- API
1.1 Props
1.2 返回值类型
export type SelectValue = string | number | boolean;
export type Value = SelectValue | SelectValue[];
export interface OptionItem<V = unknown> {
value: V;
label?: React.ReactNode;
icon?: React.ReactNode;
disabled?: boolean;
className?: string;
tip?: React.ReactNode;
error?: boolean;
children?: Array<OptionItem<V>>;
}
- 示例
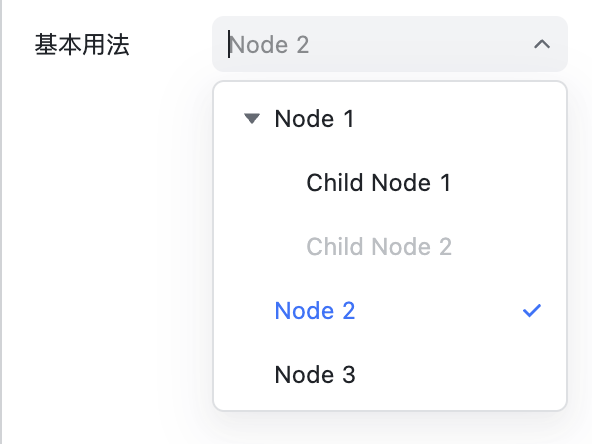
2.1 基本用法
{
title: 'treeSelect',
name: 'treeSelect',
type: 'String',
setter: 'TreeSelectSetter',
setterProps: {
placeholder: '请选择',
options: [
{
label: 'Node 1',
value: 'zd',
tip: '我是提示',
children: [
{
label: 'Child Node 1',
value: '0-0-1',
tip: '我是提示',
},
{
label: 'Child Node 2',
value: '0-0-2',
tip: '我是提示',
disabled: true,
},
],
},
{
label: 'Node 2',
value: '0-1',
},
{
label: 'Node 3',
value: '0-3',
},
],
},
},

250px|700px|reset
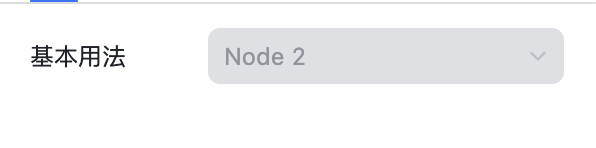
2.2 禁用状态
{
title: '基本用法',
name: 'treeSelect',
type: 'String',
setter: 'TreeSelectSetter'
disabled: true,
setterProps: {
options: [
{
label: 'Node 1',
value: 'zd',
tip: '我是提示',
children: [],
},
],
},
},

250px|700px|reset

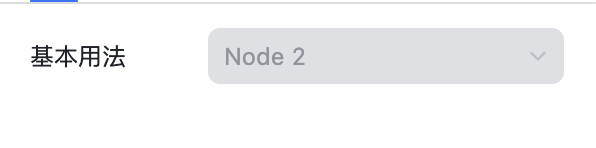
2.3 错误状态
{
title: '树选择器',
name: 'treeSelect',
type: 'String',
setter: 'TreeSelectSetter'
setterProps: {
error: true,
options: [
{
label: 'Node 1',
value: 'zd',
tip: '我是提示',
children: [],
},
],
},
},

