功能描述
在数据提交场景中,选择不同的下拉选项,可以显示不同的数据输入项。
典型场景:调查问卷的智能联想功能,根据选项值,显示不同的调研问题。
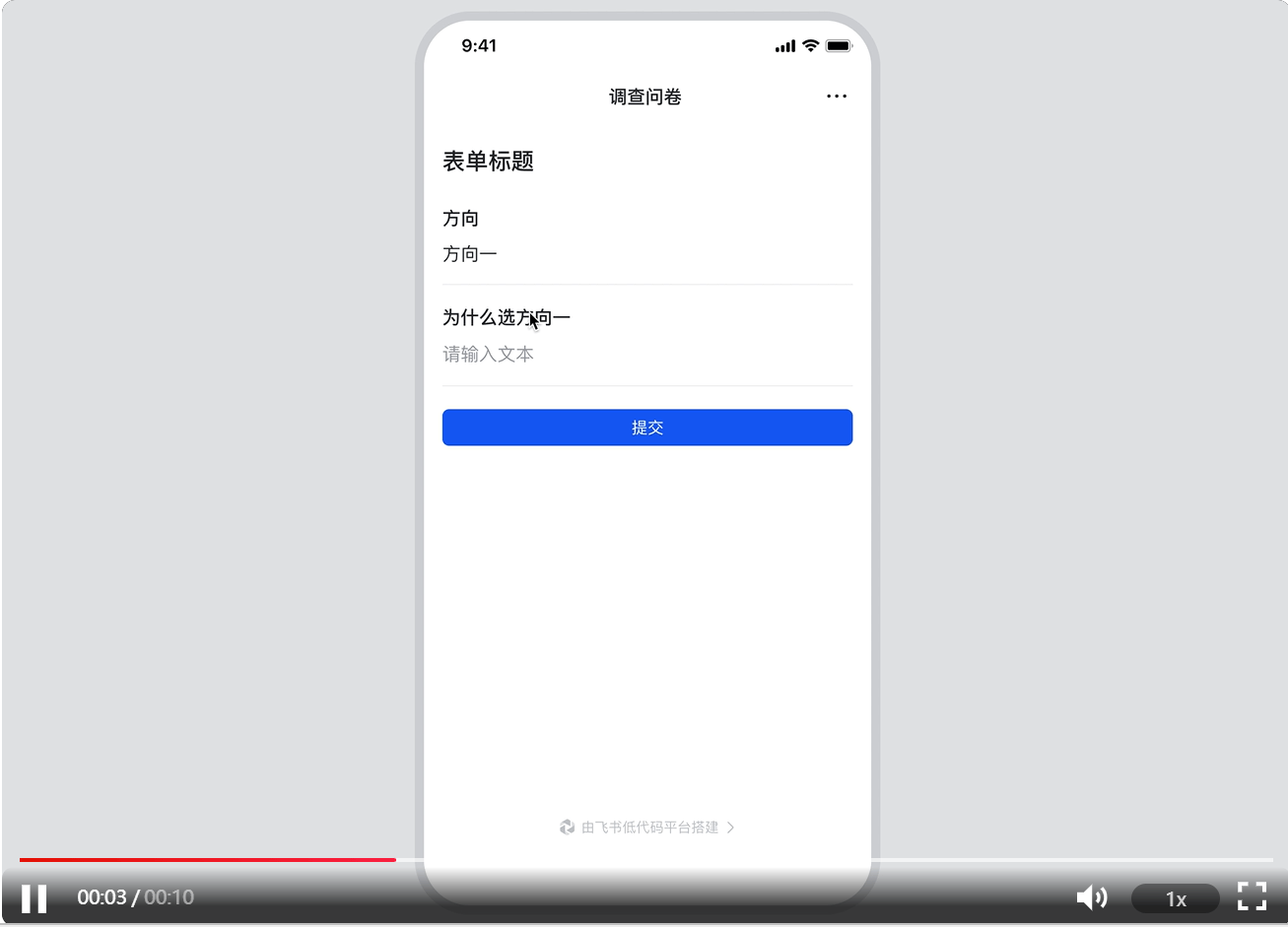
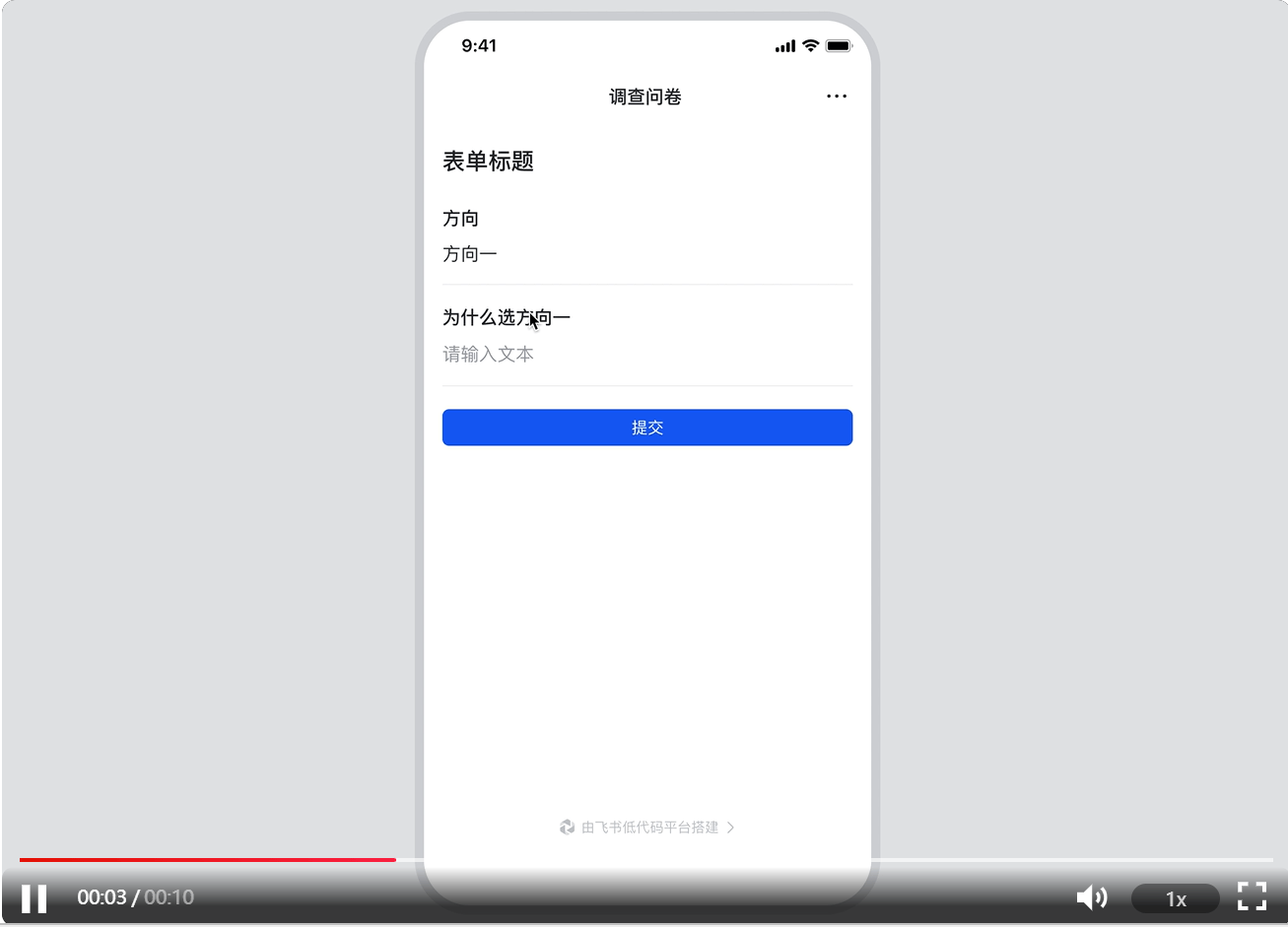
