概述
「区块」作为布局类组件,一方面的作用是帮助开发者实现更好的页面布局效果,另一方面是可以实现灵活的显隐效果。
适用场景
- 实现更灵活的布局
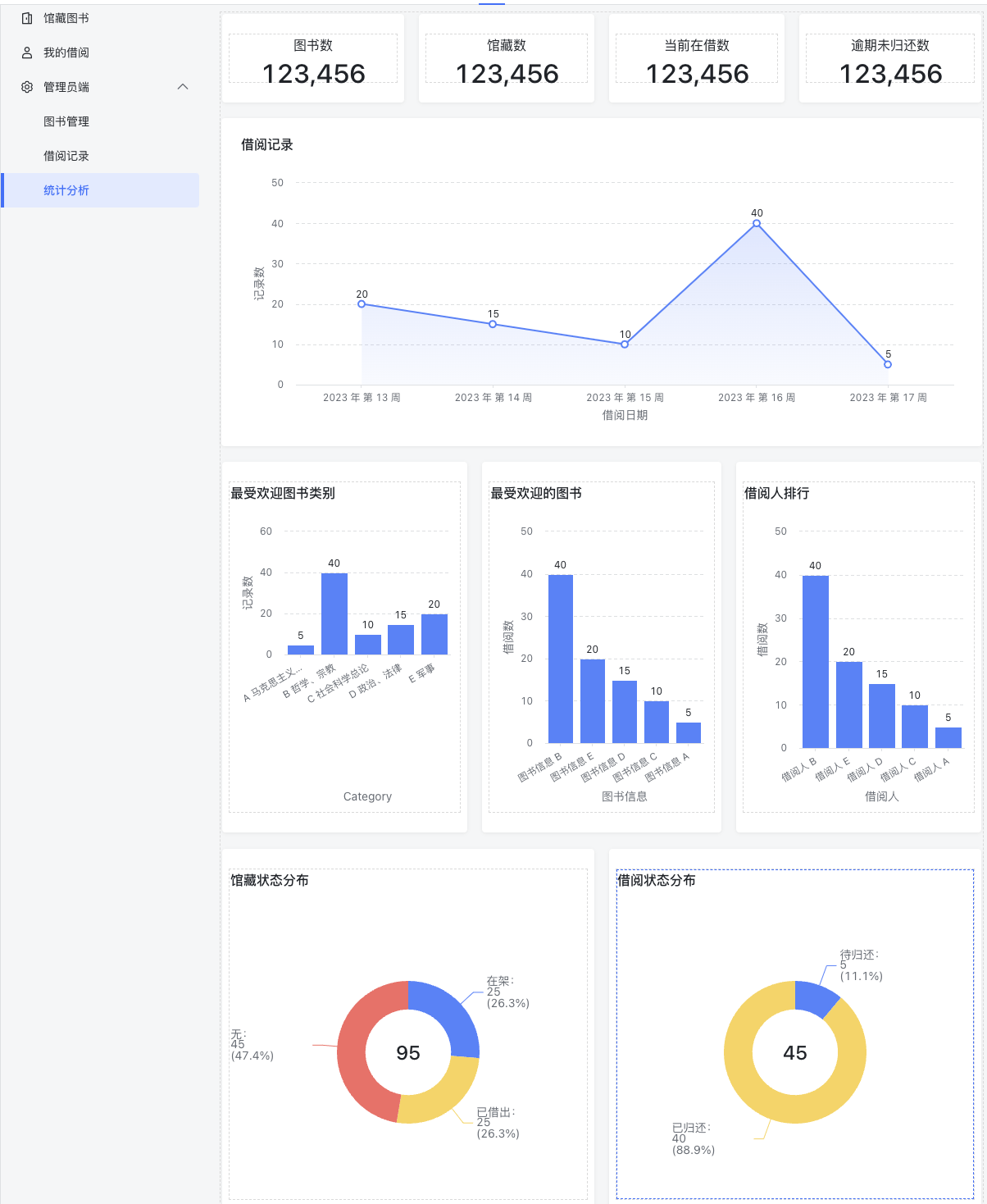
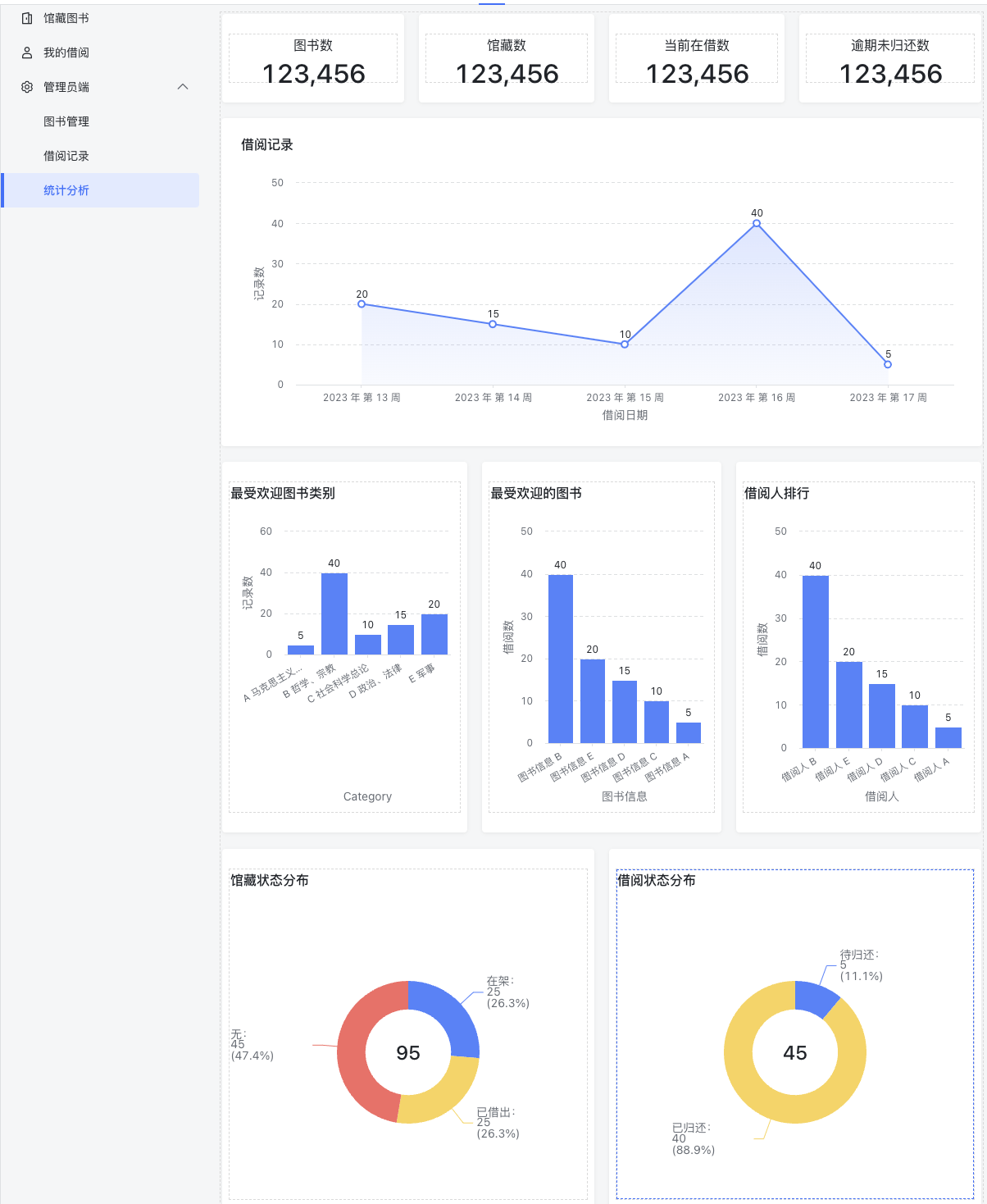
在图表搭建时,有时候需要指定看板中不同图表之间的布局关系,比如下图实现了一行分别为 1、2、3、4 个图表时的效果:

250px|700px|reset

- 支持显隐设置
在搭建页面时,有时候希望不同的模块有不同的浏览权限,比如针对不同身份的用户开放不同的入口,就是显隐设置典型的应用场景,通过区块组件可以对放置在其中的其他组件实现显隐设置。
区块基础配置
- 属性配置
- 显隐设置:控制区块和区块内组件在页面中的显示条件。
- 始终显示:不添加显示条件,始终显示。
- 满足条件时显示:添加条件,符合条件时才可在页面显示,多用作权限管理。
- 样式配置
- 样式设置细节说明,点击查看:页面布局与样式设计
- 特殊说明:区块的样式设计是对区块内组件的设计,如对齐方式,是指区块内组件的对齐方式,如下图所示:

250px|700px|reset

- 事件配置
使用示例:搭建图书管理应用入口
以搭建员工通道为例,大体分为 3步:添加区块 - 添加宫格项 - 预览效果
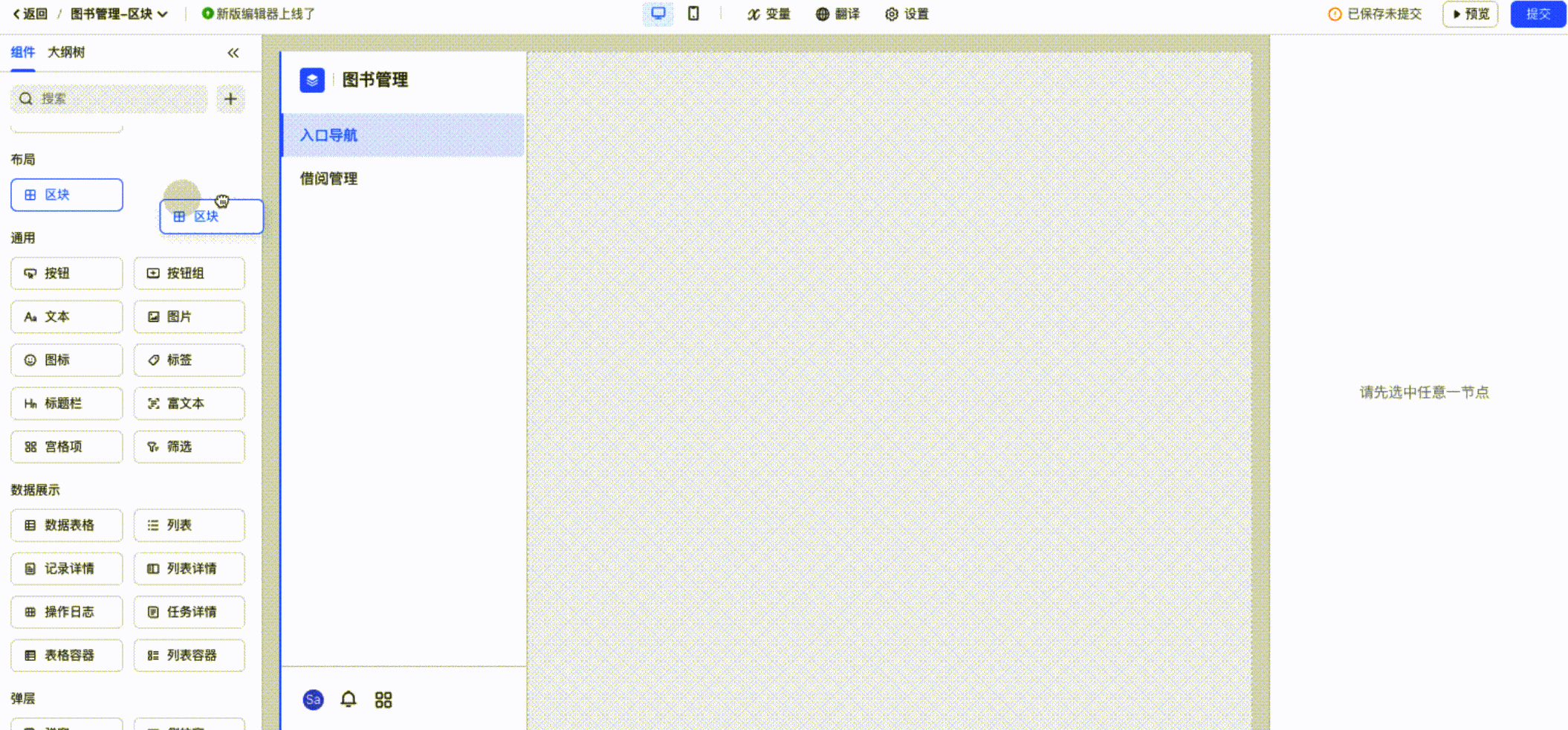
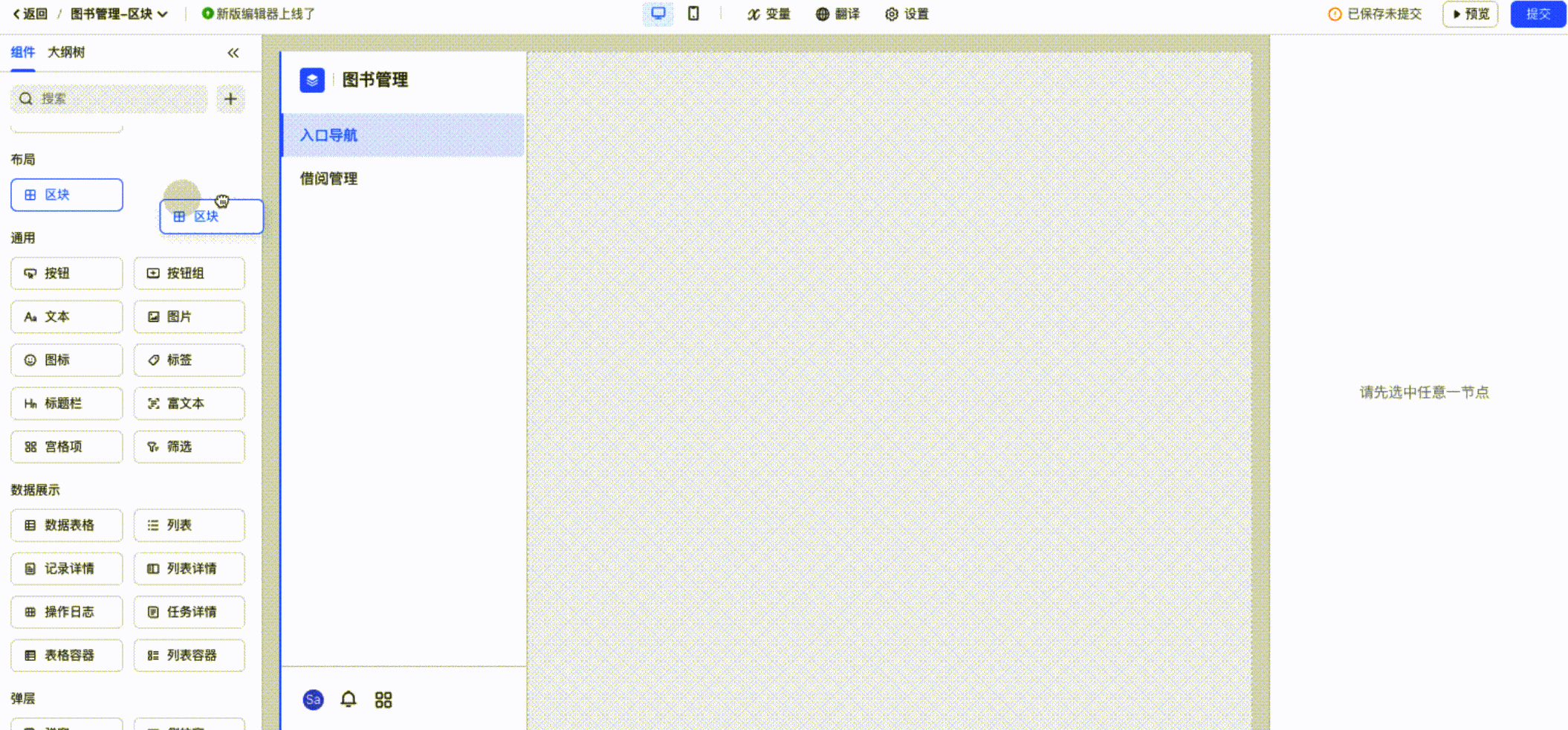
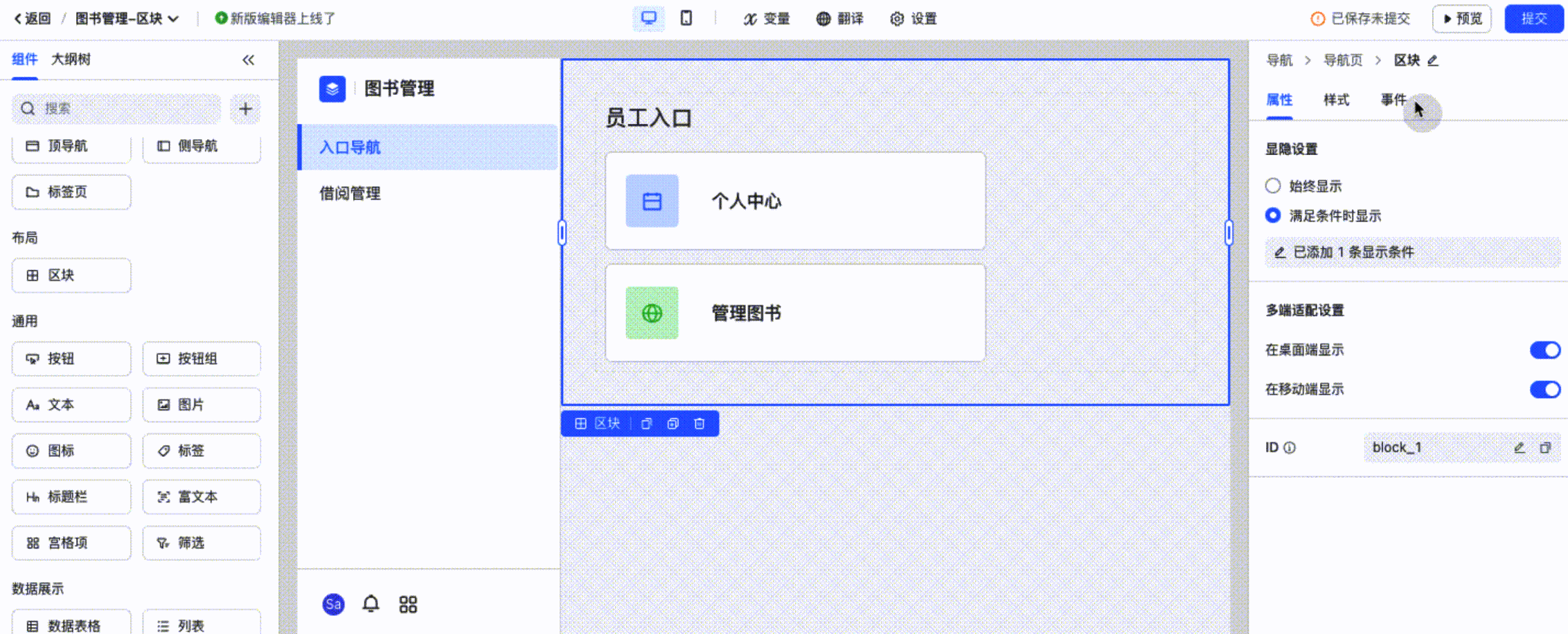
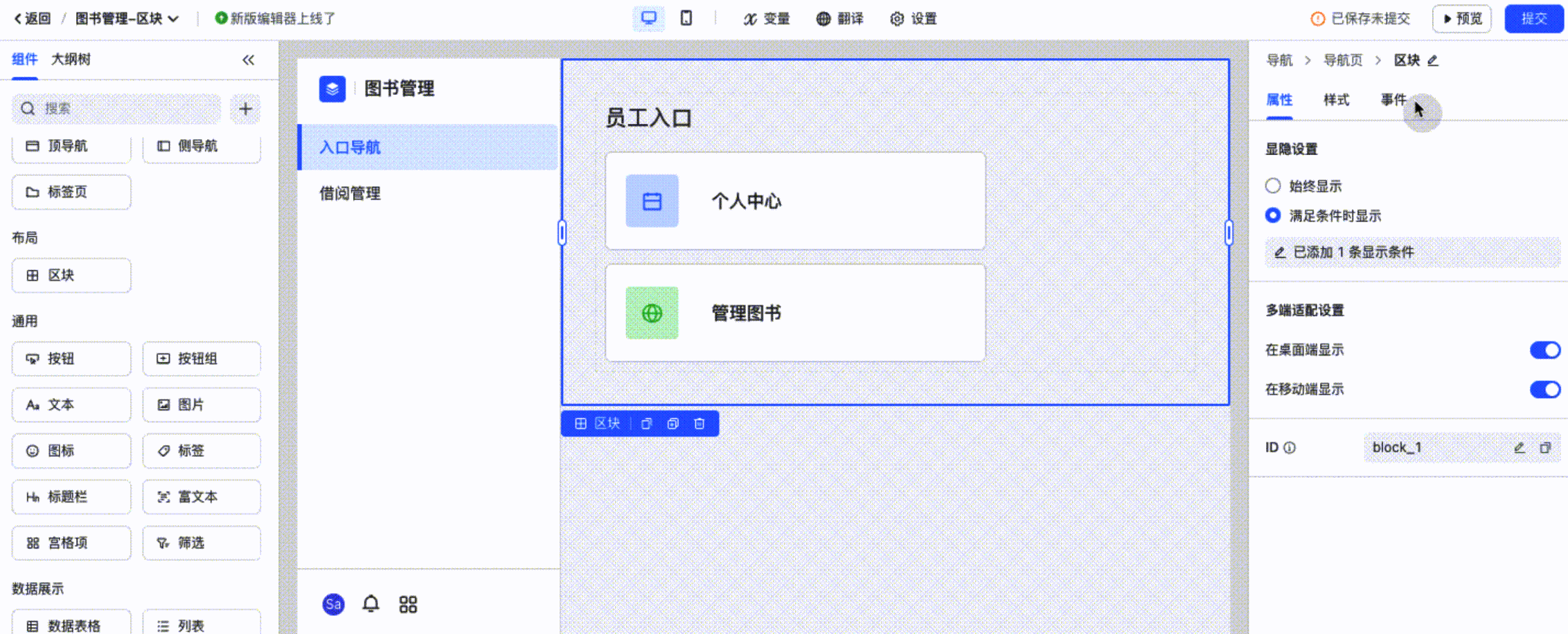
Step 1 添加「区块组件」
- 显隐设置:满足条件时显示
- 显示条件:当前用户·类型-等于-指定值-员工
- 实现效果:只有身份为员工的用户,才可以查看到区块组件,以及区块组件中的内嵌组件。

