场景描述
在页面中使用「步骤条」组件展示数据时,希望步骤条可以根据数据的变化,自动更新状态,例如:
- 项目详情页中,用步骤条展示项目阶段,并根据项目任务完成情况自动更新进展
- 资产入库详情页中,用步骤条展示入库状态,根据操作项完成情况自动更新入库情况
效果演示

250px|700px|reset

搭建步骤
此处以资产领用场景为例演示搭建:
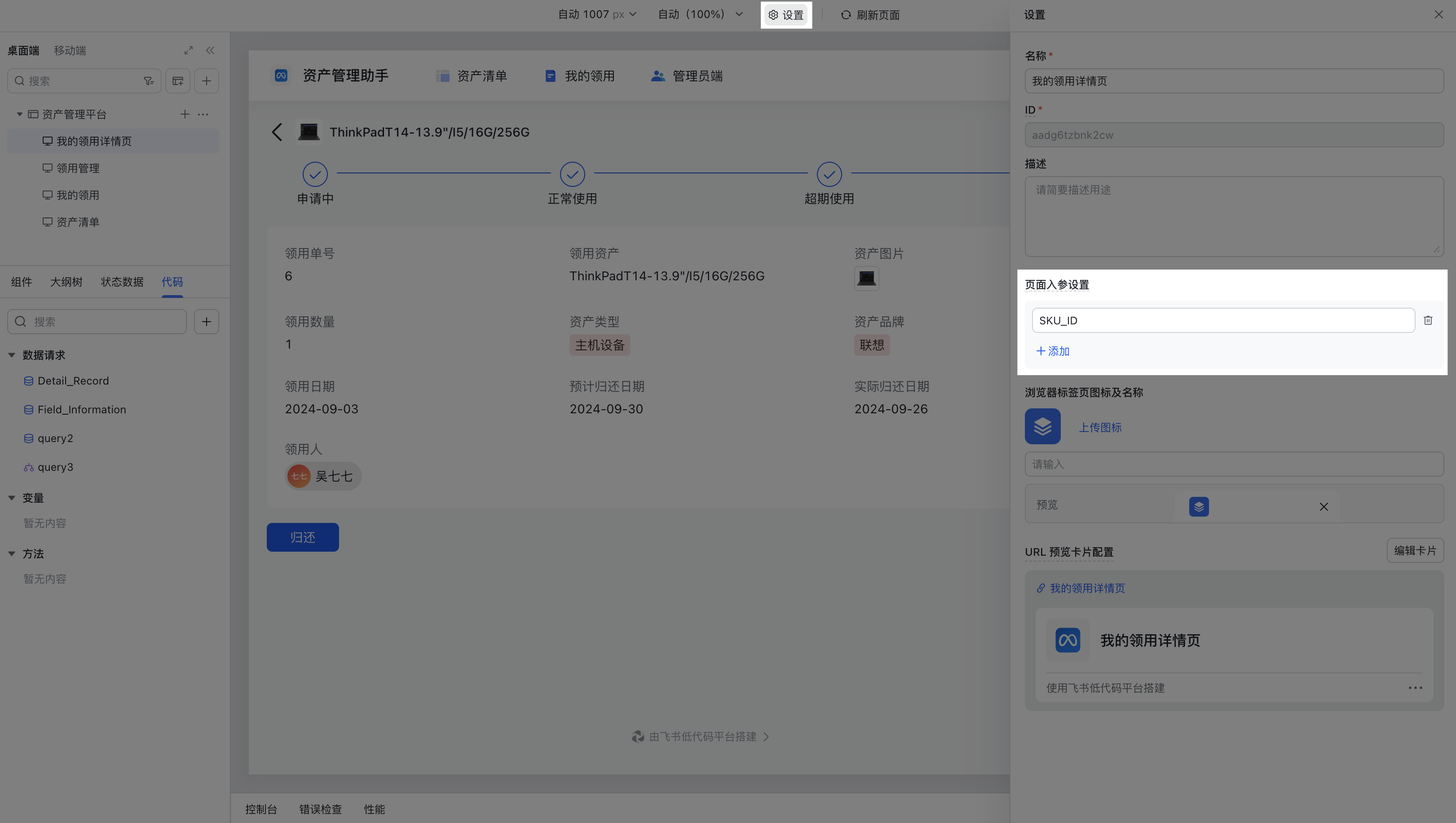
步骤一:搭建详情页
- 往页面中拖入「步骤条」和「详情」组件
- 点击「设置」,自定义一个「页面入参」

250px|700px|reset
