功能简介
自定义 JS 事件动作支持开发者为表单、页面中的事件(如表单提交事件、页面加载事件、数据表格点击行事件等)绑定「自定义 JS 代码」,当事件发生时,执行特定的自定义 JS 代码。
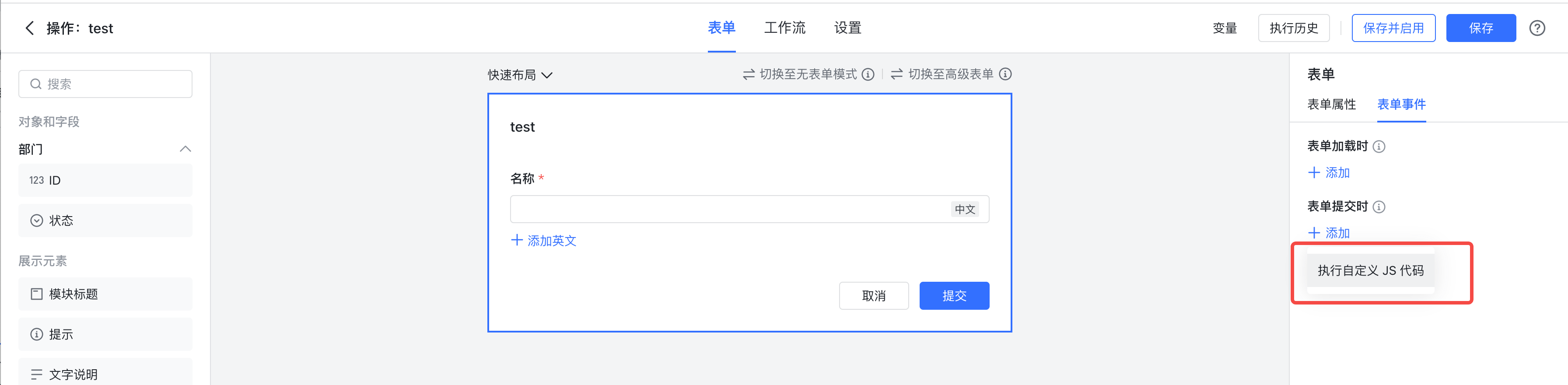
表单中的自定义 JS 事件

250px|700px|reset
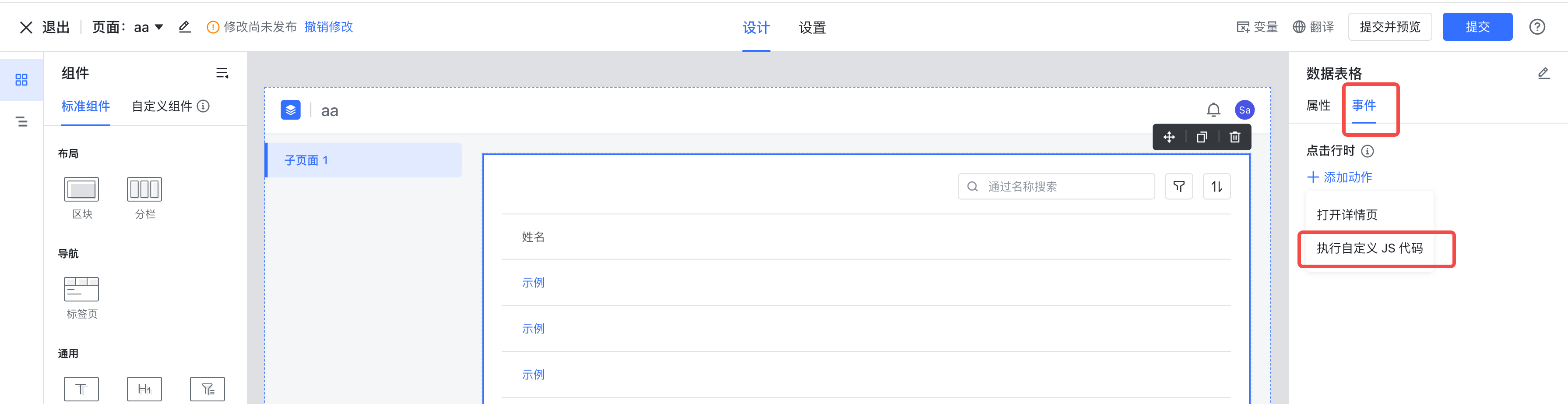
页面中的自定义 JS 事件

250px|700px|reset
适用场景
表单项自定义校验
- 需求:在数字表单项中,写入的数值超过 100 后报错
- 代码实现如下:
//清除各组件的error提示
context.event.currentComponent.clearError();
//获取表单内容并进行判断
const value = context.event.currentTarget.value;
if (value && value > 100) {
context.event.currentTarget.setError("数字不能超过100!")