250px|700px|reset

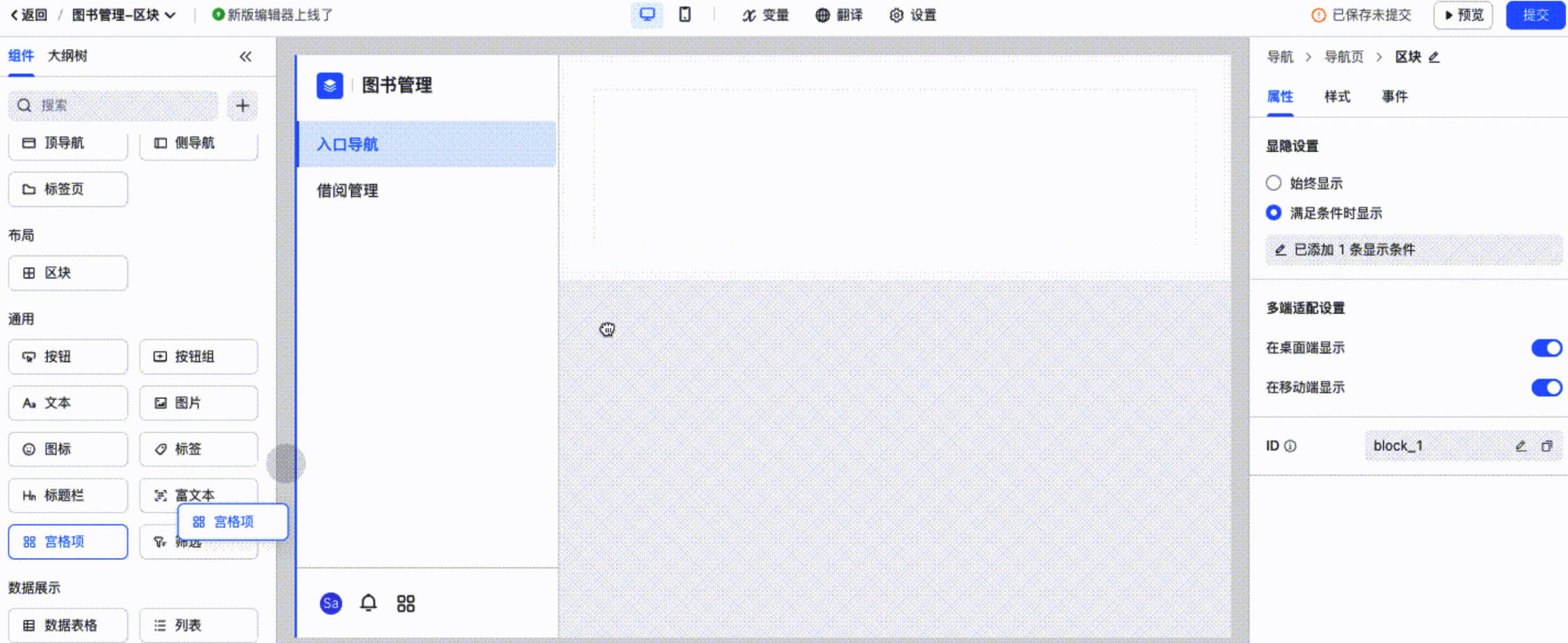
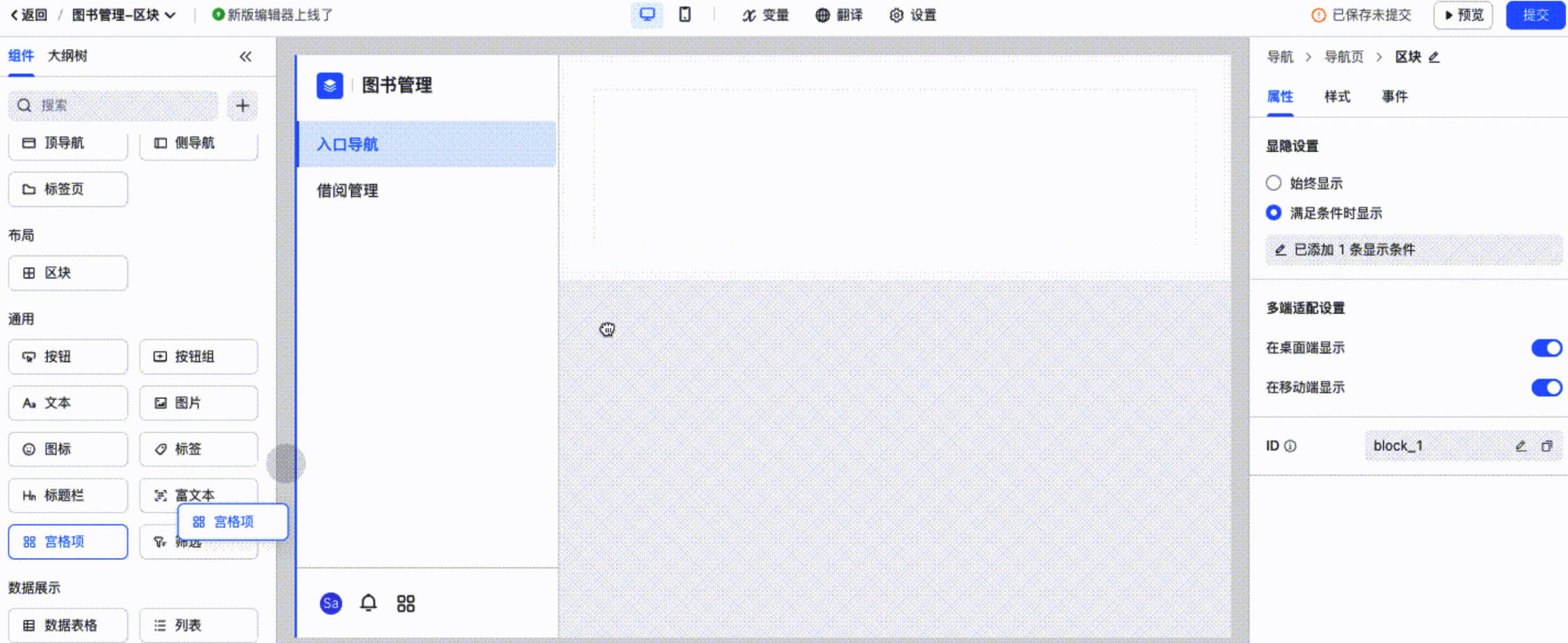
Step 2 添加「宫格项」组件
- 向区块组件内拖入宫格项组件
- 保留两个宫格项,并调整组件大小,如下图所示

