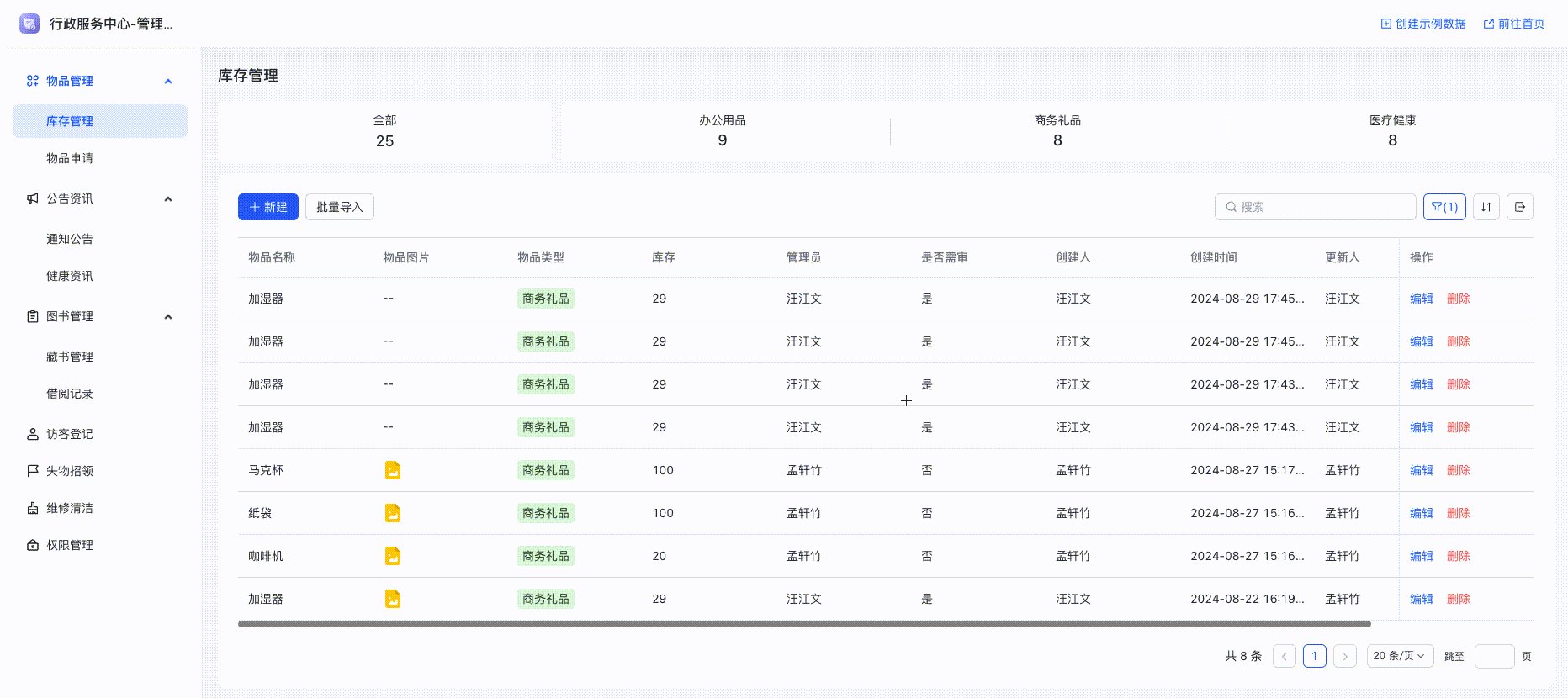
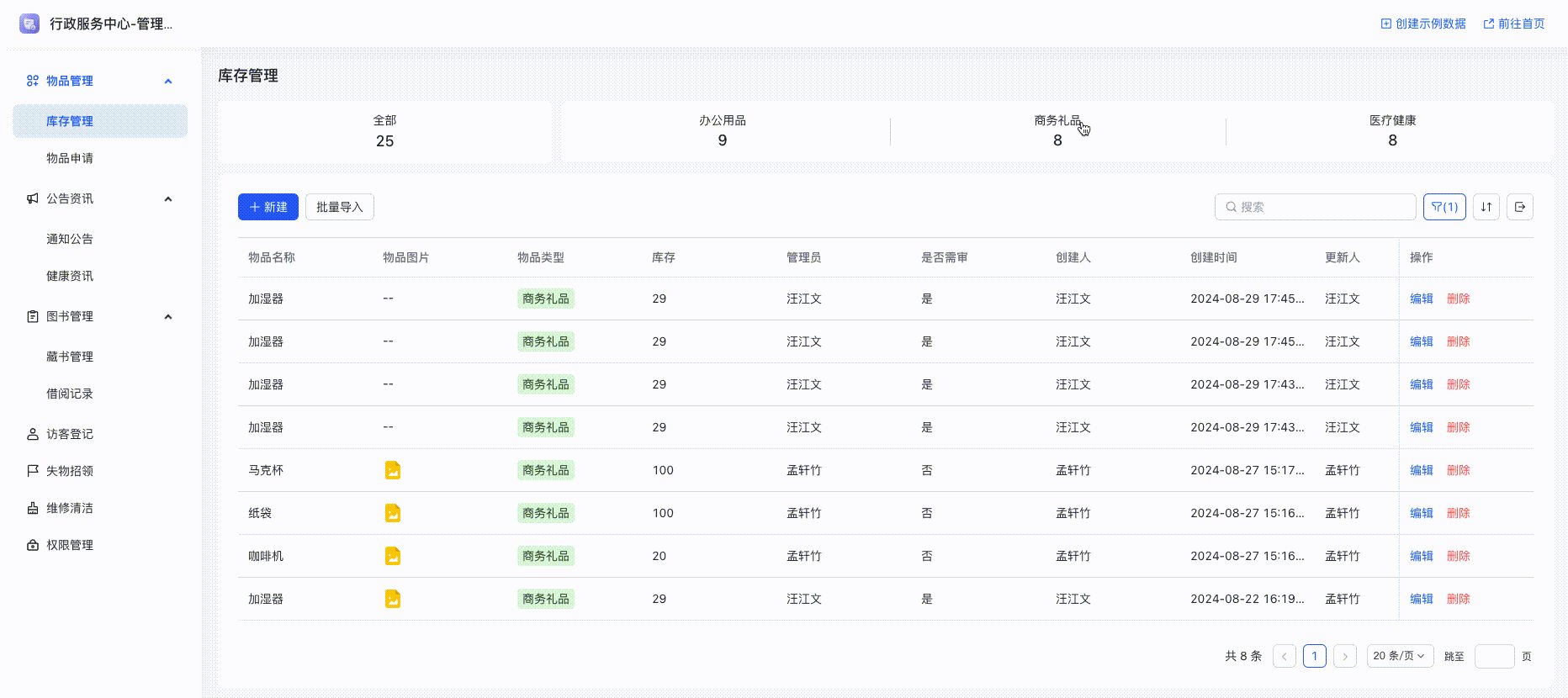
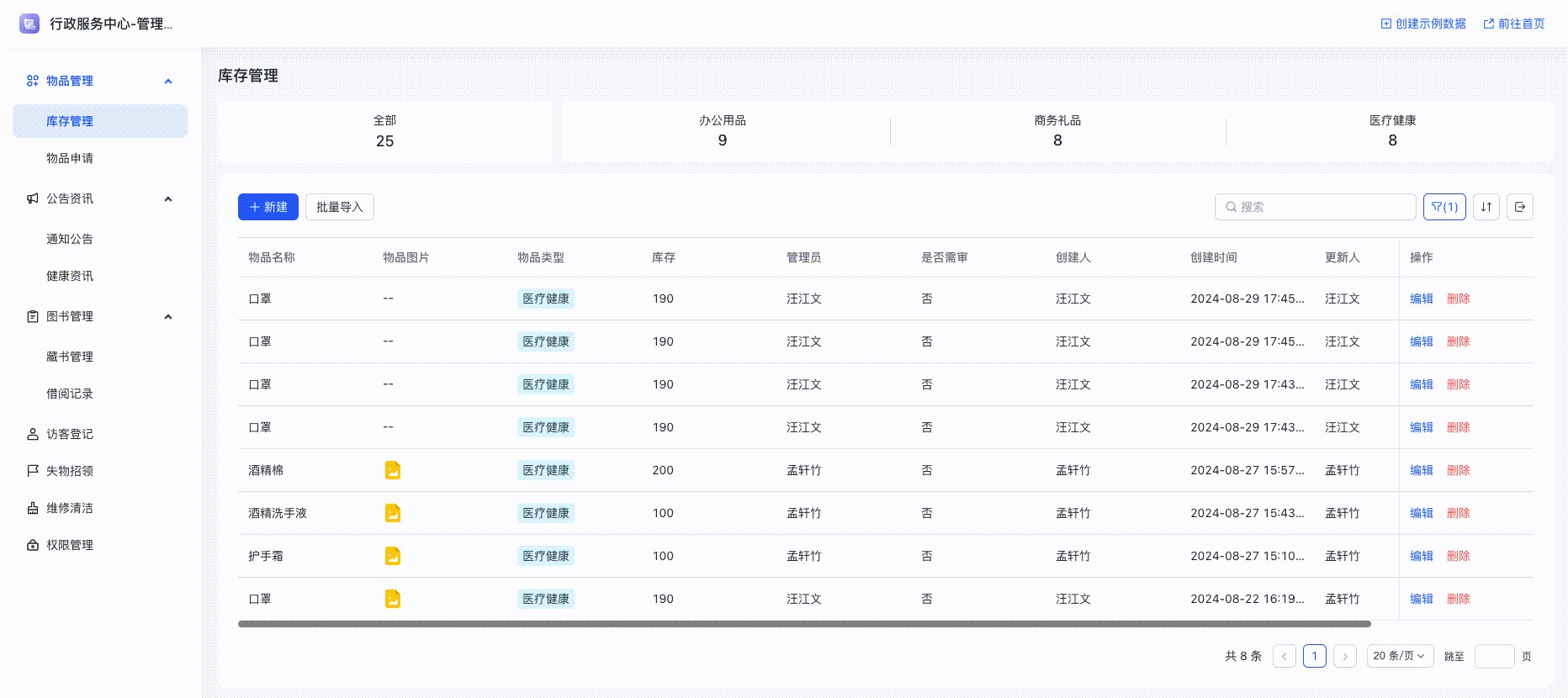
效果演示

250px|700px|reset
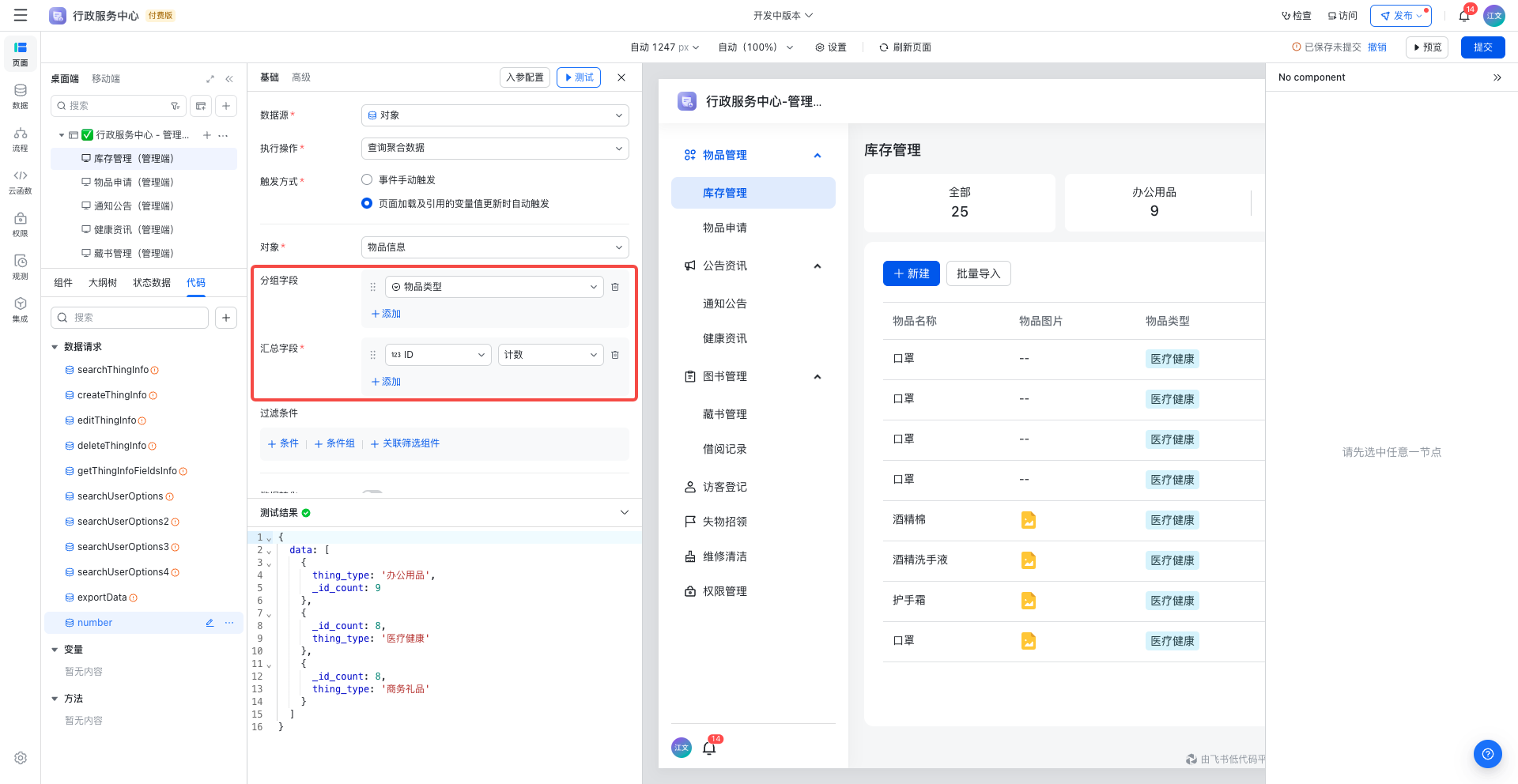
