概述
用于调试本地桌面端与小程序自定义组件。
kldx dev --tenant [tenantName]
kldx dev --mini
kldx dev --mini-design
kldx dev --mini-build --clear-cache
kldx dev --clear-cache
kldx dev
启动组件调试,支持桌面与小程序组件。
调试过程中 CLI 会持续监听本地代码变化,持地构建并将构建产物加密上传到飞书低代码平台云端环境,实现实时预览。
Usage: kldx dev [options]
start local dev server for custom component debug.
Options:
--tenant <tenant> the target tenant name
-m, --mini with dev mini-program
--mini-design with dev mini-component design time
--mini-build build mini-program
--clear-cache clear dev temporary dir
参数:
示例:
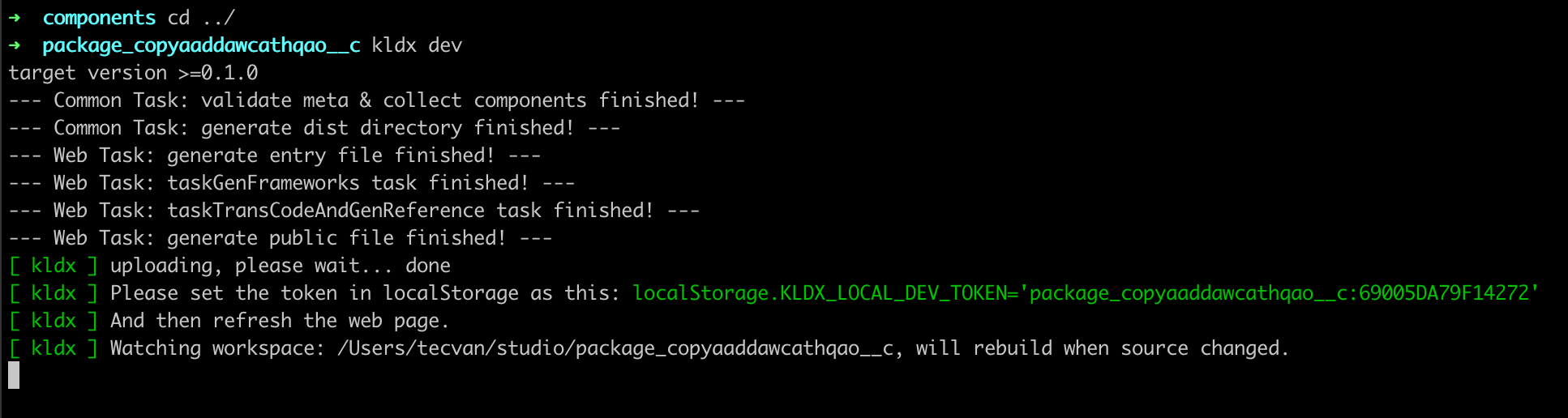
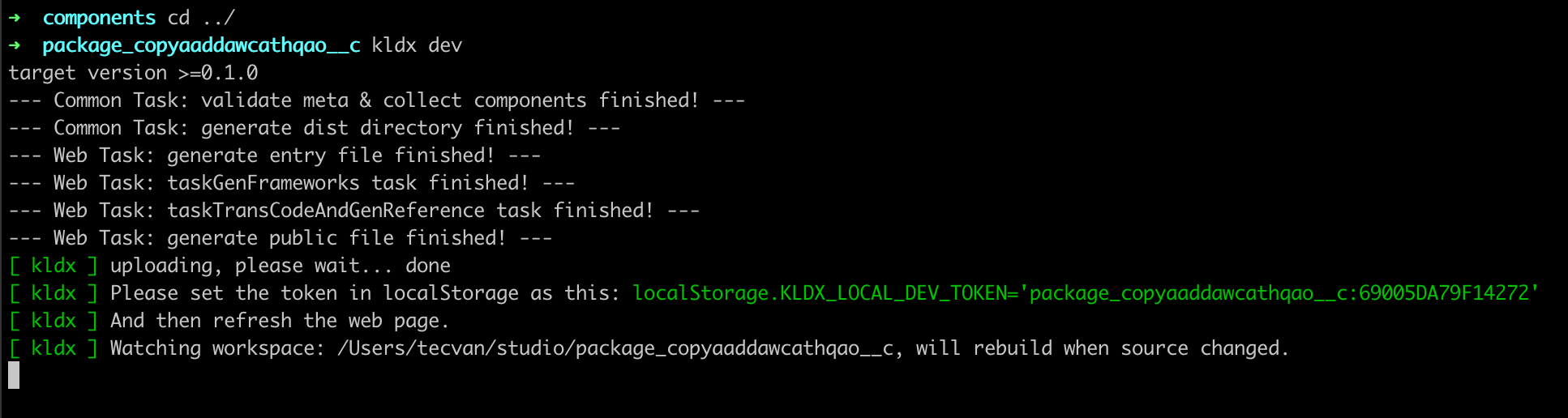
kldx dev
[ kldx ] compiling, please wait...
