概述
- 饼图组件:包括饼图和环图,主要用于展示不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例,环图中间空余的部分可以用来显示一些额外的文字等信息。
- 适用场景:
- 一个维度下的数据类目较多
- 展示某一维度各数据的占比情况
属性说明
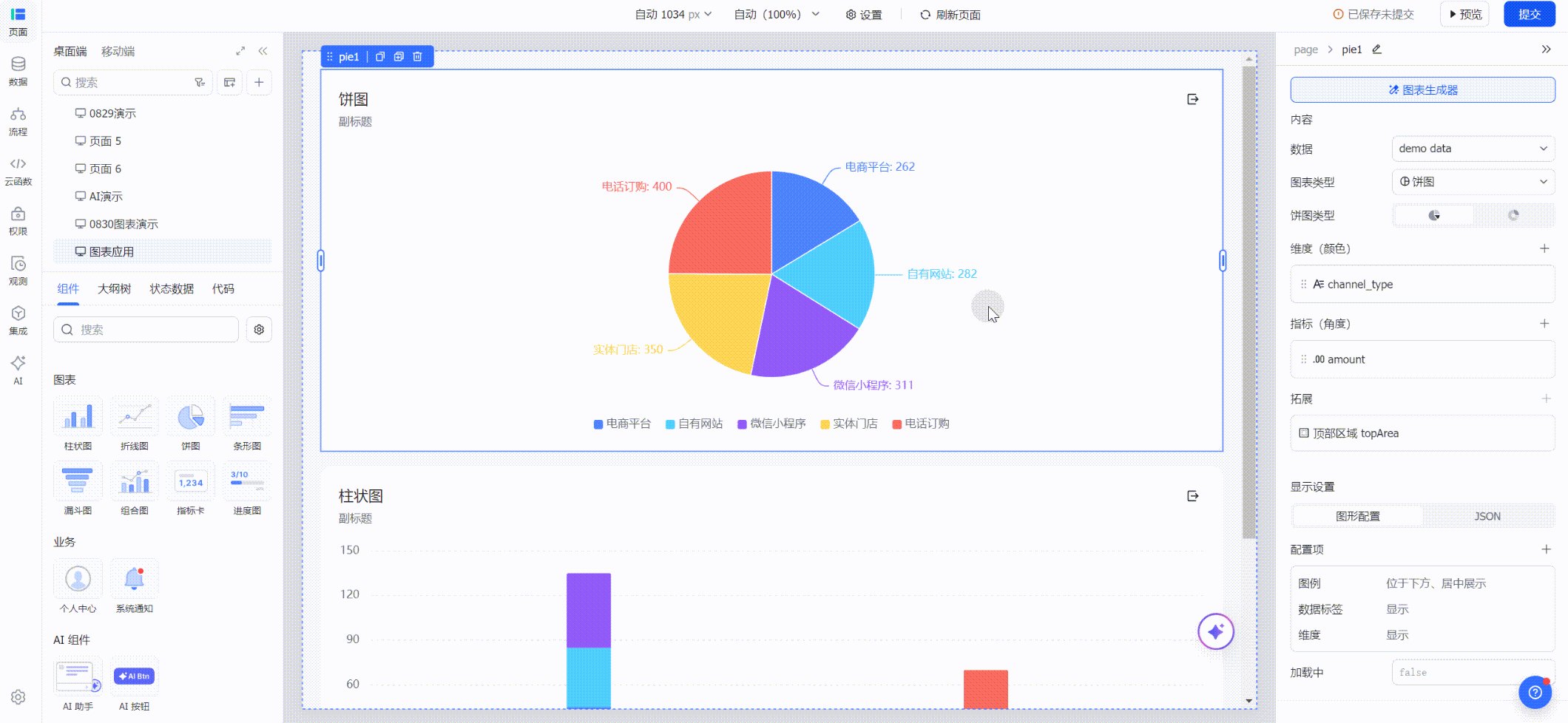