250px|700px|reset

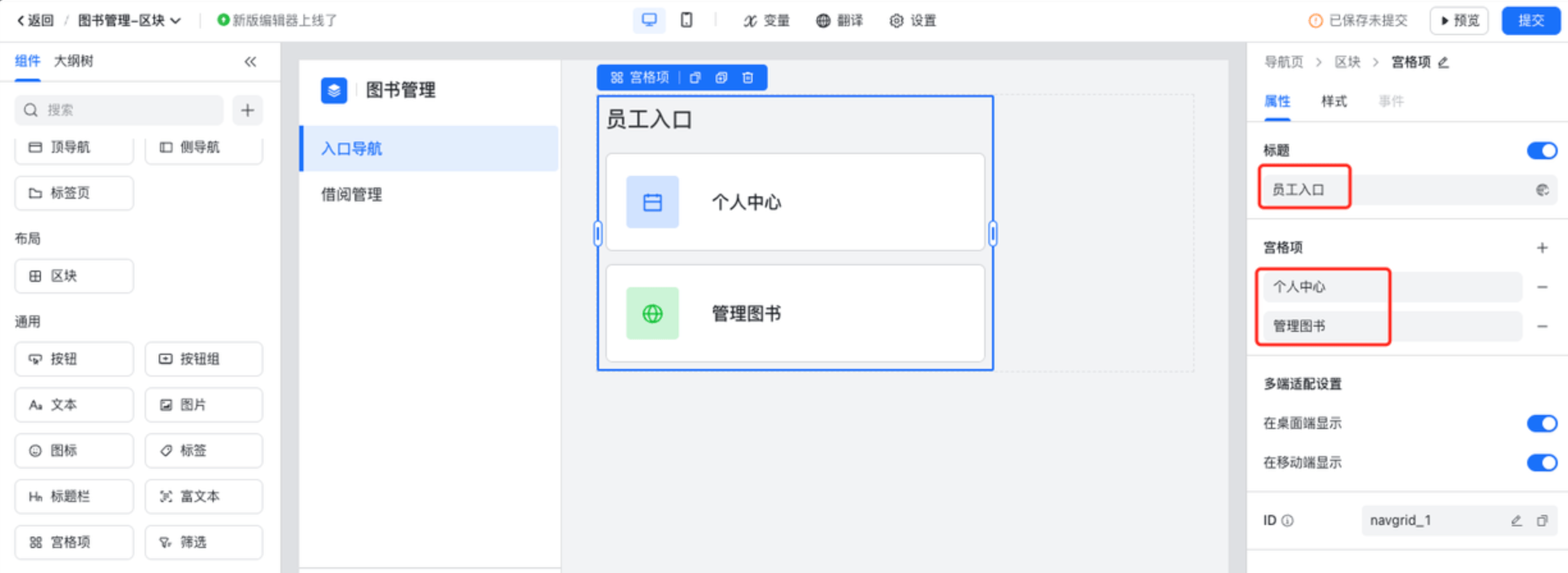
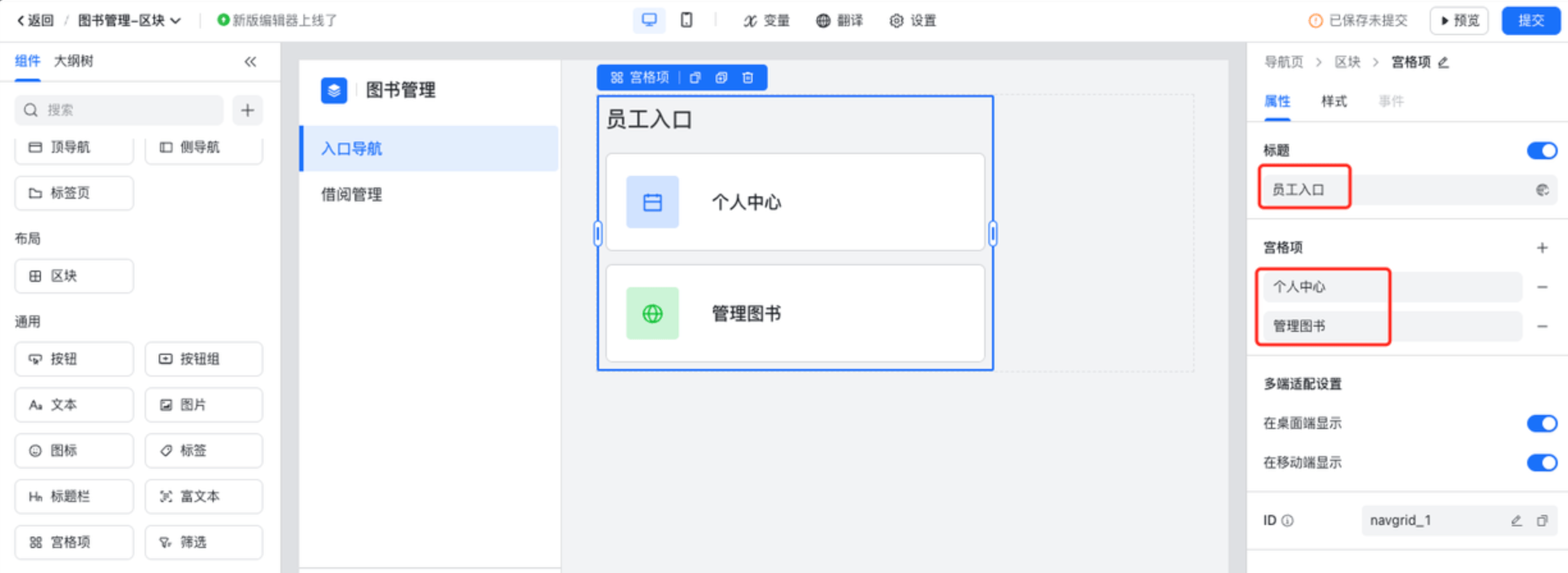
- 配置宫格项
- 标题:员工入口
- 修改宫格项名称:个人中心、管理图书,并添加对应页面的事件

