需求描述
一键导出/下载表格中的数据属于一个常见需求,但想在页面(最新版)的表格组件实现该功能,需要独立配置。
搭建步骤
方法一:配置组件点击事件,导出数据
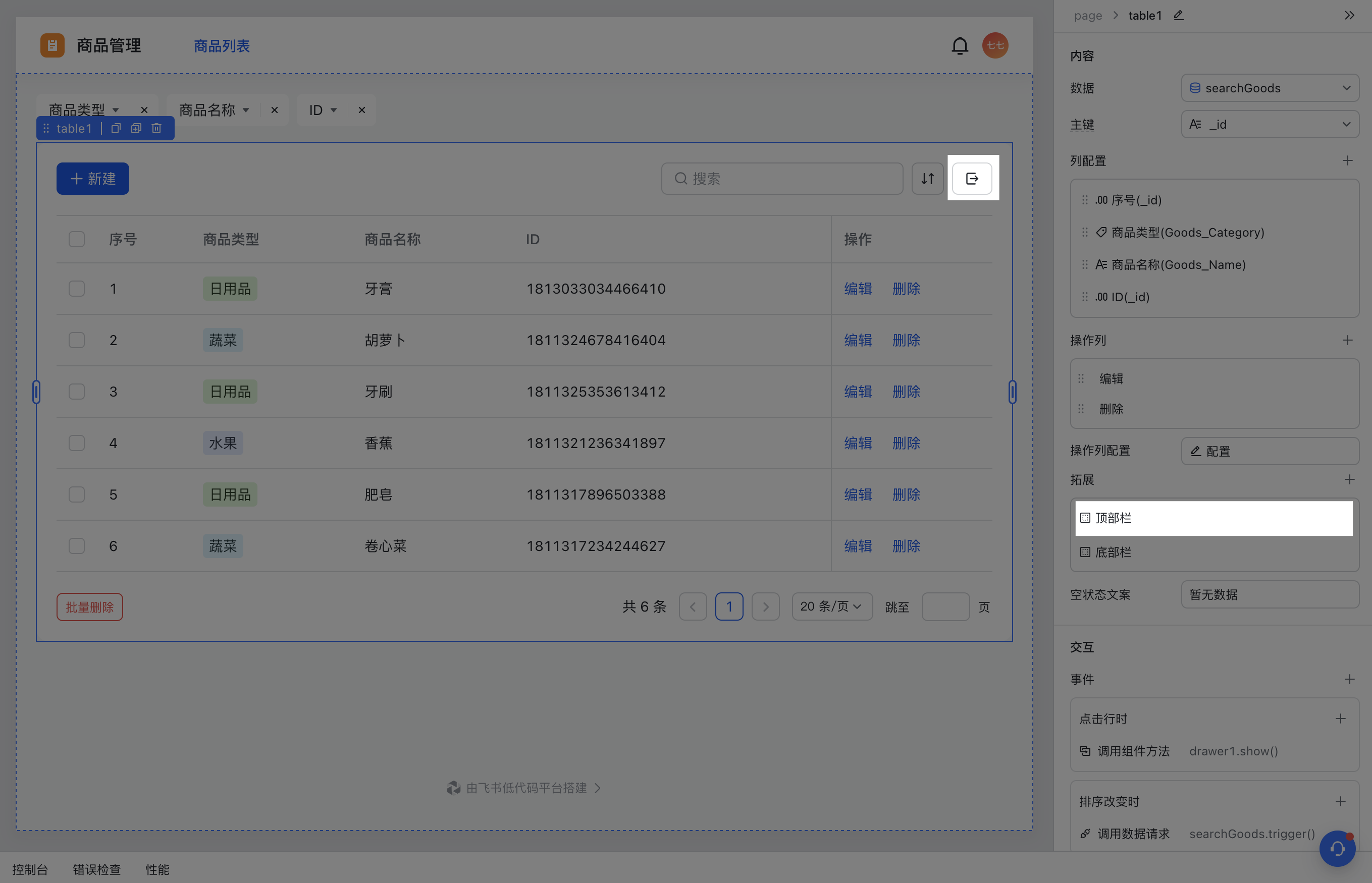
