搭建场景
- 页面由顶部导航、侧导航等多个导航组成。
- 顶部导航、侧导航等内部又由多个 tab 组件组成。
- 页面内含有较多弹层,或者较多复杂的详情页。
搭建建议
- 顶部导航、侧导航内容部分可使用「内联页」搭建
可缓解网站首页加载体积,提高网站首屏加载速度
- 如果 tab 组件内容非常多,可使用「内联页」搭建
可缓解网站首页加载体积,提高网站首屏加载速度,或者可缓解切换 tab 时的内容加载时间。
搭建实践
导航 + 内联页
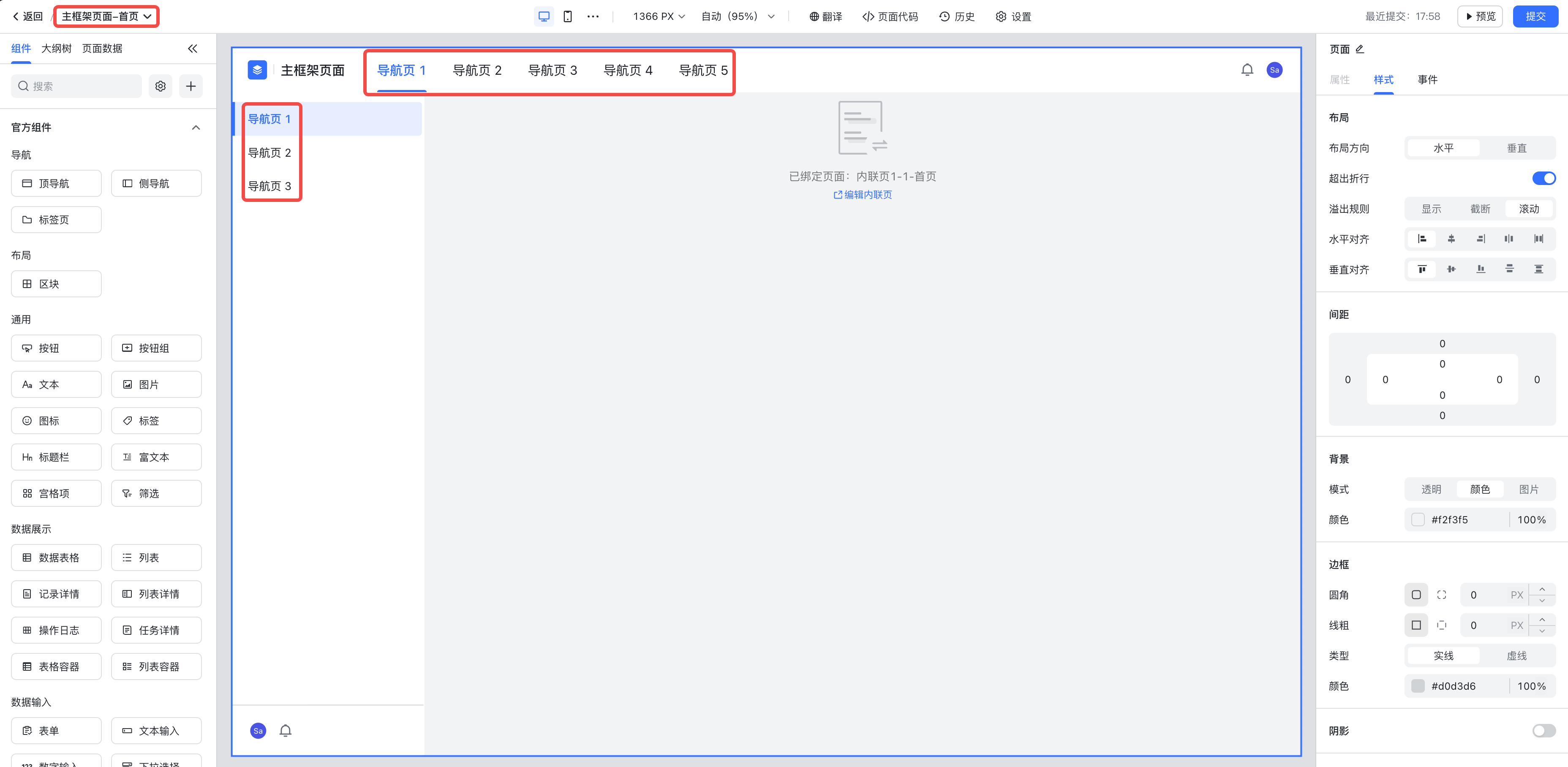
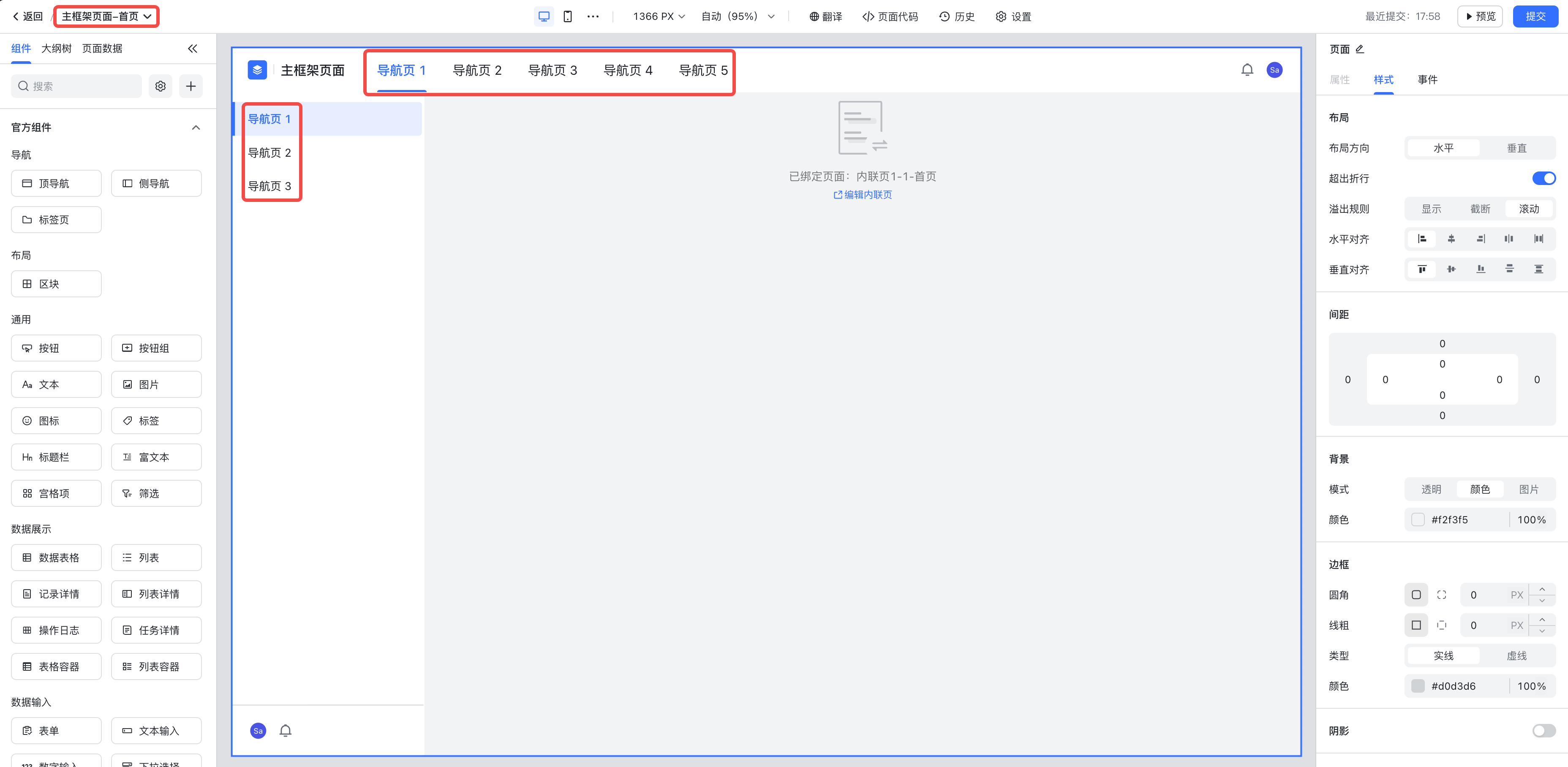
- 先搭建一个主框架
- 使用顶部导航和侧导航组件

