概述

250px|700px|reset
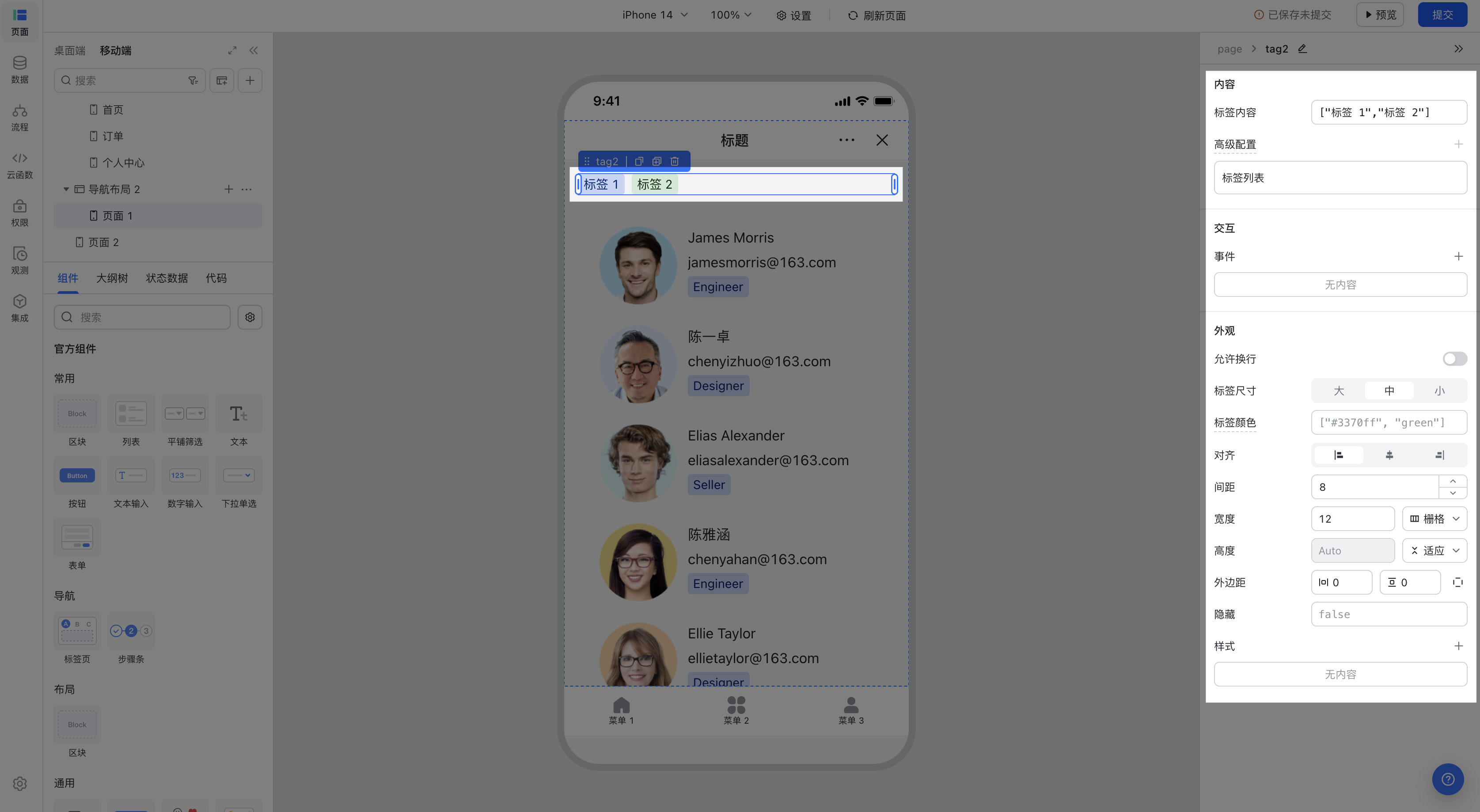
属性配置
数据源 | 配置方式 |
一方数据 | 数据请求后返回选项对应的 label、color,标签组件可以直接消费,举例如下: 250px|700px|reset |
三方数据 | 可以通过标签列表的「手动创建」和「映射数据」两个模式,对标签内容进行格式化展示,设置标签的展示名称、颜色、前缀图标 250px|700px|reset |
可配置事件
事件名称 | 描述 |
点击时 | 点击时触发 |
暴露的状态
属性名称 | 类型 | 描述 |
value | <string|numer>[] | 标签的值 |
options | {label: string; value: any}[] | 映射选项的数据 |
hidden | boolean | 是否隐藏 |
暴露的方法
方法名称 | 描述 |
setHidden(v: boolean) | 设置表格的 hidden 属性 |











