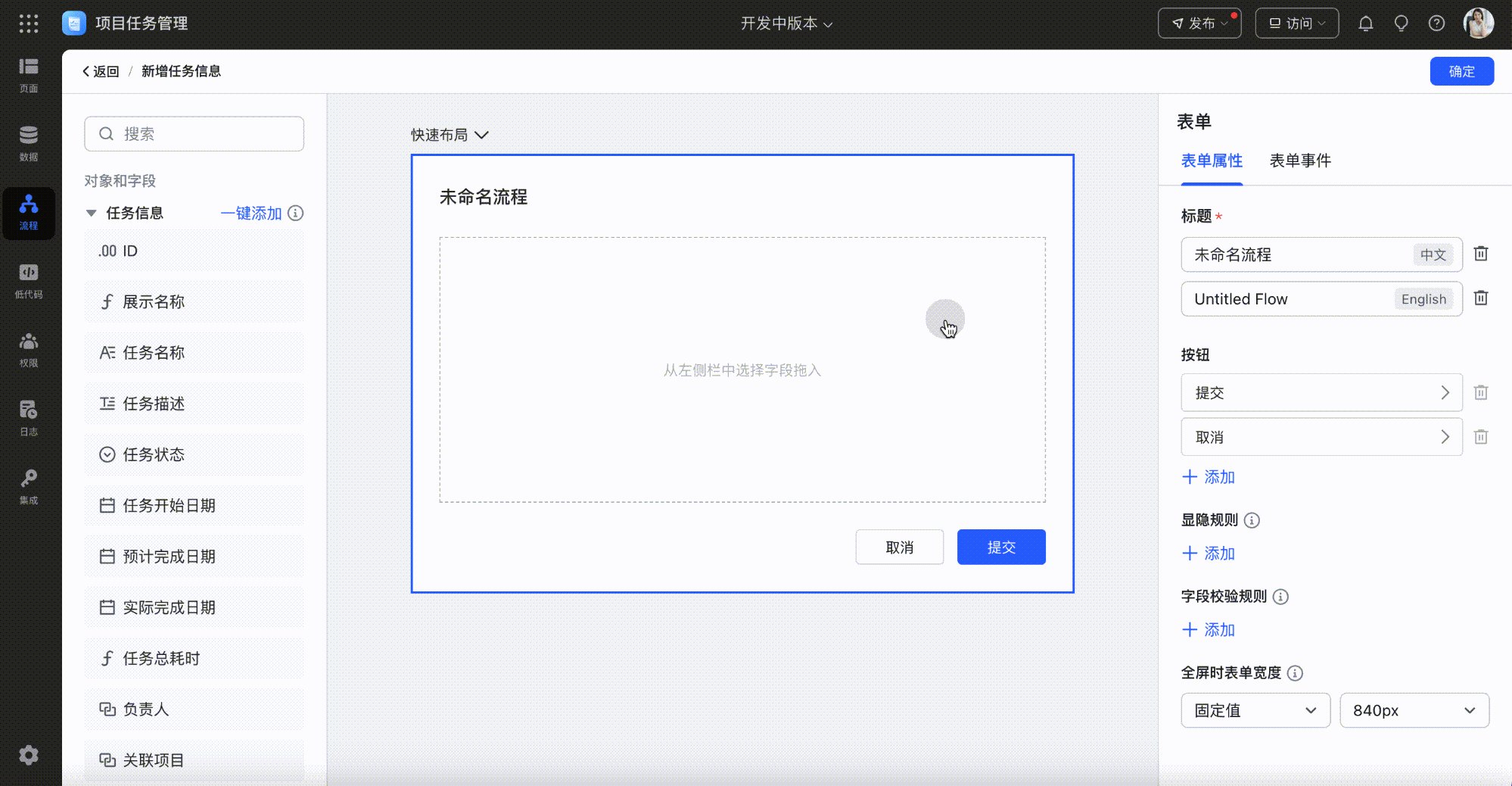
- 搭建流程,进入流程表单编辑页面

250px|700px|reset
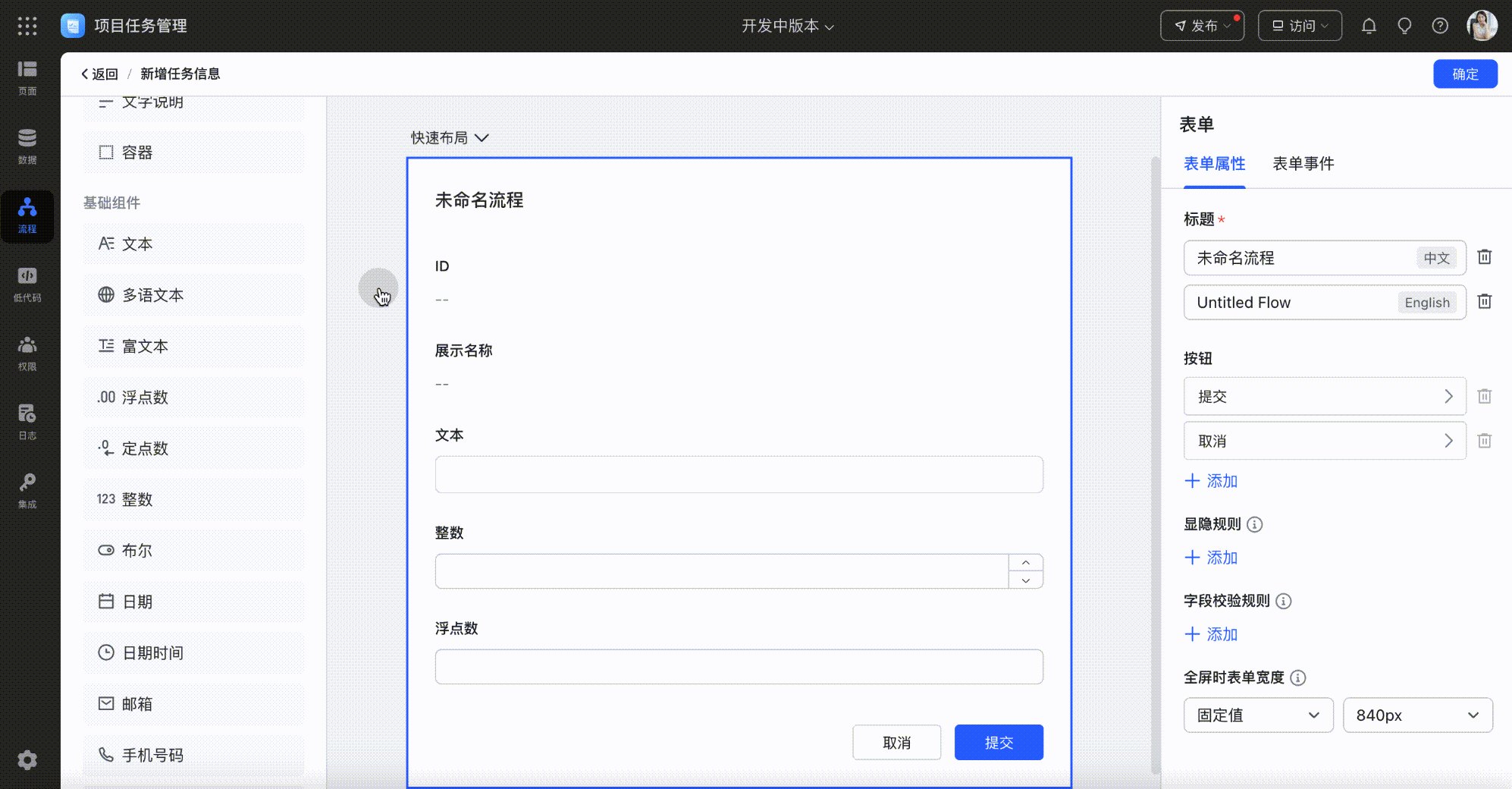
