实现功能
页面加载时,系统可以根据当前用户的「用户 ID」,灵活调整特定组件的显隐,达到动态交互的效果。
适用场景
有个性化显隐需求的业务场景,例如:
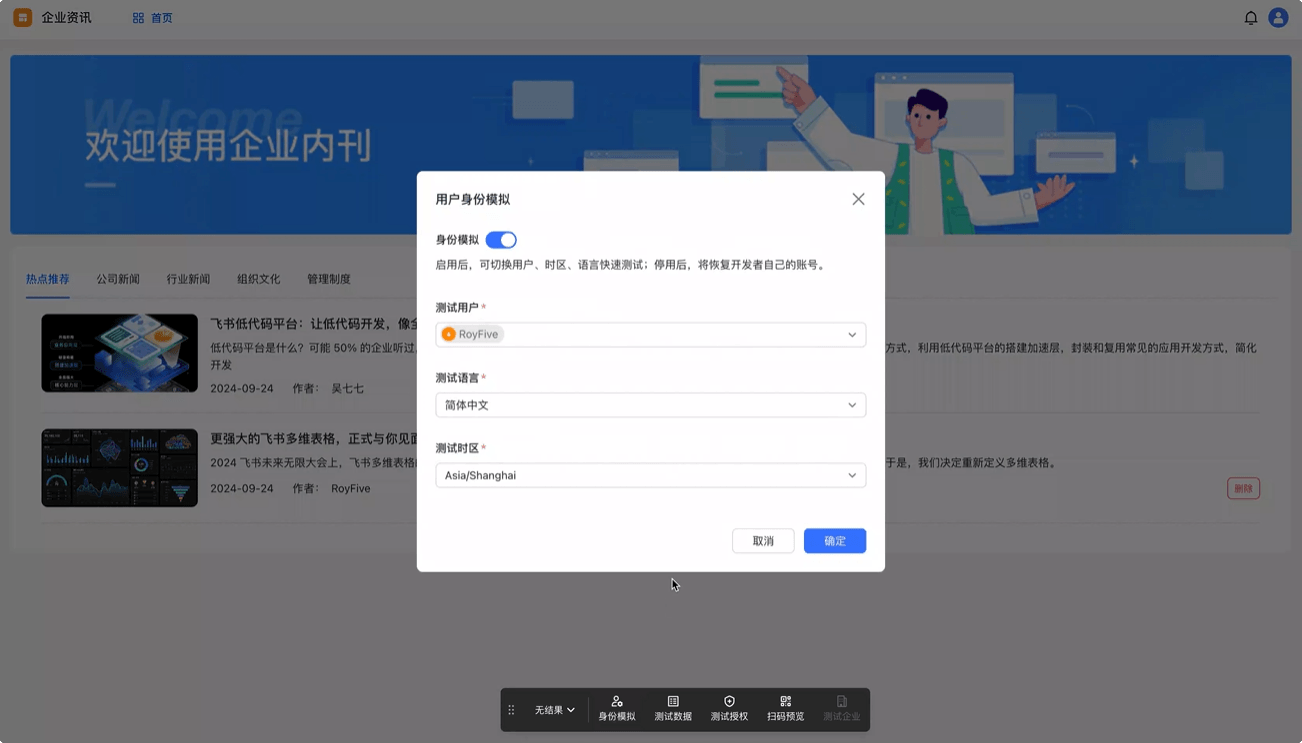
- 企业内刊场景中,每条资讯的删除按钮仅对「创建人」显示