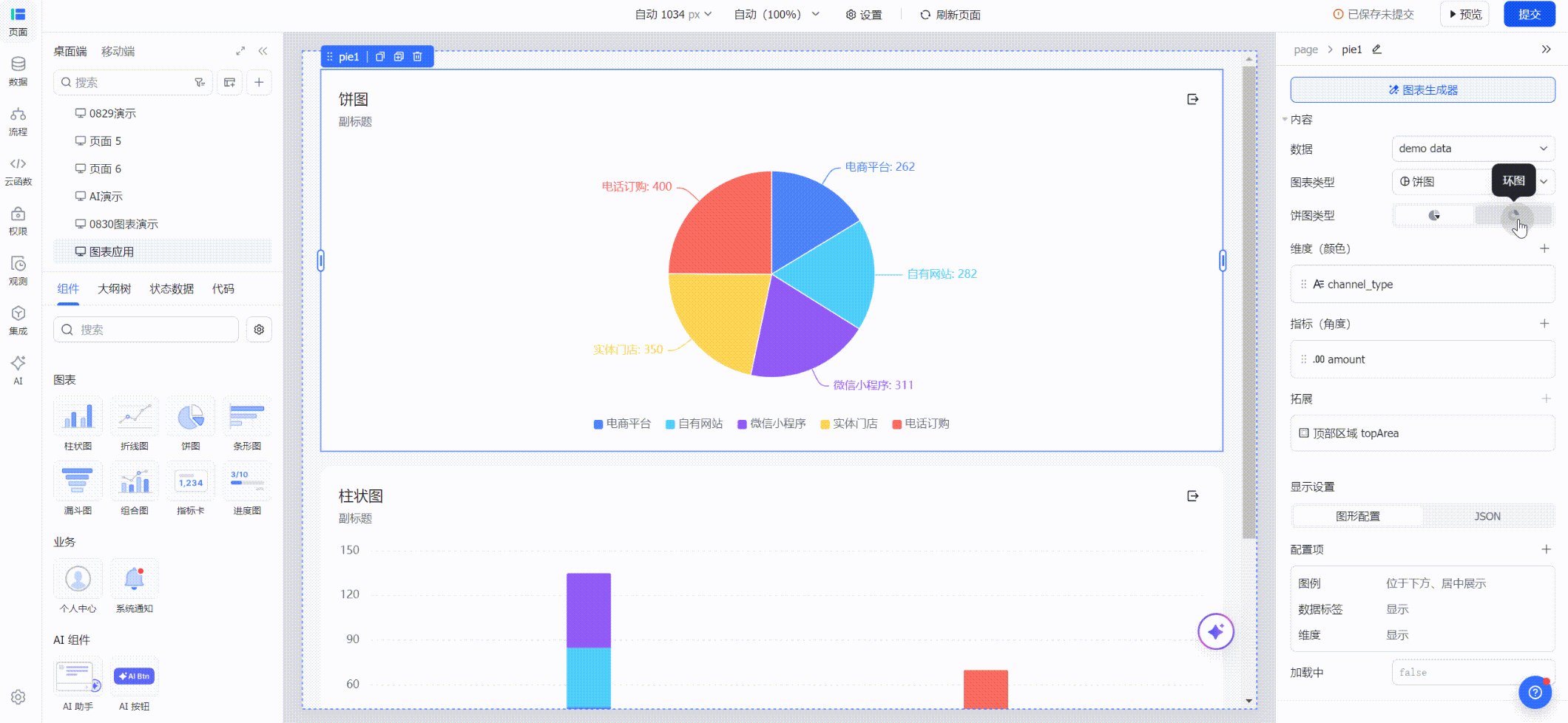
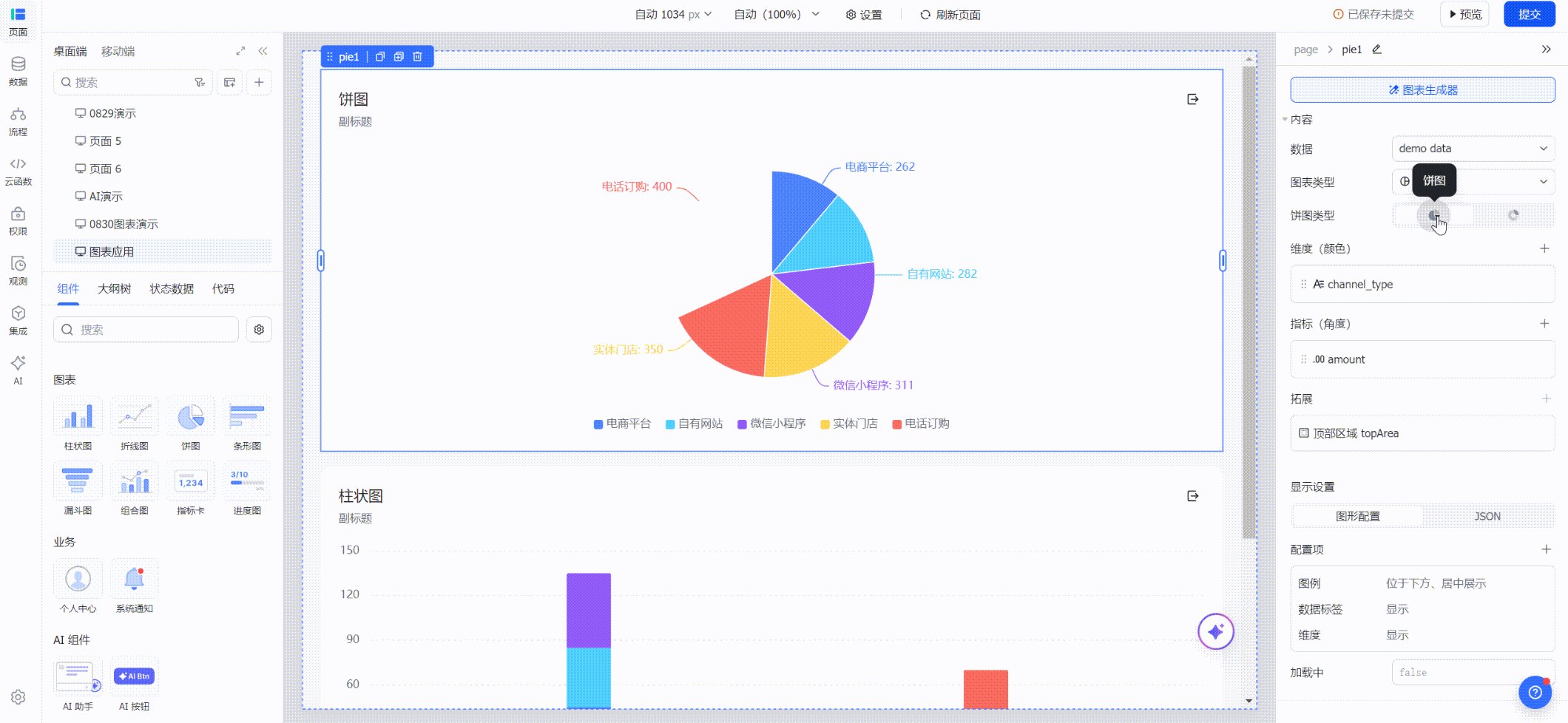
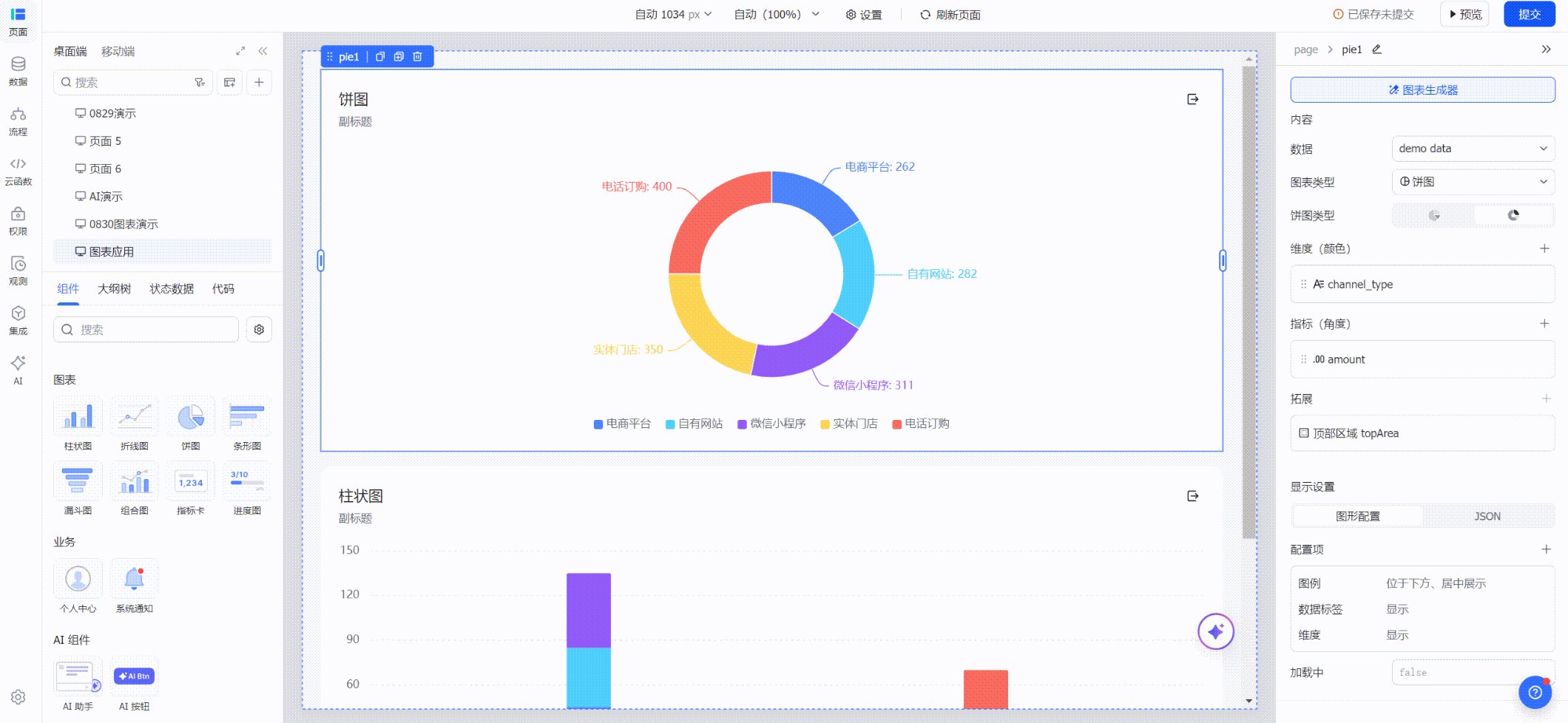
饼图类型:饼图和环图可按需切换

250px|700px|reset