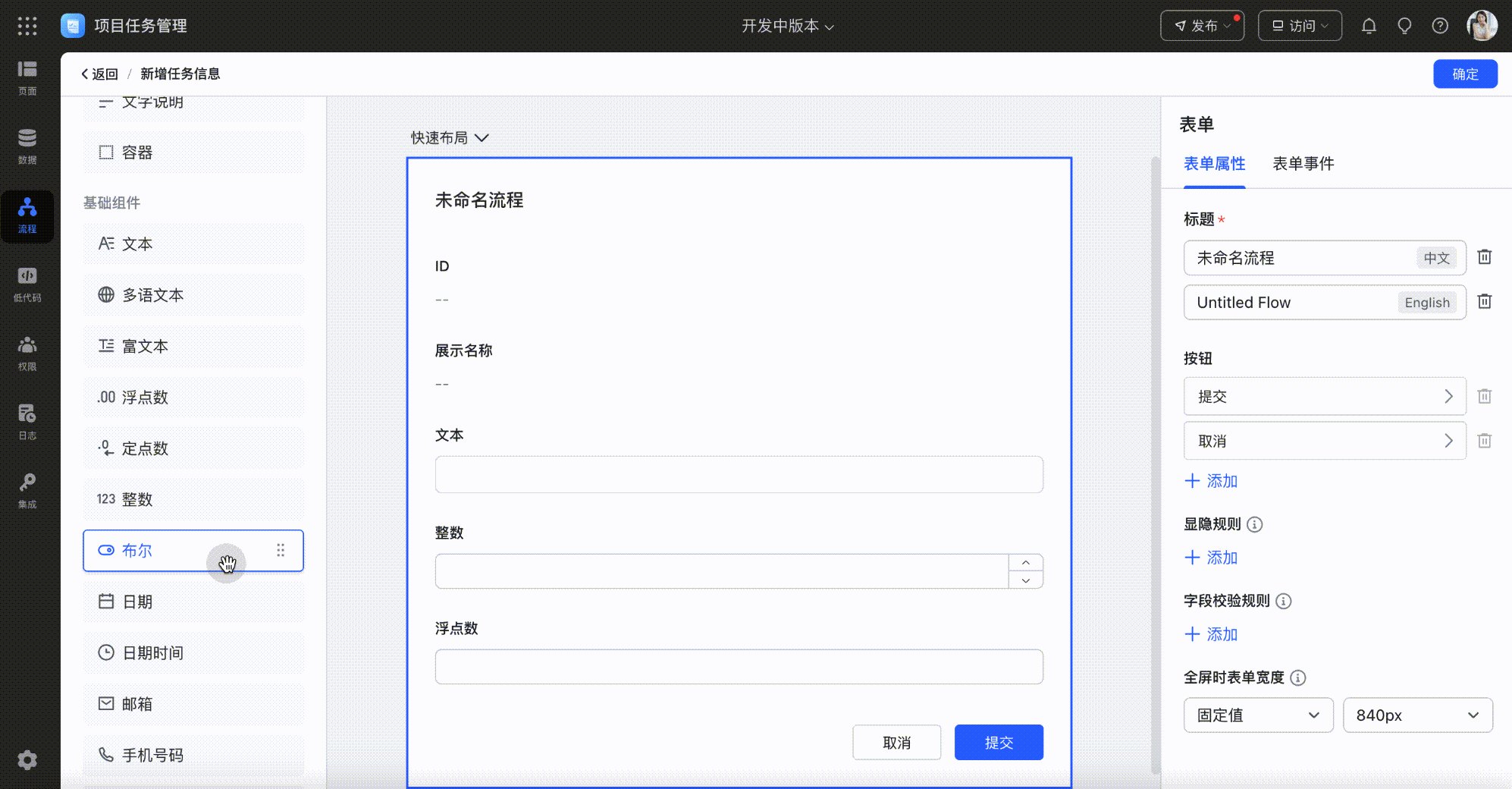
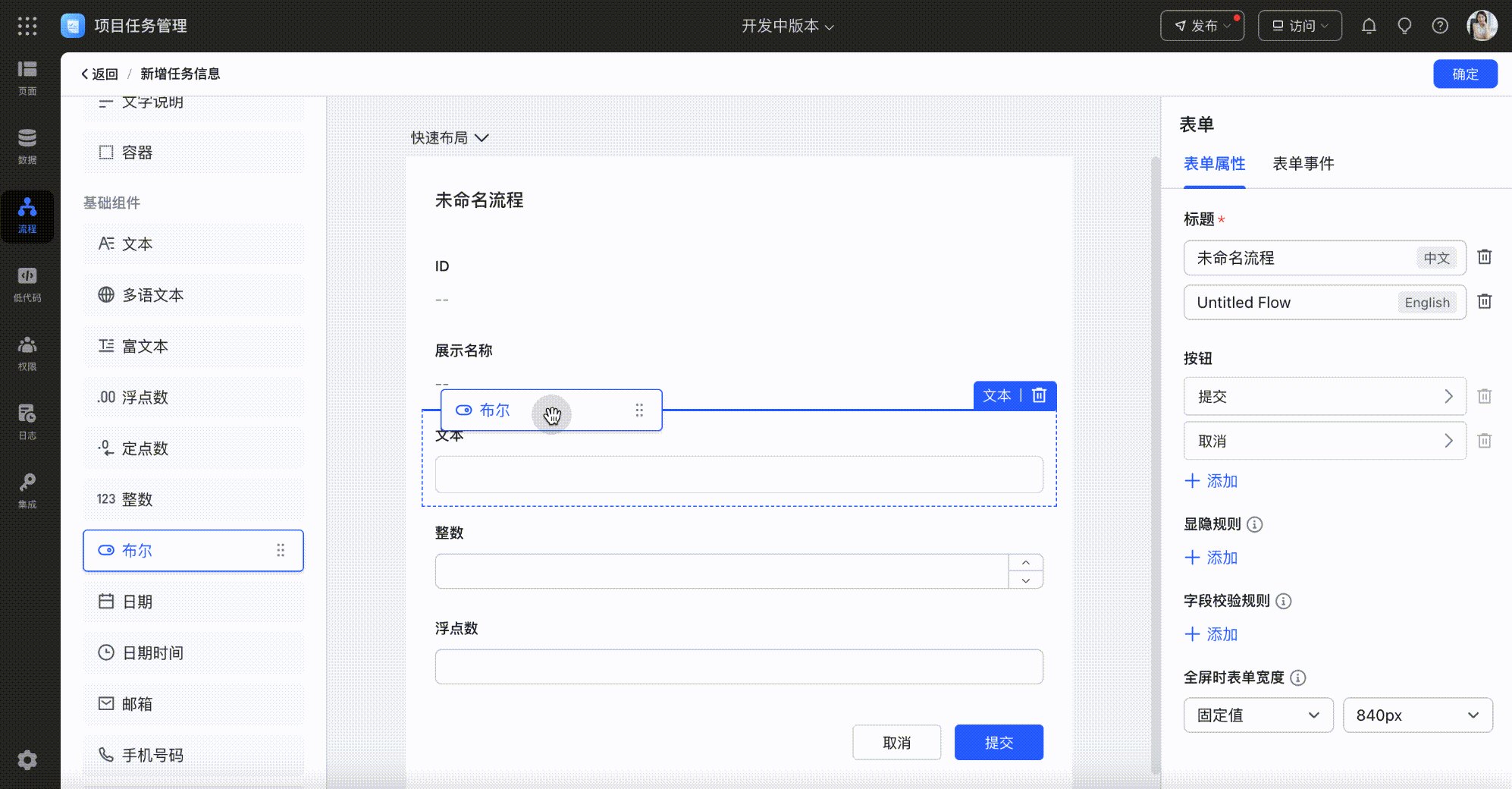
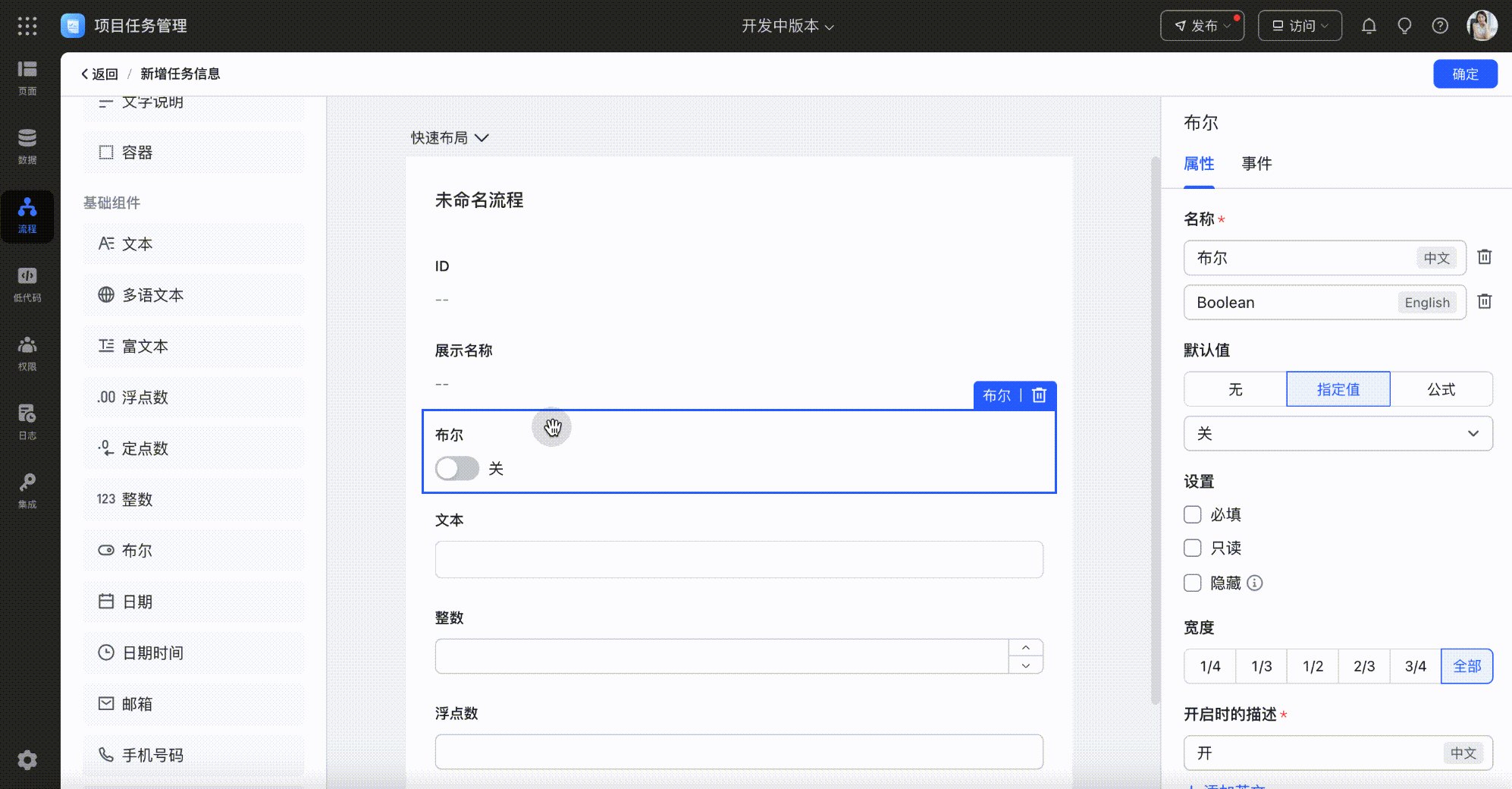
