作者:Tembe TENG 滕贝
推荐理由
让AI打破我们常规的节日祝福,借助AI创新,让每一份节日问候都变得独一无二。
一、关于我
大家好,我是Tembe Teng 滕贝,来自华米科技(Zepp Health)。
日常工作不仅依靠系统赋能,更需要不断反思工作流,改善工作方式,高效运转。
二、需求分析
在数字化的浪潮中,我们的工作模式正经历着静悄悄的变革。这不仅要求我们依赖于强大的系统支持,而且需要我们不断地重新评估和改进工作流程,以提高效率和生产力。同理,我们传统的节日祝福方式也可以通过人工智能技术得到革新,赋予它们更多的创意和个性化特色。在这样的大环境下,激发了我们对更有特色和深度的节日祝福的需求,同时鼓励我们在追求工作效率的过程中,也不忘用真诚去创造和分享快乐的时刻。
三、方案调研
从第三方 HR 系统/飞书通讯录获取员工信息(姓名、性别、入职日期、出生日期、岗位等)基于集成平台写入多维表格。然后通过集成平台+多维表格+消息卡片借助 AI 完成魔法贺词的推送。
四、开发流程
设计思路
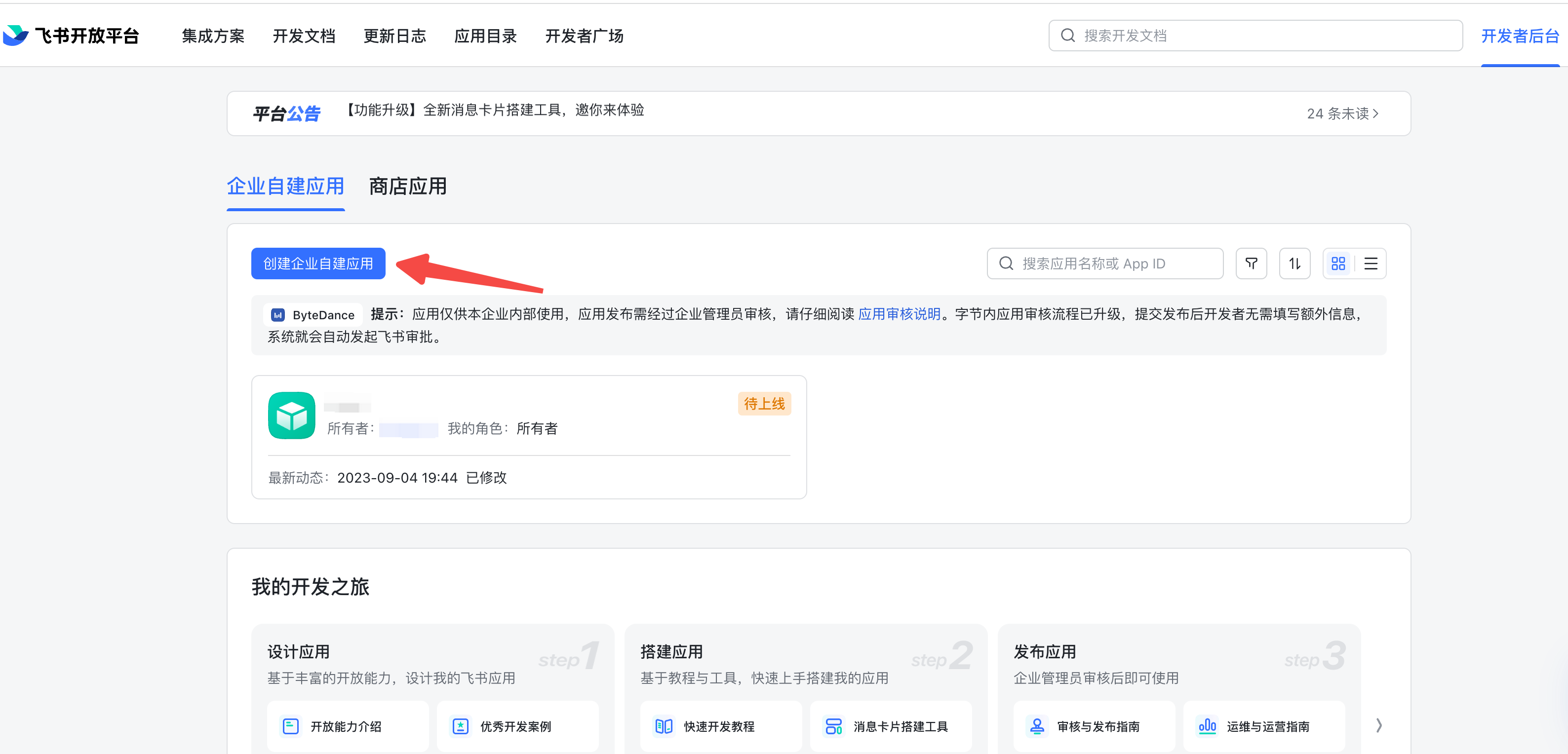
1.新建应用

250px|700px|reset
创建应用主要拿到的信息是应用凭证,这个凭证相当于你访问后台的一个钥匙,用户获取授权的 accessToken.