此处仅说明针对环图/饼图的属性配置
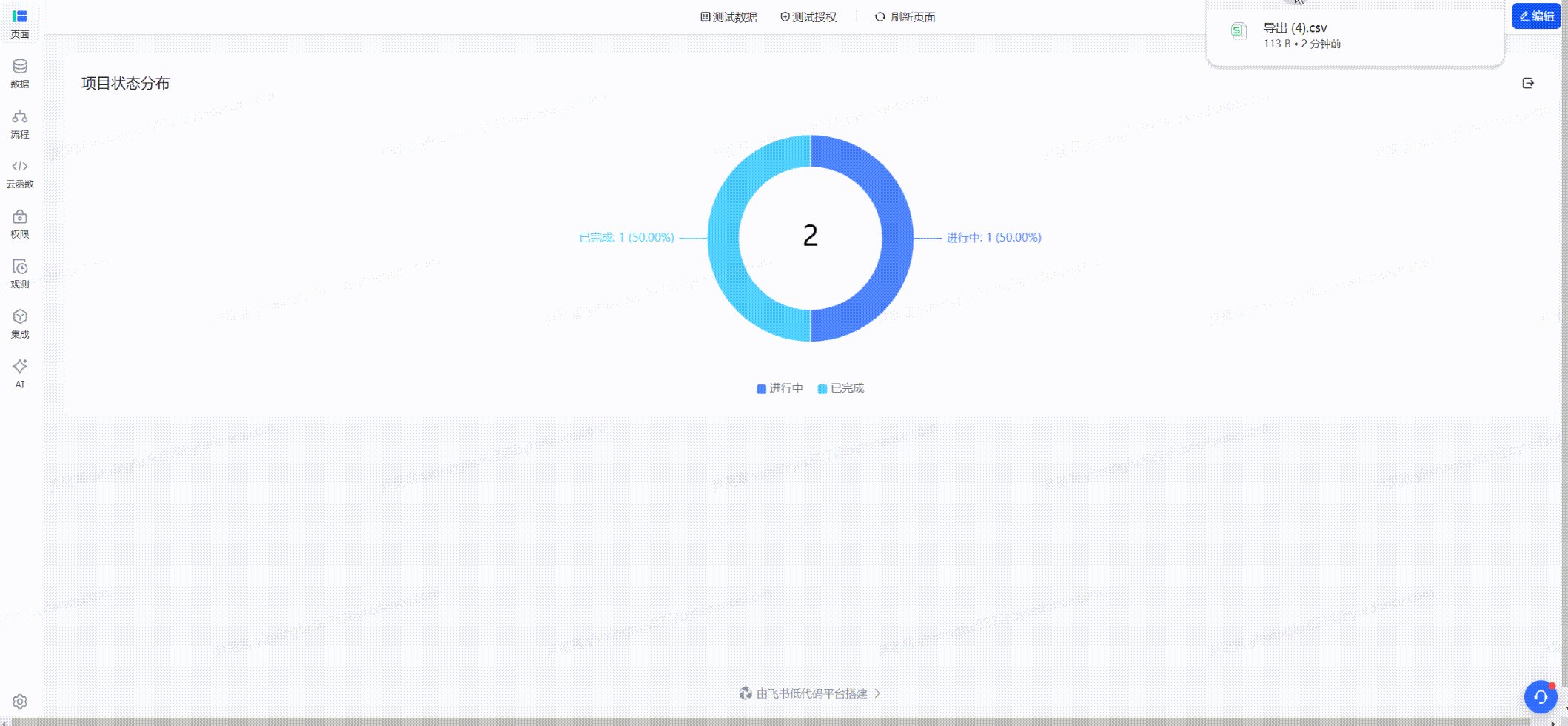
使用示例-项目状态分布
图表配置可分为3步:配置属性-配置样式-配置事件
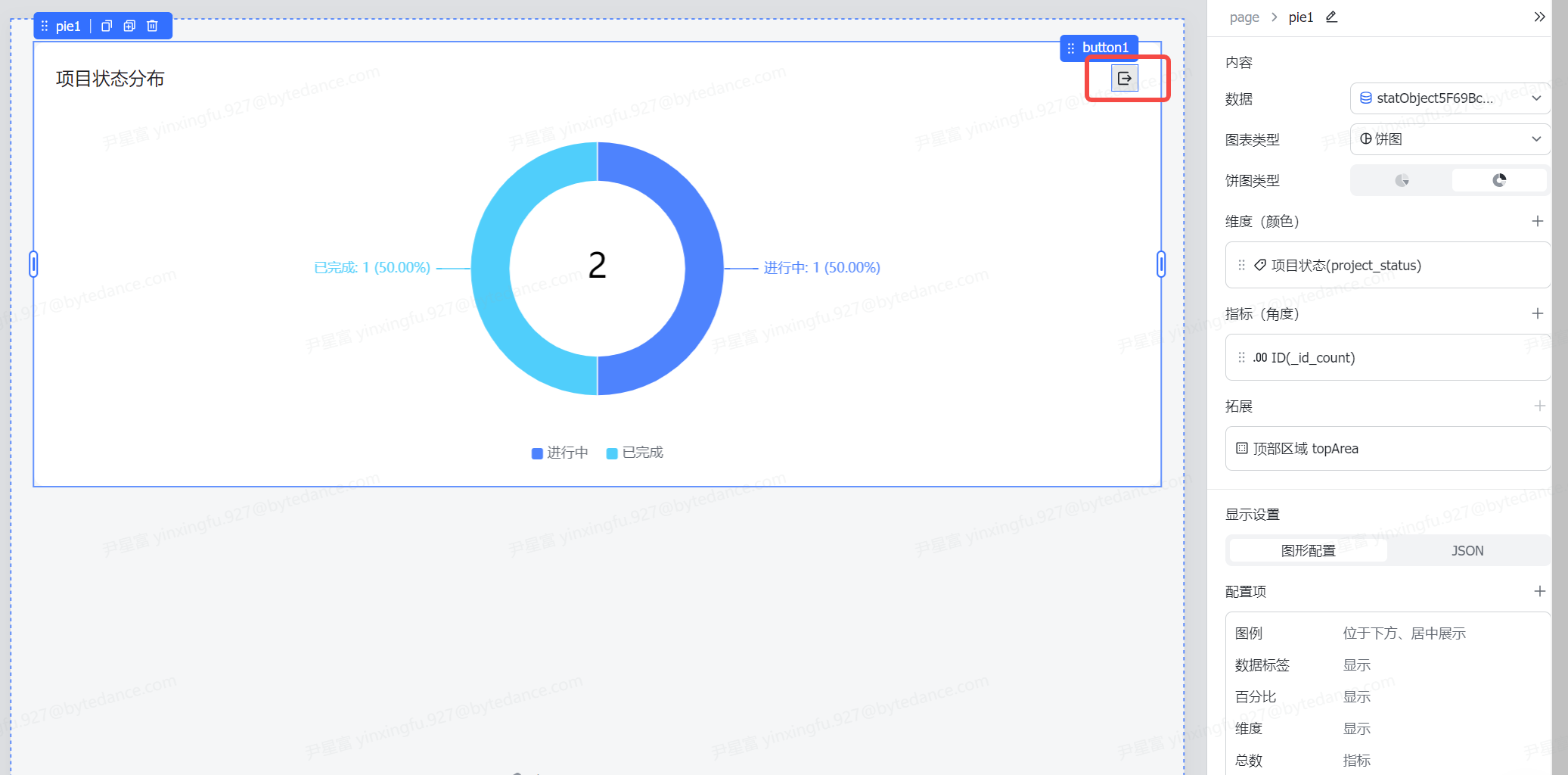
Step 1 配置属性
- 在画布中拖入「饼图」组件,饼图类型选择环图
