作者:谢博文
推荐理由
解决程序出错、要对视图进行清除时,需要手动清除这一痛点。
一、业务场景及个人需求
当集成流和多维表格完全运用在一起后,必定会配合筛选-视图来更方便地观测数据。而一旦发现程序出错、需要对视图进行清除时,手动清除就是一个较为繁琐的步骤。所以,我的需求就是可以实现批量清除单一表、甚至是多维表格内所有表格的视图。
二、解决方案
1、设定一张操作表,字段为:appToken、tableId。
2、集成流接收到数据后进行处理检索对应表格的所有视图。
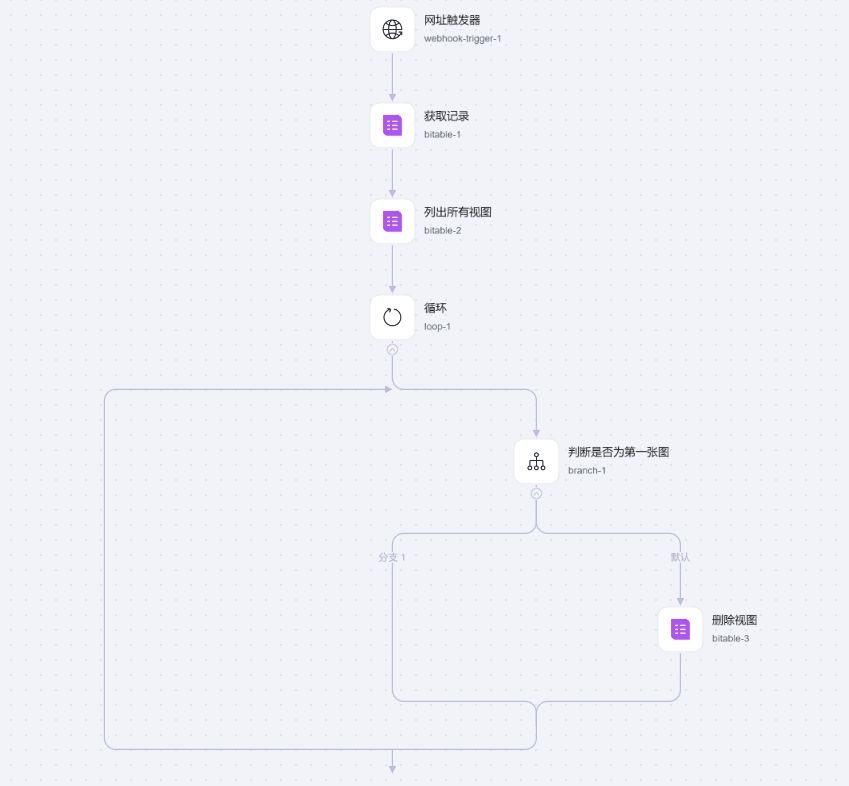
- 清除单表视图集成流:

250px|700px|reset
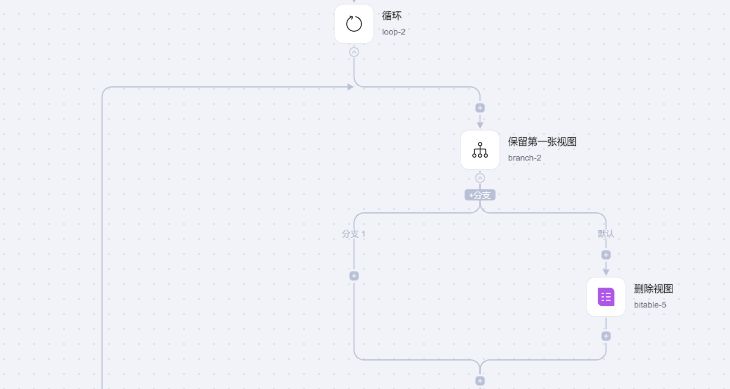
- 清除多表视图以及表数据集成流:

250px|700px|reset
3、遍历所有视图进行删除。
附上一个业务图:
三、个人开发心得
总结:该anycross工作流可根据个性化进行修改,如:定时清除不必要的表单、视图、表格等
目前该方案仍存在可优化空间,主要开发思路及功能实现:
1、表格按钮触发后获取指定TableId中的所有视图(若不指定tableId则获取appToken中的所有tableId)
2、获取所有视图后跳过默认视图(默认视图1)必须保留一个视图的存在不然会报错
function handler(input) {
let items = input.items;
let tableId = [];
let tableName = [];
for (var i = 0; i < items.length; i++) {
tableName.push(items[i].name);
tableId.push(items[i].table_id);
}
return tableId;
}
3、利用飞书自带控件遍历所有的视图进行一一删除
⚠️注意事项:
1、删除后无法撤回只可依靠多维表格历史记录进行还原,该功能可搭配根据指定字段自动生成视图的集成流进行使用
2、根据字段自动生成视图在集成流中需要进行筛选配置
效果图(均为自动生成):











