作者:陈楚飞
推荐理由
飞书集成平台可太好用了!帮你把消息卡片内容轻松录入多维表格!
1.效果
现在消息卡片升级了,可以实现在消息卡片中完成交互,比如在消息卡片中直接进行填写并且自动回写到多维表格中,而不需要放一个按钮附上链接让用户去到多维表格再填写。
2.需要做的准备
2.1 加入新版内测灰度
- 首先,你需要加入内测群,命中新工具的灰度:点此加入。
- 加入内测群后,你可以访问新工具地址,来尝鲜体验本次灰度的产品功能。
2.2 有一个应用(机器人)
- 在飞书开放平台中的开发者后台创建一个应用,并且开通机器人功能。
- 具有飞书集成平台的使用权限(字节租户的权限可能不好开通,可以在测试租户尝试并且在客户租户进行搭建使用)。
2.3 有一个多维表格
3.搭建流程
3.1 创建消息卡片
并且选择刚刚在开放平台中创建的应用。
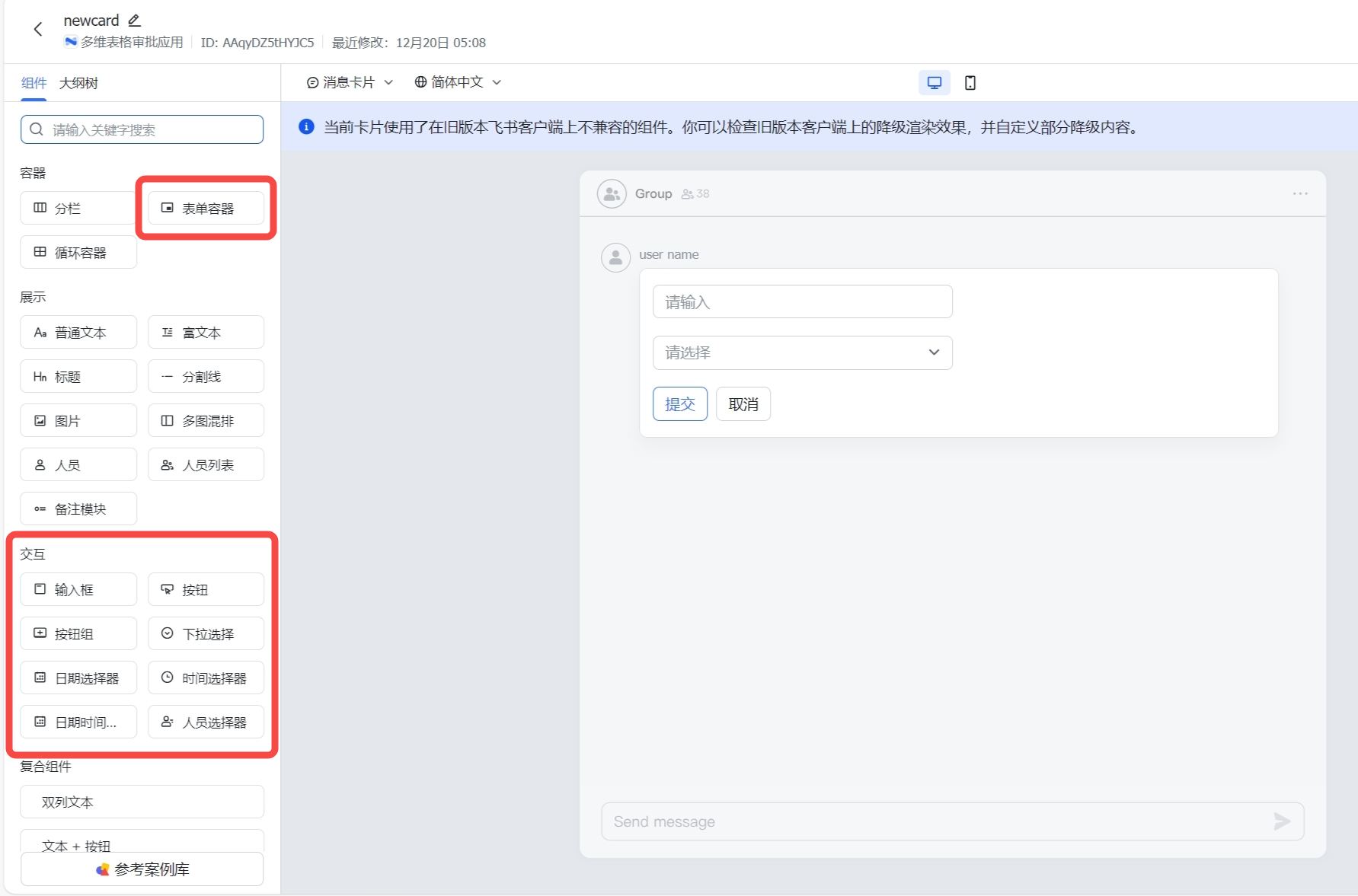