- 可按照整体配置选择主题色,此处默认选择
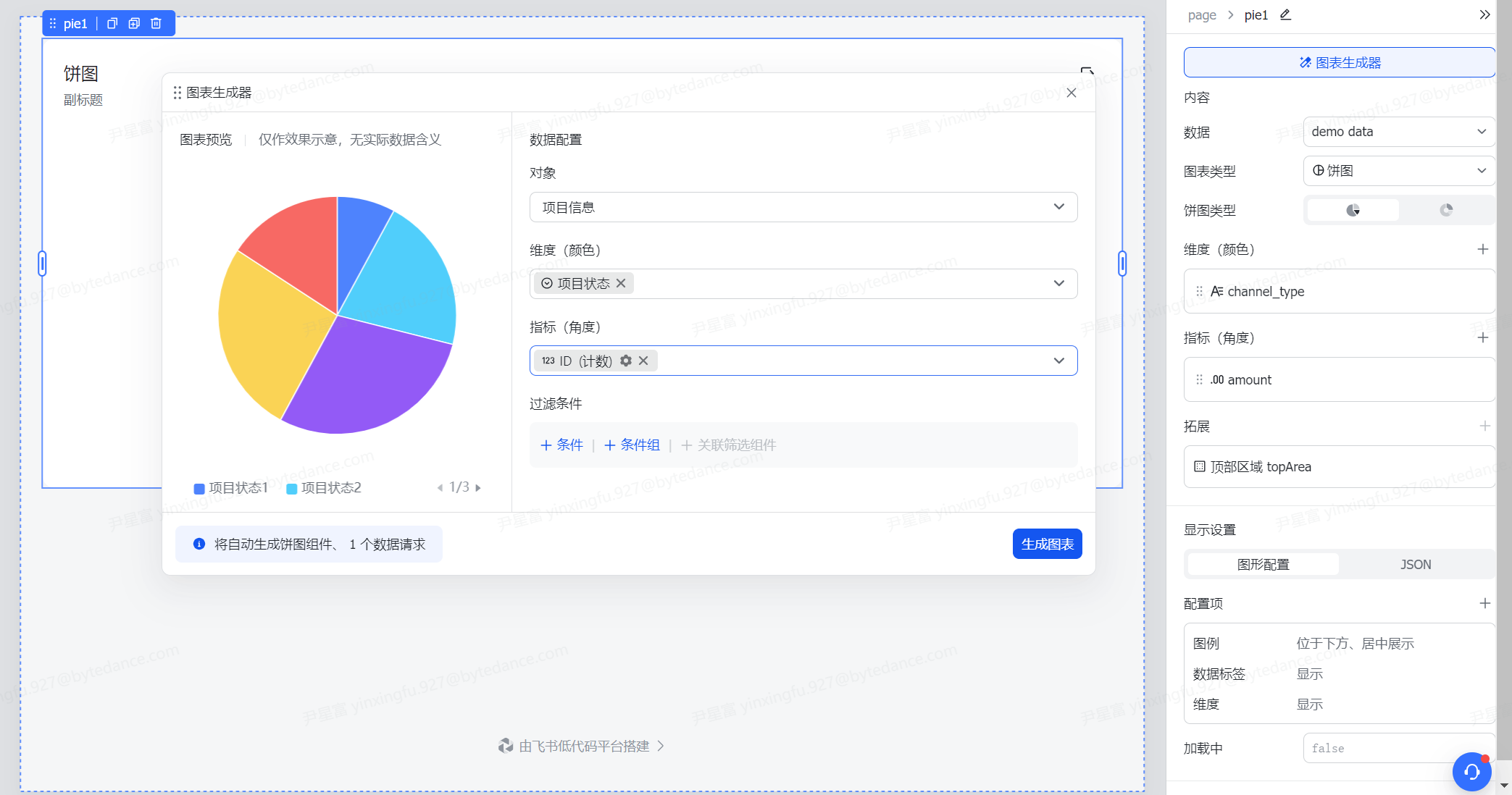
- 利用图表生成器配置饼图数据和指标、维度字段
- 设置图表字段
- 维度(颜色):项目状态
- 指标(角度):ID(计数)

250px|700px|reset
- 点击提交生成图表
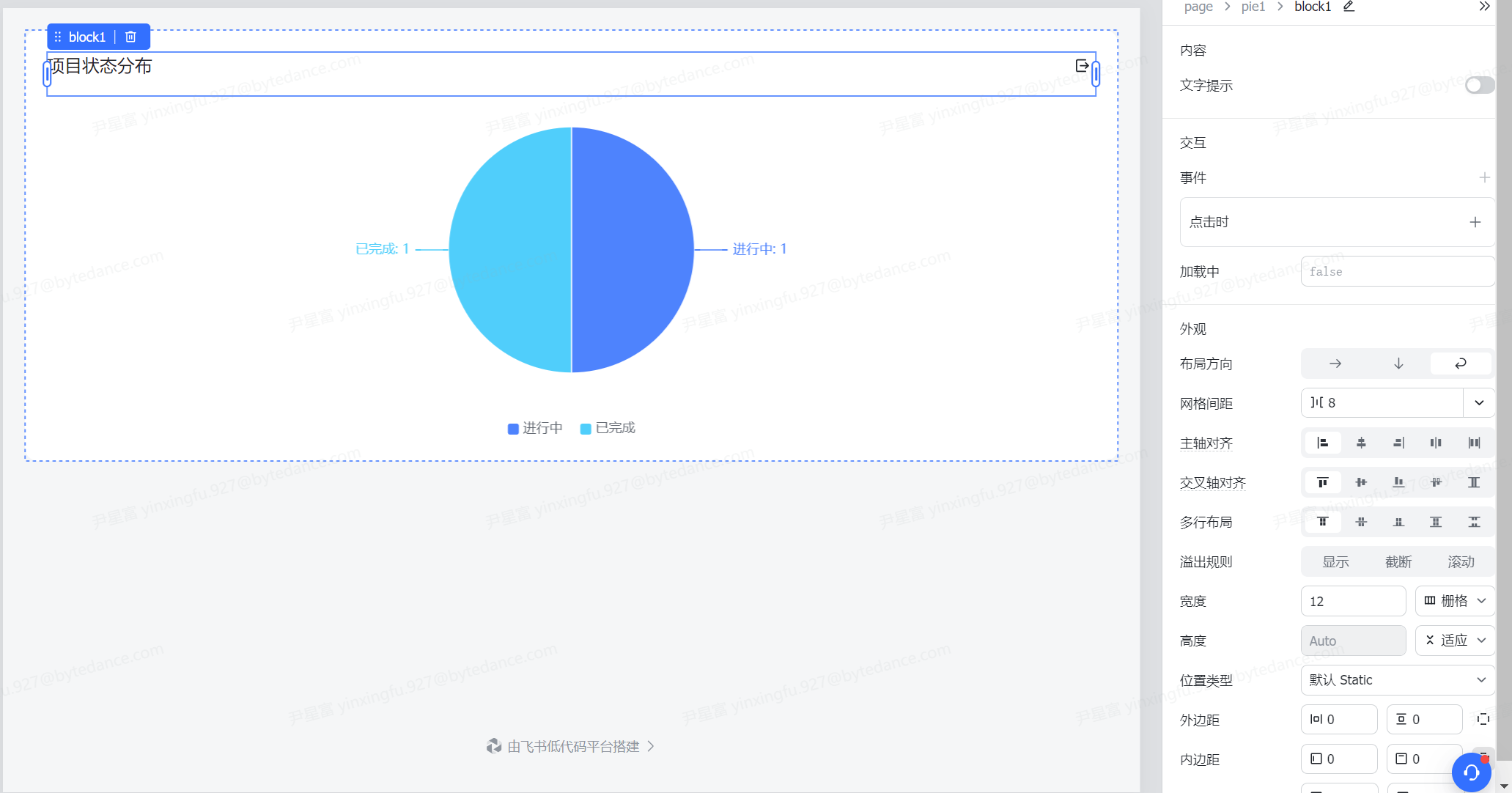