250px|700px|reset

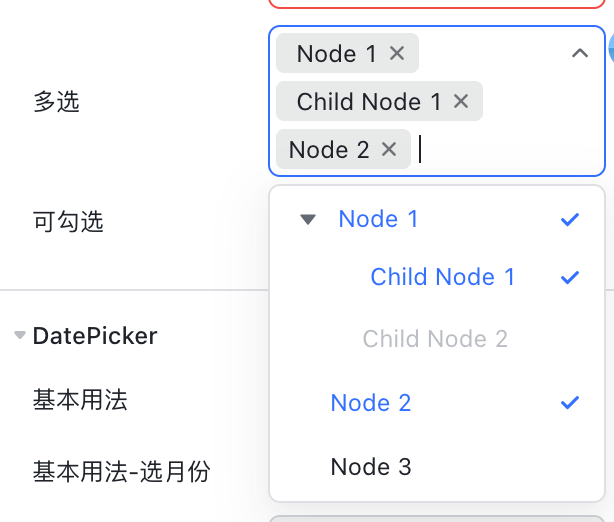
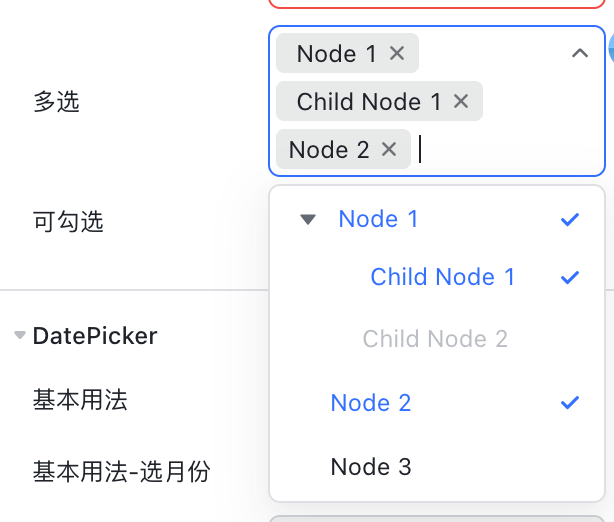
2.4 多选
{
title: '多选',
name: 'treeSelect',
type: 'Array',
setter: 'TreeSelectSetter',
setterProps: {
multiple: true,
options: [
{
label: 'Node 1',
value: 'zd',
tip: '我是提示',
children: [
{
label: 'Child Node 1',
value: '0-0-1',
tip: '我是提示',
},
{
label: 'Child Node 2',
value: '0-0-2',
tip: '我是提示',
disabled: true,
},
],
},
{
label: 'Node 2',
value: '0-1',
},
{
label: 'Node 3',
value: '0-3',
},
],
},
},

250px|700px|reset

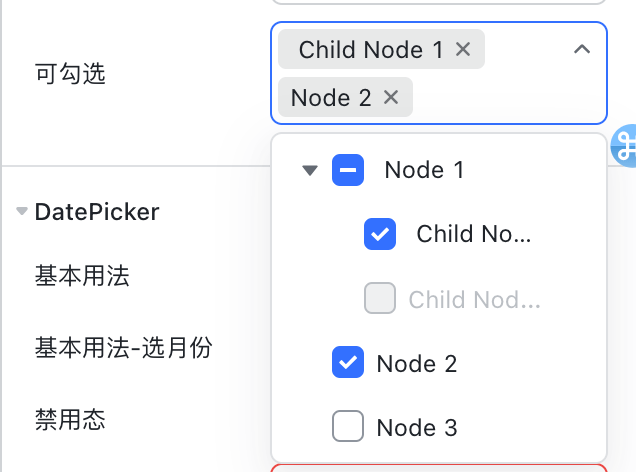
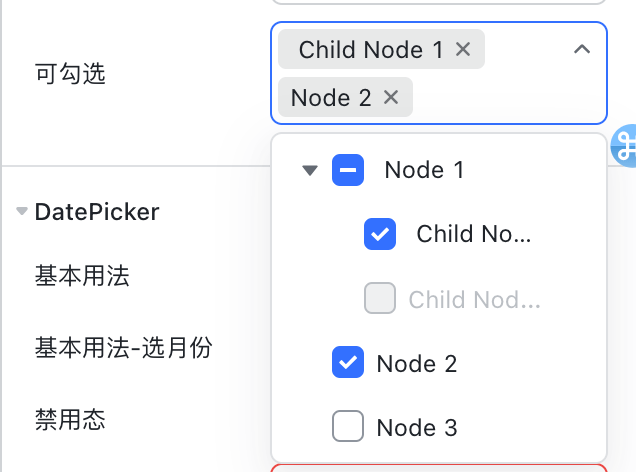
2.5 可勾选
{
title: '可勾选',
name: 'treeSelect',
type: 'Array',
setter: 'TreeSelectSetter',
setterProps: {
multiple: true,
treeCheckable: true,
options: [
{
value: '中国',
label: '中国',
children: [
{
value: '北京市-p',
label: '北京市',
children: [
{
value: '北京市-c',
label: '北京市',
children: [
{
value: '海淀区',
label: '海淀区',
},
{
value: '朝阳区',
label: '朝阳区',
},
],
},
],
},
],
},
],
},
},

250px|700px|reset