在空白卡片中加入任意“交互”组件。如果想要在一张卡片中加入多个“交互”组件,建议使用“表单容器”把多个交互组件都放进去。

250px|700px|reset
💡在本场景中,由于涉及多维表格的回写,所以需要设置一个变量(recordid),并且在提交按钮处设置一个请求回调。(本demo的特殊设置)
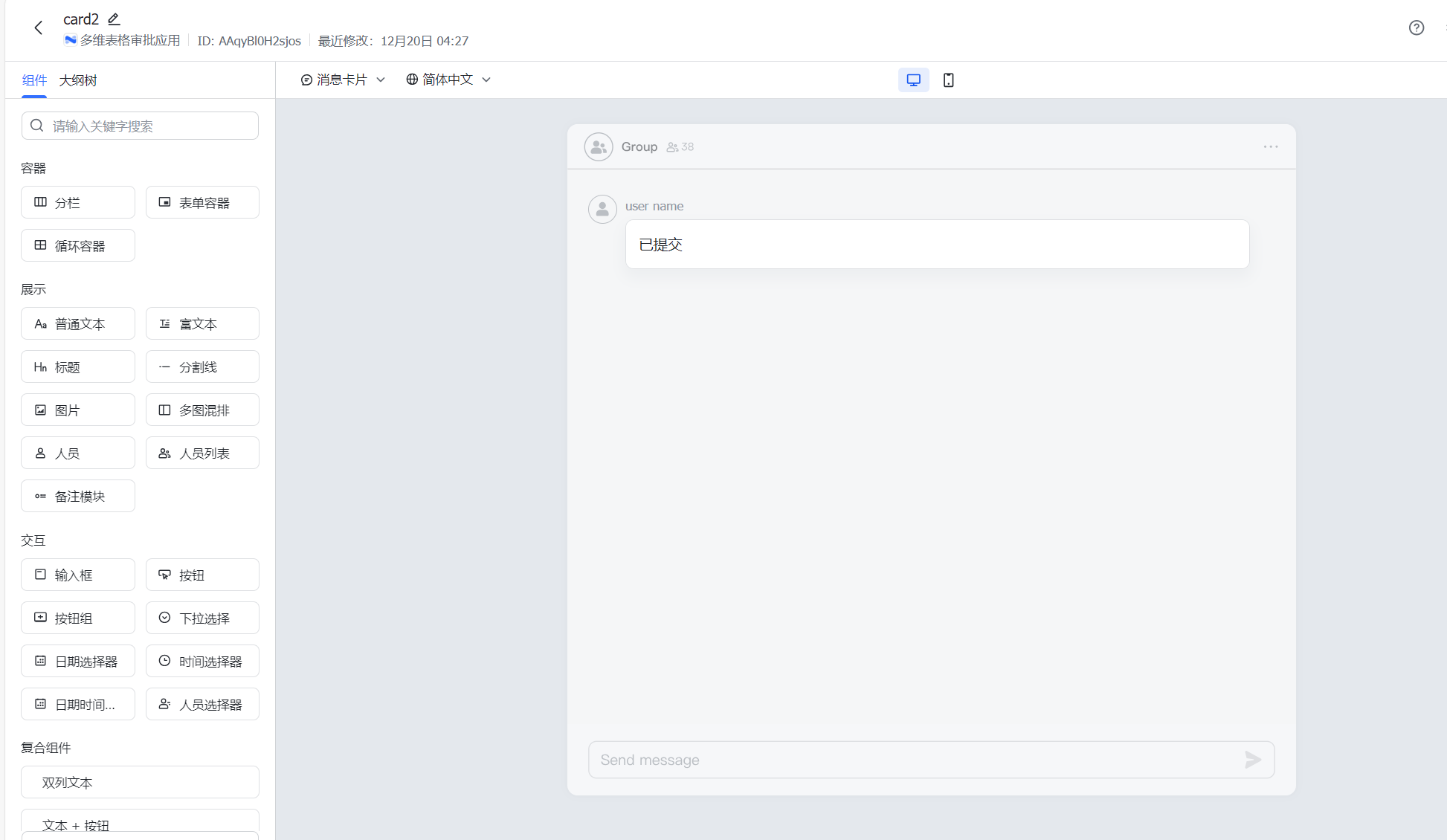