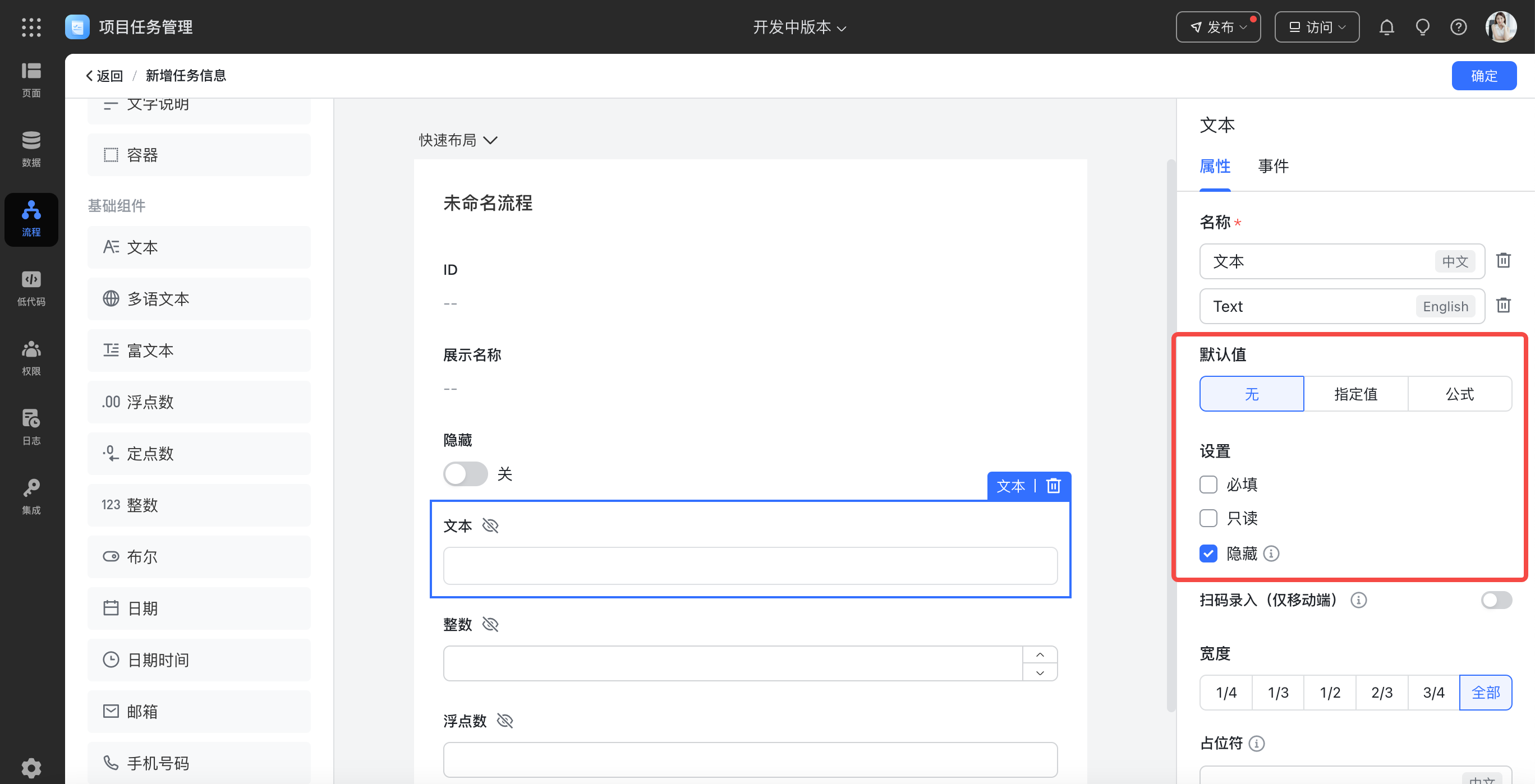
- 根据需要配置表单字段,同时需要在「基础组件」中,拖入「布尔」字段,作为控制表单「显隐」的开关

