背景说明
新版本的页面编辑器提供了非常灵活的搭建能力,但同时相较于老版本其搭建内容、步骤会相对更复杂。
为了提升开发者在新版页面的搭建效率,同时将常见场景的最佳实践沉淀到产品中用于开发者学习、参考,新版页面提供了「引导式搭建」的方式,也可以理解为「组件生成器」,来快速实现数据/图表类组件的搭建。
功能概述
表格、列表、表单等数据类组件,支持选择一个数据源通过简单的几步操作快速初始化完整的 UI、逻辑配置。

250px|700px|reset
案例演示:表格的引导式搭建
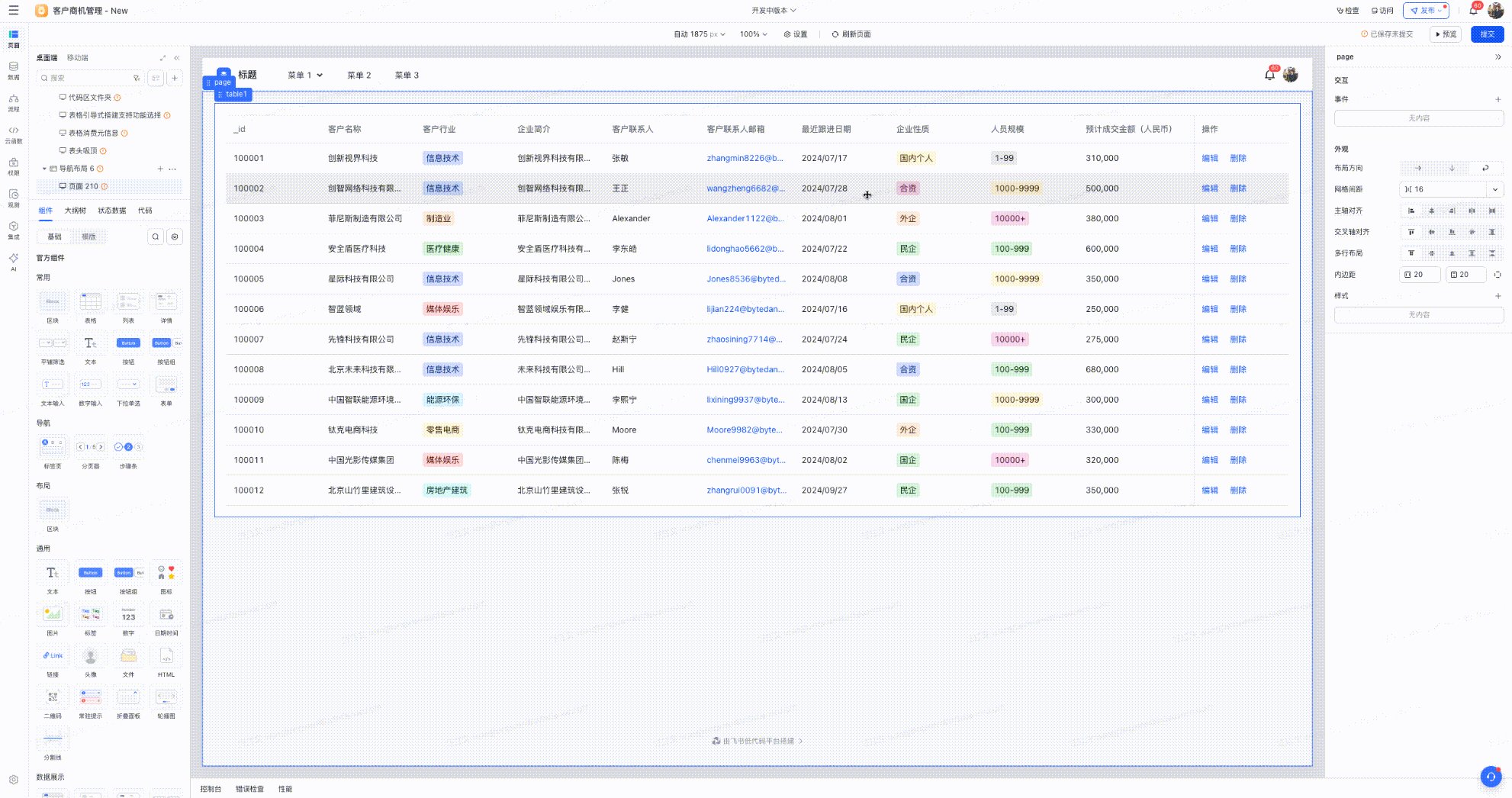
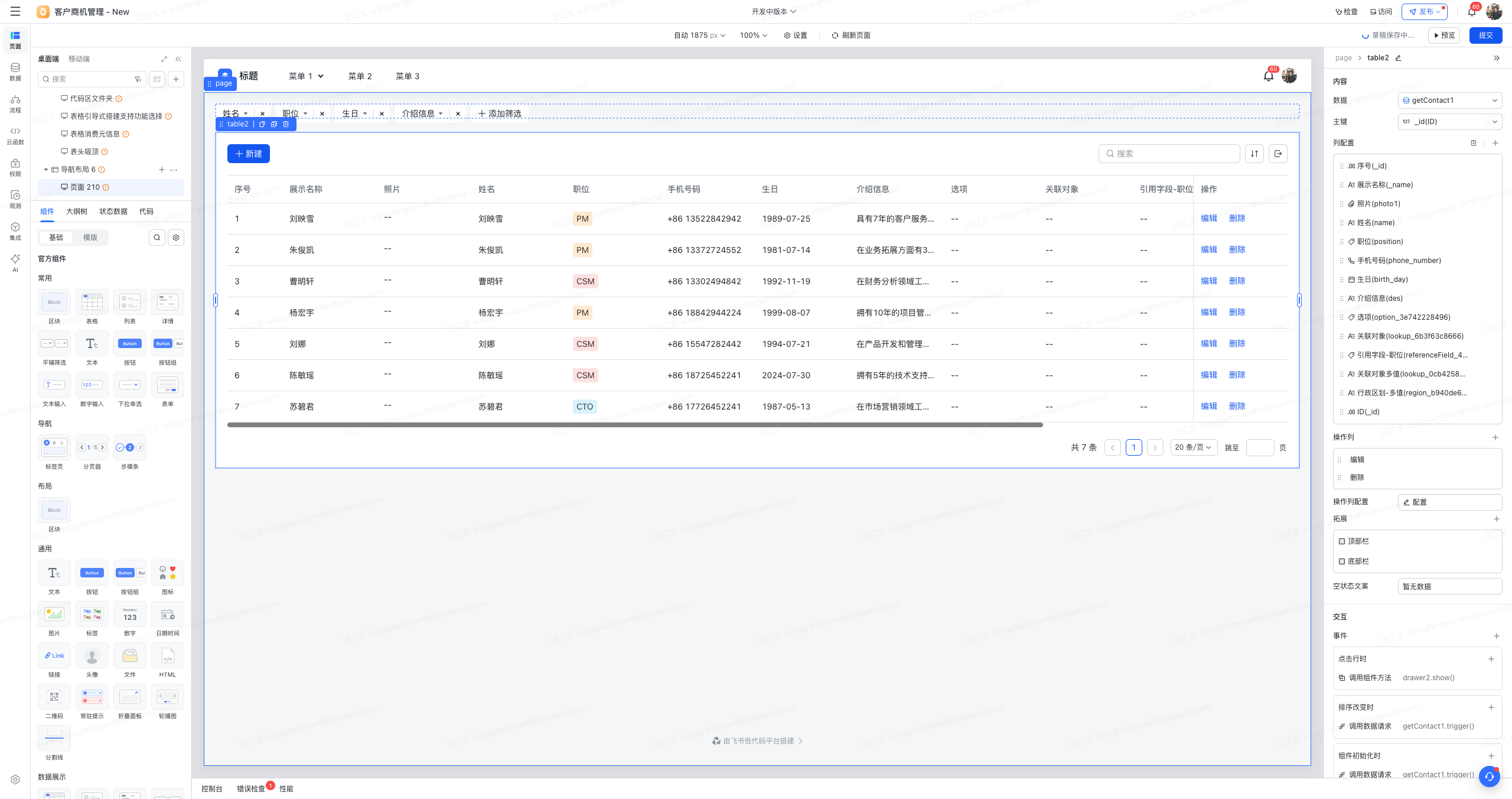
Step1:拖入表格组件
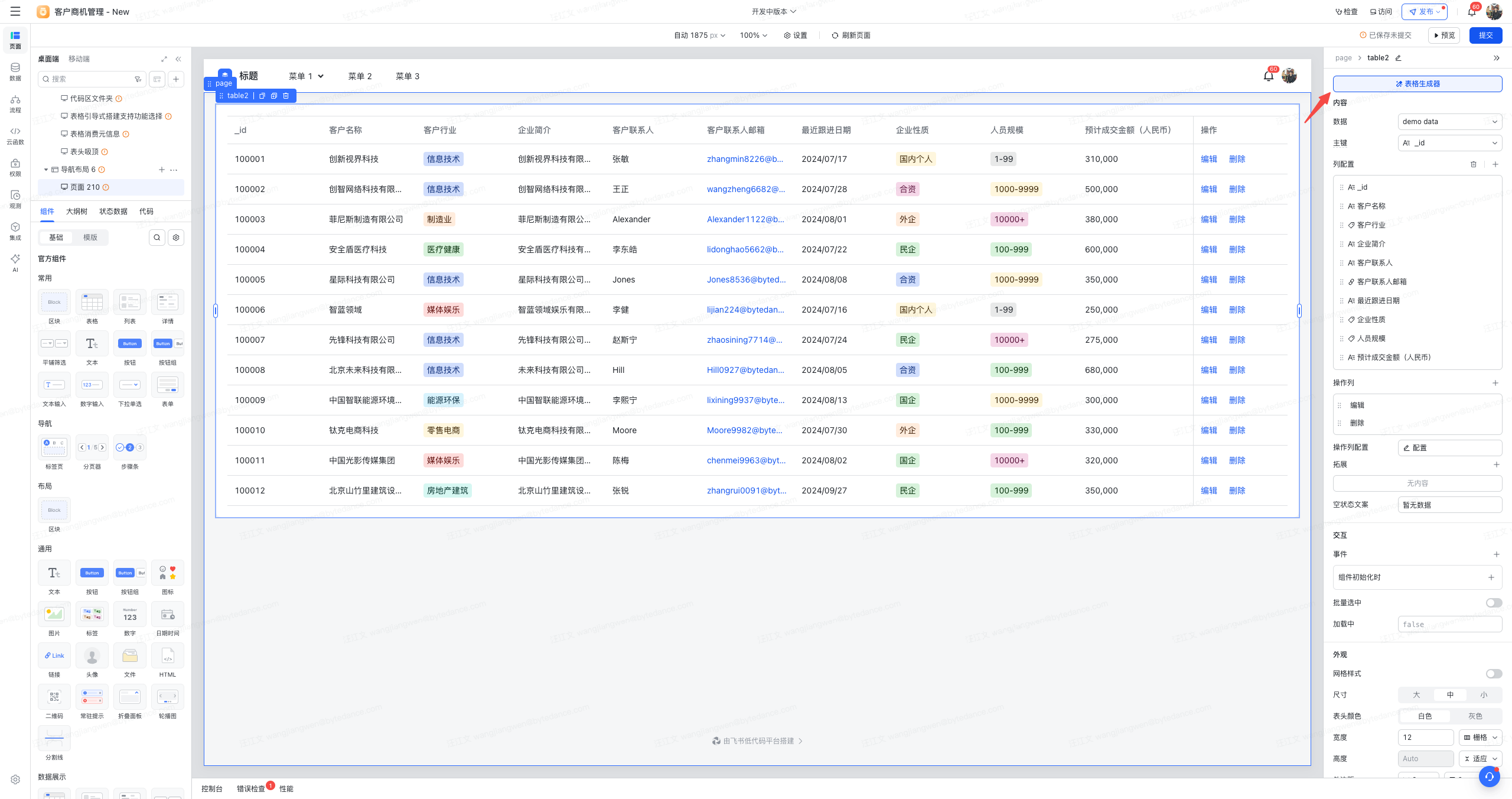