Step 1:新建一个「聚合查询」
使用聚合查询,配置如图
- 分组字段:选择用于区分类似的「选项」字段
- 汇总字段:选择 ID 字段 + 计数

250px|700px|reset
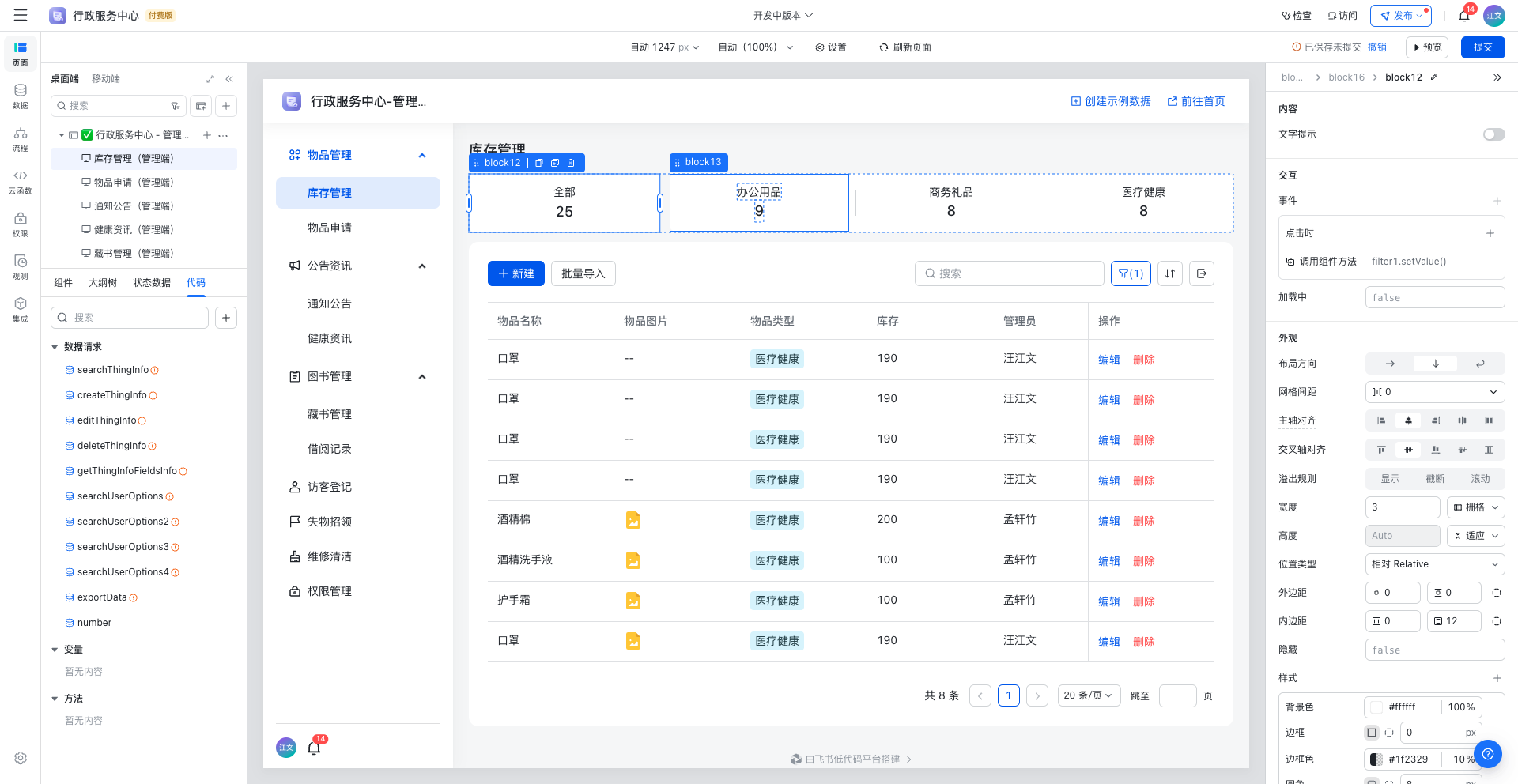
Step 2:拖入区块组件实现指标卡样式