250px|700px|reset

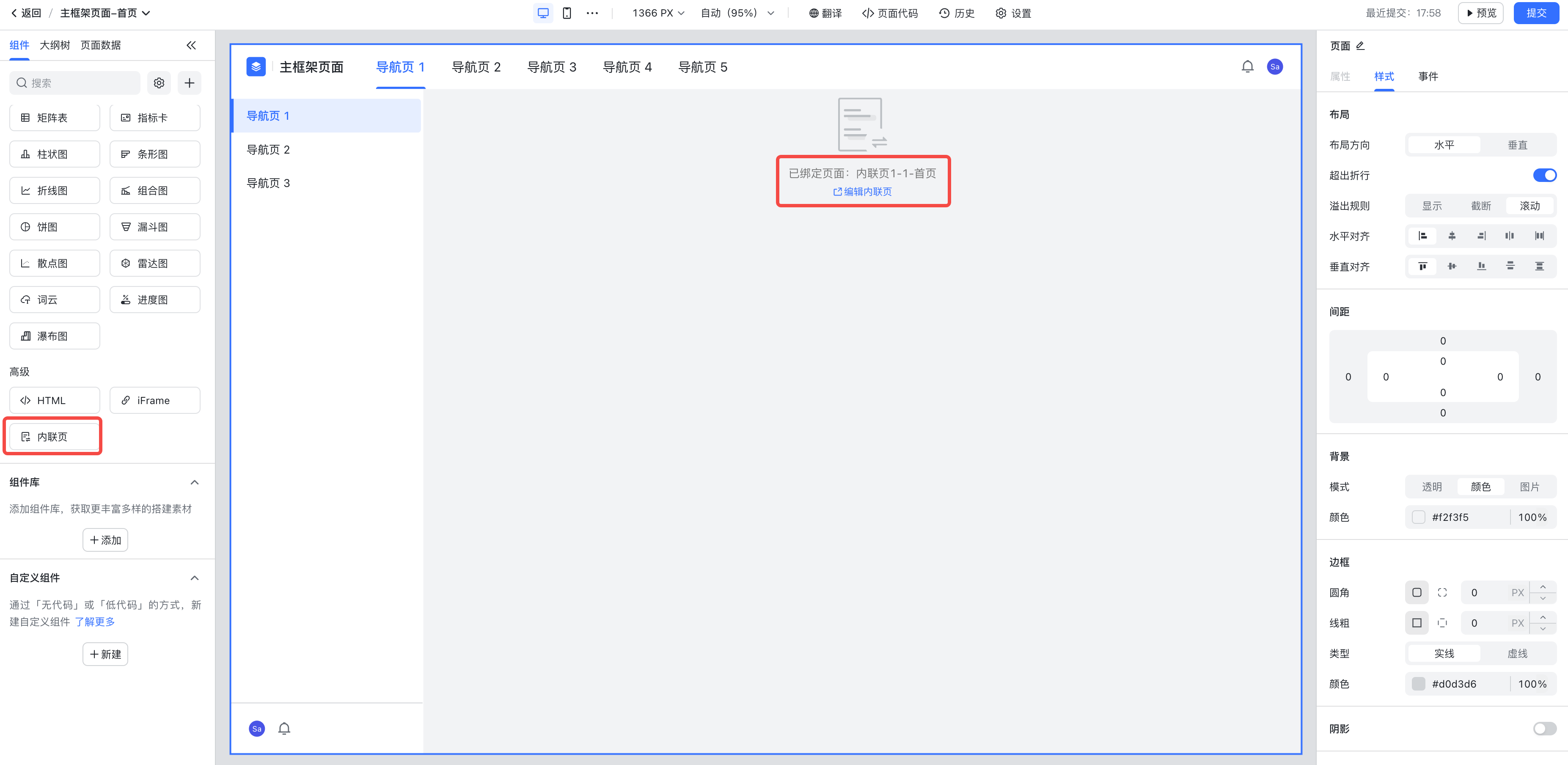
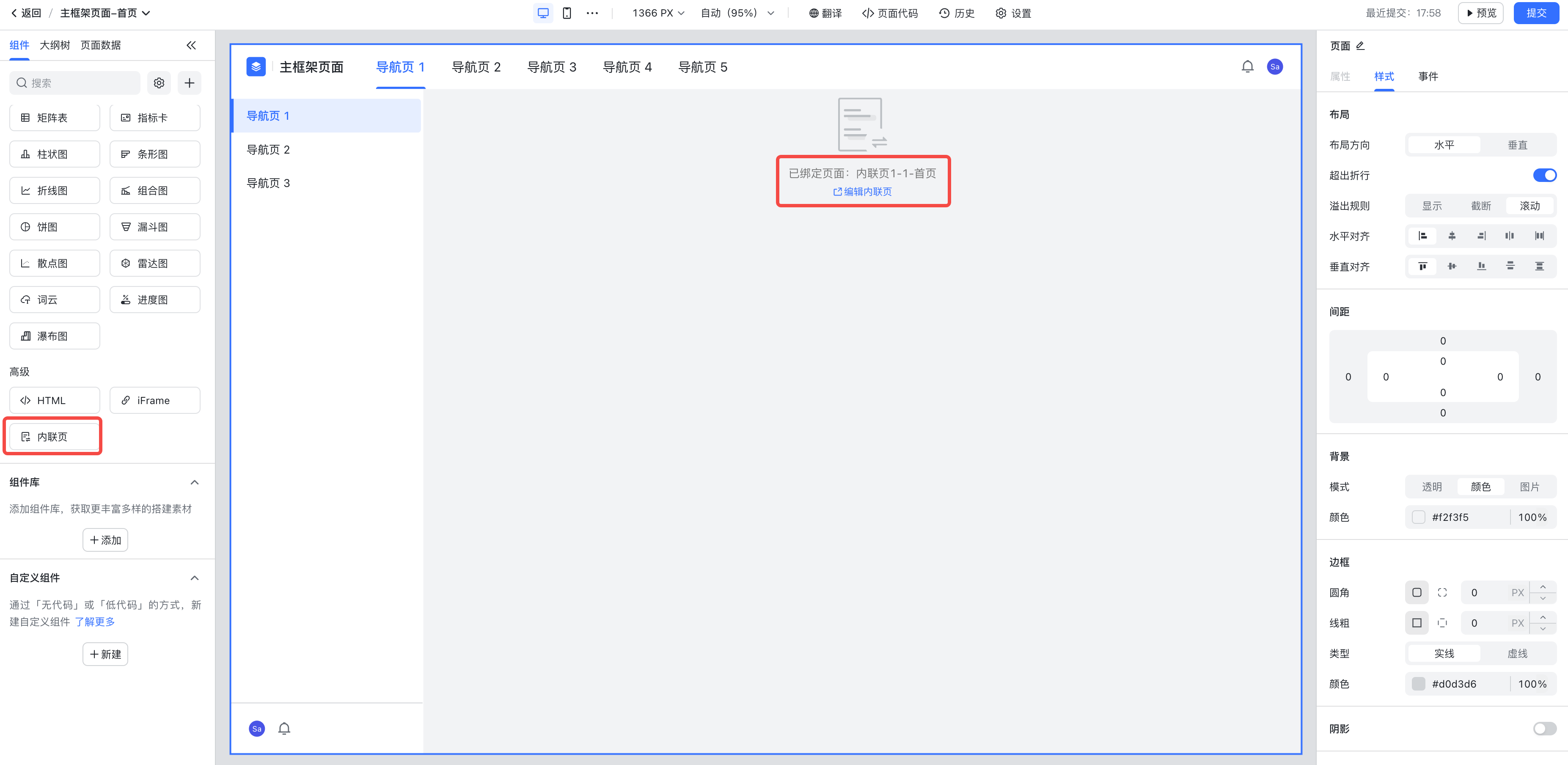
- 主框架绑定内联页,每个导航内容部分都拖入内联页组件,绑定对应的页面

250px|700px|reset

详情+内联页
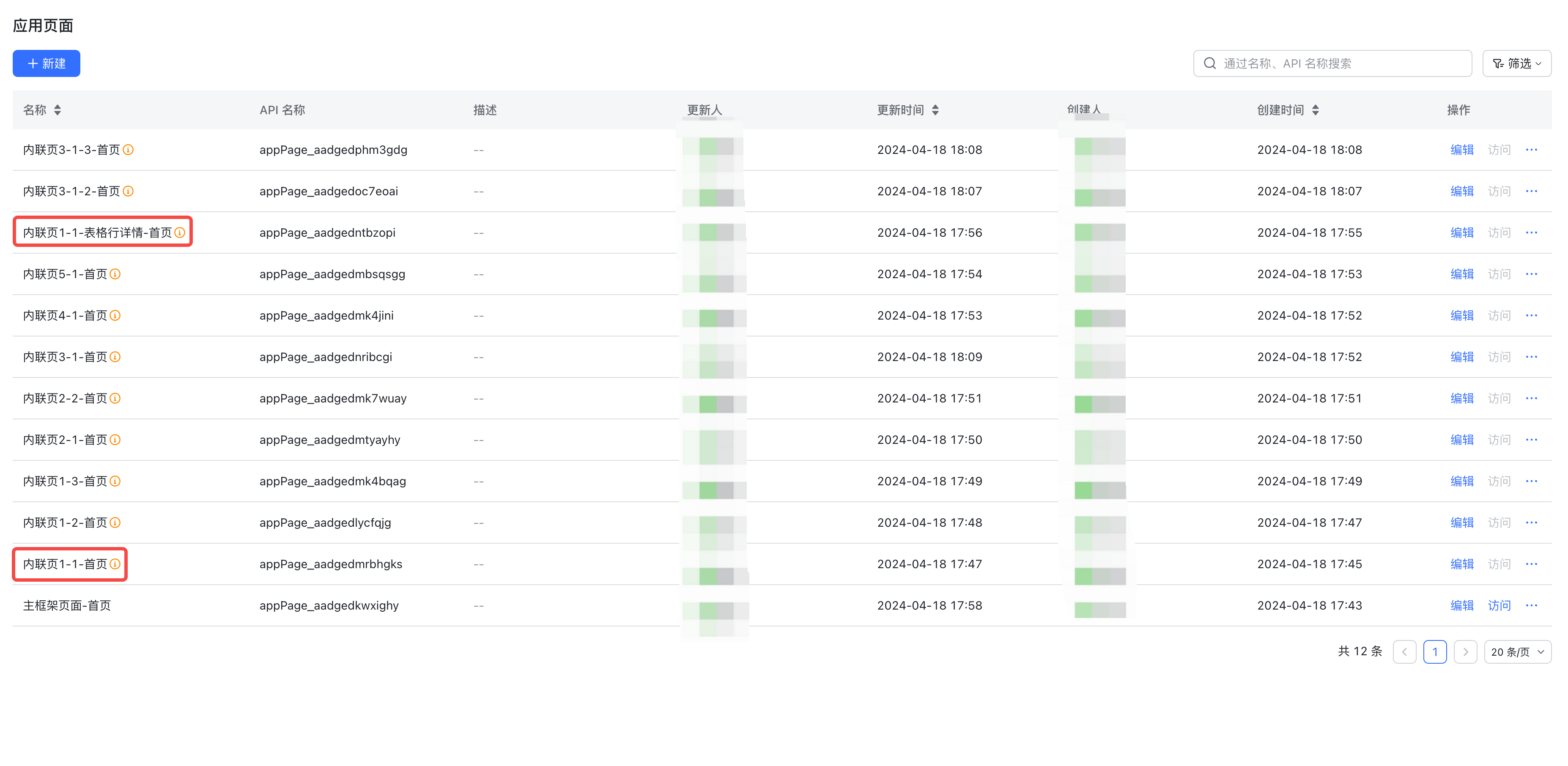
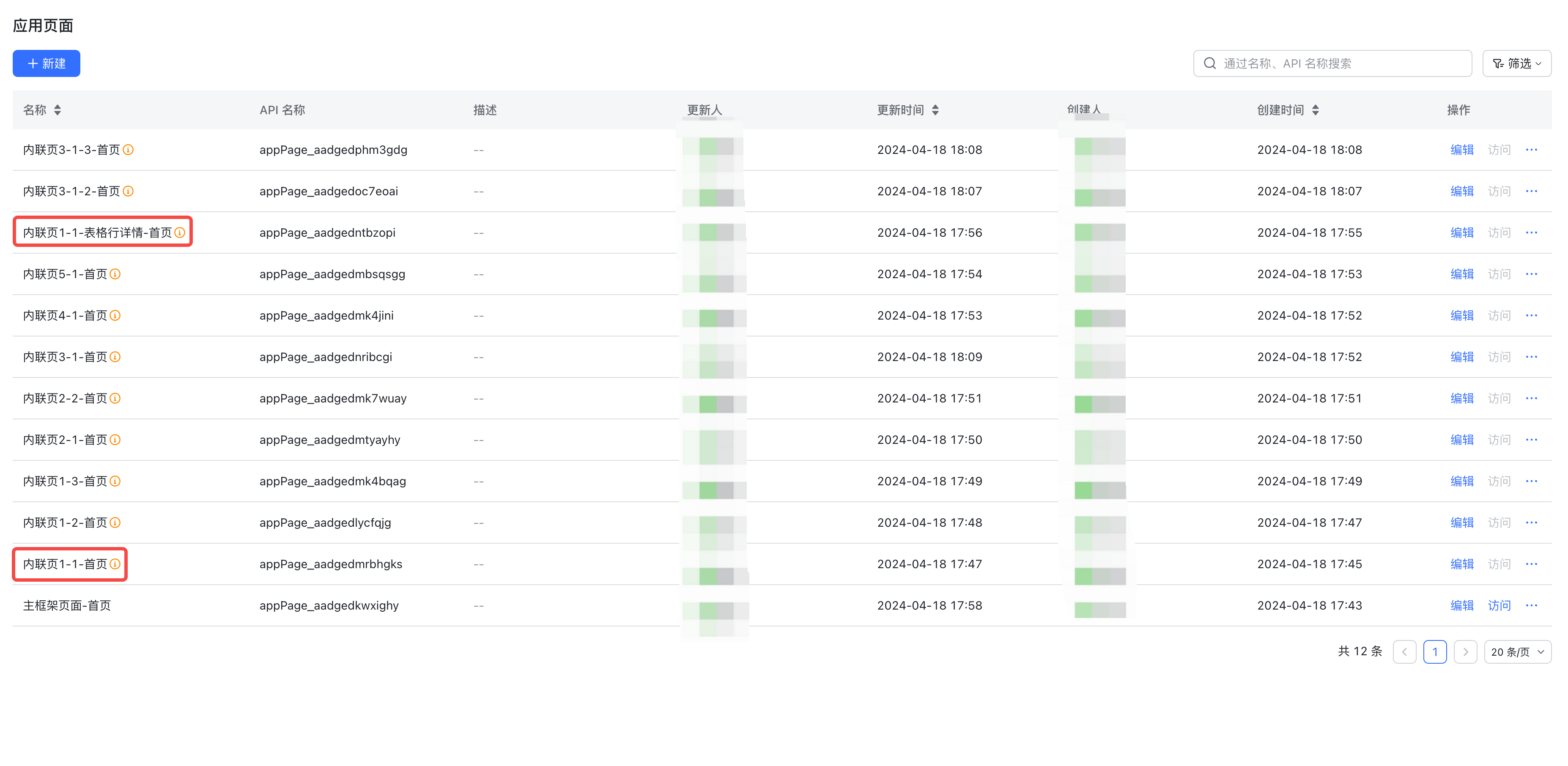
- 以「内联页1-1-首页」里面的数据表格组件为主框架,新建一个点击行详情页作为内联页