- 打开目标表格的顶部栏,添加一个按钮组件用于配置导出事件

250px|700px|reset
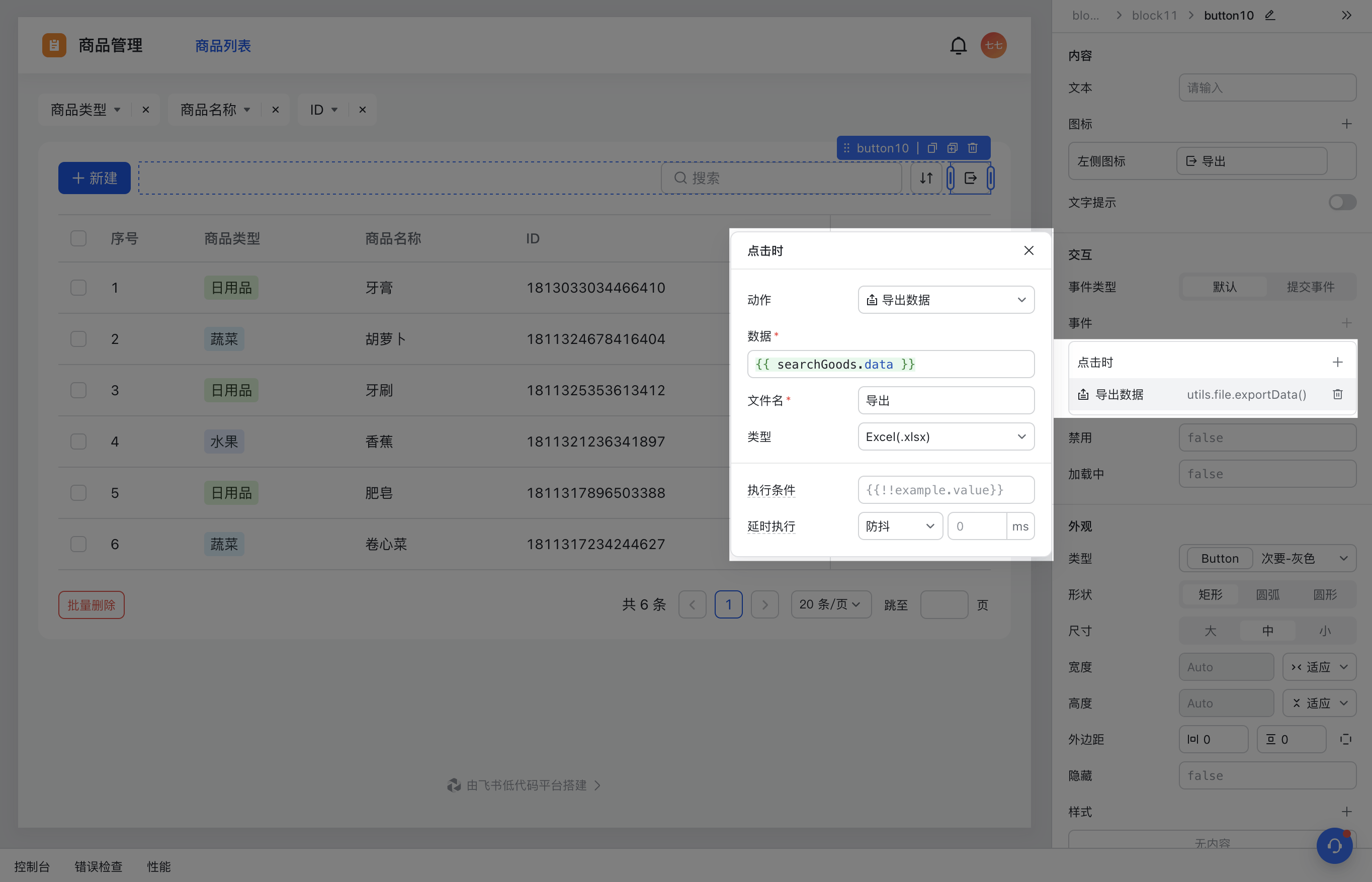
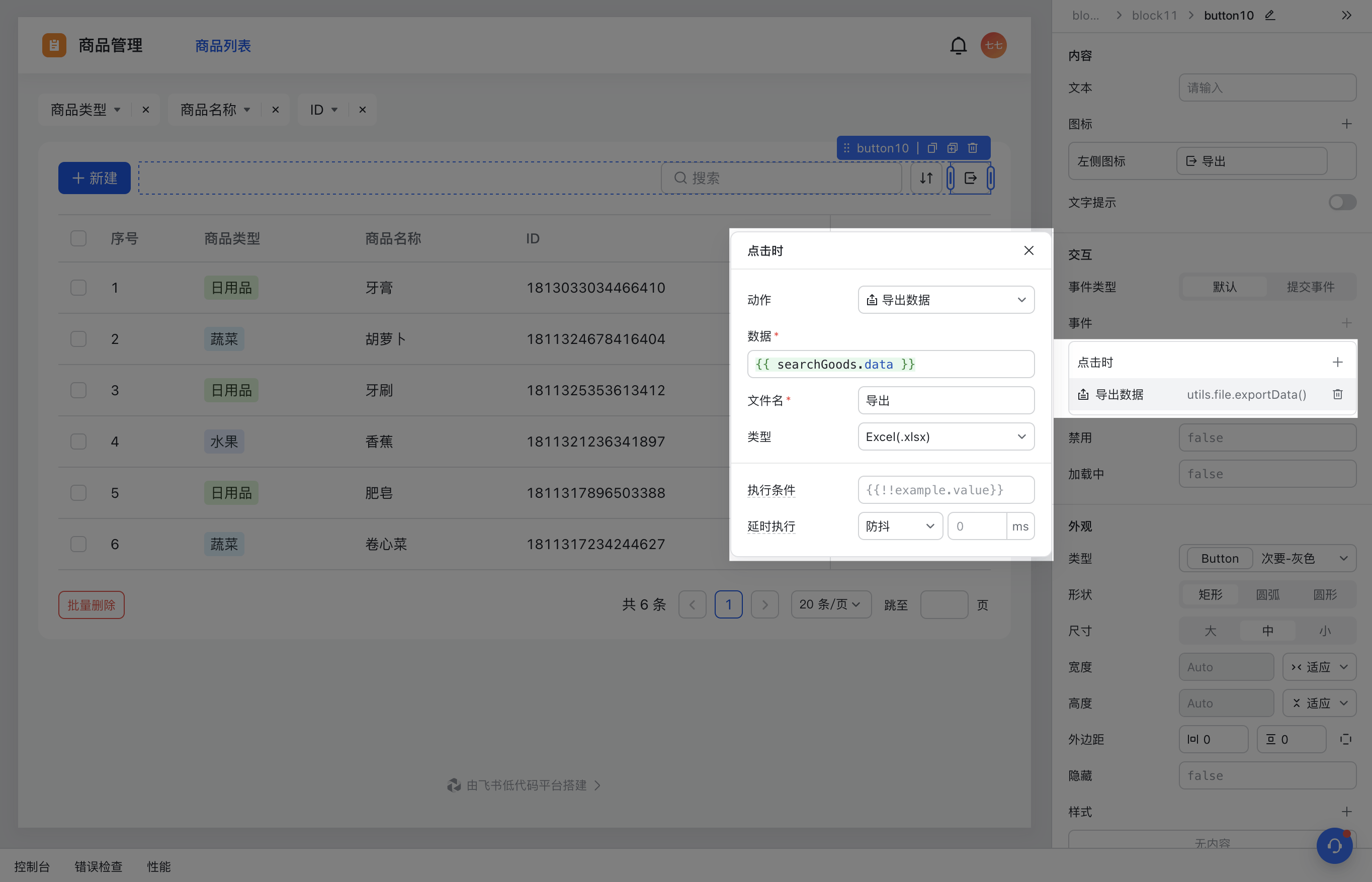