- 内容 - 拓展 - 顶部区域,设置标题区

250px|700px|reset
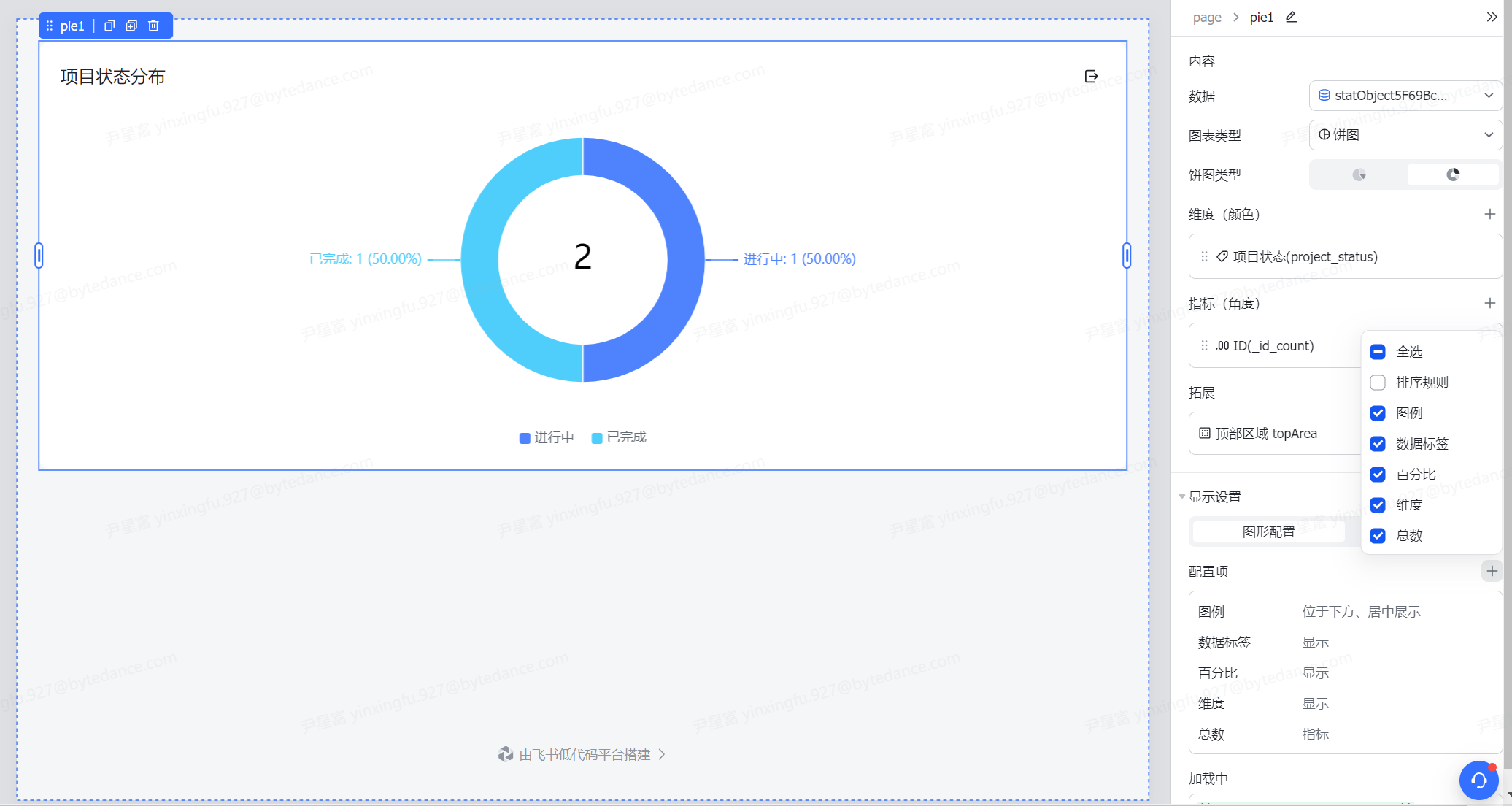
- 显示设置
按需配置:排序规则、图例、数据标签、百分比、维度、总数(仅环图支持),操作效果如下

250px|700px|reset