250px|700px|reset

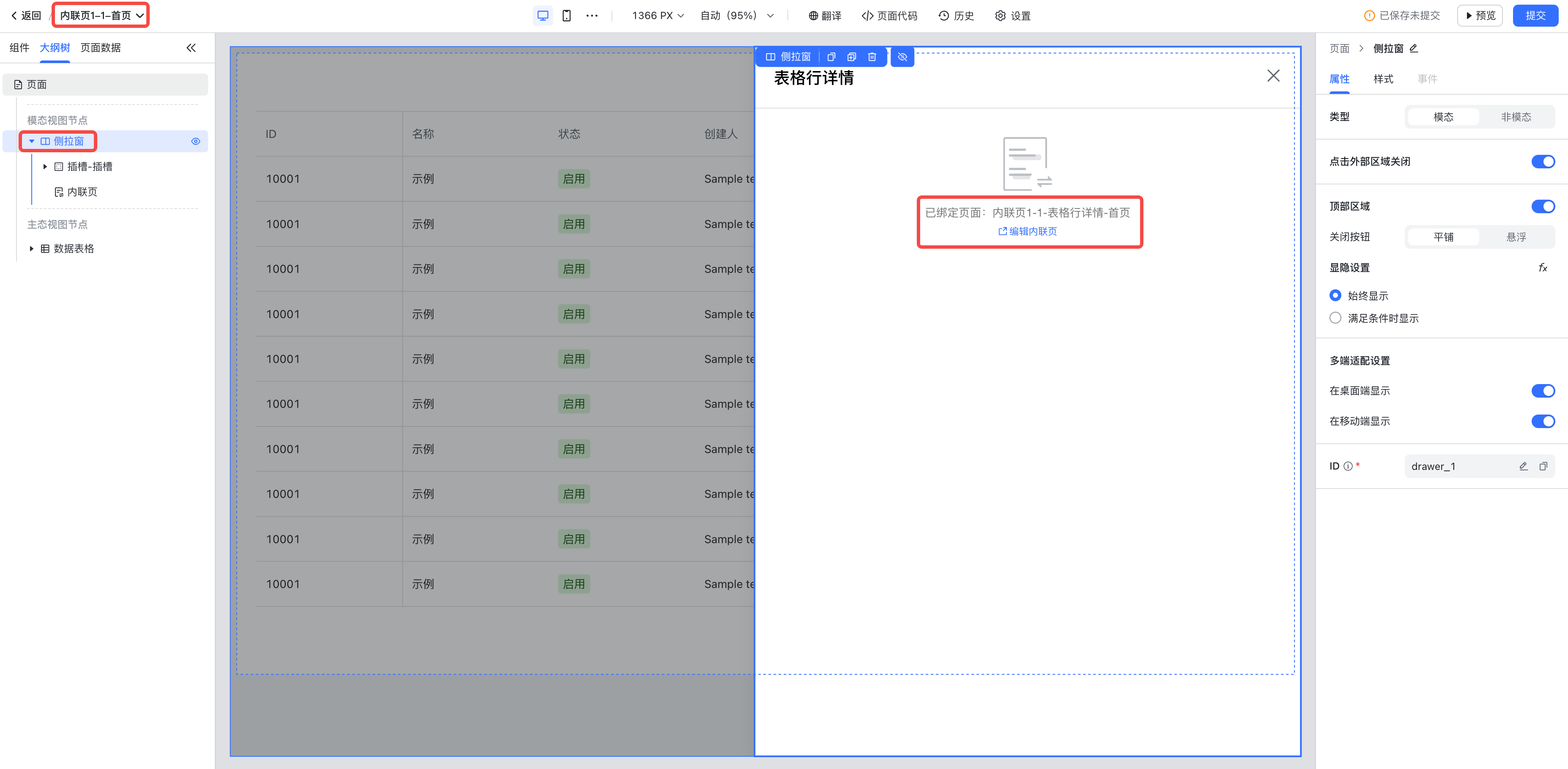
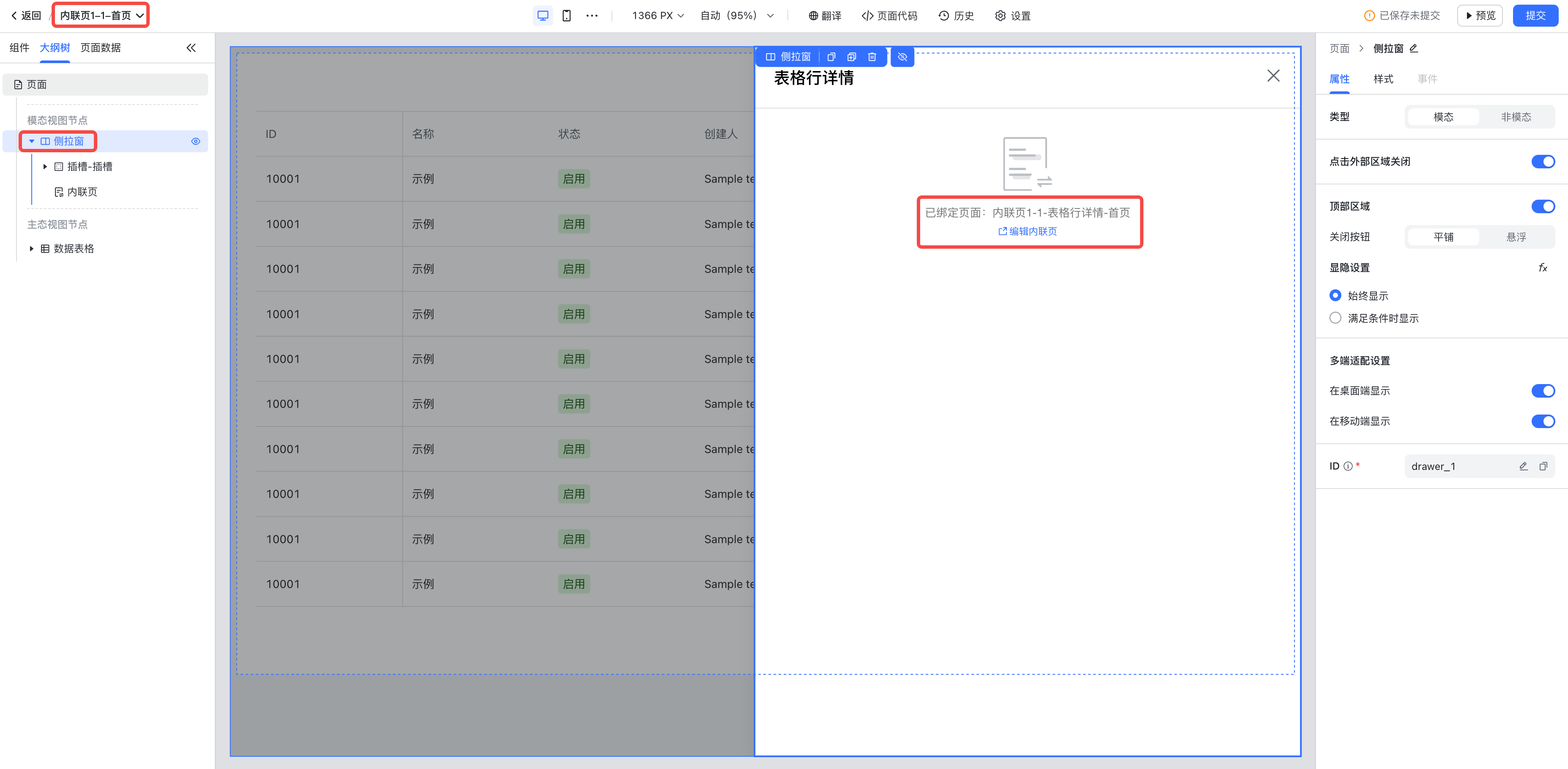
- 在「内联页1-1-首页」,侧拉窗里面绑定内联页组件