} else {
context.event.currentTarget.setError(null);
}
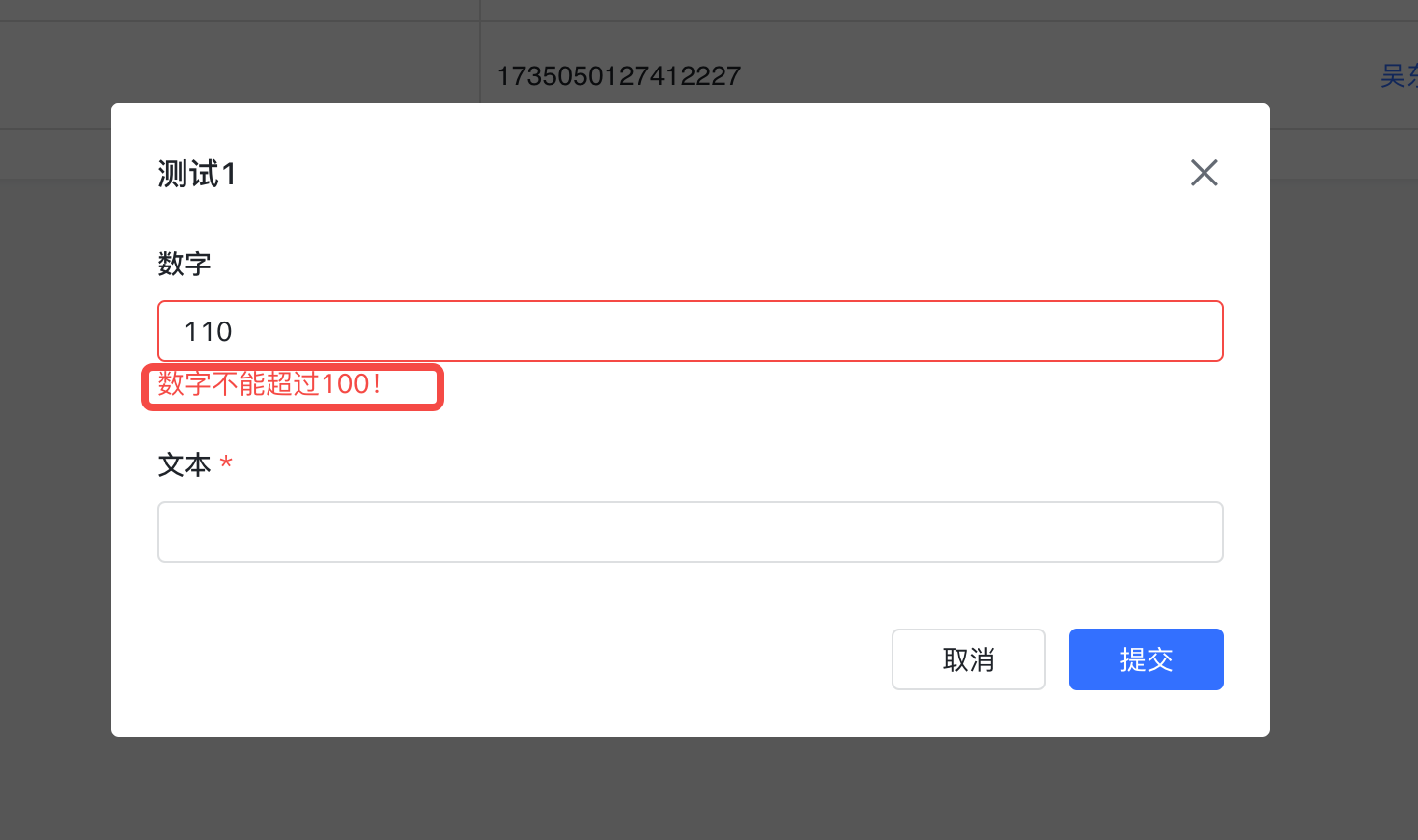
- 效果图:

250px|700px|reset
页面事件刷新表格数据
- 需求:通过页面事件刷新表格数据
- 代码实现如下:
// 按钮的自定义事件实现如下:
const newUniqueID = `${Date.now()}`;
// 设置页面变量后,所有依赖此页面变量的组件会刷新
context.page.setPageVar('var_15dpf9k', newUniqueID);
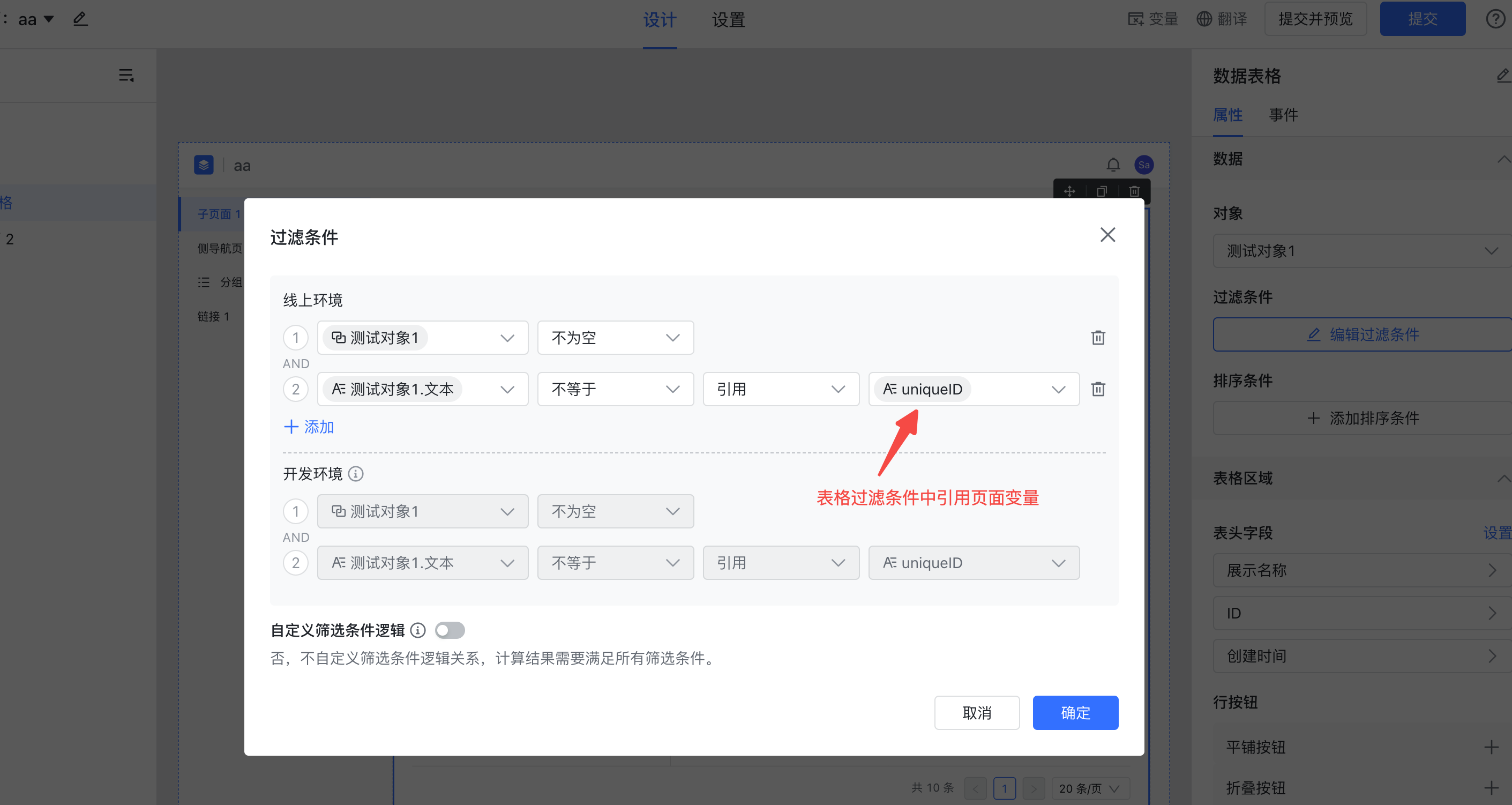
- 表格组件的过滤条件配置如下:

250px|700px|reset
- 效果图:

250px|700px|reset
表单与页面组件暴露出的事件
在表单和不同的页面组件中,会暴露不同的的事件。
表单
页面
目前仅 Web 端页面组件支持自定义事件,移动端页面组件暂未支持。
全局工具对象 API
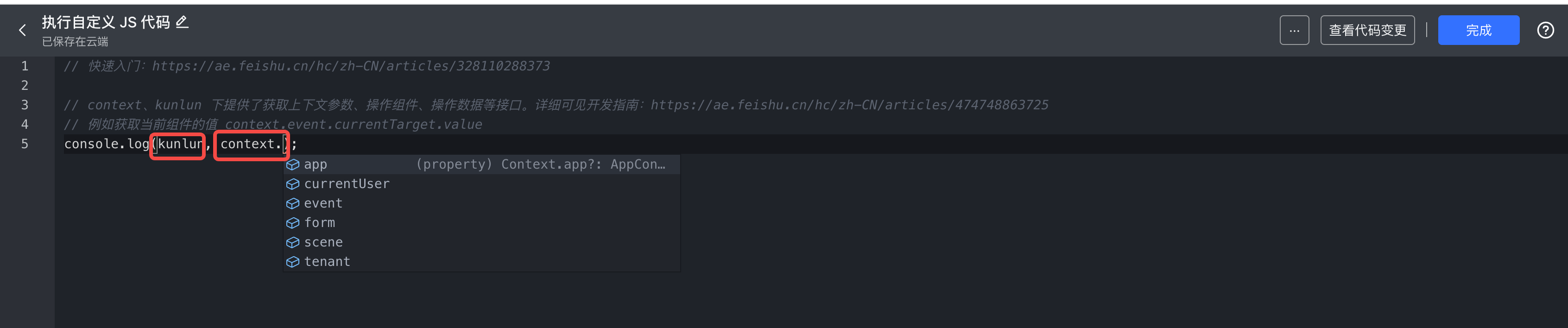
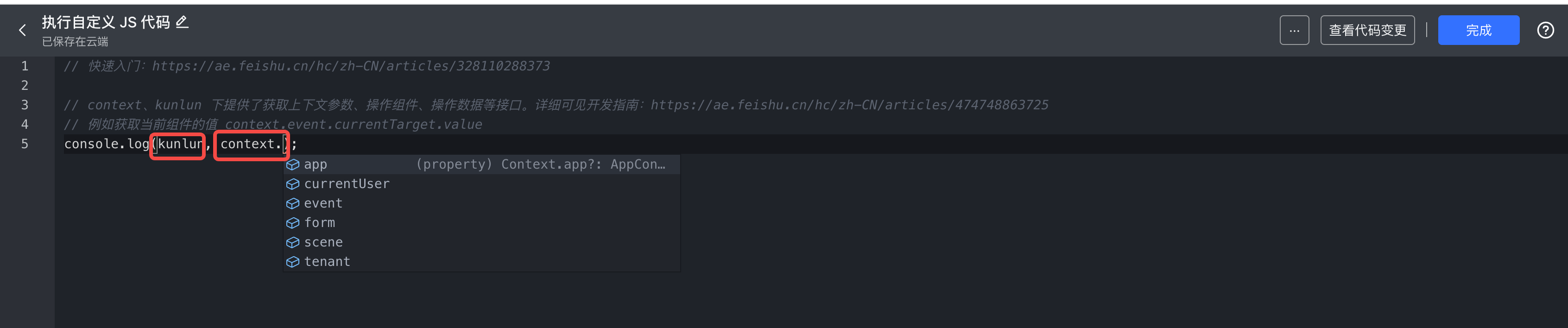
在自定义表单事件和自定义页面事件中,提供了两个全局工具对象模块:kunlun 、context
kunlun: 可通过此对象模块实现数据请求,获取全局变量等。
context: 上下文对象,可通过此对象获取上下文相关变量的信息。

250px|700px|reset

全局工具对象 API 详细说明
context.tenant
获取当前租户的基本信息
返回示例:
{
"id": 123,
"name": "hotpot",
"type": 1, //1-PROD,3-DEVORG,4-SANDBOX
"createdAt": 166012345678
}