- 指标卡主体:使用区块 + 文本组件

250px|700px|reset
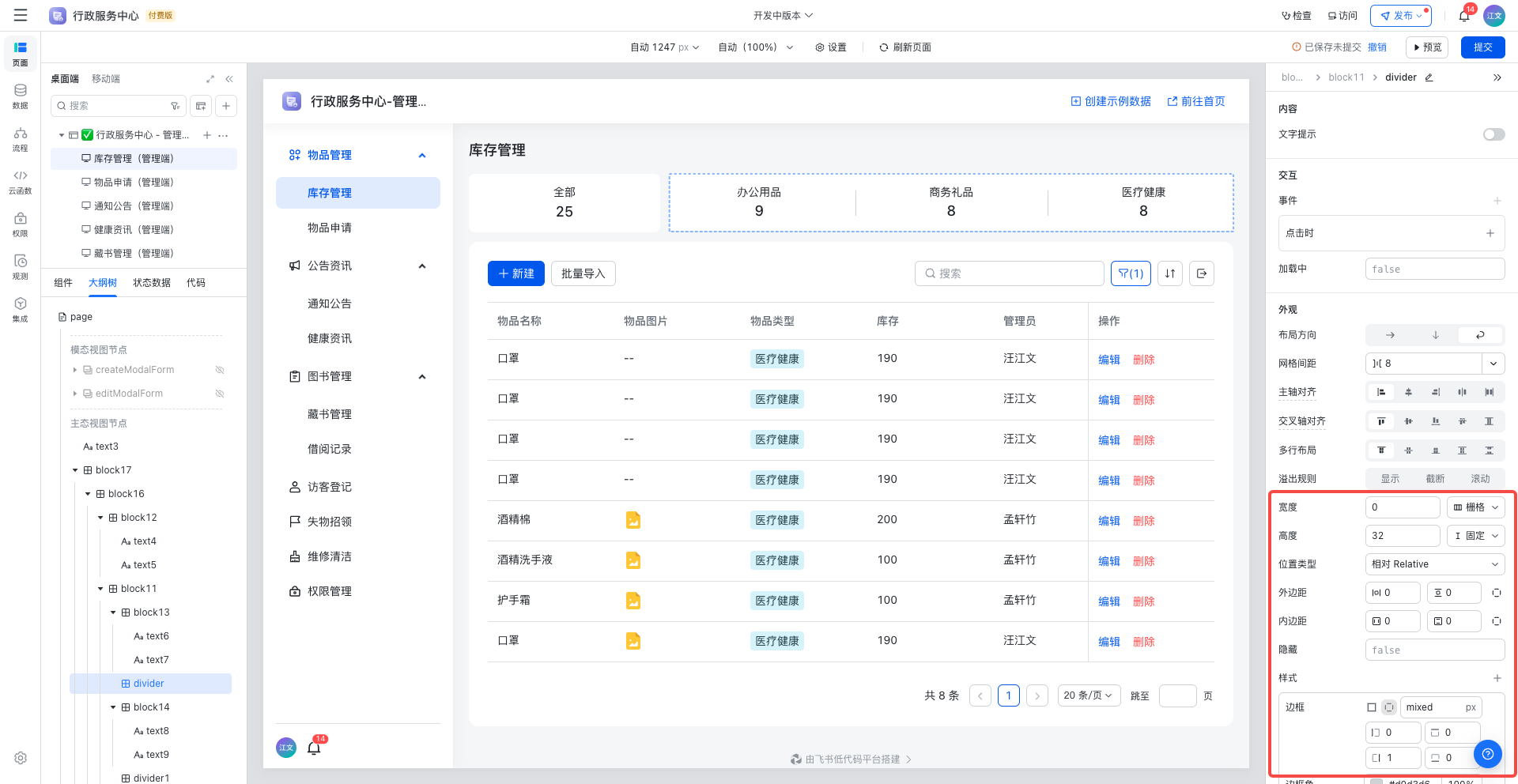
- 分割线:使用区块组件将宽度设置为 0,变设置边框粗细为 1

250px|700px|reset
Step 3:配置指标卡数据
需要使用 JS 表达式读取「Step 1」中聚合查询结果,表达式如下
