概述
表单的核心作用是数据收集,即涉及到填写数据的场景都可以使用表单,例如活动报名、物料申请、资料变更、搜索框,并支持将收集的数据记录提交入库。
页面的表单组件与流程触发器节点的表单有什么区别:
使用说明
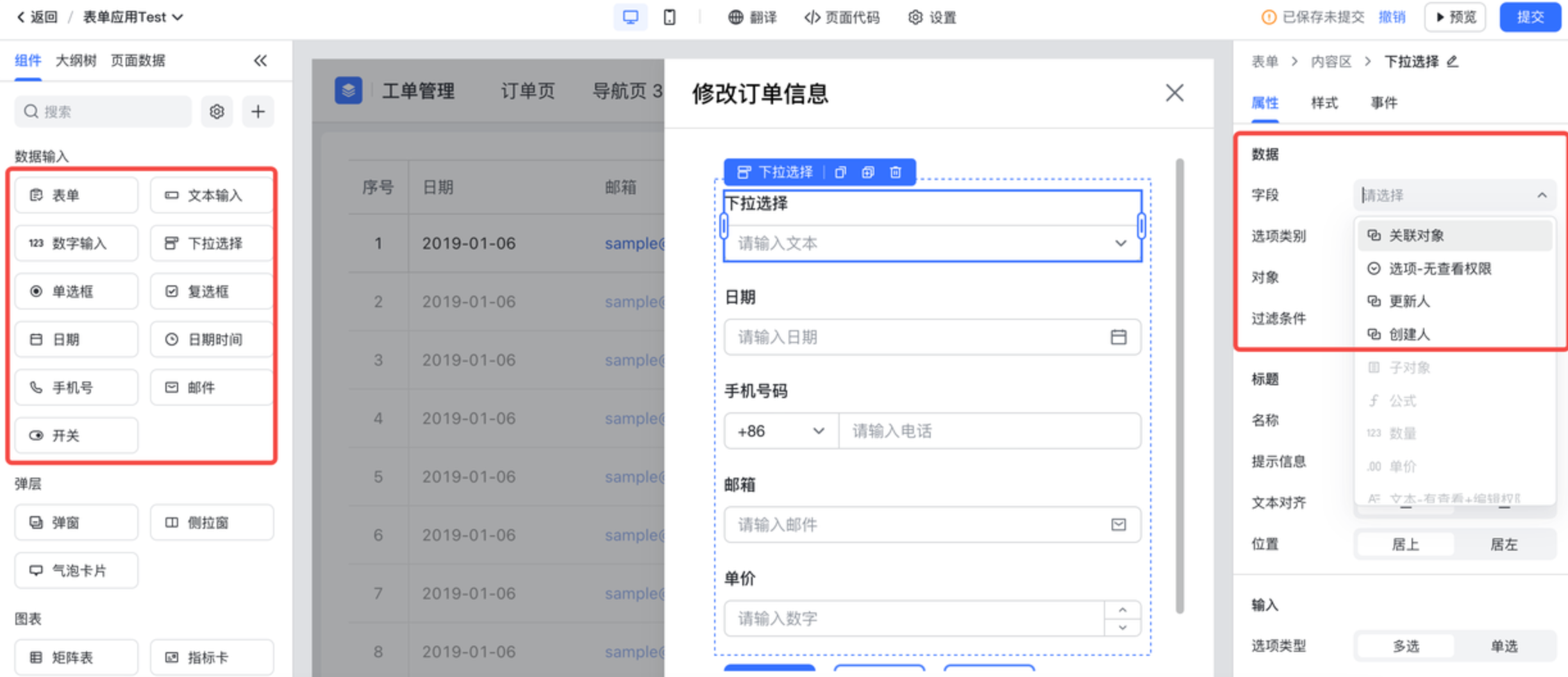
(一)配置属性
(二)设计样式
支持对整个表单组件的尺寸、间距、位置、背景、边框和阴影样式进行设置
