概述
「记录详情」用于展示某条记录内所有字段的值,即详情。比如:展示“项目列表”中每条记录的全部信息。
常见场景有两种:
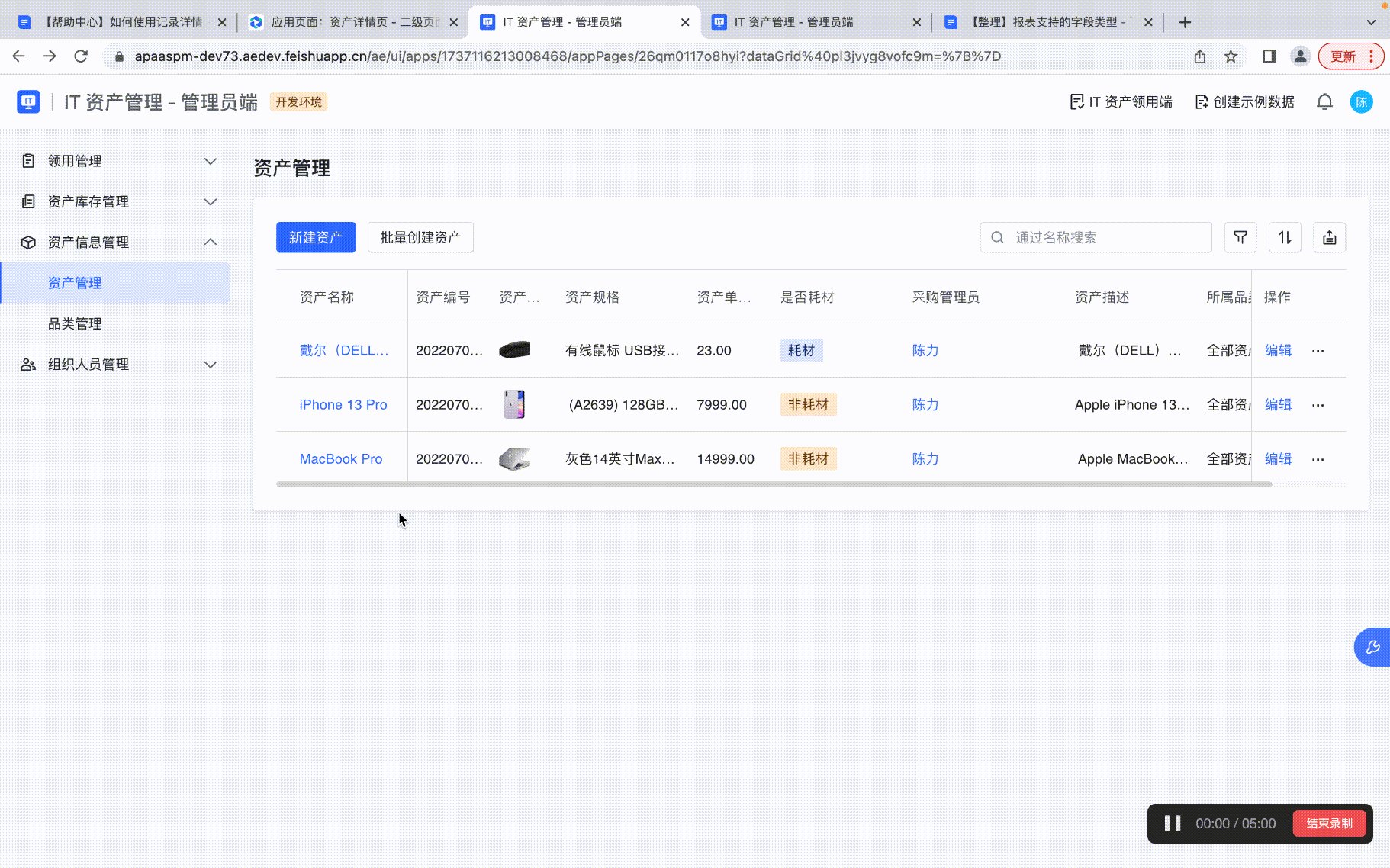
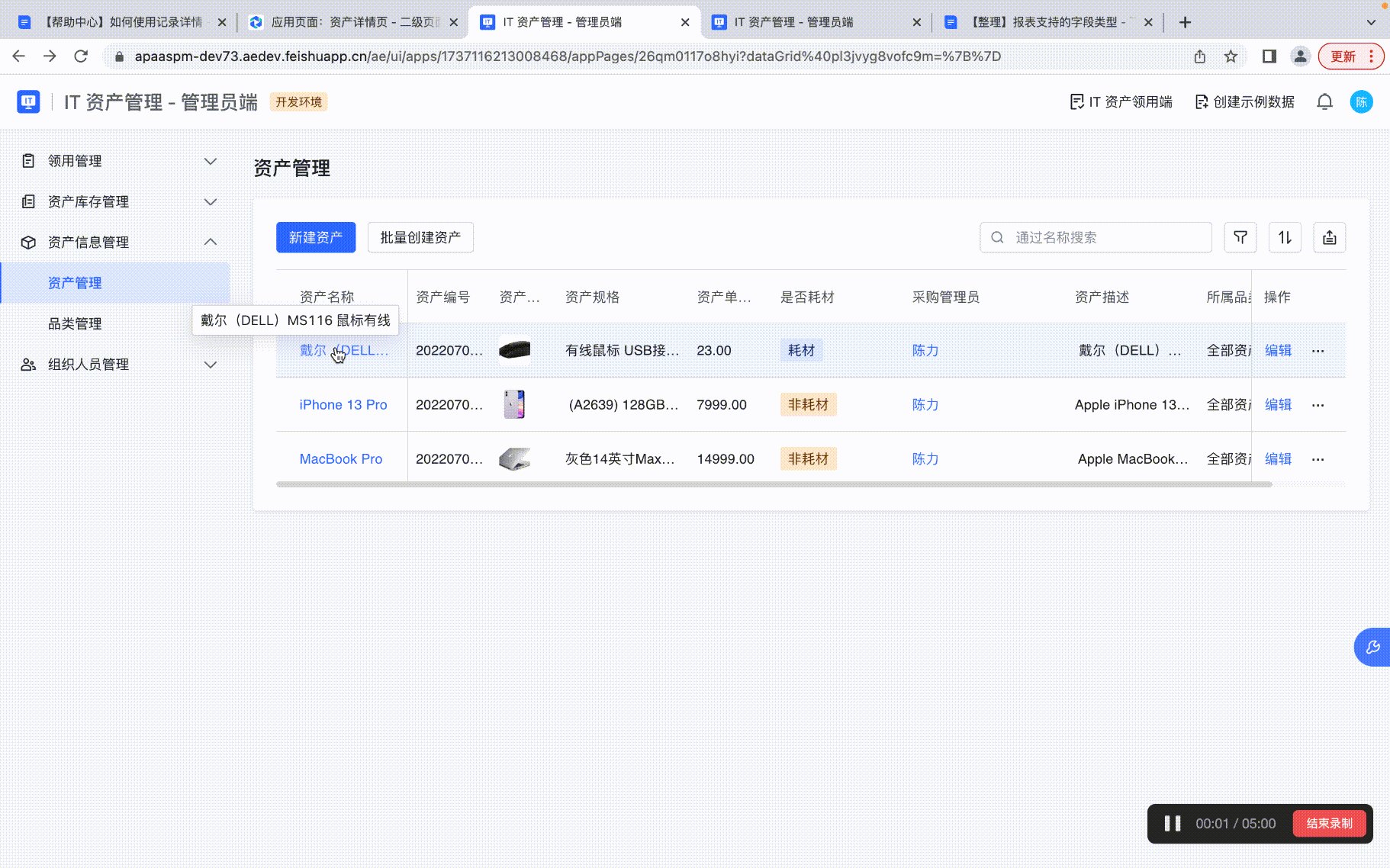
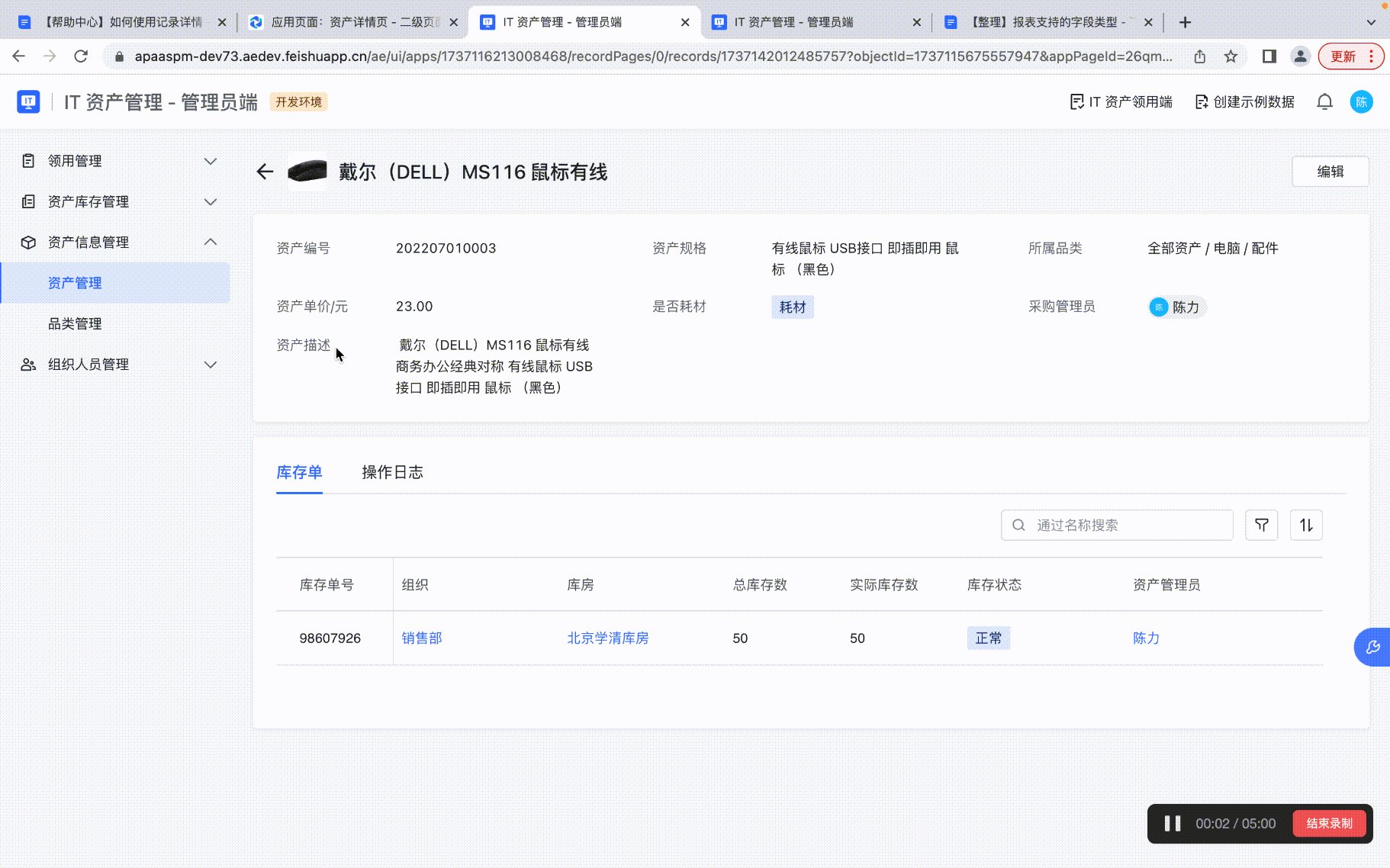