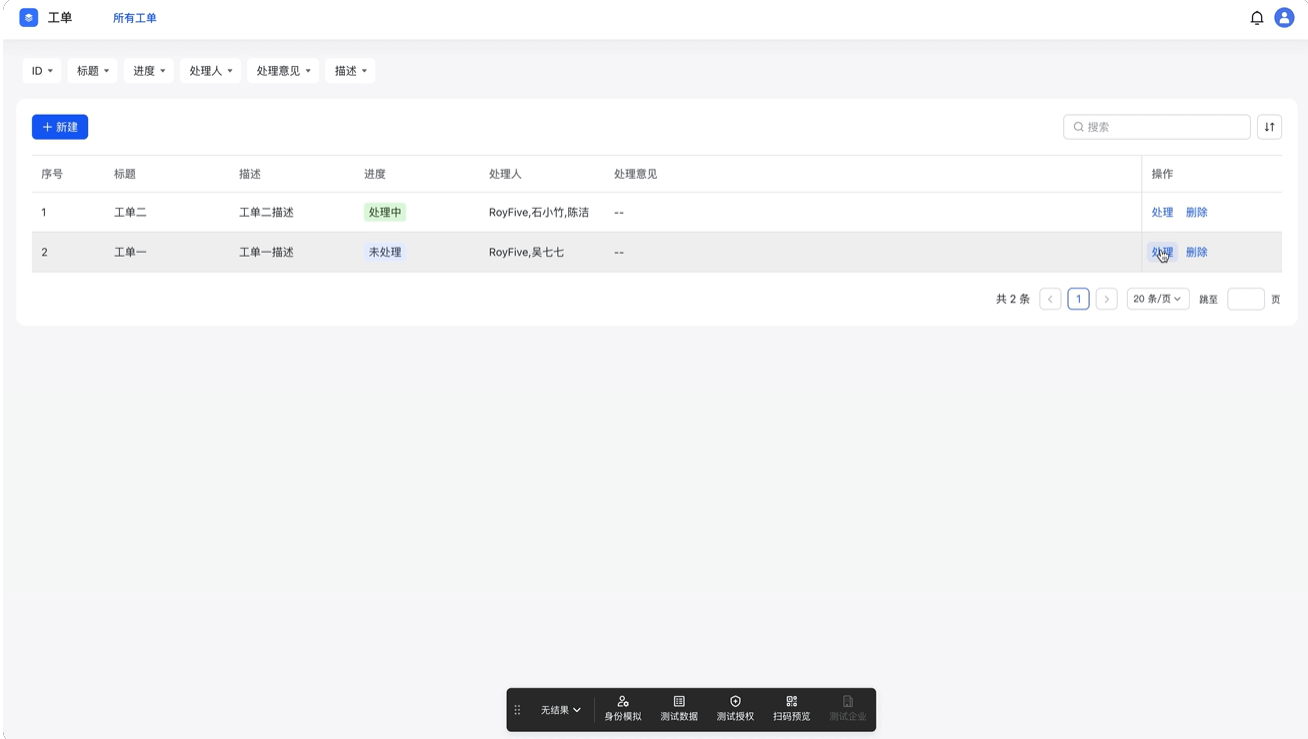
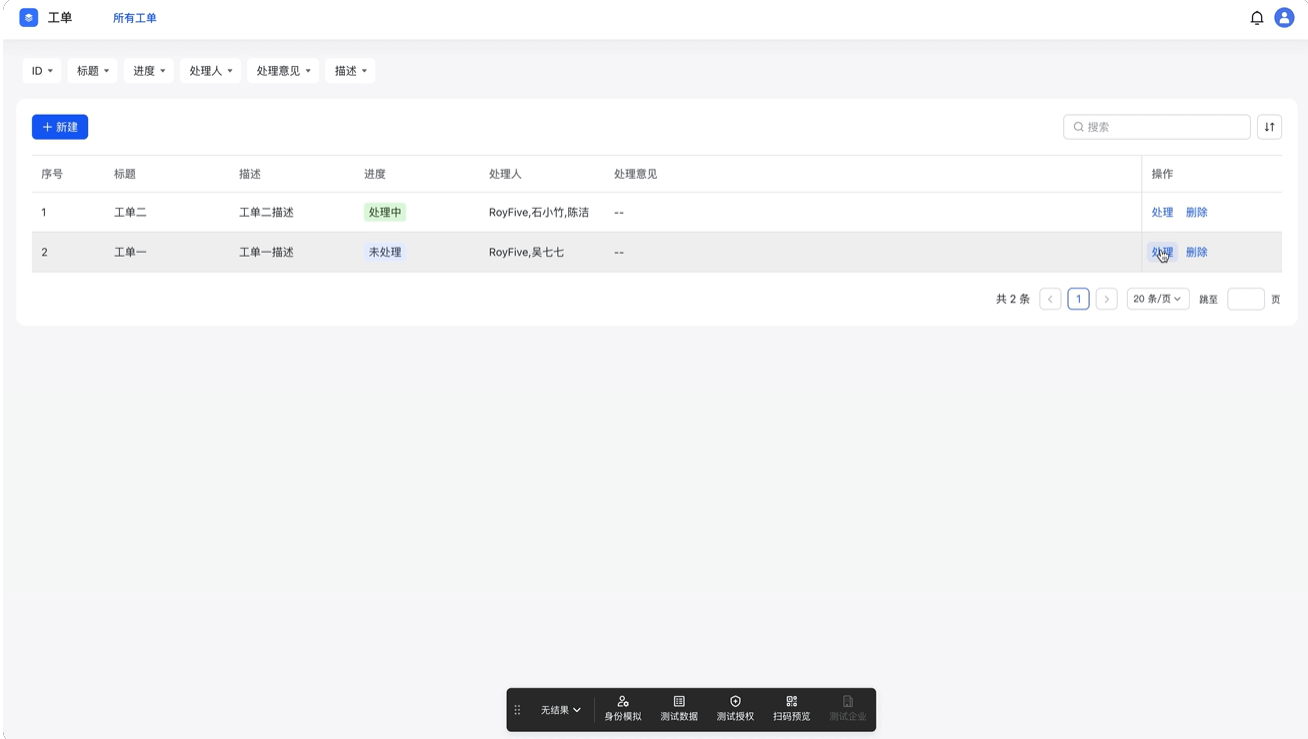
- 工单场景中,仅对「处理人」显示处理按钮
搭建步骤
可分为以下几种场景:
场景一:判断两个数据是否相等(notEquals)
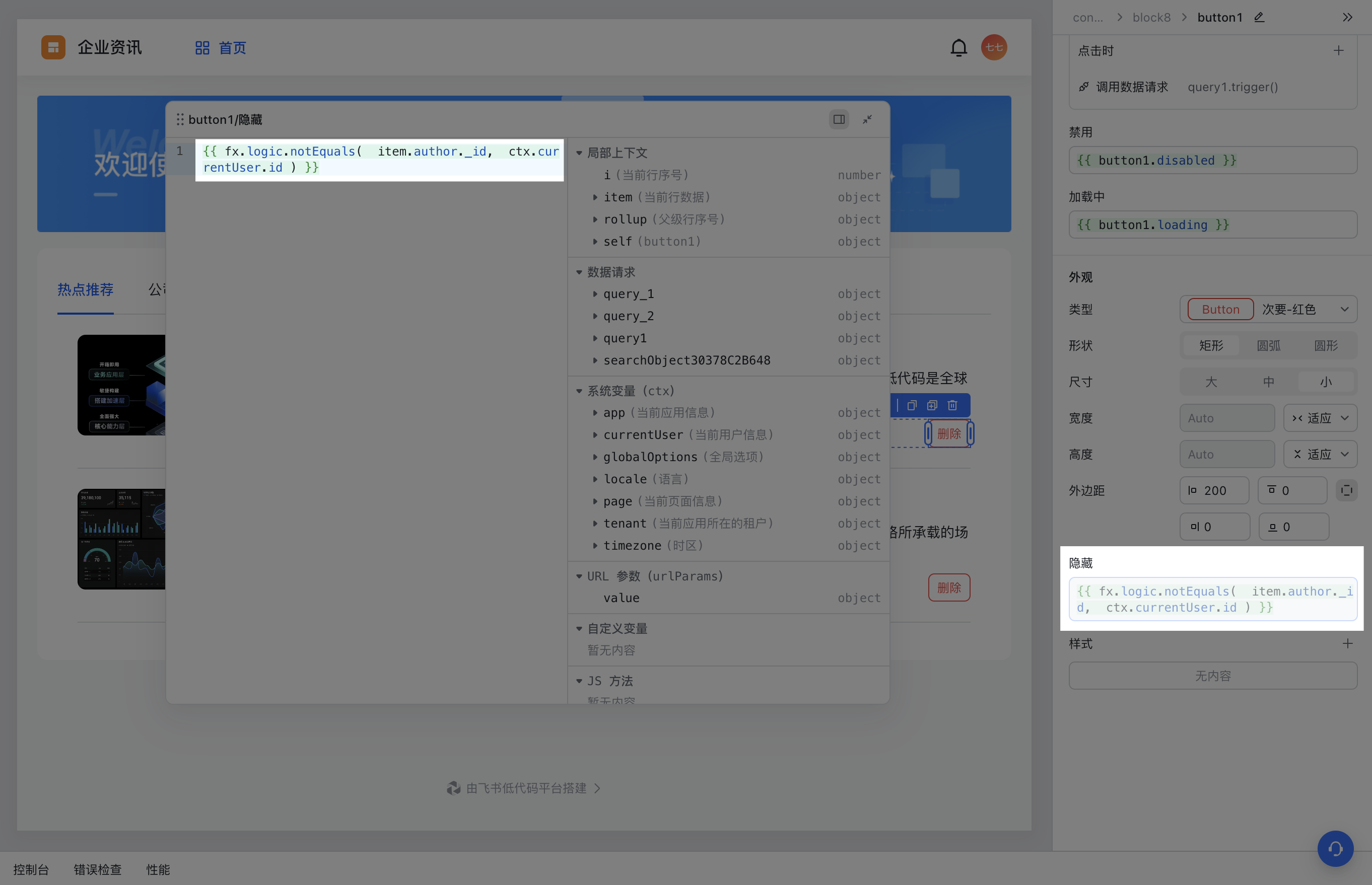