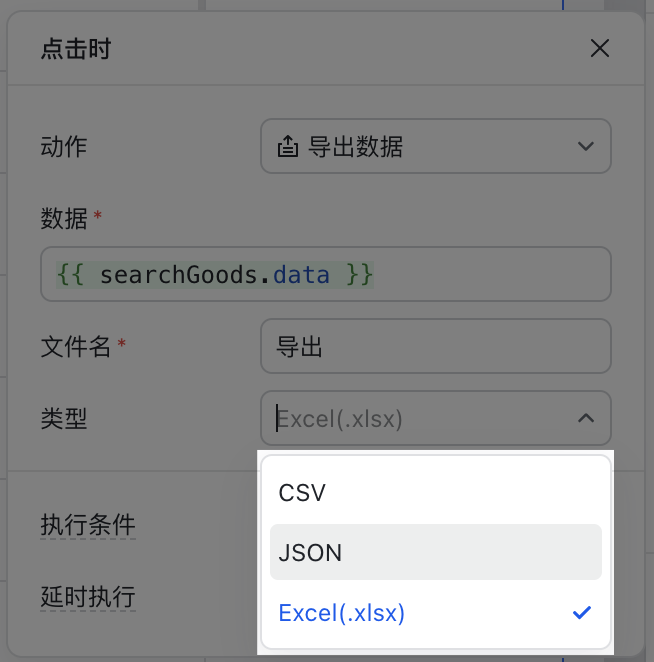
- 配置事件:点击时,执行「导出数据」动作,导出数据请求查询出的表格数据
- 文件名和导出文件的类型支持自定义

250px|700px|reset

- 场景延伸