250px|700px|reset

- 调整「宫格项」组件在「区块」组件中的位置、背景
- 选中「区块」组件,在样式中调整:布局-水平对齐-居中

250px|700px|reset

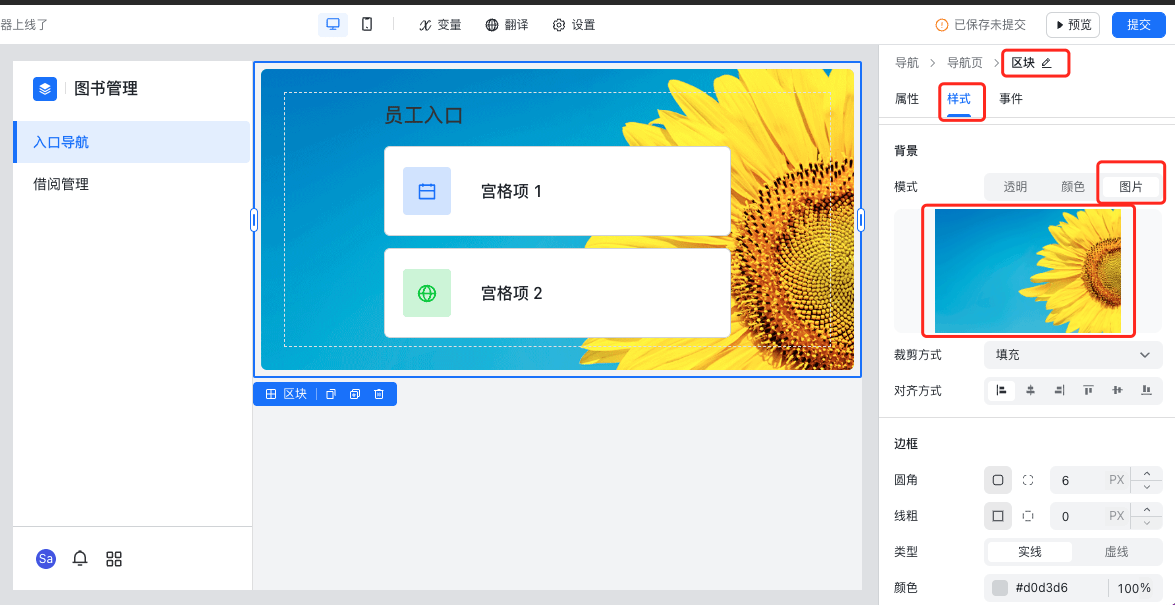
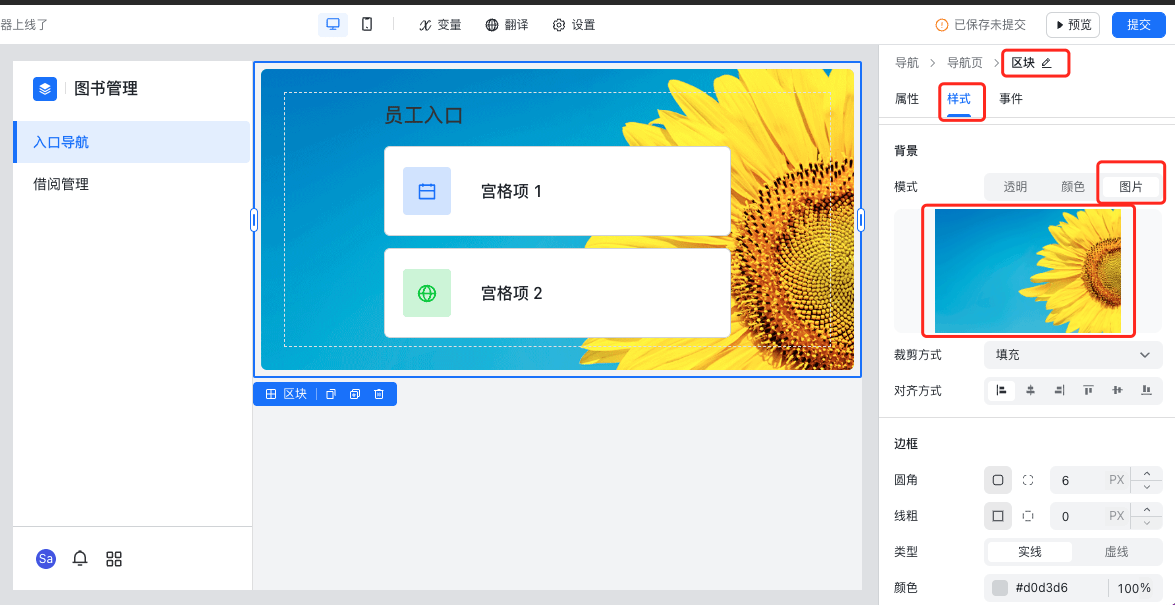
- 配置区块的背景,可让宫格项区域更加美观
如下图所示,区块-样式-背景:上传图片(支持GIF图)