target version >=0.1.0
--- Common Task: validate meta & collect components finished! ---
--- Common Task: generate dist directory finished! ---
--- Web Task: generate entry file finished! ---
--- Web Task: taskGenFrameworks task finished! ---
--- Web Task: taskTransCodeAndGenReference task finished! ---
--- Web Task: generate public file finished! ---
(Use `node --trace-deprecation ...` to show where the warning was created)
[ kldx ] package and upload artifacts, please wait... success with token: 3BA0EFD41E85487
[ kldx ] Please set the token in localStorage as this: localStorage.KLDX_LOCAL_DEV_TOKEN='package_xxx__c:xxxxxxxxxx'
[ kldx ] And then refresh the web page.
[ kldx ] Watching workspace: /Users/xxx/package_online3__c, will rebuild when source changed.
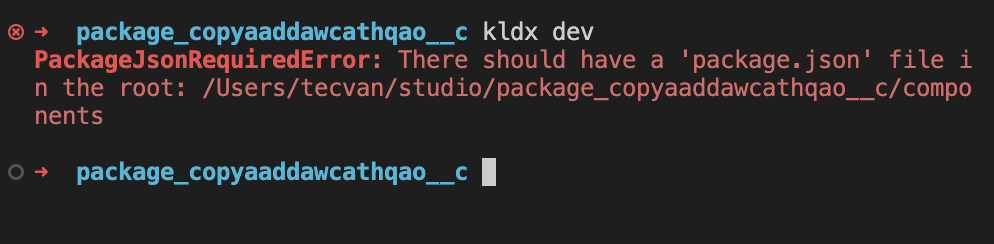
注意,首次运行可能报错,如:

250px|700px|reset
这个错误的意思是“找不到 package.json 文件” ,是 CLI@0.2.16 的 Bug(后续版本已修复),所以这里需要手动初始化开发环境:
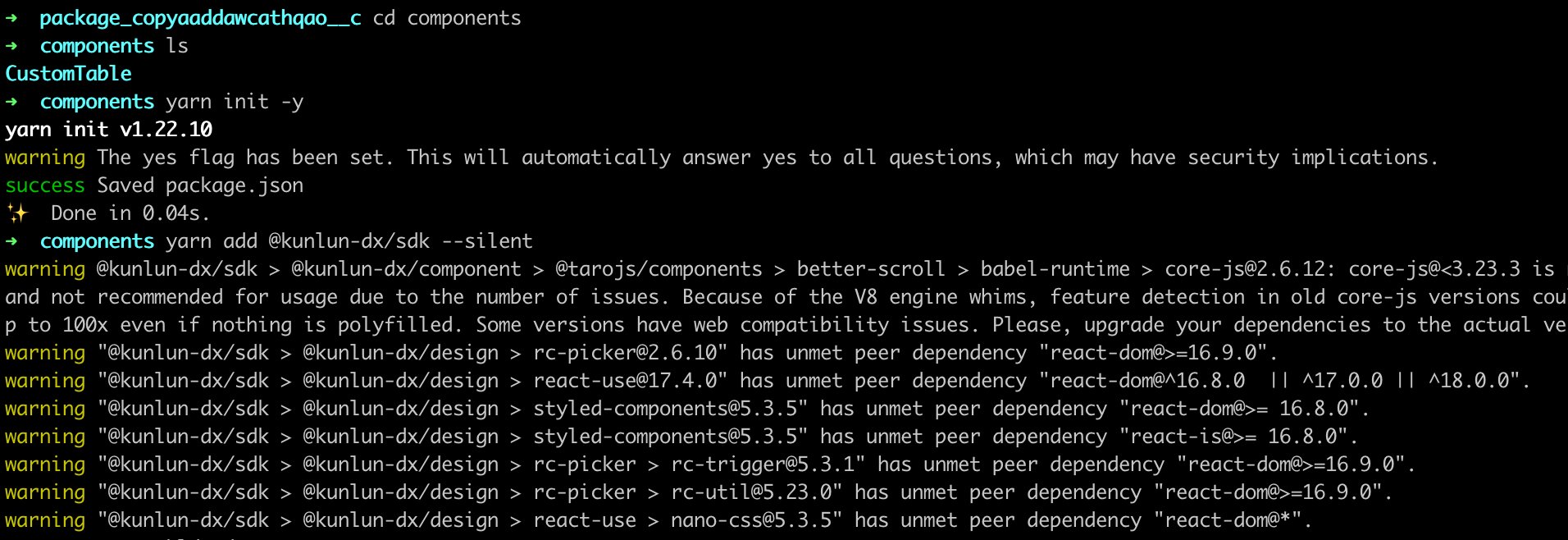
cd component
yarn init -y
# 之后,还需要手动添加 @kunlun-dx/sdk 基础依赖,否则会报错
yarn add @kunlun-dx/sdk

250px|700px|reset

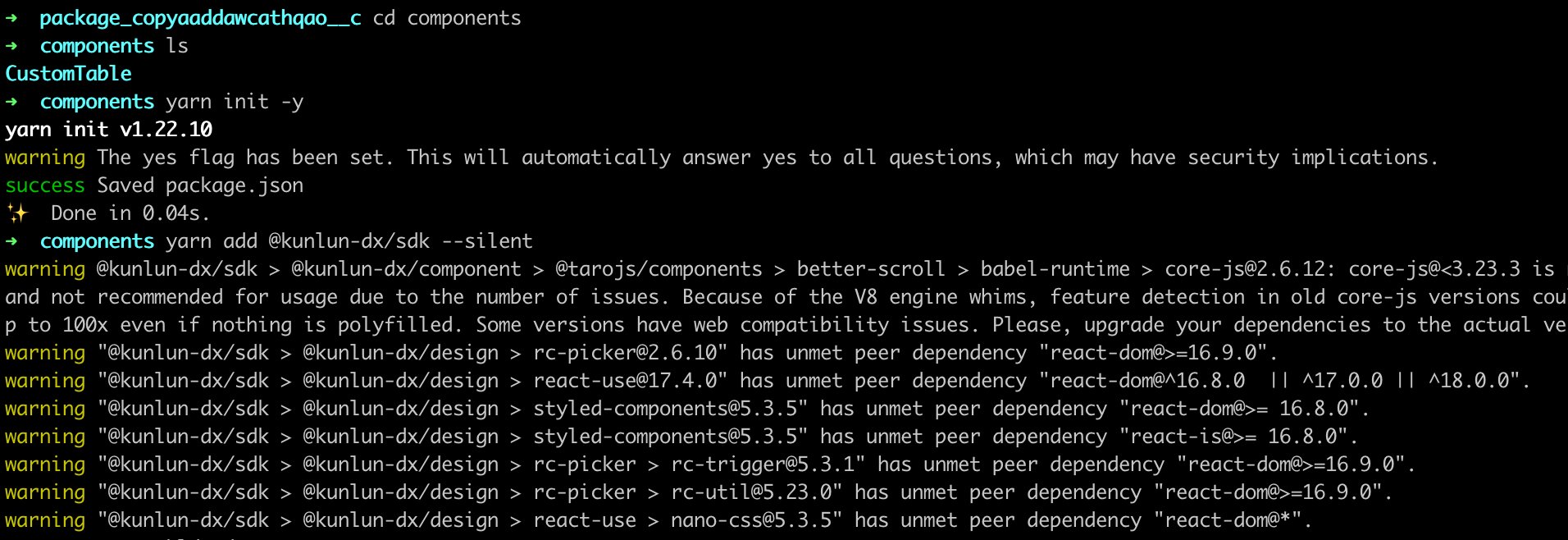
之后,再次运行调试命令 kldx dev:

250px|700px|reset