作者:丕刚
推荐理由
保姆级教程,帮你实现Web应用飞书免登!
一、前言
1.背景
📌企业内部系统 “XX Web App” 是一个 Web 应用。
在使用飞书之后,希望能够借助飞书登录企业内部系统 。
本文介绍如何通过飞书提供的开放能力,开发实现上述功能。
2.实战场景
2.1 通过飞书扫码登录
“XX Web App” 登录页面增加飞书二维码,可以通过飞书扫码登录 “XX Web App”。
2.2 通过飞书授权登录
“XX Web App” 登录页面增加飞书登录按钮,可以通过飞书授权登录 “XX Web App”。
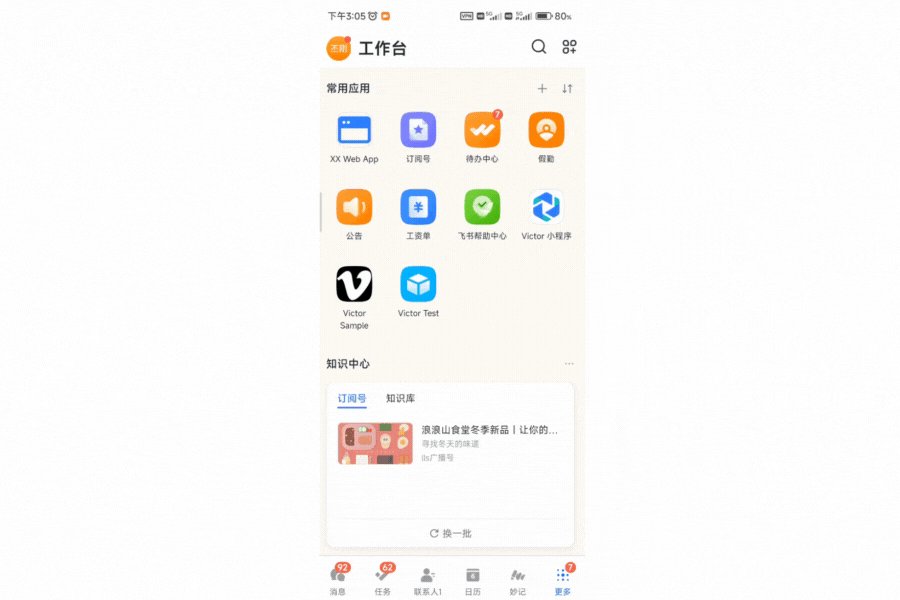
2.3 飞书工作台内免登(飞书客户端内免登/端内免登)
飞书工作台打开应用,无需输入用户名与密码,可在飞书客户端内直接登录 “XX Web App”。
