实现功能
- 通过自定义结构入参,实现将页面中新增的「多语文本」类型数据存入数据对象中。
- 页面组件语句当前语言环境,展示对应语言文本
效果演示

250px|700px|reset

搭建步骤
- 提交
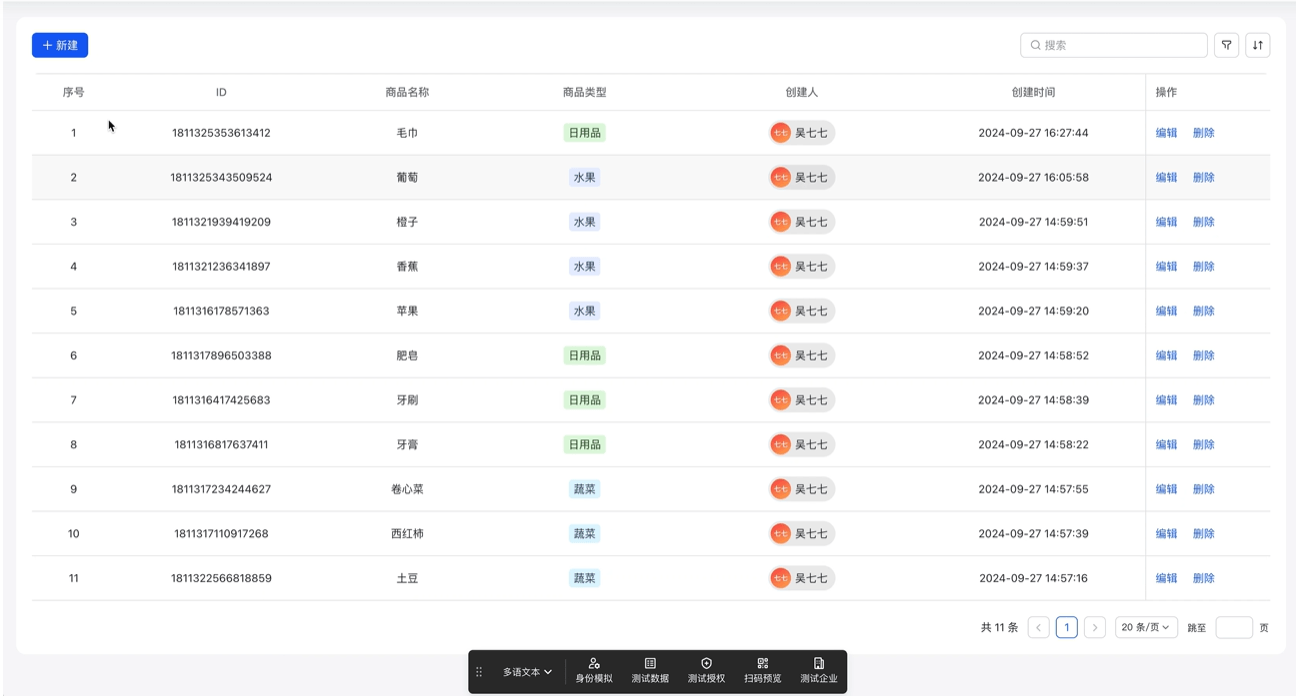