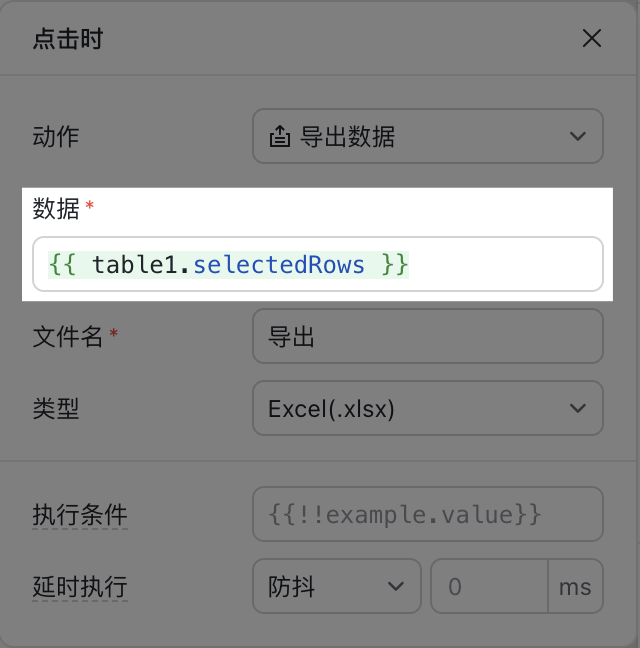
若想实现的场景为批量选中行记录后导出数据,可以在设置事件时把数据设置为 { { table.selectRows }}

250px|700px|reset
方法二:配置数据请求,导出数据