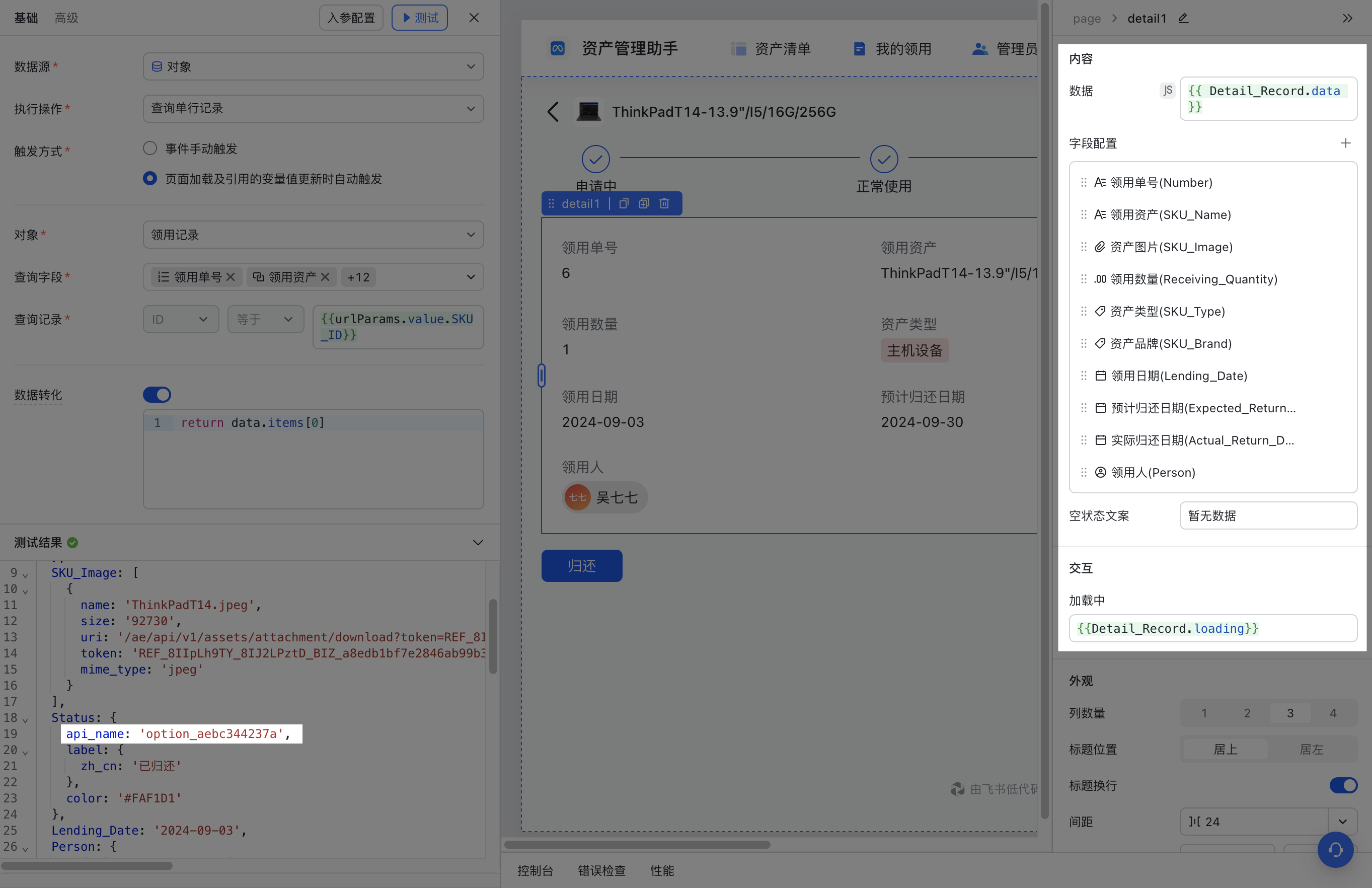
- 创建两个数据请求
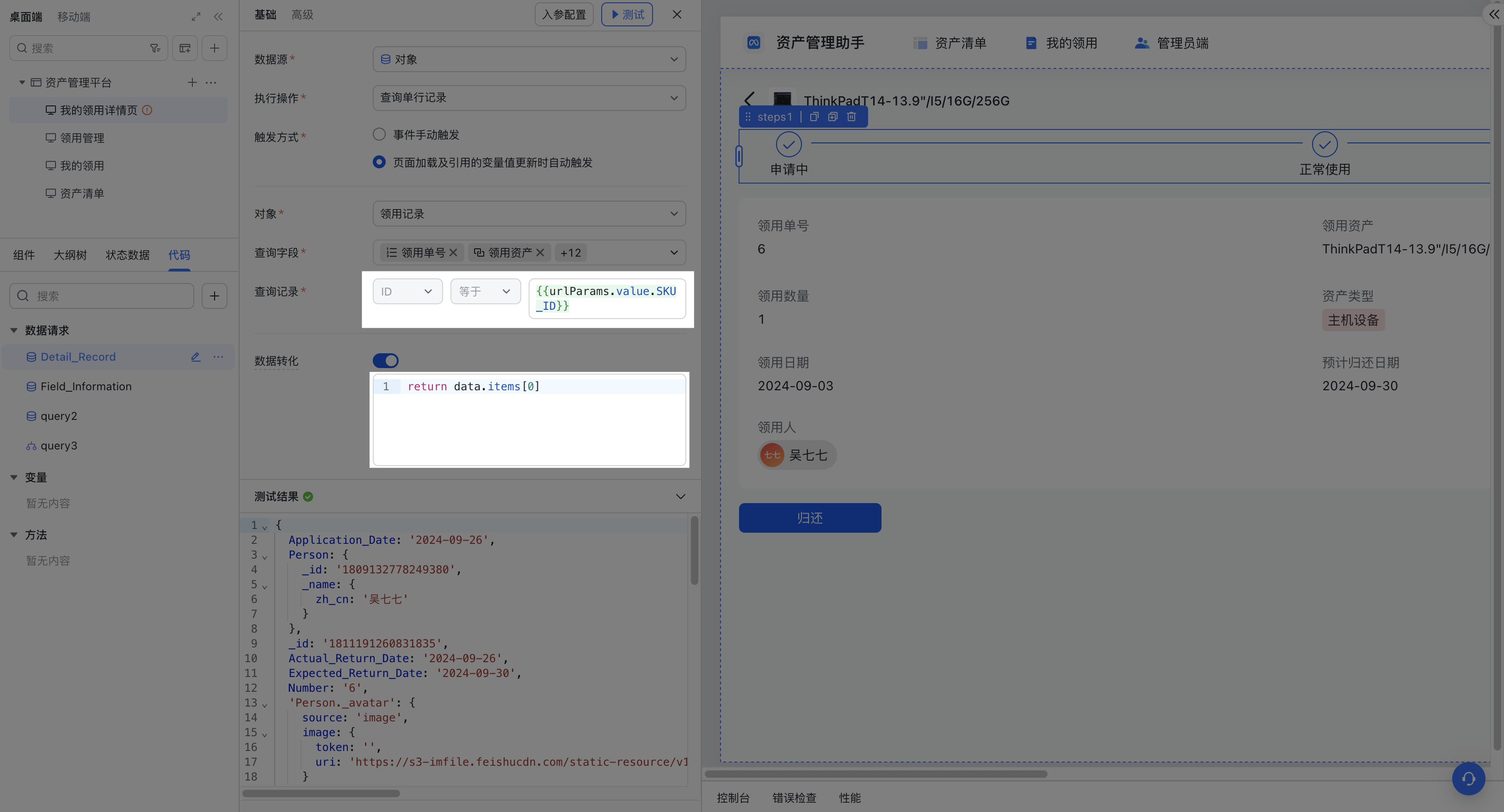
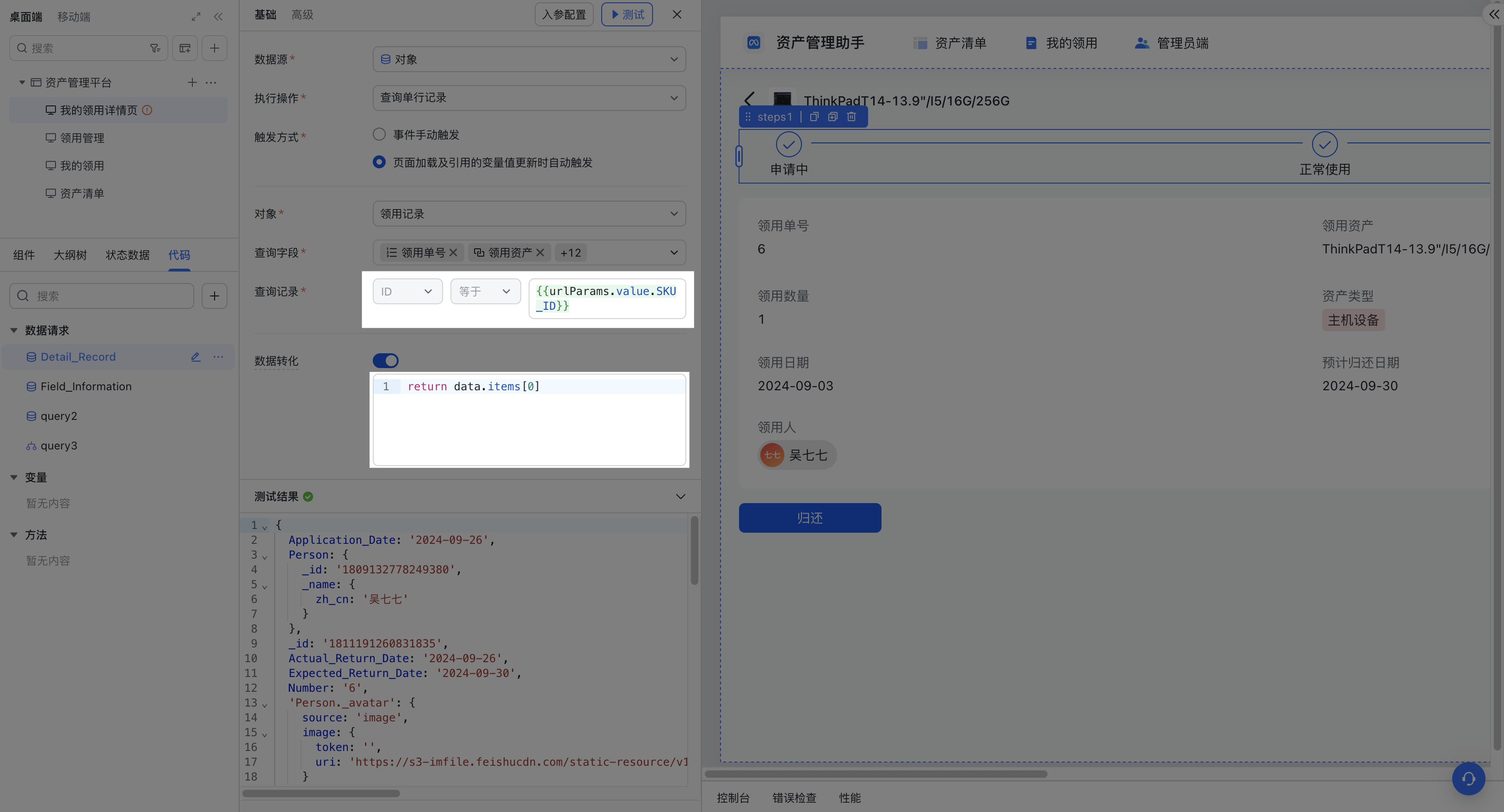