250px|700px|reset

共性问题
Q:内联页如何接收参数?
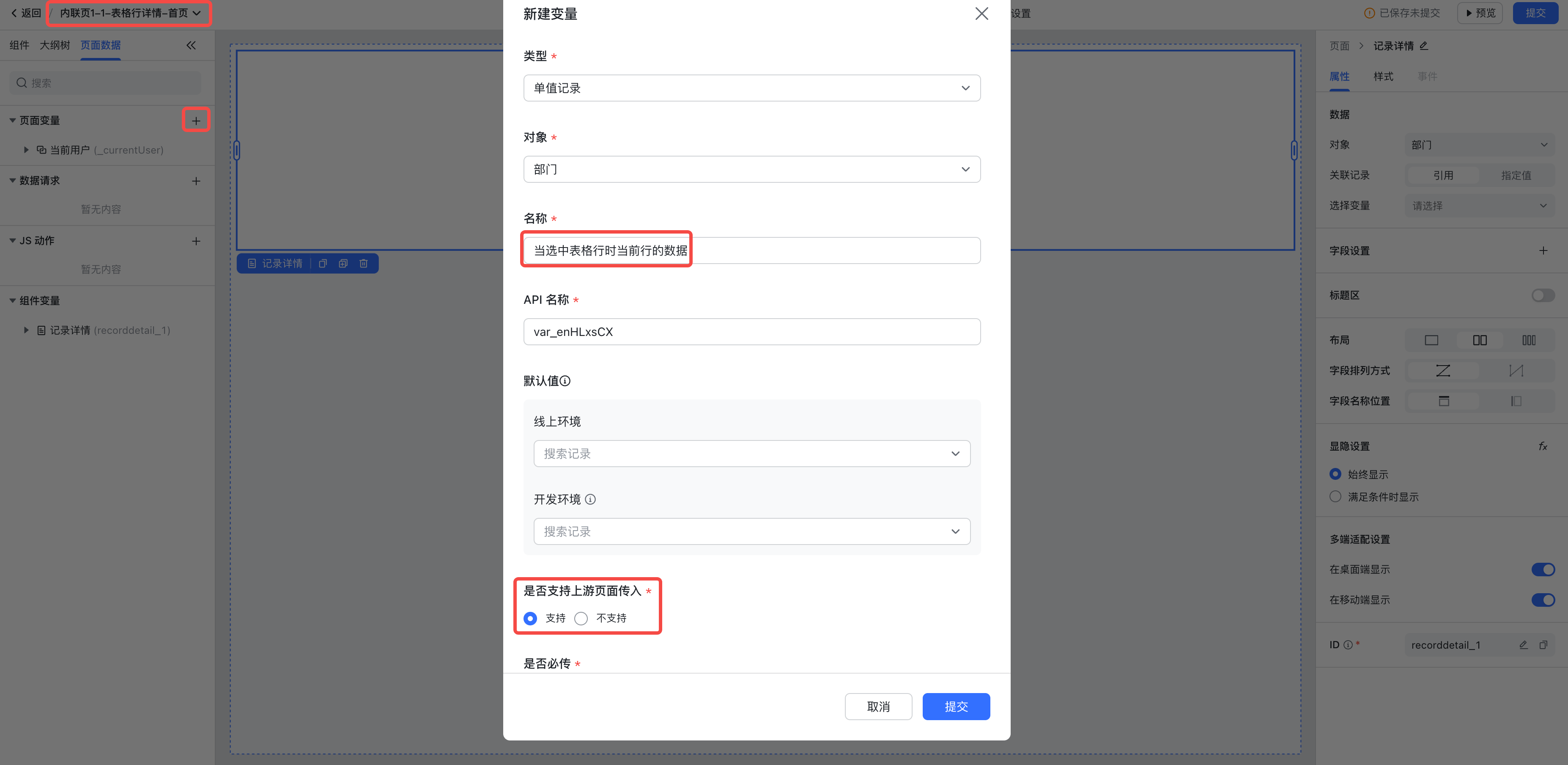
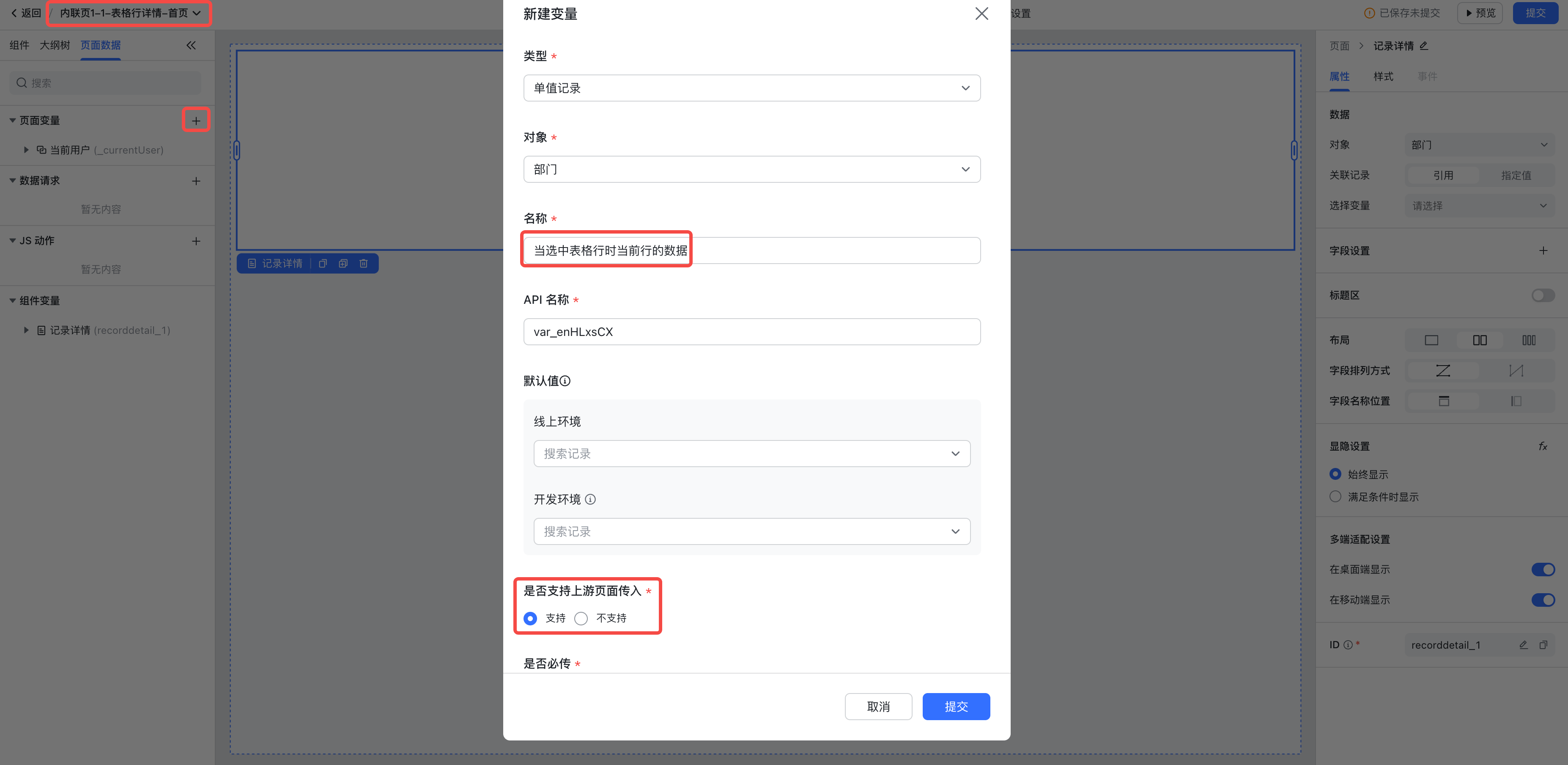
- 内联页新增页面变量,该页面变量用来接收主框架传递进来的参数
- 「是否支持上游页面传入」 :必须选择「支持」
- 以下搭建步骤以「接收表格当前点击行数据」为例

