一句话介绍
飞书低代码平台的「页面」是可视化展示与交互工具,可以通过拖拉拽各种组件的方式,设计多样的页面来展示信息,承载数据与流程。
常见的页面场景
在企业的日常管理中,常常需要:
- 可视化地查看各类数据内容,例如:集中展示图文、跨模块汇总记录、对数据制作分析报表
- 对业务管理统一入口,例如:在一个页面中点击发起不同的流程、切换不同板块能够跳转到不同链接
这些场景,都需要在飞书低代码平台的「页面」中一一设计实现。
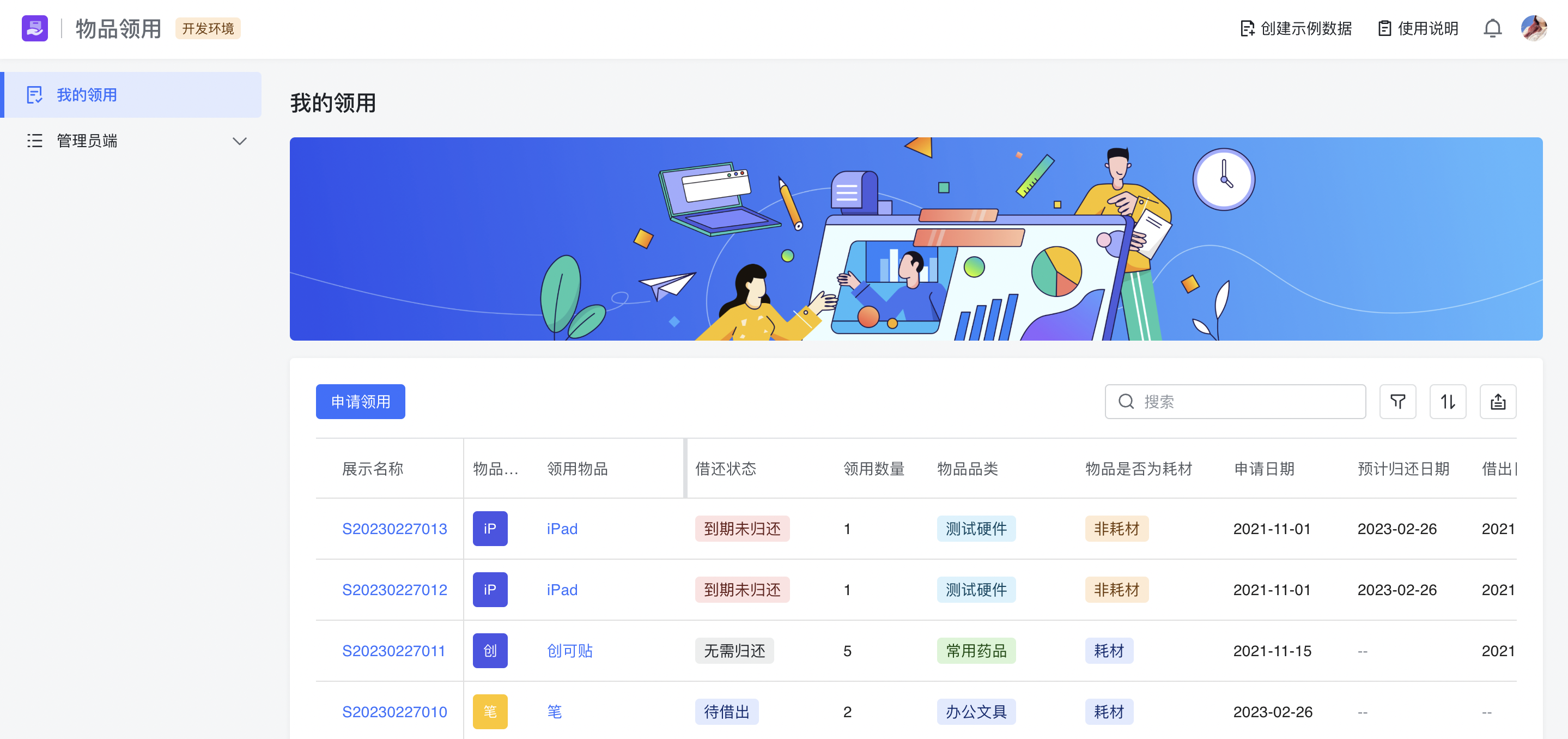
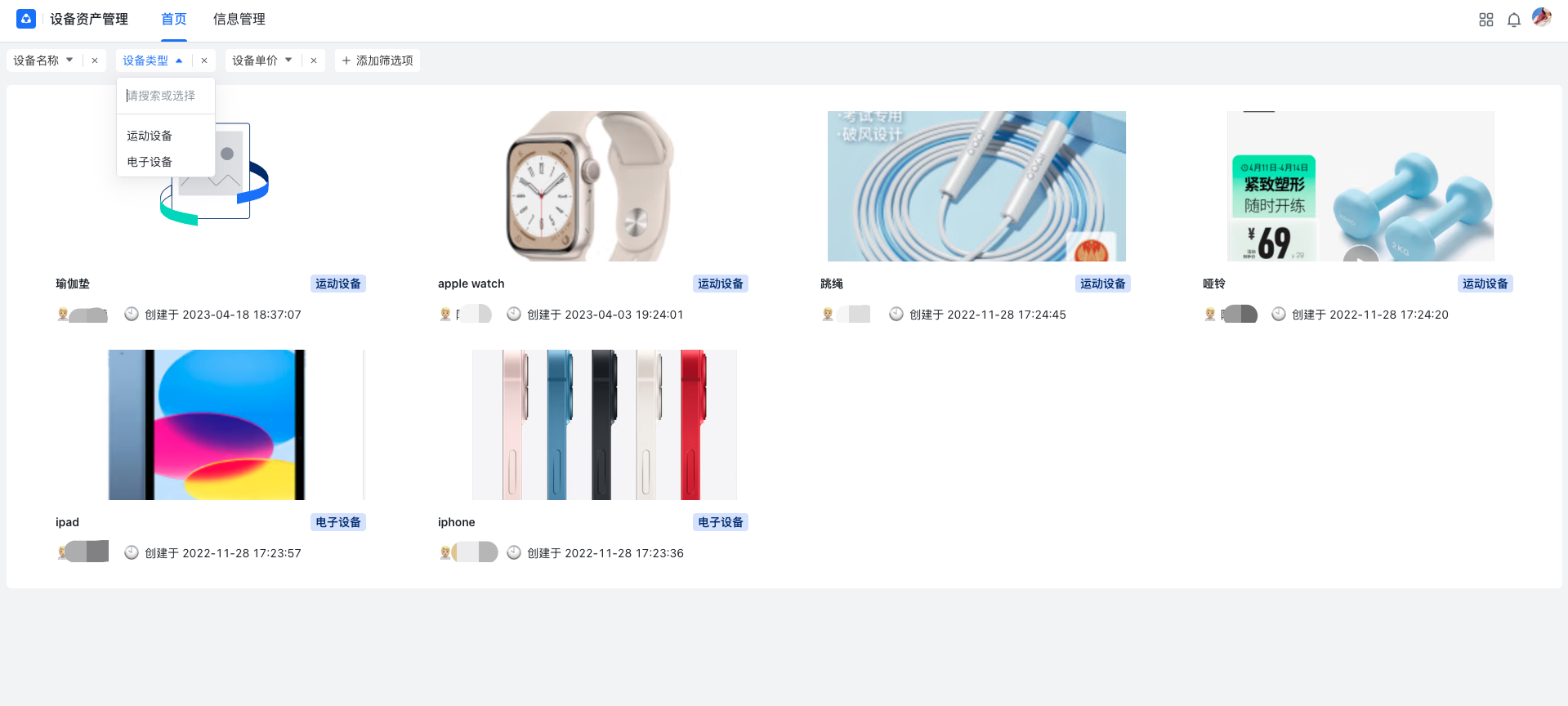
数据列表

250px|700px|reset

250px|700px|reset
图表看板

250px|700px|reset

250px|700px|reset