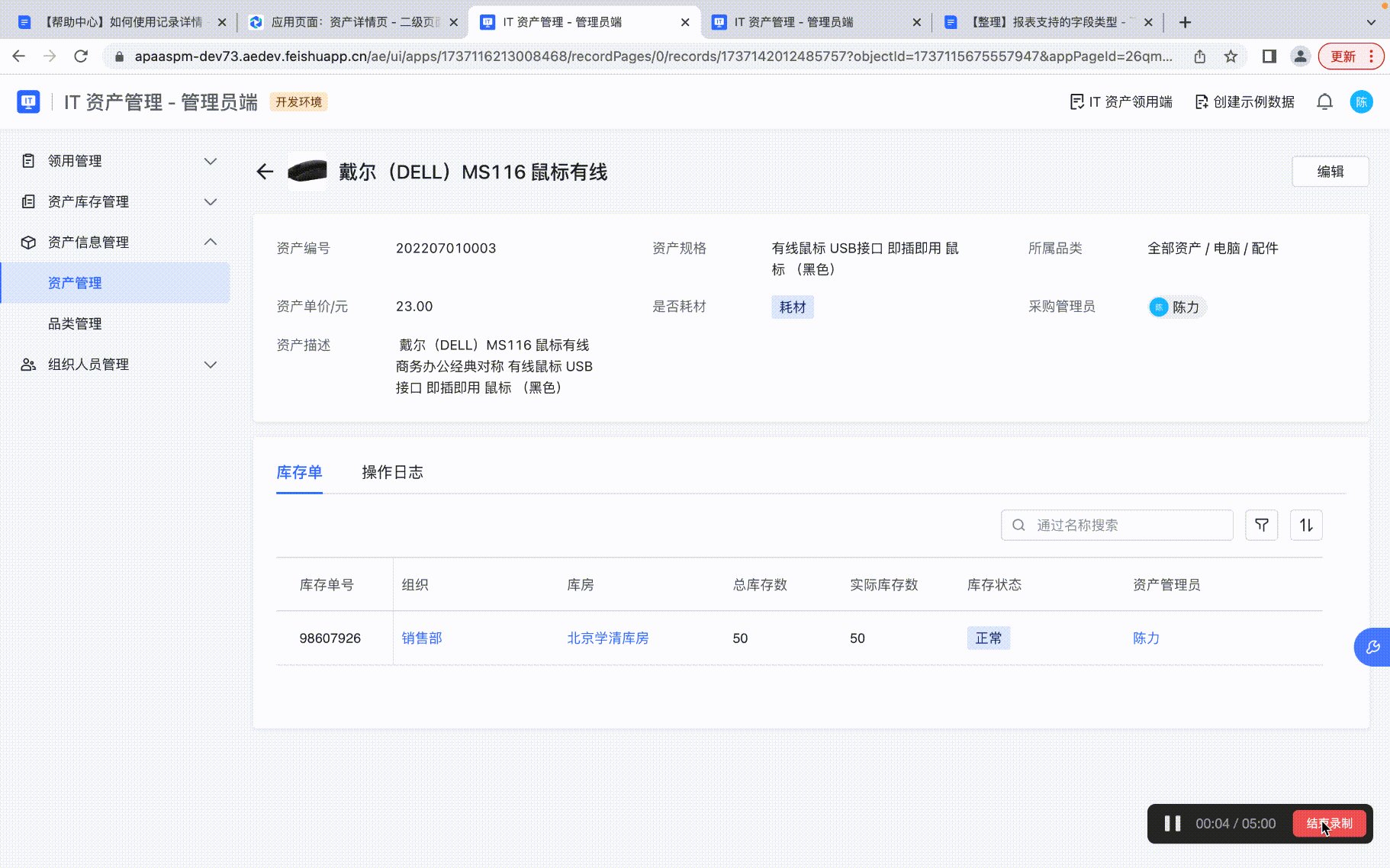
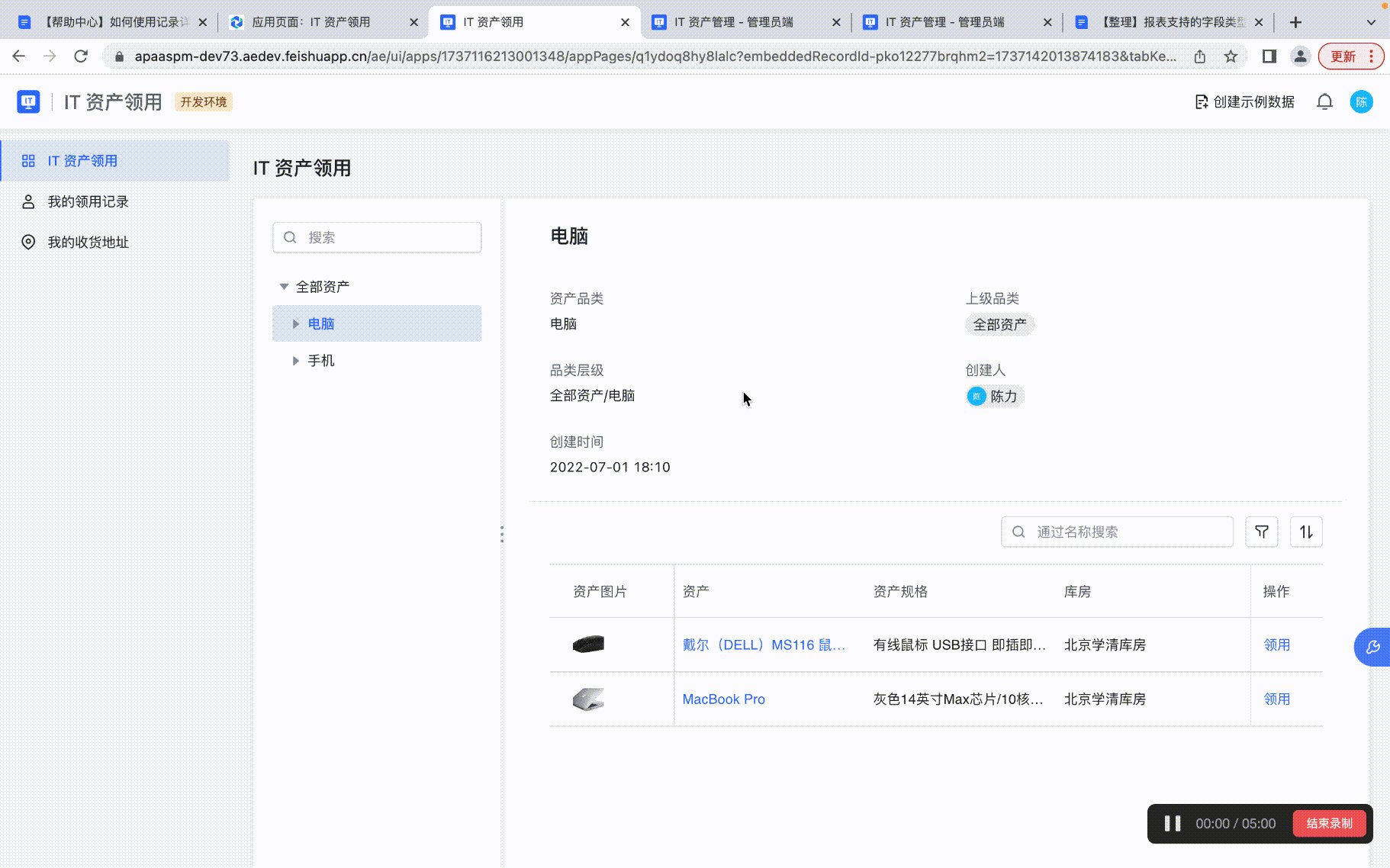
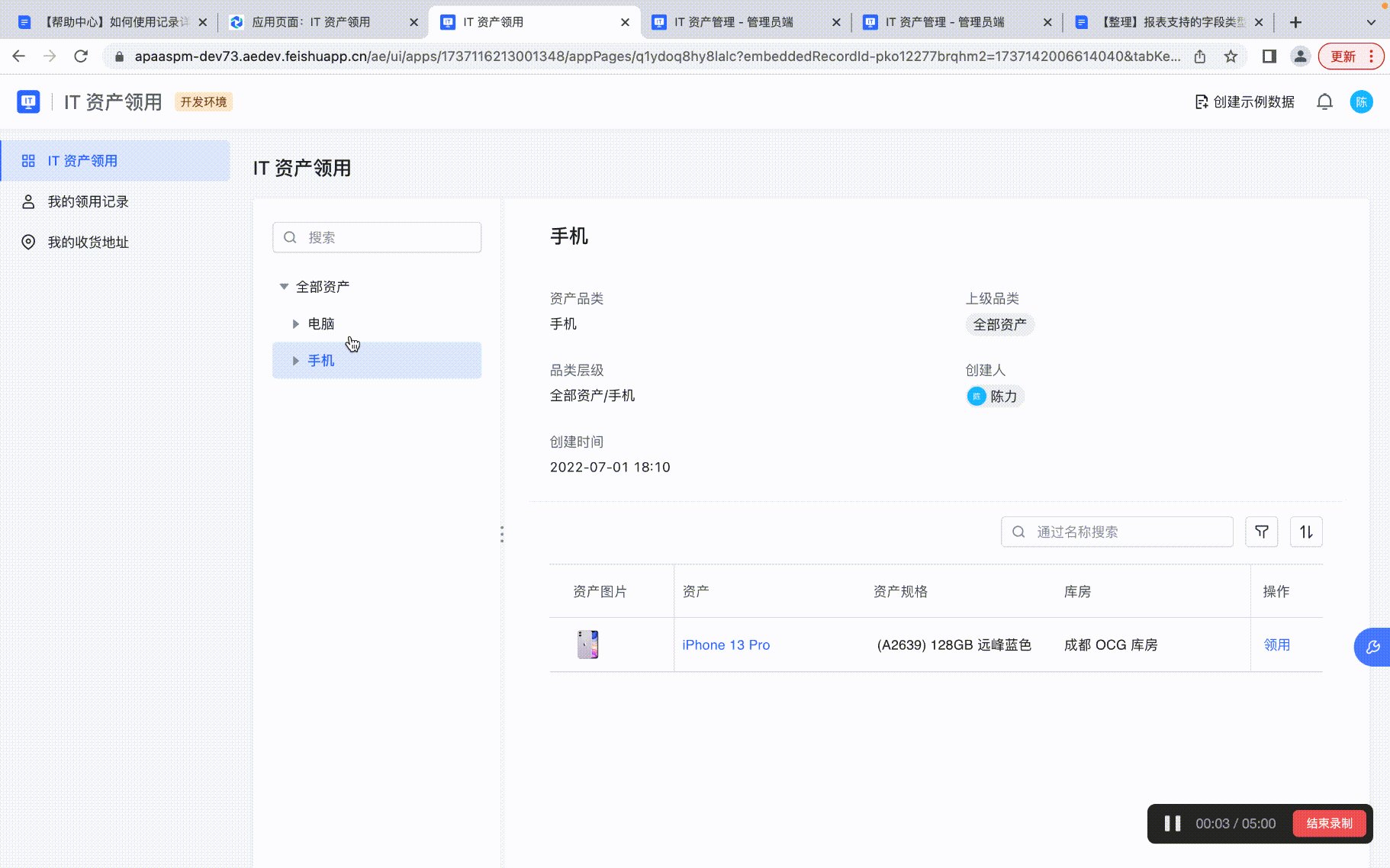
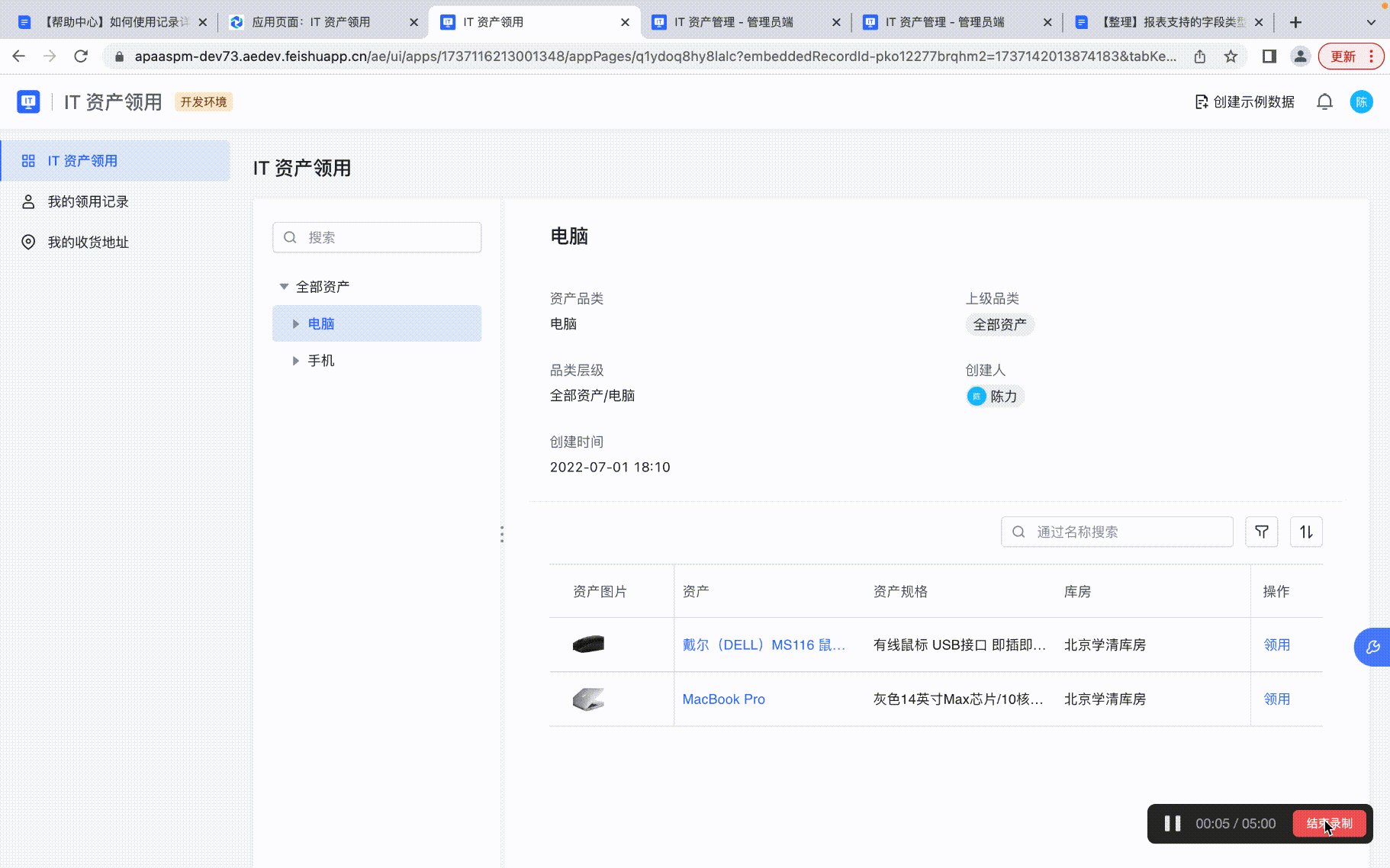