2.4 飞书工作台点击应用,唤起浏览器免登进入应用。
飞书工作台点击应用,唤起浏览器,浏览器中免登进入 “XX Web App”。
注意:当前仅支持PC端唤起浏览器进行免登。
3. 注意事项
- 本文涉及的代码是“XX Web App”技术栈下示例代码,仅供参考。其他技术栈,原理一致,代码不同。
- 文本只讨论Web 应用。小程序、桌面应用、移动端原生应用,不在文本讨论范围。
二、XX Web App 介绍
1.技术栈
💡spring boot, thymeleaf, jquery, bootstratp.
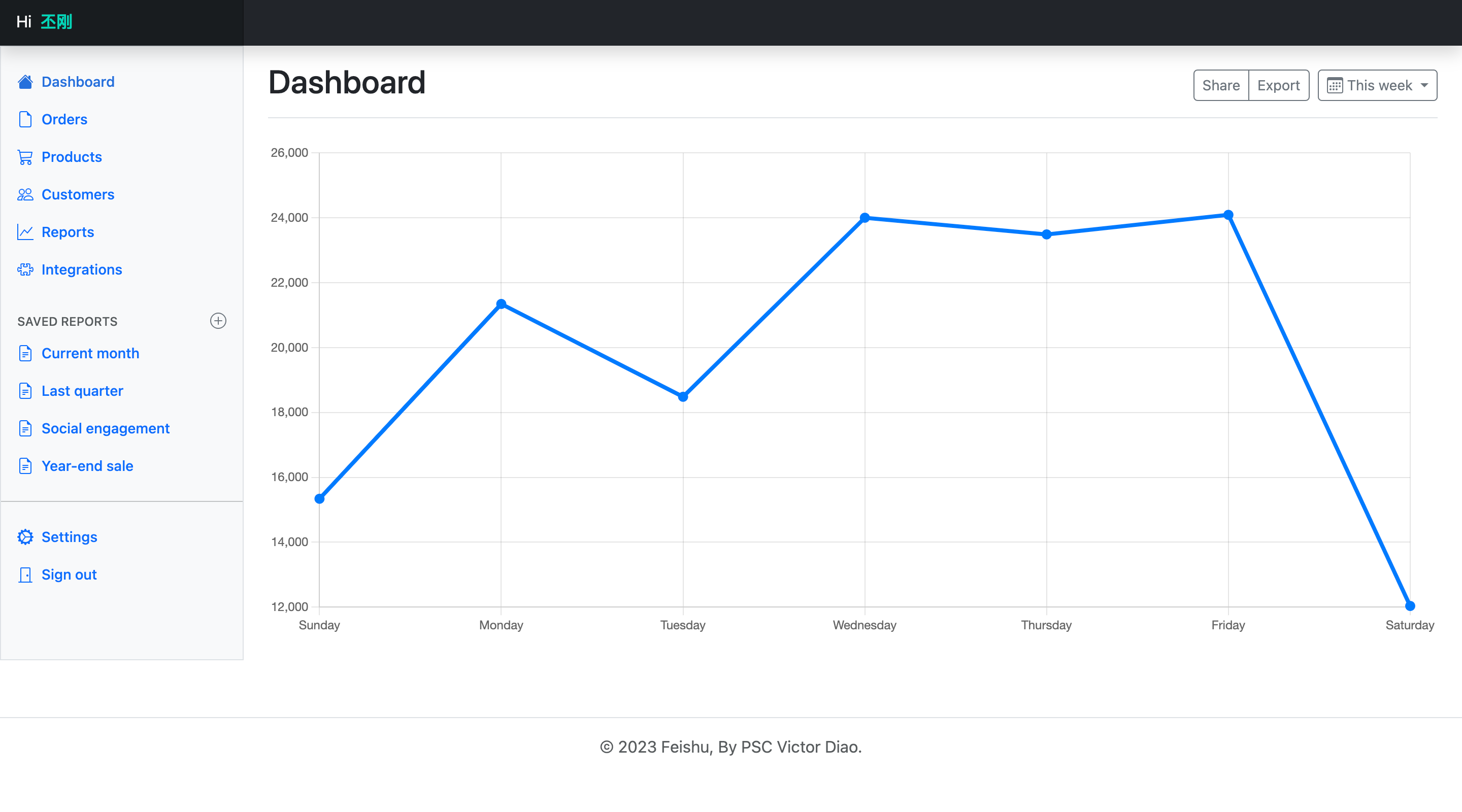
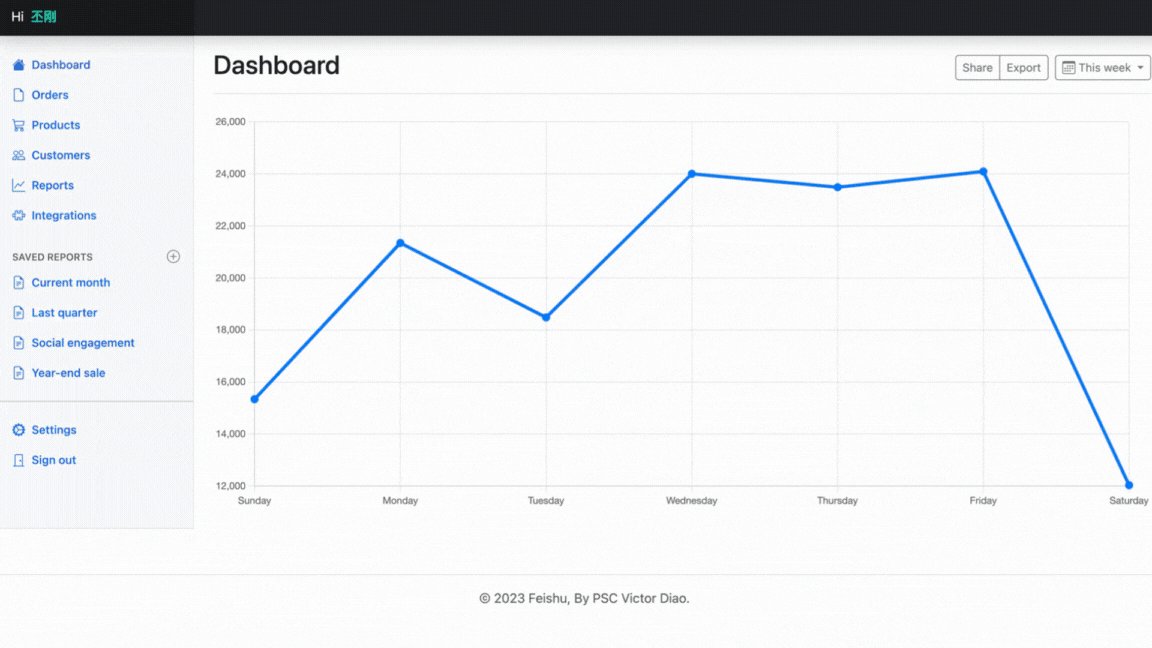
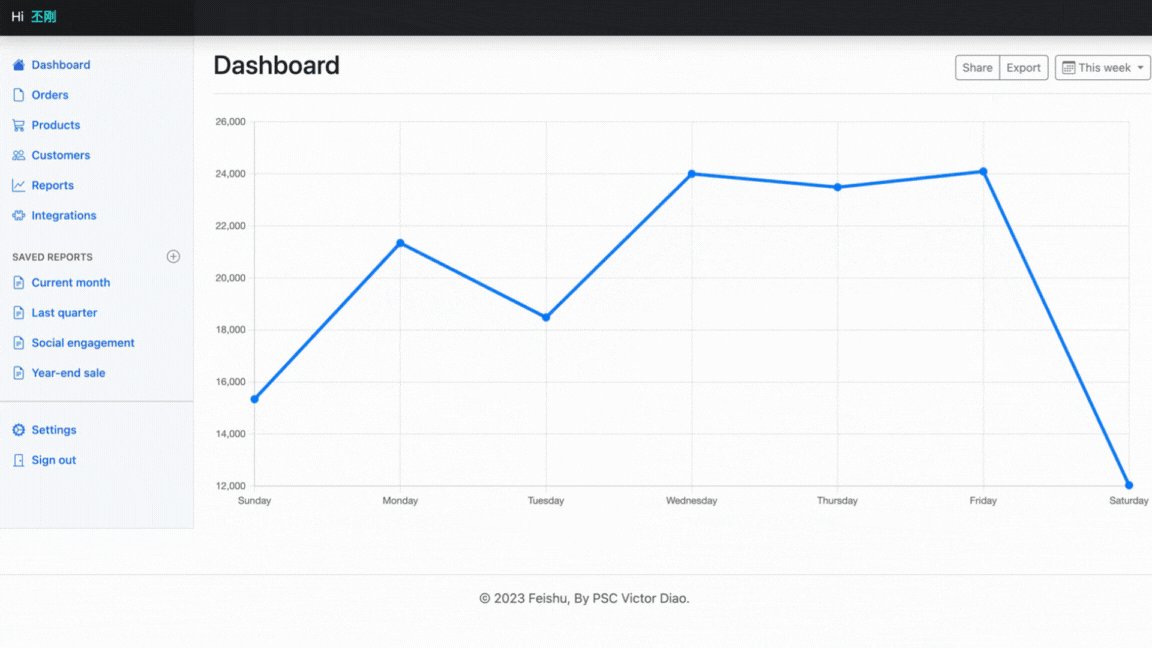
2.概览

