前置准备
组件开发流程
(一)创建组件
使用 CLI 命令 kldx component create [options] <组件apiName> 在本地工程中创建自定义组件:
Usage: kldx component create [options] <component_api_name>
create a new component using template
Options:
-t, --template [template] create component by template // 使用模版创建组件
-m, --mini create mobile component // 创建移动端组件
-h, --help display help for command
创建空白组件
直接使用 kldx component create <component_api_name> 命令,会在本地工程中创建一个空白的自定义组件,示例如下:
➜ kldx component create MyButton
Created component 'MyButton'
Generate templates... done
create index.meta.json
create index.tsx
create configPanel/index.ts
Created component 'MyButton' in 'components/MyButton'
使用模版创建组件
组件模版:平台集成的多个自定义组件模版,其中包含各种基础组件。开发者可以通过命令行工具将模版下载到本地,在模版的基础上进行二次开发。
使用命令:kldx component create <组件apiName> --template ,在下拉选中选中指定的模版, 示例如下:
➜ kldx component create MyInput --template
? select component template: (Use arrow keys or type to search)
❯ Button
Notice
Rate
Dropdown
Table
Dialog
Checkbox
Radio
Input
NumberInput
(二)组件调试
组件创建完毕后,使用 kldx dev【option】 命令启动本地调试服务。
Usage: kldx dev [options]
Options:
-m, --mini with dev mini-program // 移动端-小程序真机调试
--mini-design with dev mini-component design time // 移动端设计态度调试
--mini-build build mini-program // 移动端-小程序本地构建
-h, --help display help for command
首次调试自定义组件时,会弹出证书授权的弹窗,需要授权一下本地的调试服务:
在 mac 中授权示意图:

250px|700px|reset
在 windows 中授权示意图:

250px|700px|reset
调试 Web 端组件
设计态调试