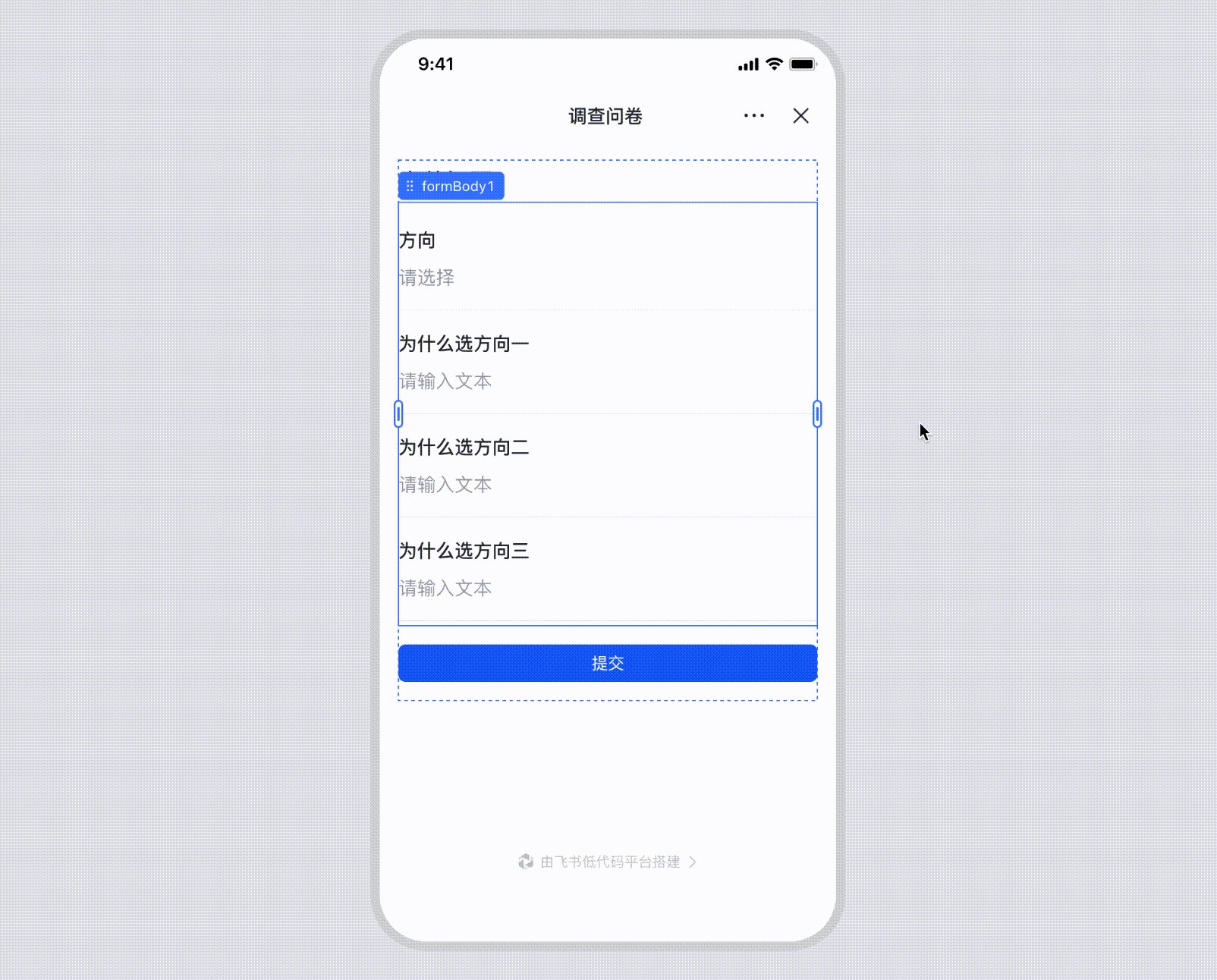
效果演示

250px|700px|reset