250px|700px|reset
3.基础信息
页面 | 地址 |
登录页(login.html) | http://ip:port/login |
主页(home.html) | http://ip:port/home |
三、实现原理
2.其他参考
四、通过飞书扫码登录
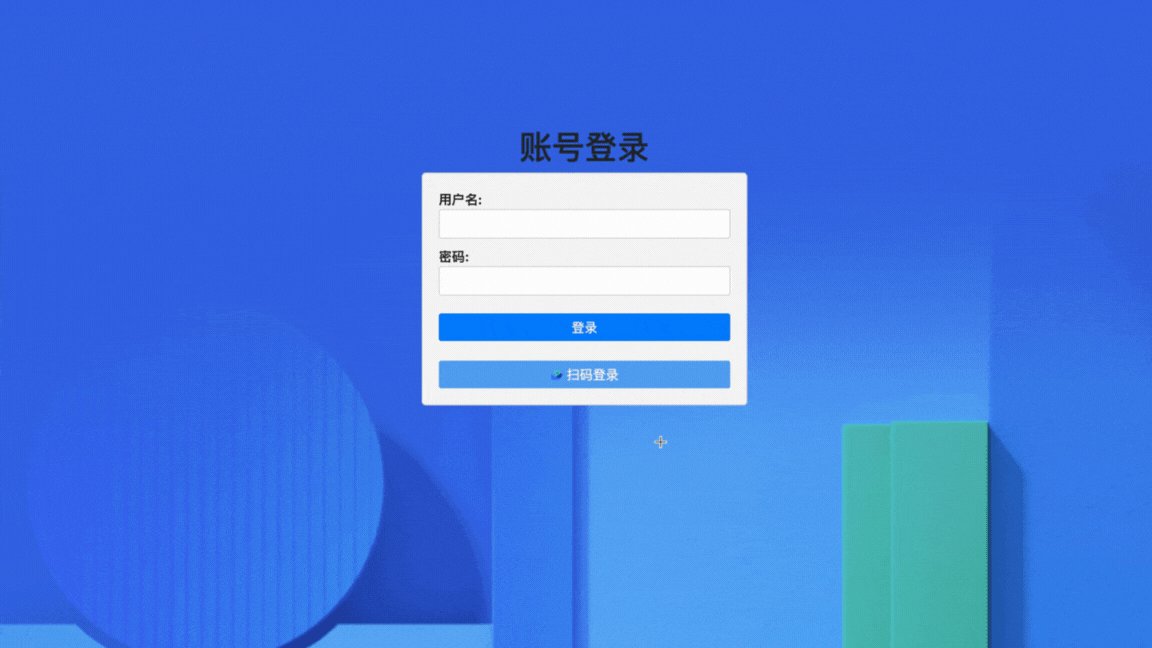
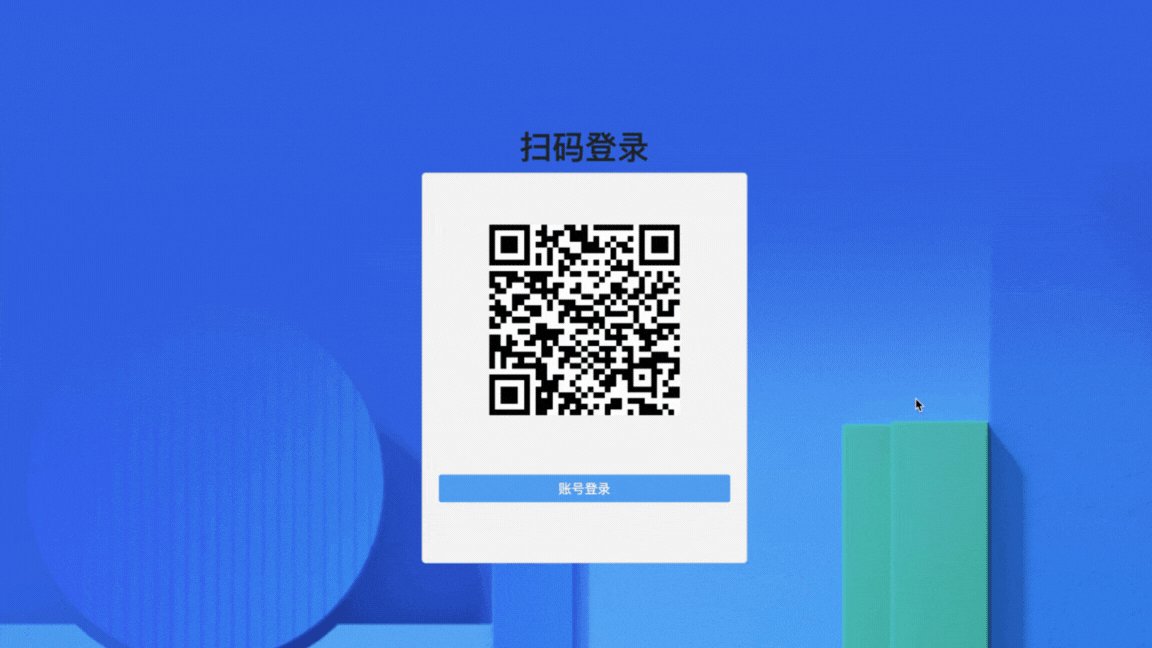
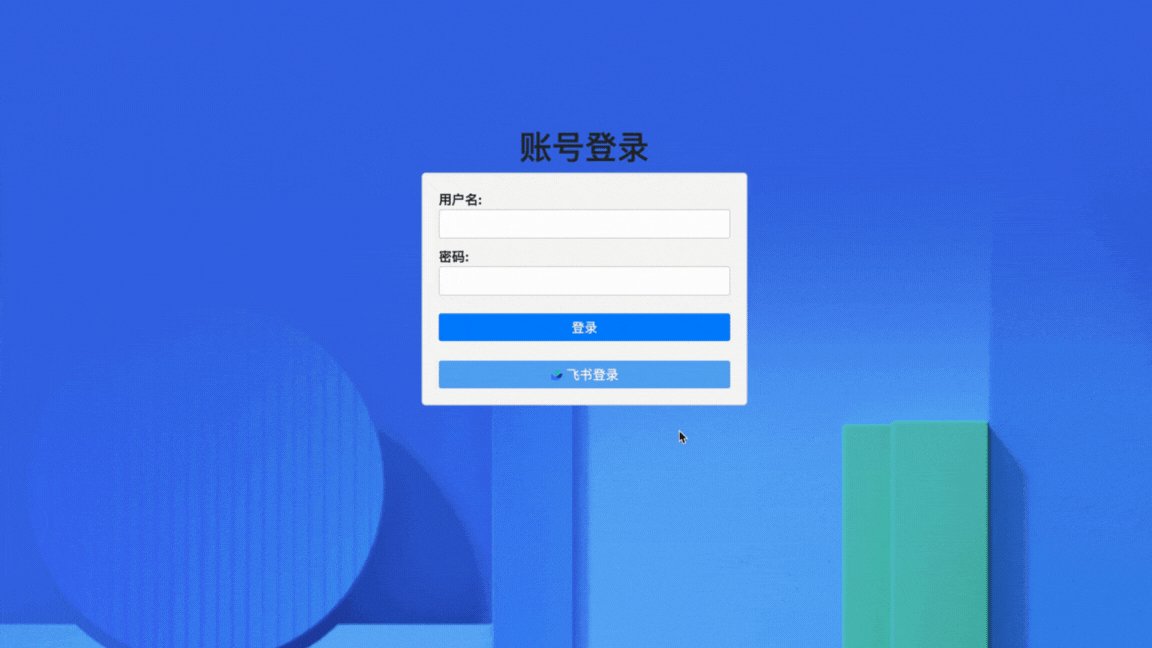
1.效果