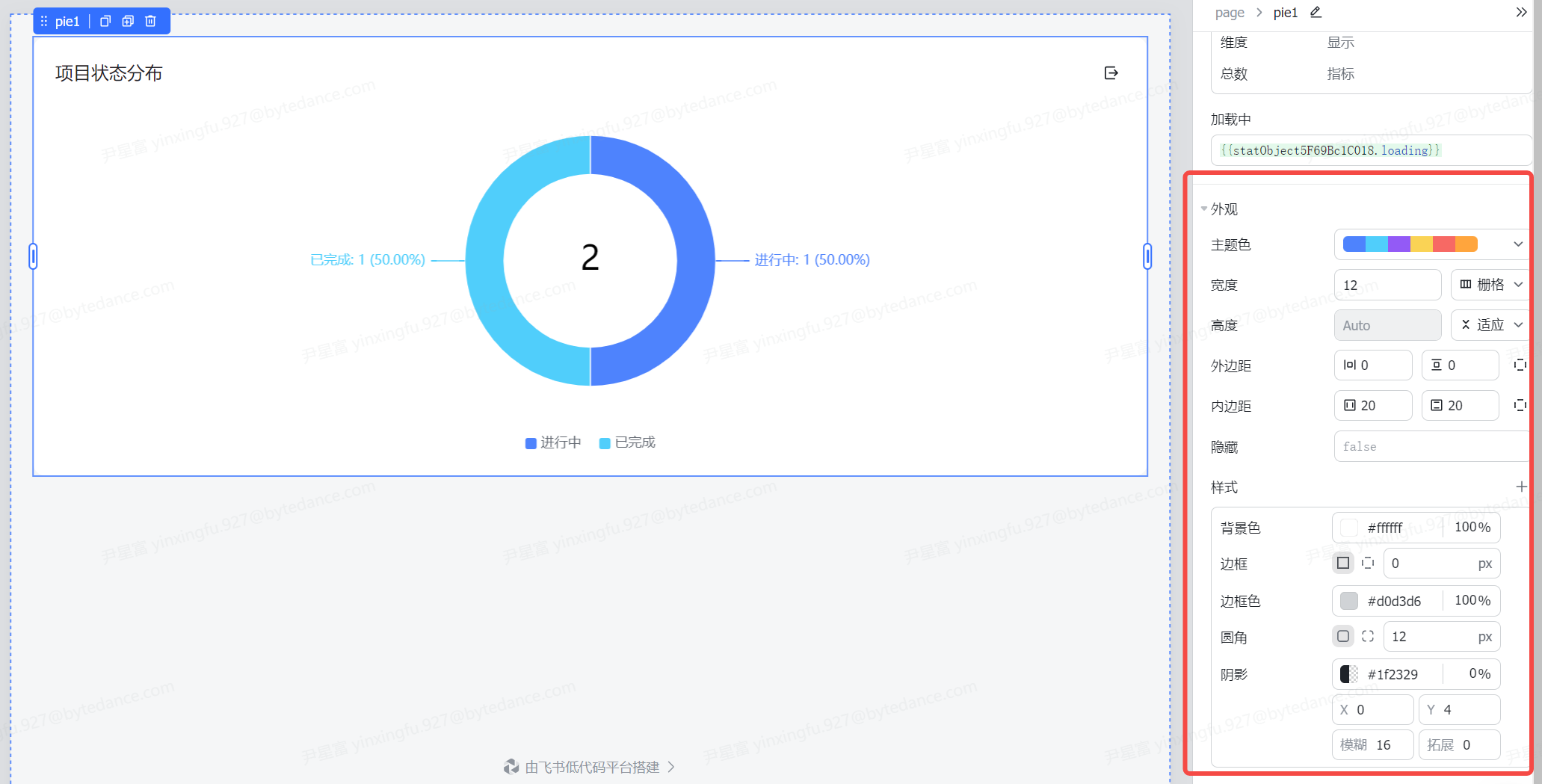
Step 2 配置样式
此处我们选择默认样式,可根据实际需要调整外观和样式设置,设置细节如下图

250px|700px|reset
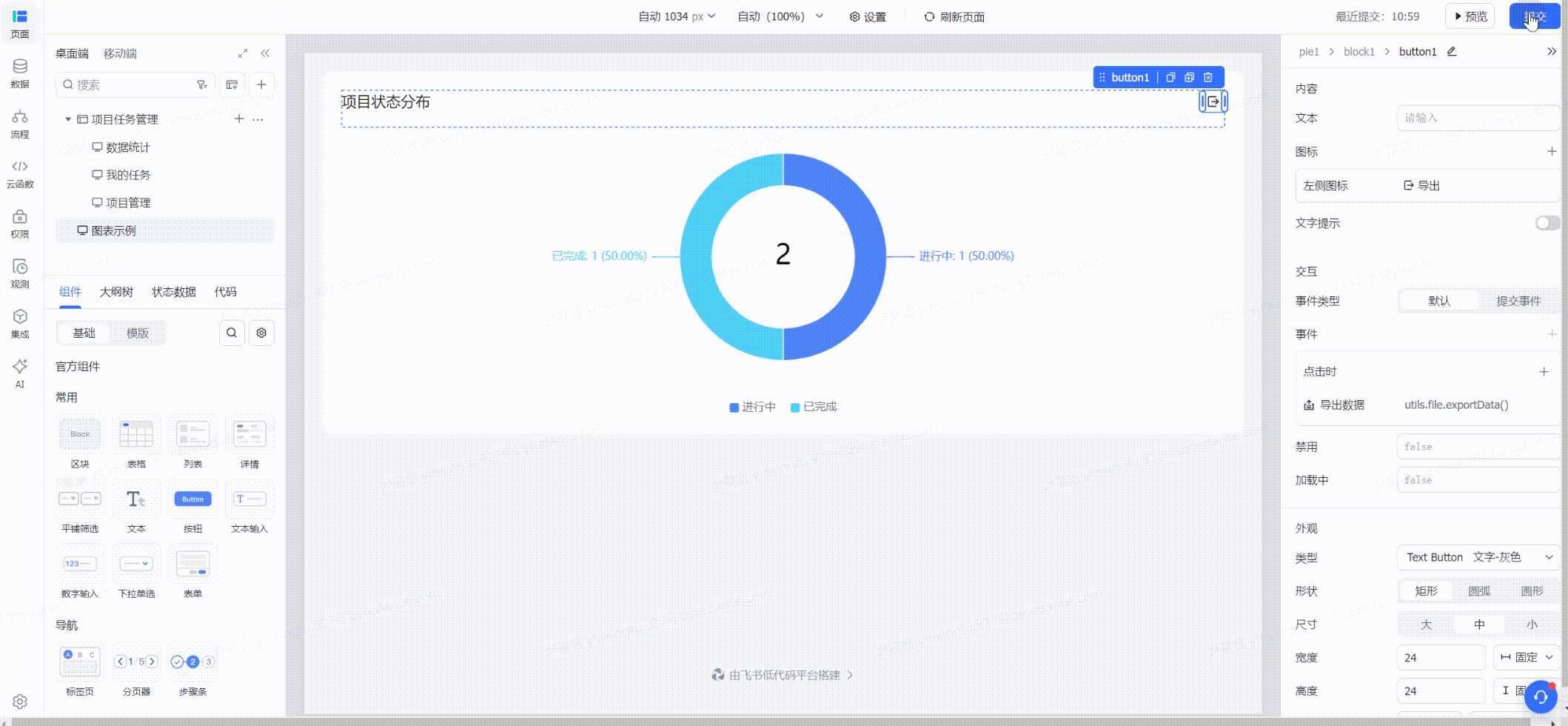
Step 3 配置数据导出按钮
添加「导出」按钮
