作者:丁嘉禾
推荐理由
你的云文档安全吗?如果没有外网的环境怎么办?本工具帮你将云文档保存到本地,通过Markdown格式编辑查看!
本工具用于备份下载所有飞书云文档。文档将被转换成markdown,如果你喜欢,也可以自行转换成想要的格式。
快速使用
本应用为了简单化、不搞后端服务,因此直接利用APP ID和Secret进行授权,这是明文的,因此有安全风险,请不要让无关人员知道你的备份URL!
另外,本应用针对个人用户设计,因为你需要创建飞书应用并申请权限,如果想把公司离职前写的文档搬走恐怕不太可行!
零、创建应用
在飞书开放平台创建一个企业应用,名字随便写。在应用后台的权限管理中找到云文档相关的权限,都点上。然后发布版本,通过,应用上线。(注意,权限是需要审批的!!想偷偷摸摸搬走文档恐怕不太可行!!除非你是个人用户,自己就是自己企业的领导!!)
一、配置
从Release下载最新版本,解压到你喜欢的地方。启动里面的可执行文件,会自动打开网页。首次打开时,需要填写App ID和App Secret(这些能在应用的凭证管理中找到),然后点击计算按钮。
将生成的重定向URL复制粘贴到你创建的应用的安全设置-重定向URL中。
计算成功后,下次将自动进入授权页面。
如果需要访问多个不同账号,请手动保存生成的备份URL,可以通过访问这些URL进行备份。
二、完成!
在计算完成后,并且配置好重定向URL后,点击完成按钮,会自动使用生成的URL进行授权,如果没有错误,就可以成功进入备份页面。(也可以手动保存下面的备份URL,以后你直接访问这个链接即可打开并授权备份应用。需要在此之前打开程序!)
三、简单使用说明
配置好以后,打开备份URL,有两个按钮:备份下载云空间文档和下载知识库文档,分别是针对云空间和知识空间的备份。
下载云空间文档
点击选择文件,选择你需要的文件,再点击下载选中文件即可。
或者下载所有文件,会遍历整个云空间下载。
下载知识库文档
将会出现知识库列表,可以通过多选下载多个知识库,也可以在单个知识库中选择一些一级页面下载。
QA
为什么只能下载一部分云文档
目前只支持doc和docx和文件的下载。其他的表格、多维表格都不支持,请考虑手动导出。云文档下载后将会被转换成markdown,图片将被放在文档同级目录。
为什么文档中只有一部分内容
文档内不支持转换成markdown的块不会被导出,它们会消失。有些是我没有实现转换的功能,有些是飞书不支持导出。在导出markdown时将会顺便导出一份JSON,这是飞书返回的原始数据,你可以自己写脚本处理它。
为什么排版与格式感觉不对
markdown不能很好的支持所有富文本元素,例如多列布局等。虽然也有奇淫技巧可以在markdown中实现,但鉴于通用性,暂时不考虑(或者等研究出一个漂亮的方案)。很多文本样式在markdown中不能很好的支持。