250px|700px|reset
3.实现
3.1 前端
3.1.1 login.html
3.1.2 auth.html
回调页面,用于承接授权码(code)。

250px|700px|reset
3.2 后端
3.2.1 LoginController.java
3.3.2 FeishuController.java
3.2.3 application.properties

250px|700px|reset
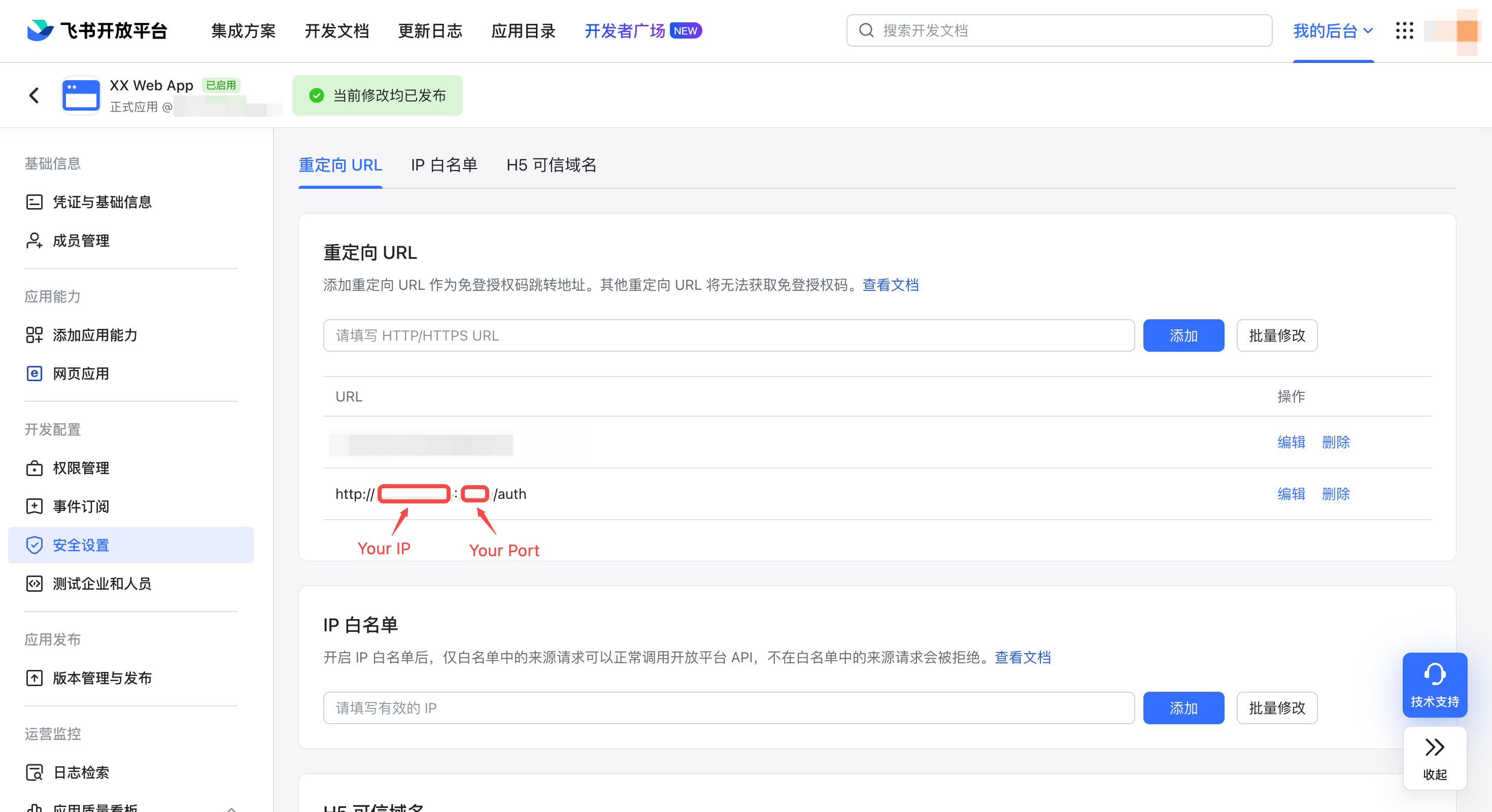
3.3配置【重定向 URL】
- 打开开发者后台,进入应用详情页。
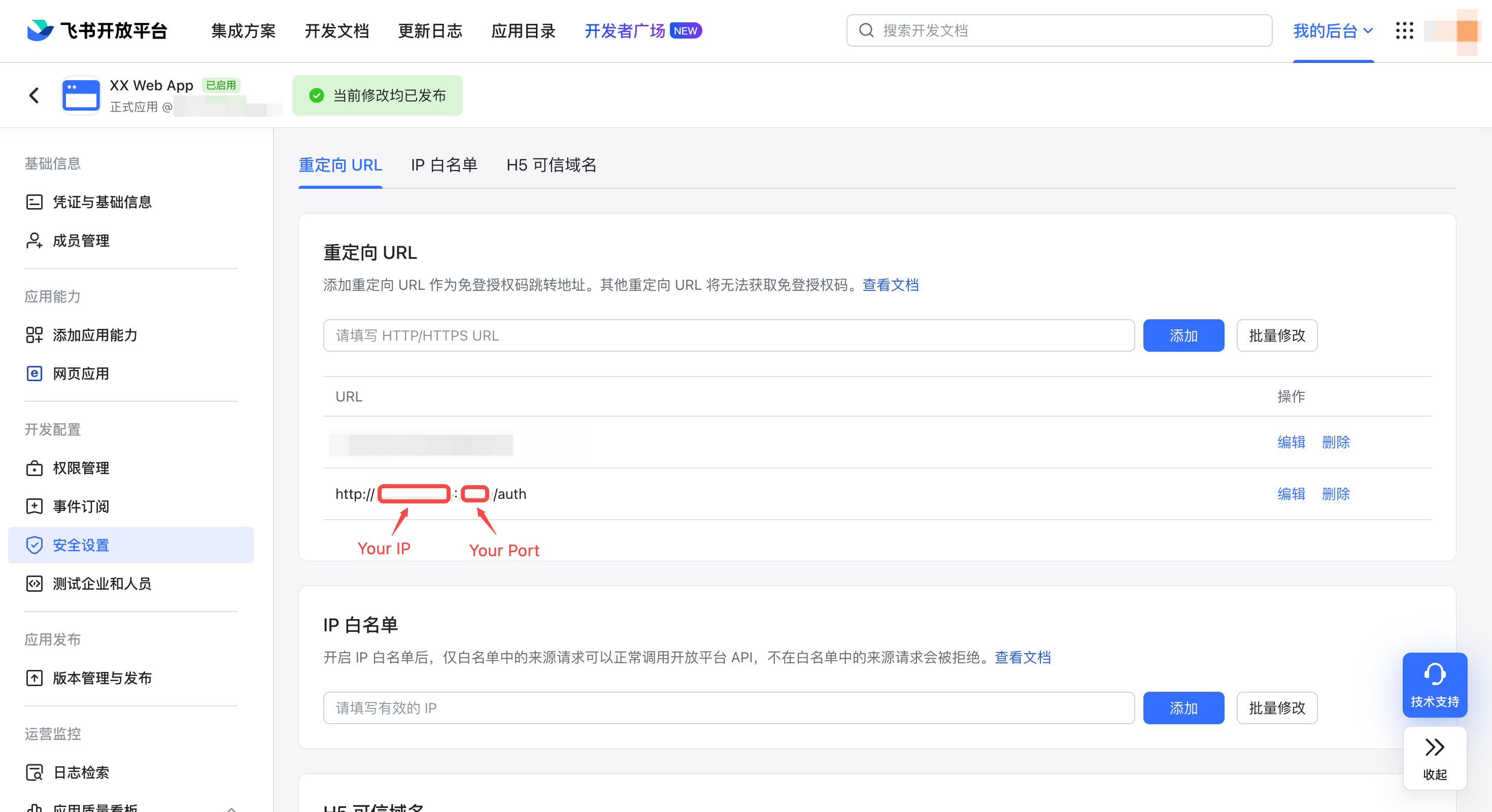
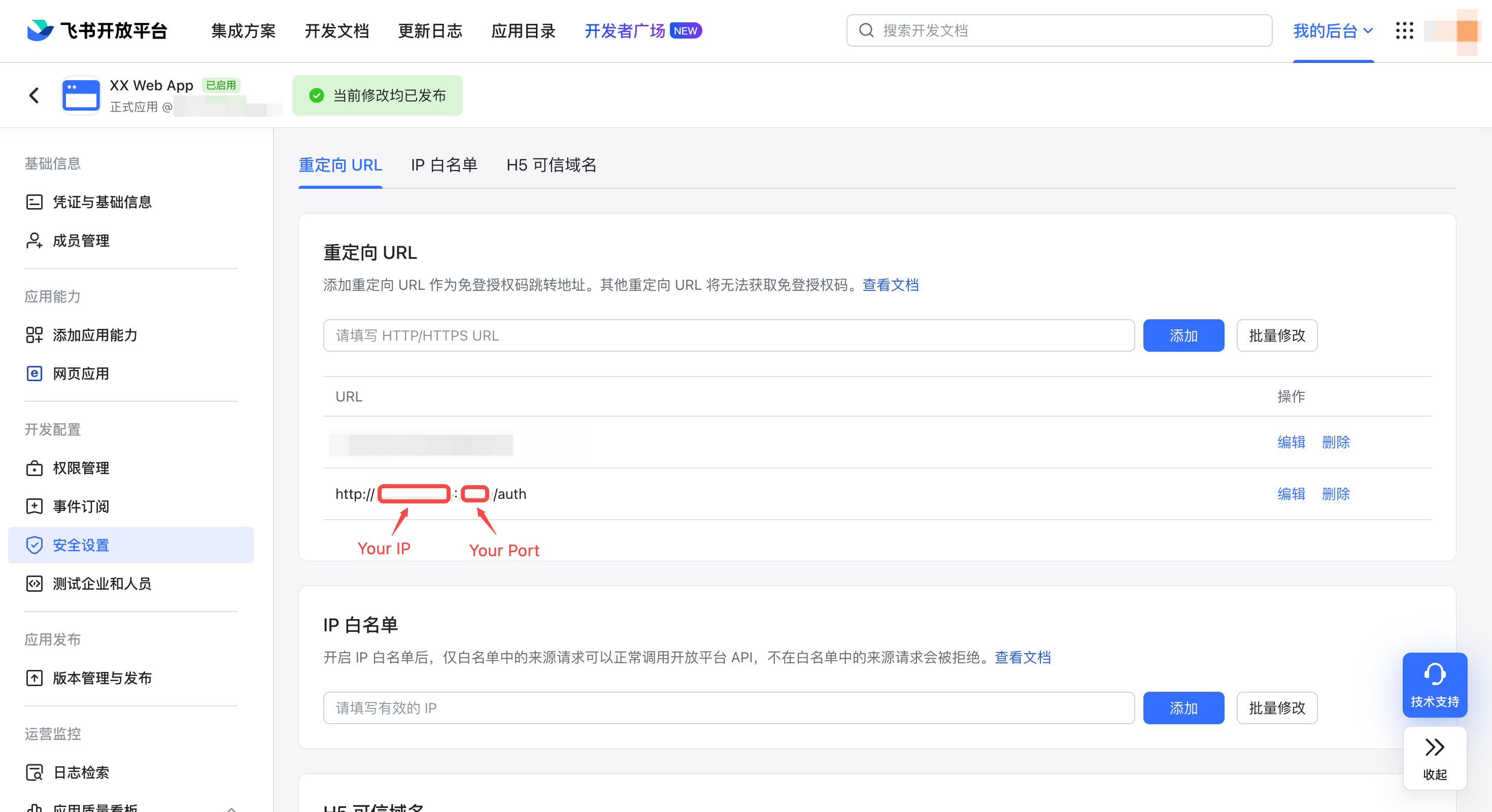
- 单击进入【安全设置】页面,添加【重定向 URL】。
- 本文设置为:http://YOUR_IP:YOUR_PORT/auth。保存配置,发布应用,完成审批即可。