- 在下级页面中展示上级页面选择的记录,对应的记录详情:

250px|700px|reset
- 在「列表详情」、「弹层」等组件中展示选中的记录详情:

250px|700px|reset
配置步骤
以在「列表详情」组件中展示选择的记录详情为例,演示下如何配置「记录详情」组件。
数据及字段设置
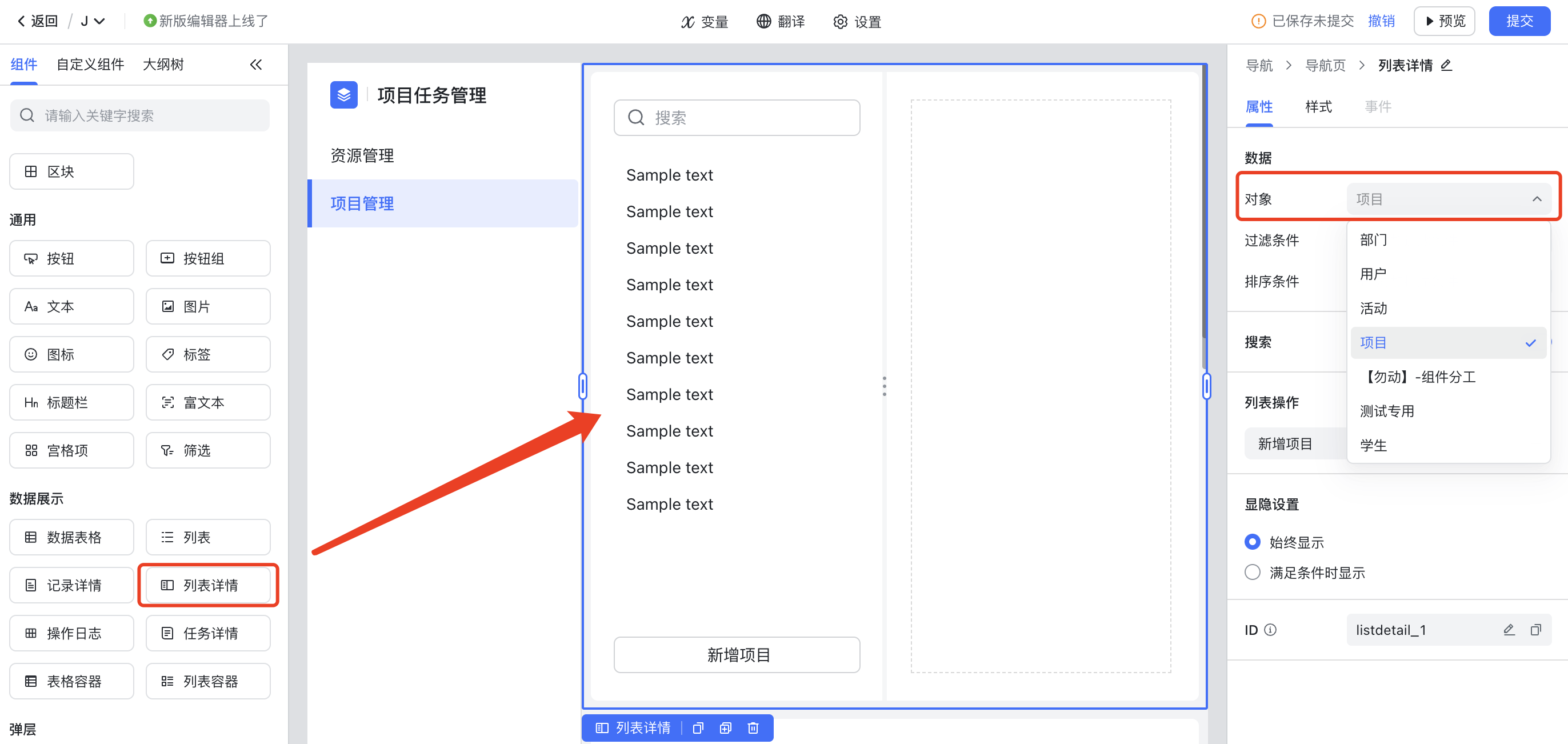
拖动「列表详情」组件进入画布区,选择需要展示的对象数据。如下图,展示一张项目列表:

250px|700px|reset
在「列表详情」组件中,继续拖入「记录详情」组件:

250px|700px|reset
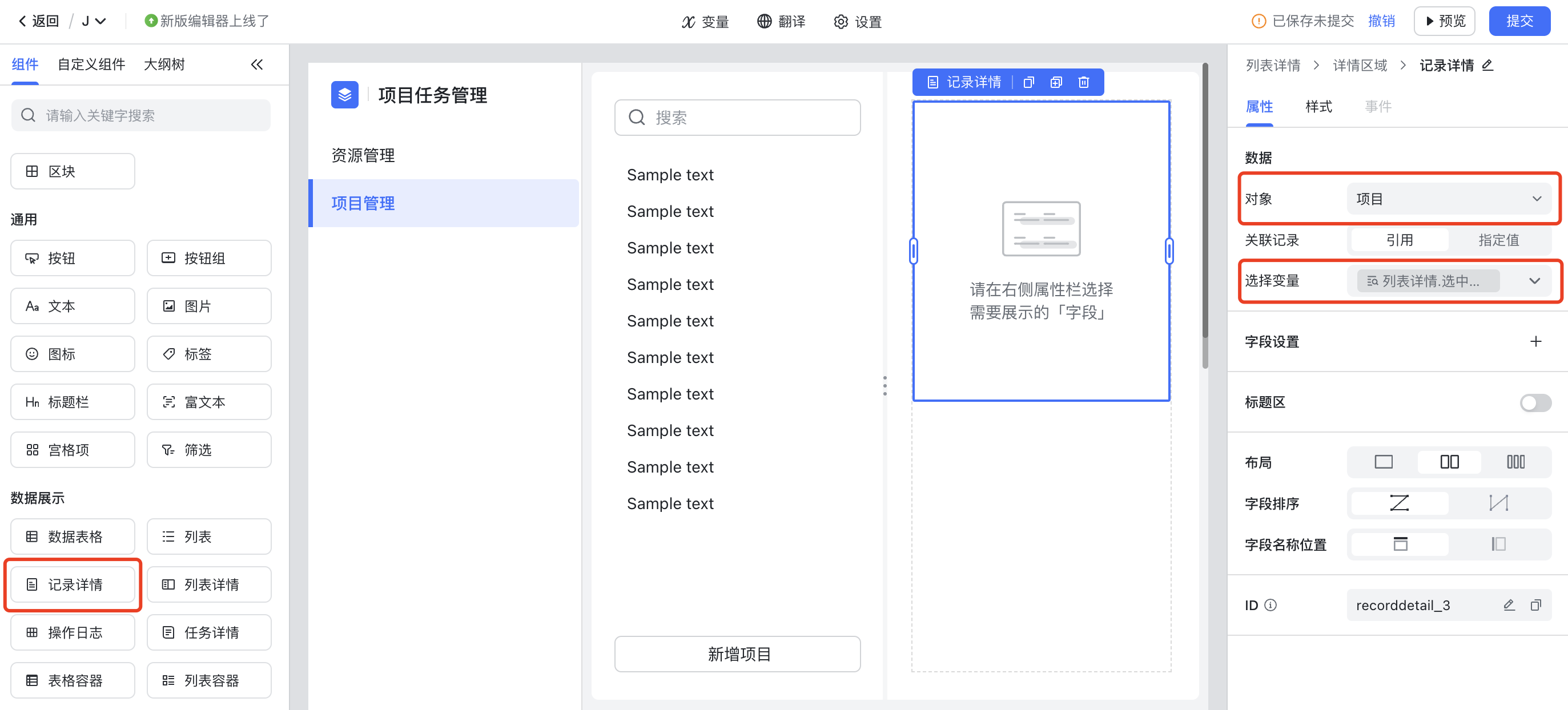
