适用场景
form,快捷实现表单数据的提交与展示场景。
使用说明
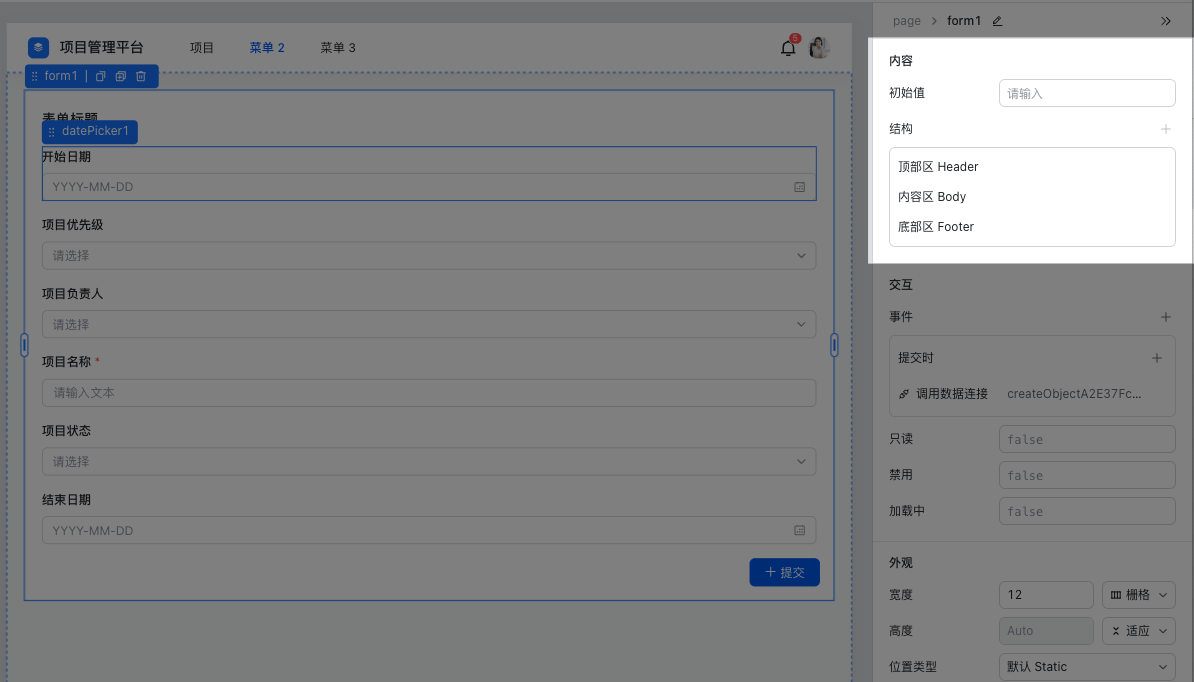
配置方式
快速搭建
0 到 1 搭建
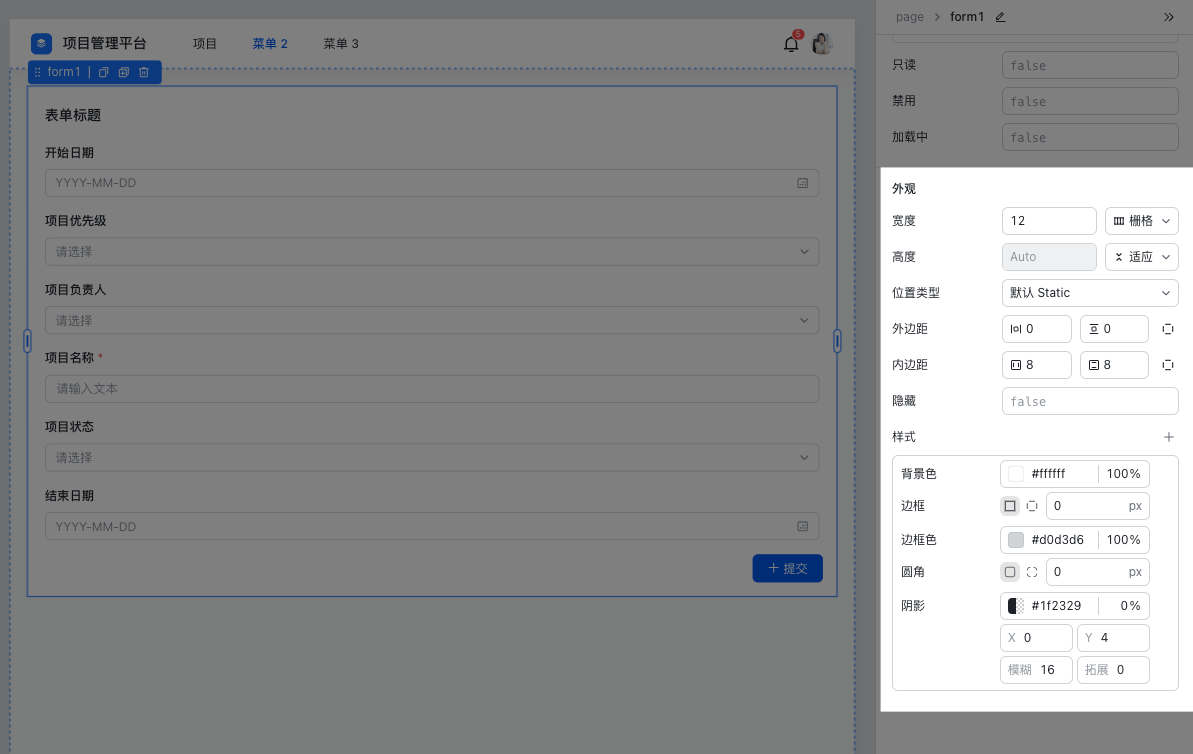
属性API
方法 API
方法 | 说明 |
setData(data:object) | 设置表单值 |
submit() | 提交 |
validate() | 触发校验 |
clearValidation() | 清空校验状态 |
clear() | 清空表单值 |
reset() | 重置表单为初始值 |
setDisabled(disabled: boolean) | 设置是否禁用 |
setLoading(loading:boolean) | 设置是否加载中 |
setHidden(visible:boolean) | 设置是否隐藏 |
setReadOnly(readOnly:boolean) | 设置是否只读 |