250px|700px|reset
五、通过飞书授权登录
1.效果

250px|700px|reset
3.实现
3.1 前端
3.1.1 login.html
3.1.2 auth.html
回调页面,用于承接授权码(code)。

250px|700px|reset
3.2 后端
3.2.1 LoginController.java
3.2.2 FeishuController.java
3.2.3 application.properties

250px|700px|reset
3.3 配置【重定向 URL】
- 打开开发者后台,进入应用详情页。
- 单击进入【安全设置】页面,添加【重定向 URL】。
- 本文设置为:http://YOUR_IP:YOUR_PORT/auth。保存配置,发布应用,完成审批即可。
六、飞书工作台内免登(飞书客户端内免登/端内免登)
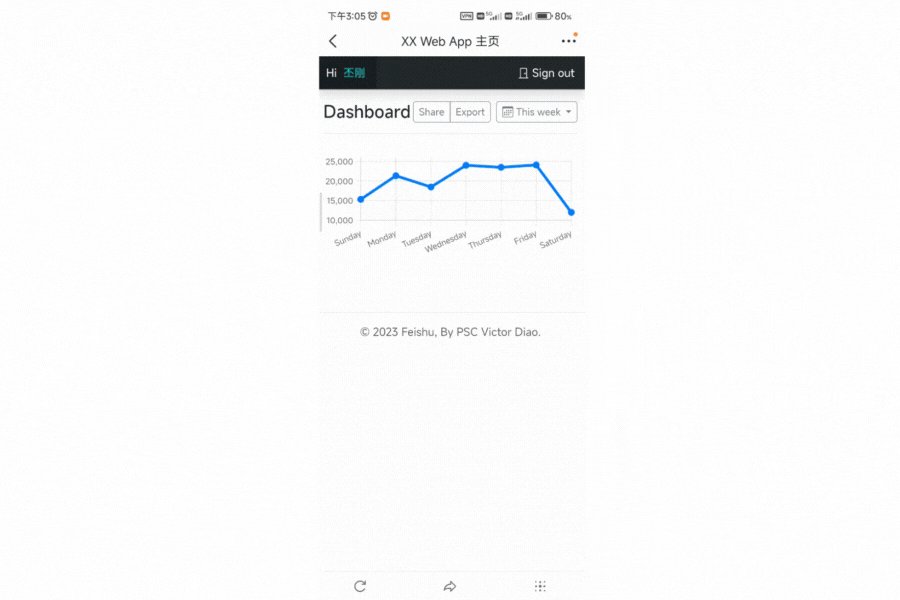
1.效果

250px|700px|reset
3.实现
3.1 代码同上
3.2 工作台免登配置
3.2.2 配置【网页应用】
- 打开开发者后台,进入应用详情页。
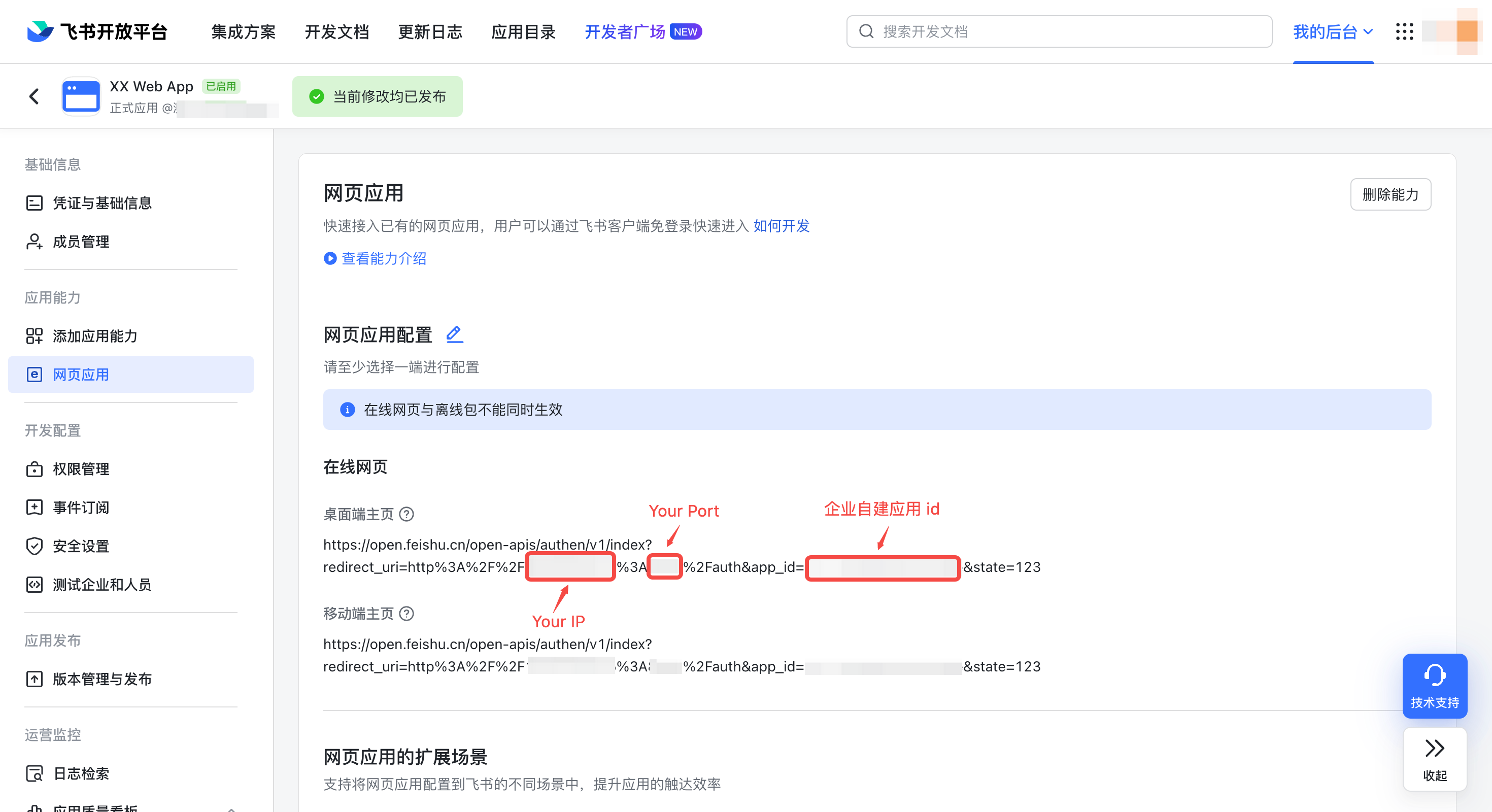
- 配置网页应用【在线网页】的【桌面端主页】和【移动端主页】地址。
- 格式参考:获取登录预授权码。其中的 redirect_uri 为:http://YOUR_IP:YOUR_PORT/auth,是重定向URL,需要经过 Encode 处理,参考下图。