250px|700px|reset

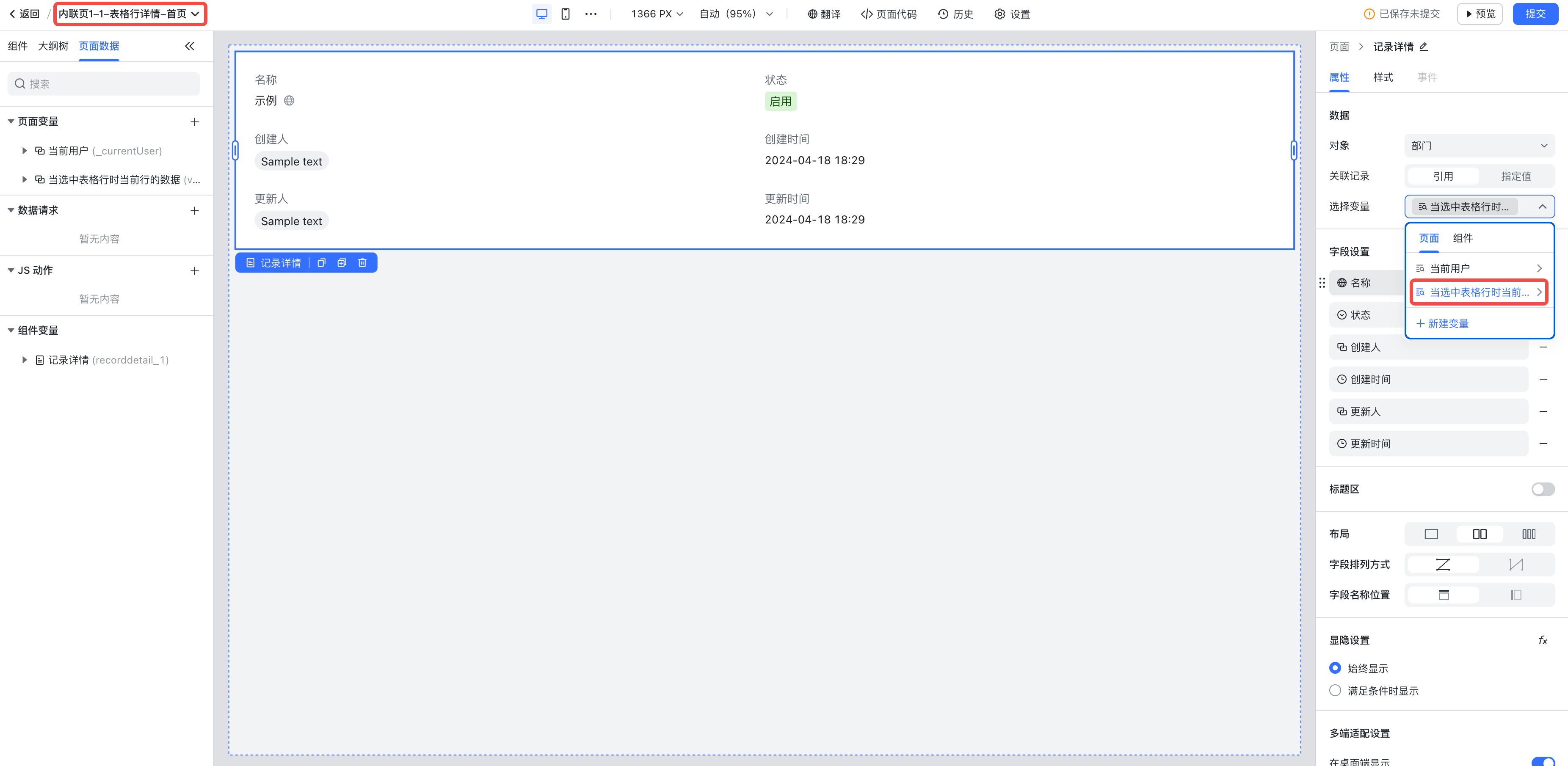
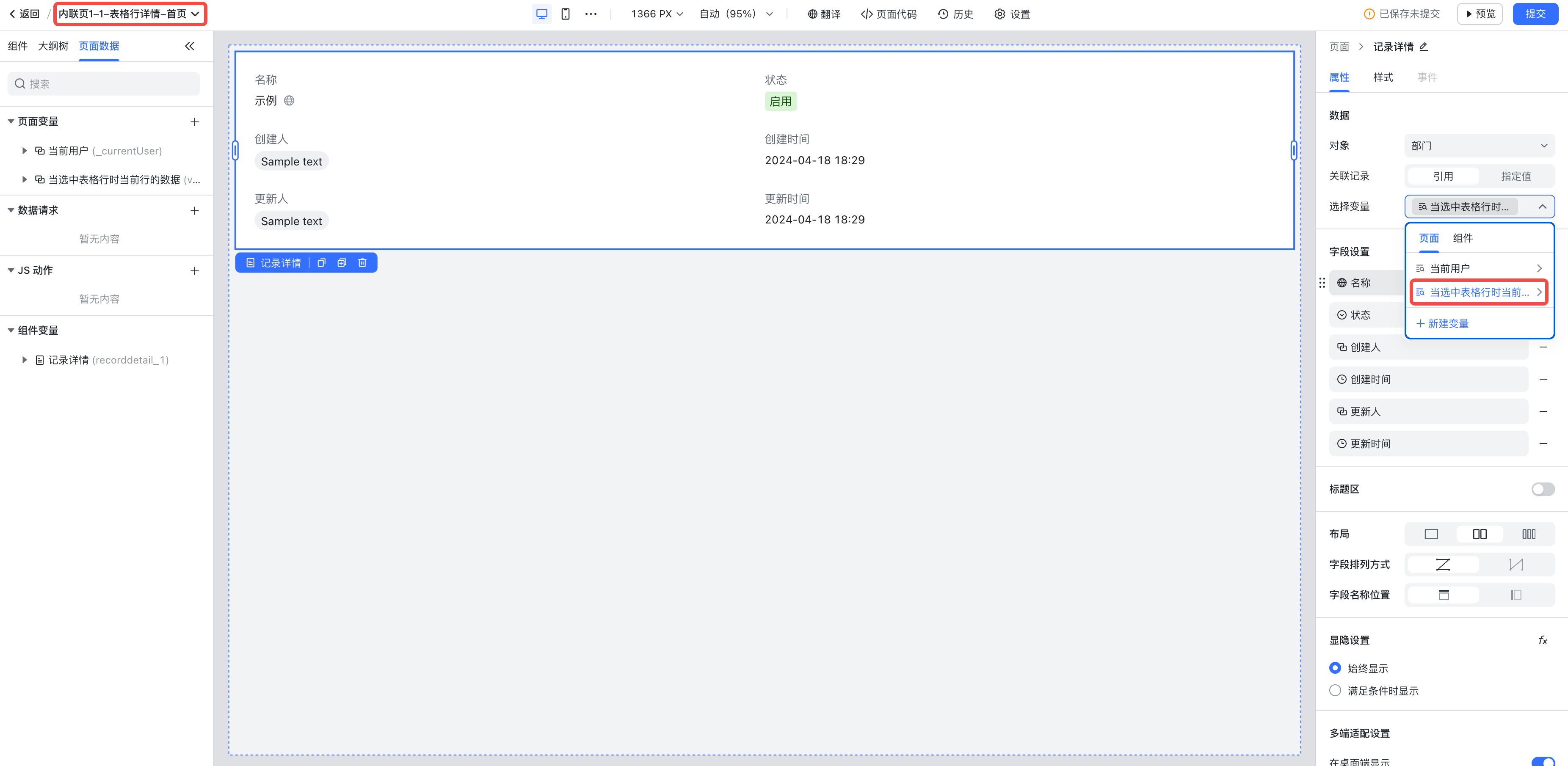
- 记录详情组件绑定上页面变量的数据即可

250px|700px|reset

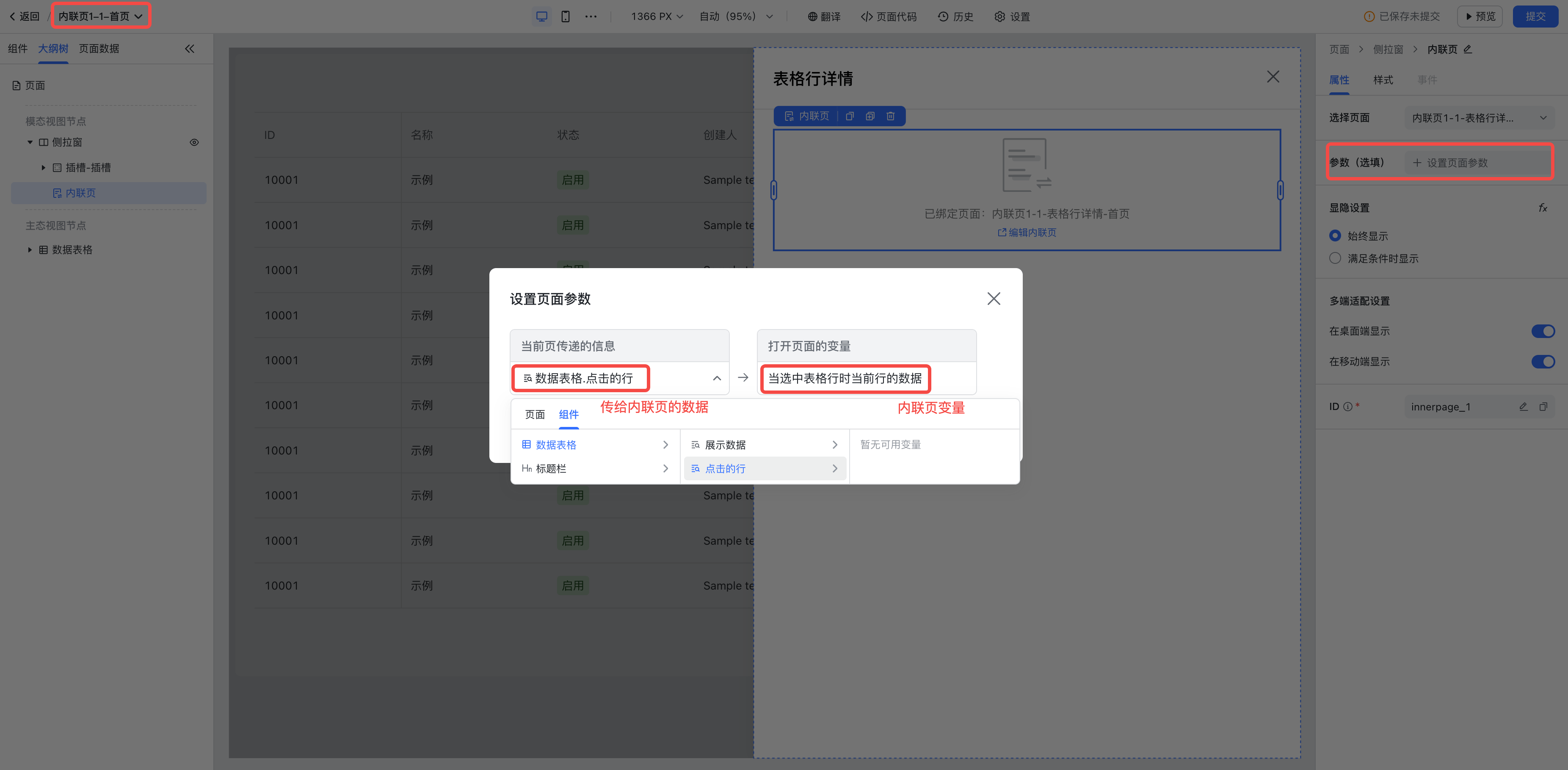
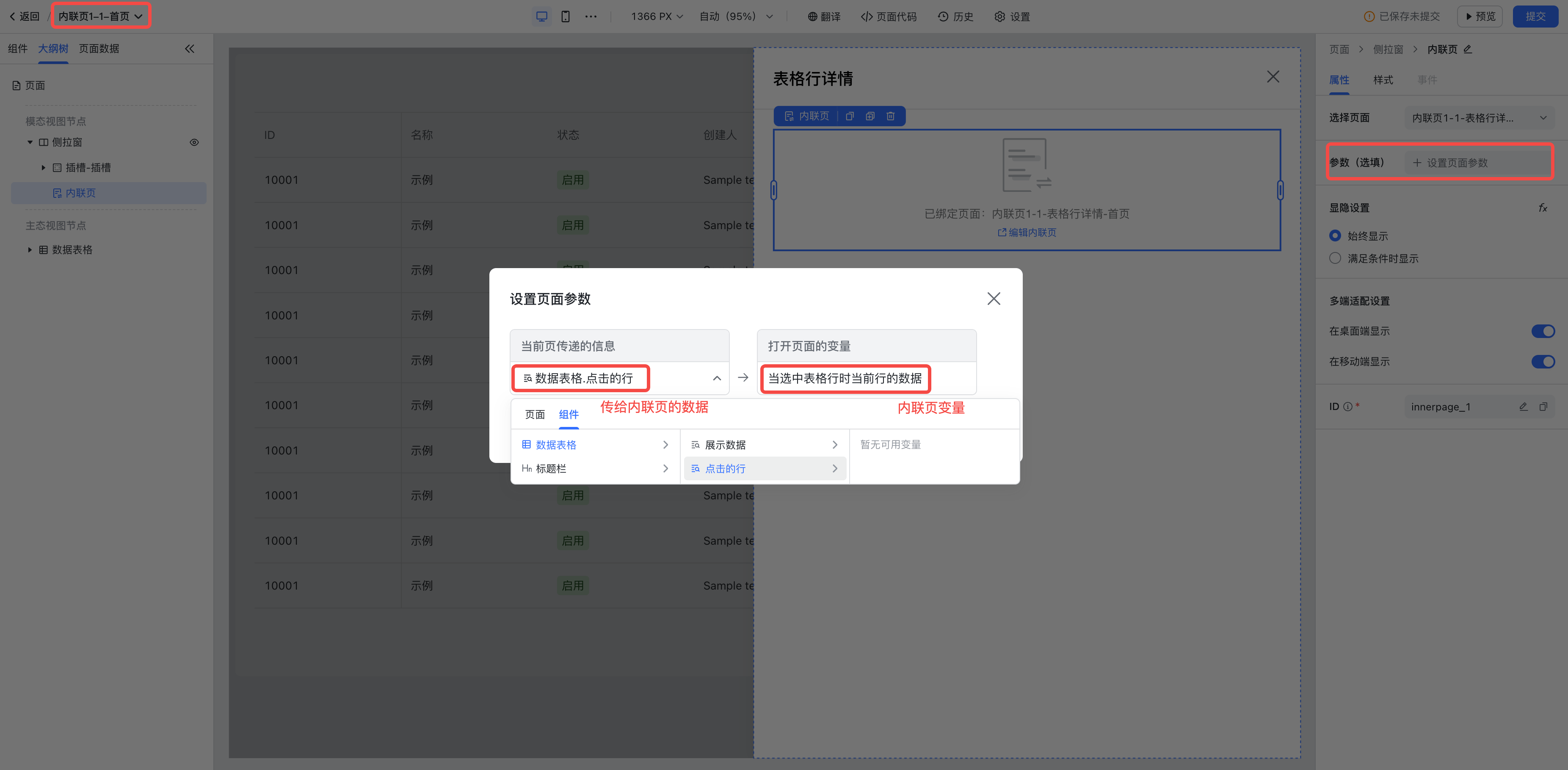
Q:主框架如何传参?
- 打开内联页组件的入参属性,传递需要的数据
- 内联页必须先有个页面变量来接收
- 以下 搭建步骤 以「传递表格当前点击行数据」为例