context.currentUser
获取当前用户的基本信息
返回示例:
{
"_id": 1661915892174855,
"_name": {
"zh_CN": "张三",
"en_US": "Zhang San"
}
}
context.app
获取运行时应用的基本信息
- 返回示例:
{
"namespace": "event__c",
"label": {
"zh_CN": "自定义事件测试-Web",
"en_US": "Test For Event"
},
"createdAt": 1619594598302,
"createdBy": {
"id": 1698264932790343,
"name": "张三"
},
"updatedAt": 1619767318591,
"updatedBy": {
"id": 1698266222693390,
"name": "张三"
}
}
context.event
获取当前事件的信息
返回示例
- 获取触发当前事件的组件信息context.event.currentTarget
- 明细组件的事件中
- 单元格获得焦点、单元格失去焦点、单元格值改变 的.currentTarget是 Cell 的实例
- 添加行 和 删除行的事件 .currentTarget 是 Row 的实例
context.event.payload
事件触发时携带的数据
kunlun.getVar
获取应用中的全局变量的值:可以在代码中使用 kunlun.getVar("key") 获取
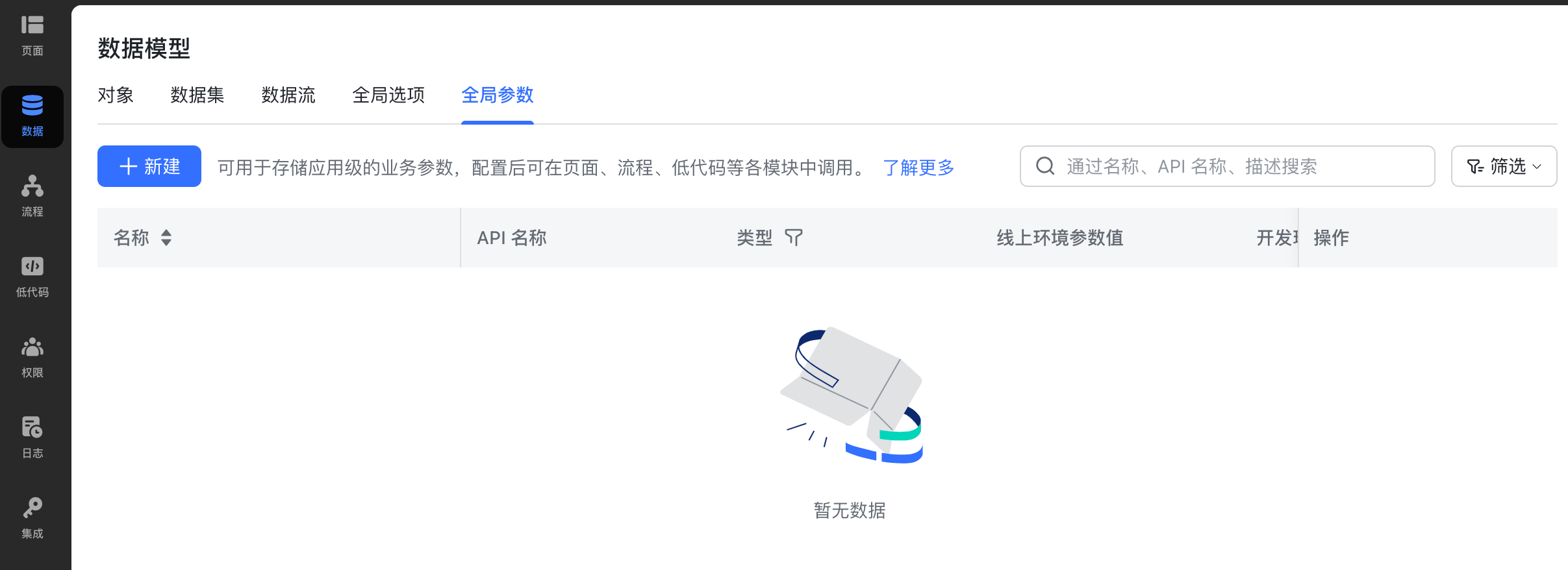
- 获取全局变量
const _var = await kunlun.getVar("key")
- 创建、修改、删除全局变量

250px|700px|reset
kunlun.dataService
context.form
注意:此属性是表单事件特有的
获取当前表单信息
- 返回示例:
{
"title": {