- 使用拓展-顶部区域「导出」按钮,或可再顶部区域中拖入「按钮」组件,将按钮调整到合适的大小。

250px|700px|reset
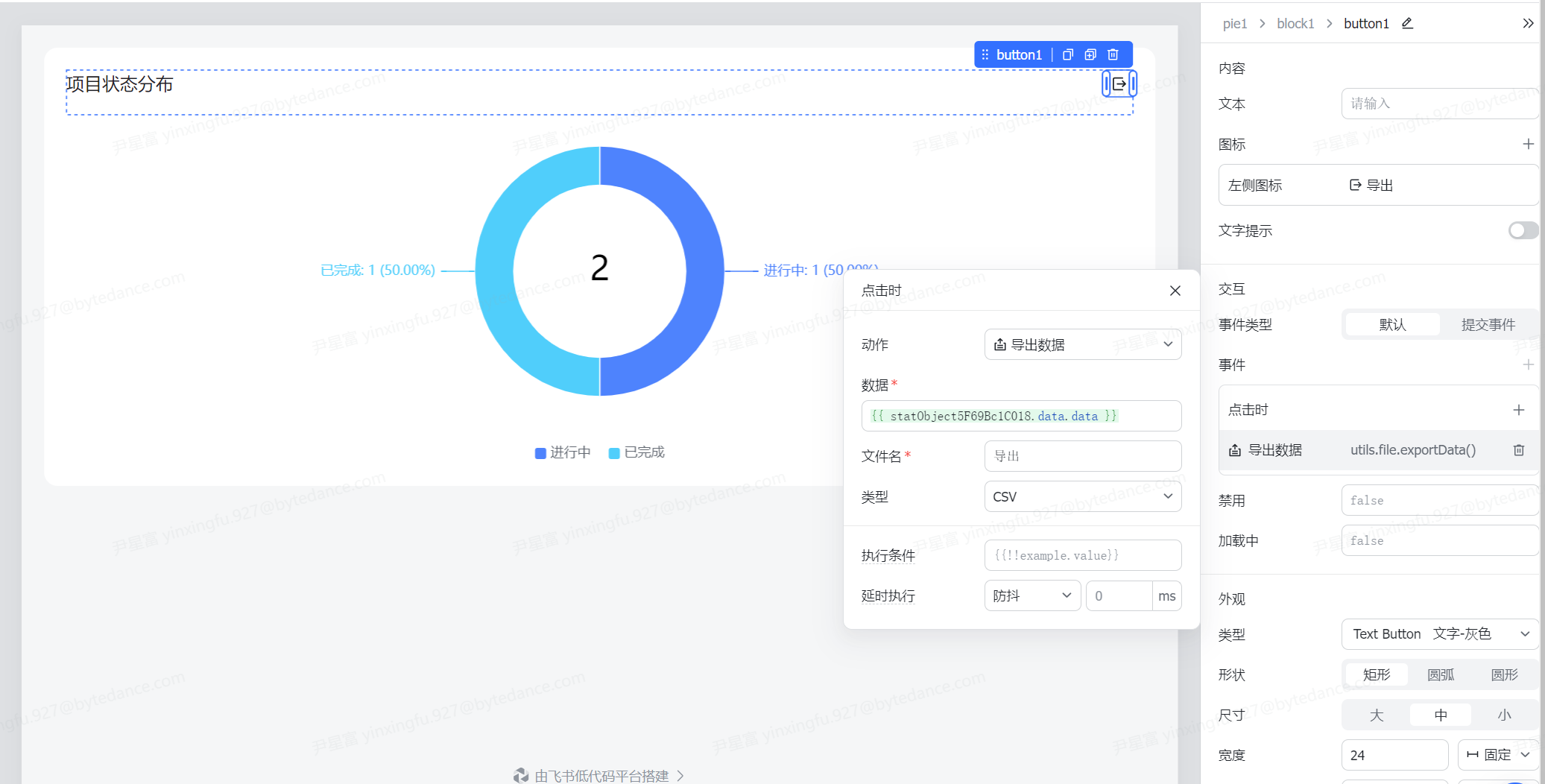
关联「导出」事件
- 添加事件:点击时
- 配置事件:
- 动作:导出数据
- 数据:选择图表生产给你其所生成的数据