250px|700px|reset

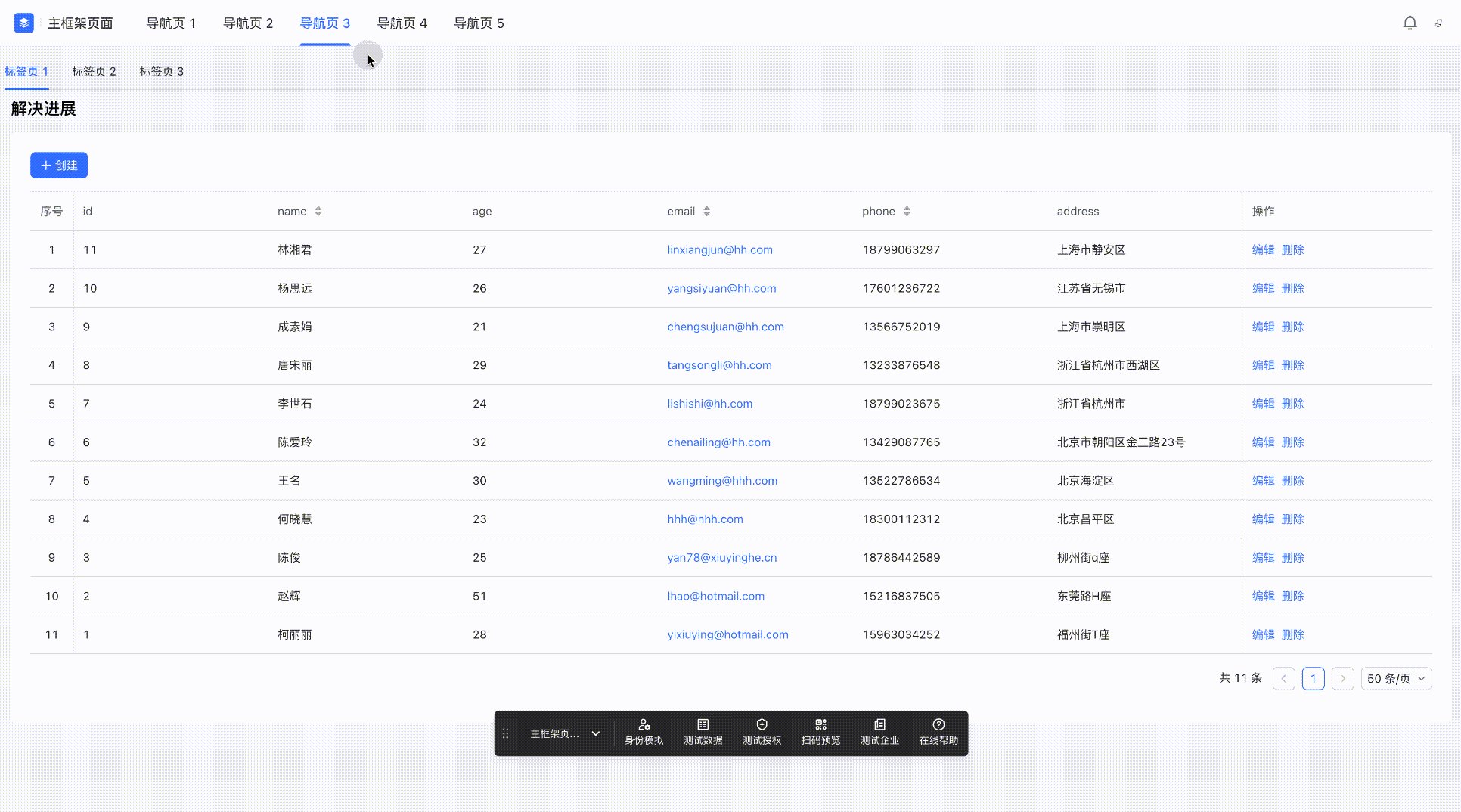
搭建效果
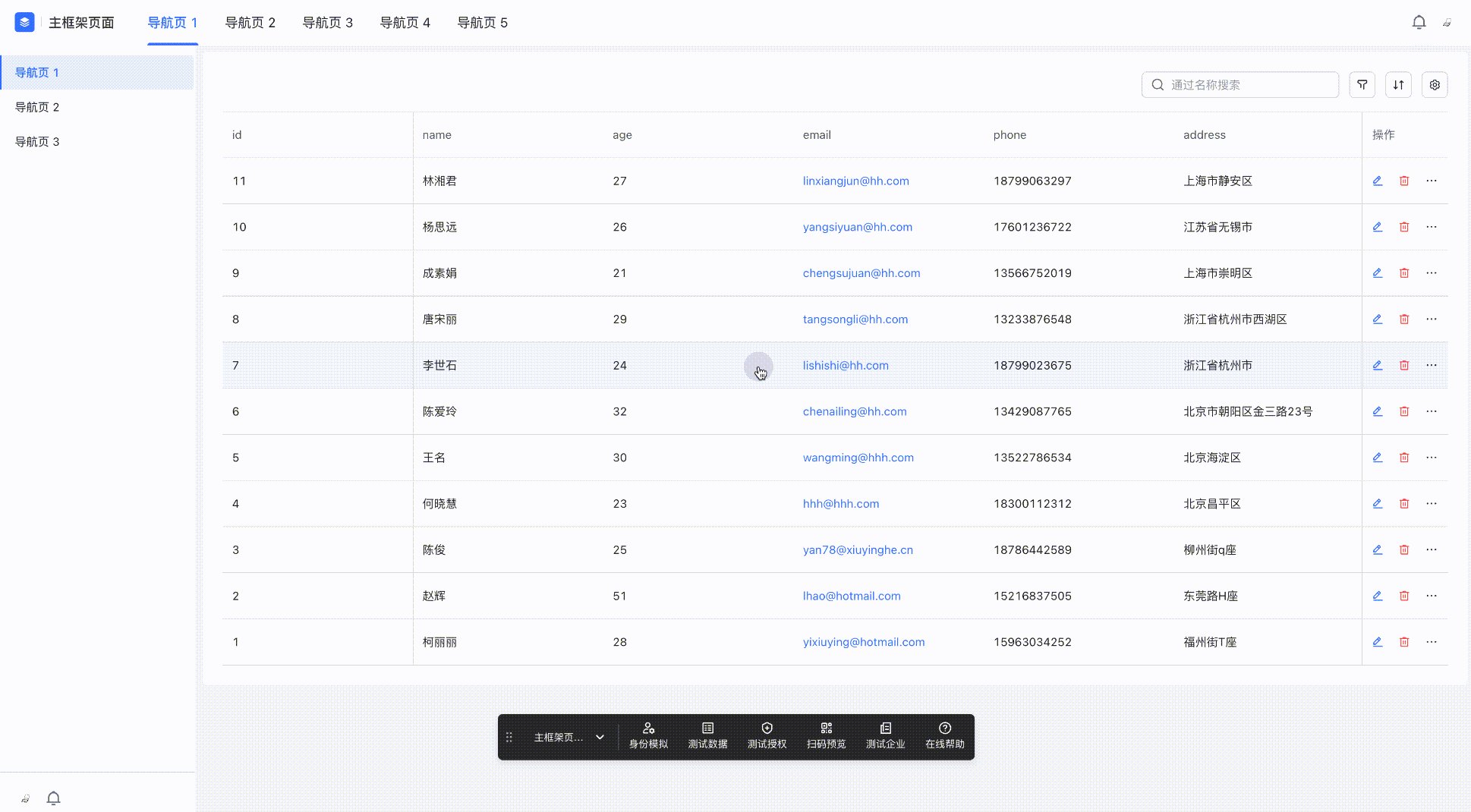
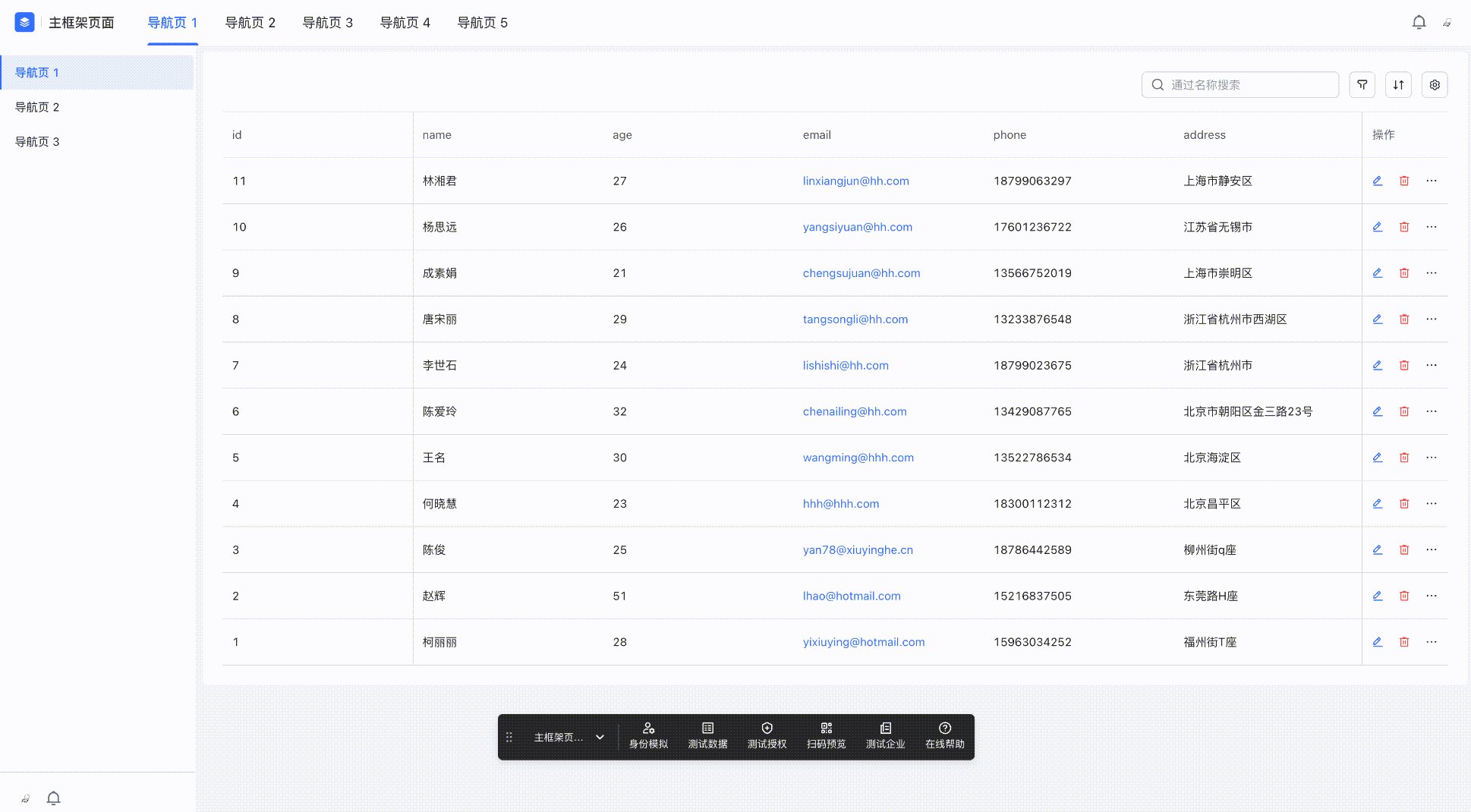
- 导航 + 内联页