"zh_CN": "添加成员",
"en_US": "Add member"
},
"components": [
{
"id": "name_input_component", //组件的 ID
"alias": {
"zh_CN": "姓名",
"en_US": "Name"
},
"placeholder": {
"zh_CN": "请输入姓名",
"en_US": "Please enter name"
},
"tooltip": {
"zh_CN": "请输入姓名",
"en_US": "Please enter name"
},
"hidden": false,
"readonly": false,
"required": true,
"type": "text",
"value": "一段文本"
},
{
"id": "gender_option_component",
"alias": {
"zh_CN": "性别",
"en_US": "Gender"
},
"placeholder": {
"zh_CN": "请输入性别",
"en_US": "Please enter gender"
},
"tooltip": null,
"hidden": false,
"readonly": false,
"required": true,
"type": "option",
"optionList": [ //下拉选项列表,仅选项类型组件有
{
"apiName": "option1",
"label": {
"zh_CN": "选项1",
"en_US": "Option1"
}
},
{
"apiName": "option2",
"label": {
"zh_CN": "选项2",
"en_US": "Option2"
}
},
{
"apiName": "option3",
"label": {
"zh_CN": "选项3",
"en_US": "Option3"
}
}
],
"value": [
"option_1"
]
},
{···},
{···},
{···}
]
}
context.form.getComponentById
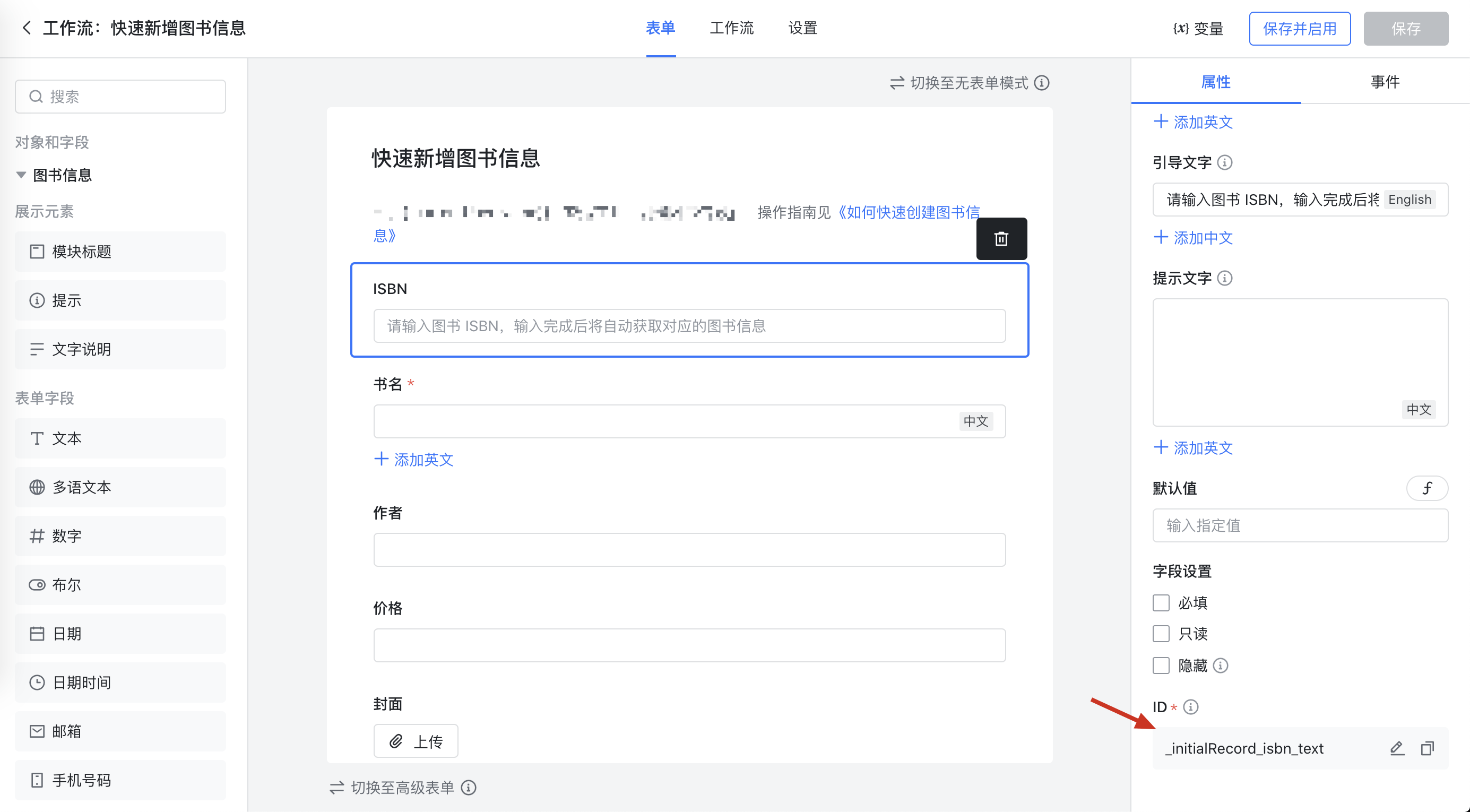
- 获取当前表单中指定 id 的字段组件的实例 _componentRef
const _componentRef = context.form.getComponentById("name_input")
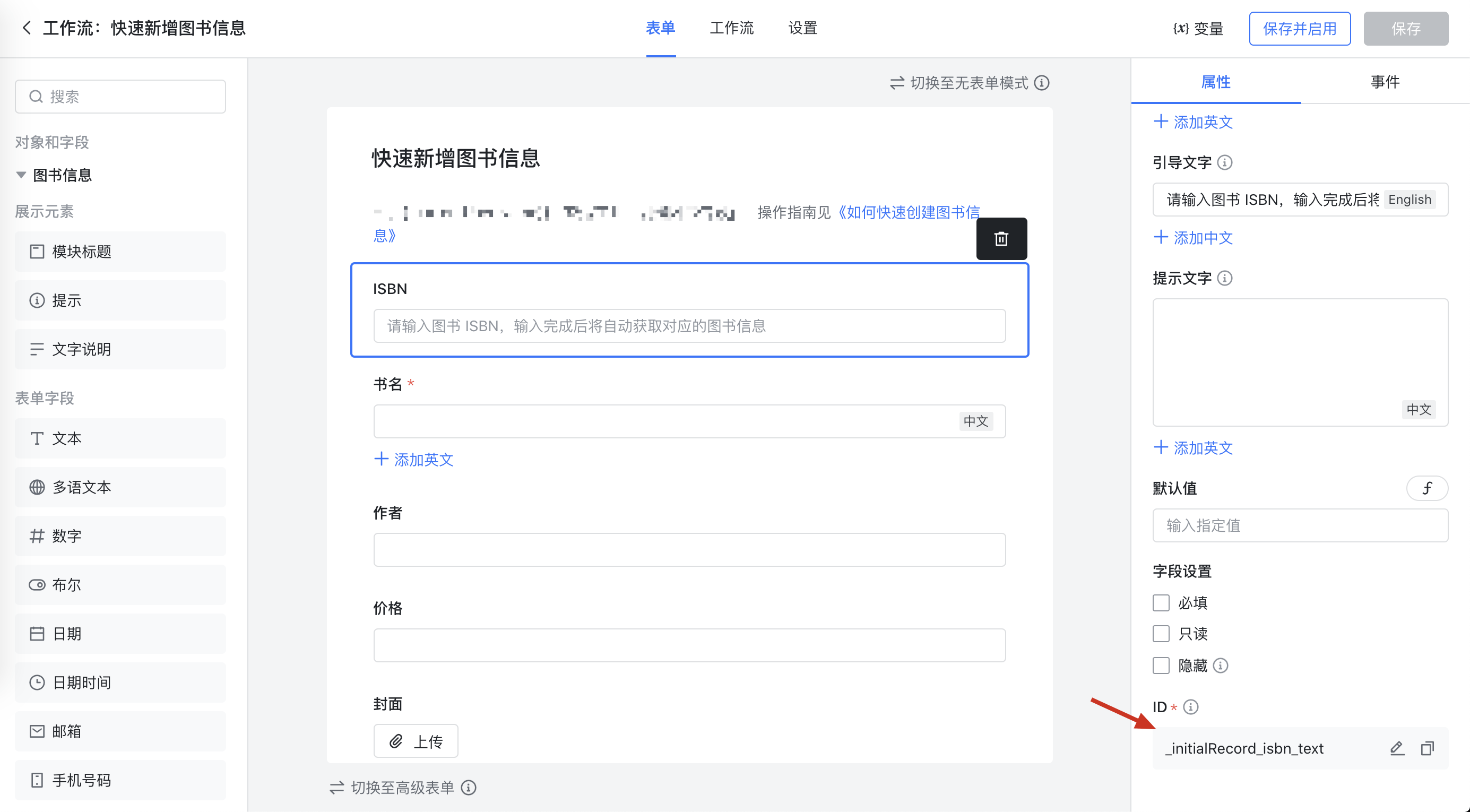
- 组件 ID 在组件的属性面板中可看到 ⬇️

250px|700px|reset

普通字段组件
- 返回:
{
"id": "name_input",
"alias": {
"zh_CN": "姓名",
"en_US": "Name"
},
"placeholder": {
"zh_CN": "请输入姓名",
"en_US": "Please enter name"
},
"tooltip": {
"zh_CN": "这是一段 Tooltip",
"en_US": "This "
},
"hidden": false,
"readonly": false,
"required": true,
"type": "text",
"value": "一段文本"
}
明细组件
明细组件与普通的字段组件不同,除了组件的基本信息,还会返回组件中的 rows 和 columns
- 返回:
_componentRef.setValue()
修改组件中的值
- 不传任何参数或传空值时,将把组件中的值清空
- 只读的字段,setValue 不会生效
语法示例 | 效果 |
const _componentRef = context.event.currentComponent; _componentRef.setValue({ "zh_CN": "这里是修改后的值", "en_US": "english" }) | 250px|700px|reset |