250px|700px|reset
- 单击进入【安全设置】页面,添加【重定向 URL】。
- 本文设置为:http://YOUR_IP:YOUR_PORT/auth。保存配置,发布应用,完成审批即可。
七、飞书工作台点击应用,唤起浏览器免登进入应用
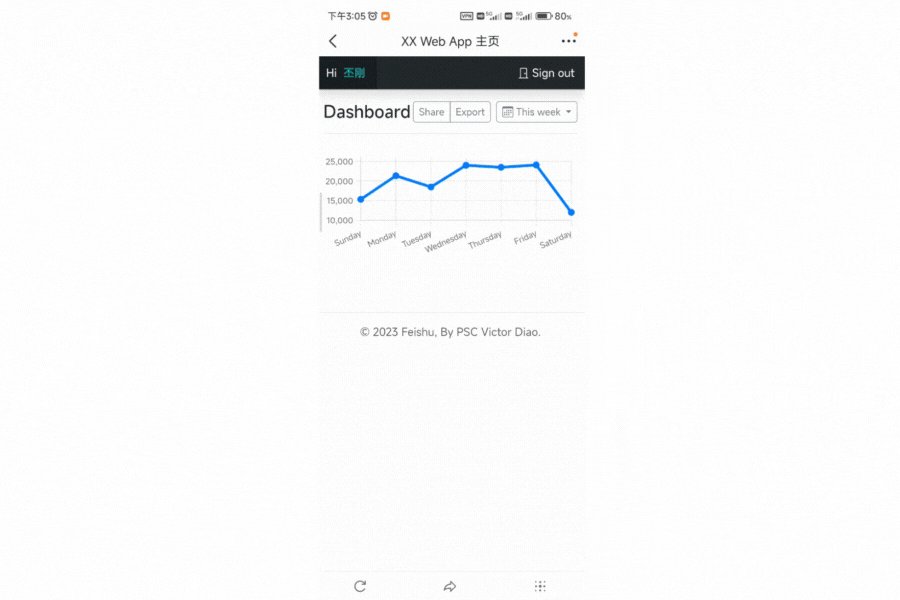
1.效果
3.实现
3.1 代码
3.2 前端
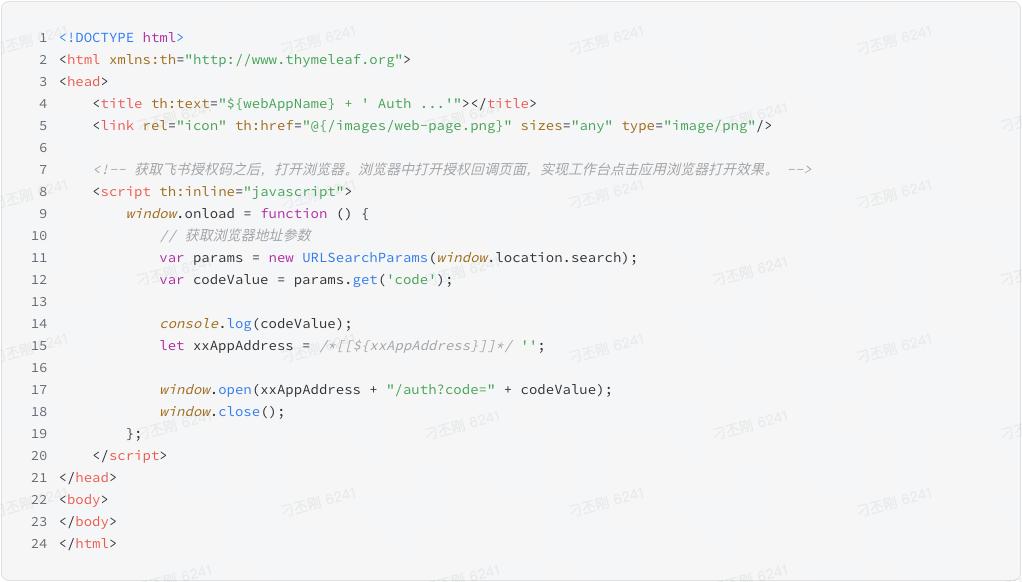
auth-browser.html