250px|700px|reset
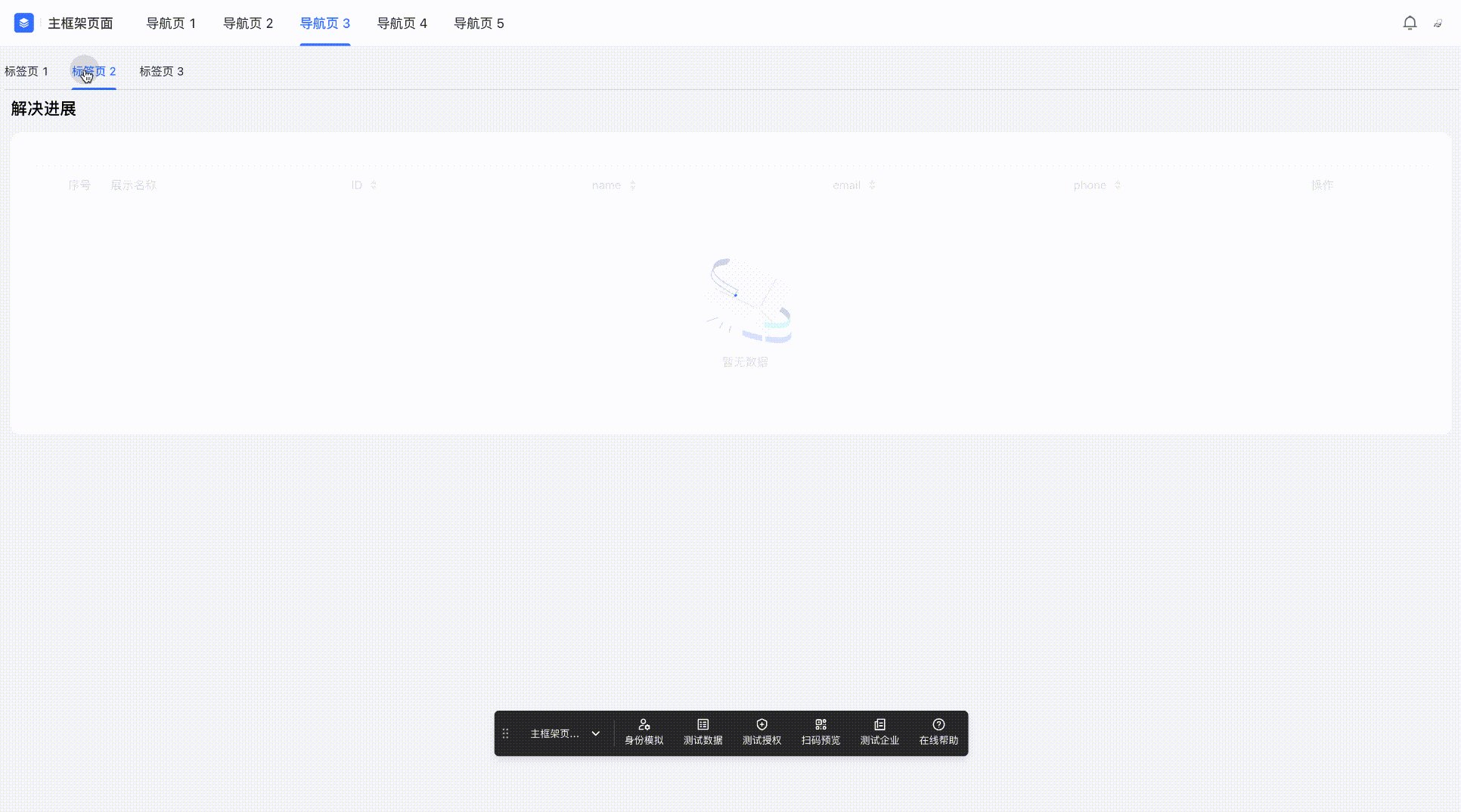
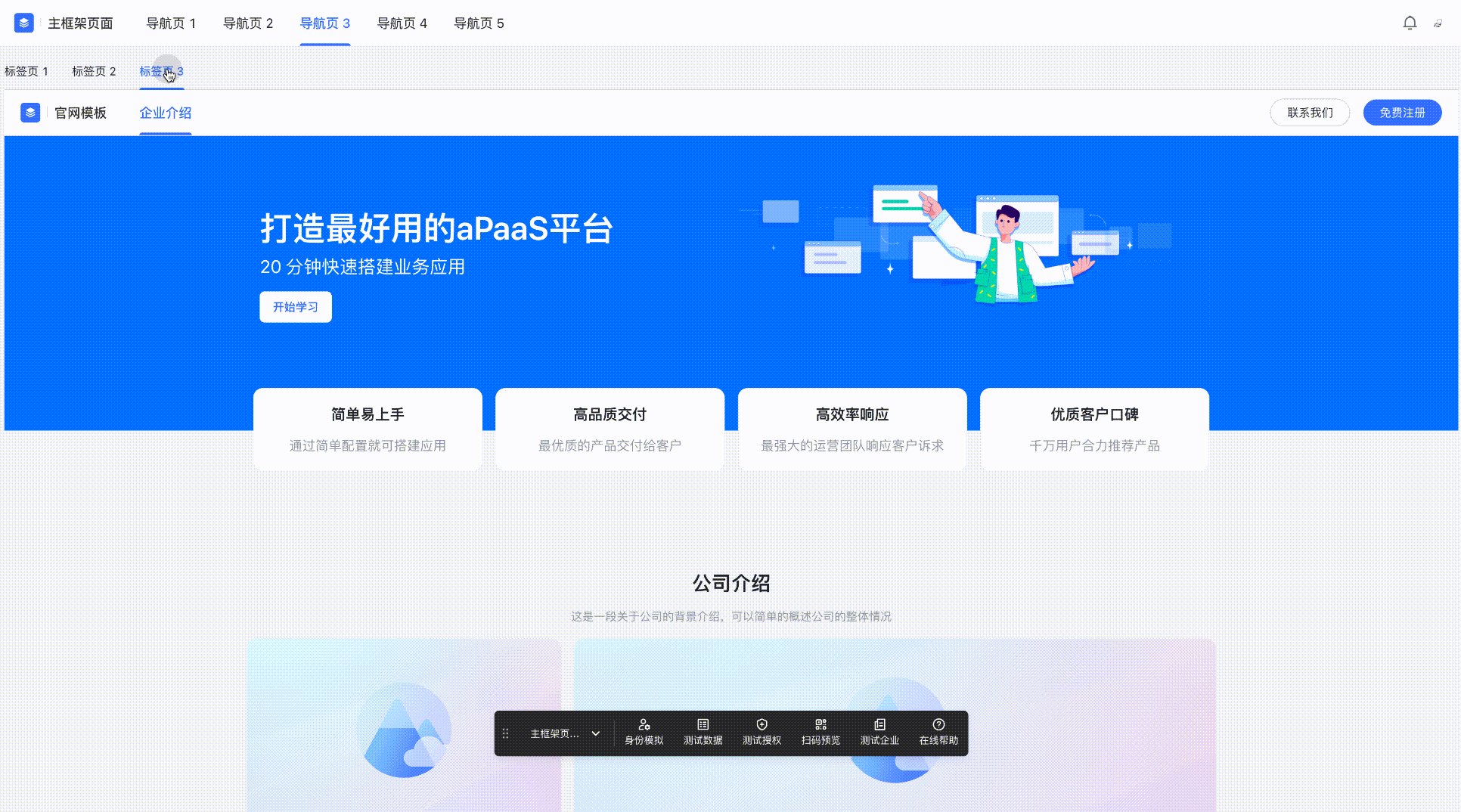
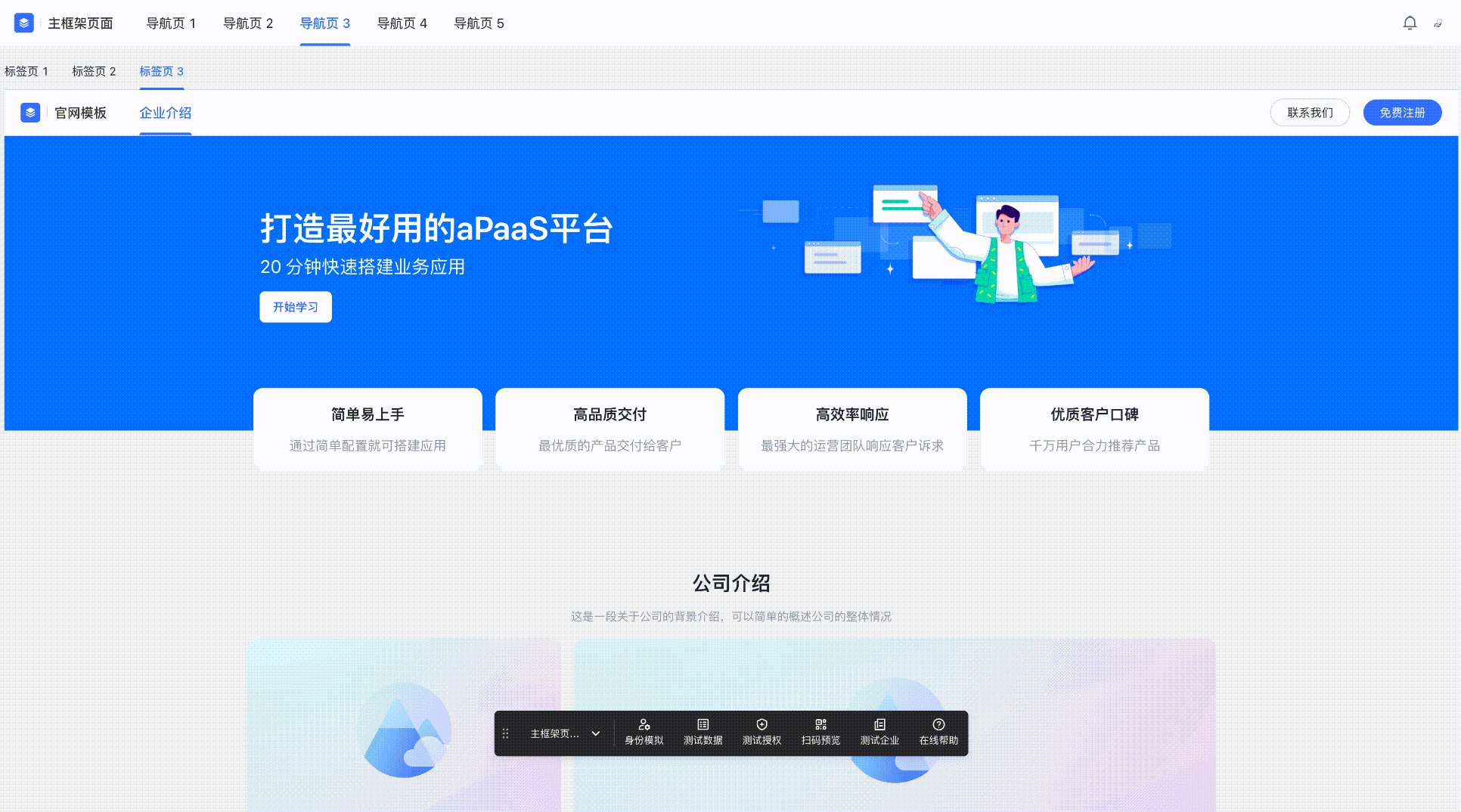
- Tab + 内联页