拖入后在属性区的最上方会提供「表格生成器」功能入口

250px|700px|reset
Step2:点击表格生成器
点击「表格生成器」将唤起一个弹窗

250px|700px|reset
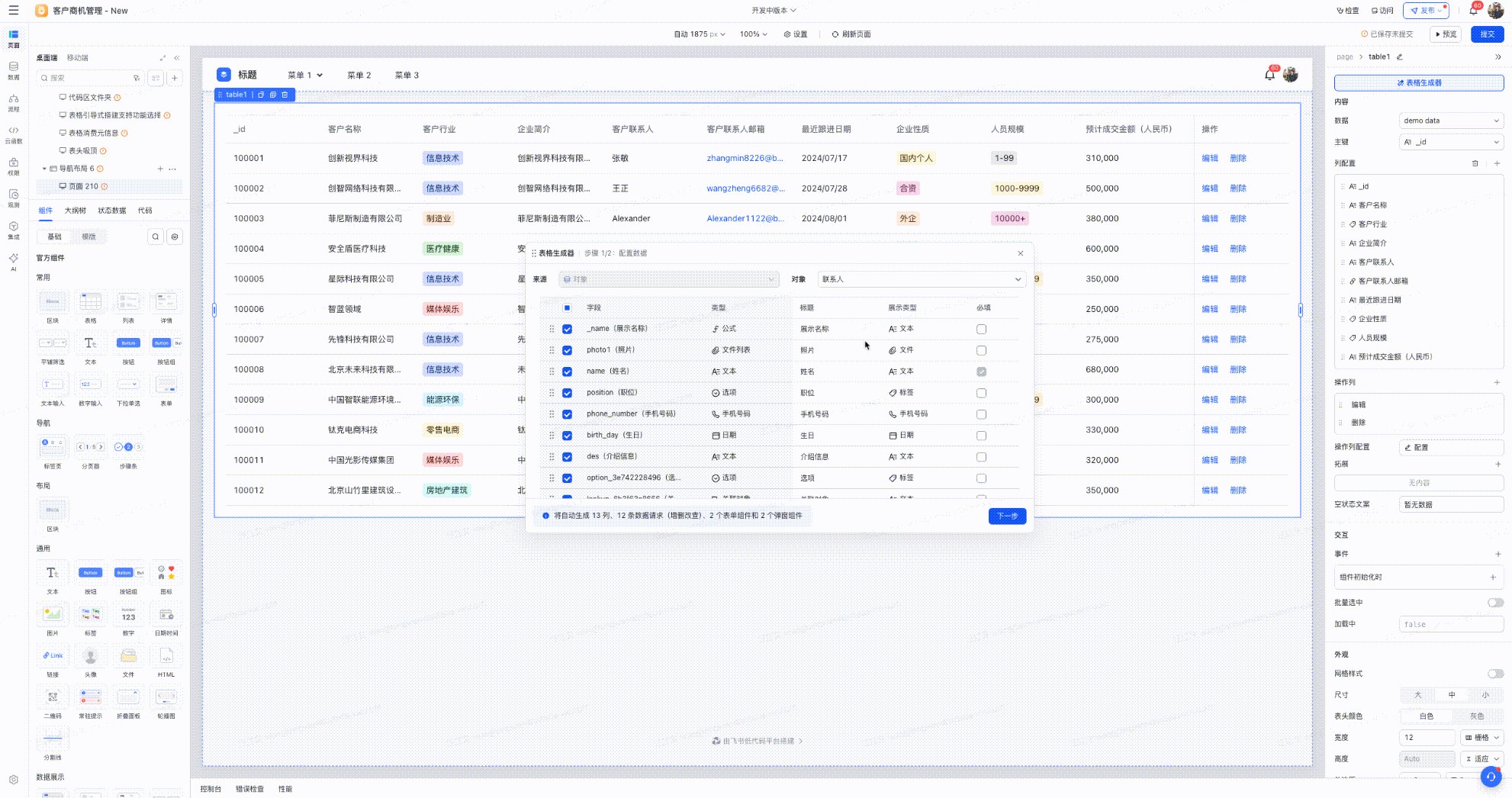