(三)事件动作
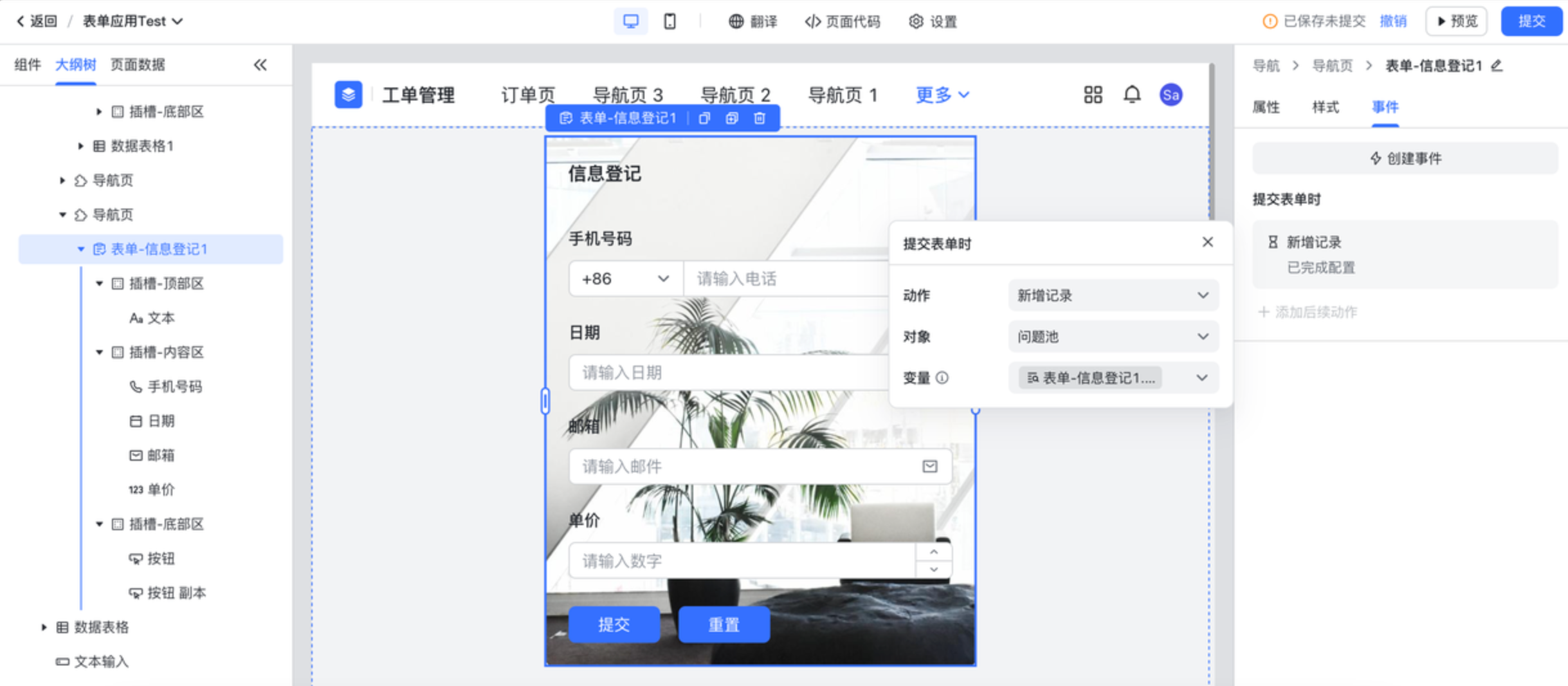
如果要流转表单填写的数据,比如在数据库新增记录,需要定义表单提交时的事件动作。可通过新增记录或更新记录,快速实现表单的新增或编辑场景。
- 新增记录:选择表单对应的数据源,在变量中填入该表单的表单值(表单组件暴露有表单值,为记录类型的动态数据,由内部输入组件的值构成)。