字段组件
明细组件
- 可更新组件、行、列、单元格的值
- 明细组件中不同字段的值类型,与表单中的字段组件值类型相同
- 只读的字段,setValue 不会生效
_componentRef.setProps
修改组件的属性, 支持传入不同的参数修改组件的不同属性,如 alias、hidden 等
支持的参数有:
_componentRef.setError() / _componentRef.clearError()
设置 / 清除表单项的报错信息
TIP: 当表单中有任何报错时,不会触发表单的 onSubmit 事件。对组件使用.setError()如果没有使用.clearError(),该组件将一直报错(表单将一直无法提交)
字段组件
明细组件
明细组件报错分为:组件报错、列报错、单元格报错
_componentRef.addRow()
明细组件特有,在明细组件上添加行
- 包含了:添加行 & 给该行赋值的动作
- 添加行后,会触发明细组件的「添加行」事件
- 入参:由 map 组成的数组
- 如果不传参数,则只增加一个空行
- 出参:添加了该行后的整个组件实例
- 可继续链式调用
const rowValue = {
"_name": "李四",
"type": "option_345663",
"lookupUser": 1700648125712345
}
const _newCopmpnent = _componentRef.addRow(rowValue)
//链式调用举例
_newCopmpnent.getCell("type",2).setError(errorMsg) //给第 3 行 type 字段设置报错
_componentRef.delete()
明细组件特有,删除明细组件中的指定行
- 无需入参
_componentRef.rows[2].delete()