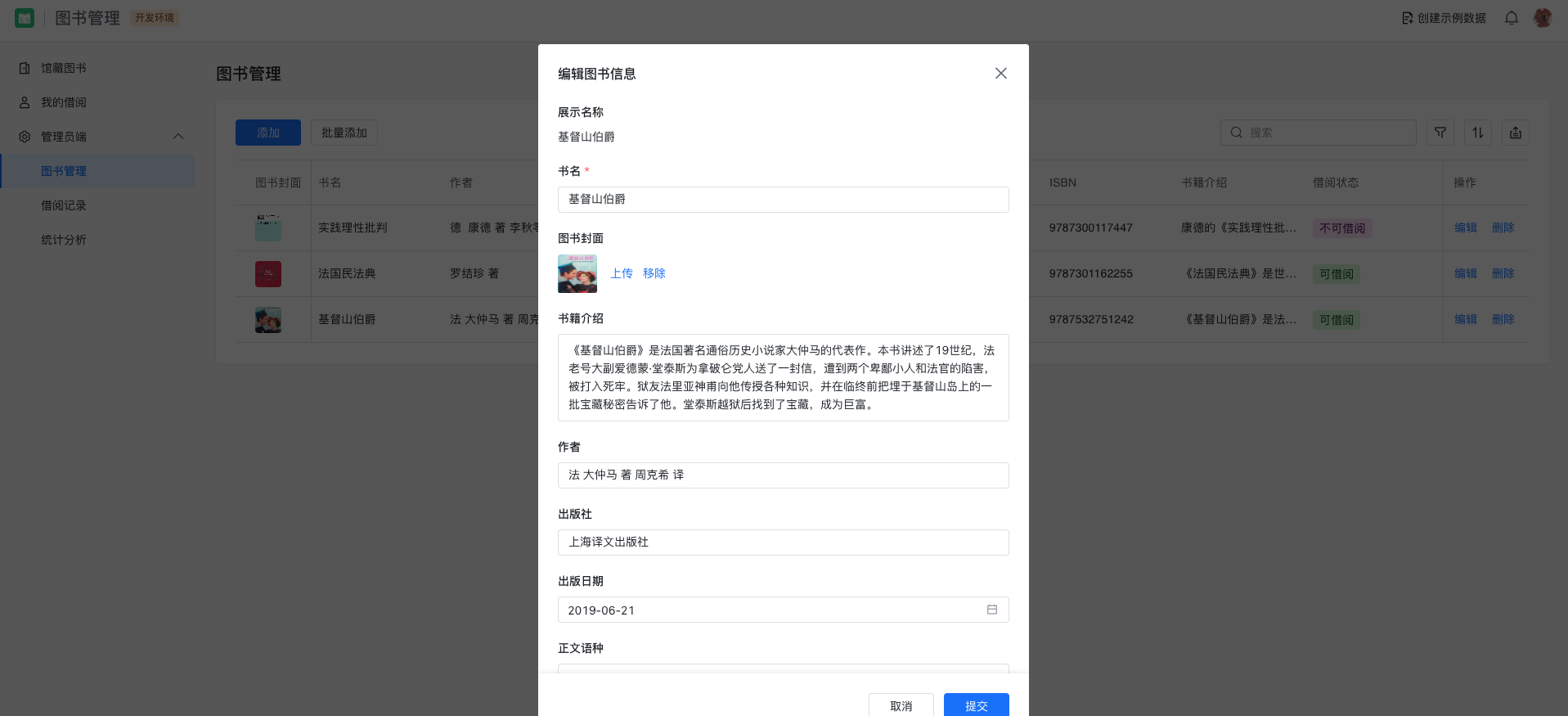
表单提报

250px|700px|reset
页面的搭建步骤
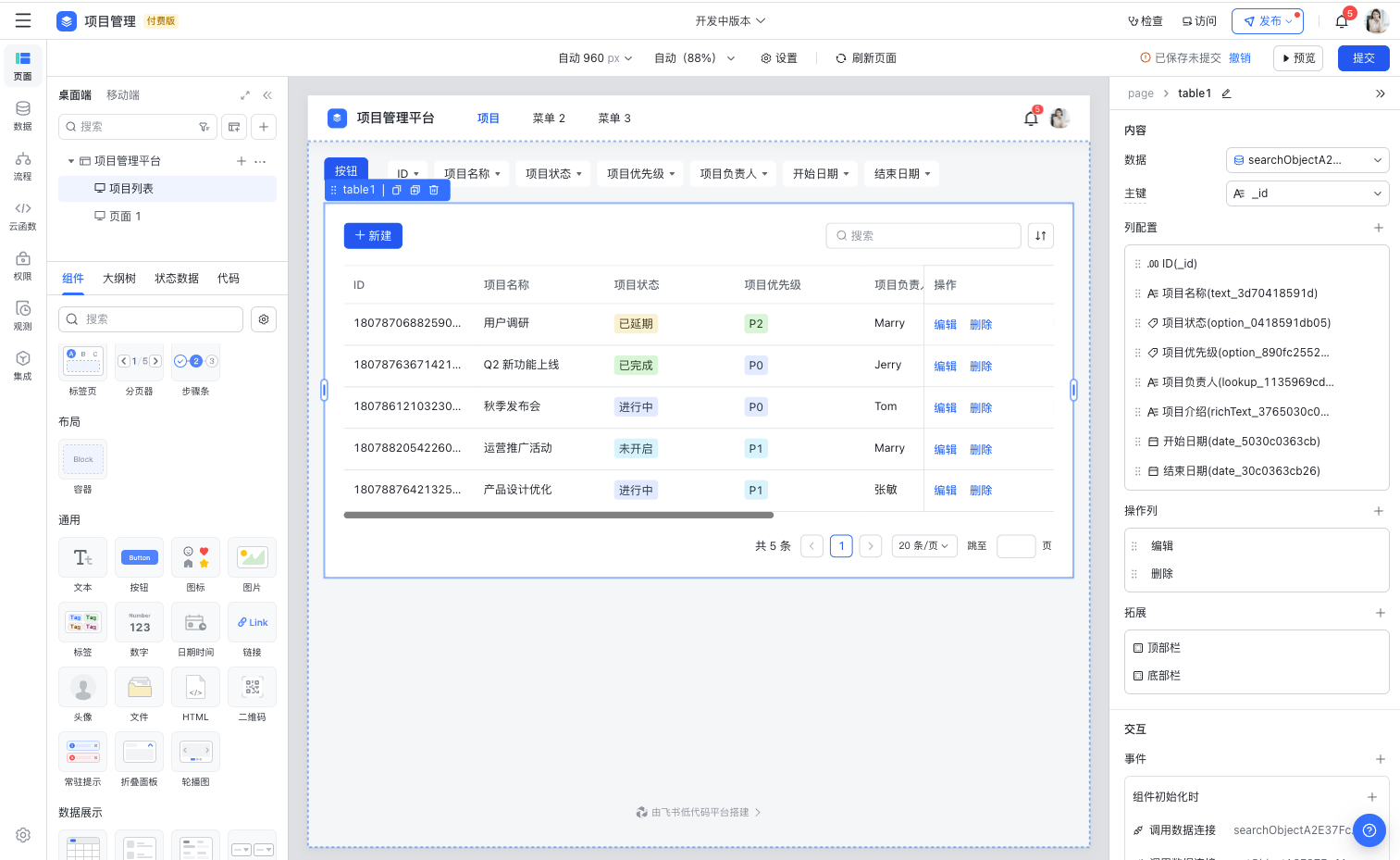
页面编辑器
简介
页面编辑器分为 4 部分,依次为:
- 左侧栏
- 页面列表:当前应用下桌面端、移动端的页面
- 组件:当前页面下可用的组件列表
- 大纲树:当前页面中,组件的层级关系
- 状态数据:当前页面中,变量(数据请求、自定义变量、JS 方法、组件)的状态
- 代码:当前页面中,代码(数据请求、自定义变量、JS 方法)的配置
- 顶部栏:修改页面名称、预览、提交(即保存)
- 右侧属性区:为各类组件配置不同属性、样式及设置事件动作
- 中间画布区:展示页面渲染效果,方便开发者快速感知

250px|700px|reset
常用操作