如企业内刊中,当前用户为「作者」时才显示资讯的「删除」按钮
在组件显隐条件中应用 notEquals 函数,判断当前用户 ID 是否等于设定的用户 ID ,即 { { fx.logic.notEquals( 符合显示要求的用户 ID, 当前用户 ID ) } }。

250px|700px|reset
场景二:判断列表中是否包含目标对象(isAnyOf、if)
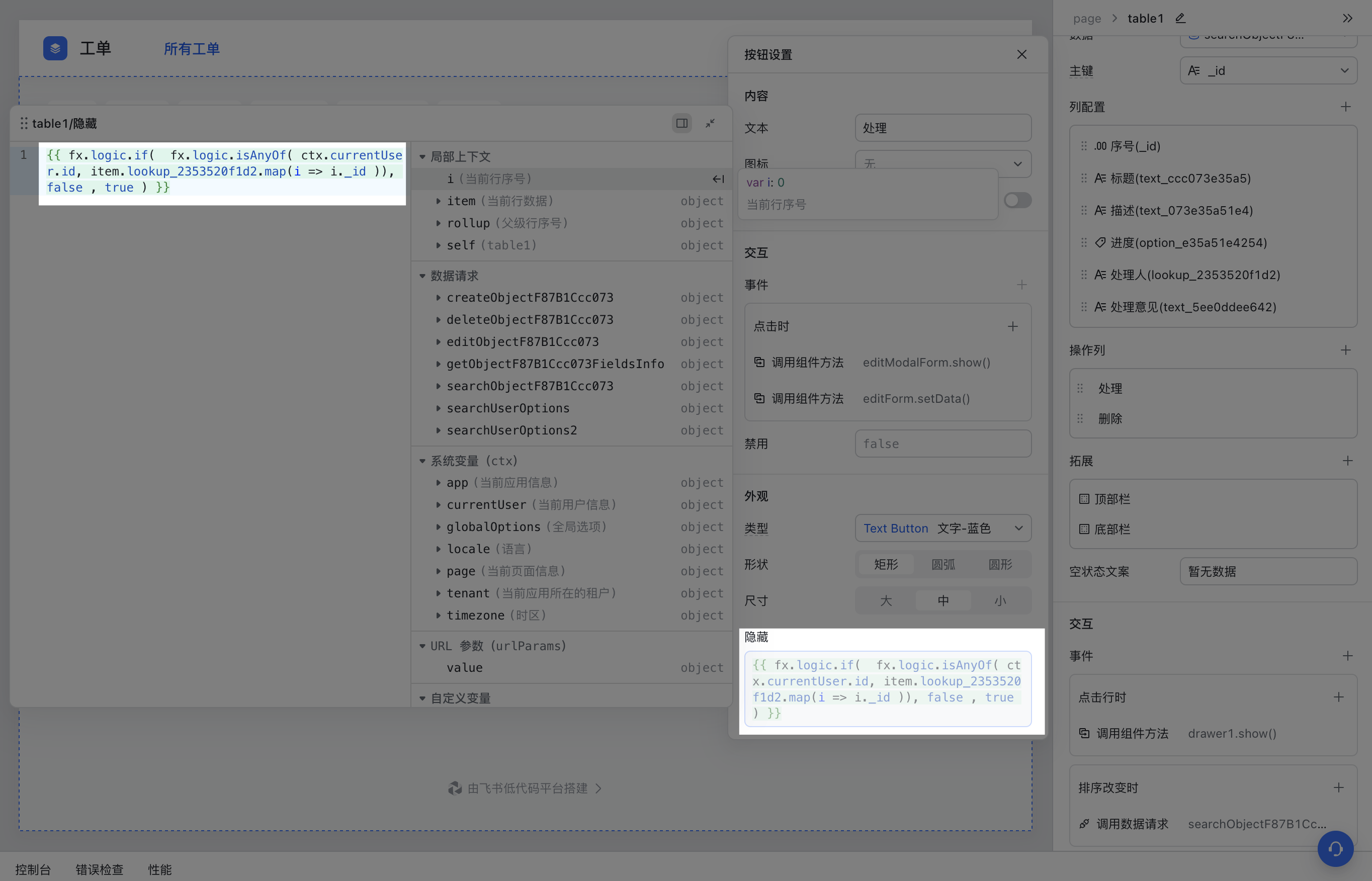
如工单场景中,当前用户属于多个「处理人」中的一个,才显示「处理」按钮
在组件显隐条件中应用 isAnyOf 和 if 函数,判断用户 ID 列表中是否包含当前用户 ID,即 { { fx.logic.if( fx.logic.isAnyOf( 