- 全部:计算多个「选项值」的总数
number.data.data.reduce((accumulator, current) => accumulator + current._id_count, 0)//number 未聚合查询的名称,_id_count 为想要计算的数字字段段
- 办公用品/商务礼品/医疗健康
number.data.data.find(item=>item.thing_type==='办公用品')._id_count//number 未聚合查询的名称,_id_count 为想要计算的数字字段段
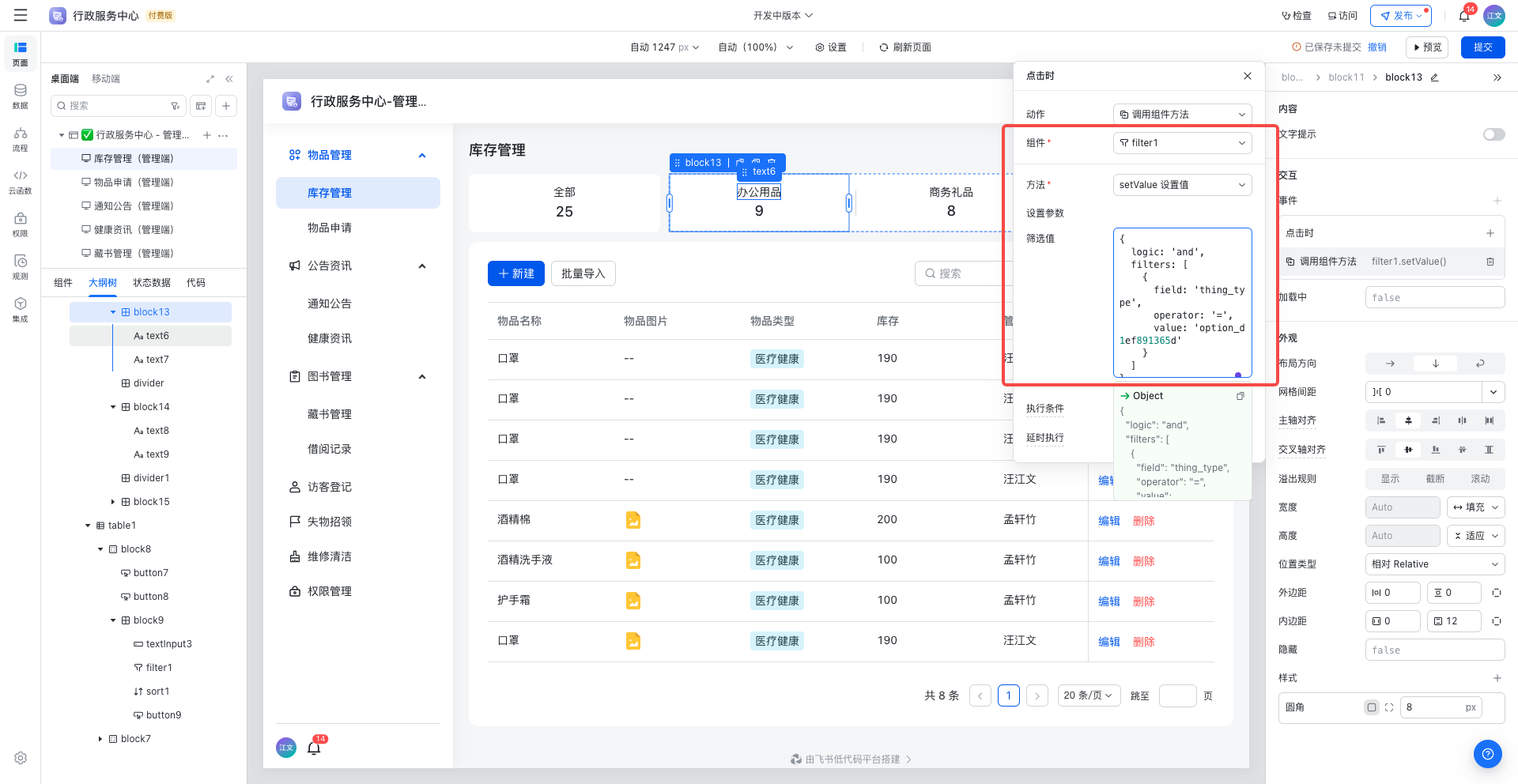
Step 4:配置指标卡和数据表格间联动
需要为指标卡对应的「区块」添加点击事件,在事件中使用「调用组件方法」为表格的「筛选组件」赋值