为了避免用户重复提交,所以还会设置第二张卡片用于在用户提交后更新卡片。

250px|700px|reset
3.2 集成流搭建
总共需要两个集成流,一个用于发送消息卡片(新版消息卡片只能通过集成或者自己编程发送),一个用于获得消息卡片中用户的交互回传,并且回写到多维表格中。
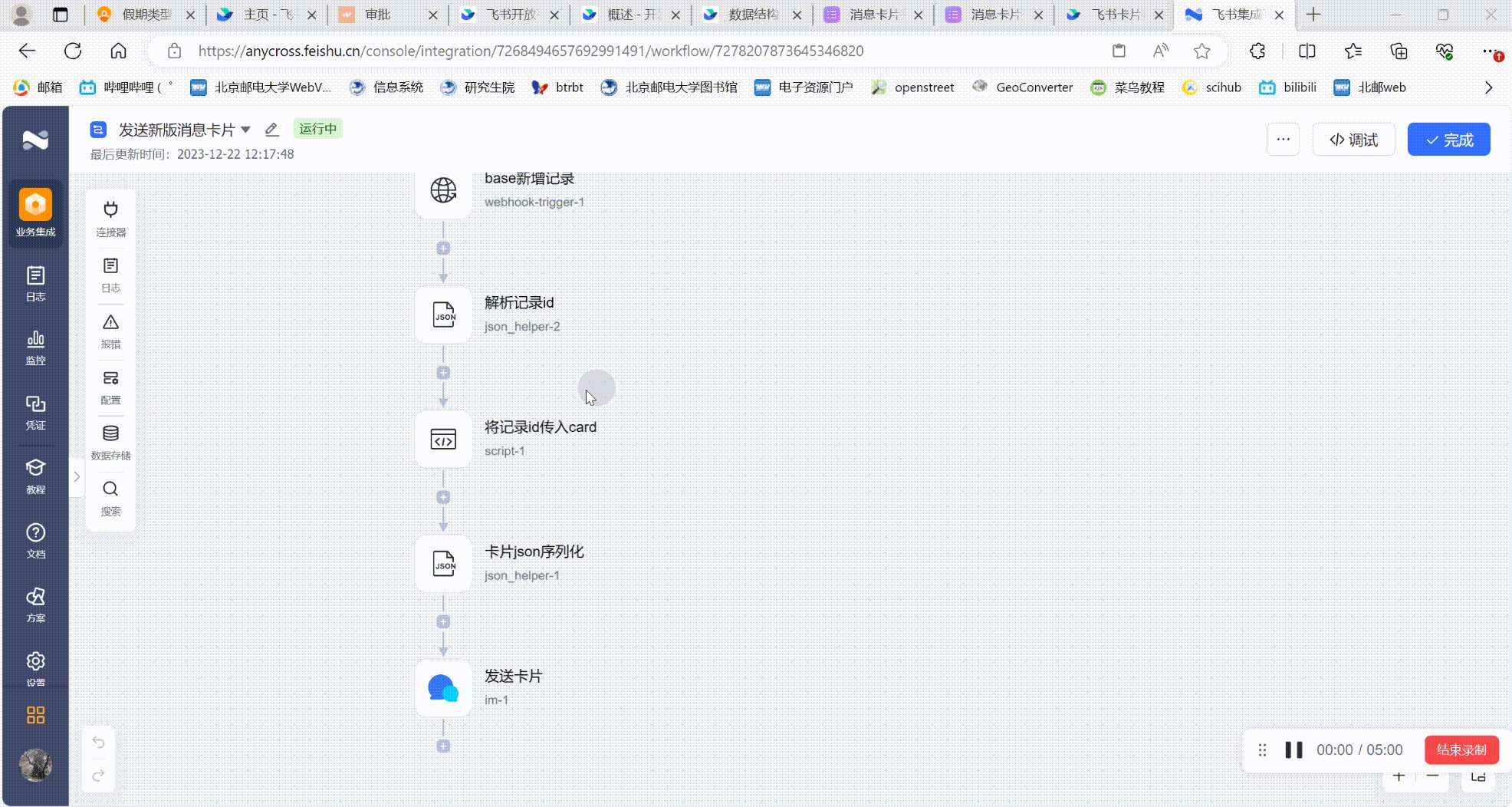
