- @kunlun-dx/cli 命令行工具的作用与基本用法
- 创建、编译、调试自定义组件的方法
- 发布自定义组件的方法
关于自定义组件
这些组件能满足大部分常规需求,但依然无法满足全部应用场景,包括:
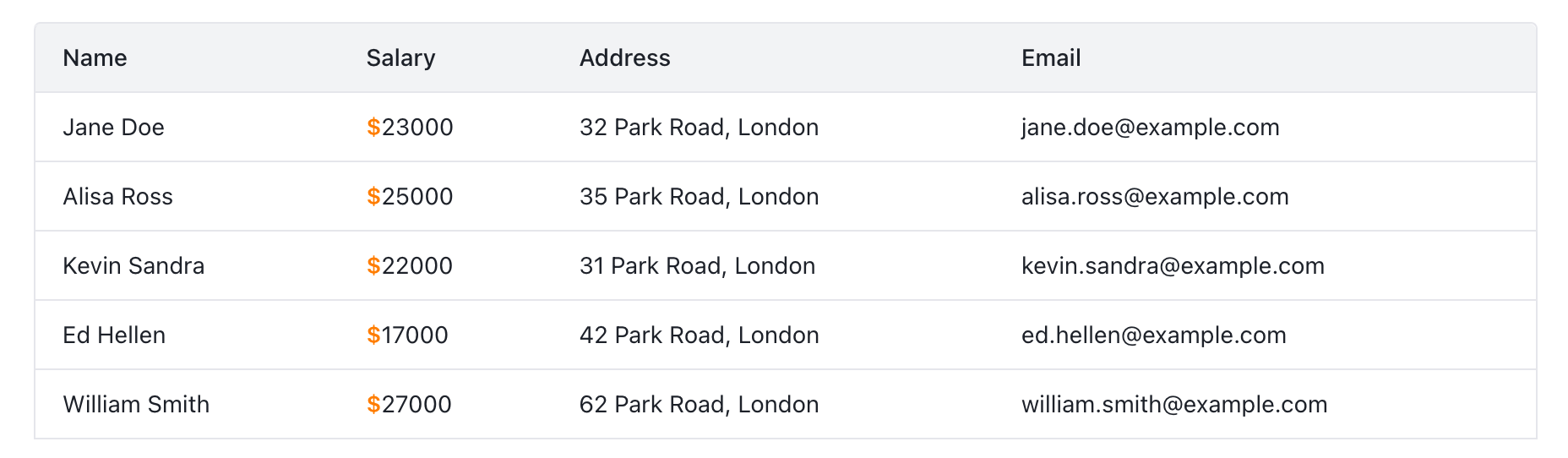
(1)现有组件不支持的能力。例如,期望在表格中“定制某些数据列的展示逻辑“,如图所示。

250px|700px|reset
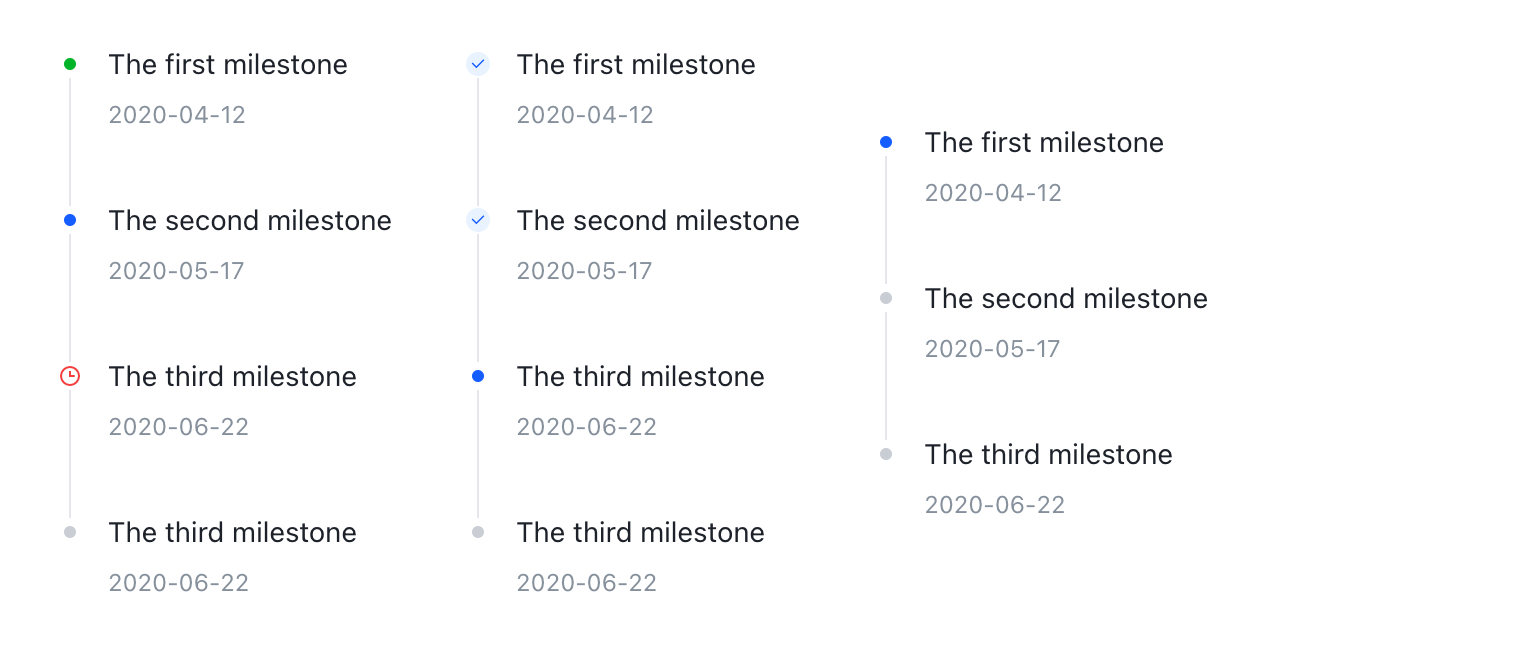
(2)现有组件的组合逻辑复杂,想要达到一些预期效果时,会导致开发与维护成本过高。例如,期望以时间轴方式展示数据,如图所示。

250px|700px|reset
- 安装 @kunlun-dx/cli 命令行工具(需要用它进行编译、调试、上传部署代码等)
- 登录授权
- 创建组件
- 编译调试组件
- 在页面编辑器中使用组件
- 发布组件
创建第一个自定义组件
(一)安装 CLI 工具
首先,我们来安装 @kunlun-dx/cli工具:
yarn add global @kunlun-dx/cli
# 或者
npm i -g @kunlun-dx/cli
提示:由于「飞书低代码平台」 自定义组件强依赖于 Node.js,推荐参考章节《Node.js 安装配置》,先进行Node.js的安装配置。同时,我们更推荐使用 yarn 作为项目的包管理器,相对比较稳定且性能较优异。
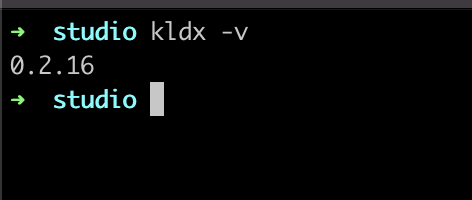
命令执行完毕后,可以用 kldx -v 命令测试是否安装成功:

250px|700px|reset

250px|700px|reset
提示:初次安装可能会遇到 Node 版本不兼容、用户无全局安装权限问题,可参考文章后面「常见问题」章节解决。
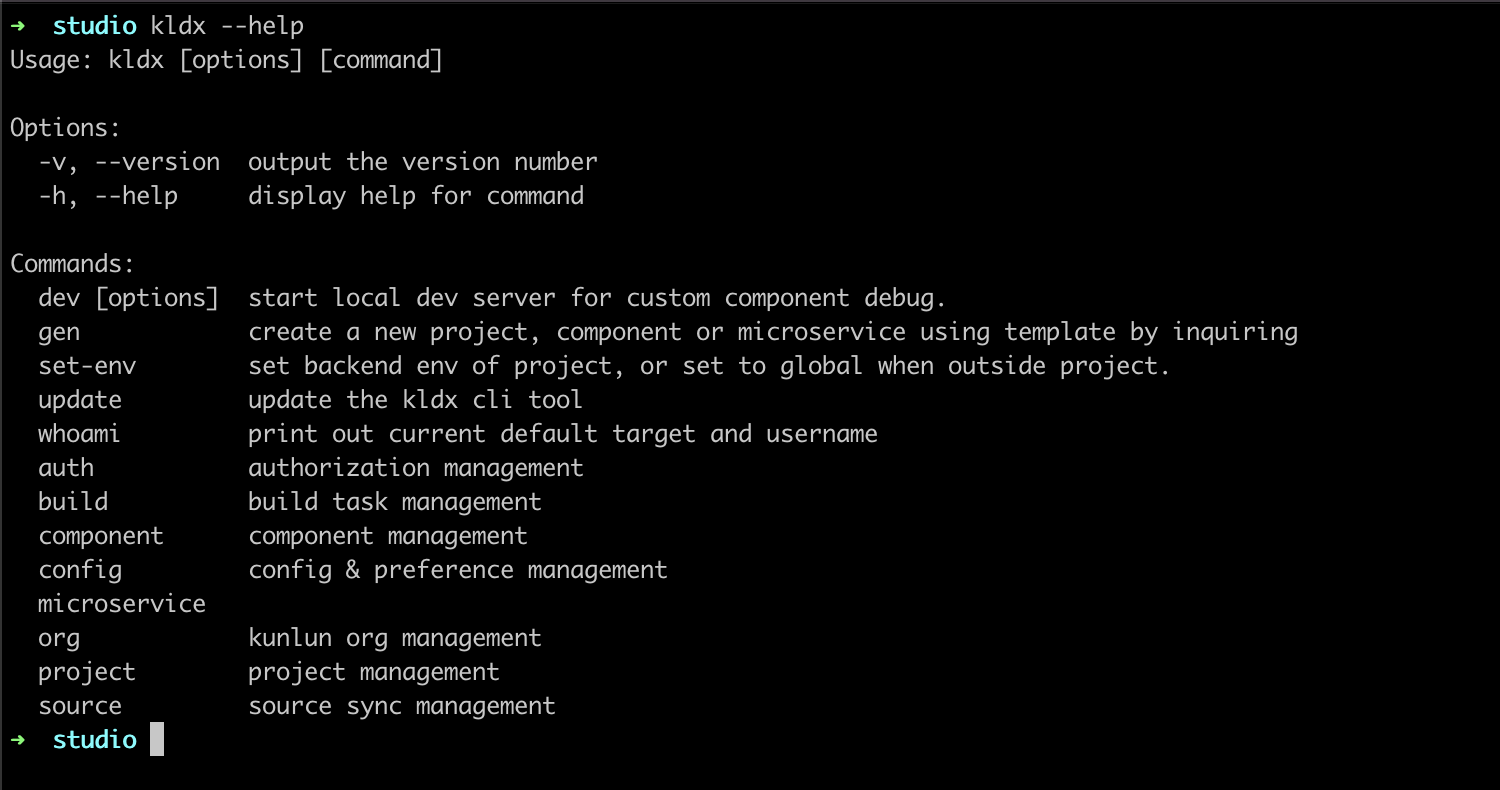
当前,在快速上手阶段,不会用到太多命令,我们按步骤往下操作即可。
(二)登录
kldx auth login
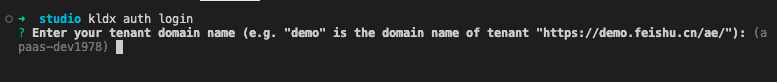
执行完毕后命令行会要求你输入tenant domain name 信息,即【租户域名】:

250px|700px|reset
上图中的 apaas-dev1978 就是我们需要用到的值。将该值录入到命令行工具后,会弹出「飞书」登录授权页面,我们点击【授权】按钮后,即可成功登录。
(三)克隆代码
完成了【登录】命令,我们接下来克隆项目代码:
kldx project clone ${namespace}
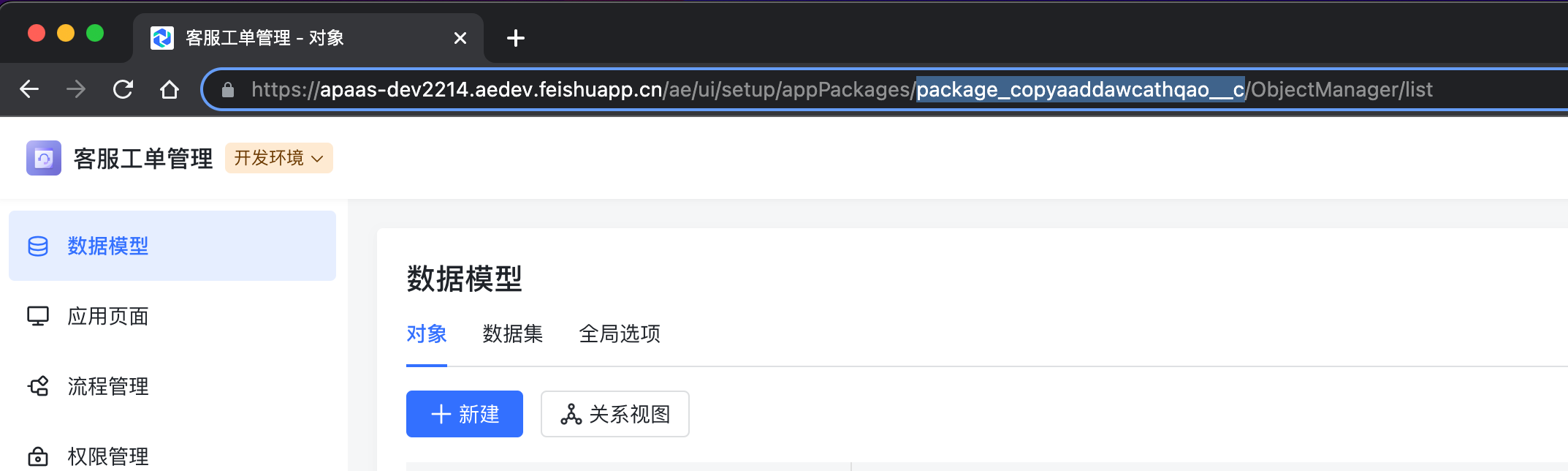
这里需要用到 namespace 参数,这个参数在应用详情页的 URL ,也可以直接获取,如下图所示:

250px|700px|reset
URL 中的 package_xxx 路径就是应用的 namespace,我们使用该值执行命令:
kldx project clone package_copyaaddawcathqao__c
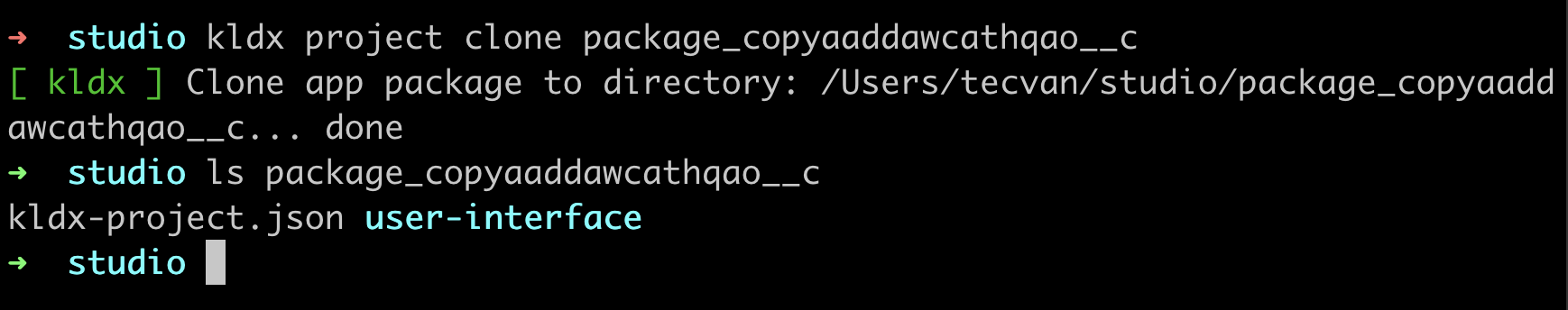
执行上述命令后,CLI 会帮我们拉取线上应用代码到本地的 namespace 目录:

250px|700px|reset
这就是项目初始化代码,可以看到只有 kldx-project.json 配置文件与 user-interface 文件夹。
接下来,我们开始创建自定义组件。
(四)创建组件
下载项目代码后,我们可以开始创建自定义组件。
# 首先进入刚刚 clone 下来的项目文件夹
cd ${namespace}
# 接着,调用 kunlun cli 命令:
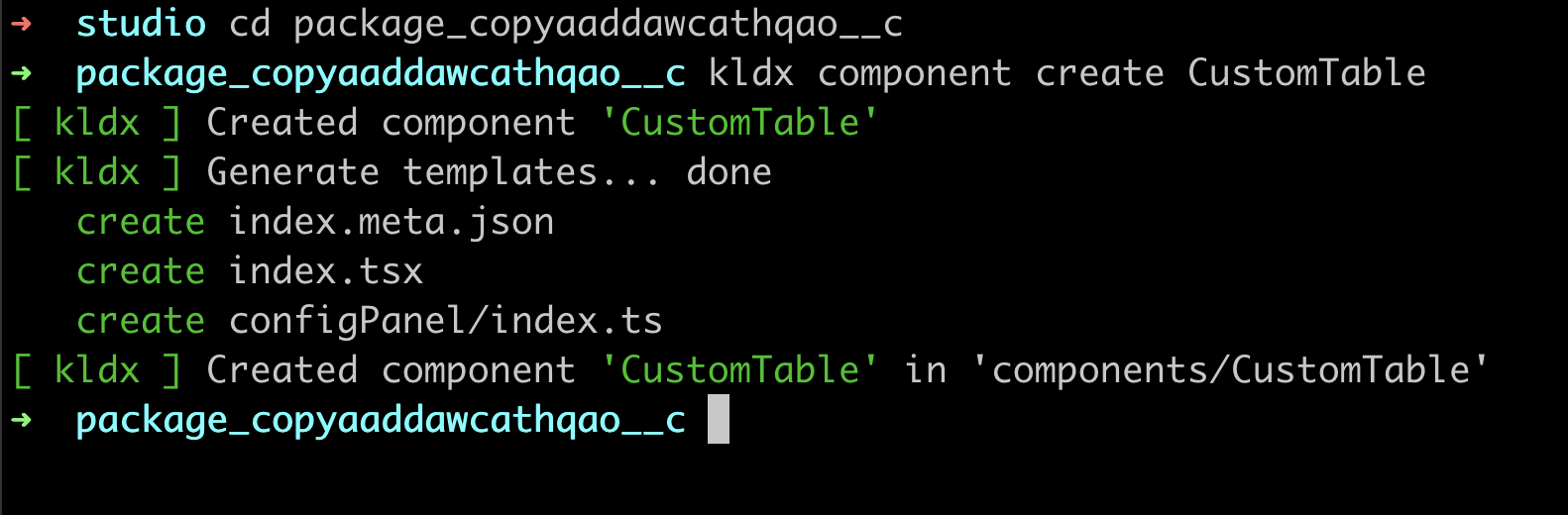
kldx component create ${component name}
如下图所示:

250px|700px|reset
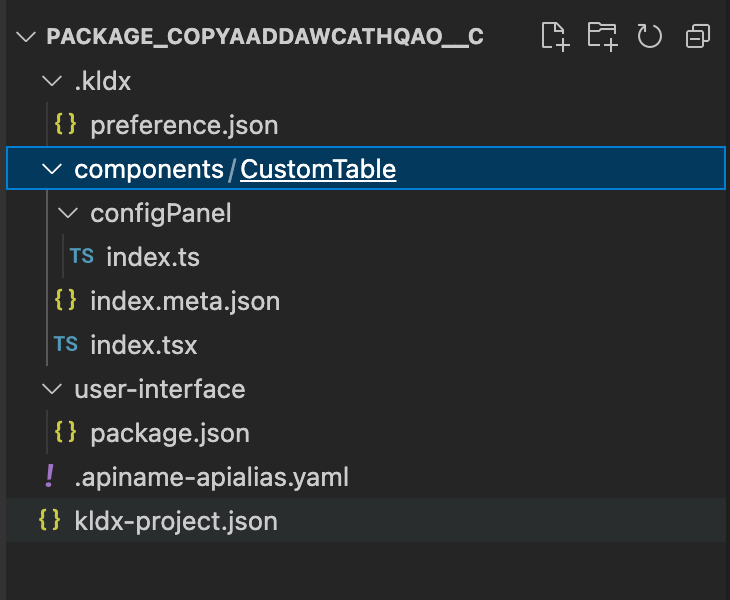
命令执行完毕后,CLI 会在本地创建组件名对应的组件代码目录,如下图所示:

250px|700px|reset
组件代码目录中默认包含如下文件:
- configPanel/index.ts:用于定义组件的可配置属性,支持数字、枚举值、数据源等类型。该部分配置可以参考章节《自定义组件配置属性与事件面板》
- index.meta.json:用于定义组件名称、Icon、适用场景(小程序、桌面端)等基础配置
- index.tsx:自定义组件的入口代码文件
先来看看默认创建出来的 index.tsx 组件代码:
import React from "react";
import { BaseComponent } from '@kunlun-dx/component';
export default class CustomTable extends BaseComponent {
render(): React.ReactNode {
return (
<span>Hello Kunlun DX!</span>
);
}
}
假设你已经是一个熟练的 React 开发者,接下来你可以复用你所熟悉的大多数开发方法,改造这个自定义组件的功能;如果你并没有 React 开发经验,建议你先简单过一遍 React 官方文档之后,再回过头来继续阅读下面的内容。
(五)组件编译
组件创建完毕后,我们该开始让代码跑起来。这里需要要用的命令是:
import React from "react";
import { BaseComponent } from '@kunlun-dx/component';
export default class CustomTable extends BaseComponent {
render(): React.ReactNode {
return (
<span>Hello Kunlun DX!</span>
);
}
}
提示:内网最新 Preview 版本为 0.9.1 ,开发命令略有差异:kldx component dev
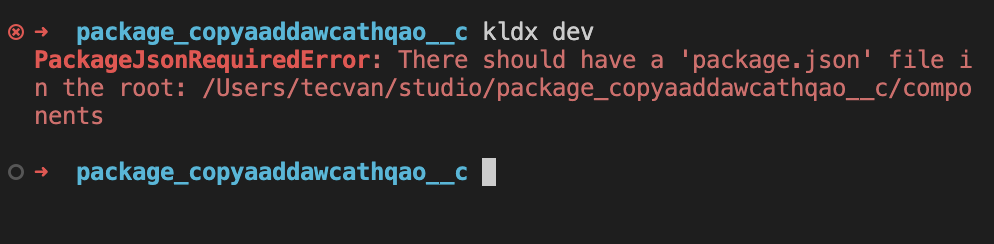
⚠️ 注意,首次运行会报错:

250px|700px|reset
这个错误的意思是“找不到 package.json 文件” ,是 CLI@0.2.16 的 Bug(后续版本已修复),所以这里需要手动初始化开发环境:
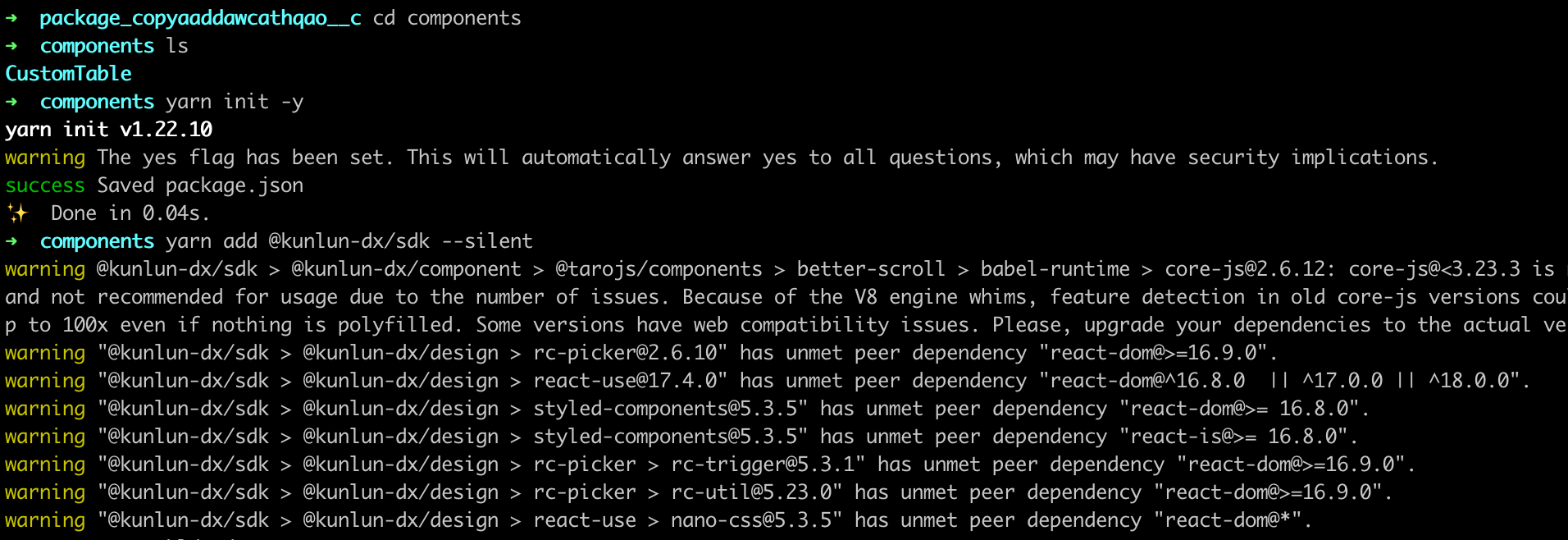
cd component
yarn init -y
# 之后,还需要手动添加 @kunlun-dx/sdk 基础依赖,否则会报错
yarn add @kunlun-dx/sdk
⚠️ 注意,上面命令中还需要手动添加 @kunlun-dx/sdk 基础环境包,如下图所示:

250px|700px|reset
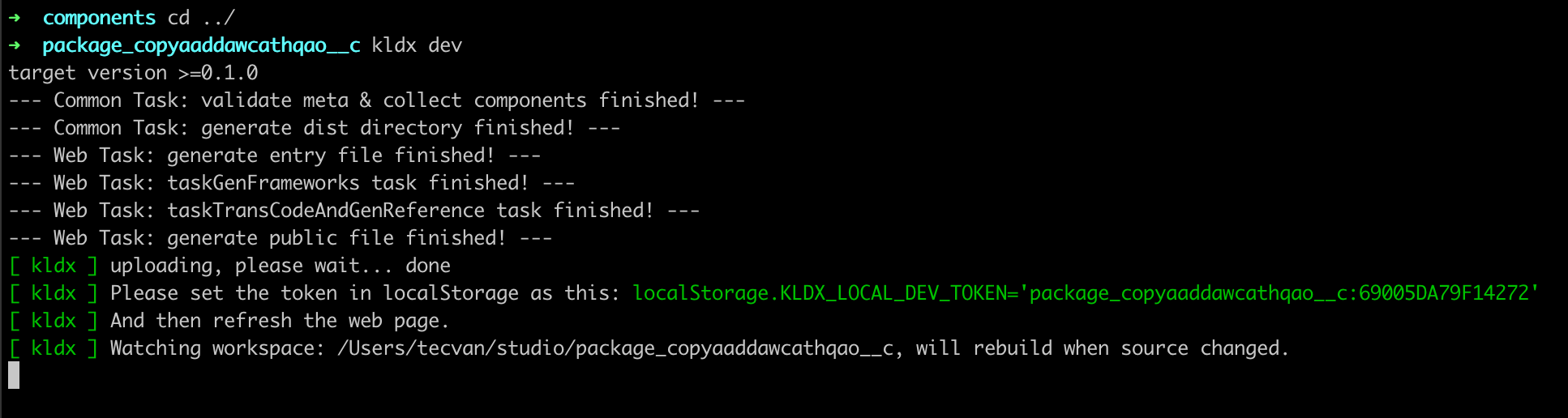
之后,再次运行调试命令 kldx dev:
 到此,即可正常执行了。
到此,即可正常执行了。
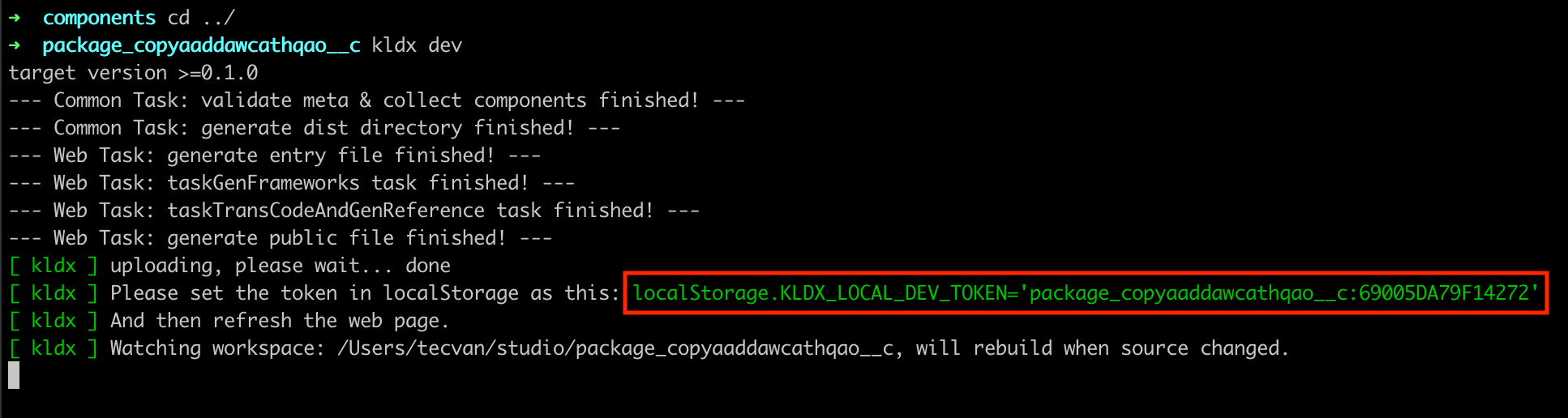
250px|700px|reset
小结:@kunlun-dx/cli@0.2.16 首次运行可能会遇到环境未初始化问题,需要手动创建 package.json 文件并安装基础依赖 @kunlun-dx/sdk 包。
(六)使用组件
- 进入 「飞书低代码平台」 项目列表页
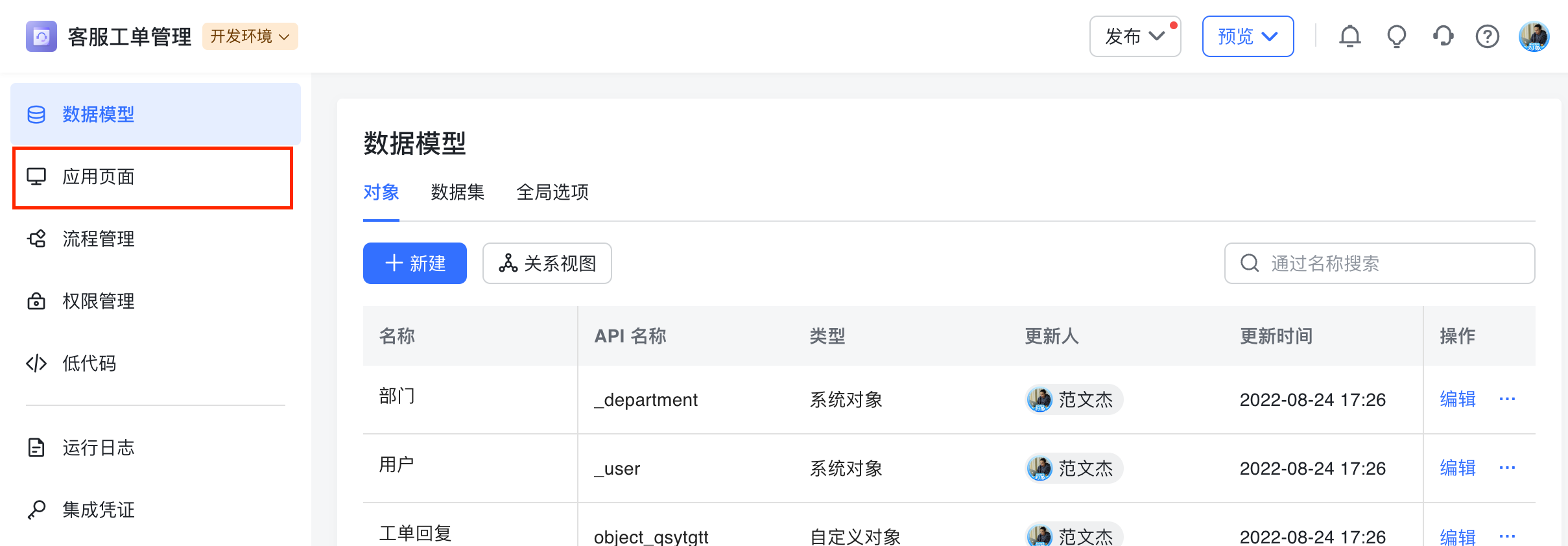
- 选择你正在开发的项目,并点击【开发】按钮,进入项目编辑页250px|700px|reset
- 点击【开发应用】按钮:

250px|700px|reset
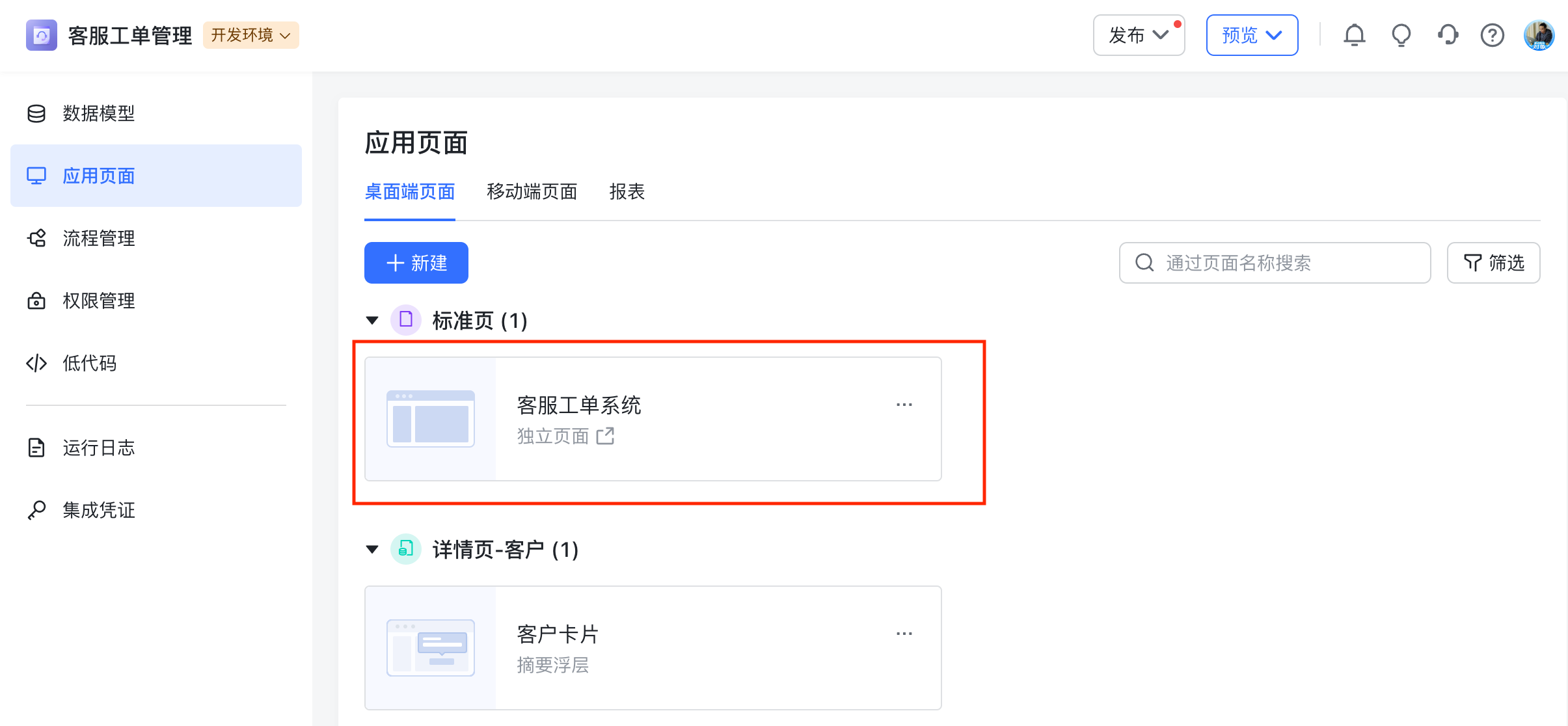
- 点击【应用页面】菜单项,进入应用页面列表页:

250px|700px|reset
- 点击需要修改的页面,如图所示:

250px|700px|reset
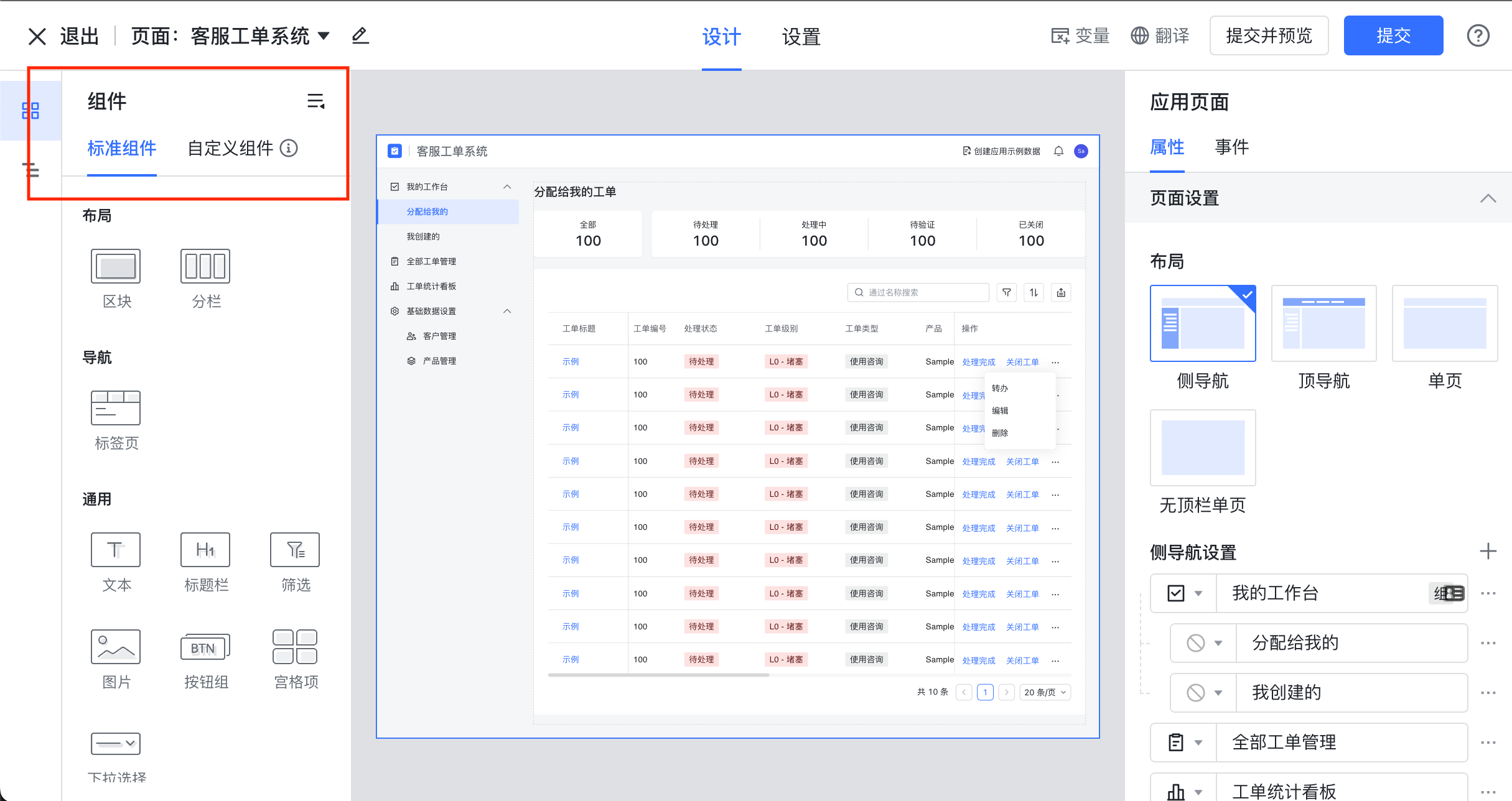
- 进入“应用页面编辑器”。在页面左侧的“组件”菜单栏中,包含“标准组件”、“自定义组件”两个子菜单,如图所示:

250px|700px|reset
标准组件: 官方提供的默认组件,支持布局、导航、按钮、图片、表格等等
自定义组件:由你开发的自定义组件
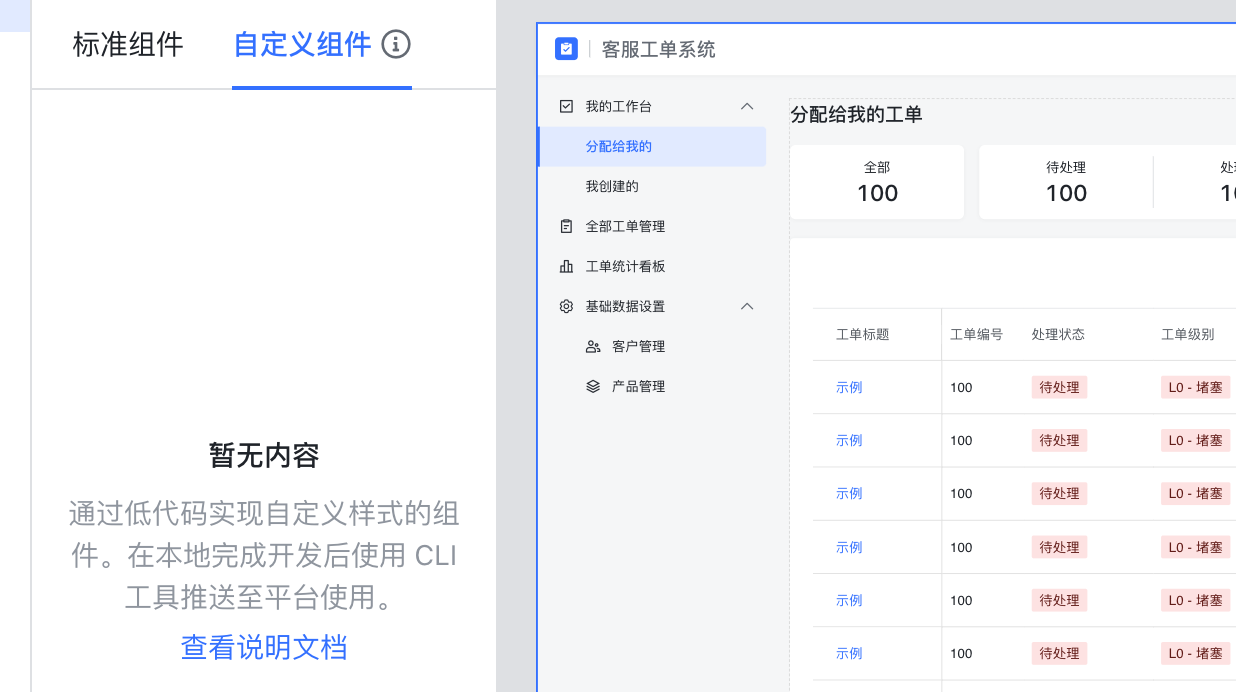
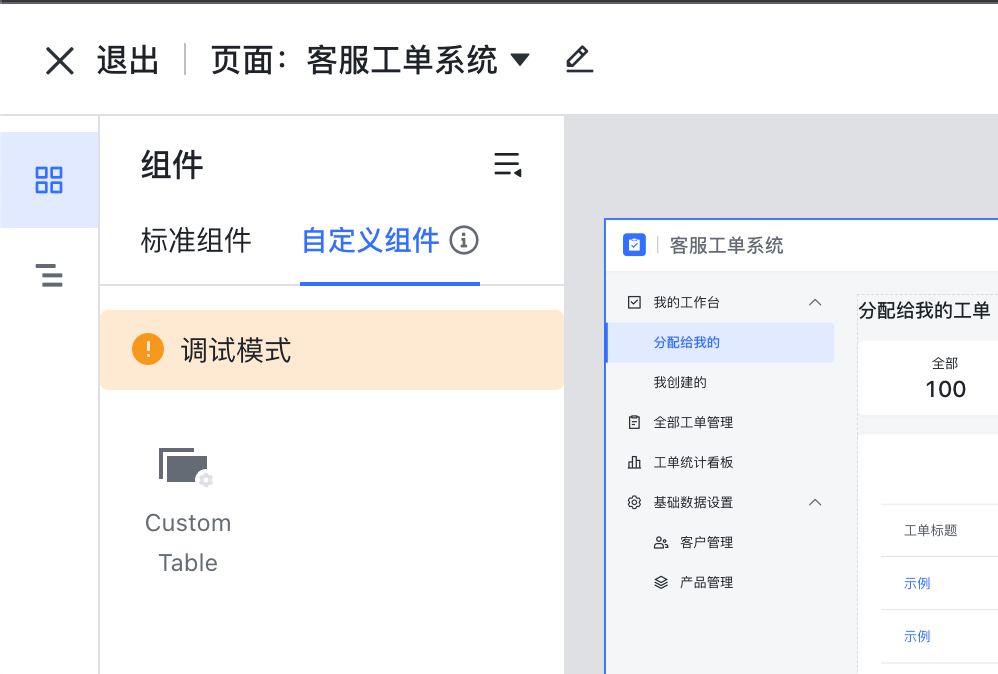
⚠️ 注意,如果CLI工具为 0.2.16 版本,切换到“自定义组件”面板,会显示暂无内容:

250px|700px|reset
这种情况,我们需要手动将上一步 kldx dev 命令生成的 localStorage 变量设置到浏览器中,复制下面这段代码:

250px|700px|reset
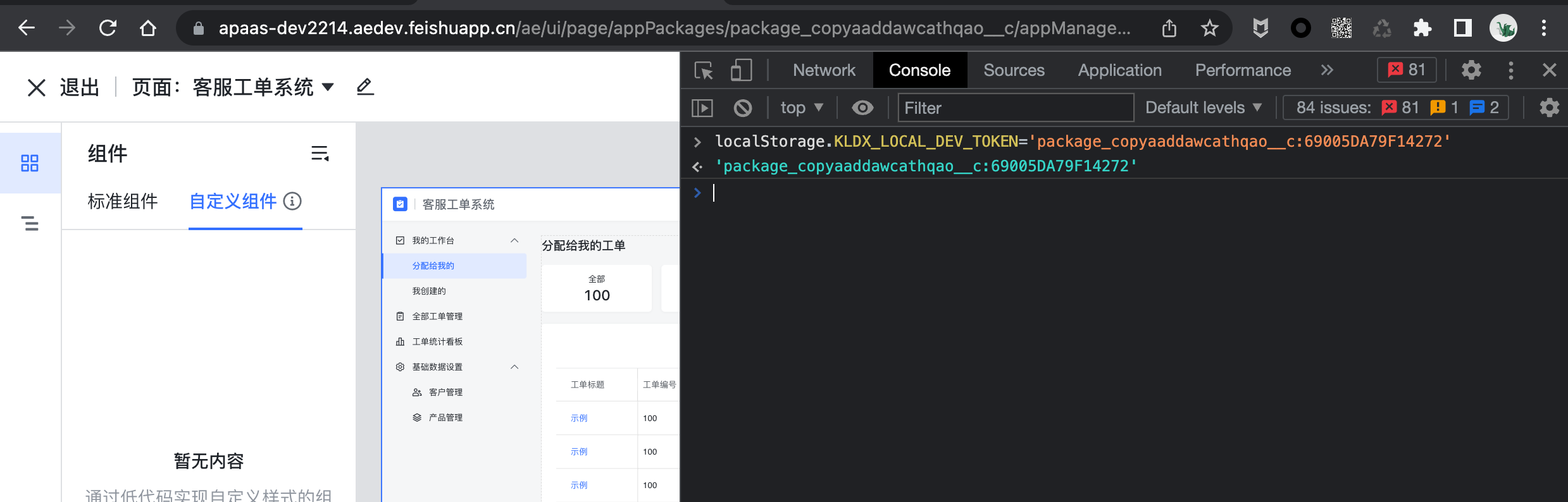
进入“应用页面编辑器”,打开浏览器的开发者工具,输入代码并回车:

250px|700px|reset
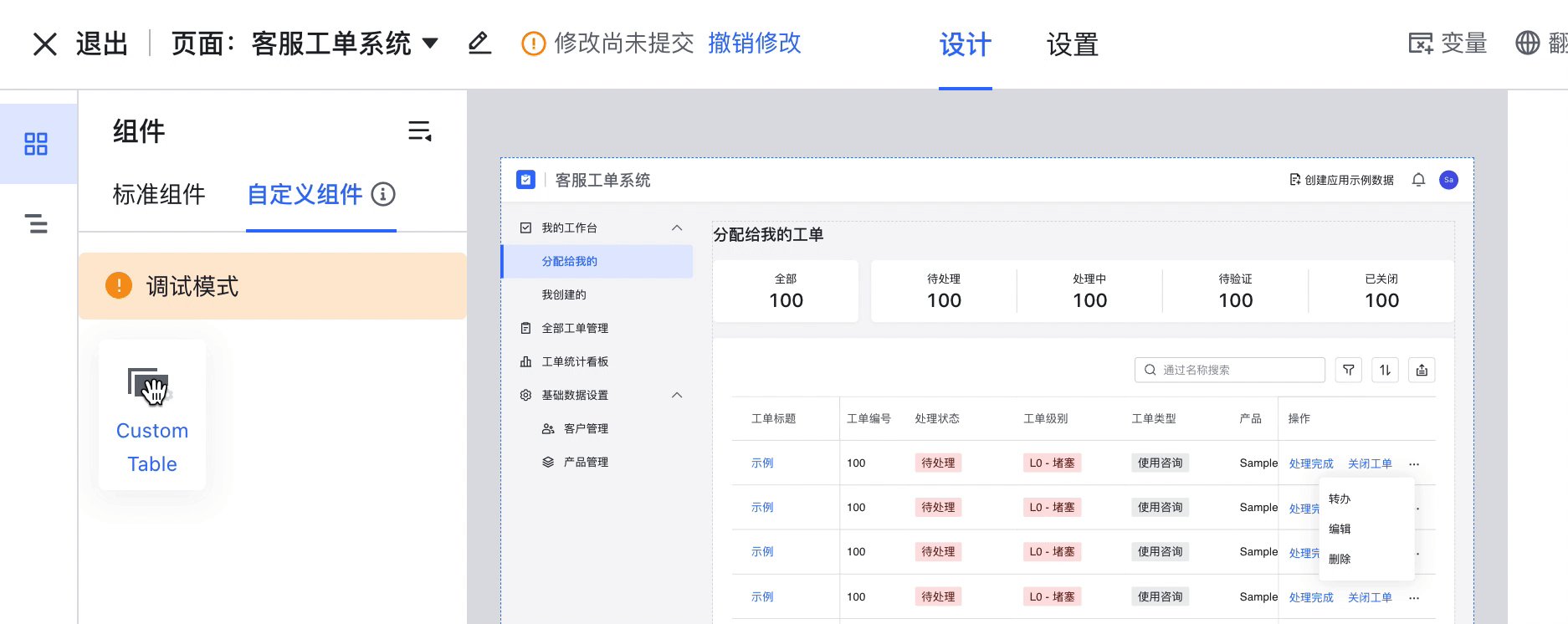
再次刷新页面,就可以看到正在开发的自定义组件了:

250px|700px|reset
小结:@kunlun-dx/cli@0.2.16 没有自动关联开发环境与线上环境状态,因此我们需要手动设置 localStorage 变量,才能在线上编辑器中看到我们开发的自定义组件。
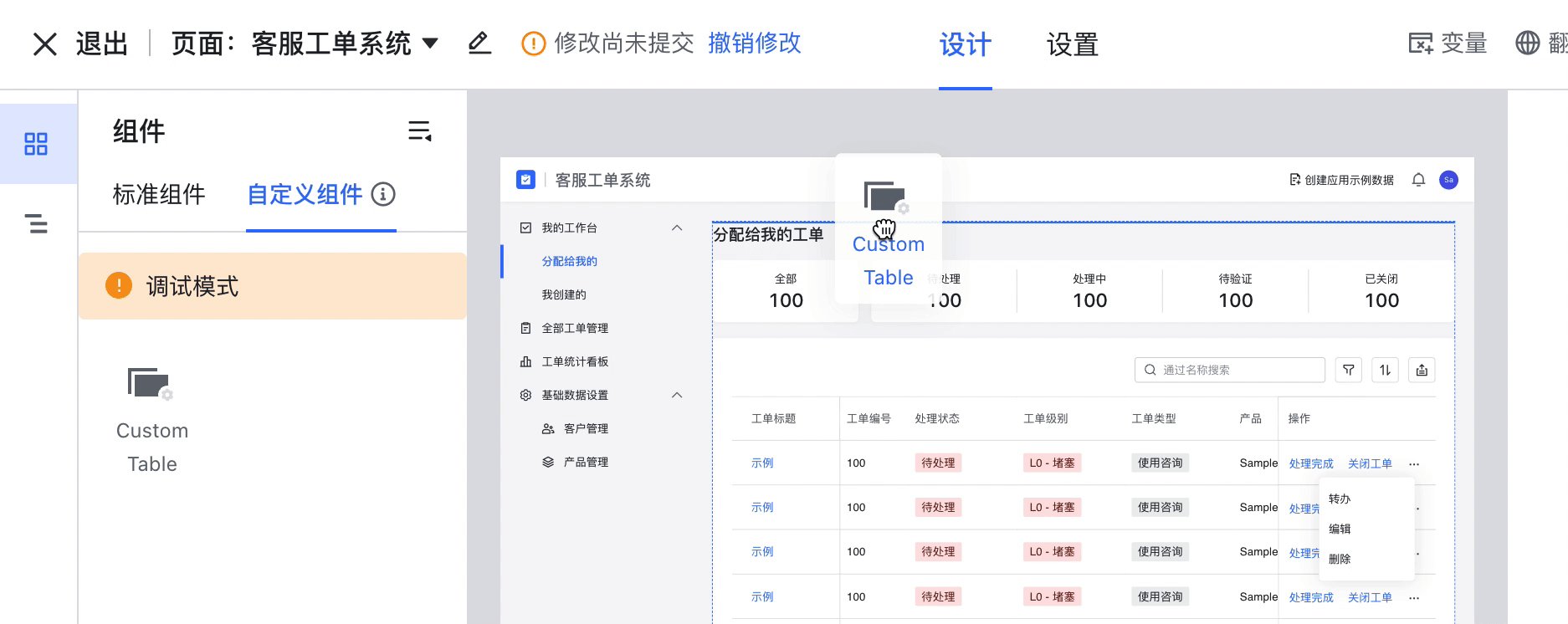
到这里,环境已设置完毕。接下来,我们就可以在页面编辑器里,将组件添加到页面中,如下图所示:

250px|700px|reset
提示:「飞书低代码平台」 没有过多限制 自定义组件 的开发方法。在 React 技术栈大前提下,你可以灵活选择你所熟悉的大多数 UI 组件框架、工具库、状态管理工具等,后面章节我们会针对每一个技术主题展开详细剖析应用方法与最佳实践。
(七)组件调试
经过前面步骤,我们即可搭建起【自定义组件】的基本开发环境,编写组件代码并在页面上运行了。
现在,我们进行到组件调试阶段,这里需要学习一个重要工具:断点调试。操作步骤如下:
- 修改组件代码,插入断点调试语句 debugger:
import React from "react";
import { BaseComponent } from '@kunlun-dx/component';
export default class CustomTable extends BaseComponent {
render(): React.ReactNode {
+ debugger;
return (
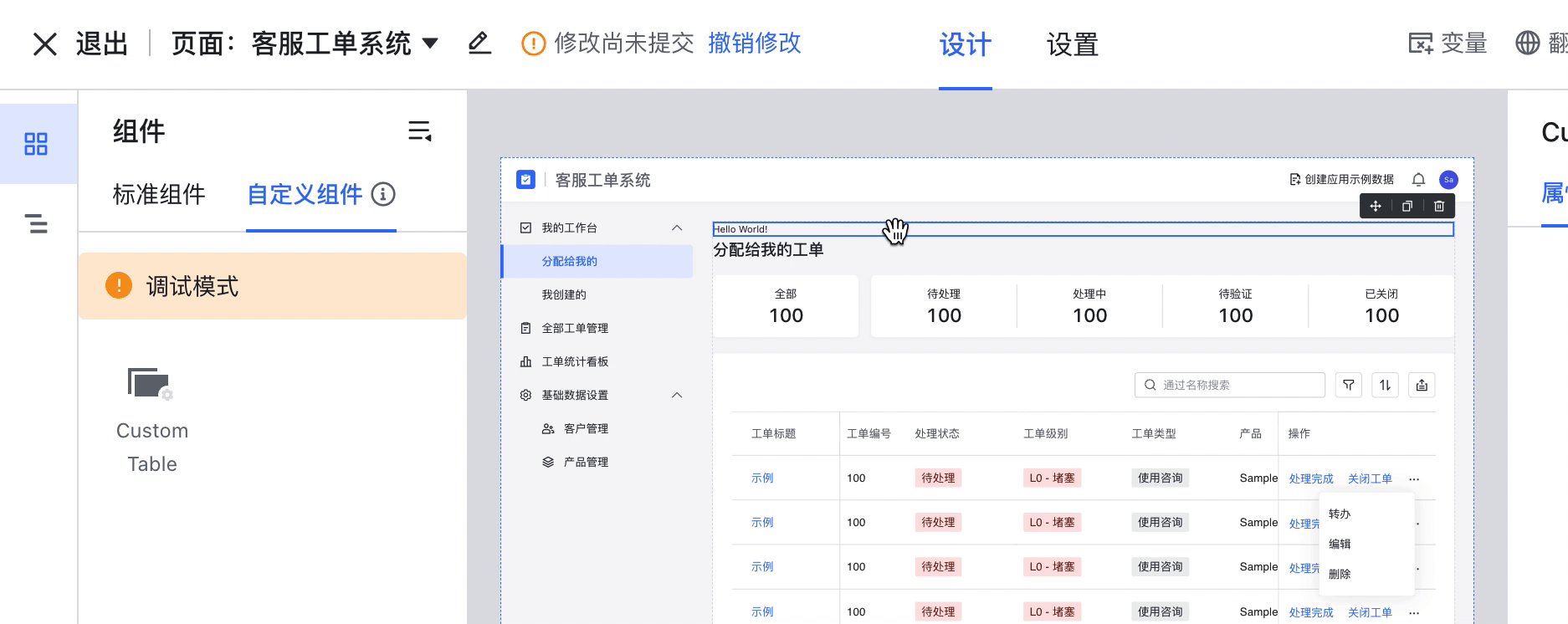
<span>Hello World!</span>
);
}
}
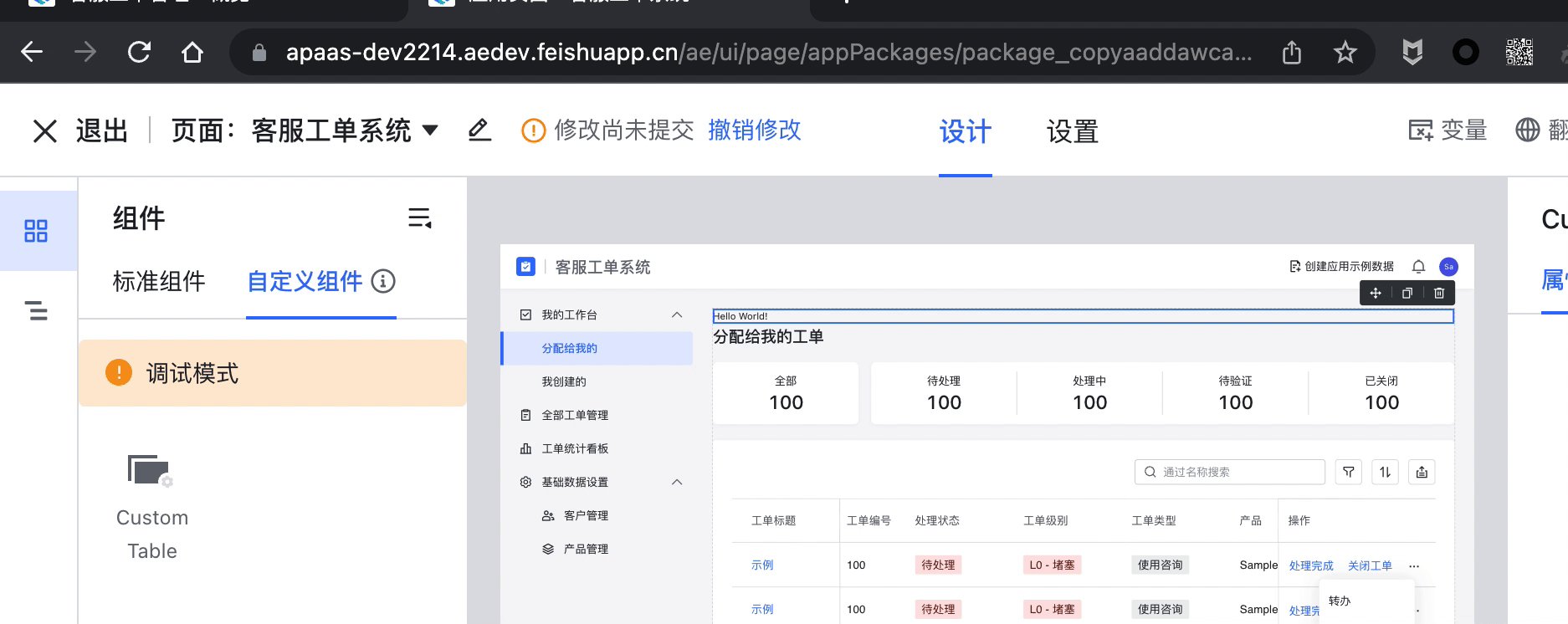
- 保存代码,之后打开浏览器的开发者工具,并刷新编辑器页面。如下方视频所示:
提示: @kunlun-dx/cli@0.2.16 版本暂未支持 HMR 功能,每次修改后,建议手动刷新编辑器页面
可以看到,浏览器渲染该组件时遇到 debugger 语句进入断点调试模式,此后我们就可以使用浏览器的各种 Debug 技巧,调试组件代码。
小结:与开发普通组件相似,直接在组件中插入 debugger 语句,打开浏览器开发者工具就可以实现组件调试~
(八)发布组件
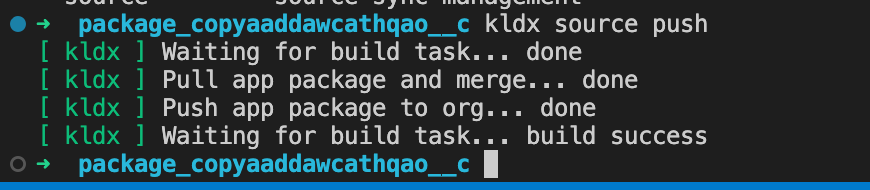
组件开发完毕后,接下来我们需要将组件代码推送到线上,执行命令:
kldx source push
如图所示:

250px|700px|reset
- 不需要设置 localstorage 变量即可使用
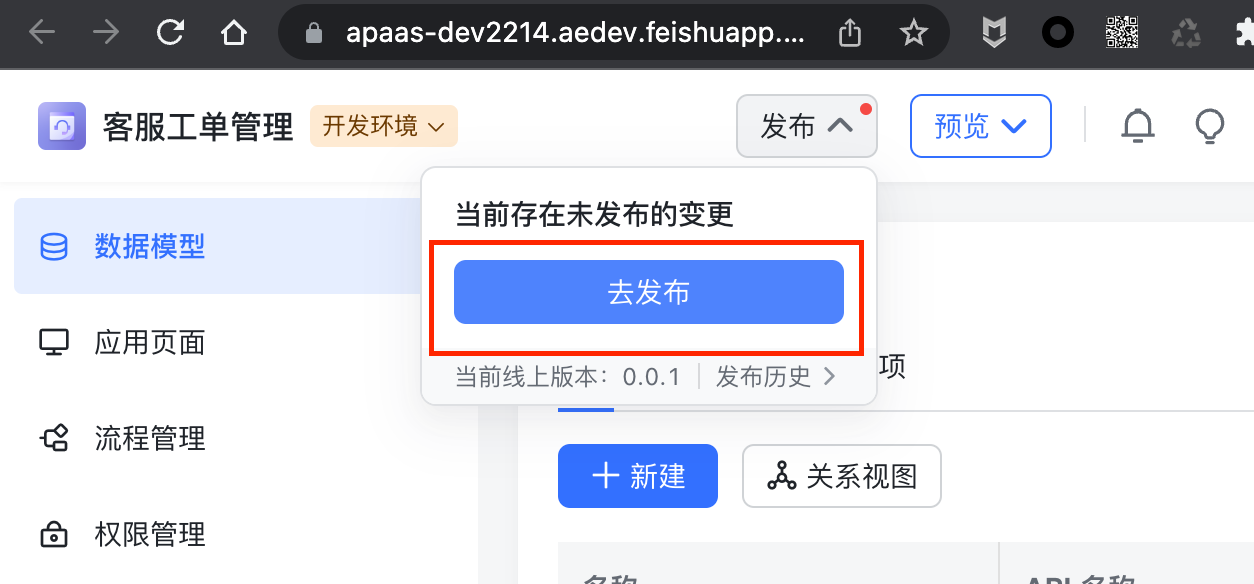
- 发布到正式线上环境使用(如图所示,点击【去发布】按钮)

250px|700px|reset
常见问题 FAQ
(一)无全局安装权限
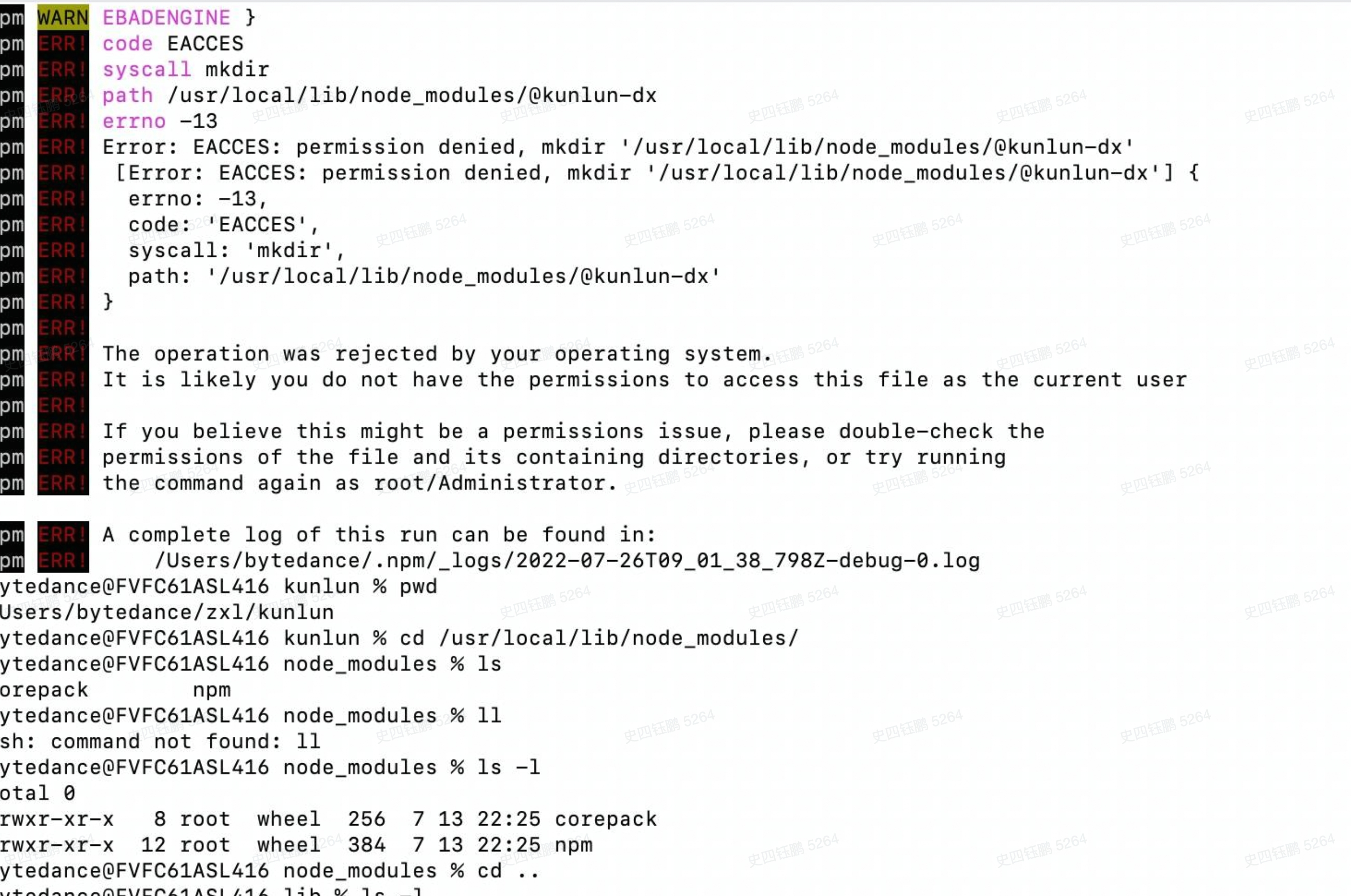
在Mac 或 Linux 系统下,首次安装 @kunlun-dx/cli 工具时可能会报 permission denied 错误:

250px|700px|reset
这是因为:当前登录用户没有全局 NPM 目录写权限。可通过创建一个新的安装目录解决,步骤如下:
- 创建一个新的目录:
mkdir ~/.npm-global
- 设置安装目录:
npm config set prefix '~/.npm-global'
- 修改环境变量:
echo "export PATH=~/.npm-global/bin:$PATH" >> ~/.profile
source ~/.profile
- 再次执行安装命令即可:
yarn add global @kunlun-dx/cli
该部分解决步骤,参考:《》。
(二)Windows 系统安全策略问题
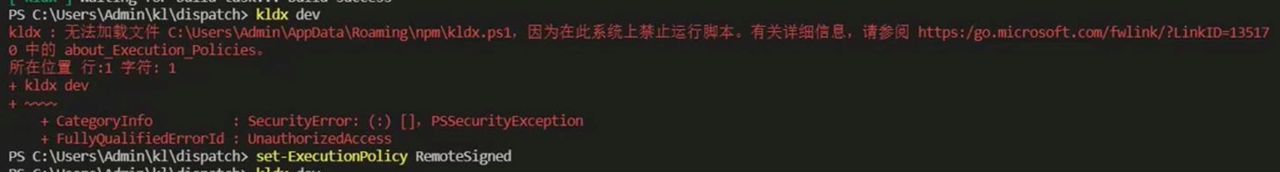
在 Windows 上,执行 kldx dev 命令时可能报错:

250px|700px|reset
此时只需要在 dev 命令前执行 set-ExecutionPolicy RemoteSigned 即可:
set-ExecutionPolicy RemoteSigned
kldx dev
了解更多
- 如遇CLI 工具的相关问题,推荐查阅《使用 CLI 开发自定义组件》