250px|700px|reset
上图中「设置值」的部分,依赖对「筛选」组件的数据格式比较了解,示例如下:
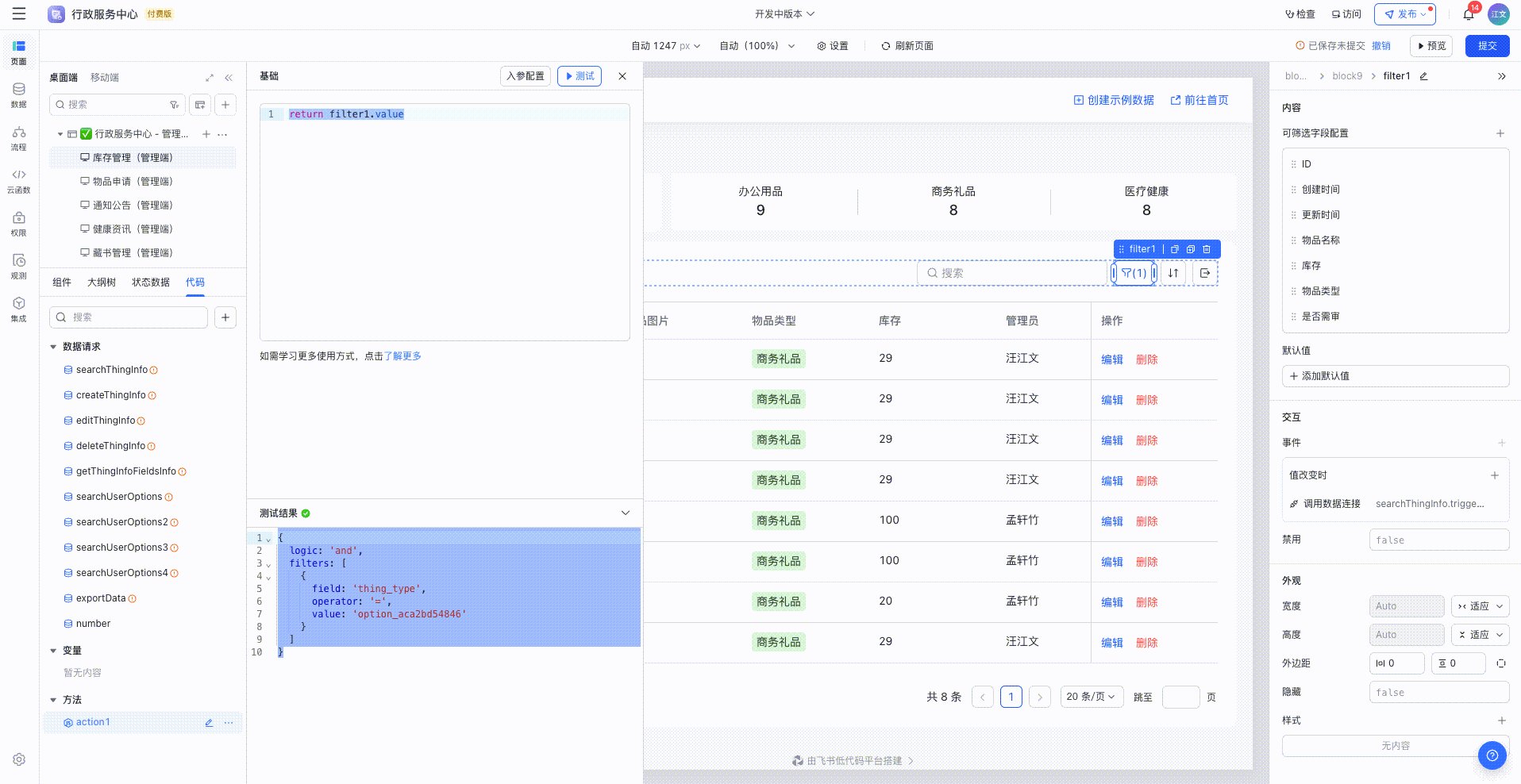
//field 是指「选项」字段的 api 名称,value 是你想要筛选的筛选值{ logic: 