配置完成后,在运行态表单录入数据,提交,即可在数据库里新建一条数据记录。

250px|700px|reset
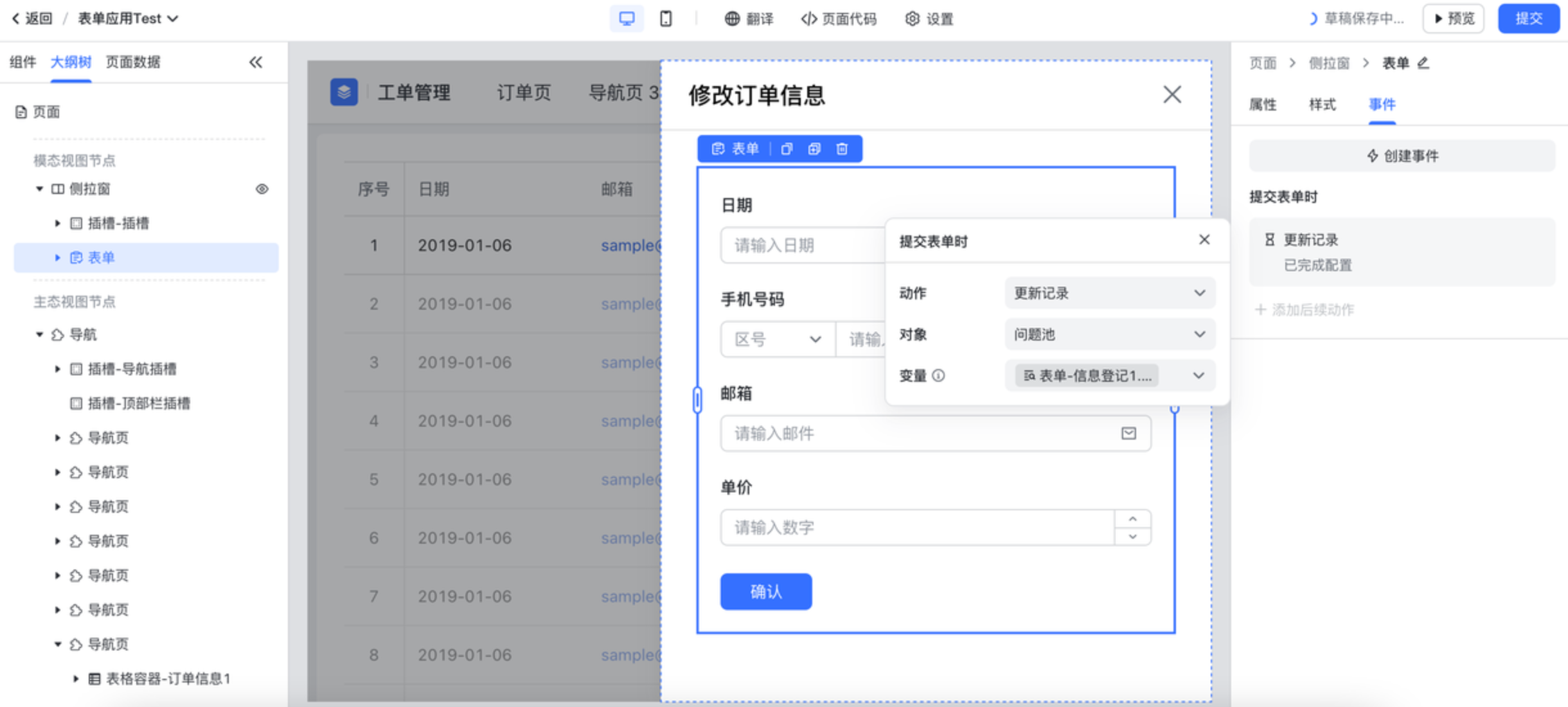
- 更新记录:同上,选择数据源和变量,注意,更新记录场景需要表单有关联记录。配置完成后,在运行态对表单关联的记录进行修改,提交,即可在数据库里修改该记录。

250px|700px|reset
