概述
为了满足信息访问的多样性,常常需要在不同页面中分类展示,这种情况,可以通过导航和标签页实现快速切换。
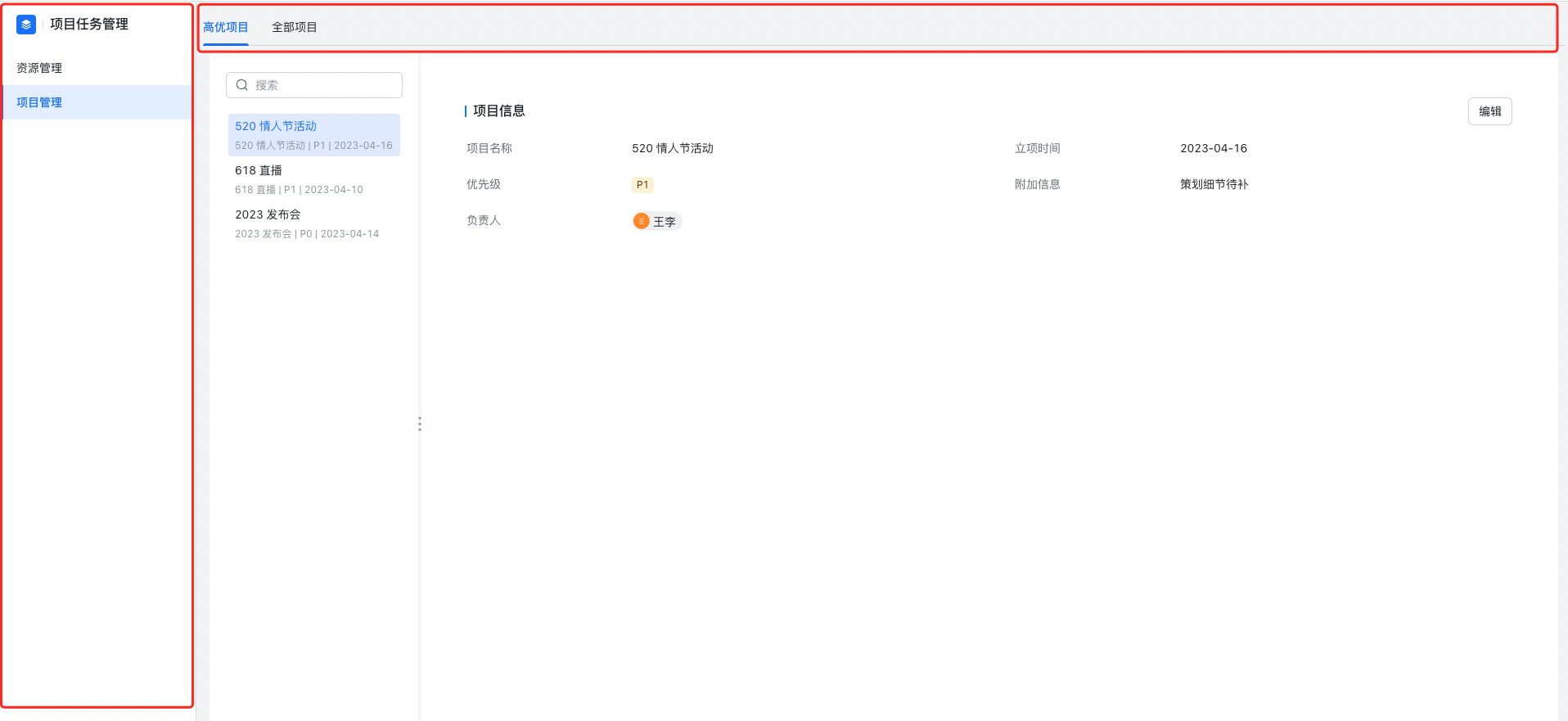
例如:在一个项目管理系统中,利用「侧导航」区分“资源”和“项目”;在“项目”里,利用「标签页」区分“高优项目”和“其他项目”。

250px|700px|reset
(一)导航
一个导航可能配置了多个导航页,以便用户更快速地找到他们需要的信息或内容。
页面编辑器中,提供了「顶导航」和「侧导航」组件,也可在属性区直接切换。
配置属性
样式设计
配置事件
(二)标签页
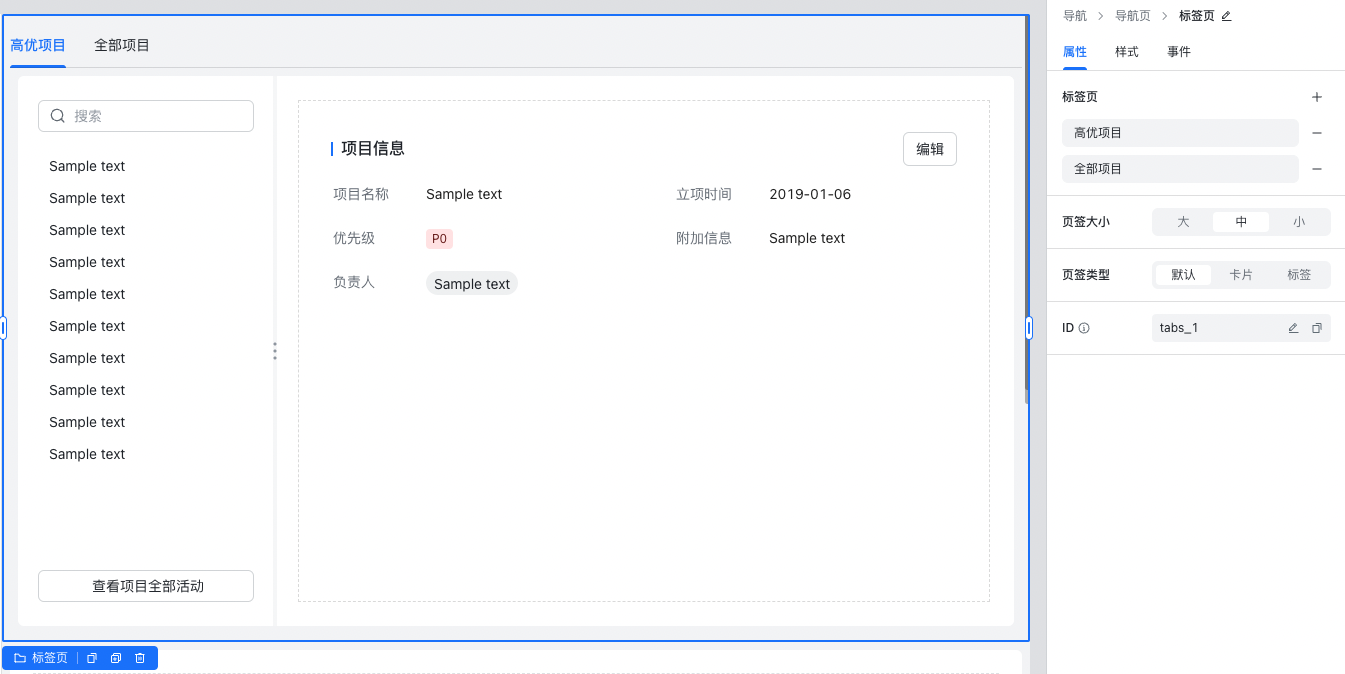
借助标签页(Tab),我们可以以标签的形式管理内容,让用户通过快速切换标签页,查看自己想要查看的内容板块。

250px|700px|reset
配置属性
样式设计
配置事件