250px|700px|reset

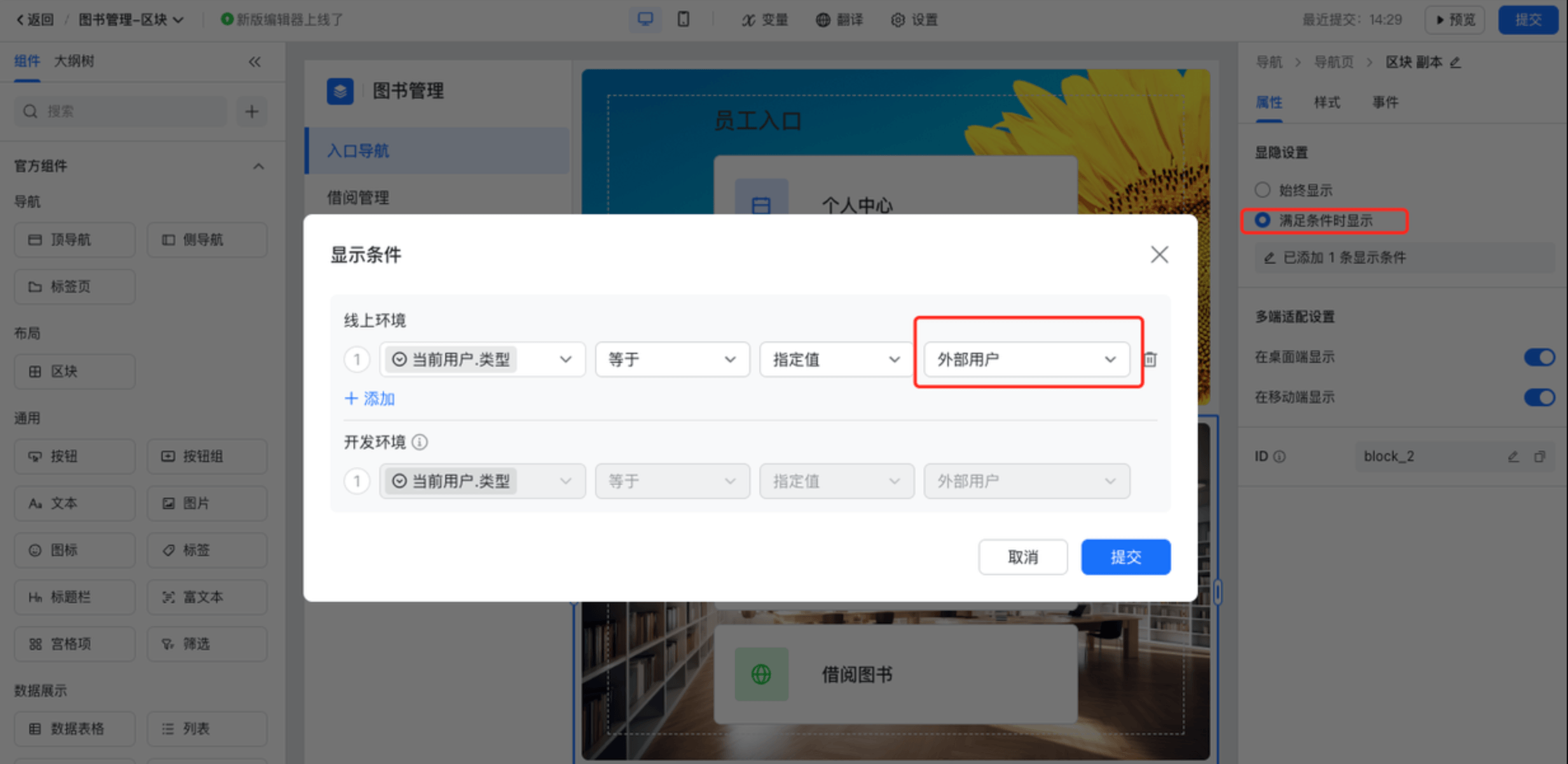
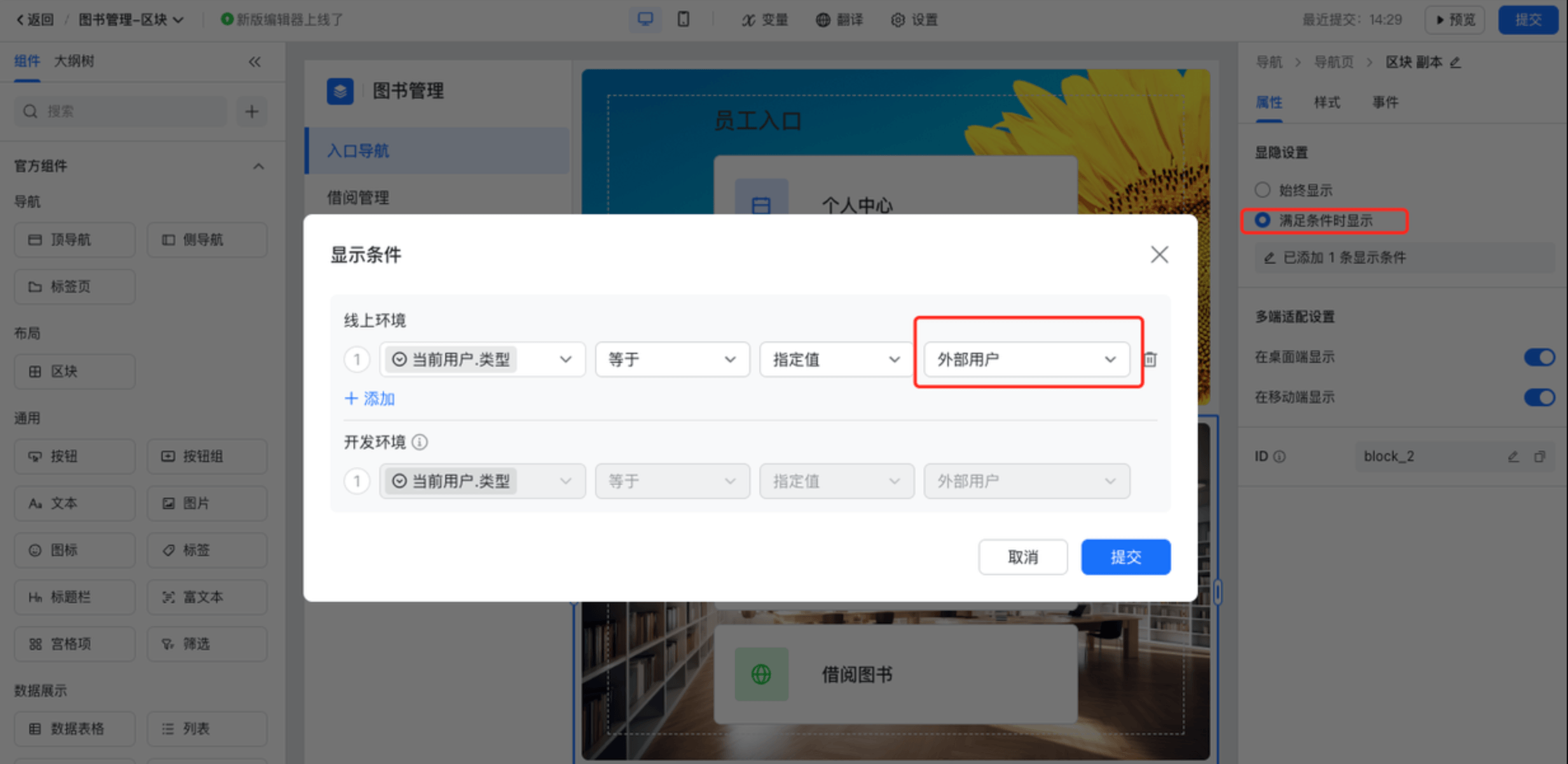
使用同样的步骤,配置访客通道
- 区块组件的显隐设置如下:只允许身份为外部用户的用户才可查看到该组件。