Step3:选择数据源、表、字段信息
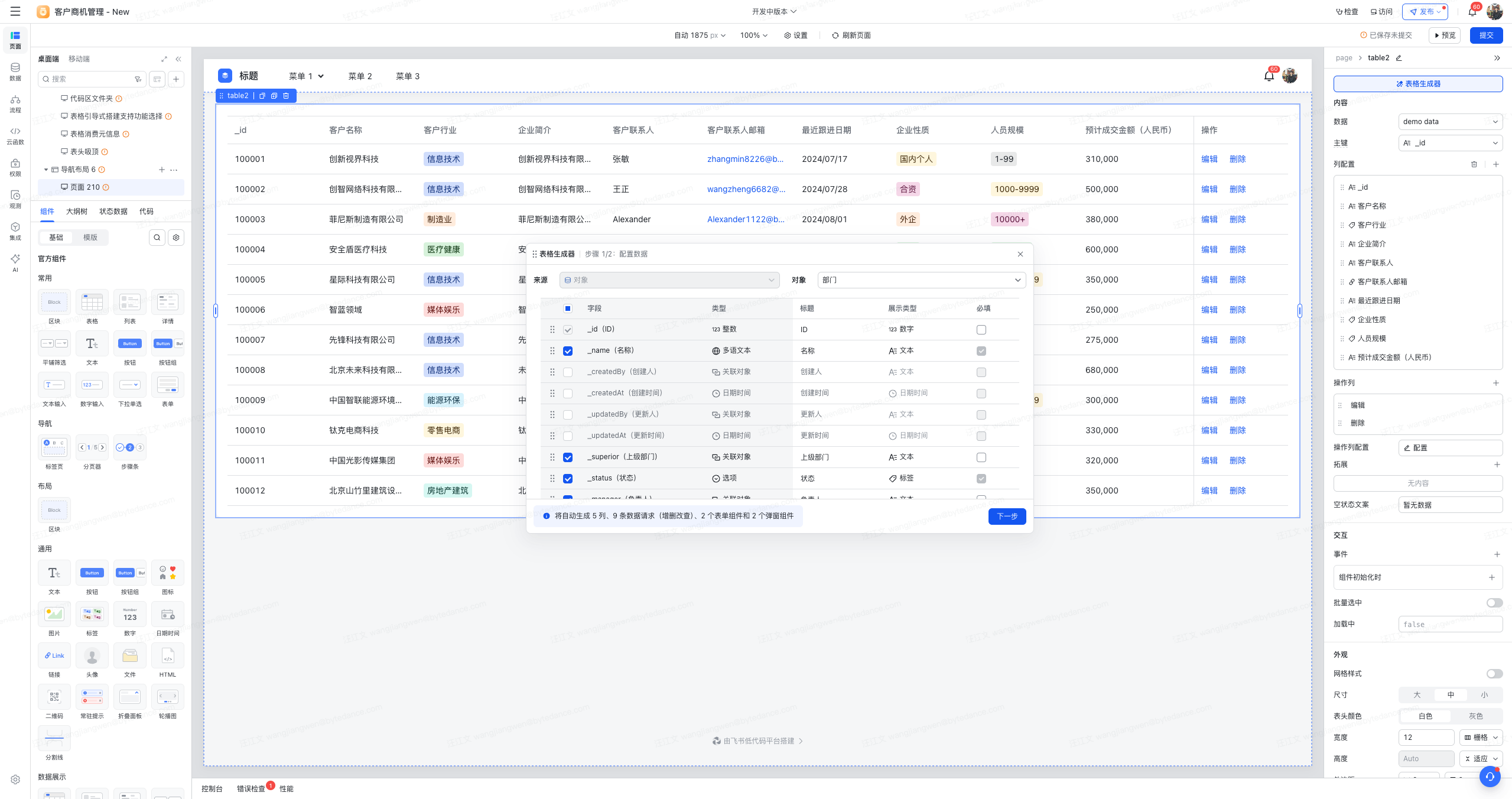
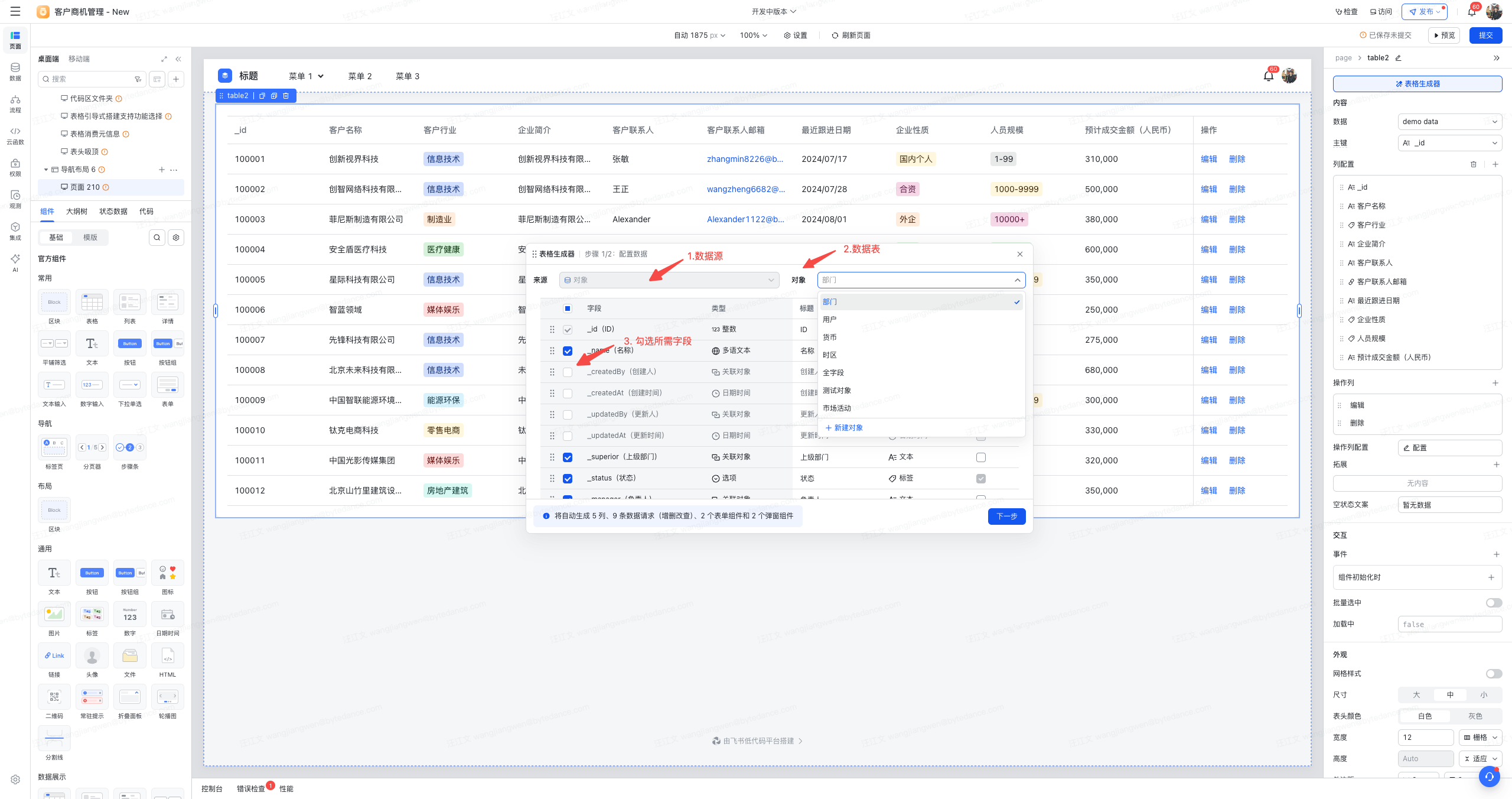
