一句话介绍
消息卡片是流程数据可视化展示的工具,通过灵活的配置,可以实现:通过流程发送飞书消息卡片,并承载流程数据。
场景示例
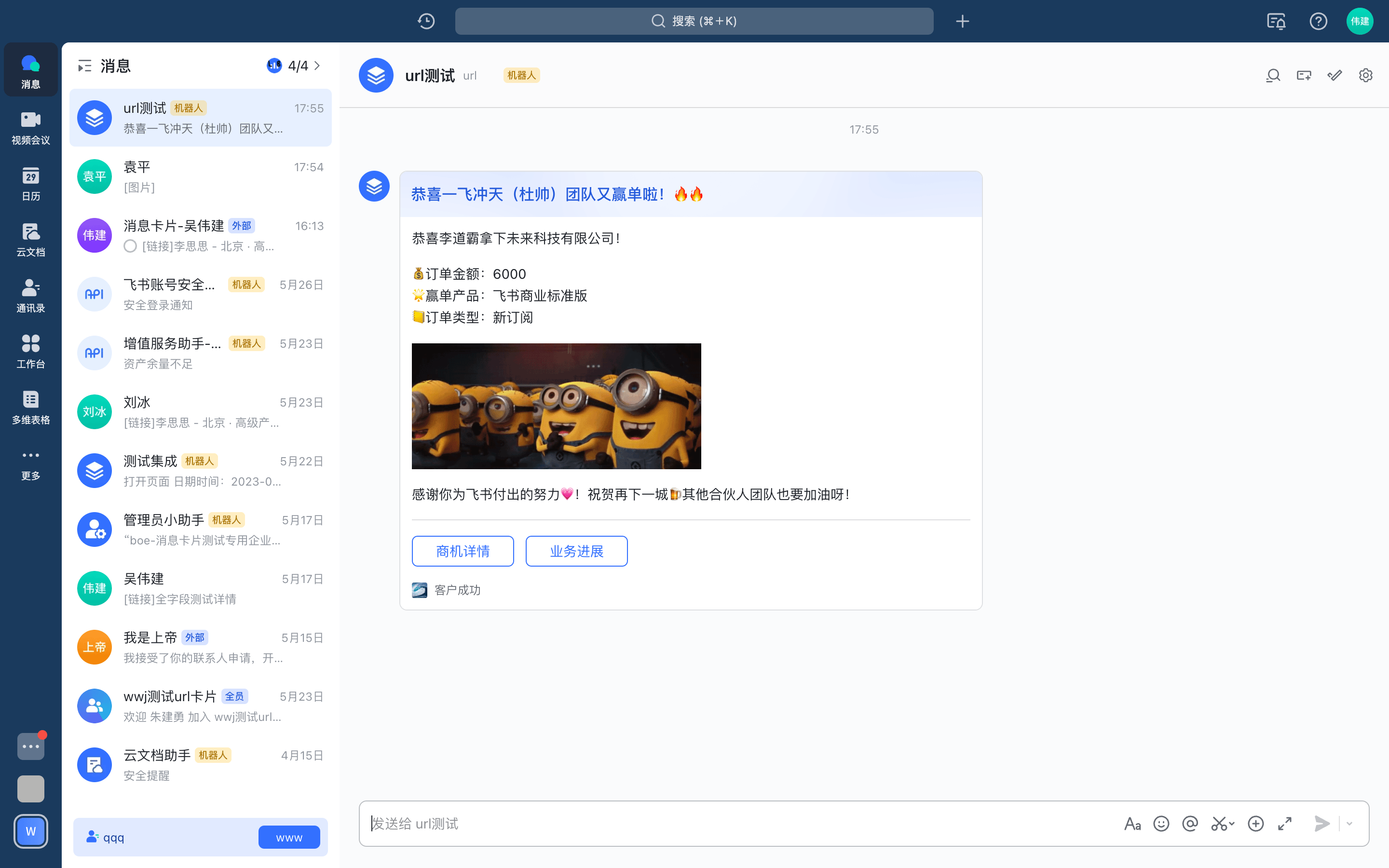
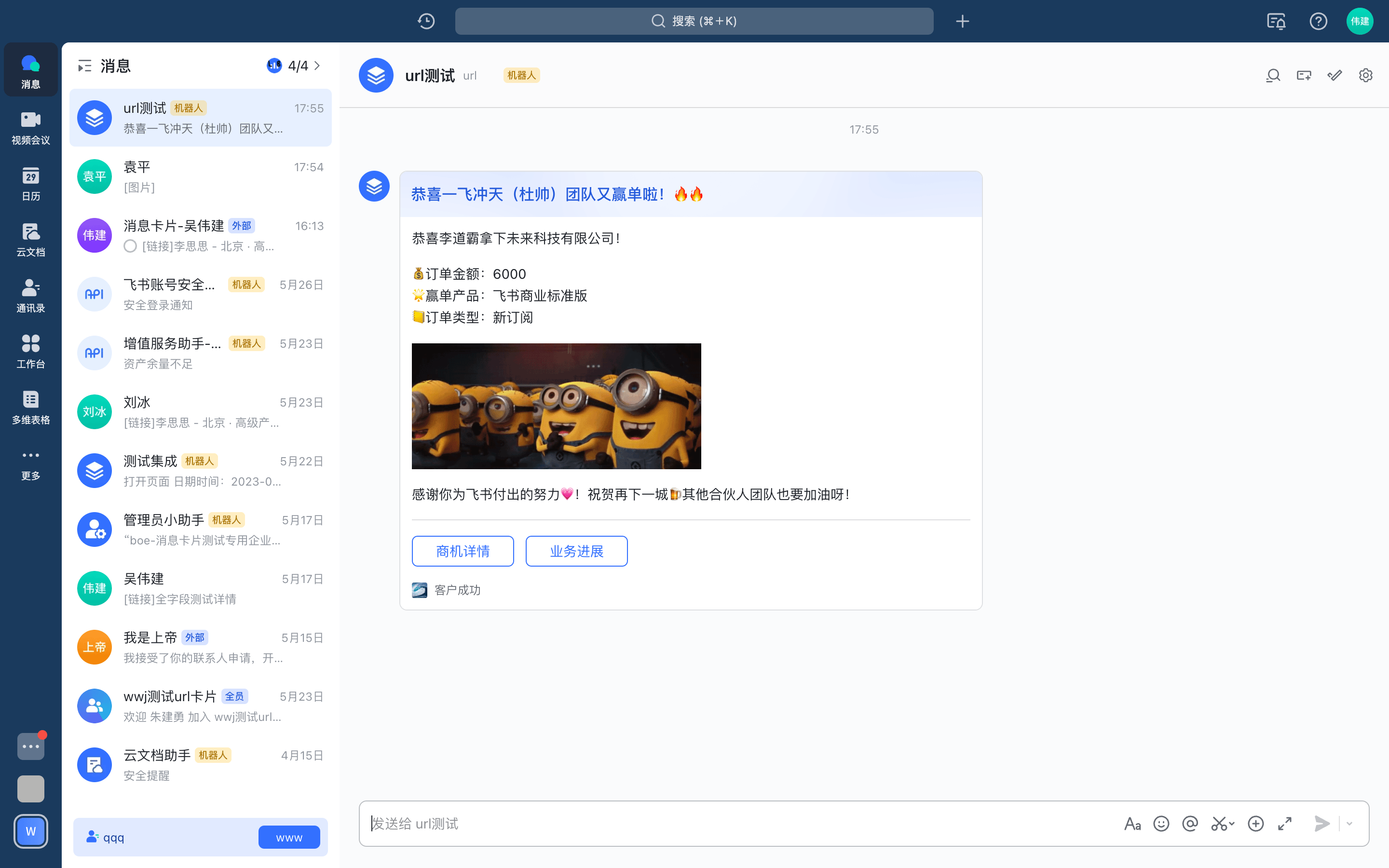
以企业赢单场景为例,当企业有赢单后,即会发送一条消息卡片到相关群内:

250px|700px|reset

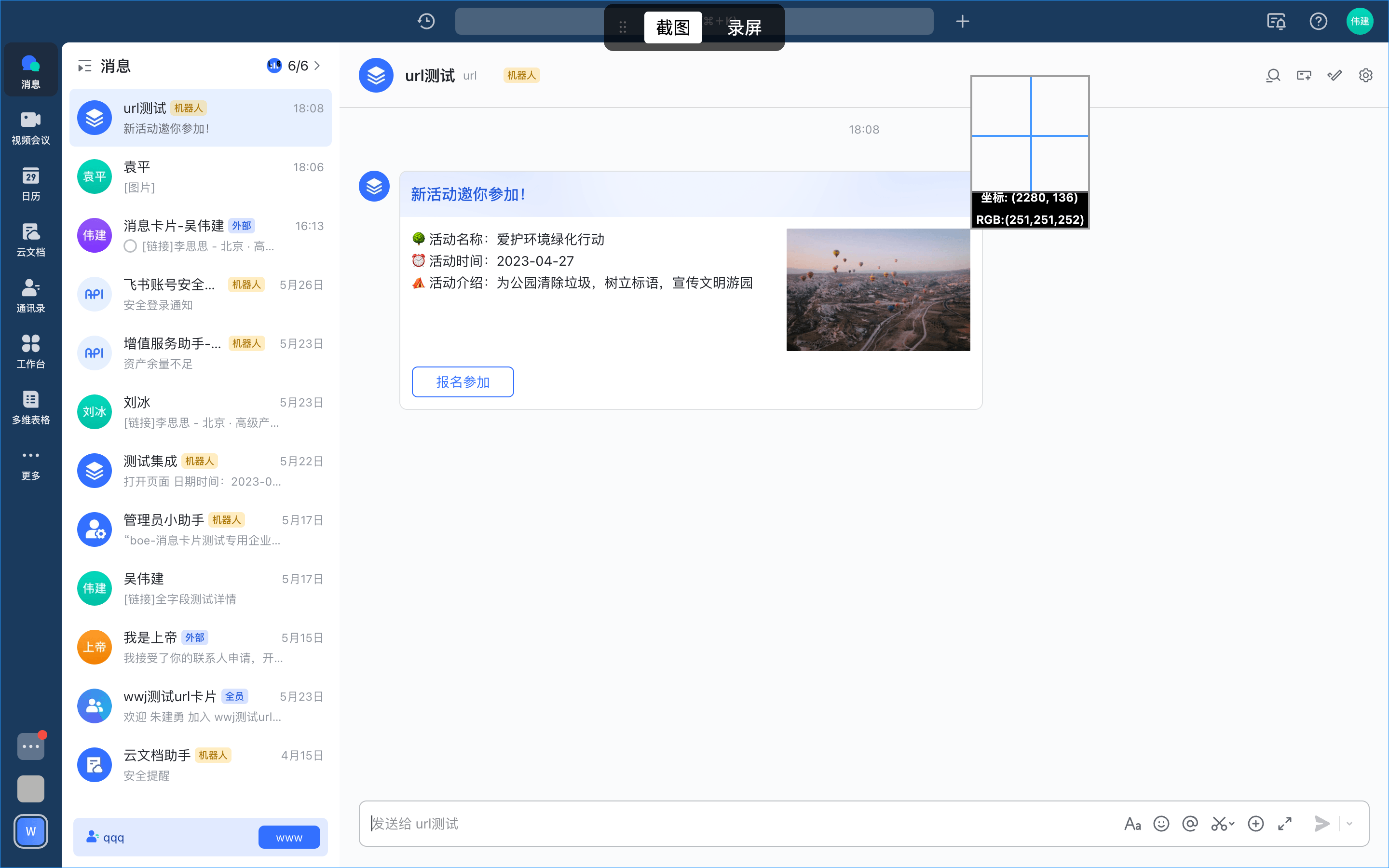
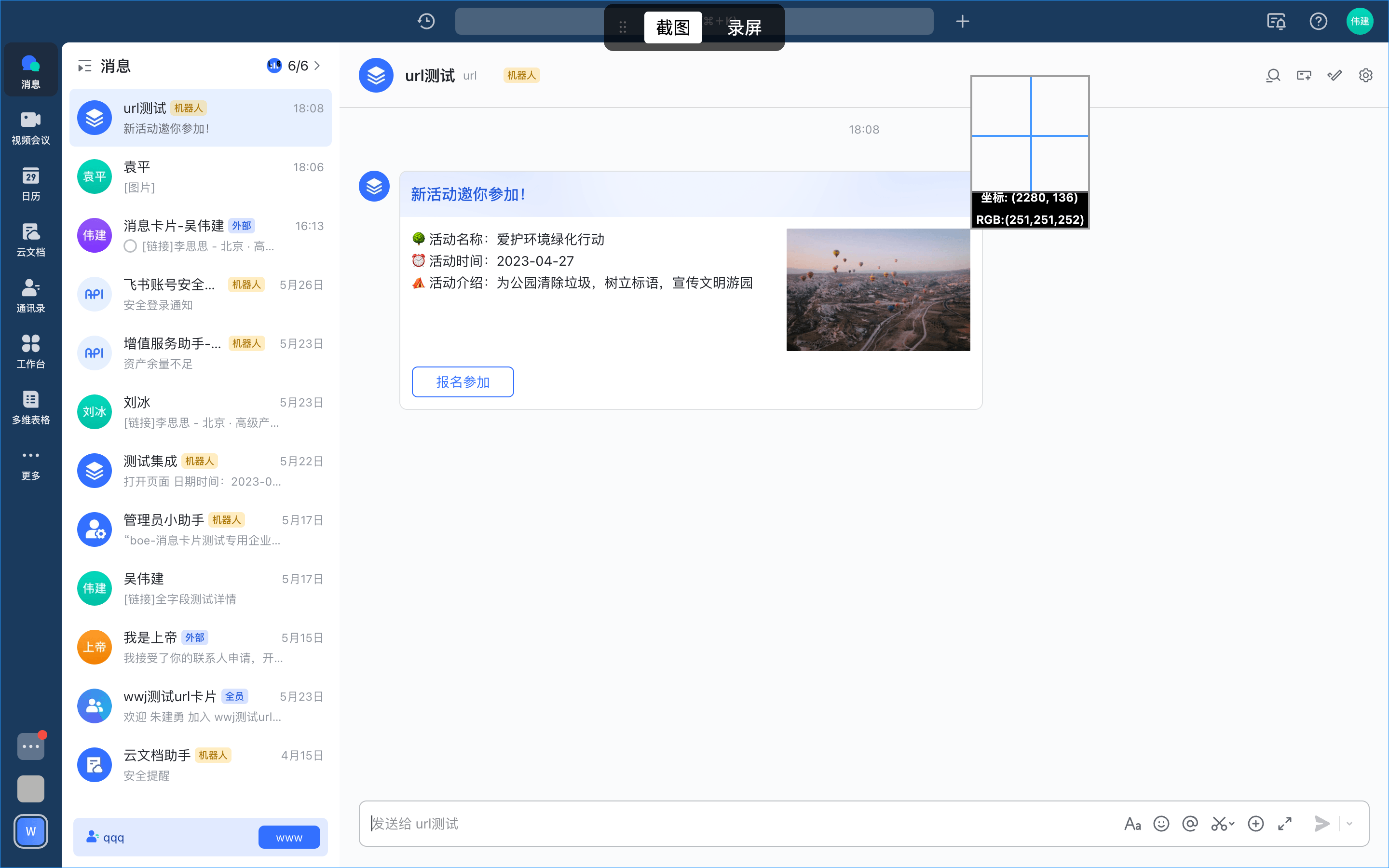
更多场景,如活动邀请:

250px|700px|reset

搭建过程
下面以赢单场景为例,简单介绍搭建过程。
(一)创建流程
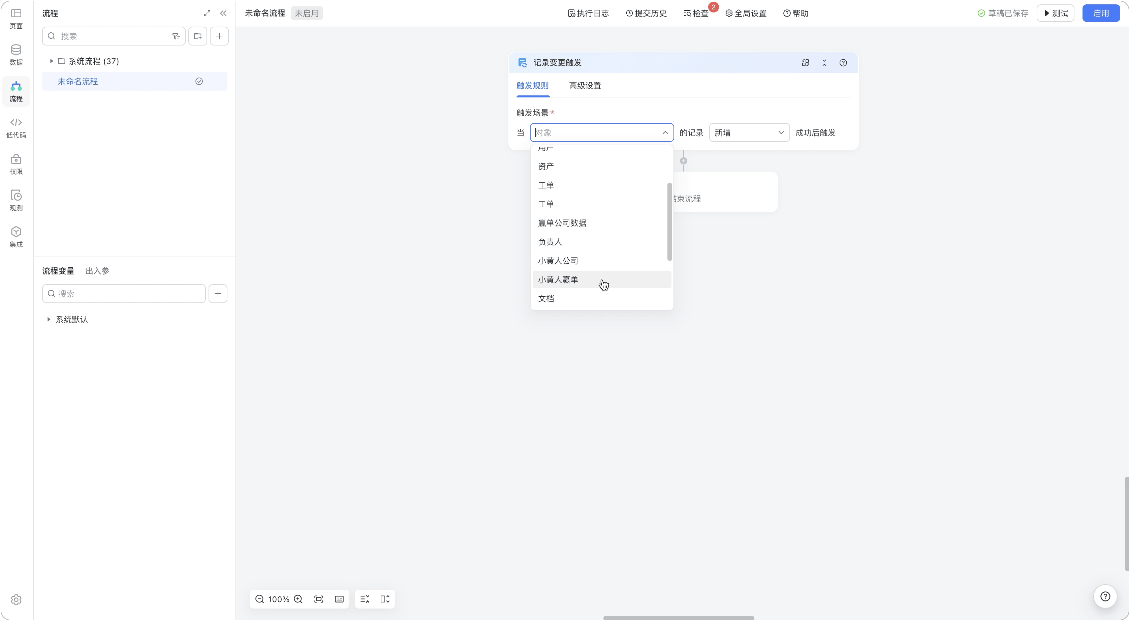
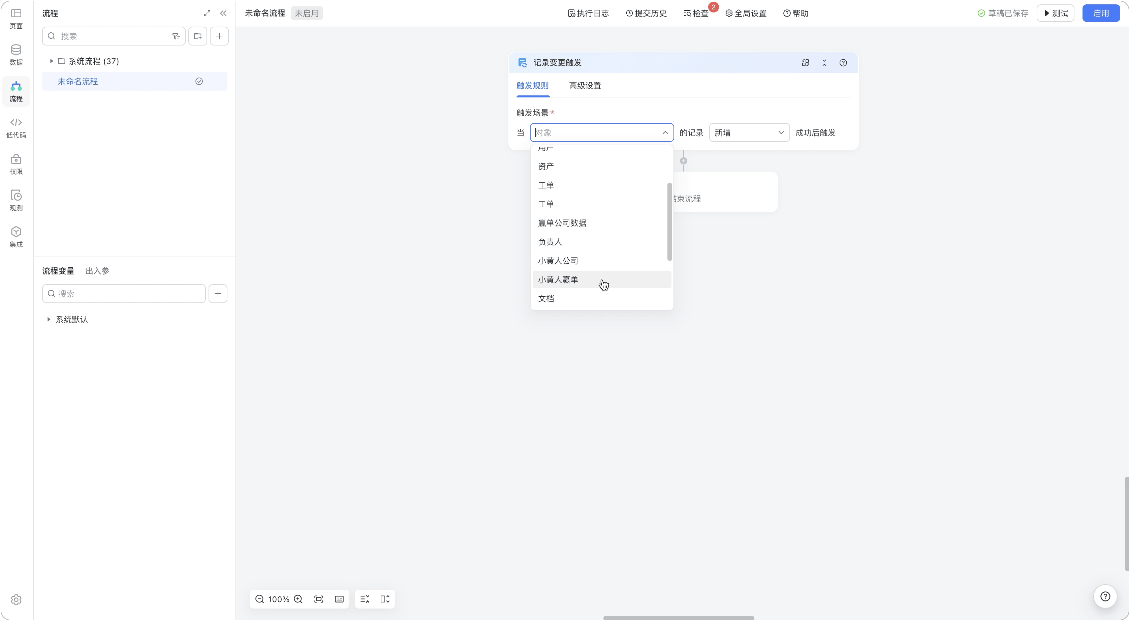
此处以新建数据触发为例,当「赢单」对象新增记录时触发流程:

250px|700px|reset

(二)配置飞书消息节点
在流程中添加飞书消息节点,并完成如下配置。
操作-发送飞书消息
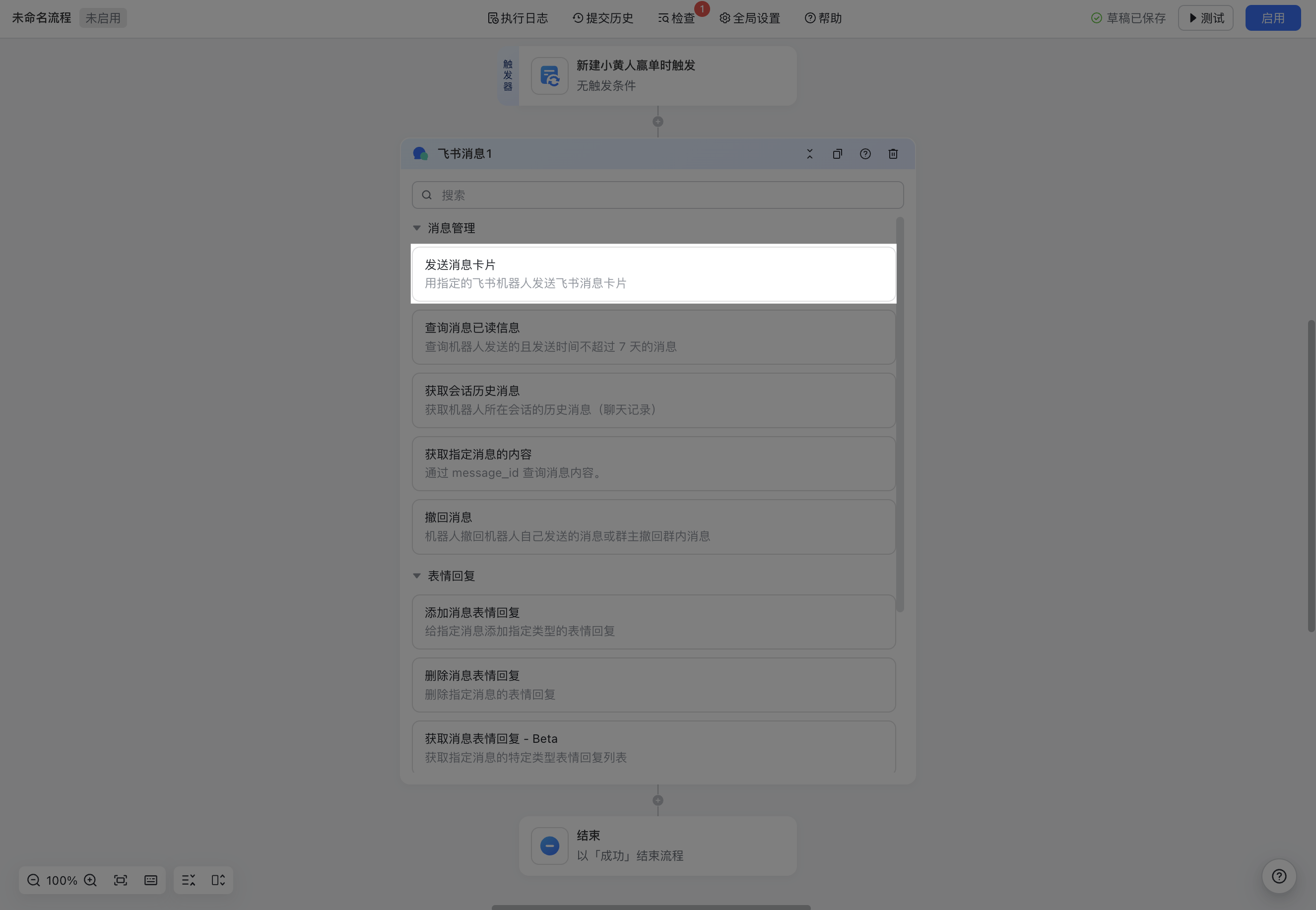
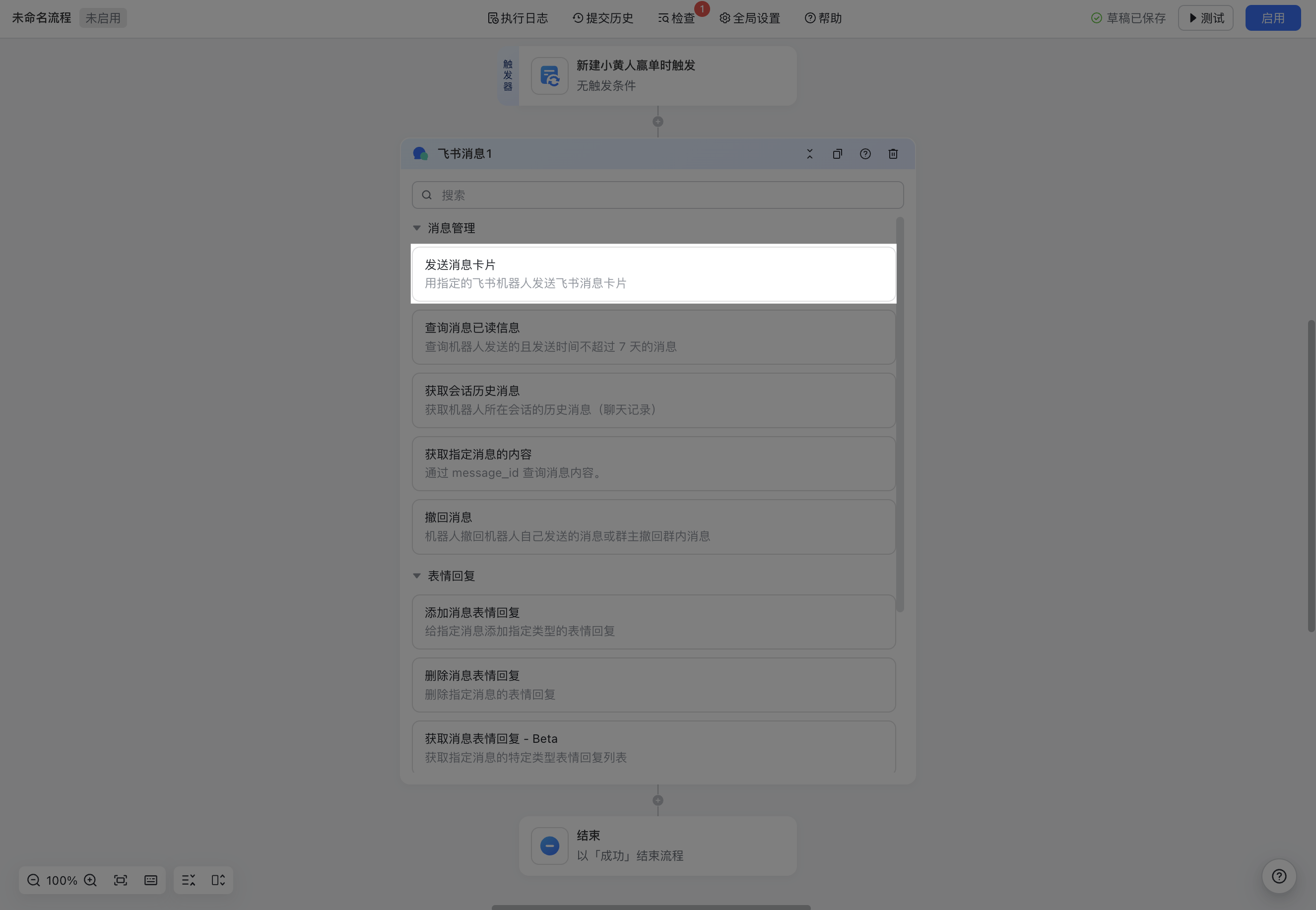
在操作中,选择「发送消息卡片」:

250px|700px|reset

连接-设置集成
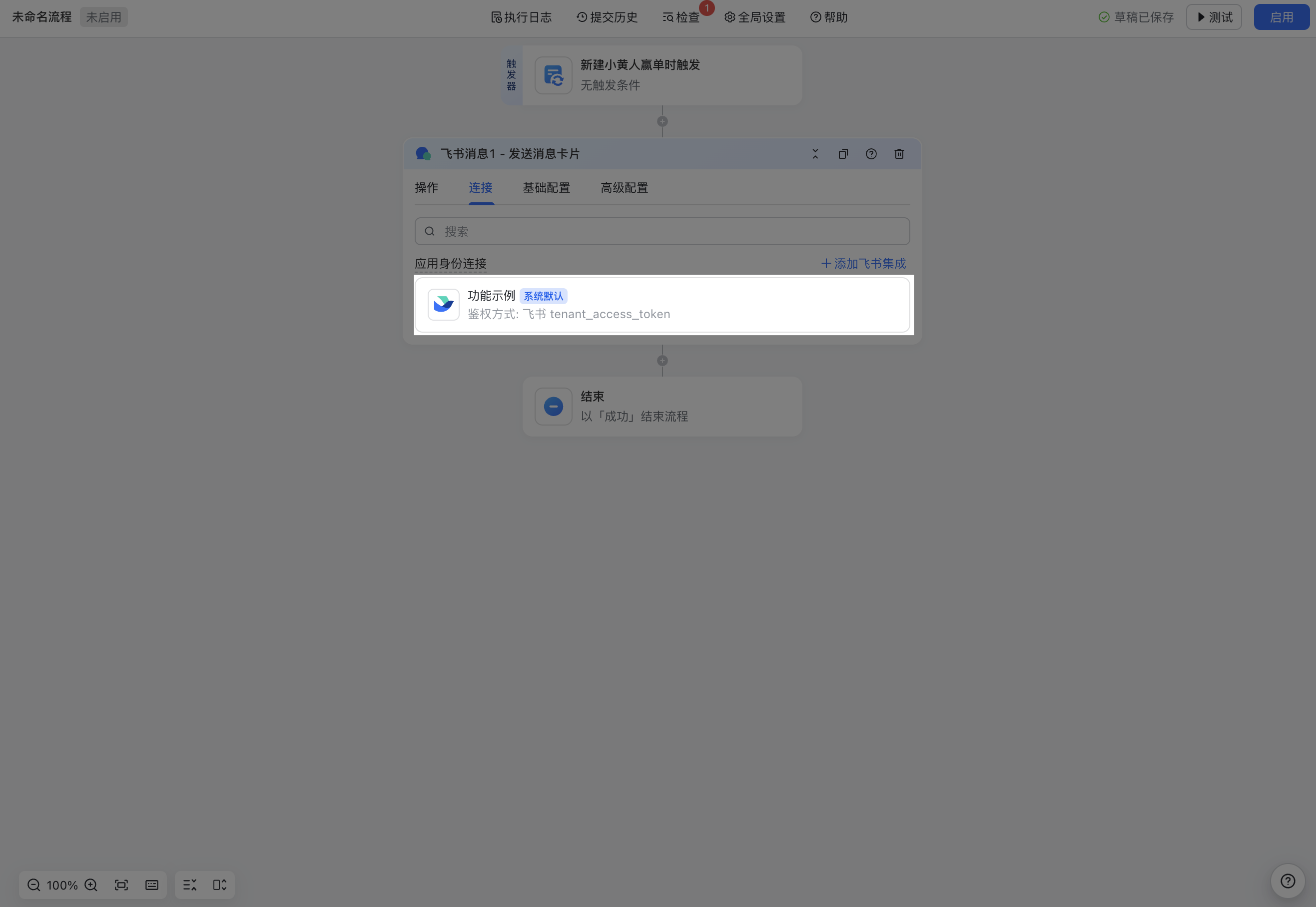
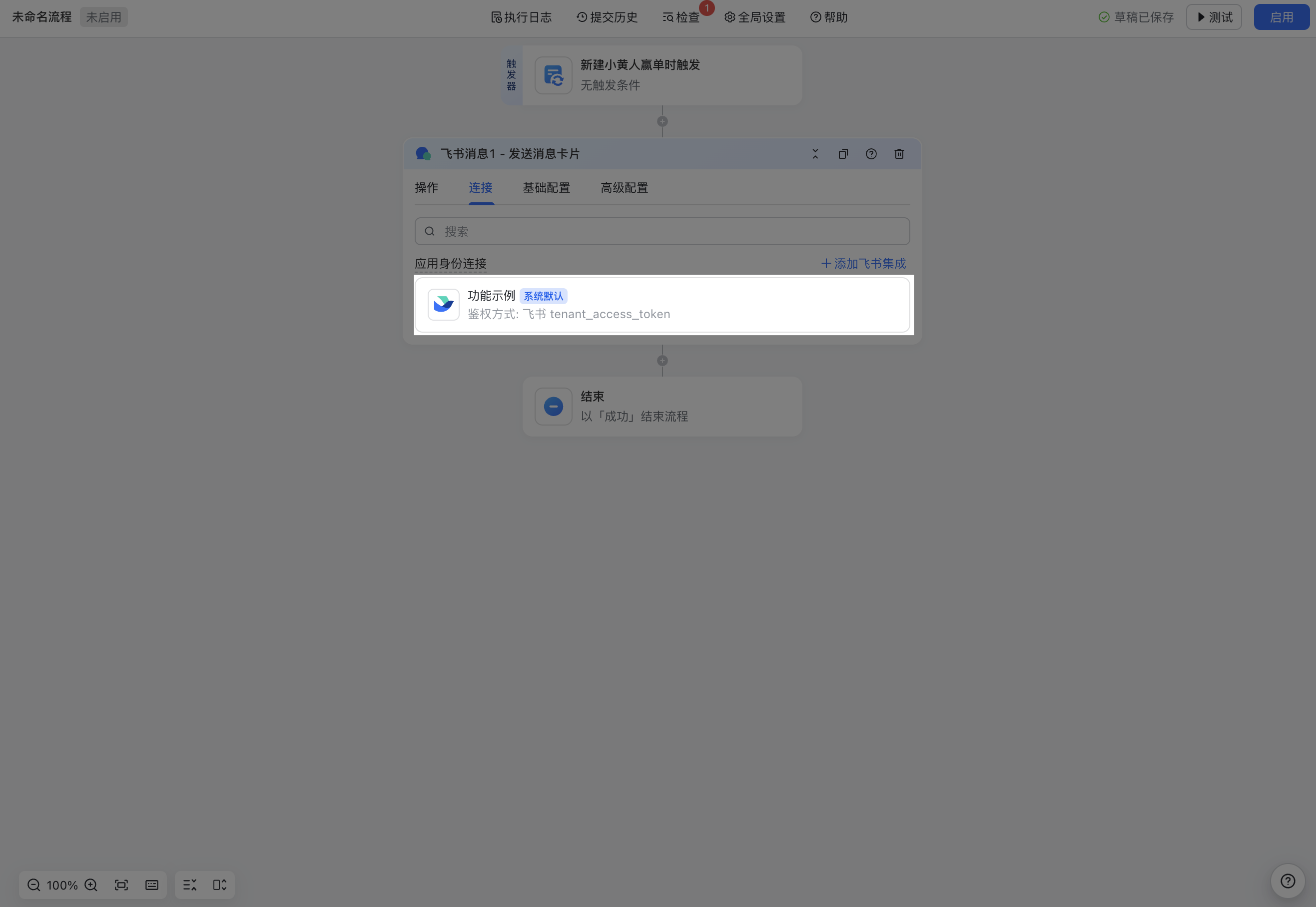
在连接中,可根据需要设置集成。流程执行时,将通过该集成发送消息卡片:

250px|700px|reset

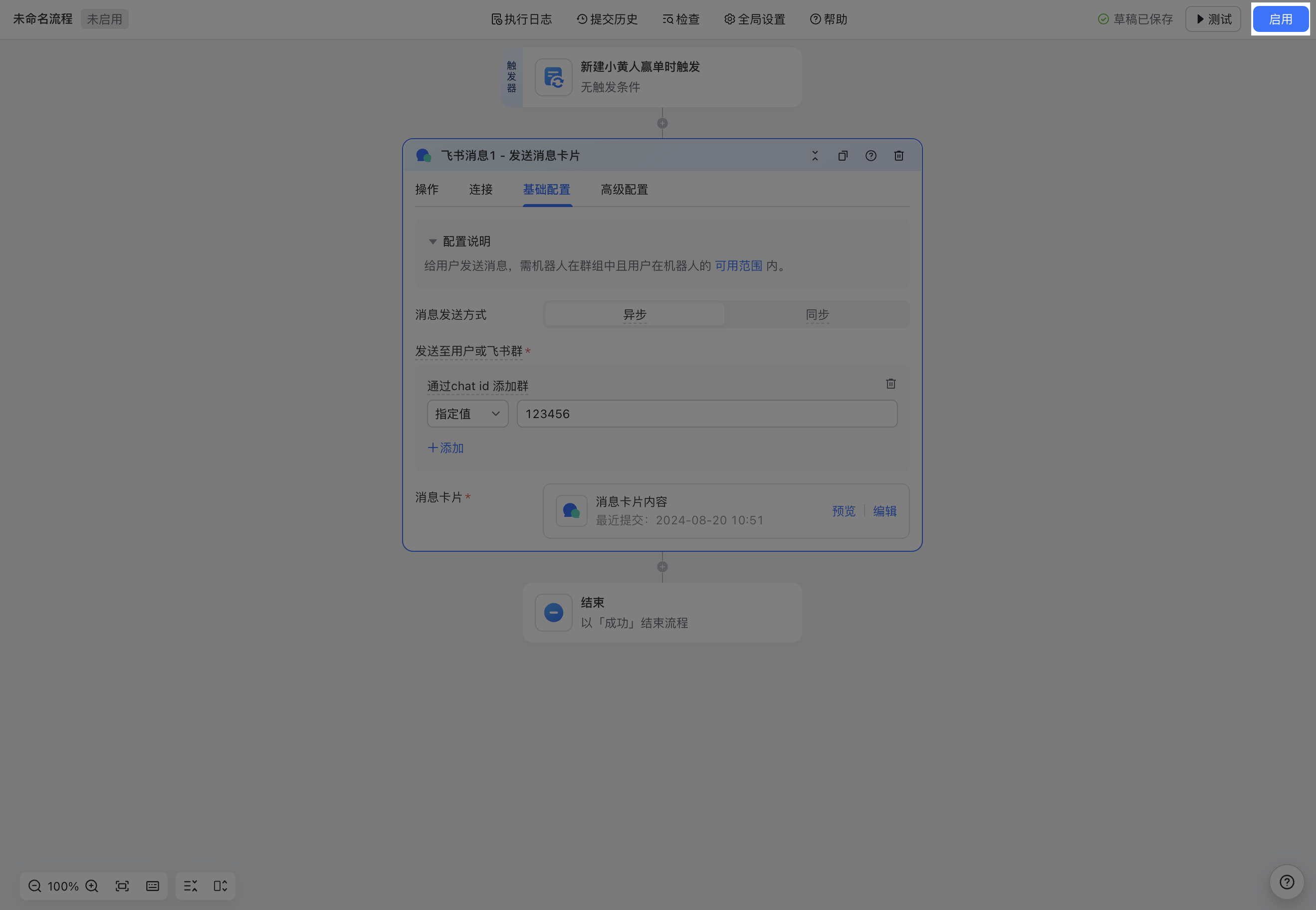
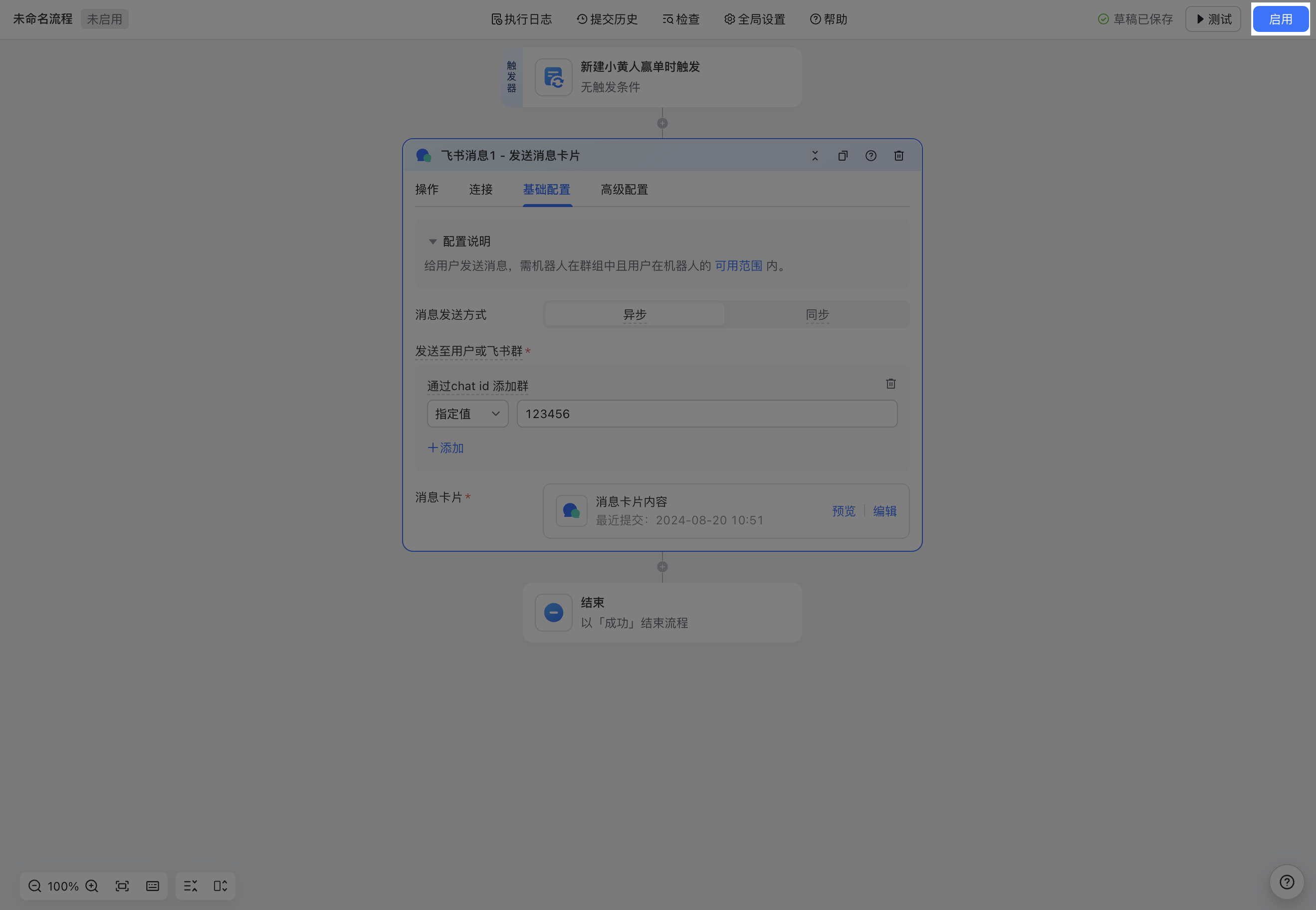
基础设置-选择发送至用户/群