250px|700px|reset

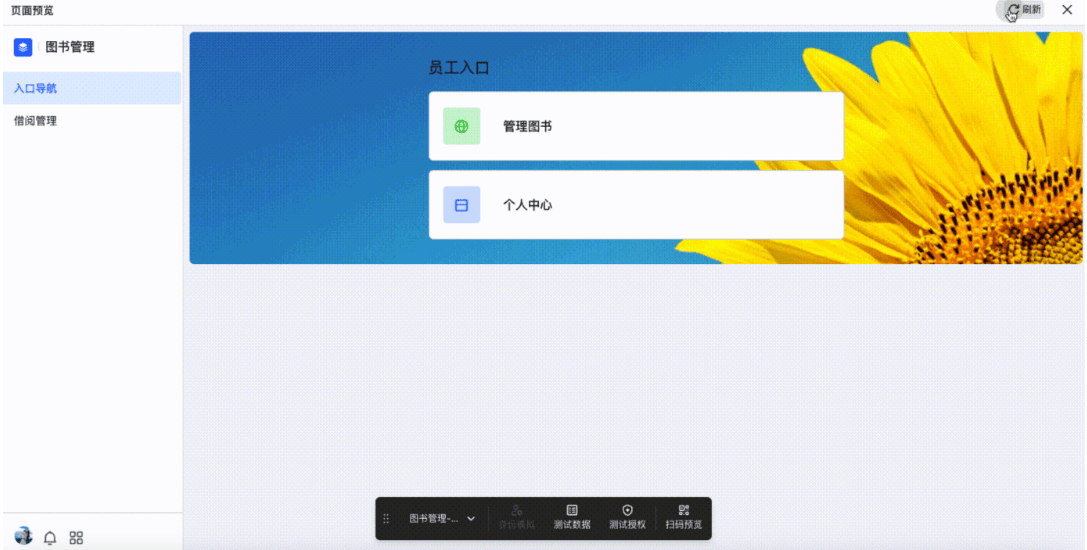
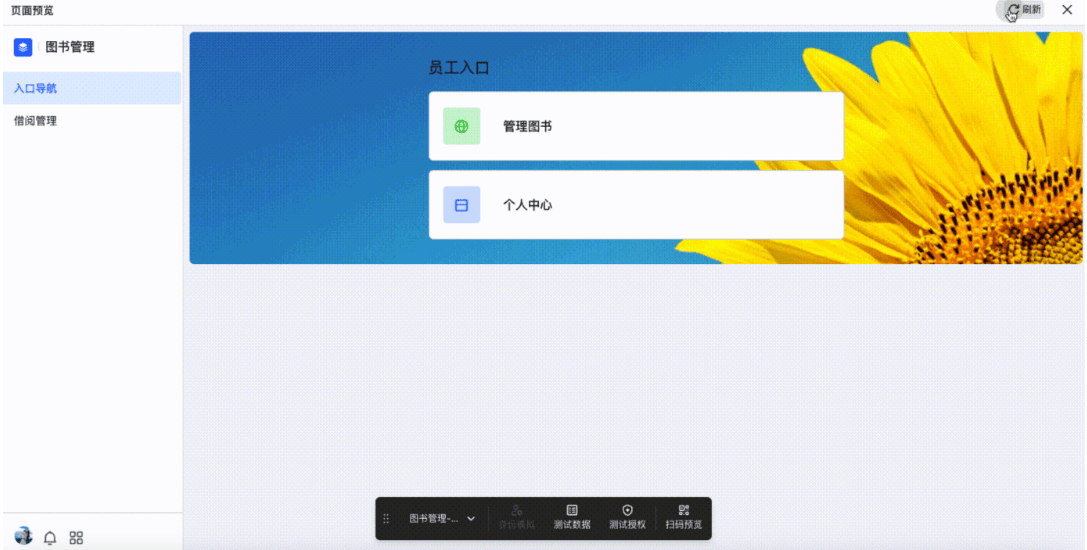
Step 3 预览效果
当我的身份为员工时,只可以看到员工入口,访客入口对应的区块和宫格项都被隐藏,且被隐藏的区块位置将自动被其他组件占位。

250px|700px|reset