250px|700px|reset
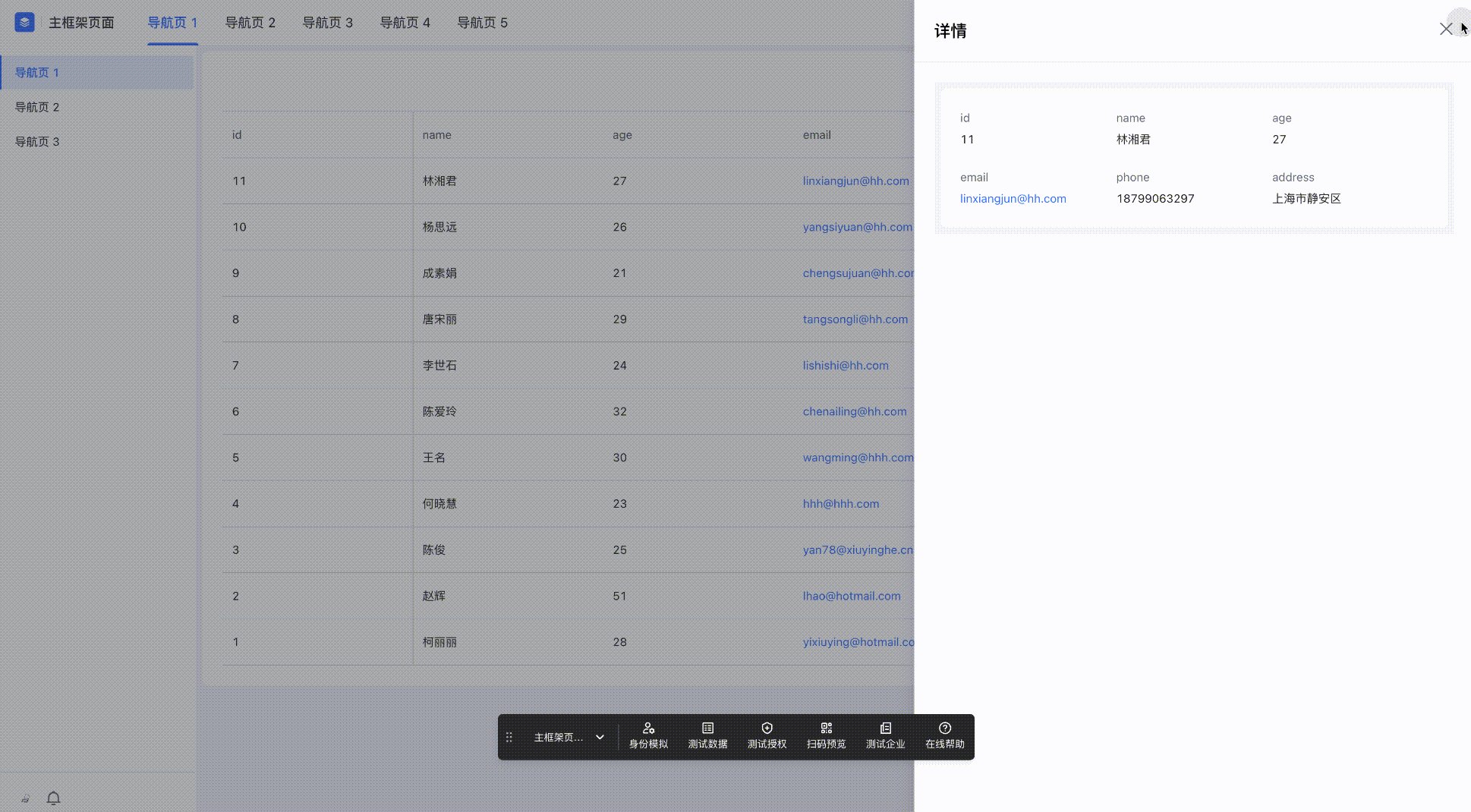
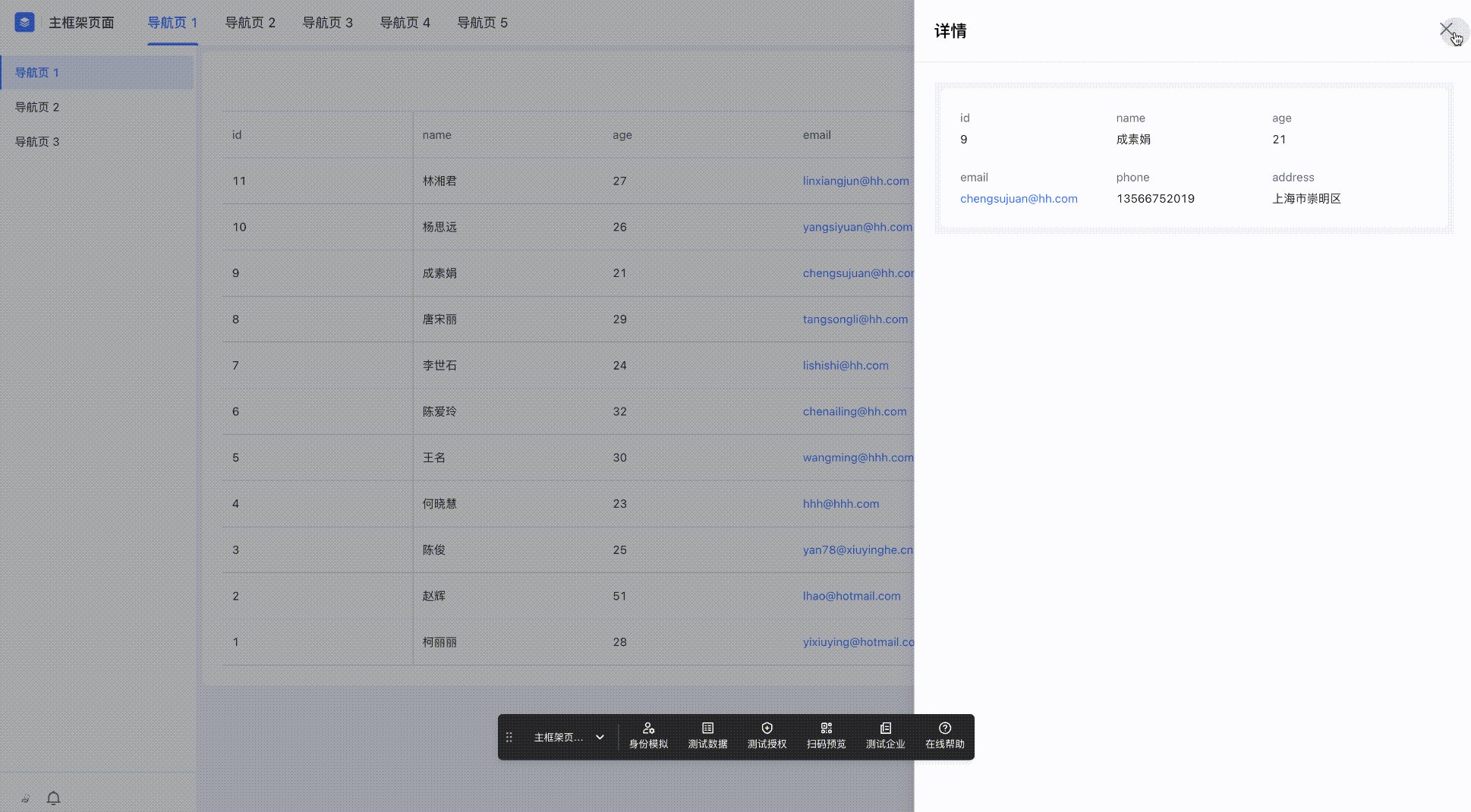
- 详情 + 内联页

250px|700px|reset