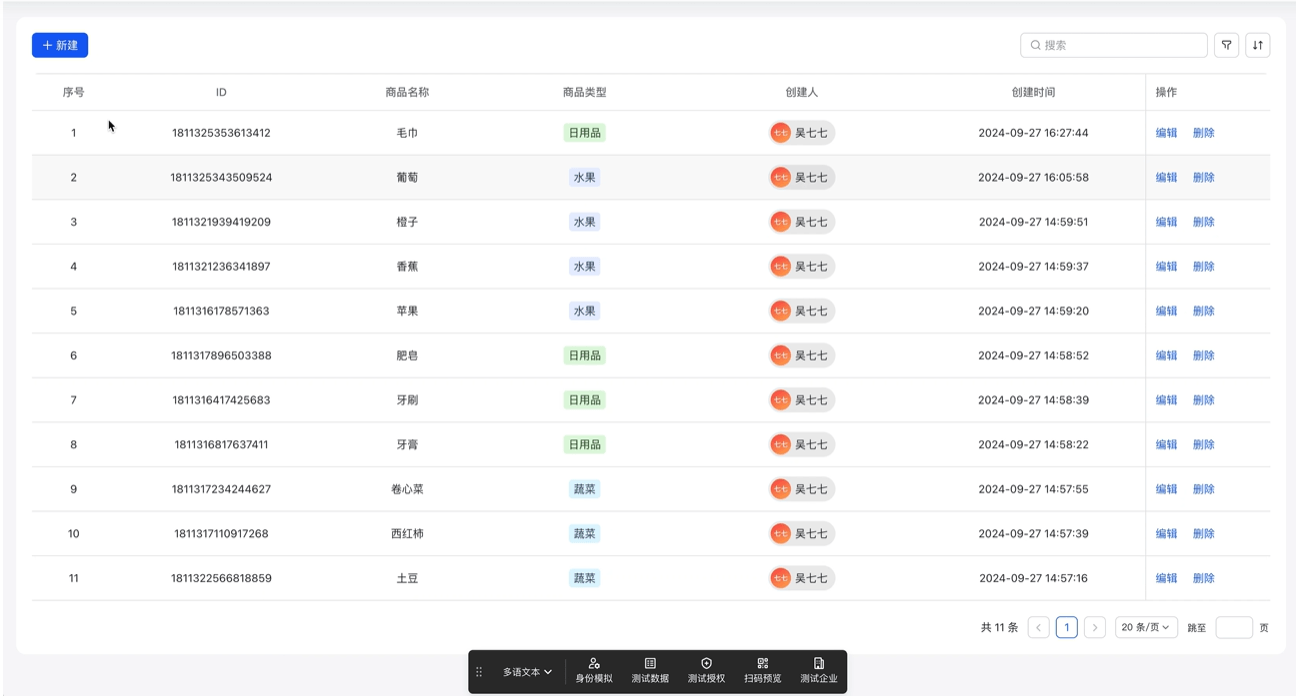
- 在页面中加入一个表格组件,用表格生成器导入对象数据
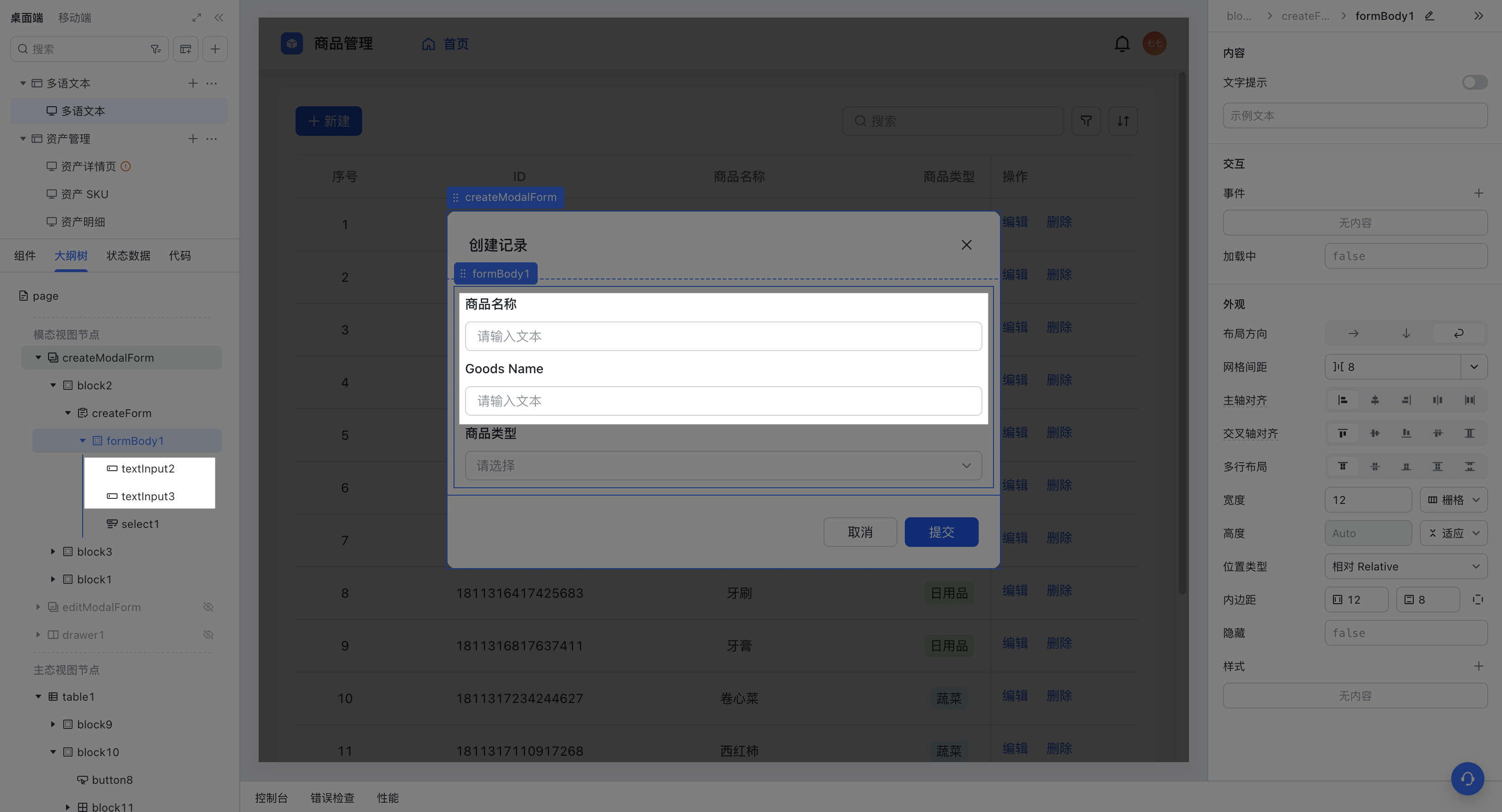
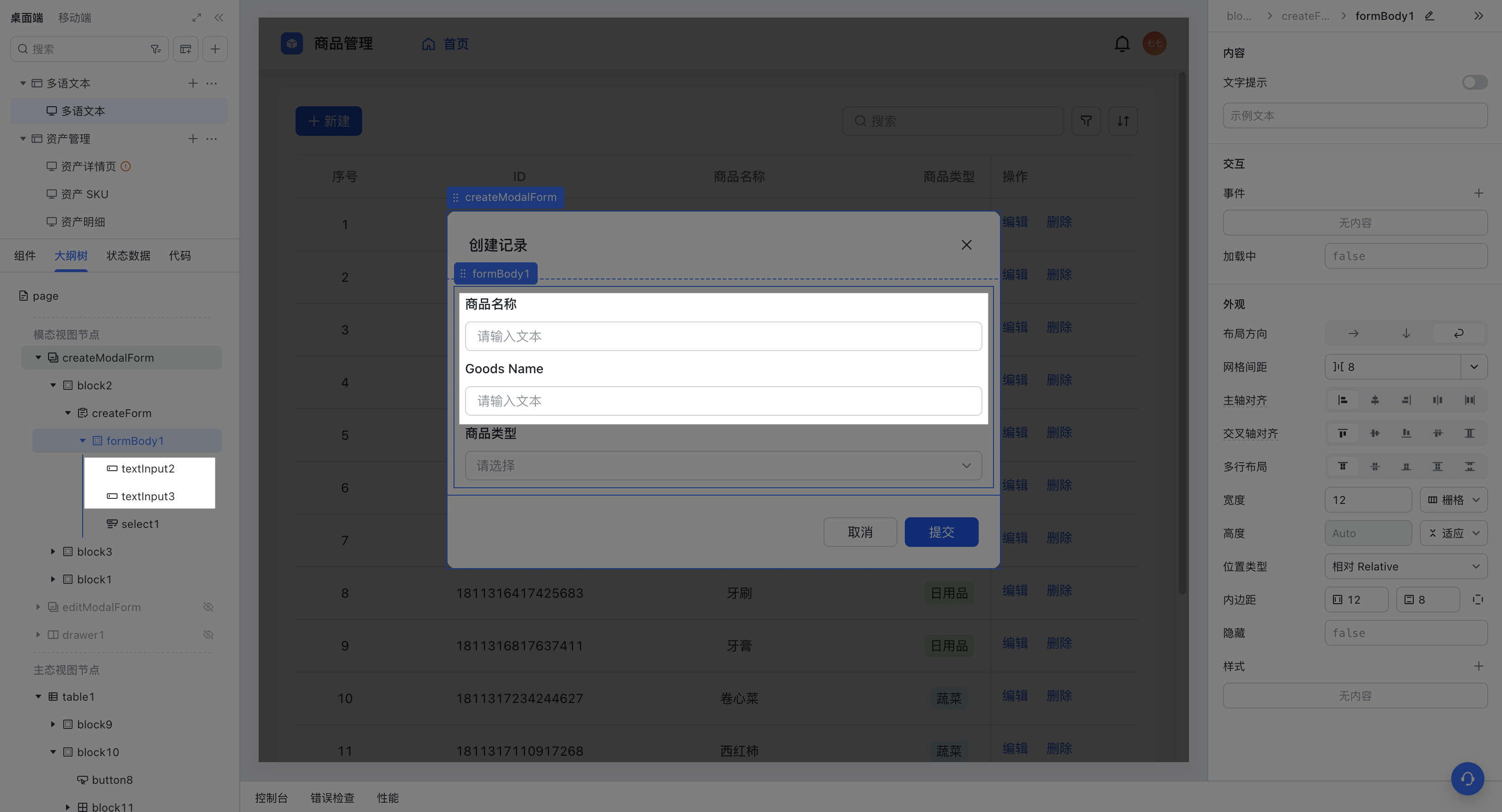