直接使用kldx dev命令,调起调试服务。此命令默认调试的就是 Web 端组件,调试服务会自动打开开发环境的浏览器窗口,并默认跳转到【应用列表页】。点击进入到【页面编辑页】,在【自定义组件】分组,即可查看本地调试的自定义组件。
应用列表页:

250px|700px|reset
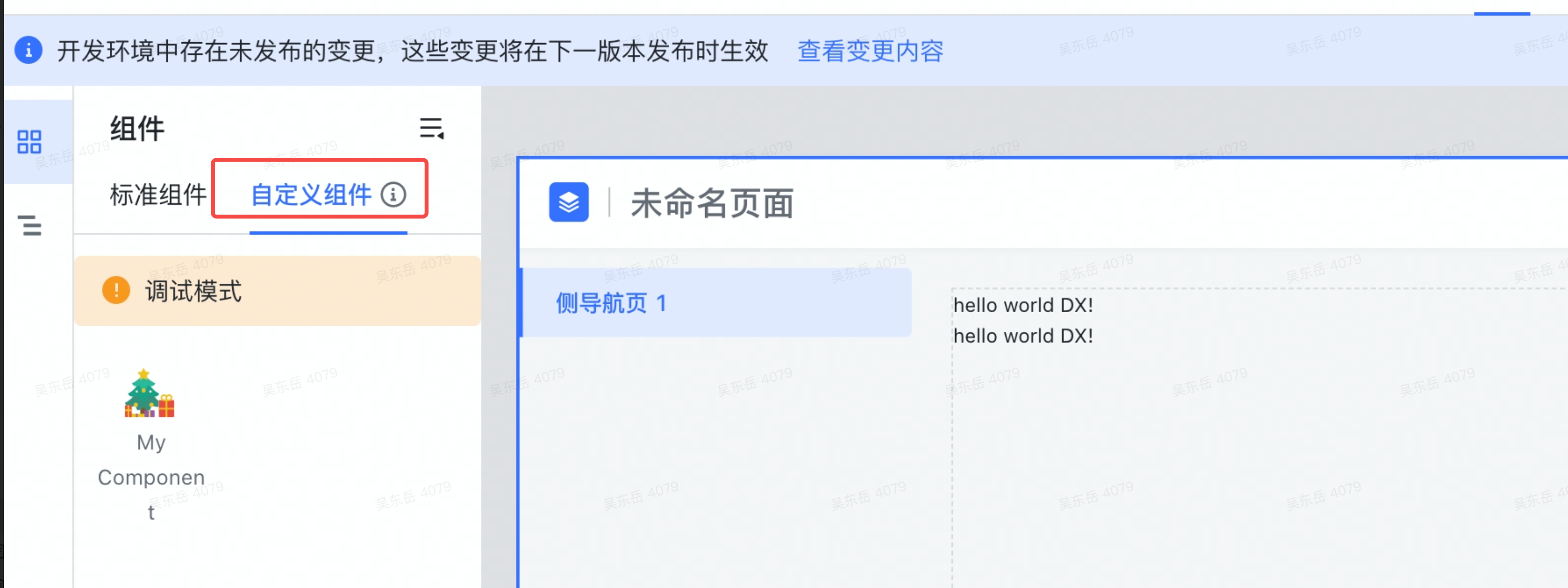
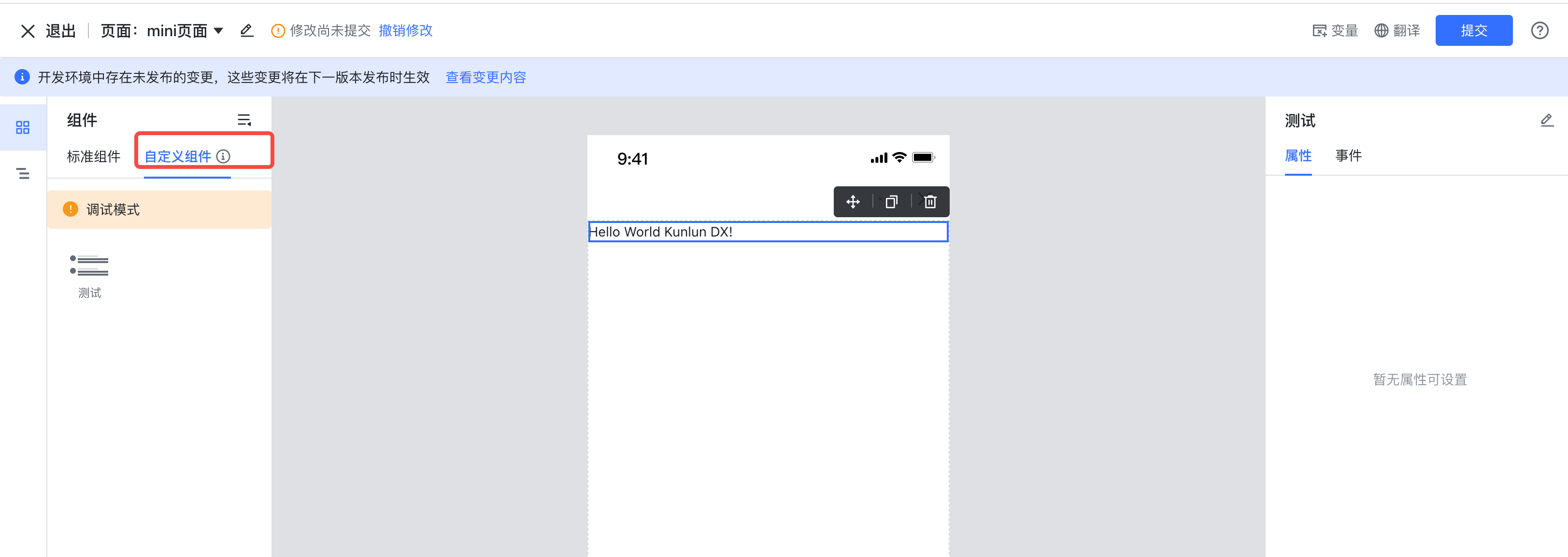
页面编辑页:

250px|700px|reset
运行态调试
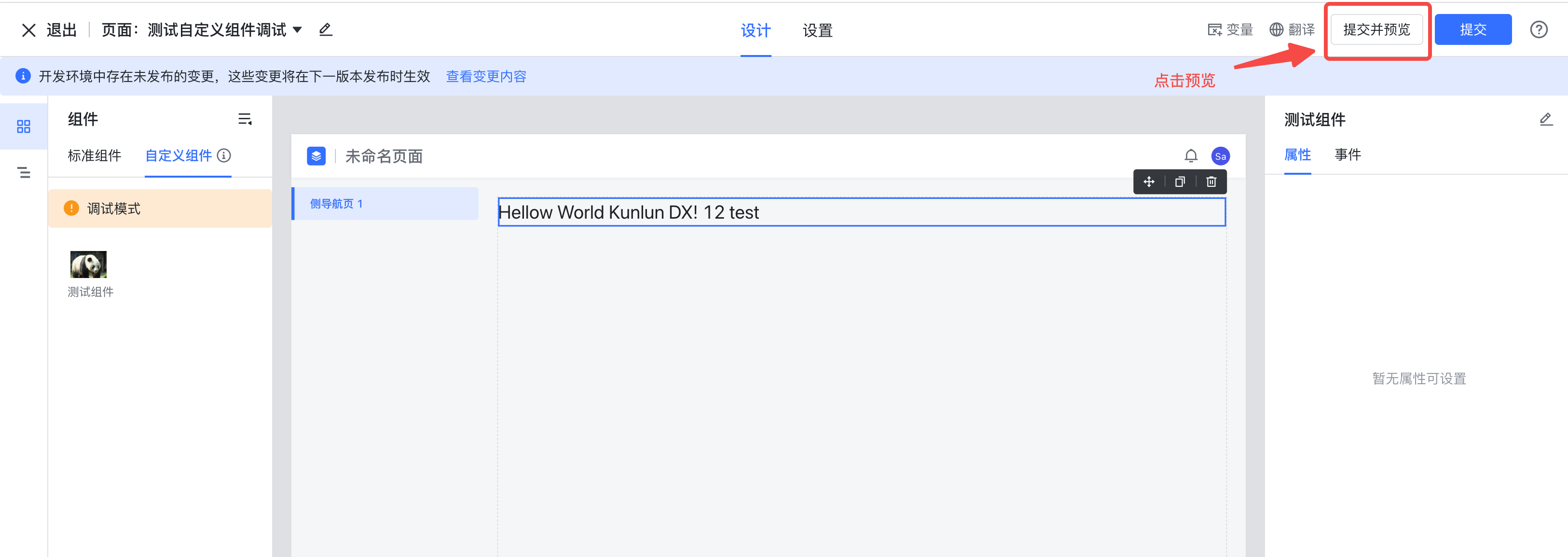
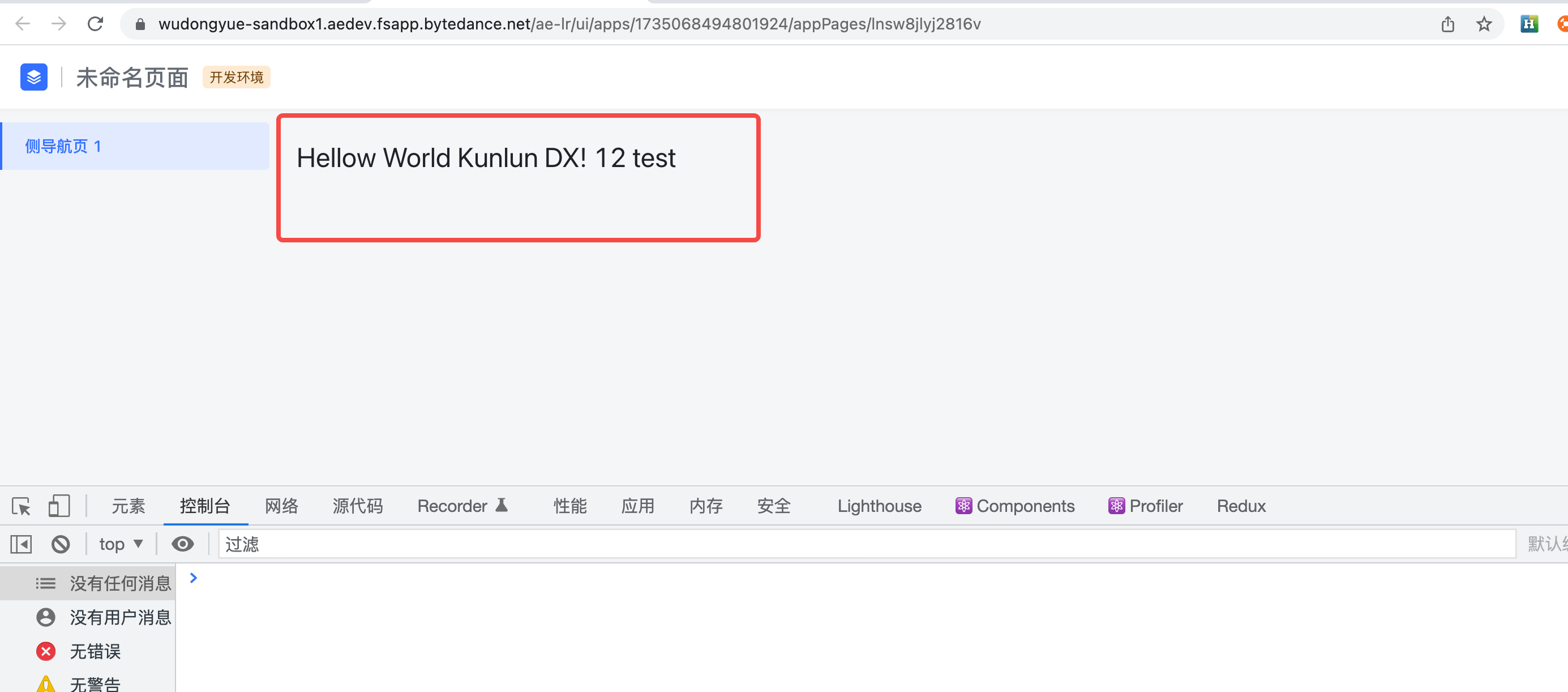
在【页面编辑页】右上角点击【提交并预览】按钮,可以打开当前页面对应的【运行态页面】。

250px|700px|reset

250px|700px|reset
调试移动端组件
设计态调试
使用 kldx dev --mini-design 命令,调起调试服务,此命令单独调试移动端组件的设计态。与Web 端组件的设计态调试类似,调试服务会自动打开开发环境的浏览器窗口,并默认跳转到【应用列表页】。点击进入到【页面编辑页】,在【自定义组件】分组,即可查看本地调试的自定义组件。