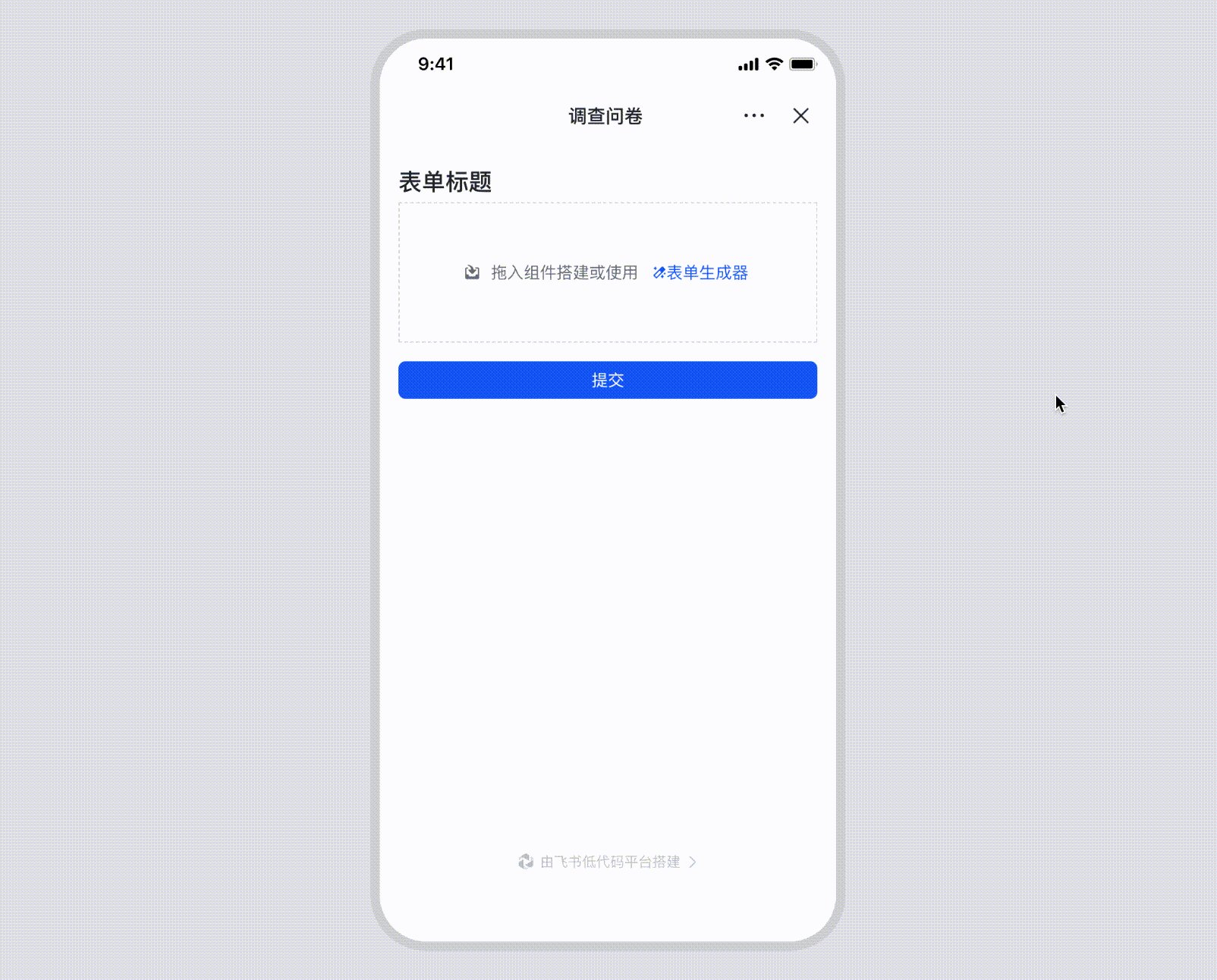
搭建步骤
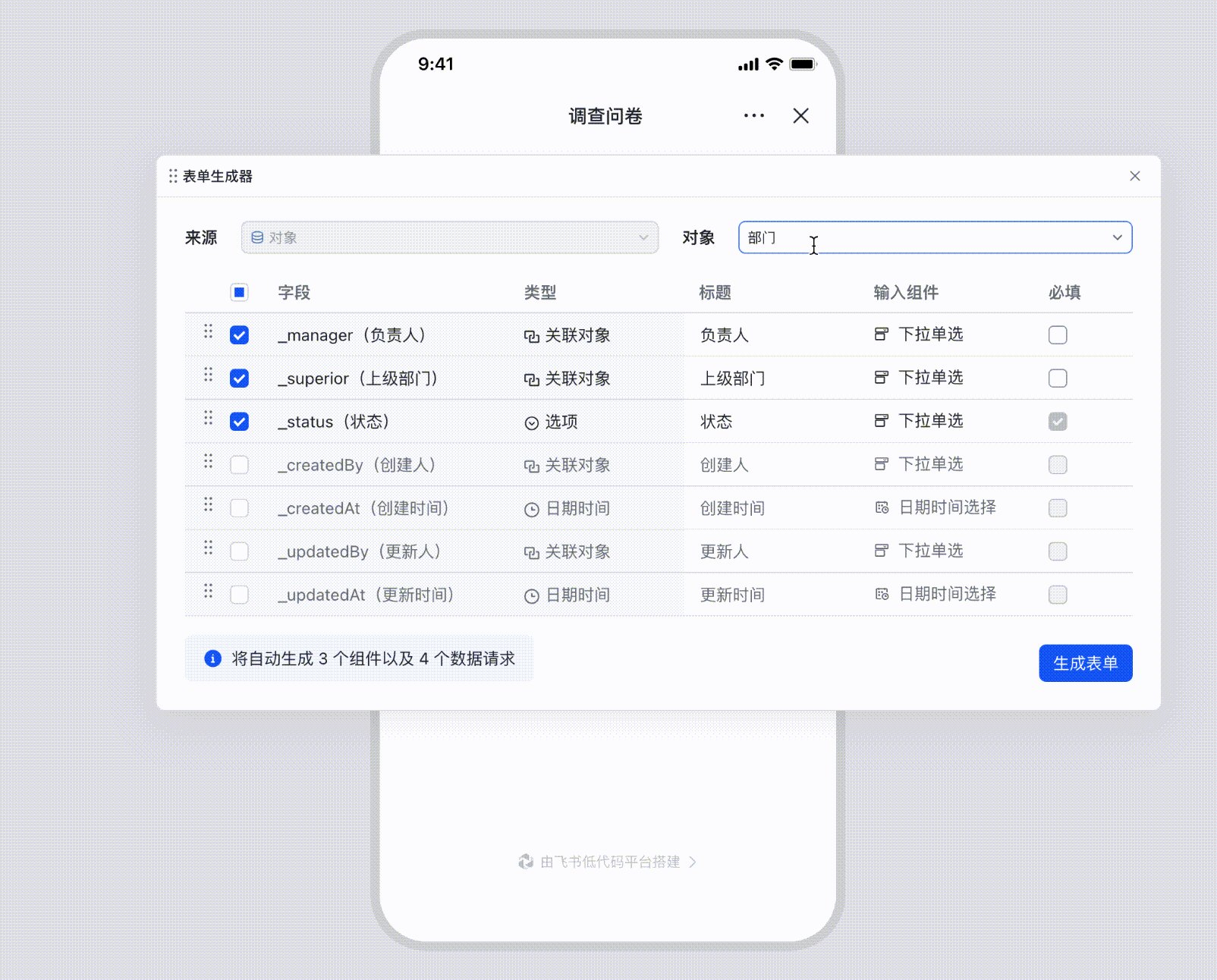
