Hi!飞书低代码平台开发者!
为了全面提升平台性能、用户体验,同时更好解决历史遗留问题,飞书低代码平台产品从底层、功能、视觉均进行了全新改版。新版本于 2024 年 8 月 5 日正式上线,包括:
- 更统一、和谐的 开发后台界面 UI
- 更清晰、易查的 应用管理页面
- 更快捷、强大的 流程编辑器
- 更灵活、开放的 页面编辑器
本文档系统介绍了这四大模块的能力要点、前后对比以及新能力的使用说明,通过下文介绍大家可以快速了解新版功能。
感谢大家一路以来的陪伴与支持!
—— 飞书低代码平台团队
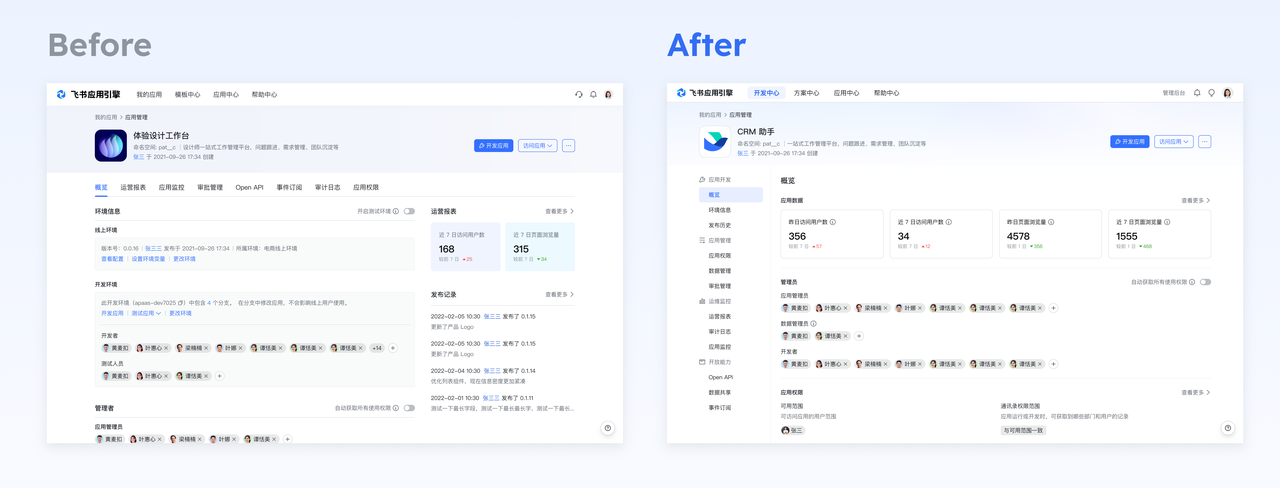
🔒 「应用管理」页面
「应用管理」页进行了重构及视觉设计优化——导航改为侧导航,功能进行分组展示。信息集中,开发者查找使用更加便捷高效。

250px|700px|reset
⭐️ 「开发后台」界面
「开发后台」进行了视觉样式改版,包括:
- 导航样式色彩从黑色改为白色,让整体更和谐、美观。
- 压缩侧导航和顶部导航的高度、宽度,为开发者提供更大的操作空间。
- 各板块主页的二级导航、表格操作区进行了样式统一,查找更便捷。
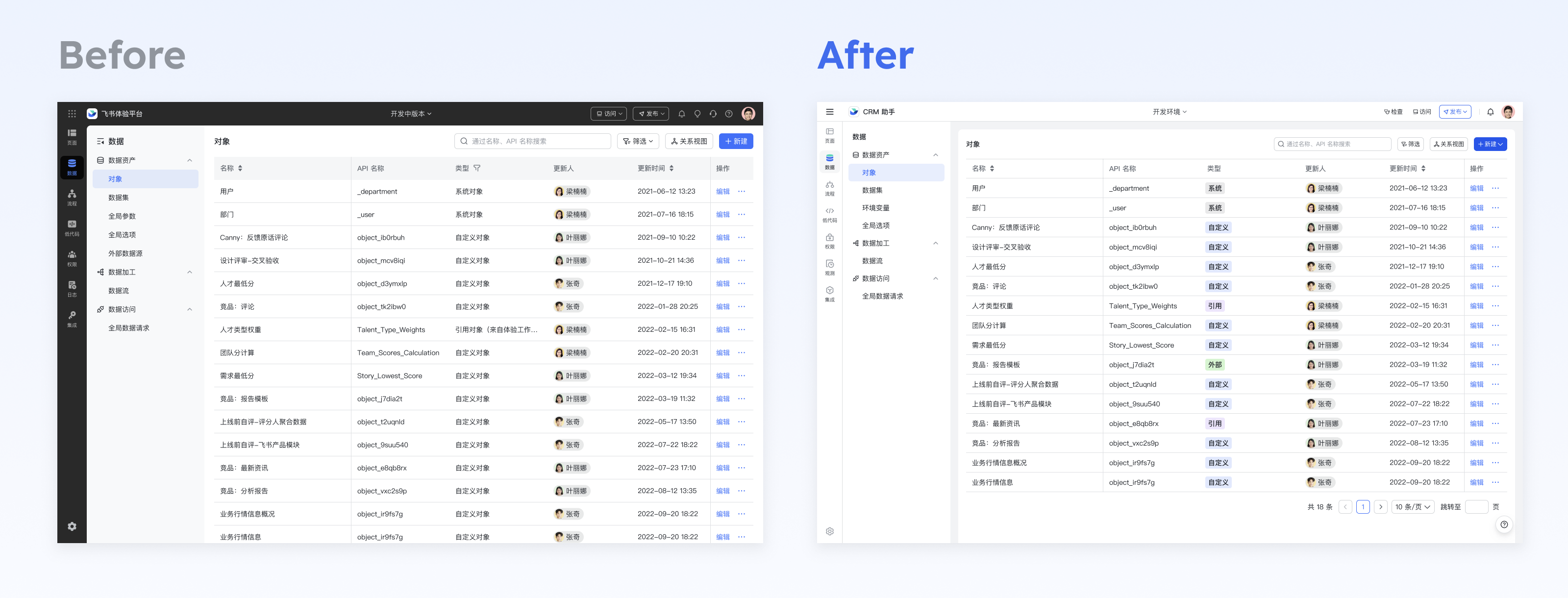
- 列表区:

250px|700px|reset
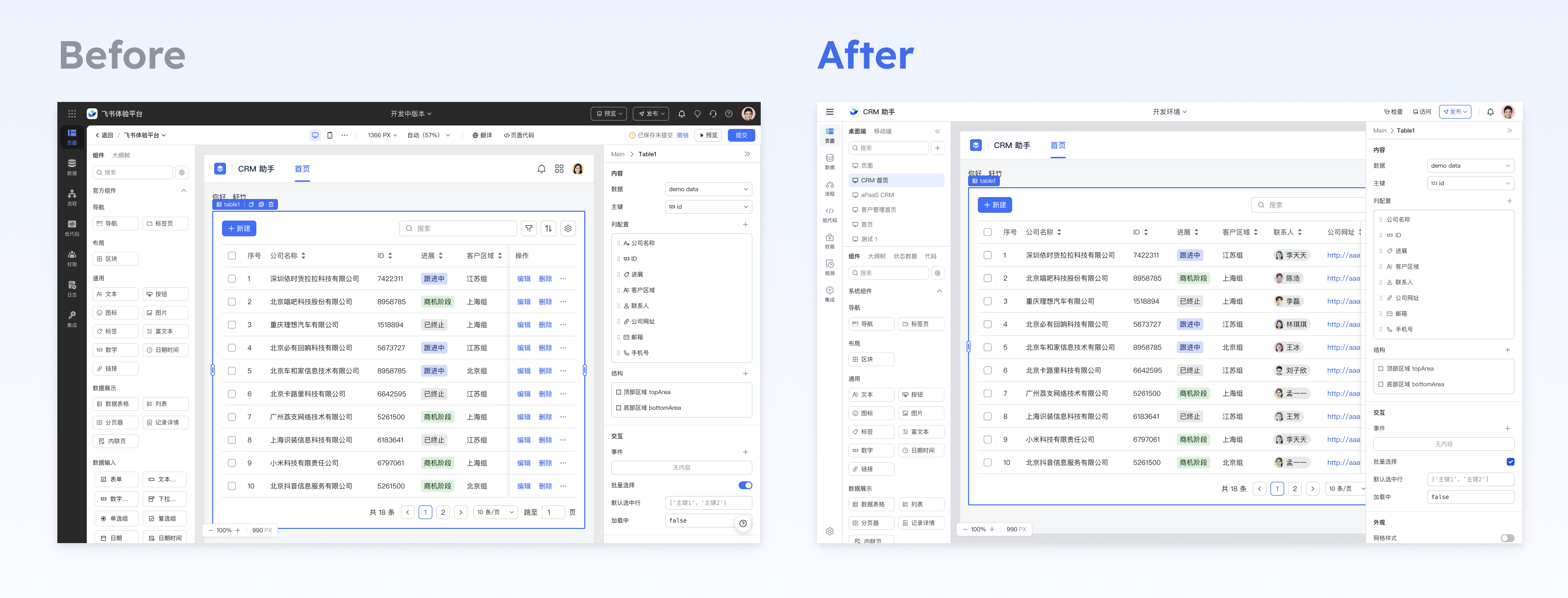
- 画布内:

250px|700px|reset