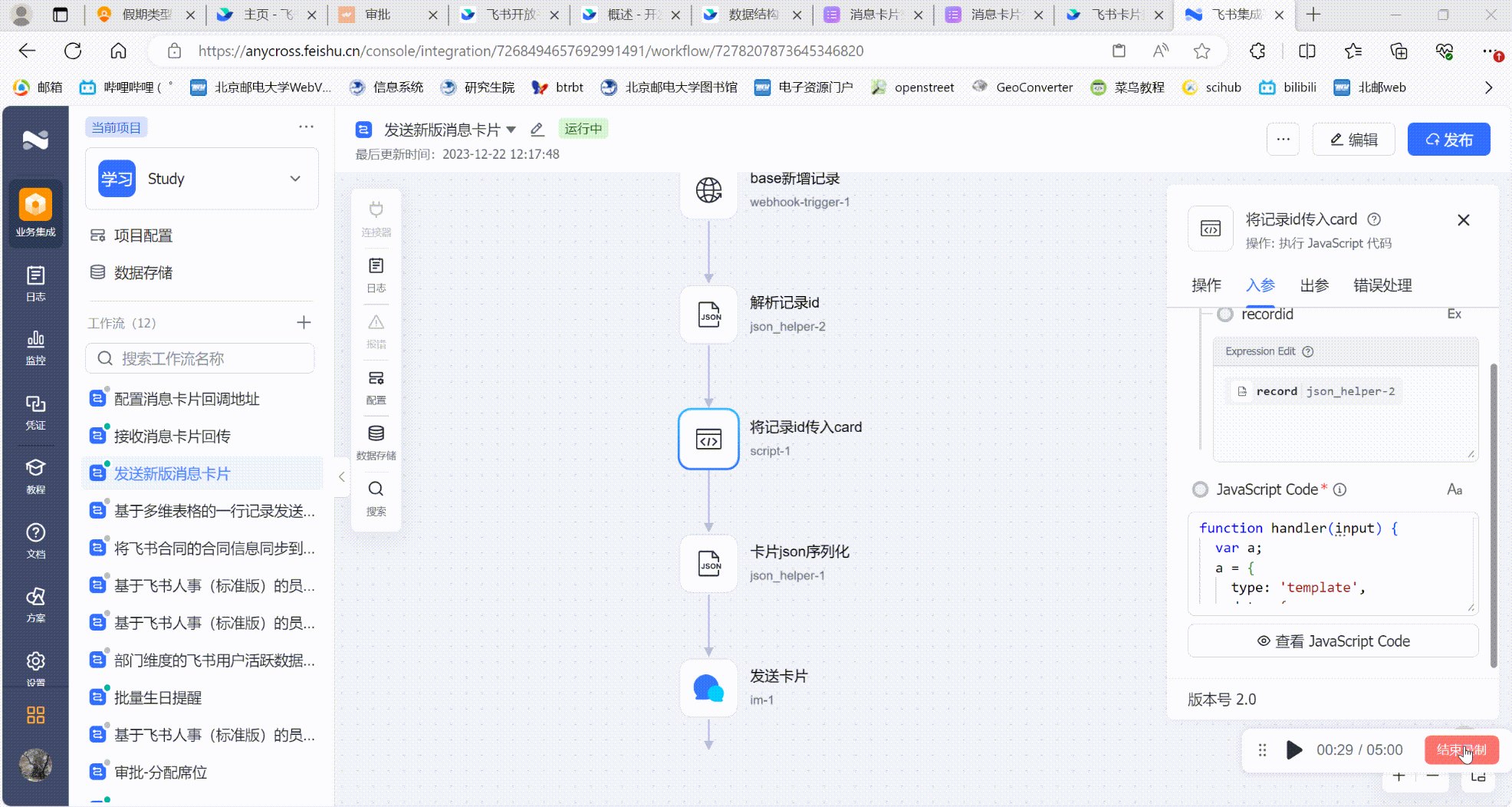
- 发送新版消息卡片
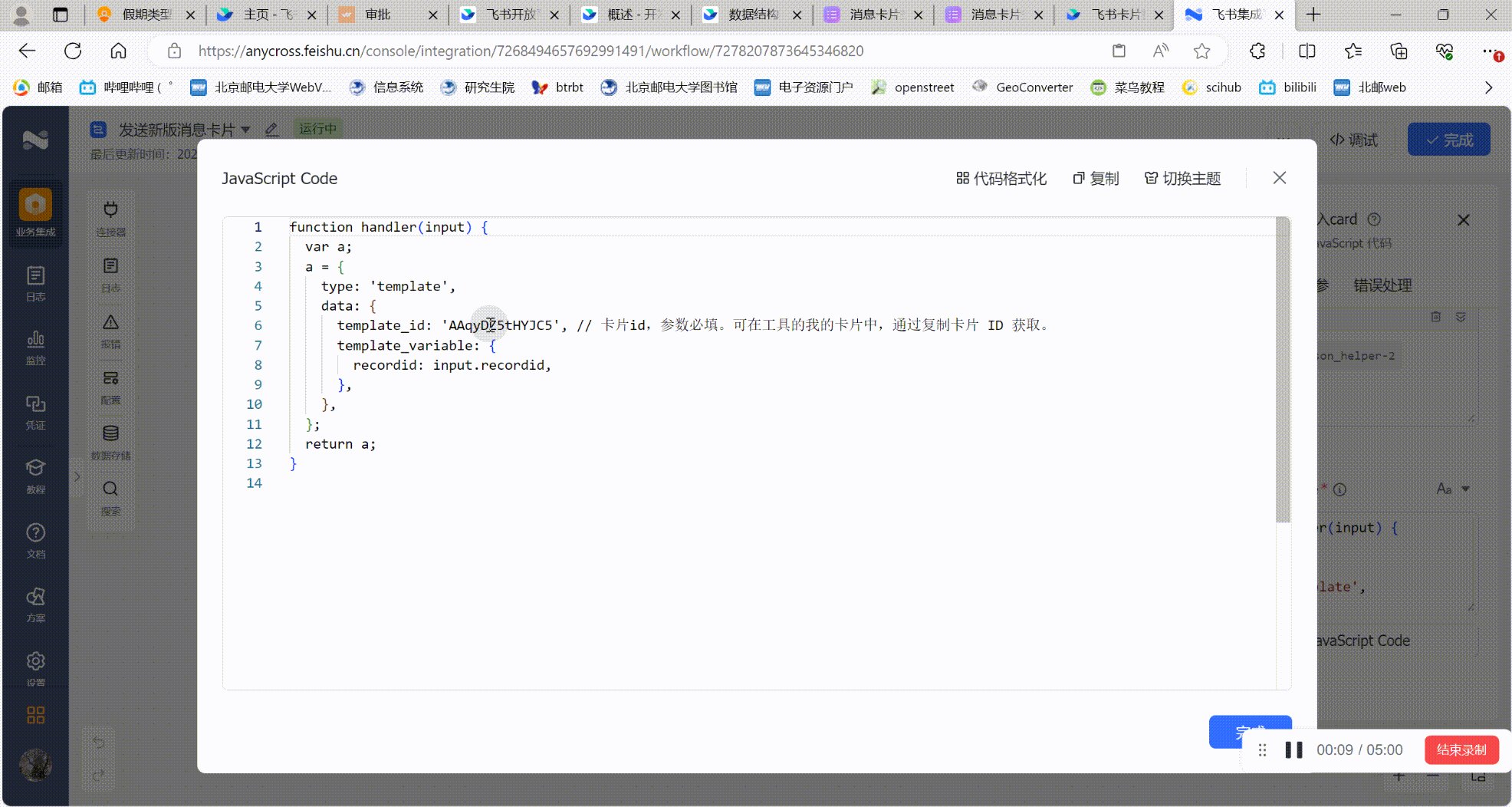
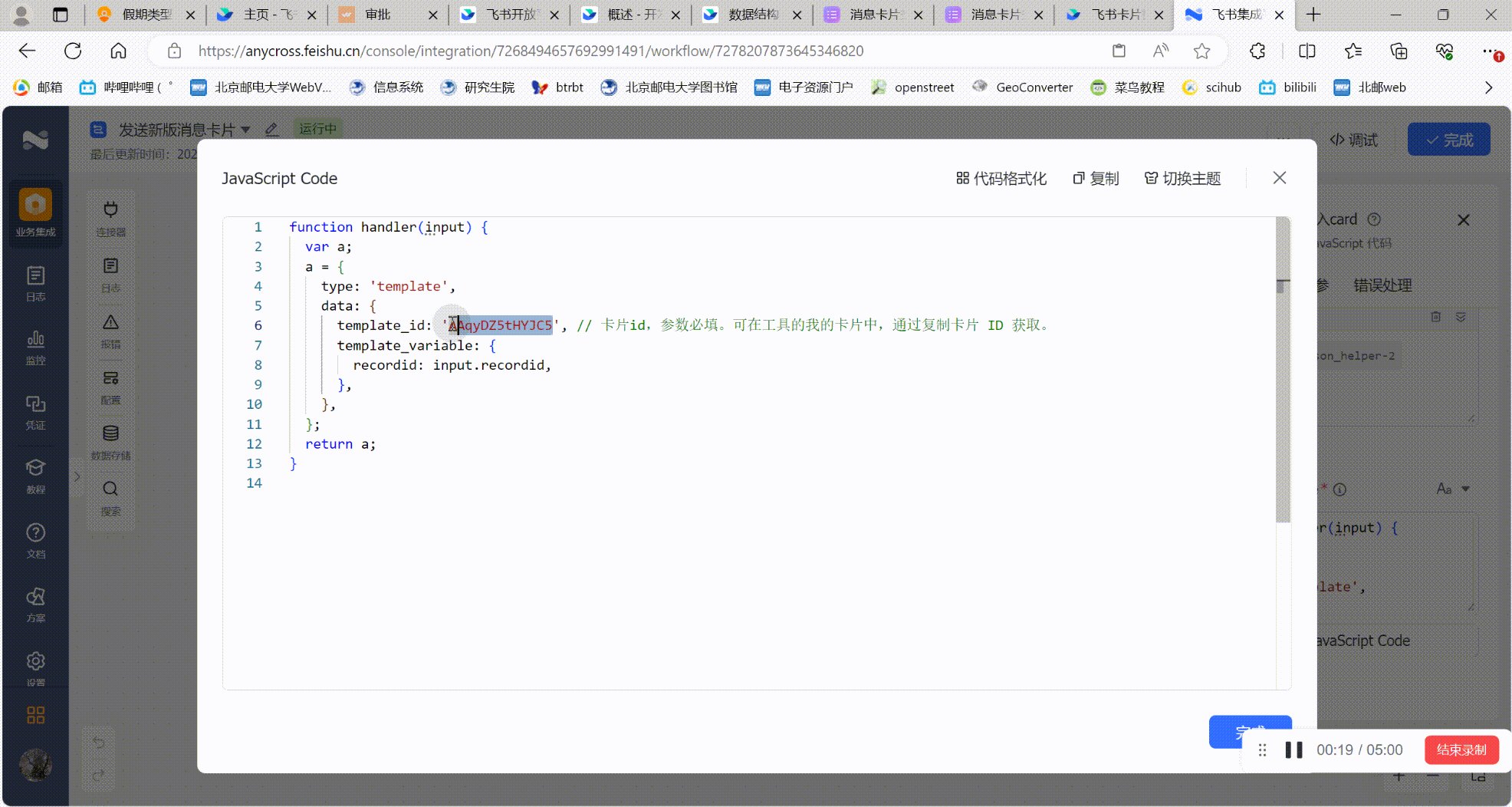
这里需要把“将记录id传入card”组件中的卡片id改为自己的第一张卡片id。

250px|700px|reset