首先,我们需要选择用于表格使用的数据源、数据表、显示字段
当前我们仅支持了「对象」作为数据源,未来也将支持来自于飞书 API、MySQL、HTTP 接口等不同数据源

250px|700px|reset
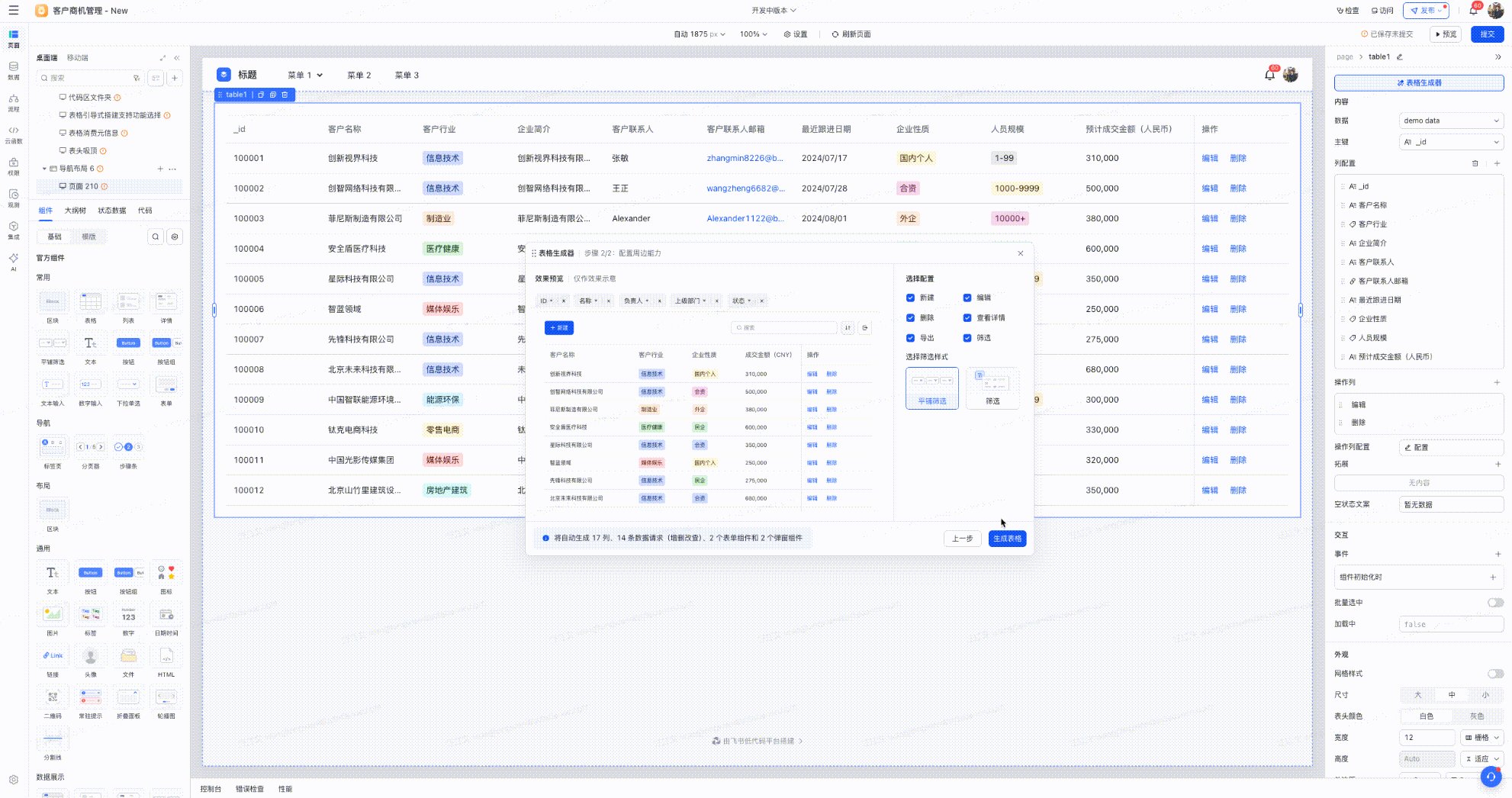