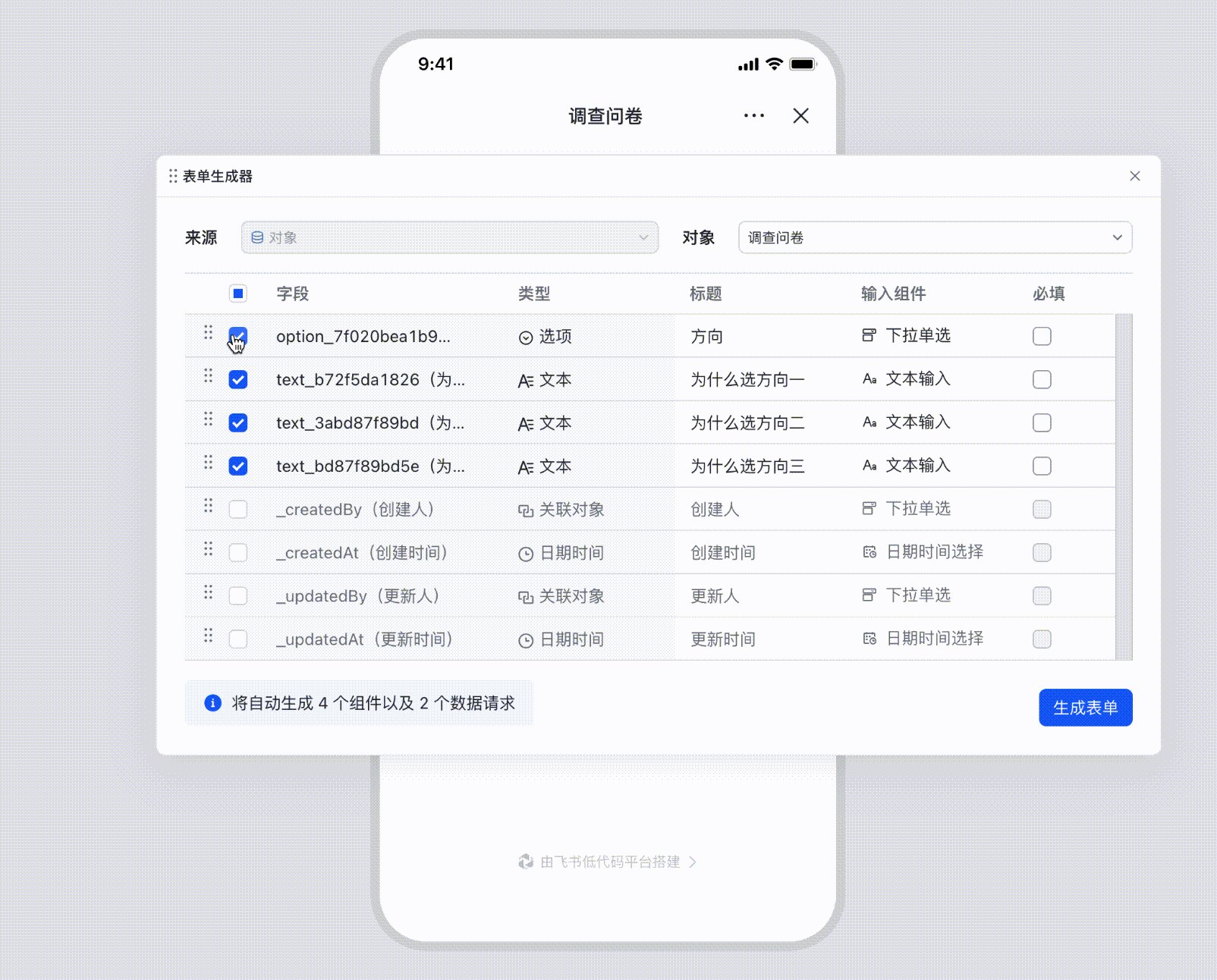
- 使用表单生成器生成调研问卷表单

250px|700px|reset