- 数据请求一:根据页面入参,筛选出在详情展示的「领用记录」详情数据
- 执行操作:查询单行记录
- 查询单行记录:使用 { { urlParams.value.页面入参 }},消费上级页面的传参
- 数据转化:返回第一个元素

250px|700px|reset

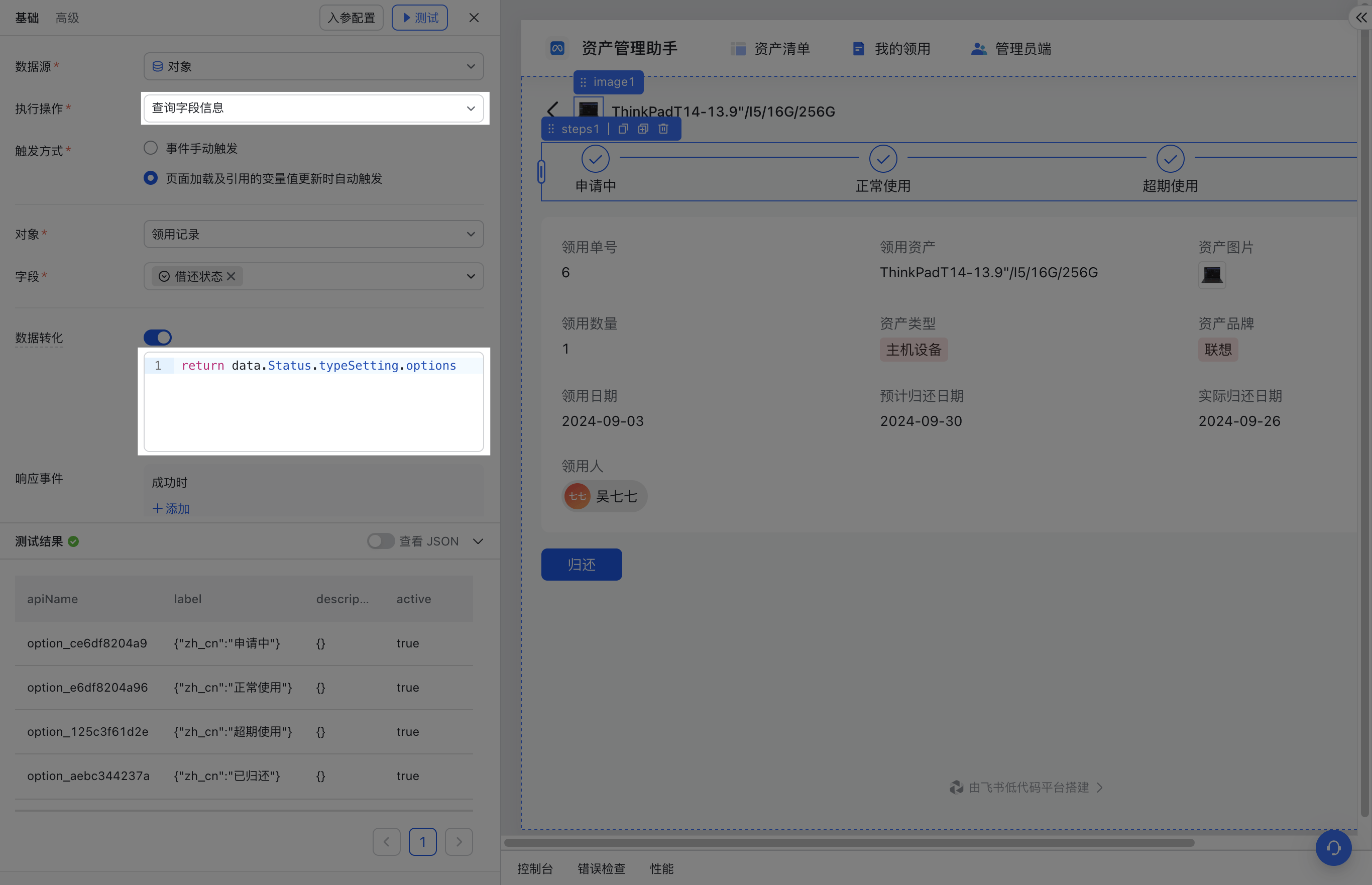