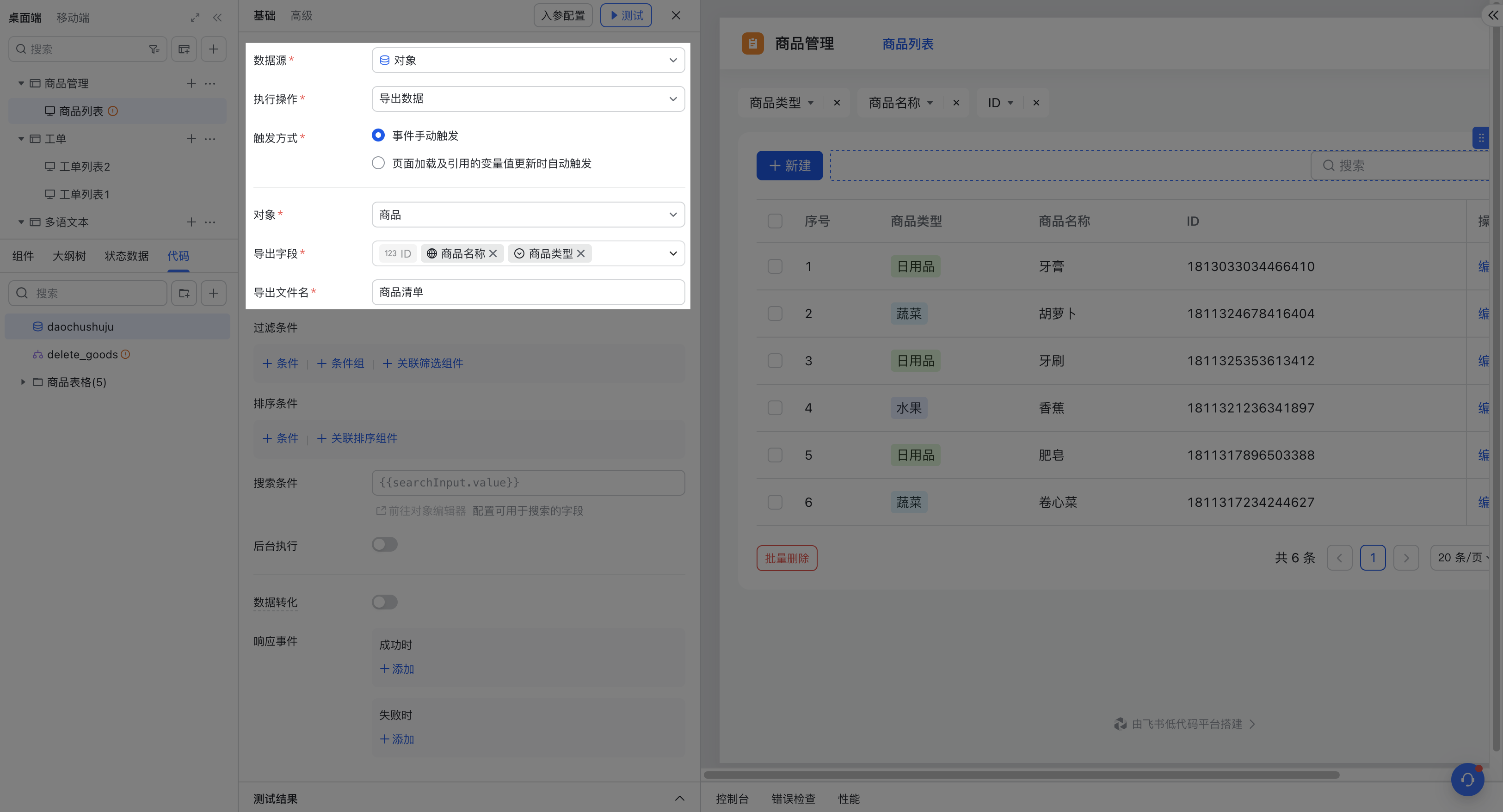
- 新建数据请求:
- 选择需要导出数据的目标对象
- 执行操作选择「导出数据」
- 配置可导出的对象字段
- 自定义导出文件名

250px|700px|reset
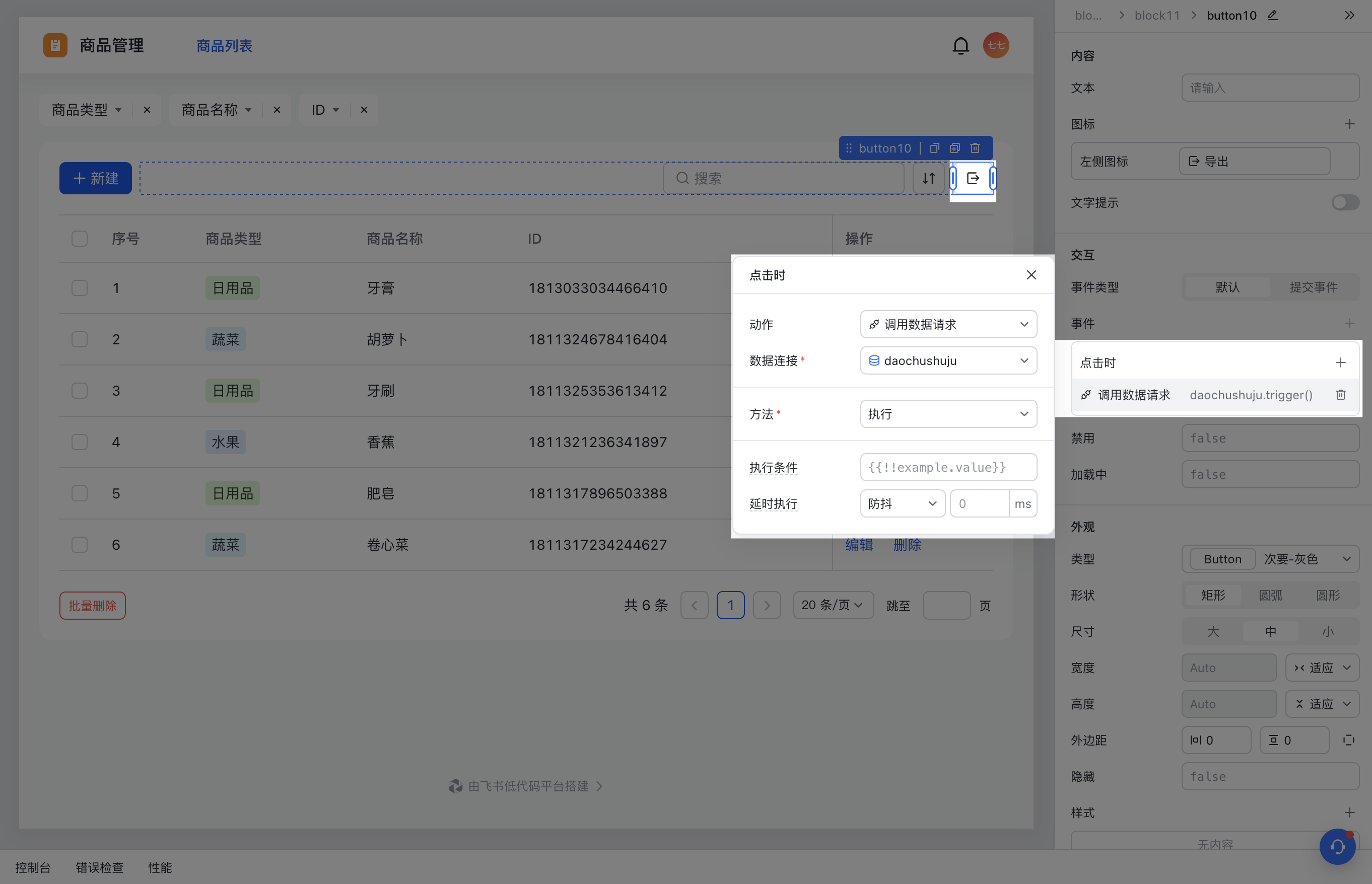