250px|700px|reset
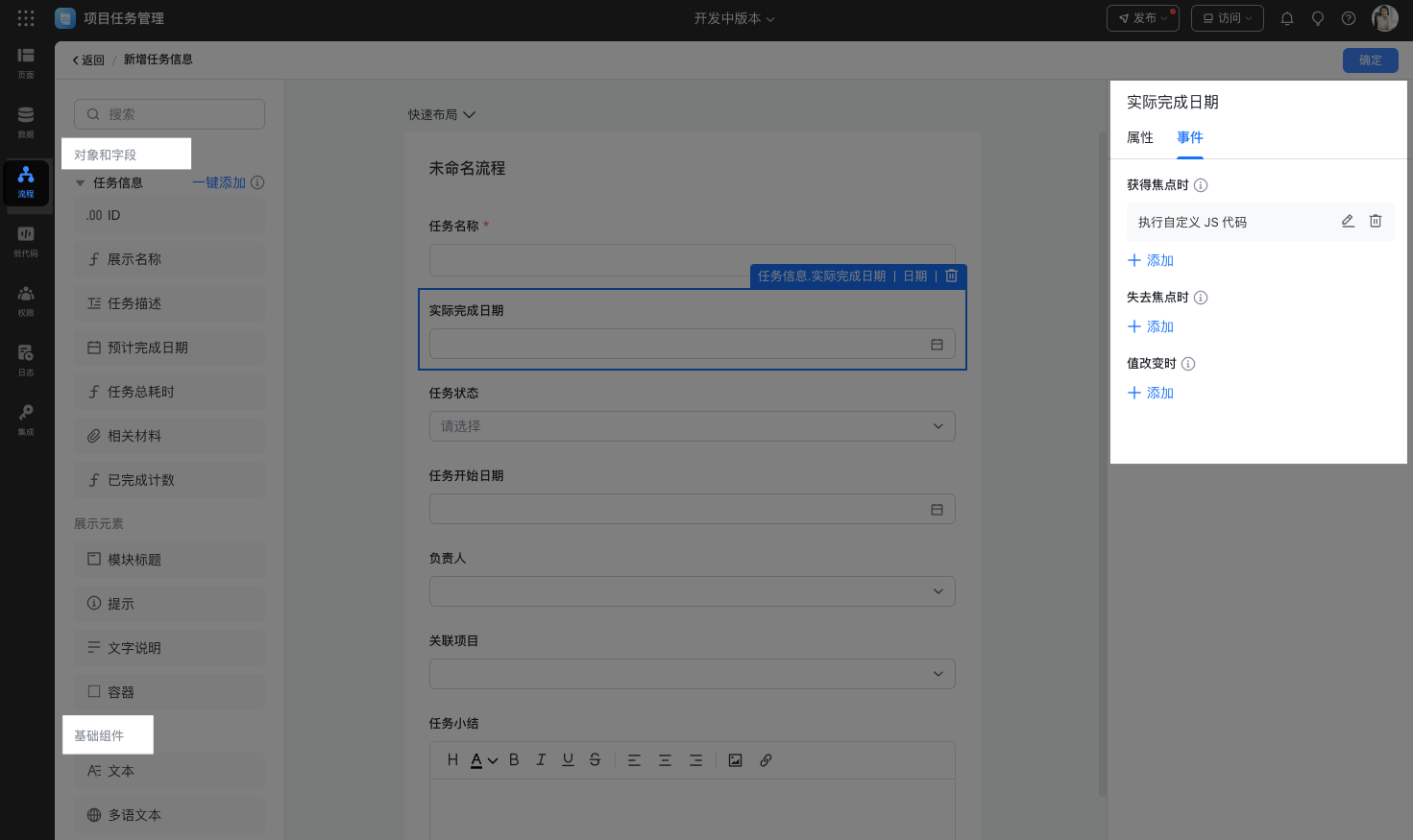
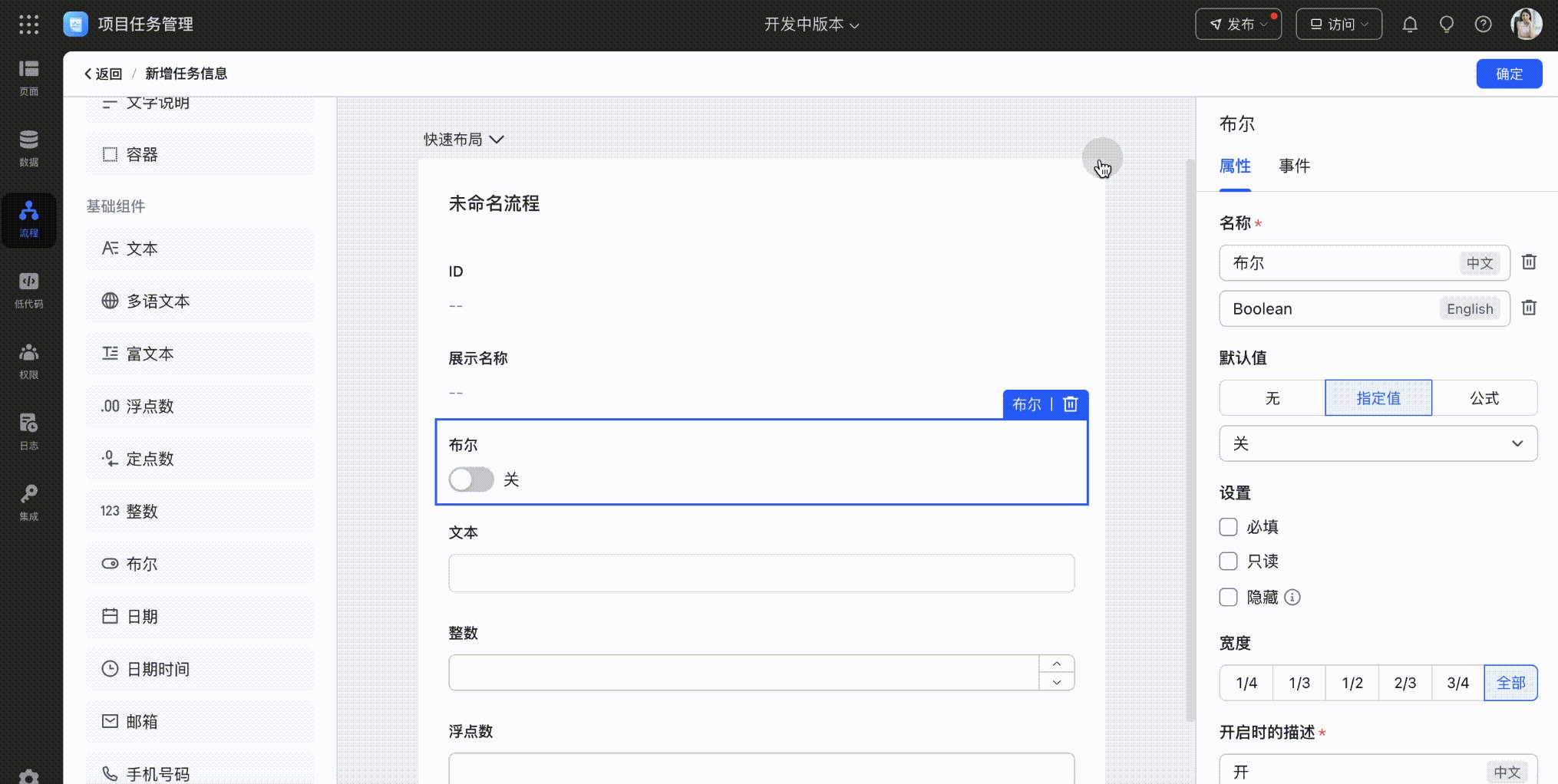
- 配置表单初始化字段状态:
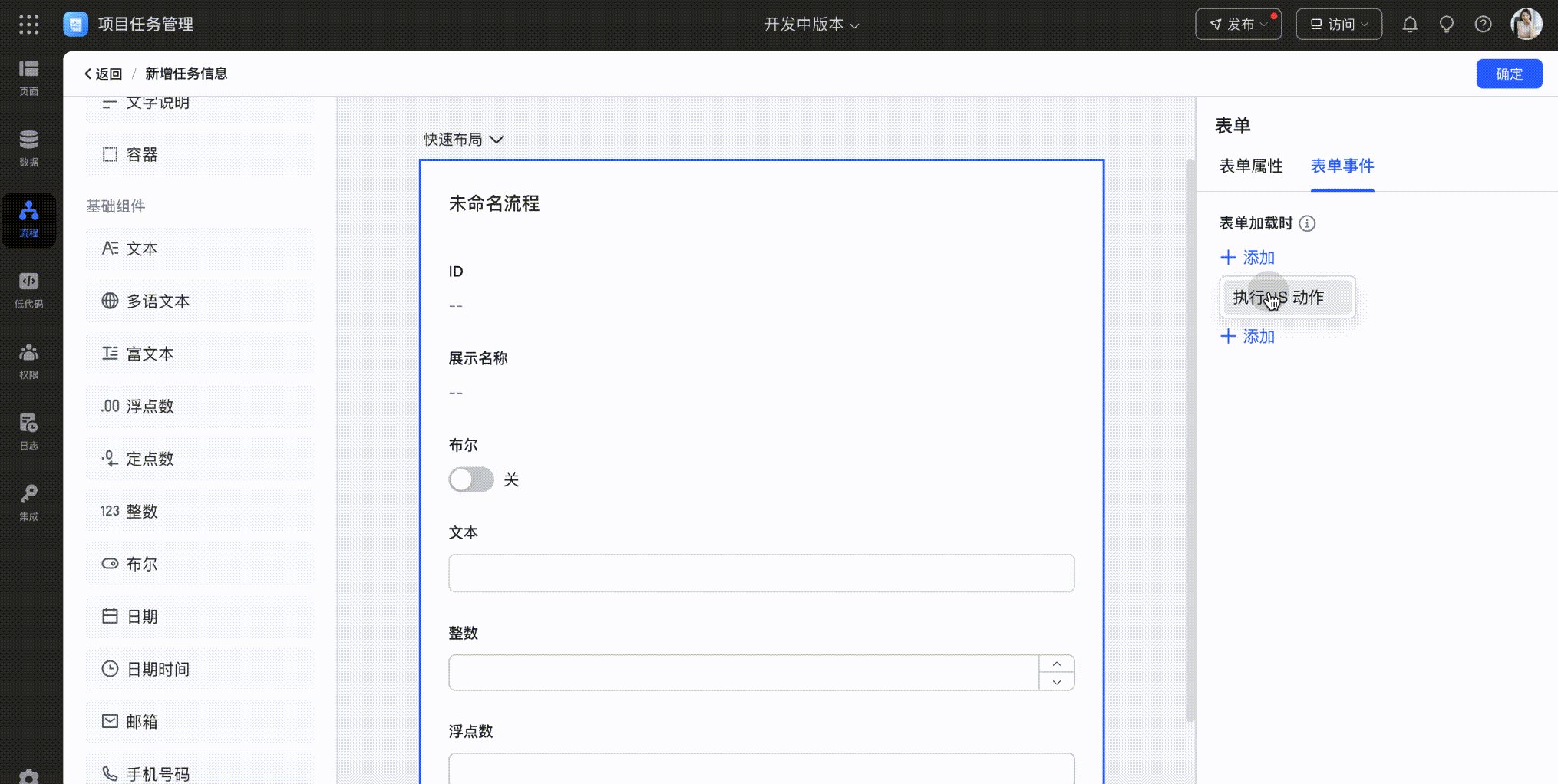
- 选中表单,点击右侧「表单事件」
- 添加「执行 JS 动作」,相关代码请见下文 JS 事件使用说明