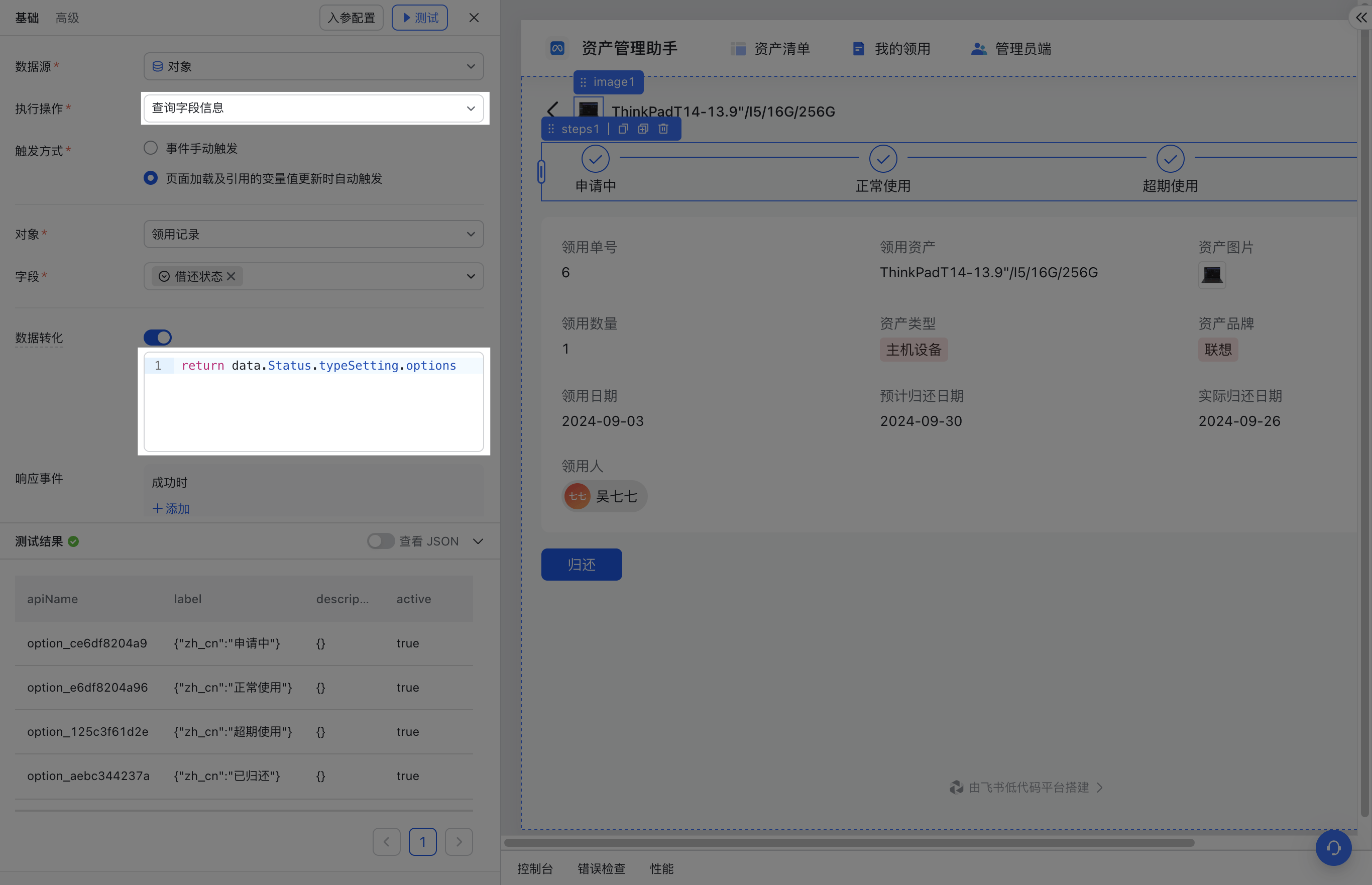
- 数据请求二:查询「步骤条」上展示的「借用状态」字段信息
- 数据转化:返回查询字段下,typeSetting 属性中的 options 属性的值

250px|700px|reset