- 打开新建数据的表单,添加两个文本输入组件,分别用于输入「多语文本」字段的中英文数据
表格生成器会根据数据对象自动生成表单,但表单中会缺失「多语文本」字段的数据输入组件,所以需要手动创建

250px|700px|reset

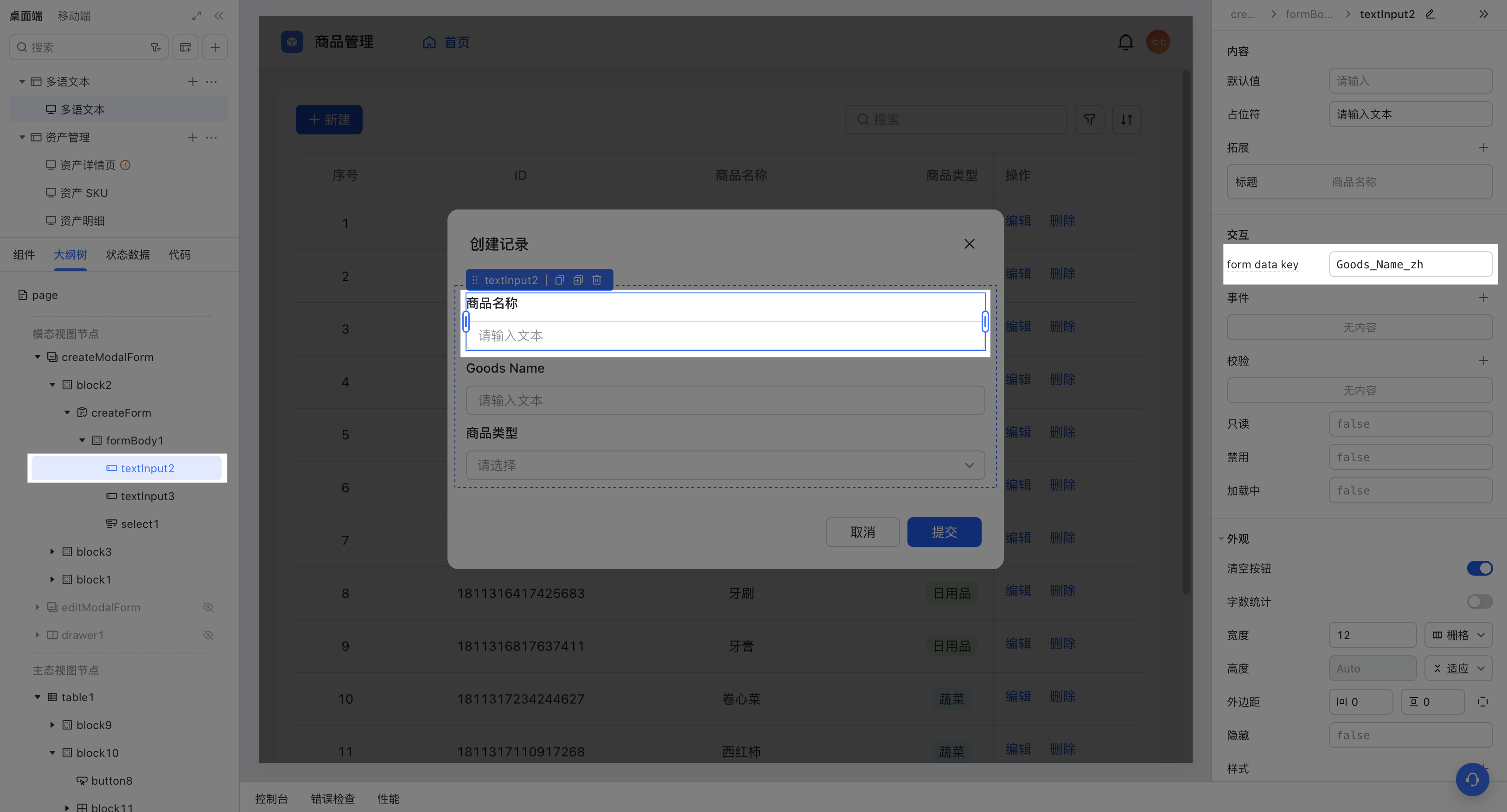
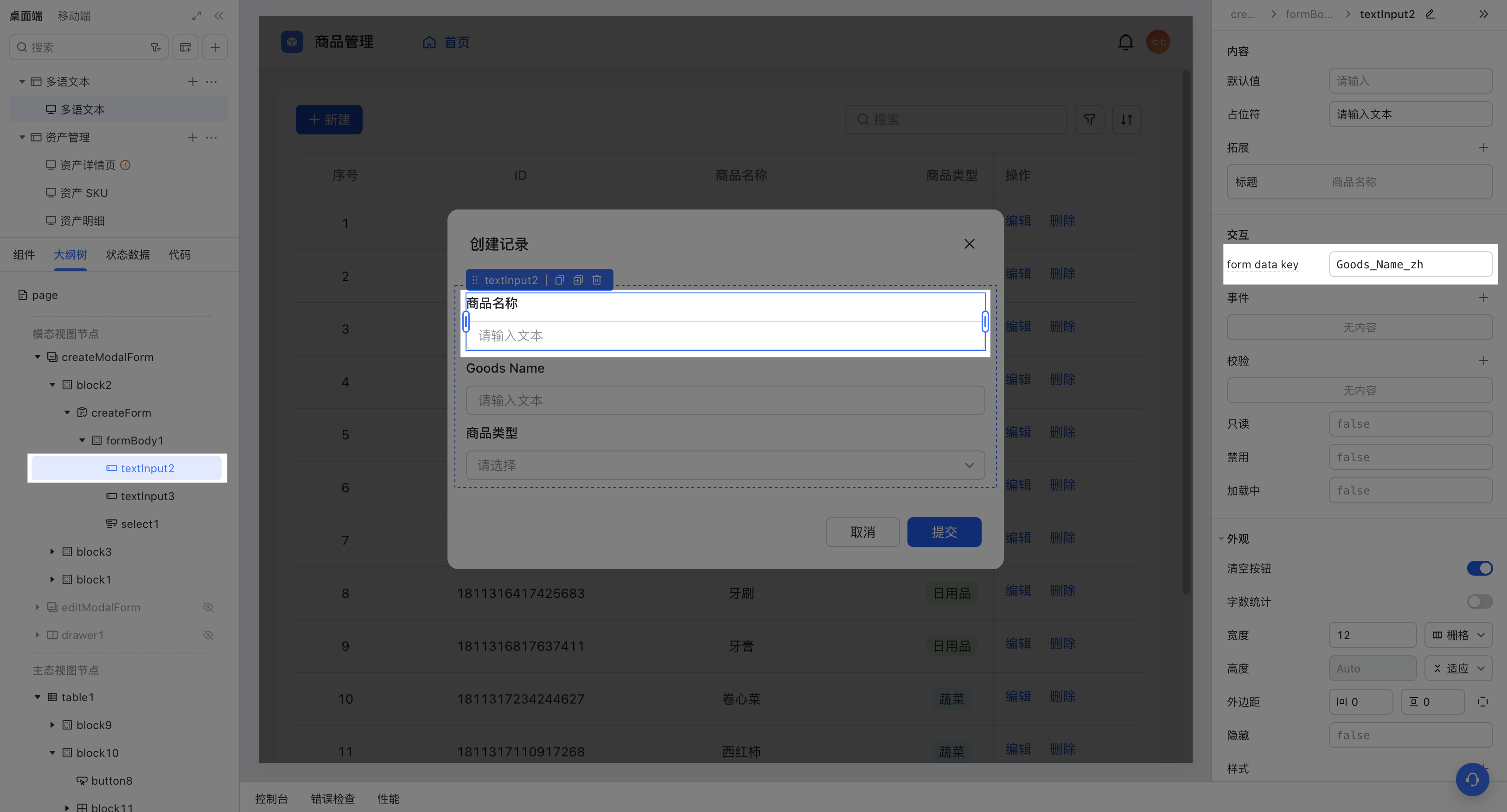