'and', filters: [ { field: 'thing_type', operator: '=', value: 'option_d1ef891365d' } ]}}
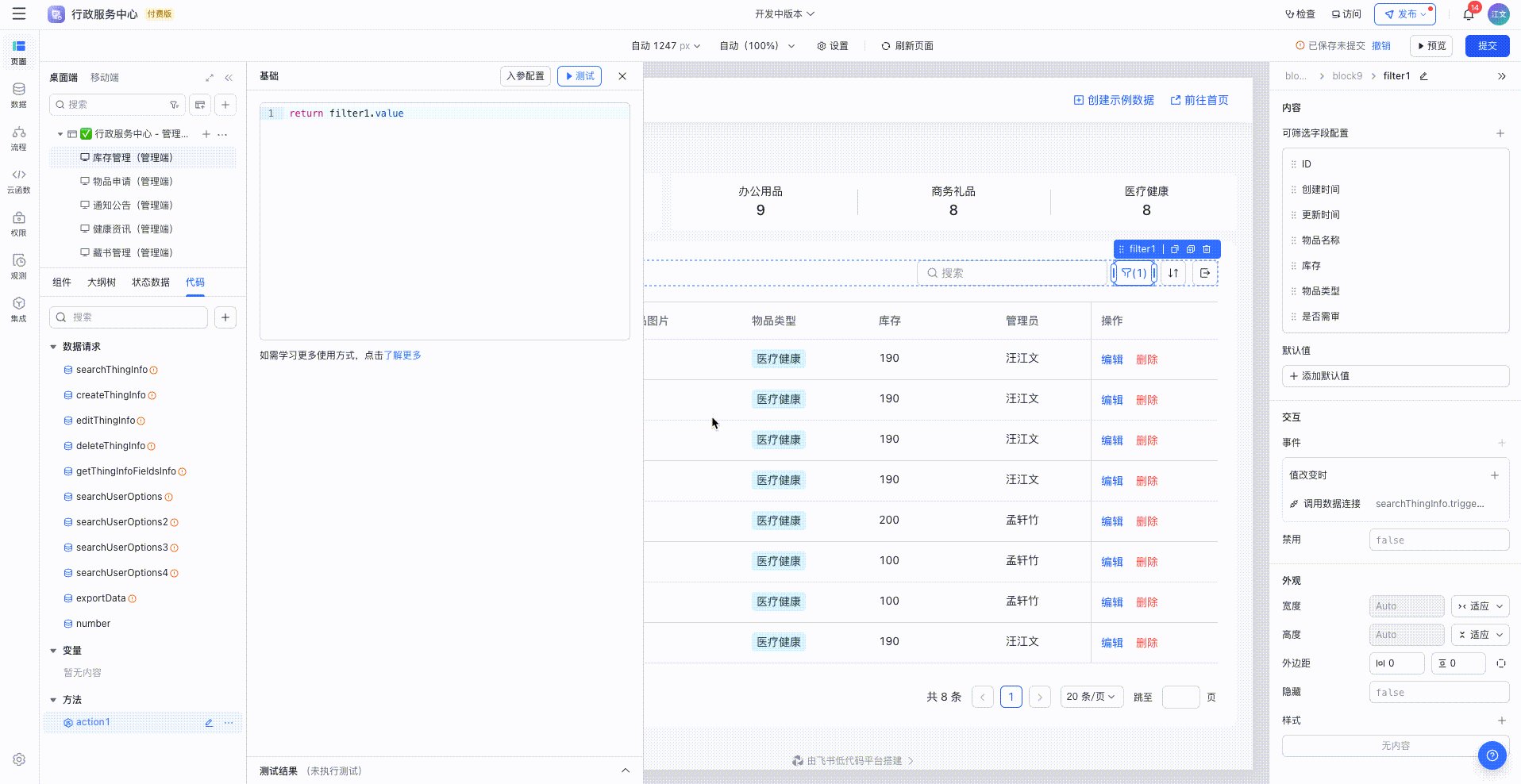
此外还有一个小技巧来获取想要的「筛选组件」的值
- 创建一个 JS 动作,输入 return filter1.value