(四)表单方法
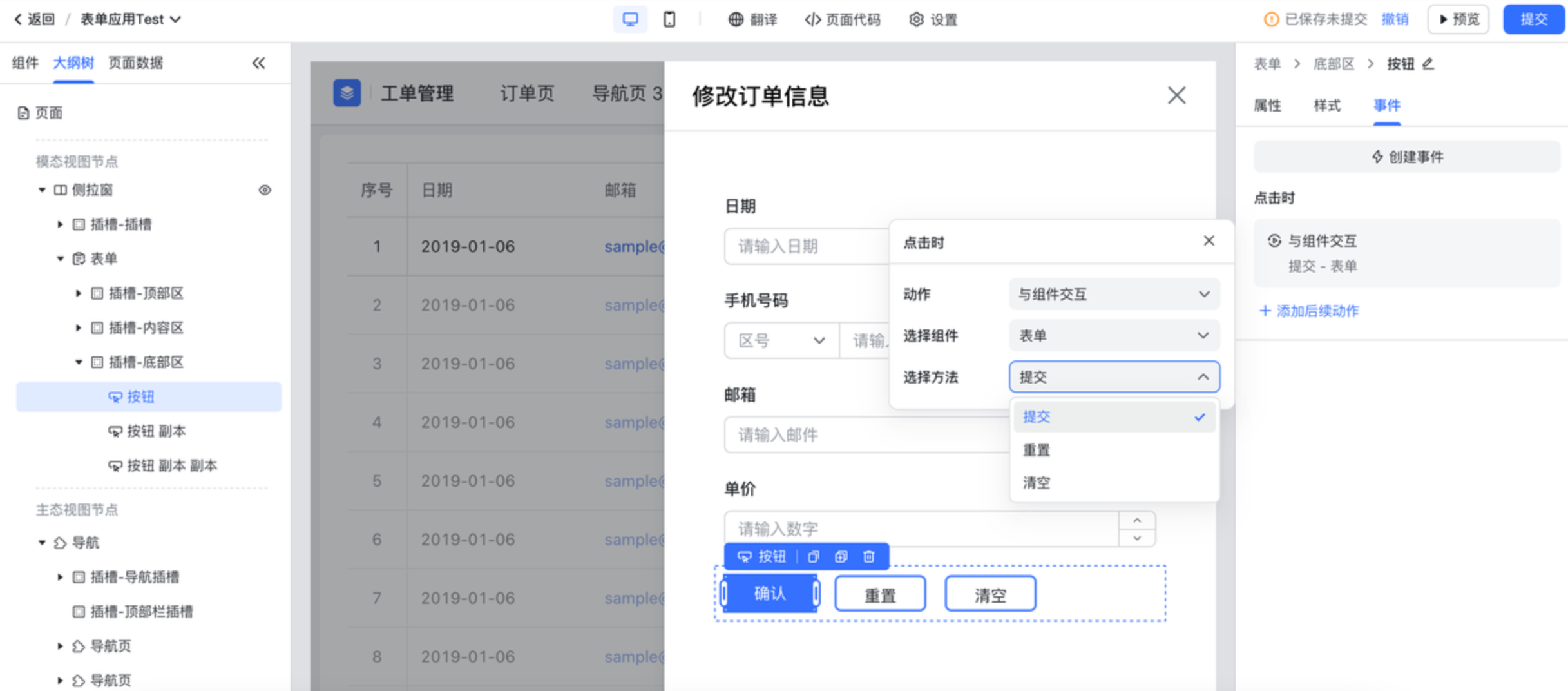
表单暴露有提交、重置、清空三个组件方法,可通过按钮进行调用。
- 提交按钮,用于提交表单。
- 重置按钮,将表单内容恢复到初始态。若字段配有默认值,则点击后字段内容重置为默认值;若没有默认值,则重置为空。
- 清空按钮,将表单的字段内容清空。

250px|700px|reset