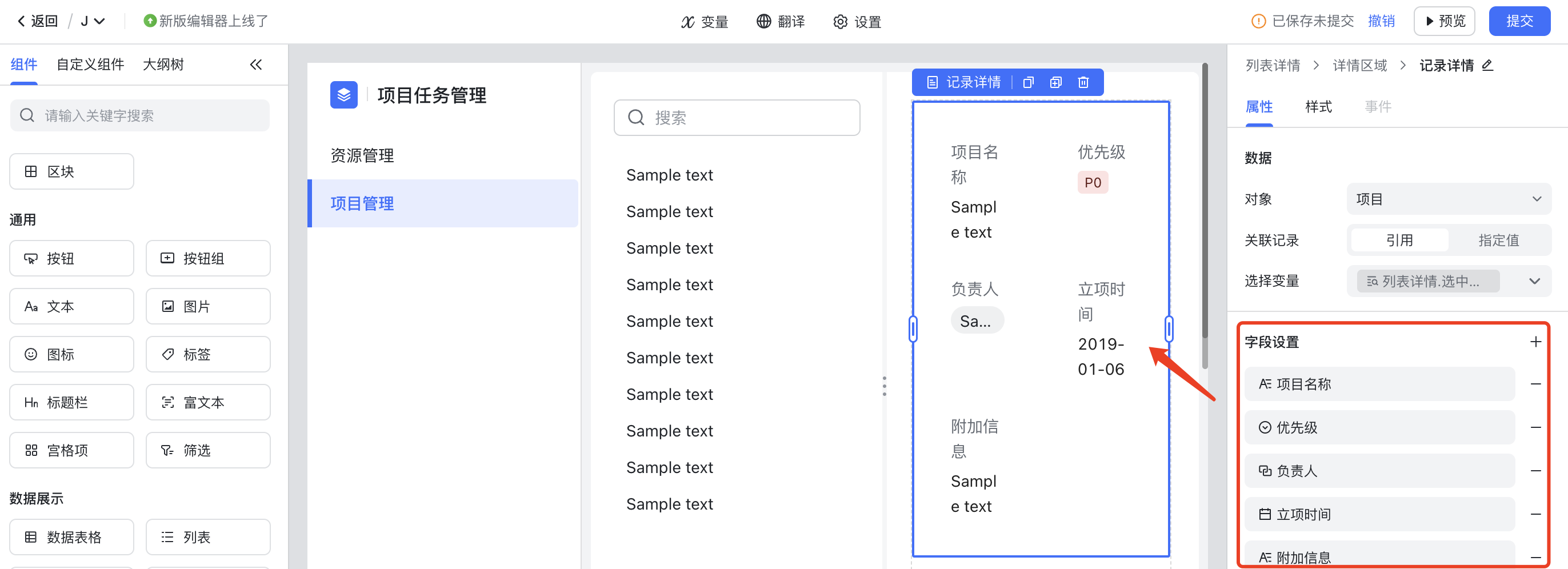
此时,在组件的属性【数据】内,已自动获取「列表详情」的对象,且默认引用变量为“列表详情·选中记录”。接下来继续配置“字段设置”,就可以将需要展示的字段勾选出来:

250px|700px|reset
至此,可以成功展示选中的记录的详情:

250px|700px|reset
后续可以对详情页面进行标题和排布等个性化设置。
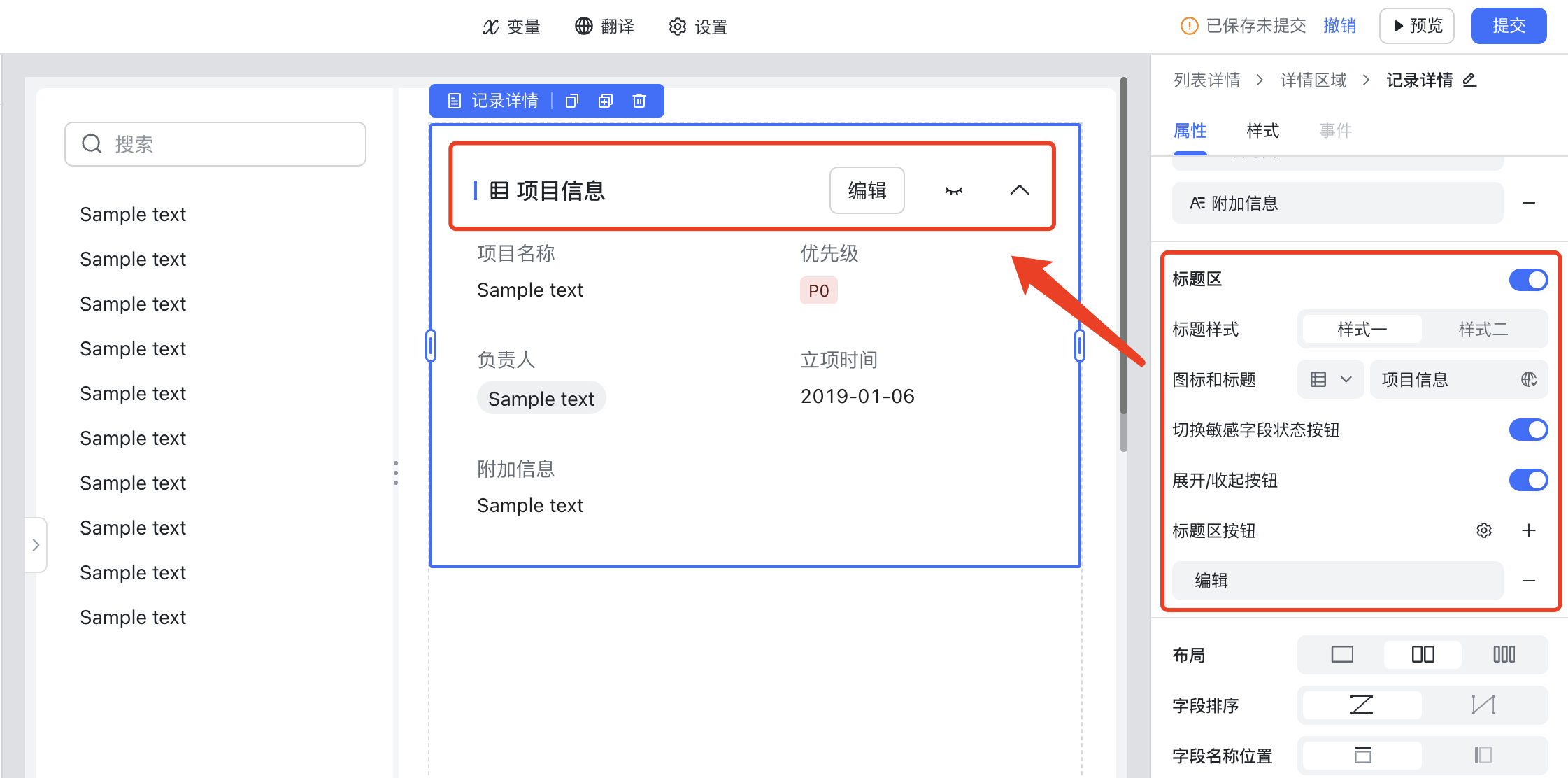
标题区
- 标题样式:左侧分割线(蓝色)、下侧分割线(灰色)
- 图标和标题:支持使用图标;标题支持多语展示
- 切换敏感字段状态按钮:可一键打开/关闭敏感字段。
- 展开/收起按钮:打开后,可对详情进行折叠
- 标题区按钮:最多添加 3 个。按钮事件添加方式,可查看:页面事件与动作说明

250px|700px|reset
布局
默认为双栏,支持切换至单栏、三栏展示。建议根据字段长度、实际效果进行排布。
字段排序
用于定义:各个字段的排列顺序。
从左到右 | 从上到下 |
250px|700px|reset | 250px|700px|reset |
1 2 3 4 | 1 3 2 4 |
字段名称位置
用于定义:字段名称在内容的上方 / 字段名称在内容的左方。
居上 | 居左 |
250px|700px|reset | 250px|700px|reset |
250px|700px|reset | 250px|700px|reset |