- 修改这两个组件的 form.data.key ,方便消费时辨别

250px|700px|reset

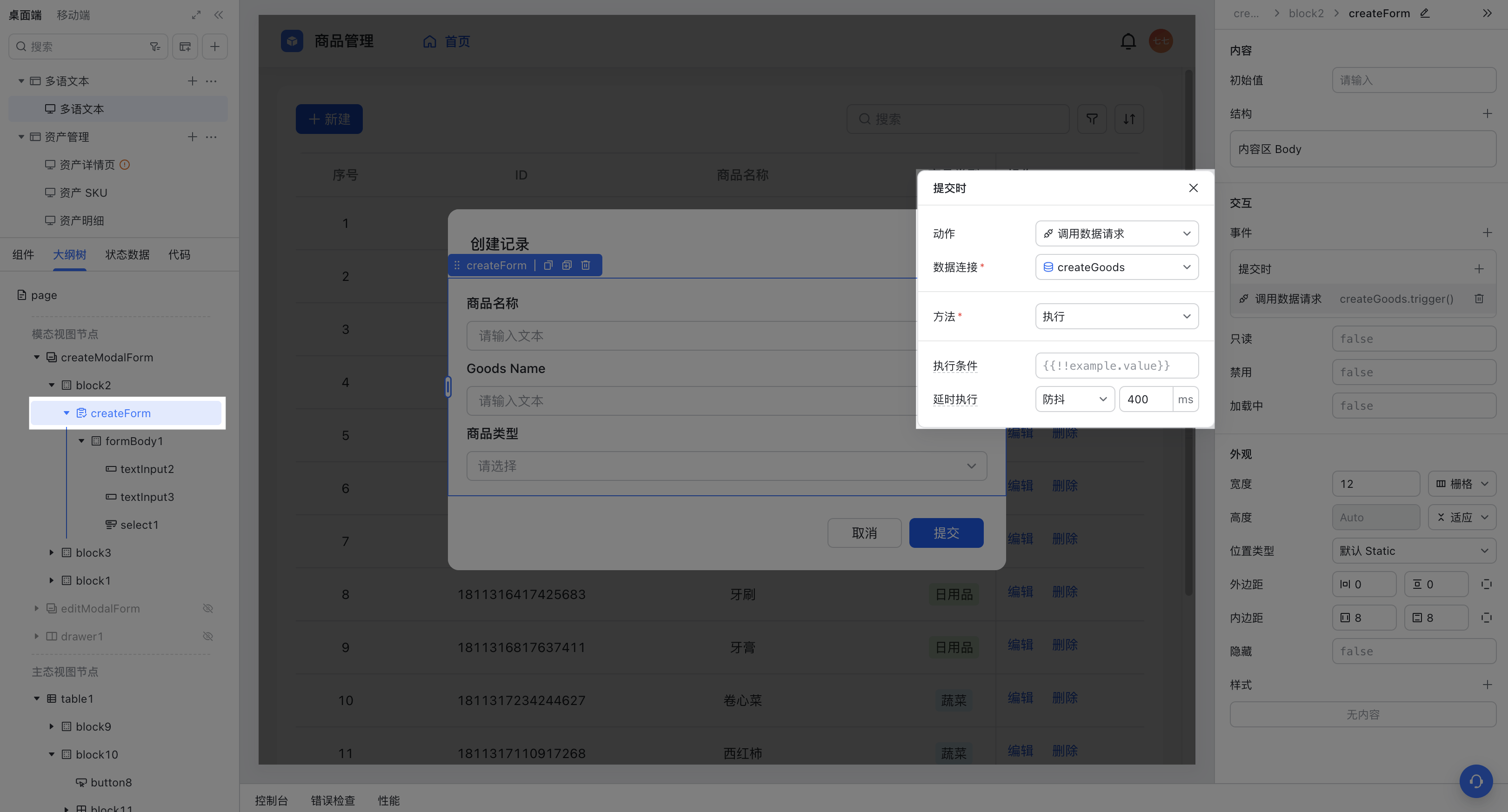
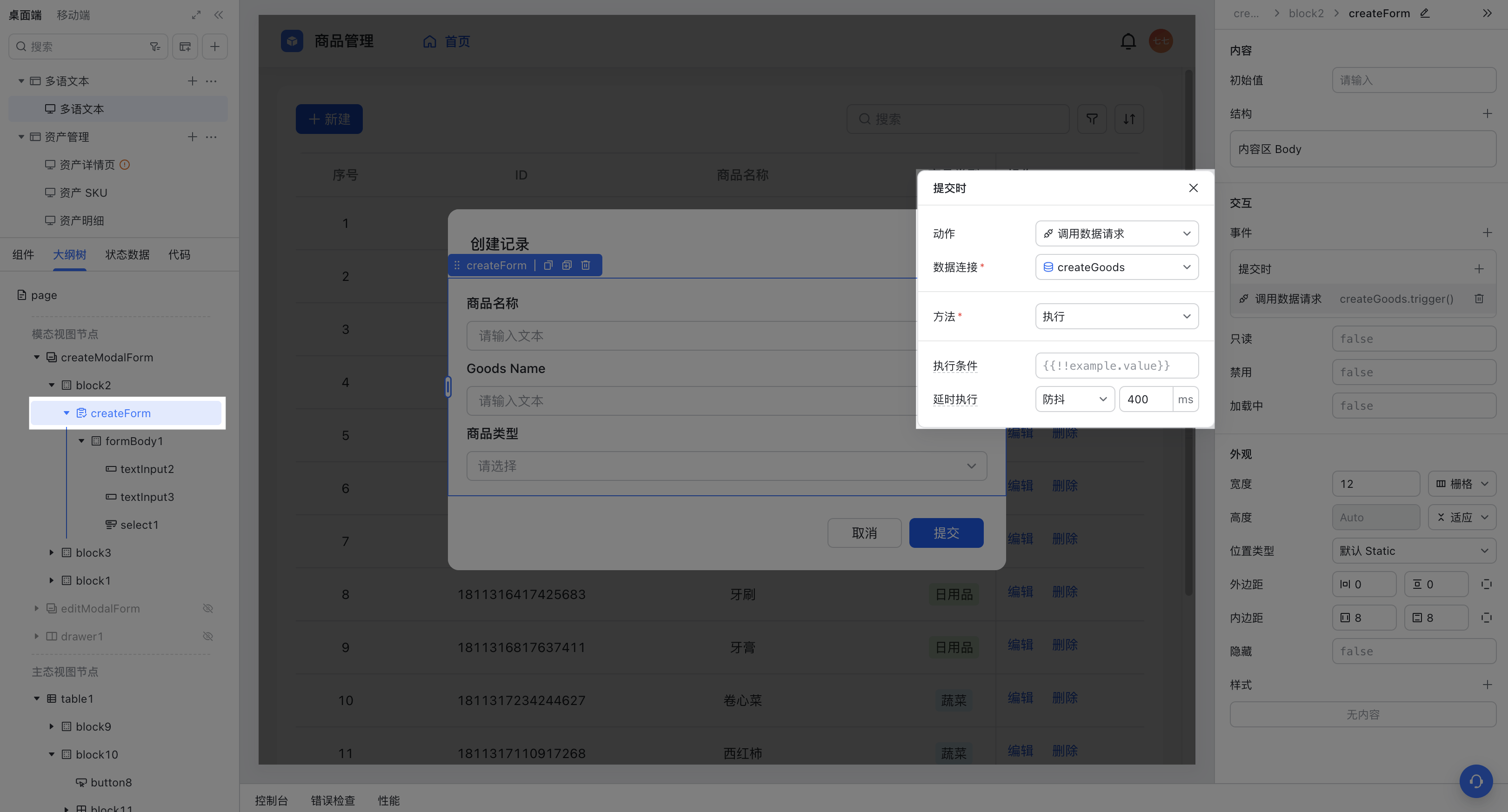