⛓️ 「流程」
为了提升使用体验、增强流程设计的灵活性和效率,「流程」模块从界面到体验均进行了改版升级,开发者可在新版流程中体验到:
- 使用链路缩短,一站式管理、编排流程
- 快速新建流程:无需繁琐导航,直接点击【新建空白流程】或选择模板新建,即刻开启编排
- 画布、导航、流程列表一屏呈现:信息使用、流程切换更方便
- 左侧列表资源面板直接展示变量参数:变量信息获取更便捷,操作体验更流畅
- 新增文件夹功能,流程分类管理方式多样化
- 文件夹高效分类:文件夹与流程形成清晰的层级结构,快速定位所需流程,查找更便捷
- 一键【展开为表格】,使用习惯无缝迁移
- 流程列表精简展示:精简流程列表,一键开关流程,提升流程操控便捷性
- 触发器支持替换,无需重新创建流程
- 节点分组优化,快速定位所需节点,节点选择更高效
前后对比
区别 1 :列表、画布
区别 2 :新增文件夹功能
文件夹高效分类:文件夹与流程形成清晰的层级结构,快速定位所需流程,查找更便捷
区别 3 :流程列表页
新增【展开为表格】按钮:保留老用户体验,多模式流程管理更高效
流程列表精简展示:精简流程列表,一键开关流程,提升流程操控便捷性
区别 4 :触发器支持替换
区别 5 :节点分组
新功能使用指南
🖥️ 「页面」(灰度中)
改版后的新版「页面」是开发者友好的页面搭建工具。能够快速构建具有丰富度和灵活度的桌面端页面,以及独立的移动端页面。具备良好开放性,便捷的集成飞书数据以及各类外部数据源。
其核心功能模块包括:
- 数据请求
- 通用:任意组件(含自定义组件)可消费任意来源的数据
- 可配:数据请求会暴露请求状态、成功/失败响应事件,以支持 Loading、Toast 等精细化的配置
- 体验:通过收敛数据请求提升终端用户的性能、通过暴露更多配置来提升终端的使用体验
- JS 表达式
- 表格、表单、列表、全局导航等组件提供全新能力,支持快速搭建
- 表格
- 表头固定:给表格高度设置固定高度
- 表格暴露的 API 补齐,例如 table1.data、table1.loading
- 表格的可拓展性增强,用户可以基于表格提供的 API 和原子组件,实现类似于多维表格的多视图功能
- 表单
- 表单的灵活性和自由度更强,可实现更复杂的表单场景(如一个表单多个对象)
- 更开放的 API,更多的方法(如 setHidden、clearValidation 等)
- 输入组件新增了部分能力,如数字输入组件支持千分符展示、文本输入组件支持设置最小字符数、支持自定义校验规则等
- 列表
- 新增“加载中”、“网格布局”的能力
- 全局导航
- 解决了导航组件的性能问题
最新版本「页面编辑器」当前属于灰度中的功能,如需使用,请联系您的飞书低代码平台 CSM 提交申请~
前后对比
区别 1:数据请求的数据消费方式
区别 2:JS 表达式与 Bytefx
区别 3:表格/表单/列表/全局导航组件
新功能使用指南
功能文档阅读过程中如有疑问,欢迎评论反馈。