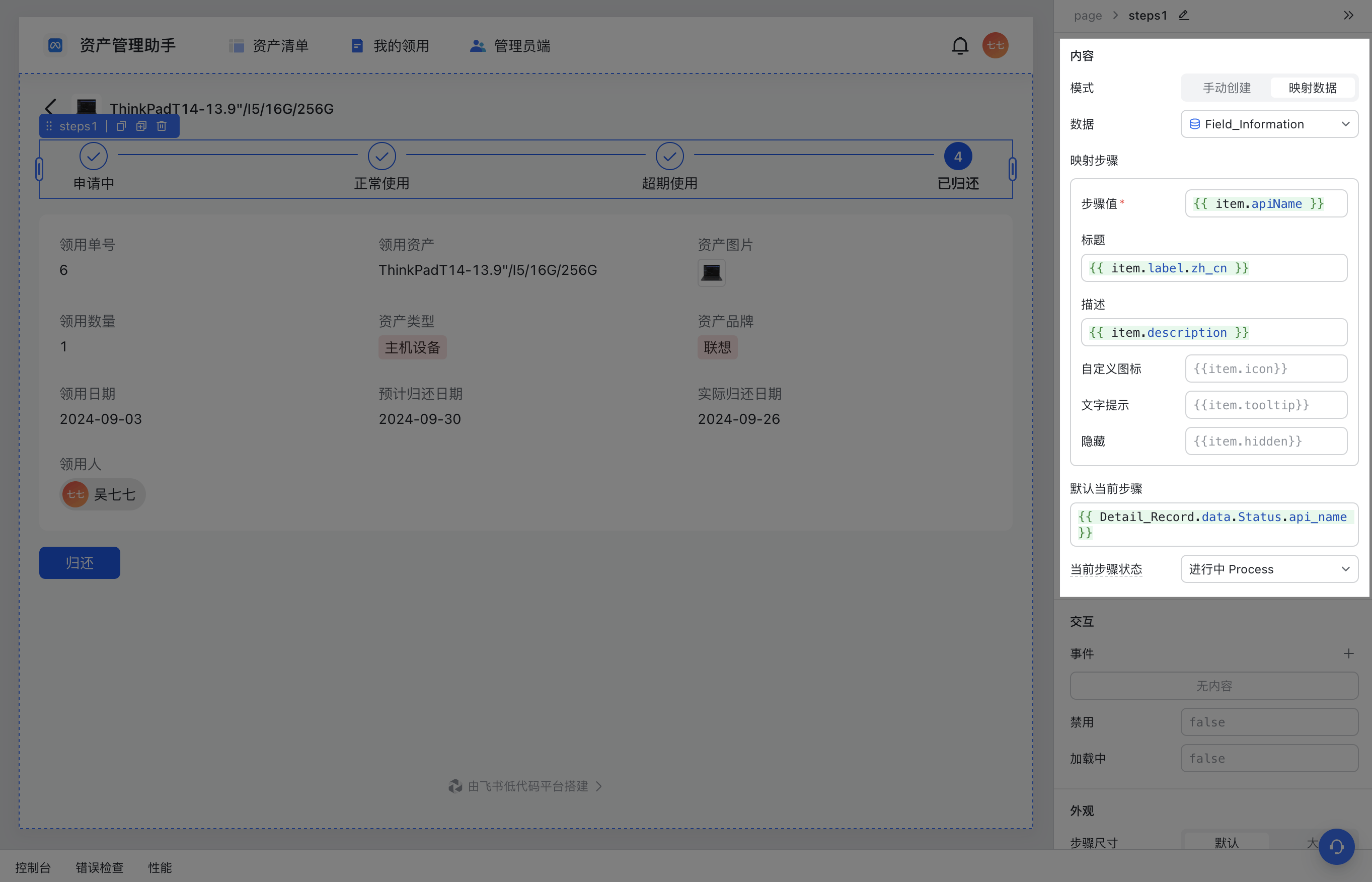
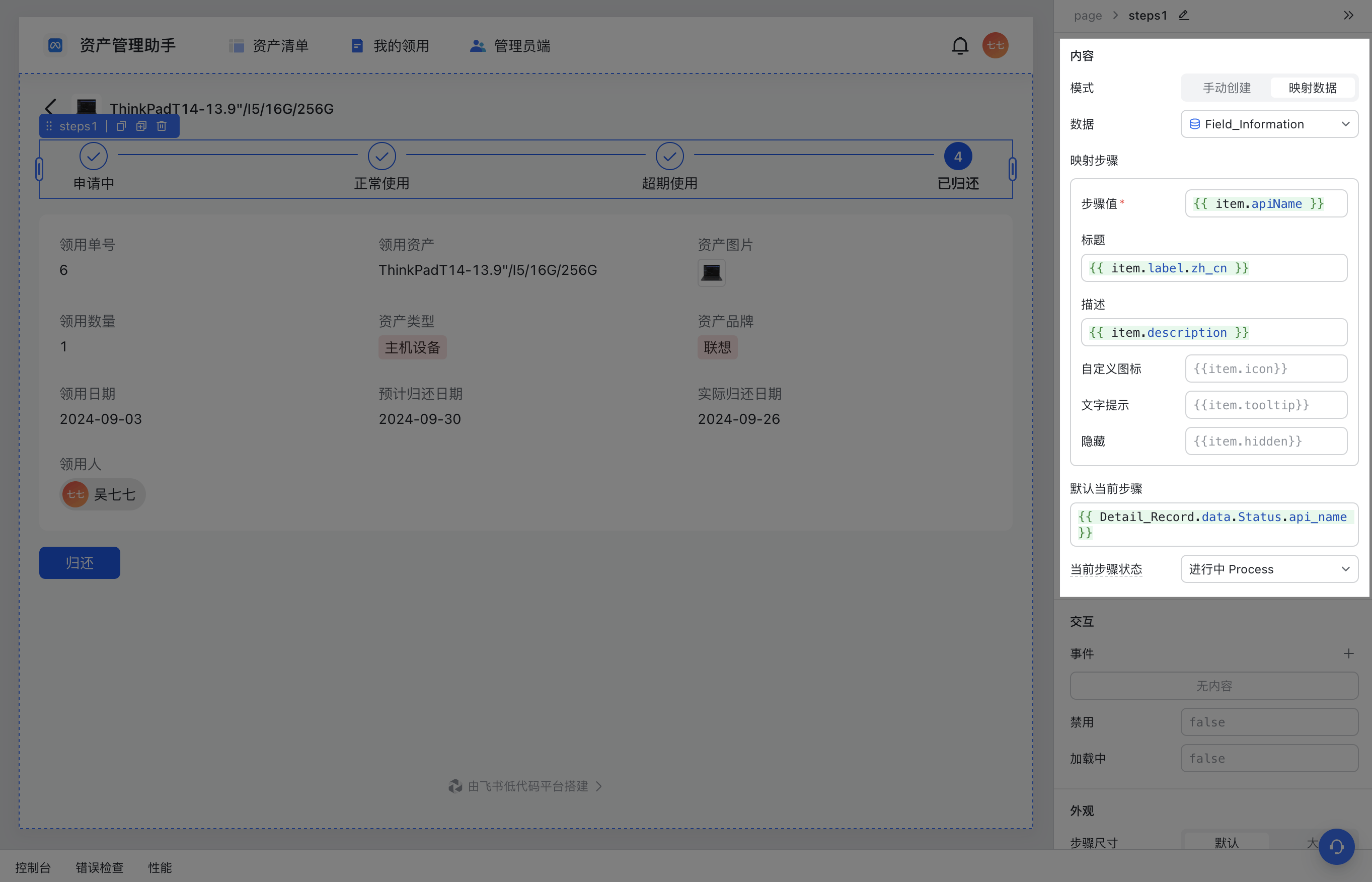
- 绑定数据
- 步骤条绑定获取的字段数据
- 映射「数据请求二」中的数据,「映射步骤」绑定相应属性即可