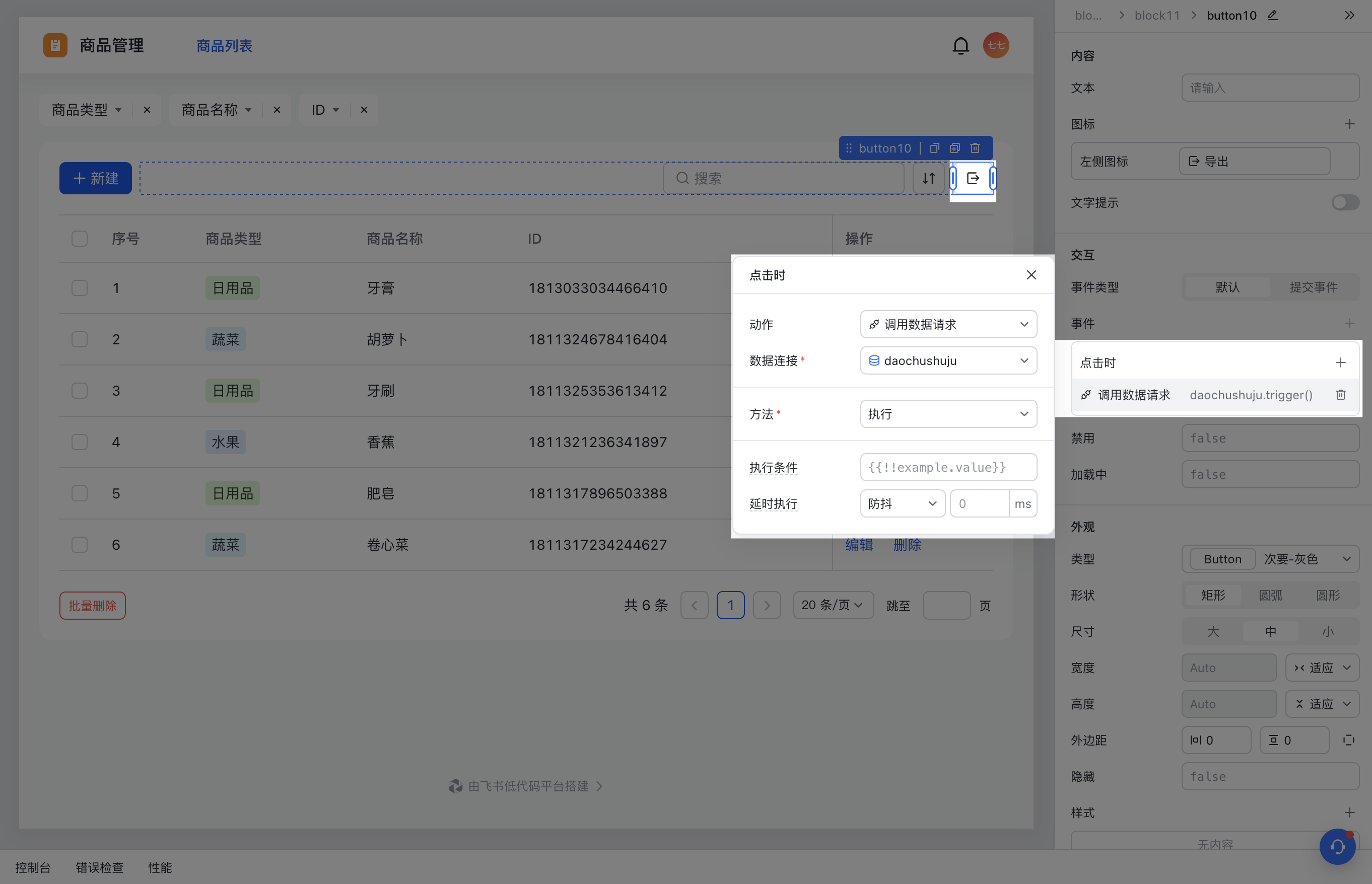
- 在表格的顶部栏添加一个按钮组件,绑定数据请求

250px|700px|reset

常见问题
- 上述两种方法有什么区别,应该如何选择?