2.申请权限
为什么要申请权限?不同的操作需要不同的权限,有些权限是敏感信息,根据权限最小原则,尽量不要申请敏感权限。在本需求中要发送飞书消息,故在应用的“权限管理”中添加“以应用的身份发消息”的权限。
3.拉取员工信息到多维表格
4.训练AI
⚠️注:我们使用的是 chatGPT3.5,大家根据自己实际情况接入 AI 功能。
当我们拥有了人员信息,接下来我们需要依赖 AI 去解析我们的个性化的模板内容,去动态生成的个性化节日贺词。
模板:以下模板经过反复训练已经完成可以满足个性化需求,同时为了保护隐私,员工姓名、性别、部门、岗位等等建议使用占位符代替,然后返回结果在集成平台再替换为真实的数据。
我们是一家年轻有活力的公司,我们有着开放协同的企业文化,公司的使命是“XXXX”。有一位同事今天生日,他的名字是XX,是XX部门的一名XX。这是他在公司度过的第1个生日。请写一段120字的生日祝福词送给他,措辞温馨、轻松一些,让对方感受到温暖和力量。祝福语一共分三个段落,段落之间需要空一行。第一段内容是“亲爱的XX,祝你生日快乐!第二段内容包含“这是你在公司度过的第几个生日”,感谢他对公司的贡献,与公司使命和文化结合,不超过40个汉字。第三段内容主要是对他个人和生活的祝福,对未来的憧憬和希望。结尾不要任何署名或落款。不要出现“领导”、“带领”、“全体员工”这类词汇。。。
-->>封装后请求模板
以下是连续两次 AI 返回的结果,已经稳定运行:{
"model": "gpt-3.5-turbo",
"messages": [
{
"role": "user",
"content": "我们是一家年轻有活力的公司,我们有着开放协同的企业文化,公司的使命是“科技赋能健康”。 今天是一位同事入职{{num}}周年纪念日,他的名字是XX,是{{dept}}的一名{{jobtitle}}。 请写一段120字的祝福词送给他,措辞温馨、轻松一些,让对方感受到温暖和力量。 祝福语一共分三个段落,段落之间需要空一行。。请以“亲爱的XX,入职N周年快乐!”作为第一段内容。 第二段内容包含“感谢在过去的这几年中你对公司的陪伴和贡献” 第三段内容包含“未来继续携手同行”以及对他的期待和祝福。 结尾不要任何署名或落款。不要出现“领导”、“带领”、“全体员工”这类词汇。"
}
],
"stream": false,
"temperature": 0.7
}
亲爱的XX,祝你生日快乐!在这个特别的日子里,希望你能感受到我们团队的温暖和祝福。\n\n这是你在公司度过的第5个生日,感谢你为公司所做的一切。你的努力和贡献让我们更加坚定地相信,创新的医疗工具能够改变人们的生活,让医疗保健成为每个人的力量和快乐之源。\n\n愿你在新的一年里,继续保持对技术的热爱和追求,拥有更多的成长和收获。生日快乐!
亲爱的XX,祝你生日快乐!愿你在这特别的一天里收获满满的快乐和温馨,让笑容永远伴随着你!\n\n这是你在公司度过的第5个生日,感谢你为公司带来的无限创新和奉献,让我们一起用创新的医疗工具赋予个人控制自身福祉的力量,让医疗保健成为每个人的灵感和快乐之源。\n\n愿你的生日充满阳光和希望,事业蒸蒸日上,家庭幸福美满。未来的路上,愿你能如愿以偿,一切顺利!