- 默认当前步骤:需要绑定「数据请求一」中的「借用状态」字段的 api_name ,展示当前借用状态

250px|700px|reset

- 详情组件绑定获取的单行领用记录数据

250px|700px|reset
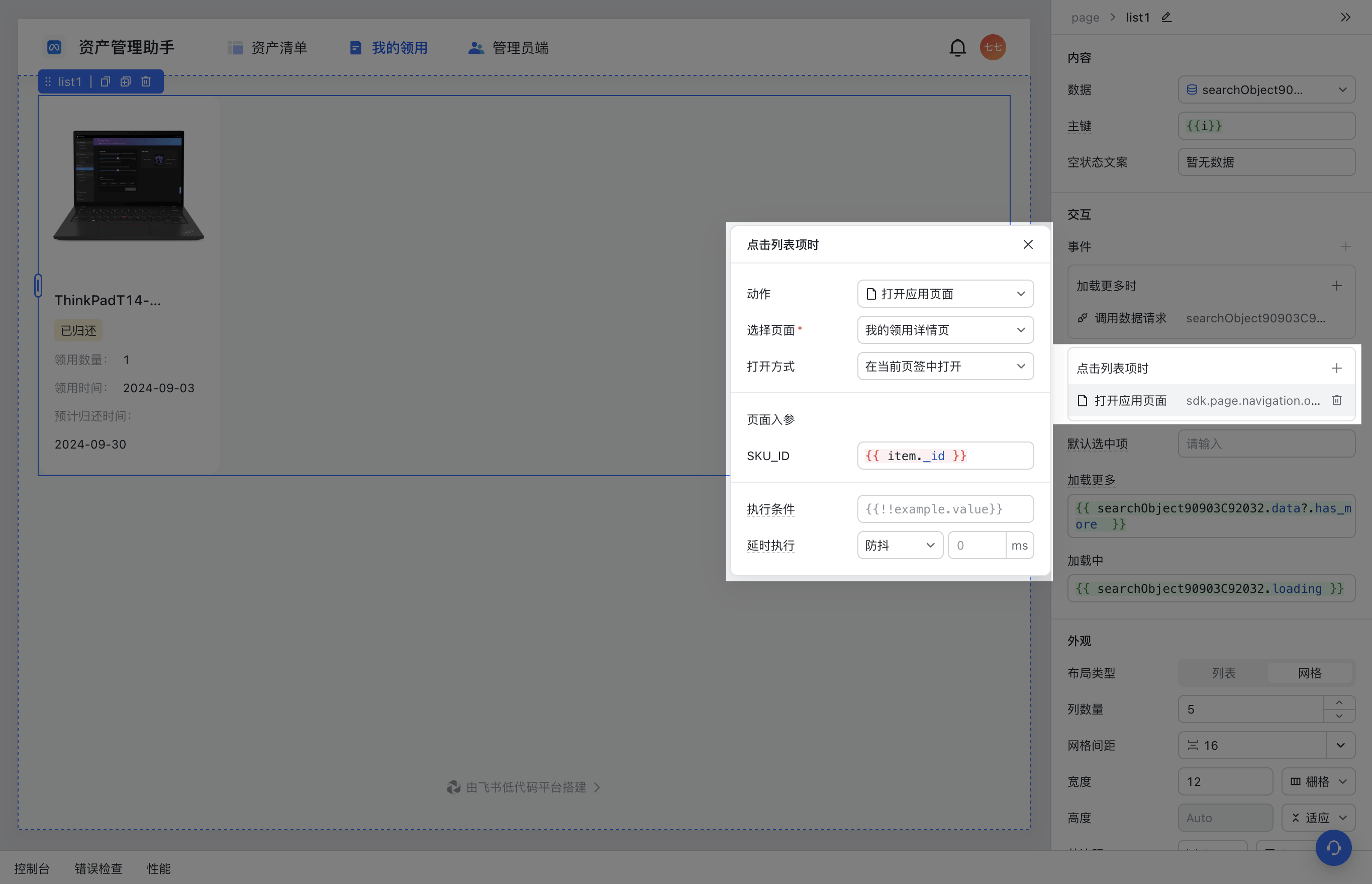