当前用户 ID, 用户 ID 列表), false , true ) } }

250px|700px|reset
效果演示
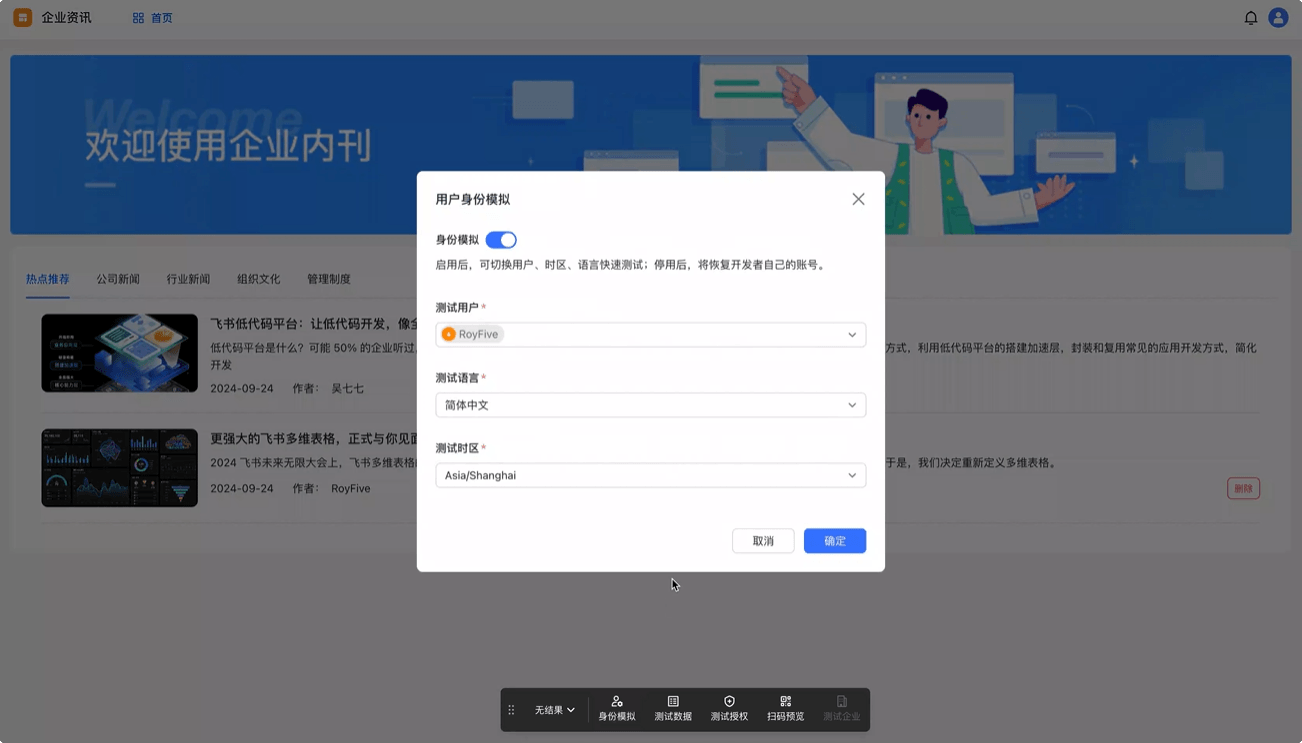
- 场景一

250px|700px|reset

- 场景二

250px|700px|reset