(五)字段与输入组件
输入组件是表单的核心内容,用以收集不同的数据类型。输入组件与数据源字段的对应关系如下:
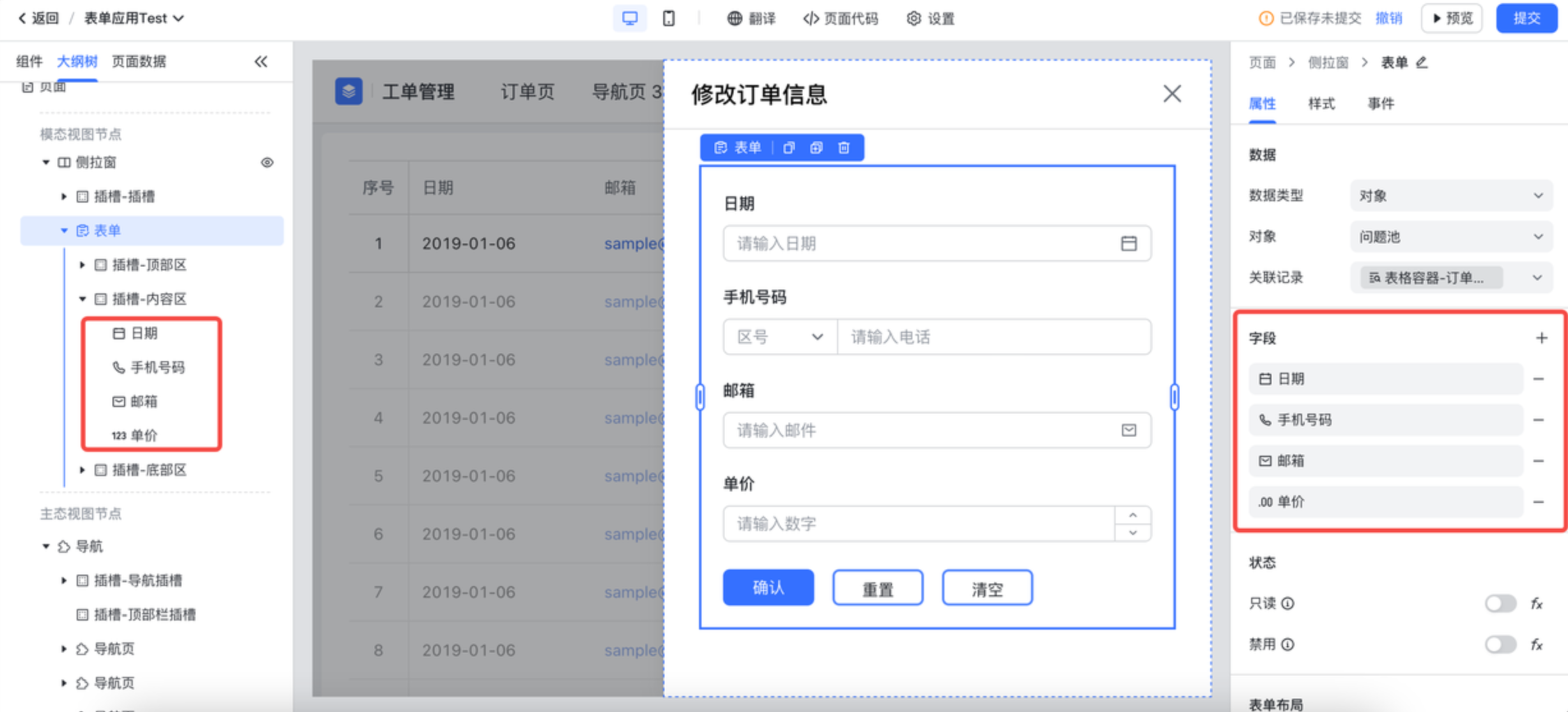
如何添加输入组件:
- 表单添加字段,会自动生成对应的输入组件

250px|700px|reset
- 拖入输入组件,绑定指定字段

250px|700px|reset