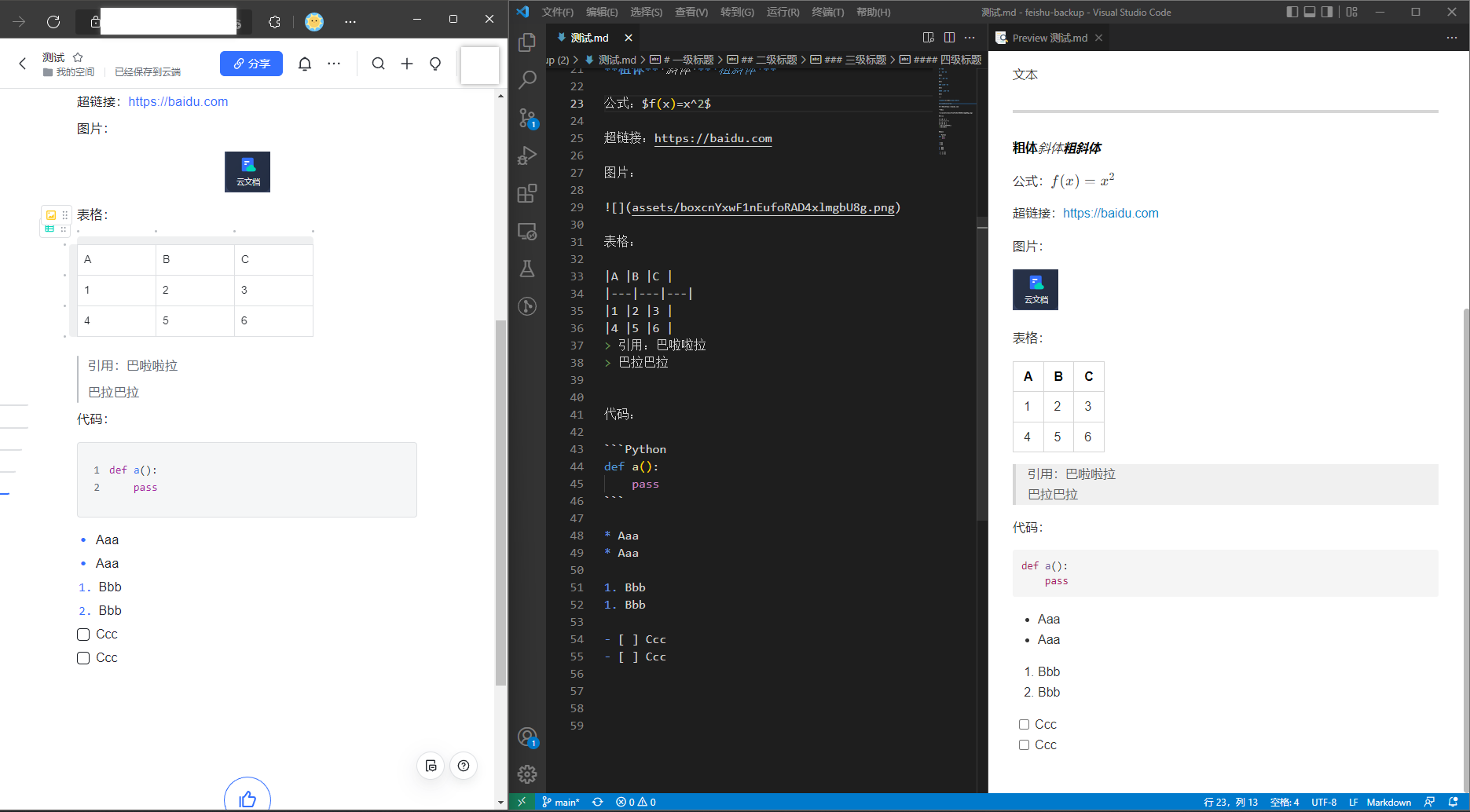
预览

250px|700px|reset
左侧是飞书文档,中间是导出的markdown,右侧是渲染后的markdown。遇到的图片文件素材将会保存到本地,重复的文件将会缓存,不会重复下载。
高级
下面是部署原理,自己部署的话需要看懂,如果你只是想简单的使用,就跳过本节
计算飞书URL
记住app_id和app_secret,构造url:https://{{your_server}}/tool/feishu-backup/#/backup/{{app_id}}/{{app_secret}}。在飞书应用后台的安全设置中的重定向中写入这个url。
把这个url encode后,作为{{your_direct_url}}。
启动备份的URL:中间需要替换你自己的重定向URL和APP_ID
打开这个链接,然后授权,点击按钮,等待下载。
部署
现在只需要下载并执行可执行文件,就可以在不需求第三方服务的情况下下载文件。但是如果你还想将其部署在服务器上,只通过网页来访问的话……
1. 准备
pnpm i
2. 修改base url
修改.env.my中的VITE_BASEURL,改成你需要的路径。这跟你的Nginx之类的网页服务器的配置有关。形如https://your.domain/AAA/BBB/CCC/#/...中的/AAA/BBB/CCC就是base url。如果不需要的话,简单改成/应该就行了。将VITE_API_URL修改为你的转发服务器的URL。
3. 打包
pnpm run build my,打包文件在/dist目录下,复制到你的静态网页文件夹中。
别忘了配置你的Nginx!Nginx需要为你的静态网页提供服务,也需要配置proxy_pass来转发请求!
配置网页的Nginx例子:
配置转发的Nginx例子:location /your_base_url/ {
alias /web/feishu-backup/; # 你的静态网页路径
index index.html;
}
location /your_url {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
}
4. 使用
通过你计算出来的备份URL授权并访问备份网页,注意请确保回调能正确跳转到你部署的网页上!
更新
- 支持本地使用,不再需要第三方服务器转发!
- 支持仅下载知识库的单个一级页面,以改善性能问题。
- 支持导出云空间中的文件,如pdf,zip,exe等。
- 支持飞书2.0 docx
- 多级标题
- 加粗、斜体
- 代码块
- 公式块
- 引用
- 图片
- 增加一个看得过去的ui界面。
- 知识库已支持。
开源
如果有任何问题和需求,请移步Github~