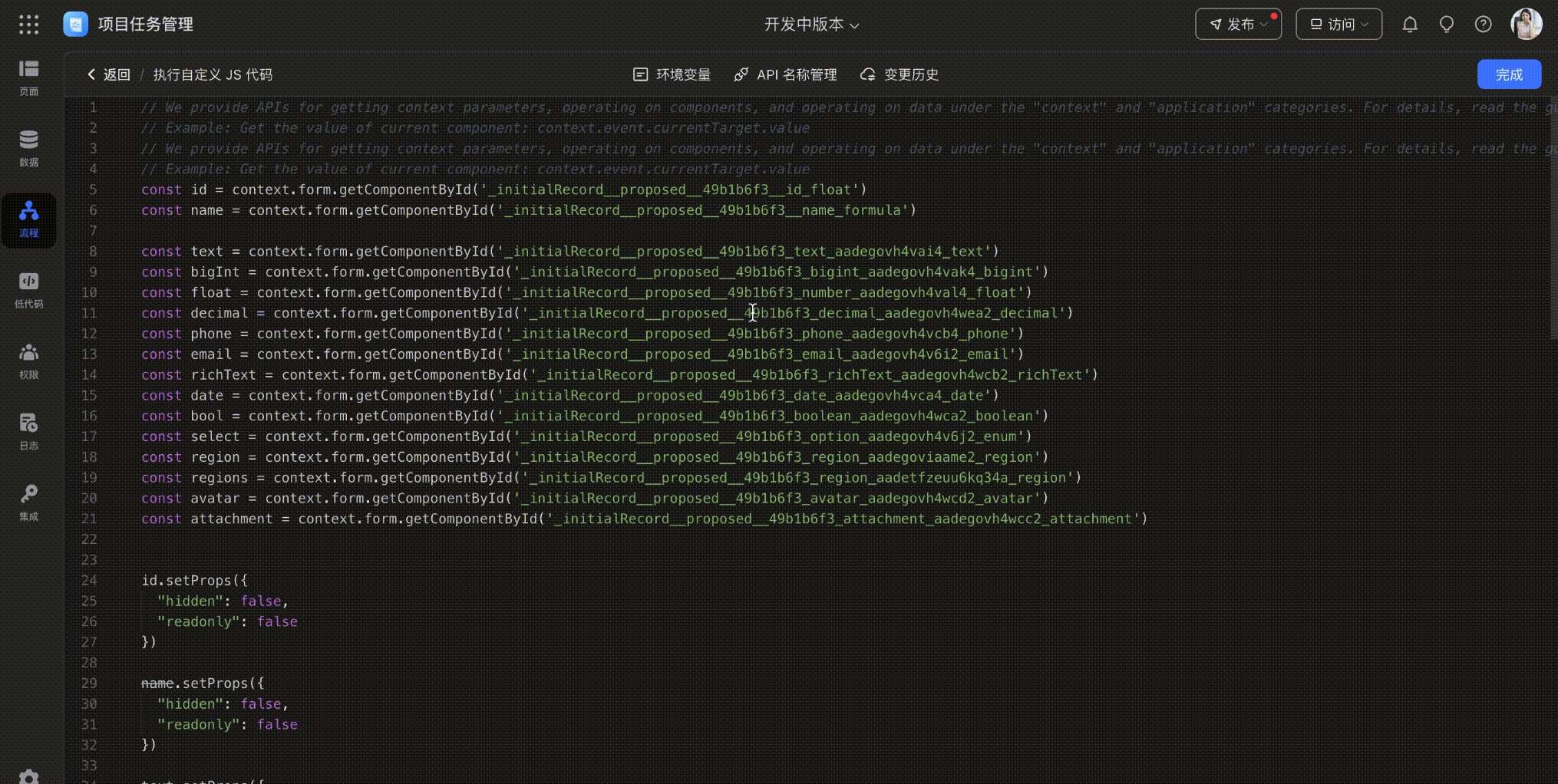
250px|700px|reset
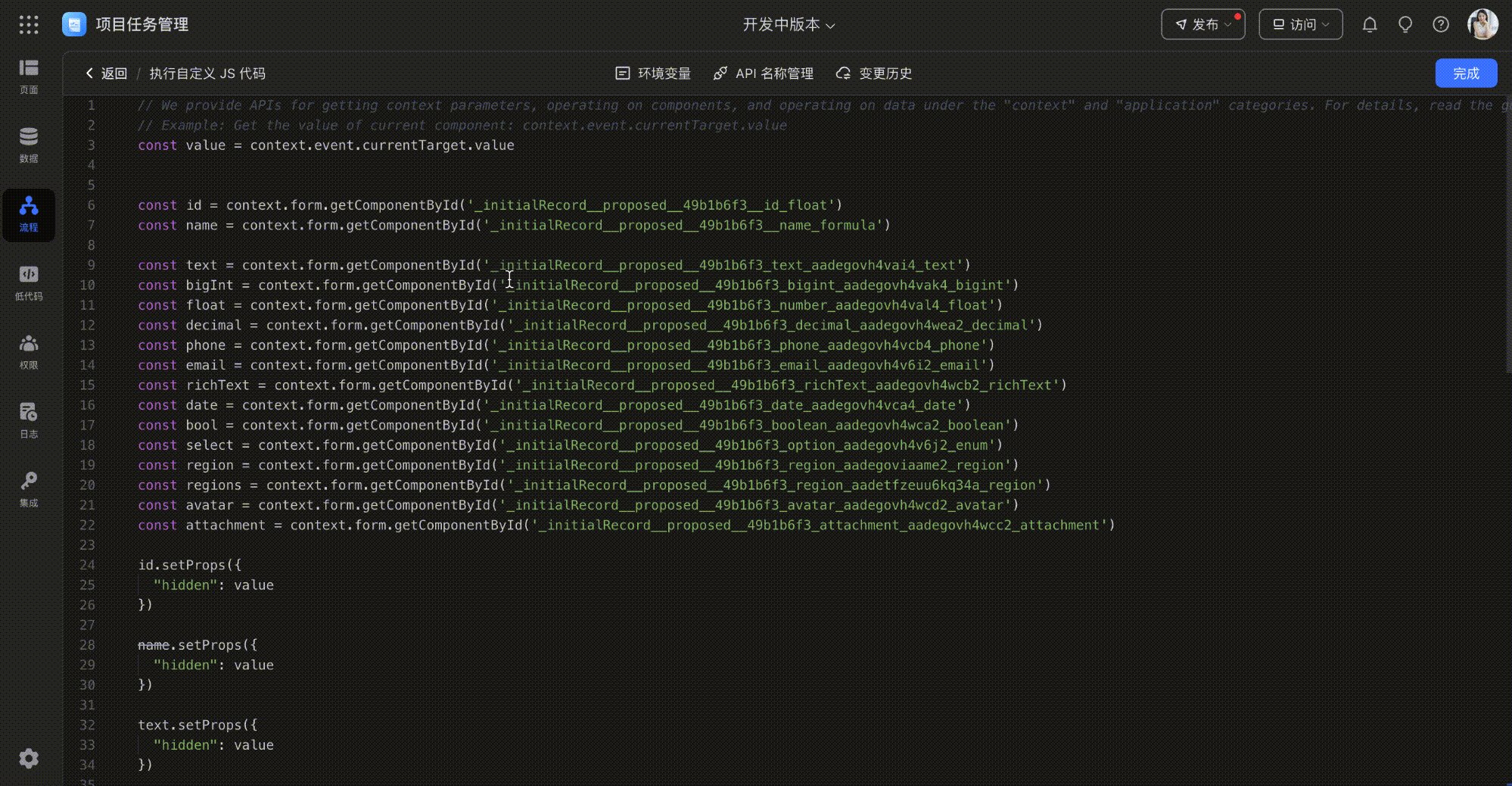
通过 JS 事件即可设置对应字段初始化为隐藏状态,如下图