- 找到表单绑定的「数据请求」

250px|700px|reset

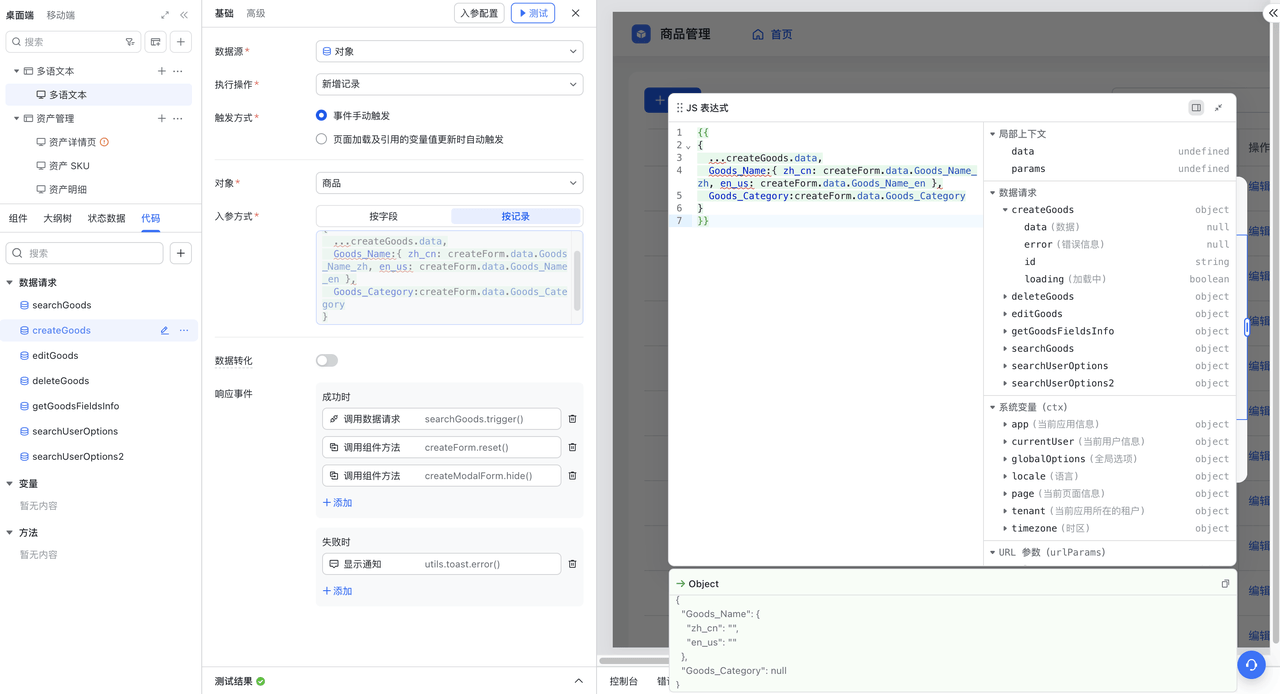
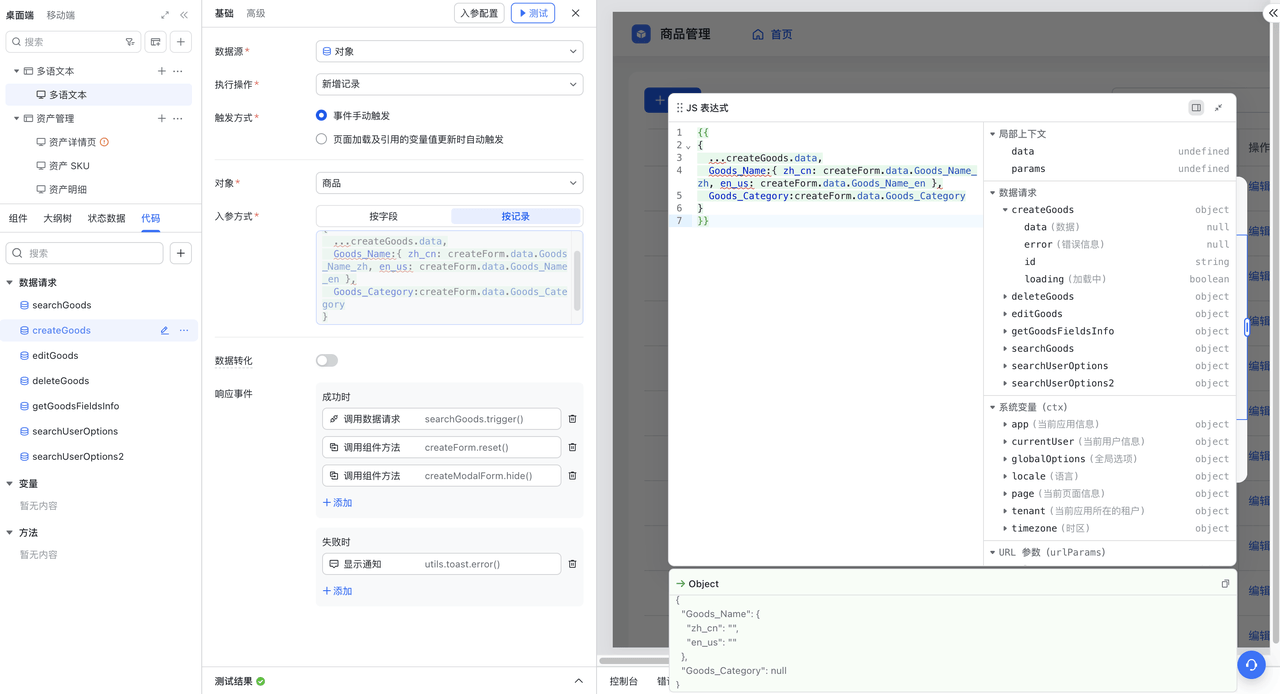
- 修改「数据请求」默认生成的入参方式,自定义入参结构