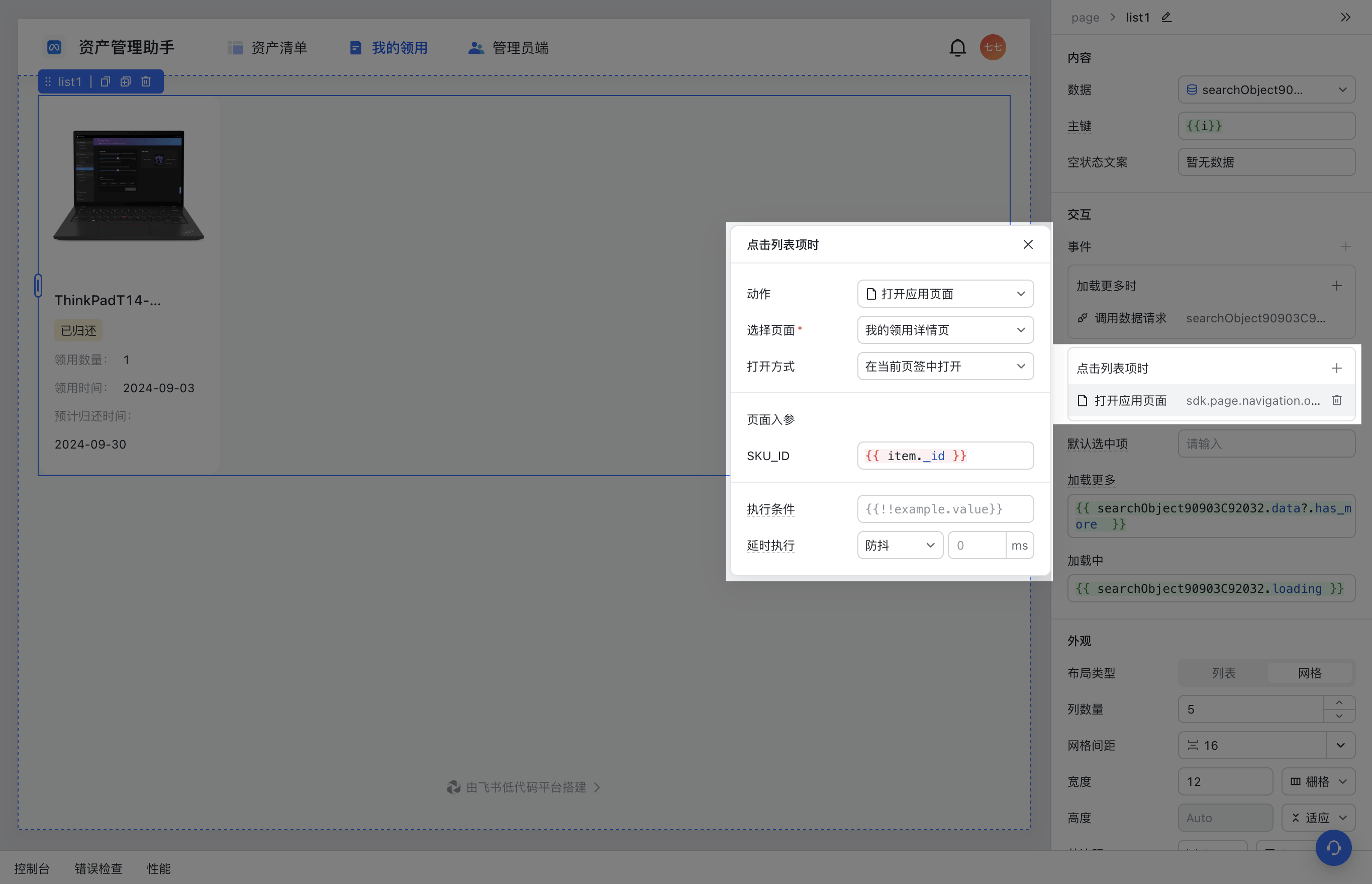
步骤二:在一级页面的列表组件设置页面跳转事件
设置事件:点击列表项时,在当前页签中打开应用页面「我的领用详情页」,页面入参为当前行数据的 ID,即 { { item._id }}

250px|700px|reset