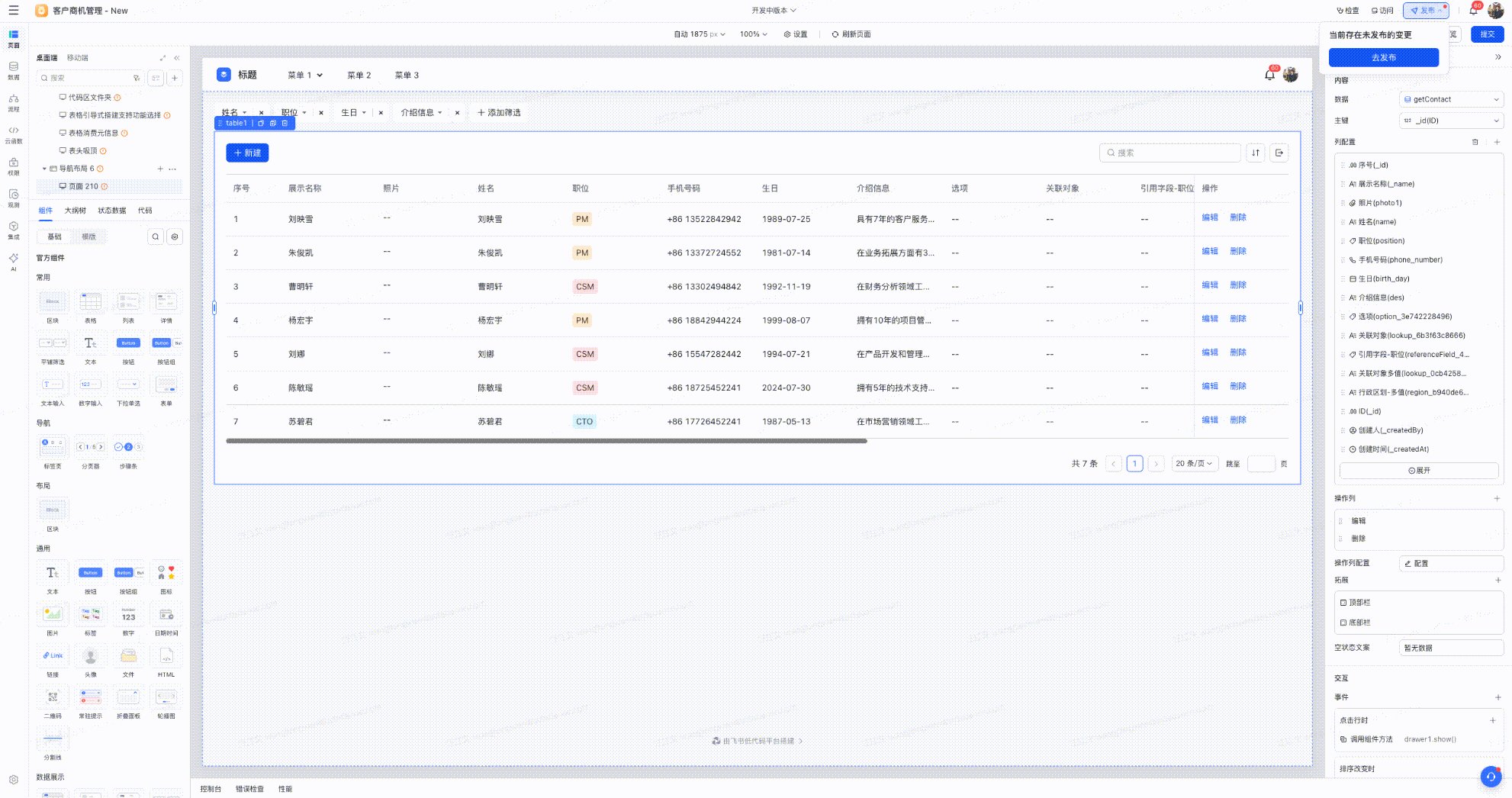
Step4:配置需要配套功能
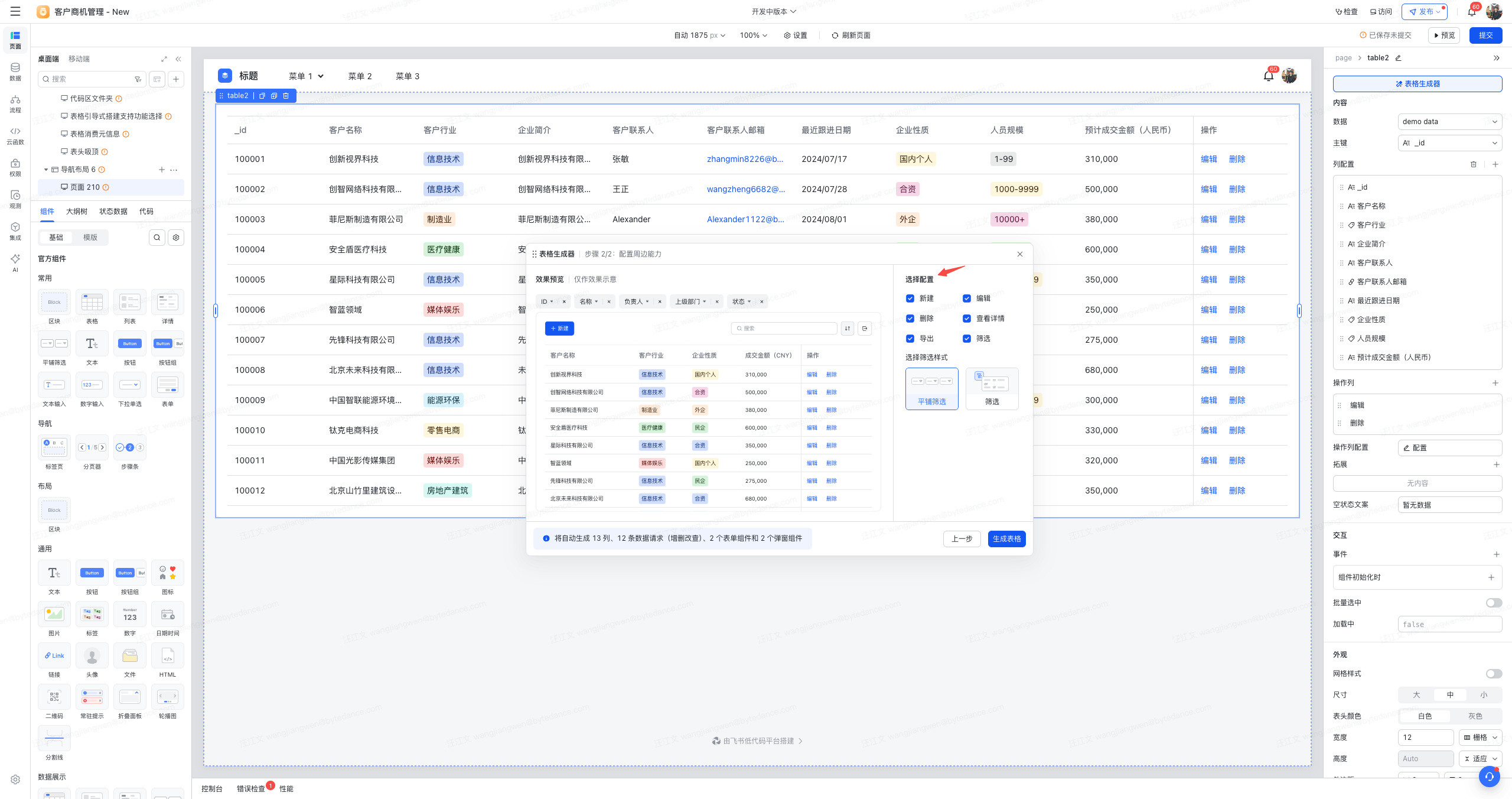
最后,可以勾选所需的配套功能,比如筛选、导出等;点击生成后即可得到一个配置完整的表格


250px|700px|reset
250px|700px|reset
支持的组件范围
应用端 | 支持的组件 |
PC - 桌面端 |
|
Mobile - 移动端 |
|