/*{ { {...表单组件.data, 数据对象中多语文本字段的 API 名称:{ zh_cn:表单组件.data.组件key,en_us:表单组件.data.组件key }, 数据对象中其他字段的 API 名称:表单组件.data.组件key}}}*/{ {{ ...createGoods.data, Goods_Name:{ zh_cn: createForm.data.Goods_Name_zh, en_us: createForm.data.Goods_Name_en }, Goods_Category:createForm.data.Goods_Category}}}}

250px|700px|reset

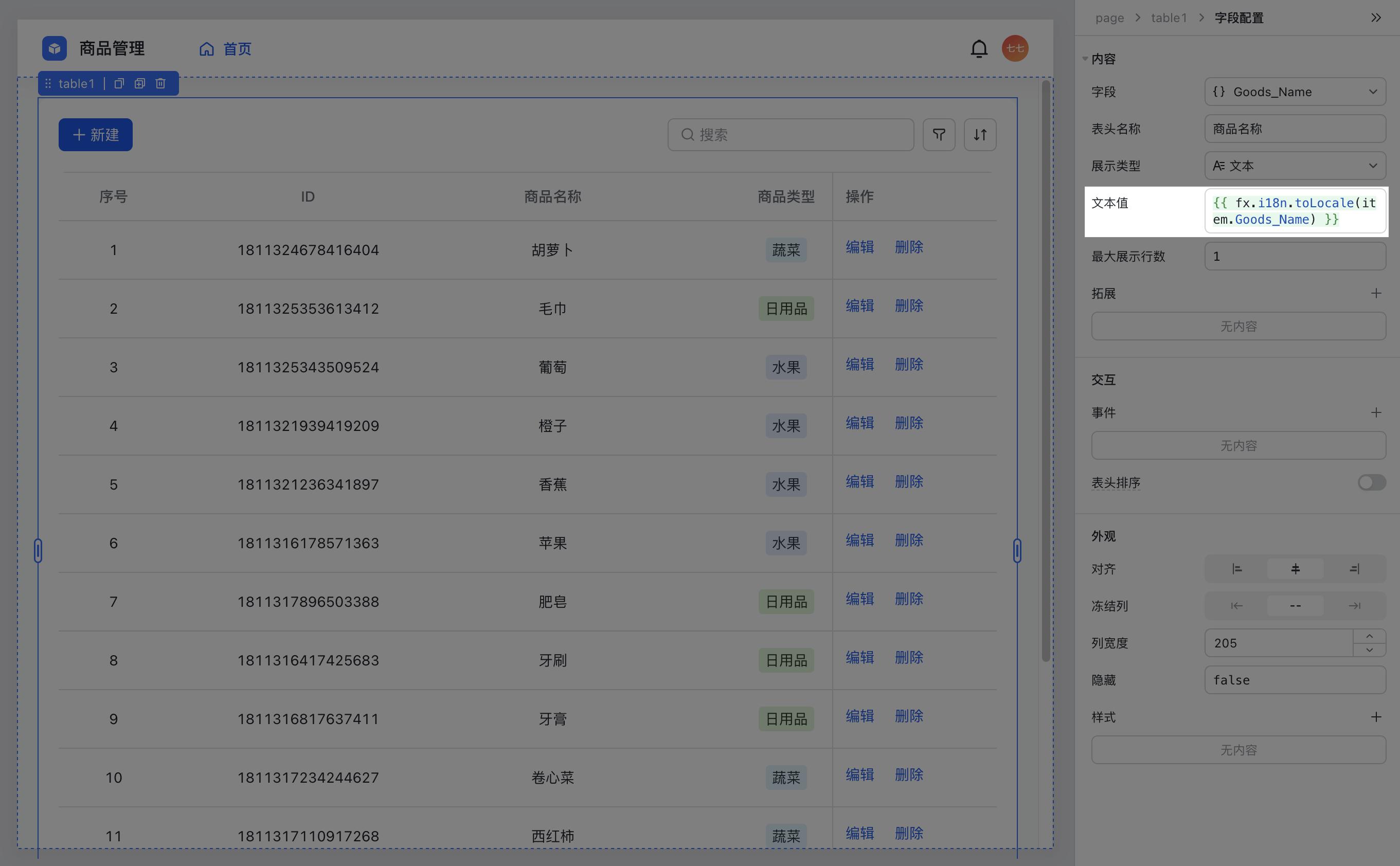
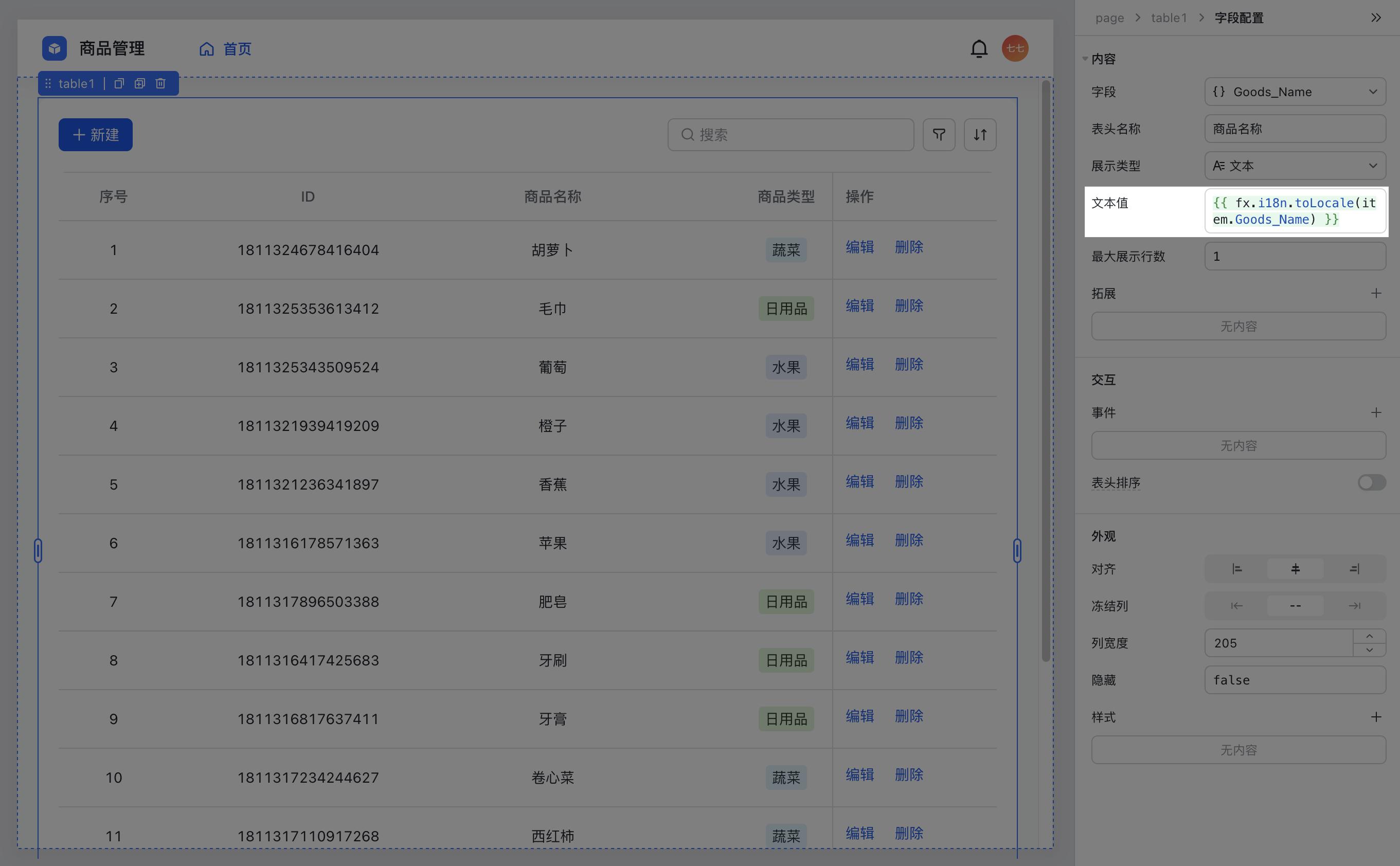
- 展示
「多语文本」字段的文本值使用 { { fx.i18n.toLocale(item.字段名) }} 方法,即可根据当前语言环境展示不同语言文本

250px|700px|reset