并且把“base新增记录”组件中的网址放到多维表格自动化中。
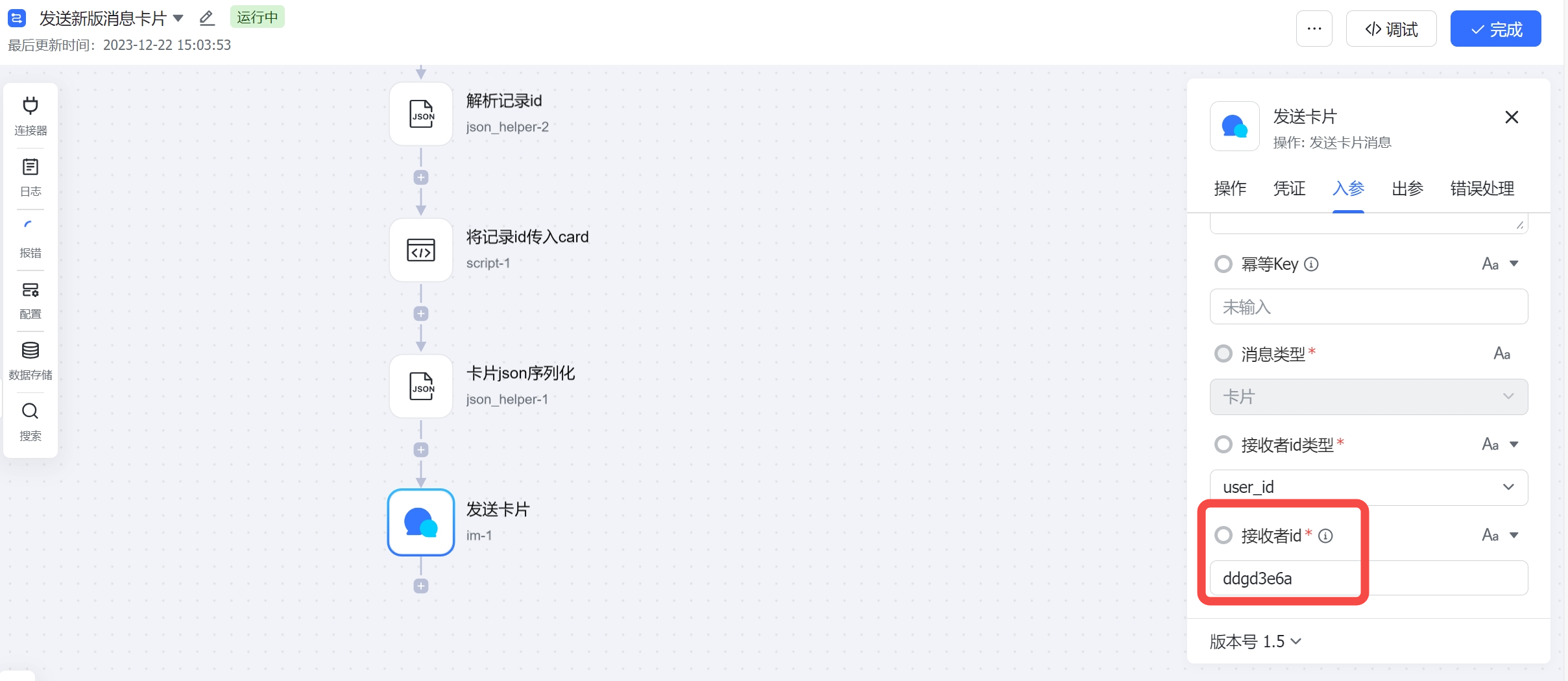
💡这里我设置为了将消息卡片发给我自己,大家可以在这里修改“接收者id”,就可以把消息发给想发的人或者群了。

250px|700px|reset
- 接收交互回传
想要接收交互回传,需要先在开放平台中配置回传地址。首先需要创立一个集成流:
发布了之后,将上面红框中的回调地址复制到开放平台的应用中,并且保存。

250px|700px|reset
配置好回调地址后,将下面的工作流下面的四个组件替代掉“配置消息卡片回调地址”这个集成流中的“同步回调”组件。并且将“同步网址触发器”改为“异步网址触发器”。
同样需要“更新卡片json”中的卡片id改为自己的第二张卡片id。
并且在“更新base”组件中选取到自己之前生成的base以及数据表。