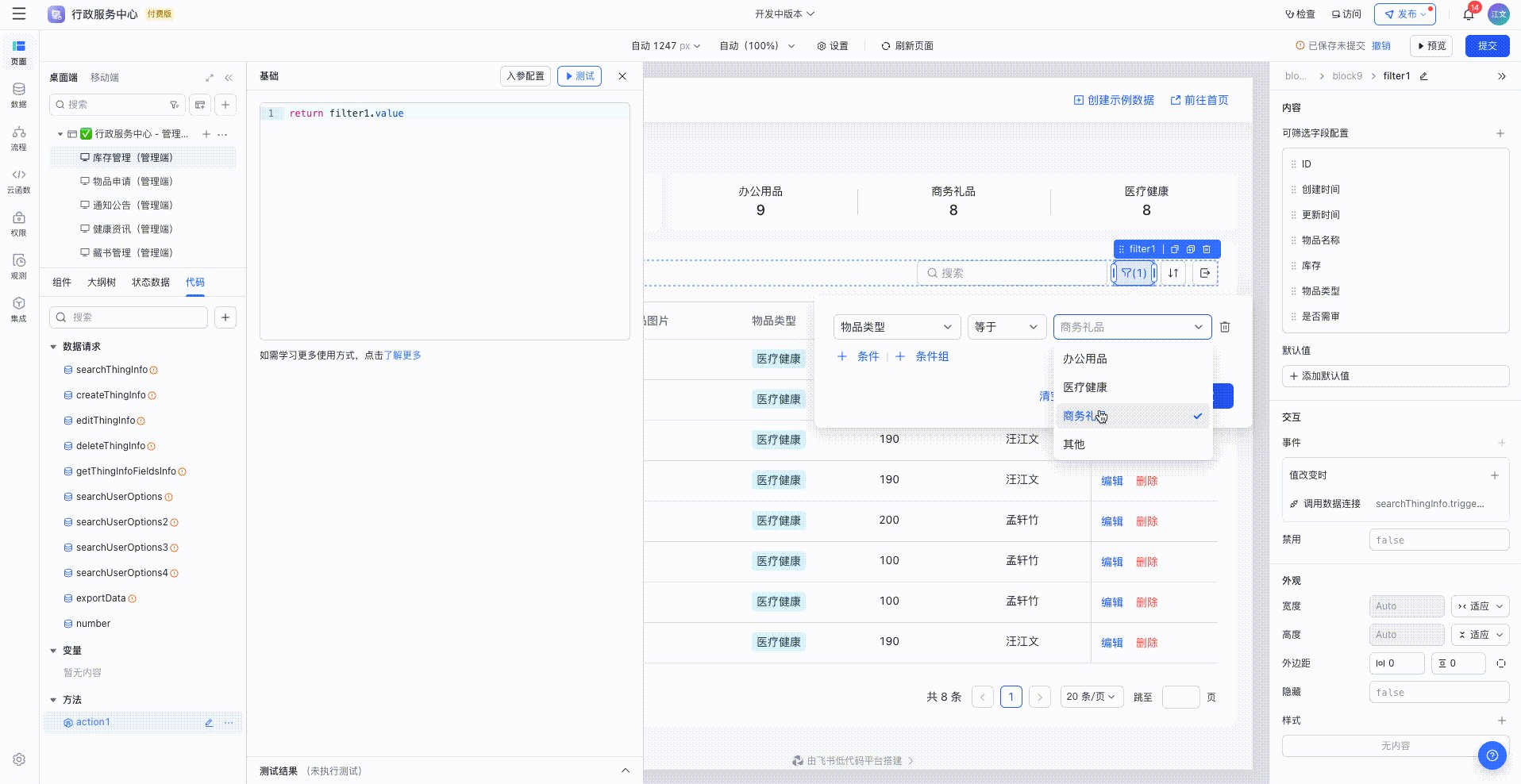
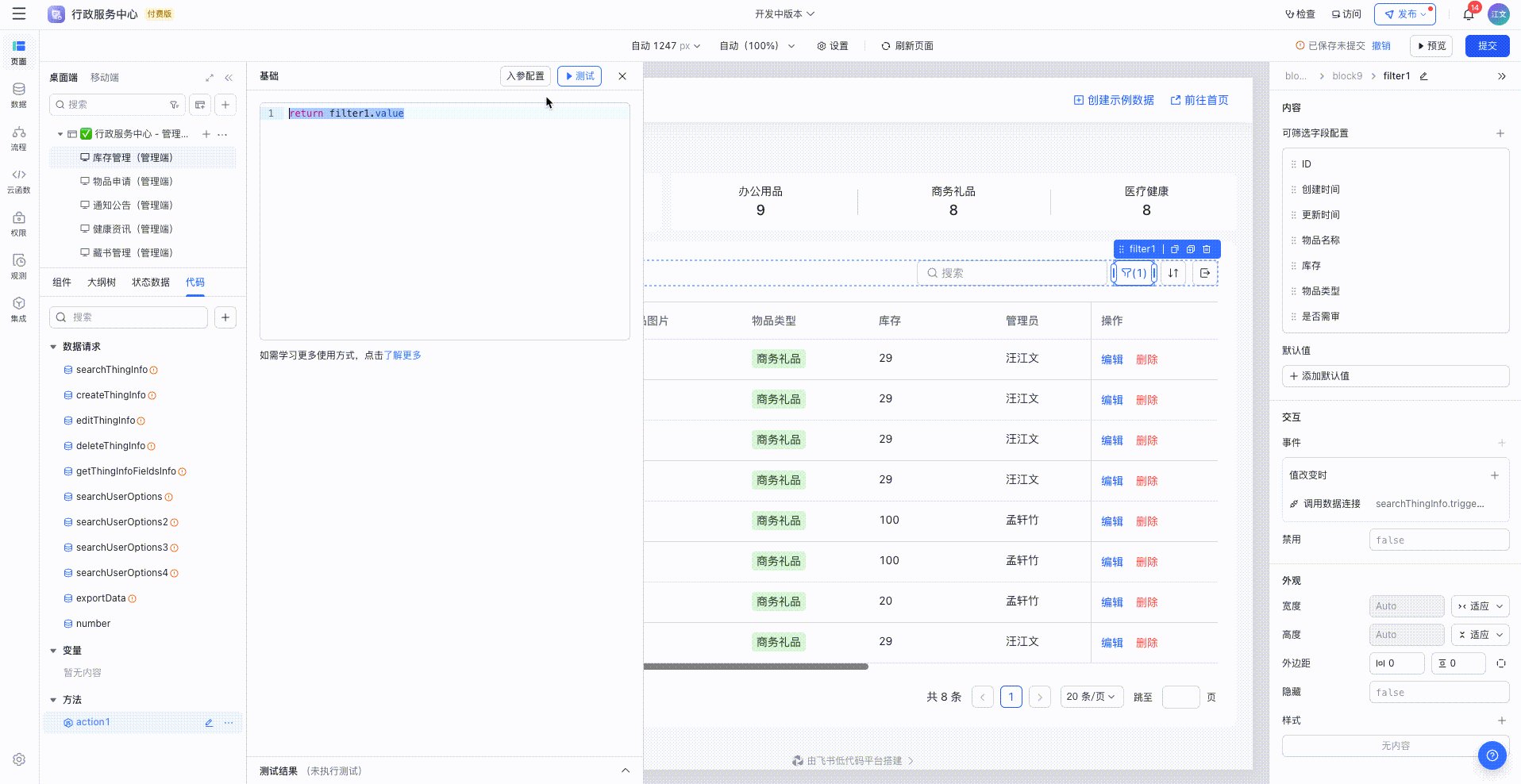
- 然后在画布中通过直接 GUI 设置 filter1 的值
- 测试该 JS 动作,其返回即为你想要的值

250px|700px|reset











