概述

250px|700px|reset
属性
属性名称 | 类型 | 默认值 | 说明 |
active | boolean | false | 元素是否处于激活状态 |
disabled | boolean | false | 元素是否被禁用 |
formDataKey | string | "departmentSelect" | 键名 |
hidden | boolean | false | 是否处于隐藏状态 |
invalid | boolean | false | 是否处于校验失败状态 |
label | object | {} | Label标签属性 250px|700px|reset |
loading | boolean | false | 是否处于加载中 |
modified | boolean | false | 值是否被修改 |
placeholder | string | "请选择" | 占位符 |
readyOnly | boolean | false | 是否只读 |
rules | object | {} | 当前配置的校验规则 |
searchKey | string | "" | 搜索关键字 |
showClear | boolean | true | 控制是否清除按钮 |
validateStatus | string | "success" | 校验状态 |
validationMessage | string | "" | 校验状态信息 |
value | array | [] | 当前值 |
visited | boolean | false | 是否操作过 |
方法
方法名称 | 说明 |
clearValidation() | 清空校验状态 |
clearValue() | 清空值 |
focus() | 聚焦到该表单 |
reset() | 重置值 |
setDisabled(disabled: boolean) | 设置禁用 |
setHidden(v: boolean) | 设置显隐 |
setLoading(loading:boolean) | 设置加载中 |
setReadOnly(readOnly:boolean) | 设置只读态 |
setValue(value: any[]) | 设置值 |
validate() | 校验 |
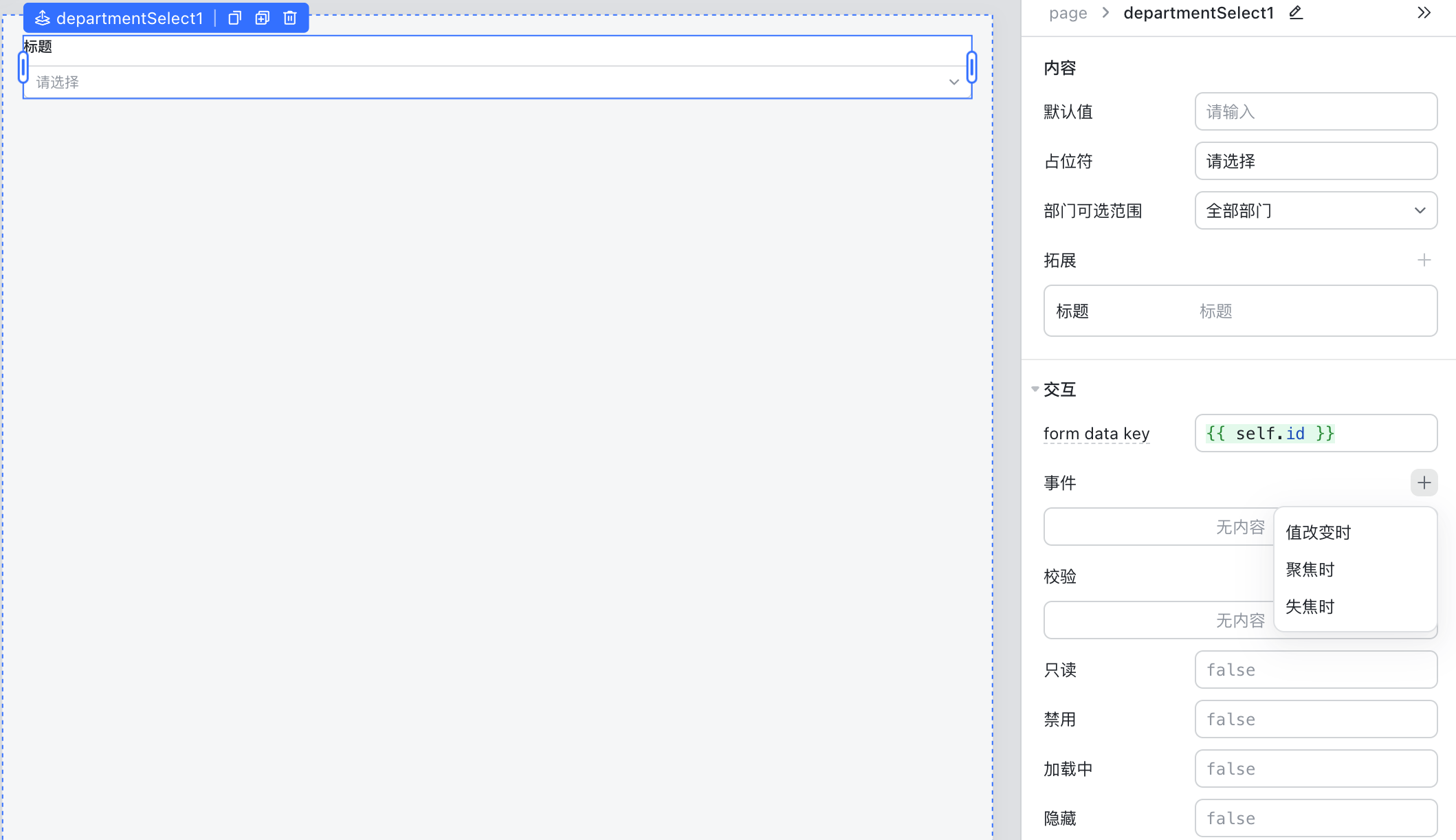
事件
事件名称 | 说明 |
值改变时 | 该表单的值改变时触发 |
聚焦时 | 聚焦到该表单时触发 |
失焦时 | 该表单失效时触发 |