5.组装数据
返回的结果需要做占位符的替换。
function handler(input) {
//根据姓名和ChatGPT返回组织信息
let lastname = input.lastname;
let content = input.content;
let birthday = input.birthday;
var date = new Date();
var year = date.getFullYear(); // 年
var date = new Date(birthday);
var jyear = date.getFullYear();
//占位符替换
content = content.replaceAll('XX', lastname);
let cardContent = input.znCardContent
.replace('{{cardContent}}', content)
.replaceAll('\n', '\\n');
return cardContent;
}
6.发送祝福
消息卡片模板可以导入直接使用,也可以定制属于你们的个性化卡片。
上一步返回的数据,我们按照消息卡片的格式组装后推送给员工。
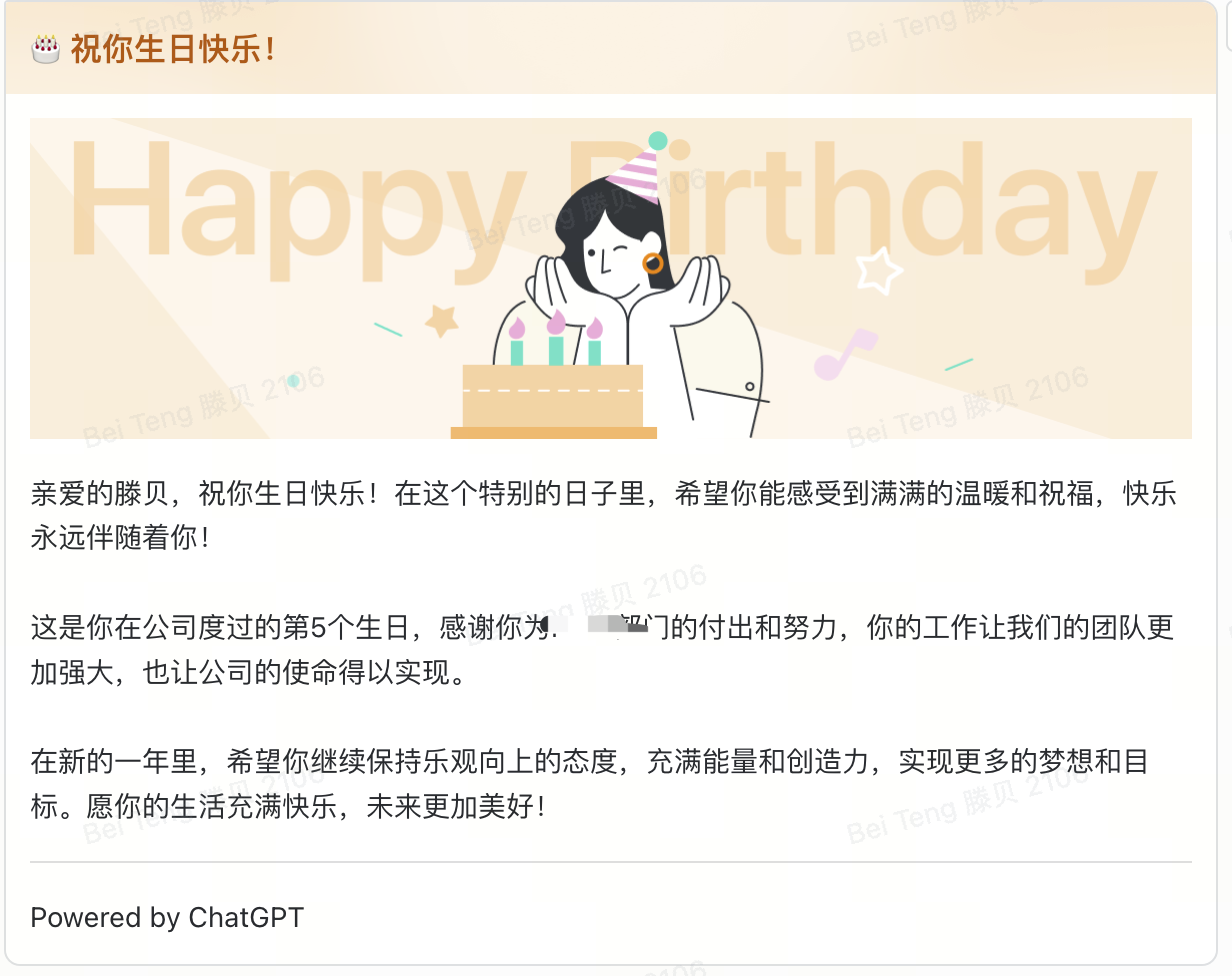
效果如下:

250px|700px|reset
打破了传统生日/周年祝福的局限,成为让人眼前一亮的创意作品,不仅体现了科技的进步,也传递了个人的关怀和创意。
五、更多相关开发心得
- 多维表格筛选当天生日/周年的参考:CurrentValue.[周年日期] = TODAY()
- ChatGPT 请求需要对返回结果做过滤,返回失败/返回结果带有特定字符可以通知管理员处理。
- 员工隐私保护,推送 AI 的信息需要做脱敏操作,AI 返回以后在组装真实信息发送给员工。
- 上文的生日/周年祝福图片,大家可以根据需求制作更多的个性化图片,然后组装更多的员工信息创造属于你们的更有魔力的节日祝福。
- 员工转正、国家法定节假日祝福都可以纳入其中,创造属于你们的个性化祝福。