- 删除行后,会触发明细组件的「删除行」事件
context.form.disableSubmit() / context.form.enableSubmit()
阻止 / 允许表单提交
TIP: 使用「context.form.disableSubmit()」后,如果没有使用「context.form.enableSubmit()」,表单将一直无法提交
- 示例
context.form.disableSubmit(); //校验开始前先阻止提交,防止校验未完成时表单提交
var _componentRef = context.event.currentComponent;
if(false){
_componentRef.setError("校验出错");
}else{
_componentRef.clearError();
context.form.enableSubmit(); //校验通过时,允许提交
}
context.page
注意:此属性是页面事件特有的
获取当前页面信息
- 返回示例:
{
"label": {
"zh_CN": "测试页面",
"en_US": "Test Page"
},
"apiName": "testPage",
"type": "recordPage", // 页面类型,为 "standard"|"recordPage"
"objectApiName": "testObj", // 页面关联的对象,当 type 为 "standard" 时为空
"subPages": [ // 布局为「单页」的页面,该属性值为空
{
label:
children:
[{label:}]
}
{
"zh_CN": "子页面 1",
"en_US": "Subpage 1"
},...
],
"currentSubPage": { // 布局为「单页」的页面,该属性值为空
"zh_CN": "子页面 1",
"en_US": "Subpage 1"
},
"pageVars": {