250px|700px|reset
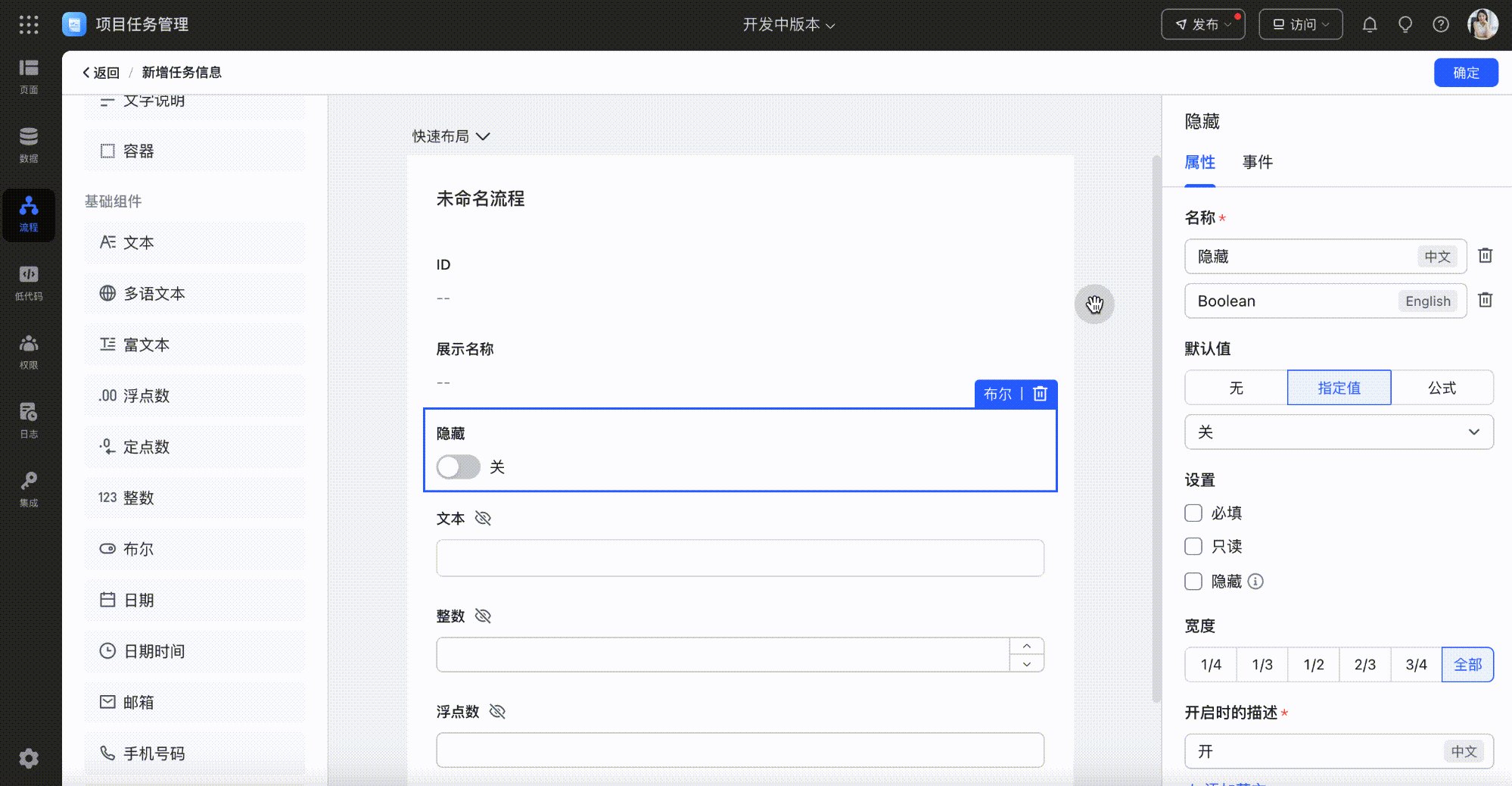
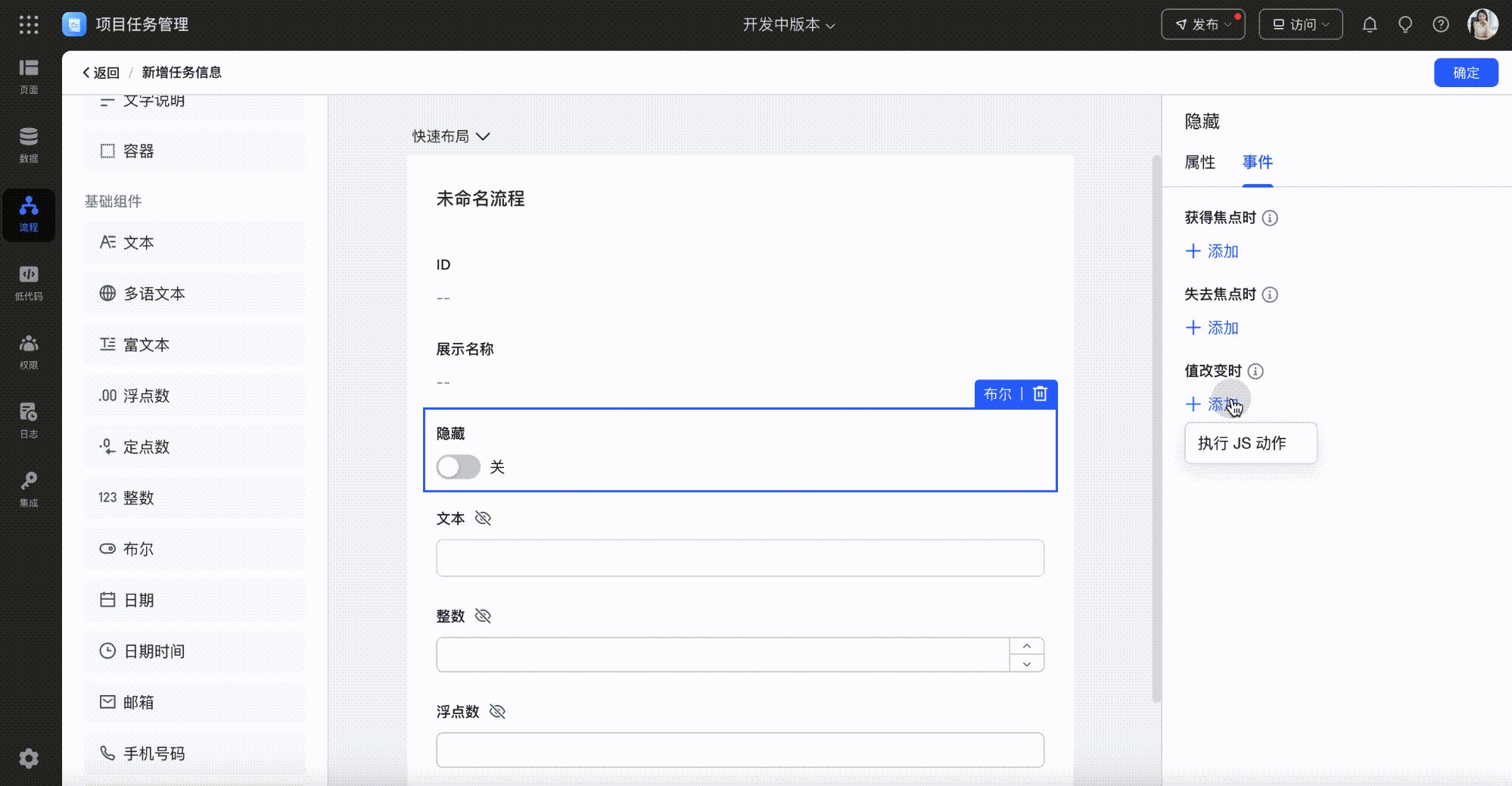
- 配置「隐藏-布尔」按钮 JS 事件:
当「值改变时」发生相关事件:

250px|700px|reset
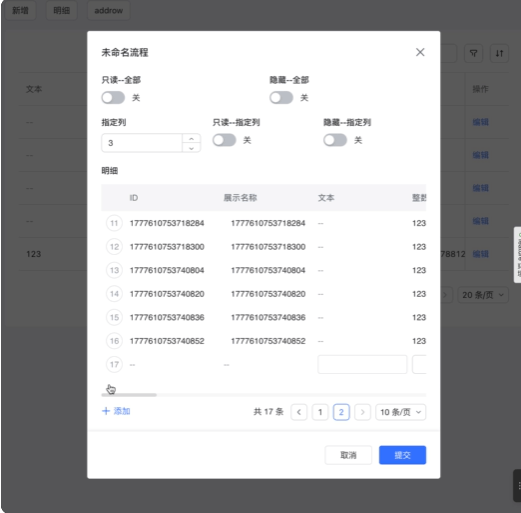
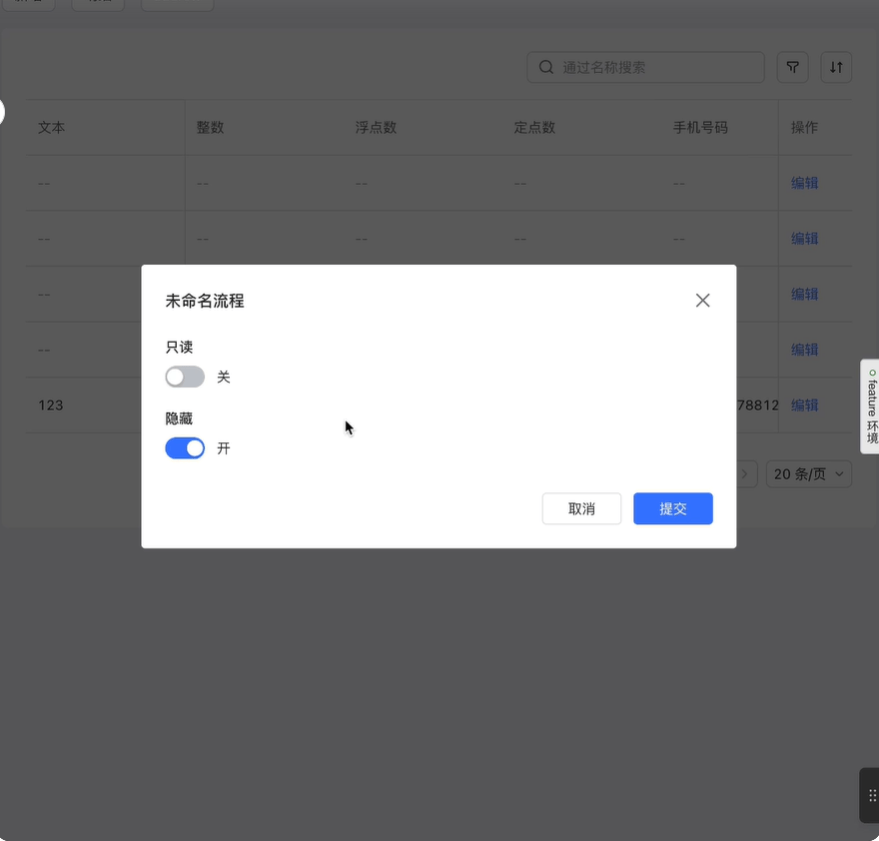
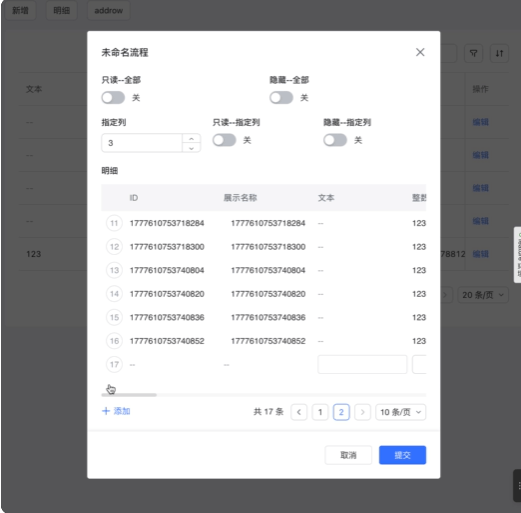
效果演示:控制字段显隐