应用列表页:

250px|700px|reset
页面编辑页:

250px|700px|reset
运行态小程序调试
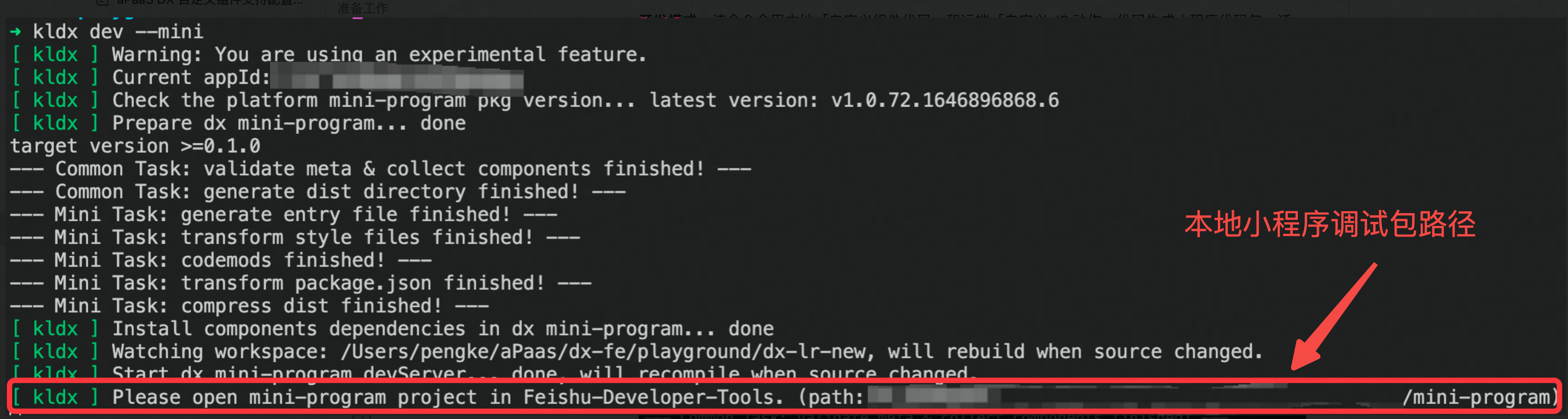
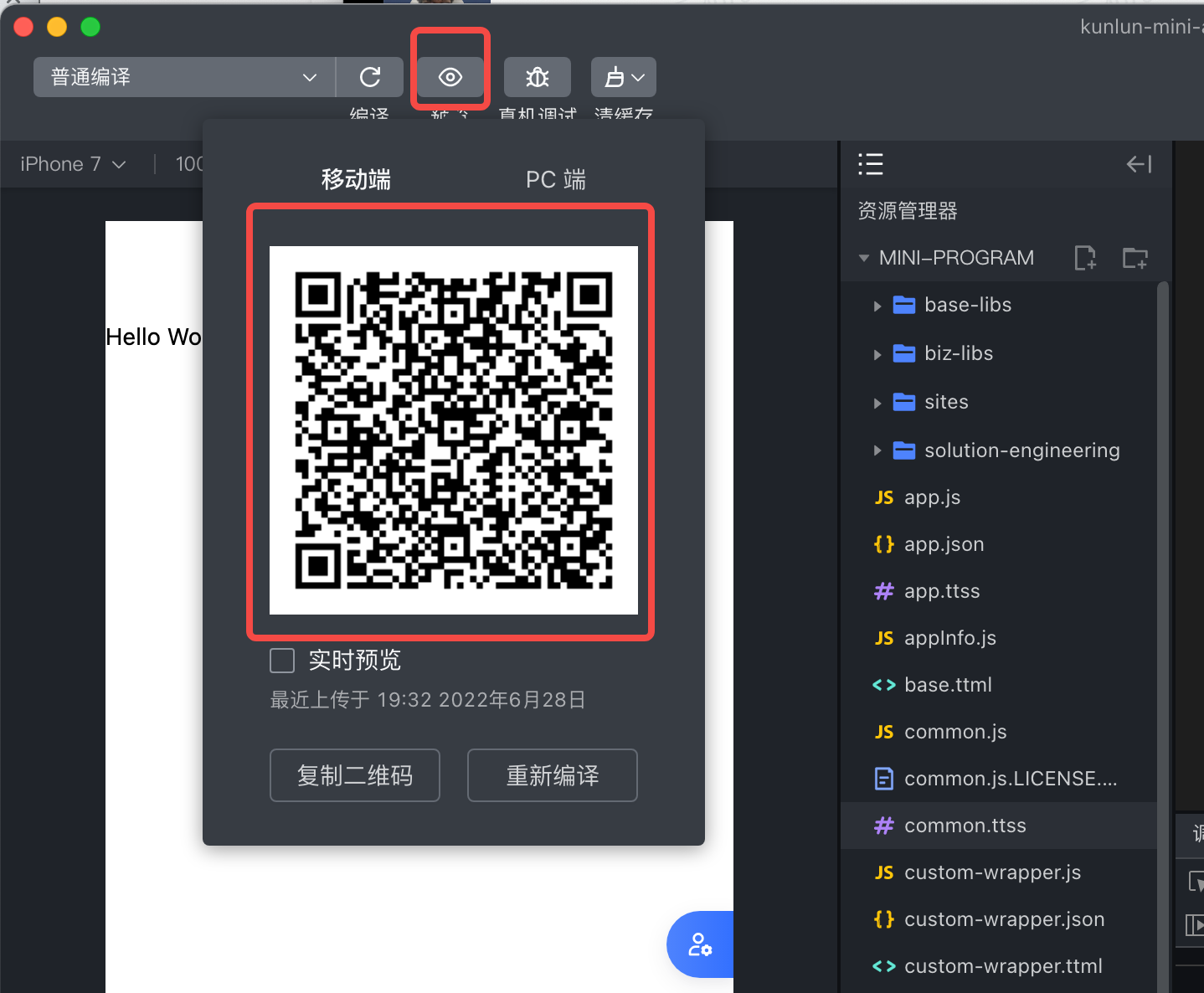
➜ kldx dev --mini
? Enter mini-program appid:
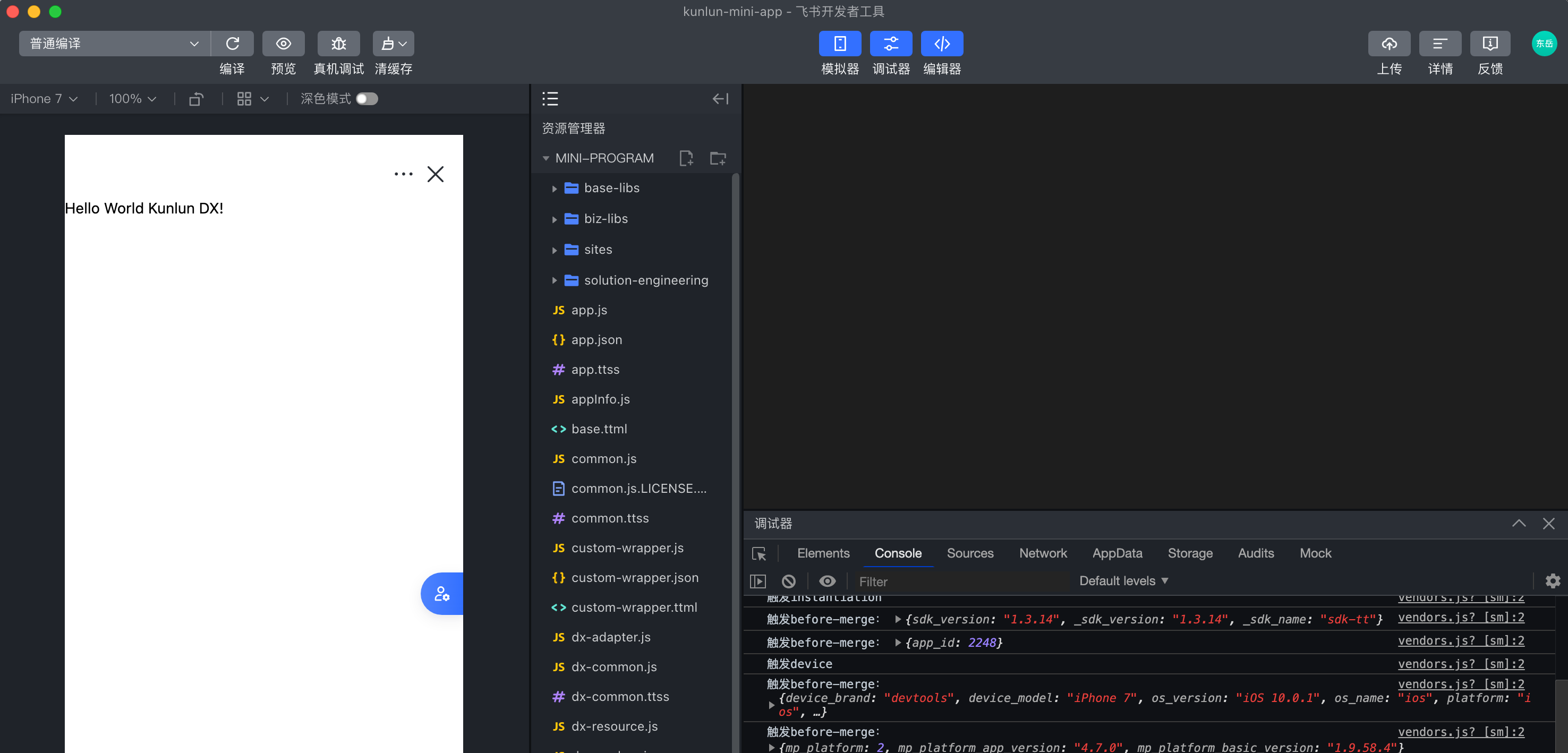
填写 appId 后,调试服务会构建本地的自定义组件,并在本地构建出小程序调试包,小程序调试包路径如下:
250px|700px|reset



250px|700px|reset
250px|700px|reset
250px|700px|reset
本地调试服务会持续监听本地自定义组件源码的变动,并自动更新上述本地调试路径中的小程序包。
热更新调试
热更新:组件代码修改,保存代码后,调试服务增量构建,调试页面无需刷新,会自动动态加载更新内容。
对于 Web 端组件和移动端组件设计态的调试,本地调试服务支持热更新。具体效果如下:
注意: 需要注意的是,修改的文件如果会影响到组件基本信息的变更,依然会触发整体的页面刷新。
包括但不限于以下情况会触发整体页面刷新:
- 修改了 index.meta.json
- 修改了 configPanel/index
- 修改了 package.json
- 移动、删除了组件入口文件
(三)代码推送
自定义组件开发完毕后,使用命令 kldx source push 将本地自定义组件推送到开发环境。
➜ kldx source push
Waiting for build task... done
Pull app package and merge... done
Push app package to org... done
Waiting for build task... build success
推荐阅读
最后更新于
2022/12/24