"var1": {...}, // 记录类型的页面变量
"var2": "sample", // 文本类型的页面变量
"var3": 123123123, // 数字类型的页面变量
...
},
"components": [ // 具有层级结构
{
"id": "table_abcsl2d",
"type": "table",
"hidden": false,
"isEditing": false,
"editingPosition": {},
"textForSearch": "",
"filter": [],
"sort": [],
"children": {...} // 组件层级结构下的子组件
}, ...
],
...
}
context.page.setPageVar
设置页面变量
- 语法:
await context.page.setPageVar(varApiName, value)
- 示例:
await context.page.setPageVar("pageVar1", "待更新值");
- 不同类型页面变量的数据结构
变量类型 | 数据结构 |
单值记录 | 1712204686210110 |
多值记录 | [1713041695850535, 1713041659138109] |
文本 | "text" |
多语文本 | {zh_CN: "文本", en_US: "text"} |
单值选项 | "optionApiName" |
多值选项 | ["optionApiName1", "optionApiName2"] |
数字 | 123123 |
布尔 | true |
日期 | "2021-10-08" |
日期时间 | 1633622407000 |
邮箱 | |
手机号 | {key: "+86(CN)", number: "15361000000"} |
Web 端调试
在浏览器 Sources 面板中为代码设置断点