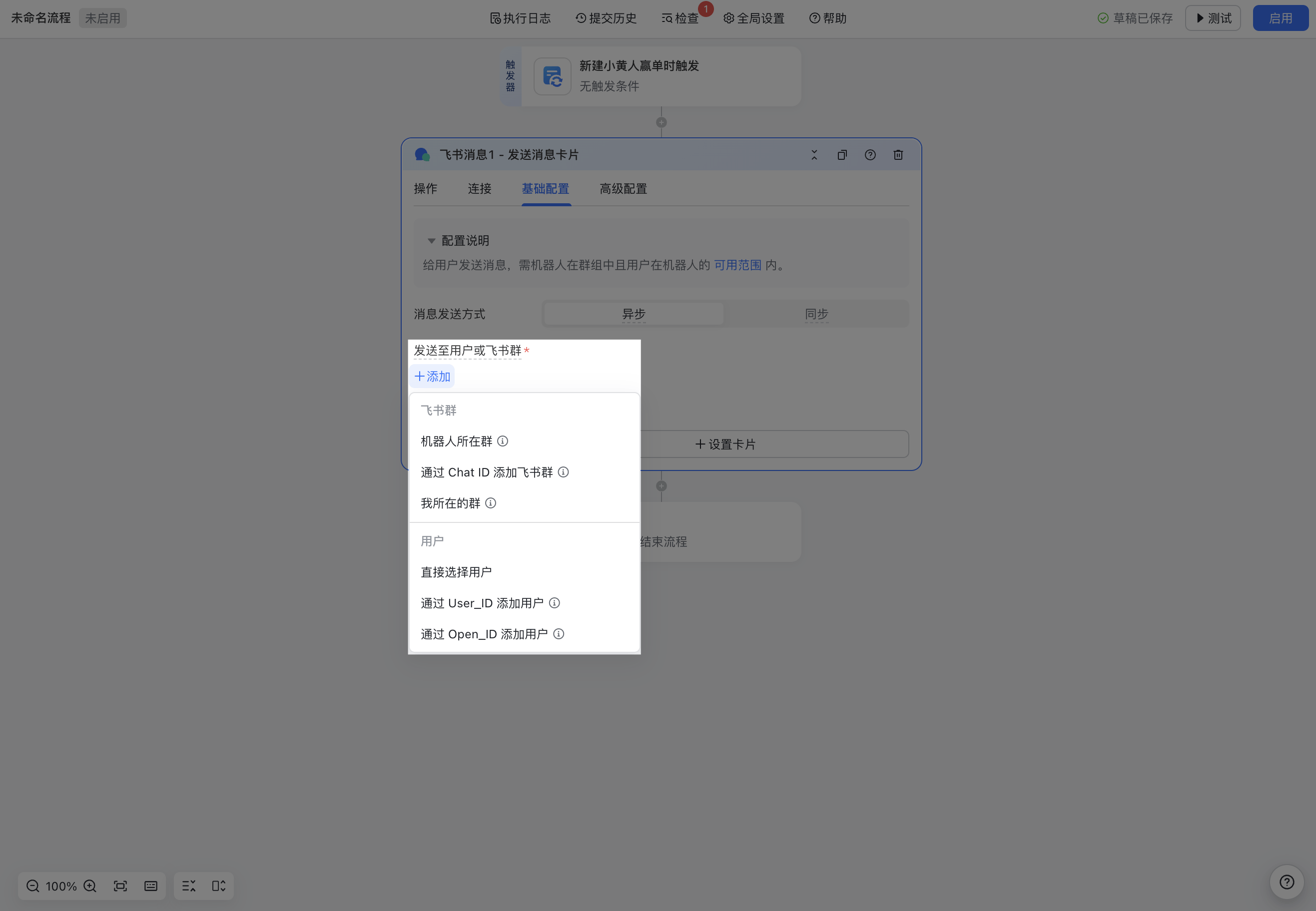
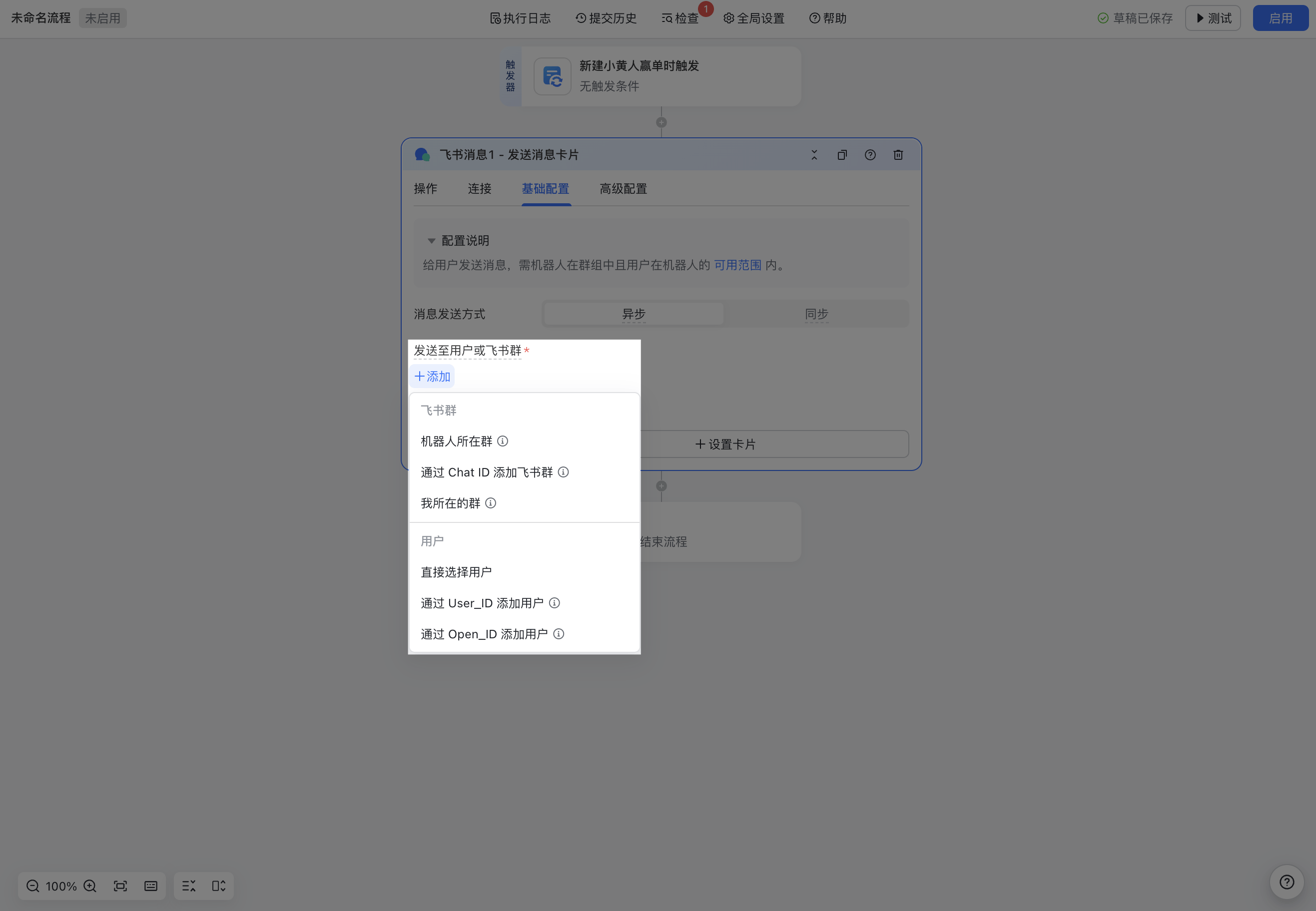
根据需要,可设置将消息卡片发送给用户或飞书群:

250px|700px|reset

(三)配置消息卡片
点击「设置卡片」,可进入消息卡片编辑器,设置消息卡片内容。

250px|700px|reset

设置消息卡片标题
可基于默认卡片直接修改,根据需要设置标题,同时可插入流程中的变量。
设置文本内容
拖入文本/富文本组件,在属性配置中,根据需要插入纯文本(支持 emoji )或变量(变量来自于页面),其他组件中文本插入变量的方式类似。
插入图片
拖入图片组件,并上传图片,可根据需要设置图片宽度(最大580PX,最小278PX)。
若图片为引用,暂只支持引用头像/图标类型的字段
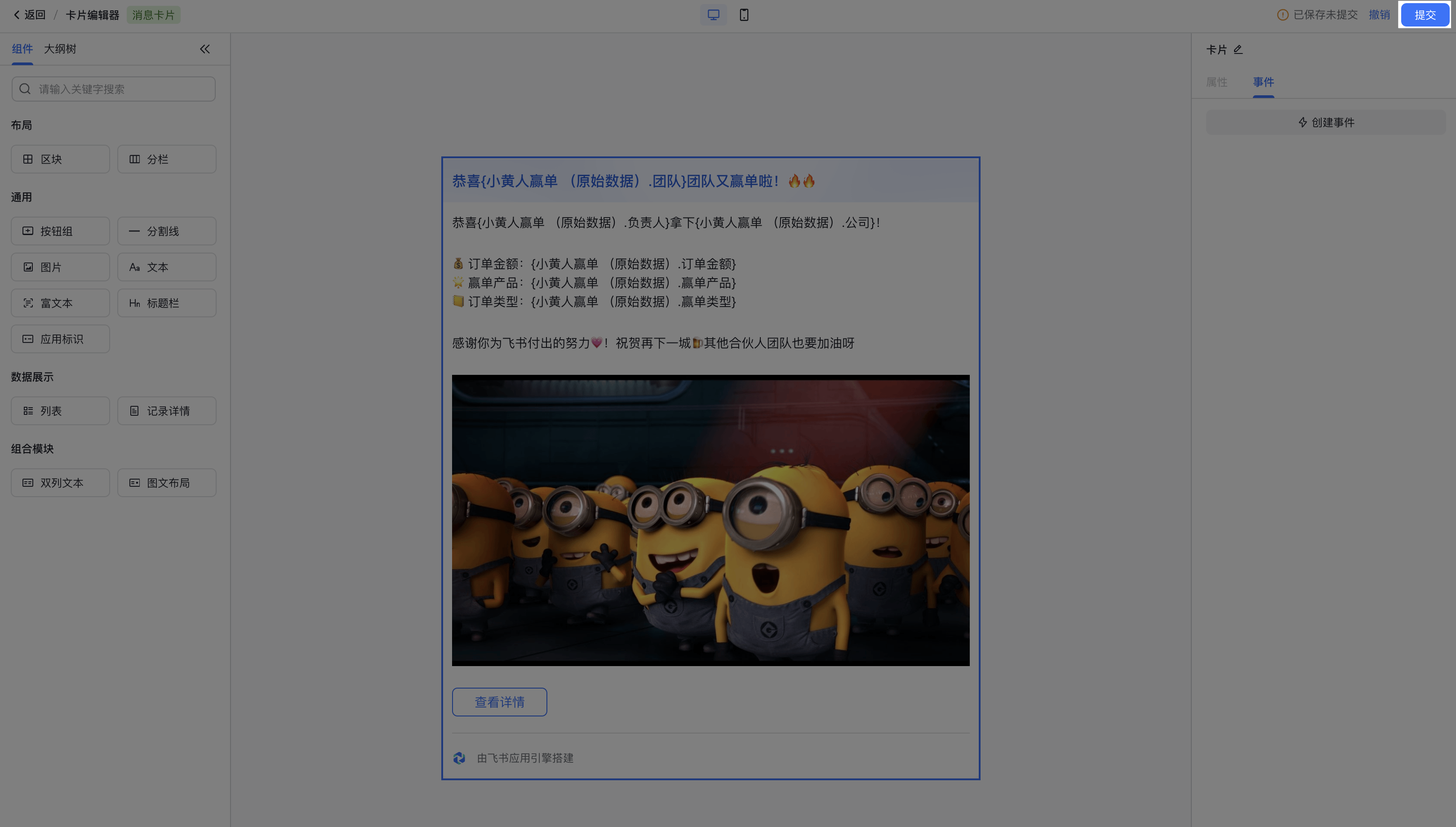
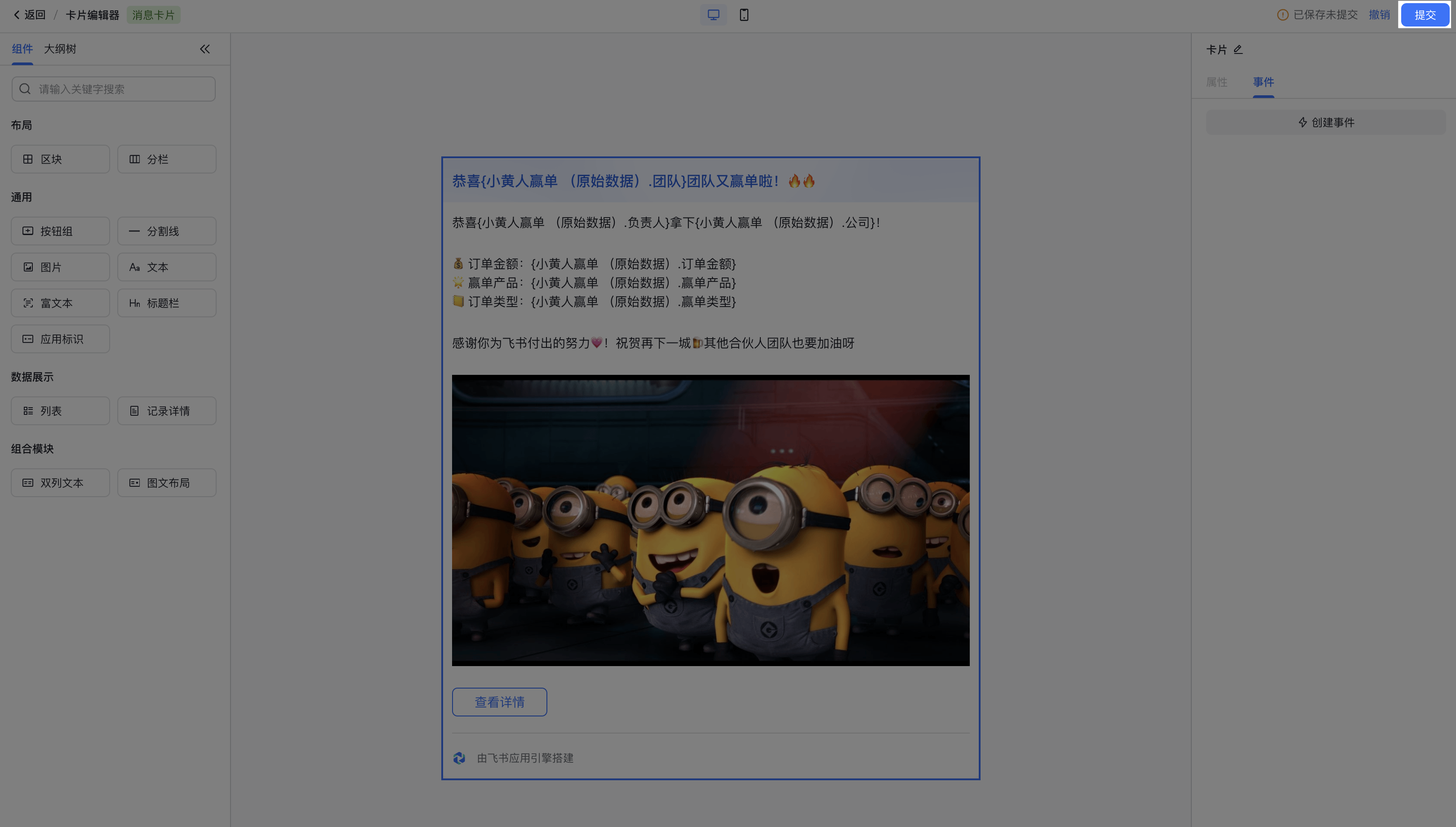
提交消息卡片
完成卡片配置后,点击右上叫提交按钮,即可完成消息卡片配置。

250px|700px|reset

(四)提交流程和发布应用
提交卡片返回流程后,需要提交流程发布应用才可在线上应用中最终生效。

250px|700px|reset

测试
在线上应用使用流程和消息卡片,会发送消息卡片至对应的线上飞书群/用户。
若希望通过测试环境的测试流程和消息卡片,需要应用先关联一个测试企业。关联成功后,测试环境触发后的流程会将消息卡片发送至测试企业中的用户/群。
应用案例:在消息卡片中使用「列表」组件,动态展示信息
在流程 - 消息卡片配置时,「列表」组件获取数据的方式变更为从流程变量中获取,从而可以再消息卡片中动态的展示数据。
配置说明
案例一:创建一个定时任务,每周五获取过期未处理的工单,由机器人推送到相关群中
案例二:机器人回复用户消息,返回待处理或已处理的工单