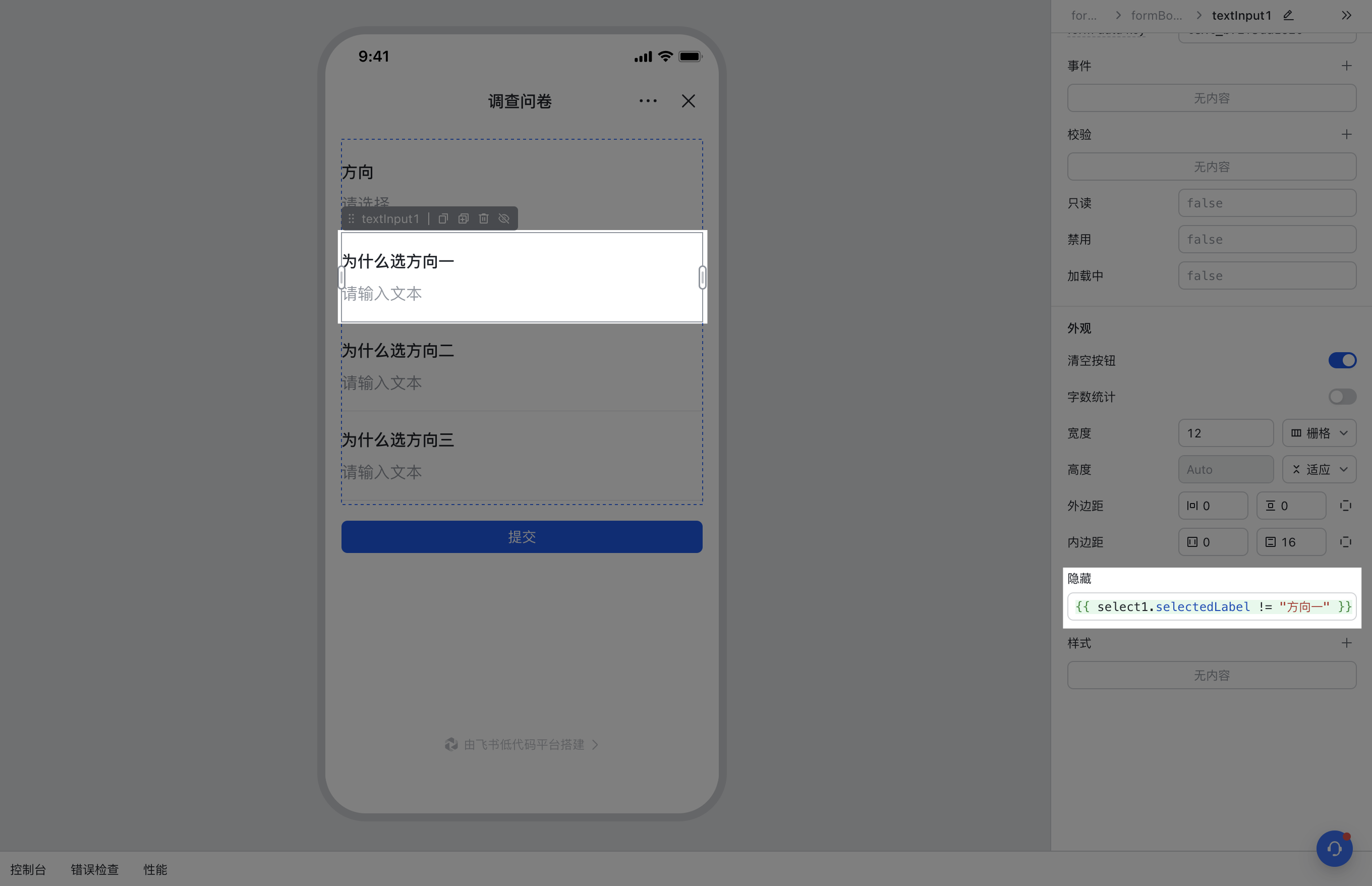
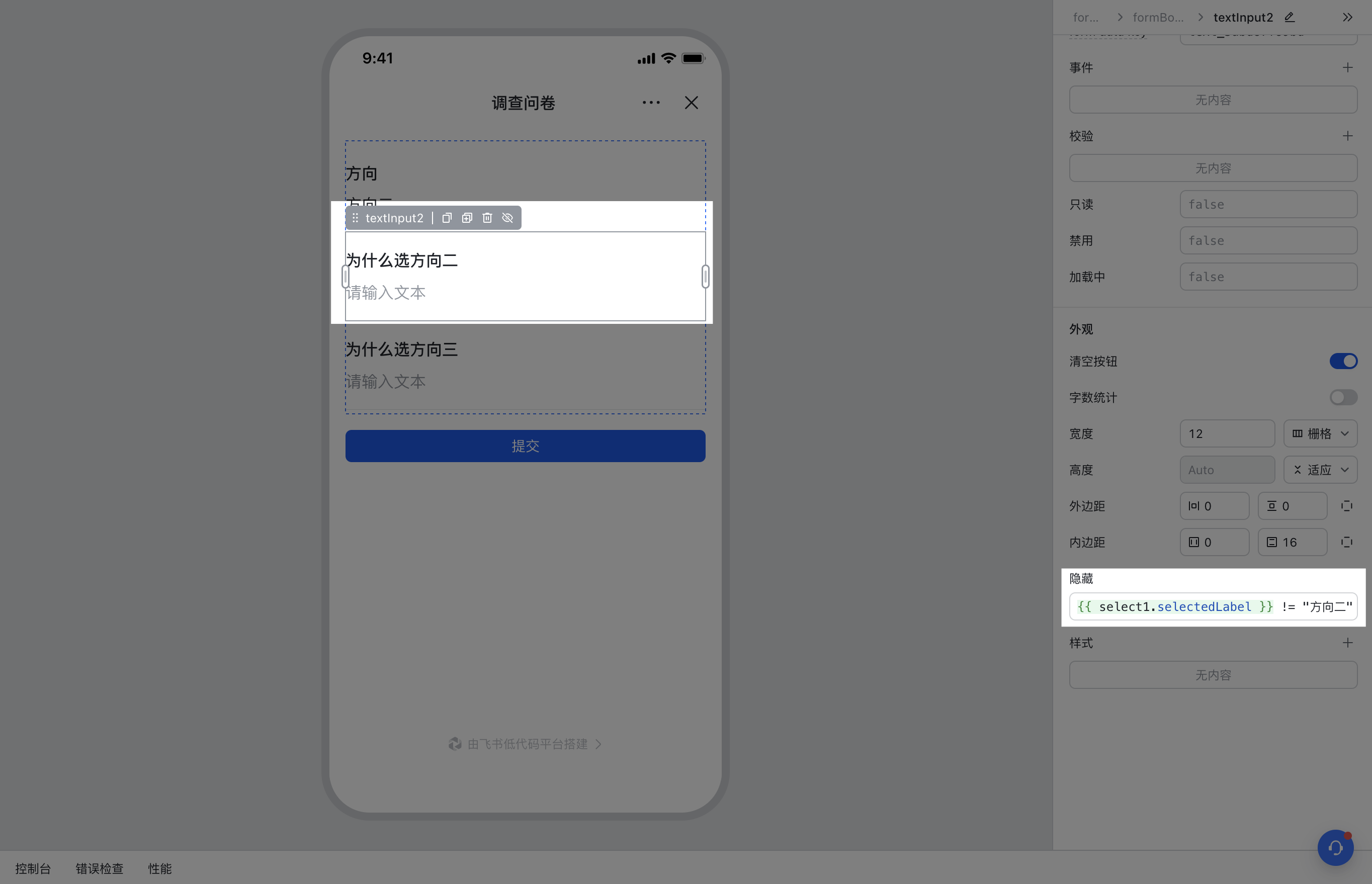
- 在需要控制显隐的组件中,设置显隐条件:{ { select1.selectedLabel != "选项值" }}

250px|700px|reset
注意事项
所有判断条件都需要写在 { { }} 内,否则无法达到预期效果

250px|700px|reset