250px|700px|reset
3.3 后端
AuthController.java
3.4 工作台免登配置
3.4.2 配置【网页应用】
- 打开开发者后台,进入应用详情页。
- 配置网页应用【在线网页】的【桌面端主页】地址。
- 选择【跳转至浏览器打开新页面】配置项。
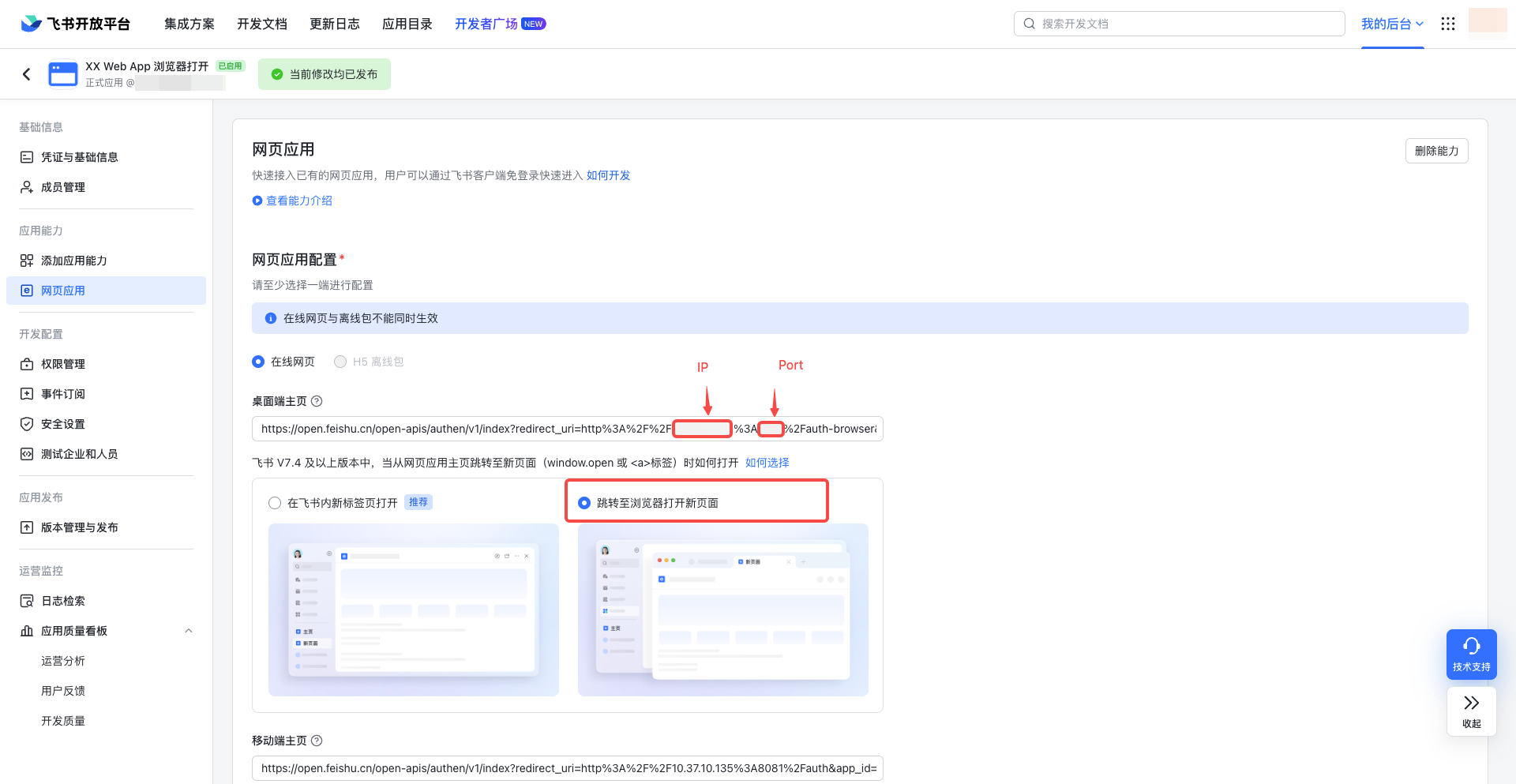
- 配置主页地址,格式参考:获取登录预授权码。其中的 redirect_uri 为:http://YOUR_IP:YOUR_PORT/auth-browser,是重定向URL,需要经过 Encode 处理,参考下图。

250px|700px|reset
- 单击进入【安全设置】页面,添加【重定向 URL】。
- 本文设置为:http://YOUR_IP:YOUR_PORT/auth-browser。保存配置,发布应用,完成审批即可。
八、源码参考
九、其他说明
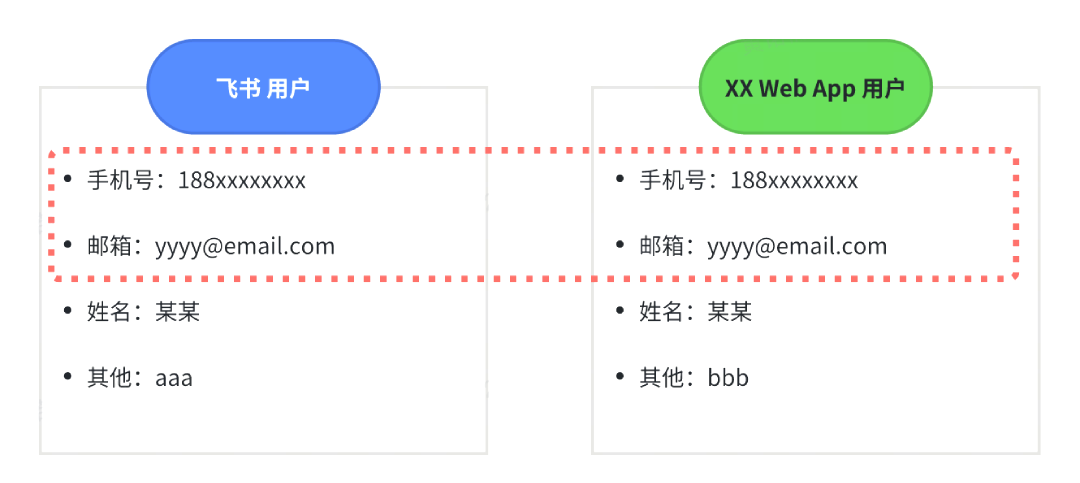
XX Web App 用户与飞书用户映射关系
本文中飞书的用户与 XX Web App 的用户邮箱、手机号一致。

250px|700px|reset
请求非法, 请联系应用开发者
错误:请求非法, 请联系应用开发者
解决:【安全设置】里配置【重定向URL】即可。

250px|700px|reset
错误码:4401 该应用暂不可用,请联系应用开发者
错误:扫码登录的飞书二维码处显示:“4401 该应用暂不可用,请联系应用开发者”。
解决:【安全设置】里配置【重定向URL】即可。

250px|700px|reset
飞书登录企业 Web 应用原理说明
本质上是为企业 Web 应用增加了一种登录途径。企业 Web 应用将飞书作为其登录身份授权服务( IDP),飞书通讯录中的用户信息作为用户源。当飞书侧验证通过后,获取飞书中对应的用户信息,企业侧同样认为用户登录成功。
建议,拿到飞书用户信息后转换成原系统用户信息,并保持原系统的会话管理机制。
注意应用本身对请求路径的拦截与过滤。
不同的框架、不同的系统都有着自己的请求拦截与过滤机制,上述开发的过程中创建了新的请求路径,若涉及到拦截需要予以放行,保证新增的路径可正常访问。