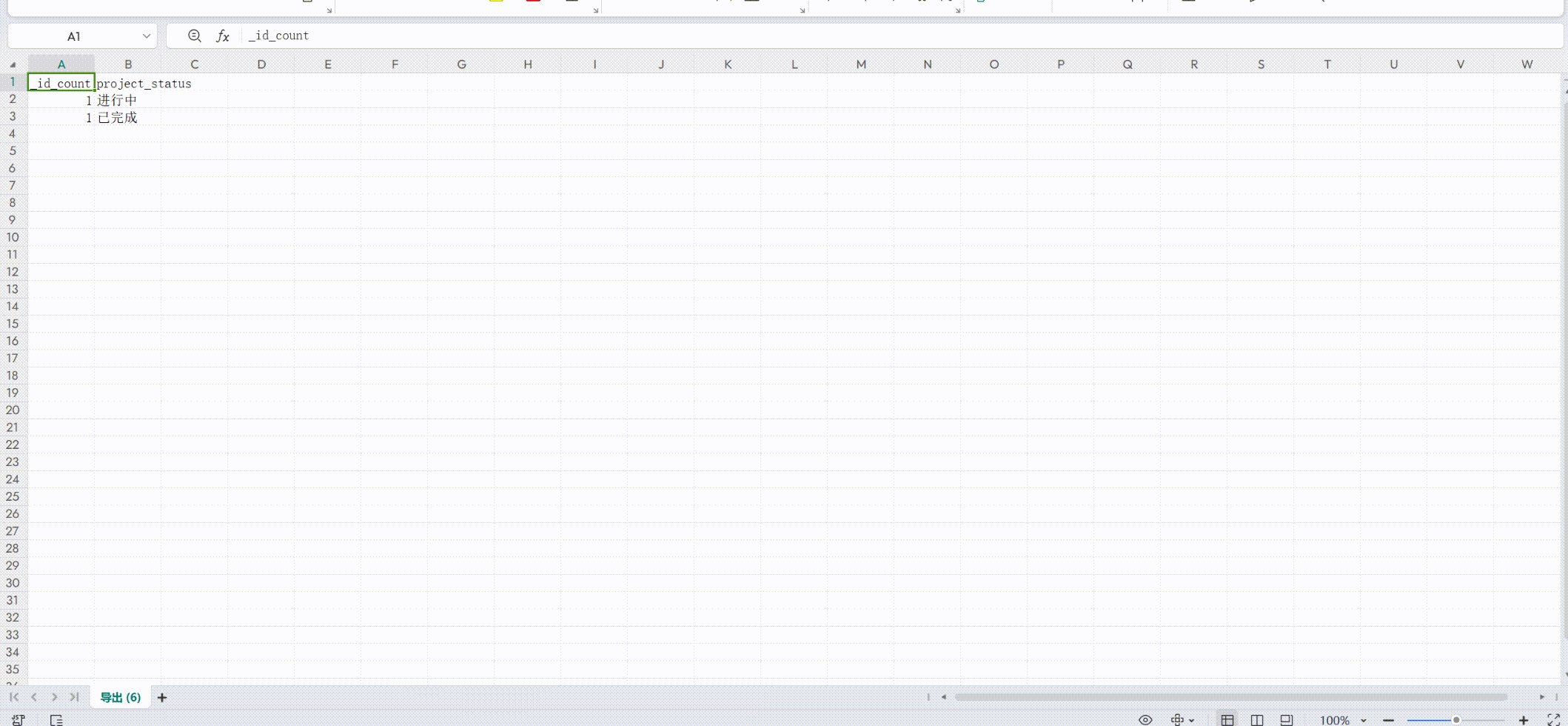
注意:导出的数据是个数组类型
- 定义文件名
- 选择导出类型:csv、excel

250px|700px|reset
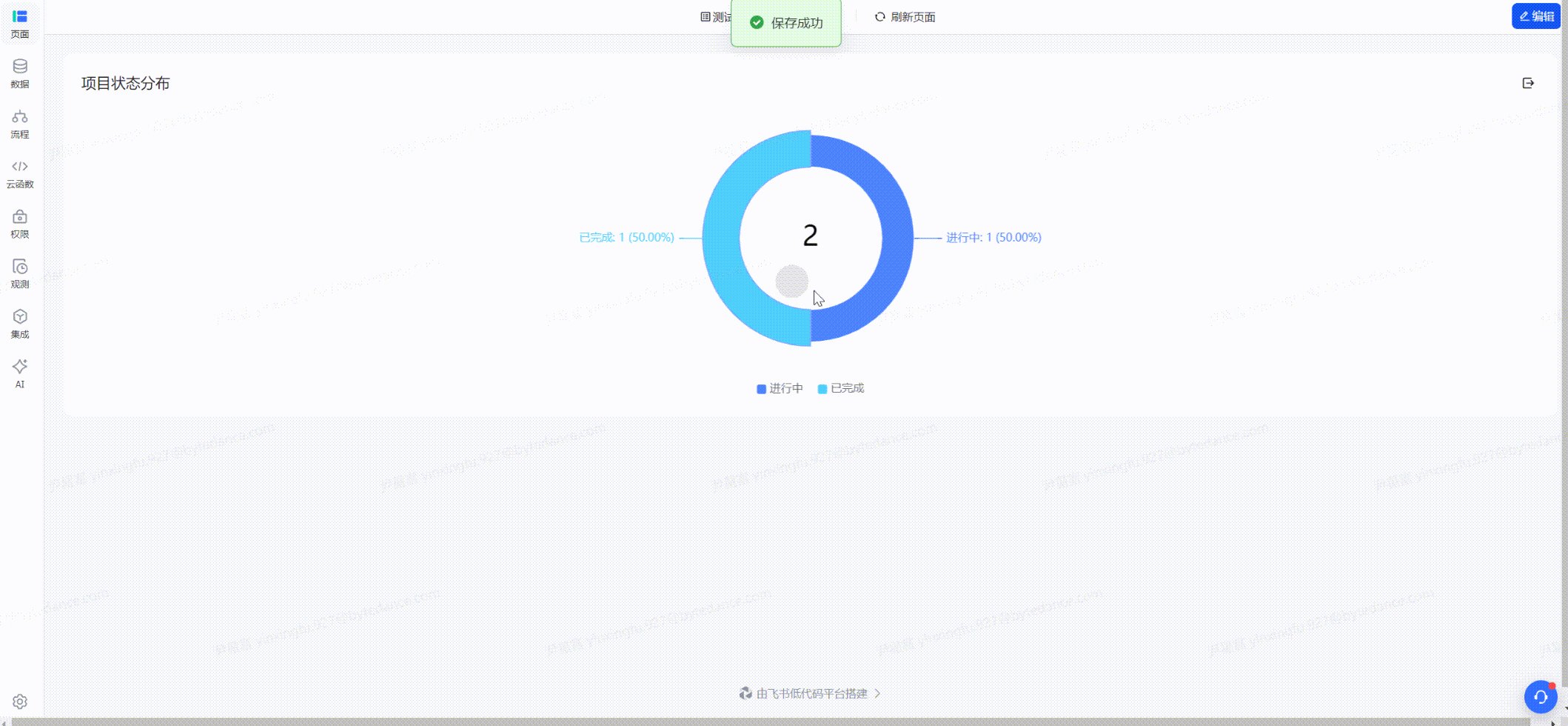
预览效果
环图:

250px|700px|reset
暴露的状态
暴露的方法