A:方法一支持导出不用类型的文件类型,方法二只支持导出 Excel 类型文件,实际使用时可按需选择

250px|700px|reset
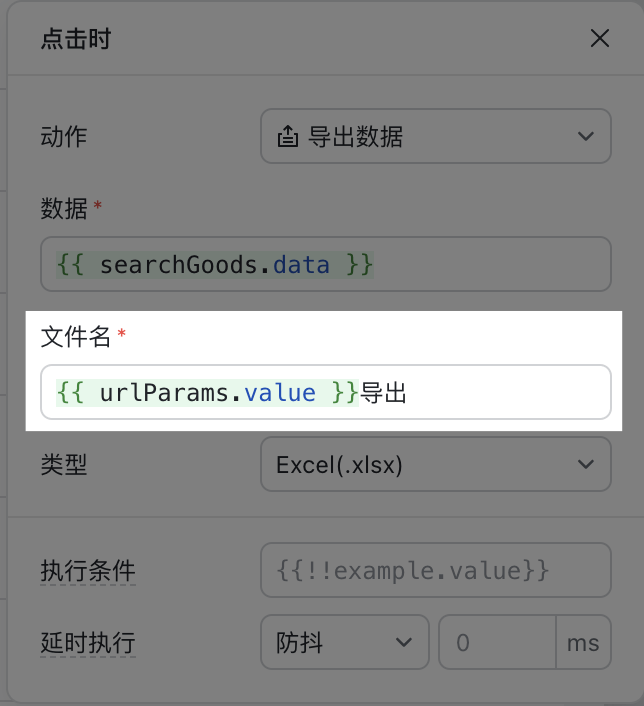
- 可以设置动态文件名吗?
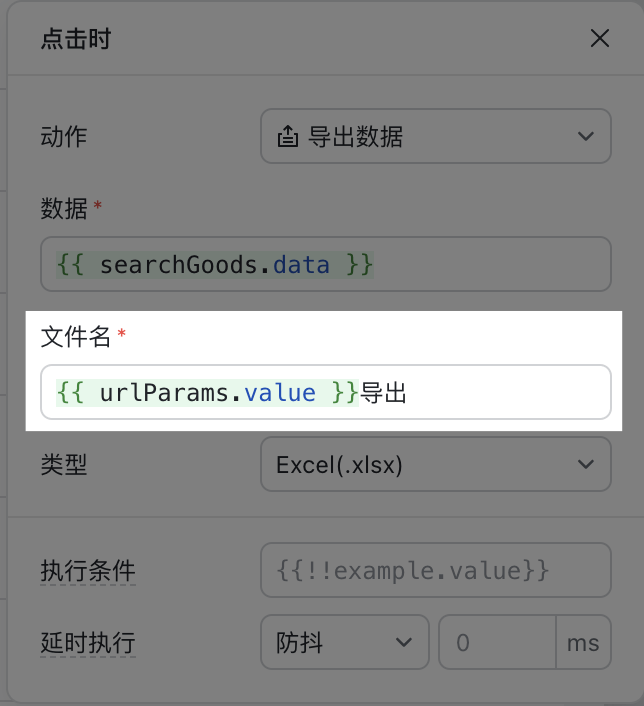
A:可以通过引用变量配置动态文件名

250px|700px|reset