250px|700px|reset

JS 事件使用说明
(一)配置「显隐」切换
- 字段
const componentId = '_initialRecord__proposed__49b1b6f3_text_aadegovh4vai4_text'const component = context.form.getComponentById(componentId)// 隐藏component.setProps({ "hidden": true})// 显示component.setProps({ "hidden": false}))
- 明细列
const apiName = 'text_1'const detail = context.form.getComponentById('detail_1')const column = detail.columns.find((column) => column.api_name === apiName)// 隐藏column.setProps({ "hidden": true})// 显示column.setProps({ "hidden": true}))

250px|700px|reset

(二)配置「只读」切换
修改字段的只读属性,组件最终是否为只读是计算的结果
- 字段
- 注意:系统字段、公式字段等仅支持只读的字段无法切换
const componentId = '_initialRecord__proposed__49b1b6f3_text_aadegovh4vai4_text'const component = context.form.getComponentById(componentId)// 只读component.setProps({ "readonly": true})// 编辑component.setProps({ "readonly": false}))

250px|700px|reset

- 明细列
const apiName = 'text_1'const detail = context.form.getComponentById('detail_1')const column = detail.columns.find((column) => column.api_name === apiName)// 只读column.setProps({ "hidden": true})// 编辑column.setProps({ "hidden": true}))

250px|700px|reset

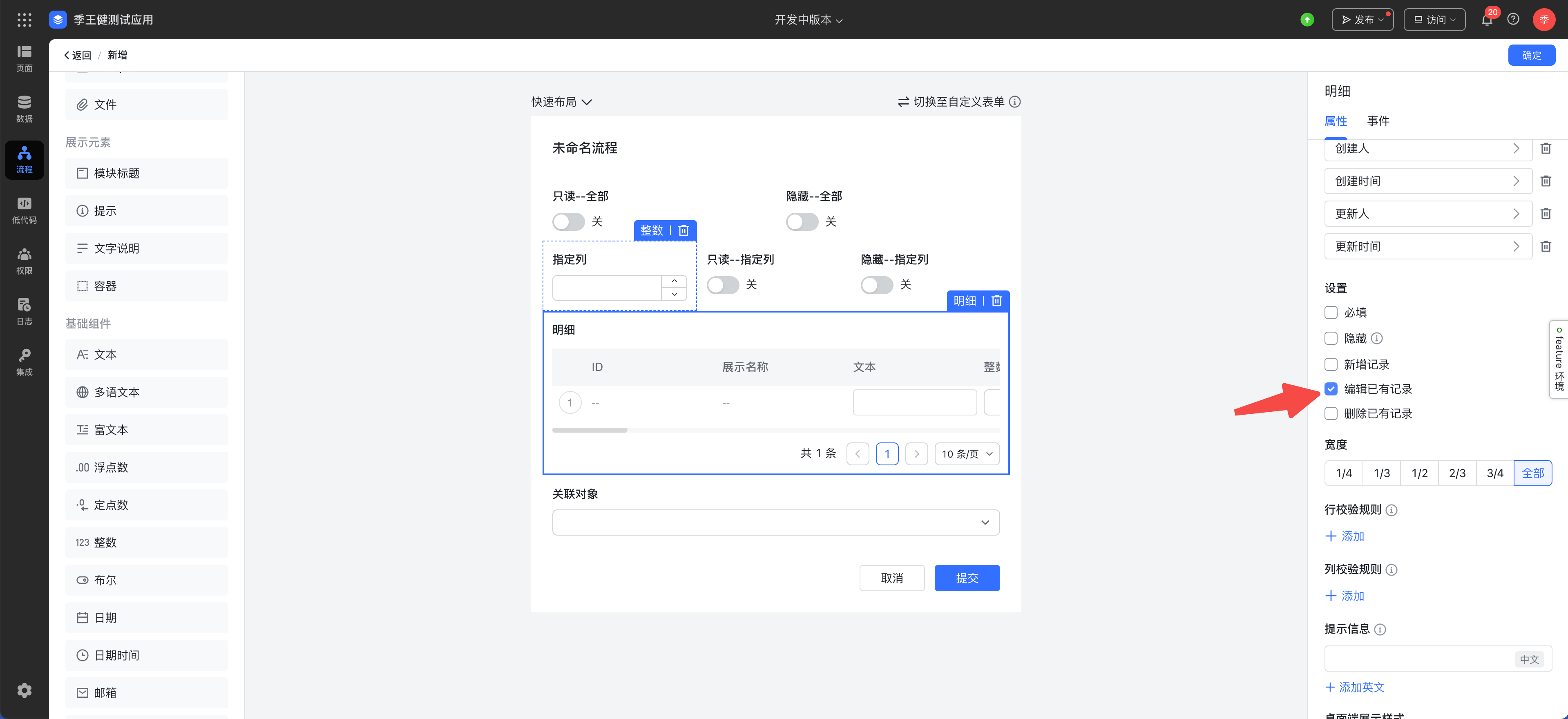
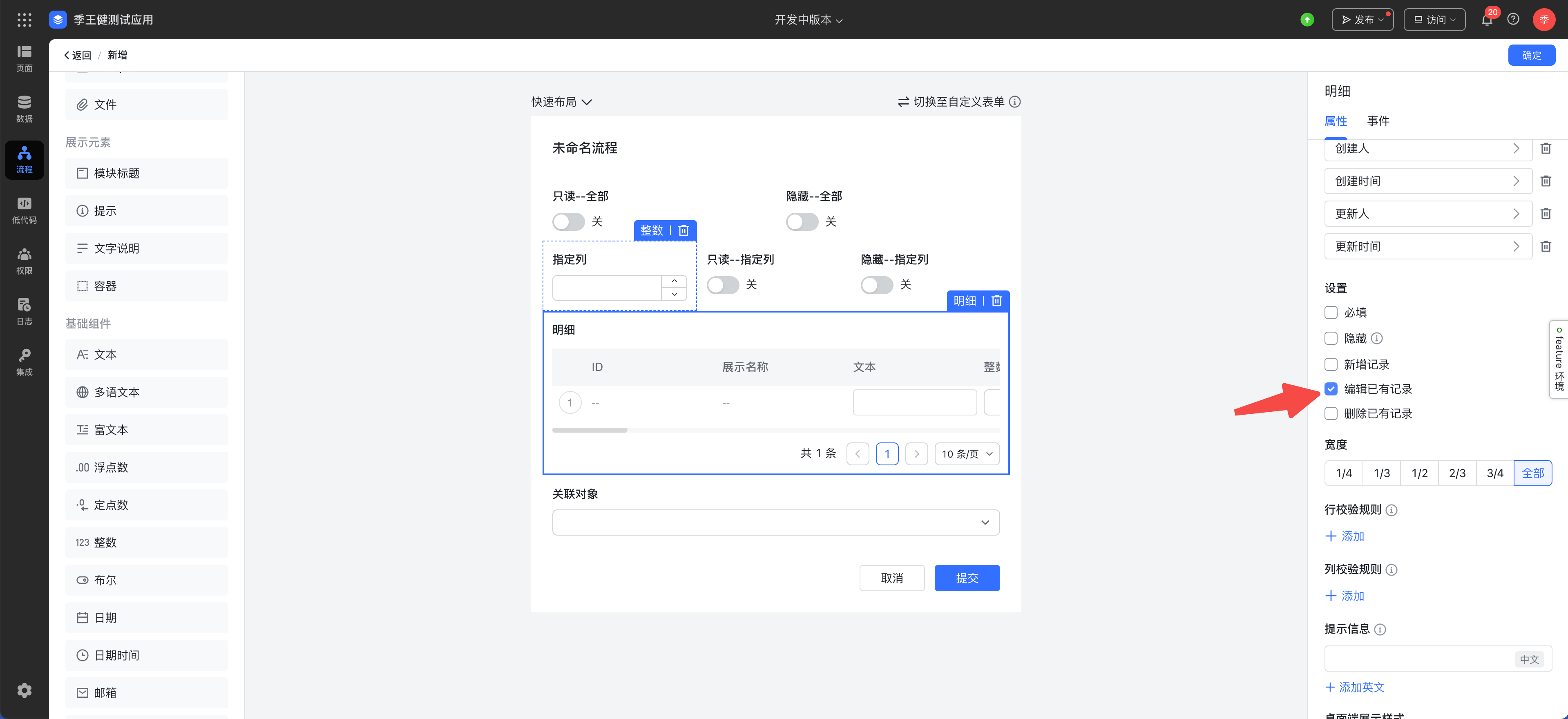
- 注意:明细上有一个「编辑已有记录」的开关,当关闭这个开关时。即使字段不为只读,也不可编辑

250px|700px|reset


250px|700px|reset